مقدمة
في الوقت الحالي، أهم إجراء يمكنك اتّخاذه لموقعك الإلكتروني هو التأكّد من أنّه يؤدّي أداءً جيدًا عند زيارته من هاتف أو جهاز لوحي. اطّلِع على المزيد من المعلومات للتعرّف على كيفية تحسين موقعك الإلكتروني ليتوافق مع المتصفّح المتوافق مع الأجهزة الجوّالة باستخدام "أدوات مطوّري البرامج في Chrome" وأحد أجهزة Android.
ما أهمية تحسين الأداء على الويب للأجهزة الجوّالة؟
الأداء
تحصل الأجهزة الجوّالة على وحدات معالجة مركزية أسرع وذاكرة وصول عشوائي أكبر ووحدات معالجة رسومات أسرع وسرعة اتصال أسرع بالشبكة أثناء عملية الانتقال من شبكة الجيل الثاني (2G) والجيل الثالث (3G) إلى شبكة الجيل الرابع (4G). على الرغم من التقدّم الملحوظ الذي أحرزته الأجهزة الجوّالة، إلا أنّها لا تزال أقلّ كفاءة مقارنةً بأجهزة الكمبيوتر. بعبارة أكثر تحديدًا، يستغرق تحميل موارد الشبكة وقتًا أطول، ويتطلّب فك ترميز الصور وقتًا أطول، ويتطلّب عرض الصفحة وقتًا أطول، ويتطلّب تنفيذ النصوص البرمجية وقتًا أطول. من الآمن افتراض أنّ صفحتك تعمل ببطء أكبر من 5 إلى 10 مرات على جهاز جوّال.
البطارية
تعمل الأجهزة الجوّالة بالطاقة المستمَدة من البطارية فقط. يريد مستخدمو الأجهزة الجوّالة أن تدوم البطارية لأطول فترة ممكنة. سيؤدي استخدام موقع إلكتروني غير مُحسَّن إلى استنزاف البطارية بشكل أسرع بكثير من المطلوب. الحدّ من عدد عمليات نقل البيانات على الشبكة والحدّ من عمليات إعادة الرسم لخفض استهلاك البطارية عند جلب مورد، يجب أن يكون WiFi أو شبكة الجوّال مفعَّلَين، ما يؤدي إلى استنزاف البطارية. عندما يرسم المتصفّح عنصرًا، يزداد استخدام وحدة المعالجة المركزية ووحدة معالجة الرسومات، ما يؤدي أيضًا إلى استنزاف البطارية.
التفاعل
يهدف الأداء إلى زيادة المقياس الأكثر أهمية بالنسبة إليك. في Facebook، نهتم بالتنقّل. في اختبار A/B، خفّضنا معدّل الانتقال من 60 لقطة في الثانية إلى 30 لقطة في الثانية. تم تصغير قسم "التفاعل". حسنًا، لذلك، فإنّ الانتقال للأعلى أو للأسفل مهم.
Facebook في مؤتمر Edge
يتوقع مستخدمو الأجهزة الجوّالة أن يتمكّنوا من الدخول والخروج بسرعة. سيجذب الموقع الإلكتروني الأسرع أكبر قدر من التفاعل.
إدارة الأداء
يتيح لك Chrome الاستفادة من مجموعة رائعة من أدوات المطوّرين. توضّح لك هذه المقالة كيفية استخدام هذه الأدوات لإنشاء ملف شخصي لموقعك الإلكتروني المتوافق مع الأجهزة الجوّالة. إذا كنت على دراية بـ "أدوات مطوّري البرامج في Chrome"، هذا أمر رائع. إذا لم يكن كذلك، فاطلع على هذه البرامج التعليمية الرائعة:
بعد أن اطّلعت على هذه المعلومات، لنلقِ نظرة على كيفية تسريع موقعك الإلكتروني المتوافق مع الأجهزة الجوّالة باستخدام DevTools. إذا كانت هذه هي المرة الأولى التي تستخدم فيها "أدوات مطوّري البرامج في Chrome" لنظام التشغيل Android، يمكنك الاطّلاع على دليل البدء في أسفل المقالة.
استخدام "أدوات مطوّري البرامج في Chrome" عن بُعد
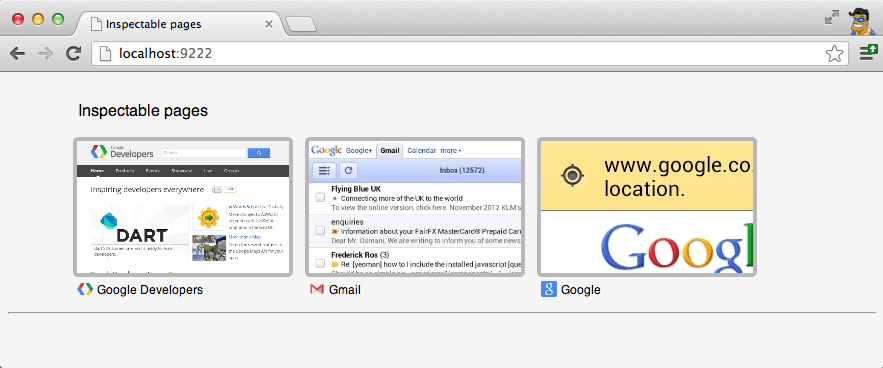
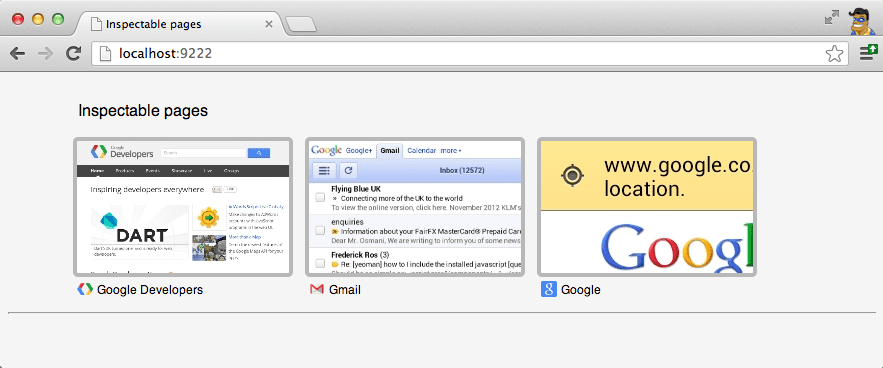
بعد ربط جهاز Android بالكمبيوتر في متصفّح Chrome على الكمبيوتر المكتبي، انتقِل إلى http://localhost:9222 وعلى جهاز Android، افتح موقعك الإلكتروني. سيتم نقلك إلى قائمة بعلامات التبويب المفتوحة على جهاز Android. اختَر صفحتك من قائمة "الصفحات القابلة للفحص".

سيتم نقلك إلى "أدوات مطوّري البرامج في Chrome" لهذه الصفحة.

هذا شريط أدوات Chrome DevTools المألوف هنا. أهم ما يجب فهمه عن أدوات مطوري البرامج عن بُعد في Chrome هو أنّها أدوات مطوري البرامج نفسها التي تستخدمها اليوم على الكمبيوتر المكتبي. والفرق الوحيد هو أنّ جهاز Android مسؤول فقط عن الصفحة، في حين أنّ جهاز الكمبيوتر المكتبي مسؤول عن DevTools. في الختام، يتم جمع البيانات نفسها وتوفِّر الوظائف نفسها.
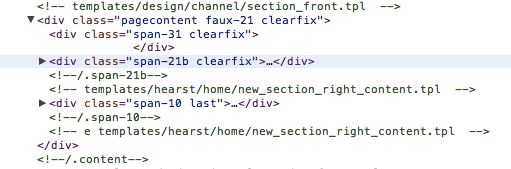
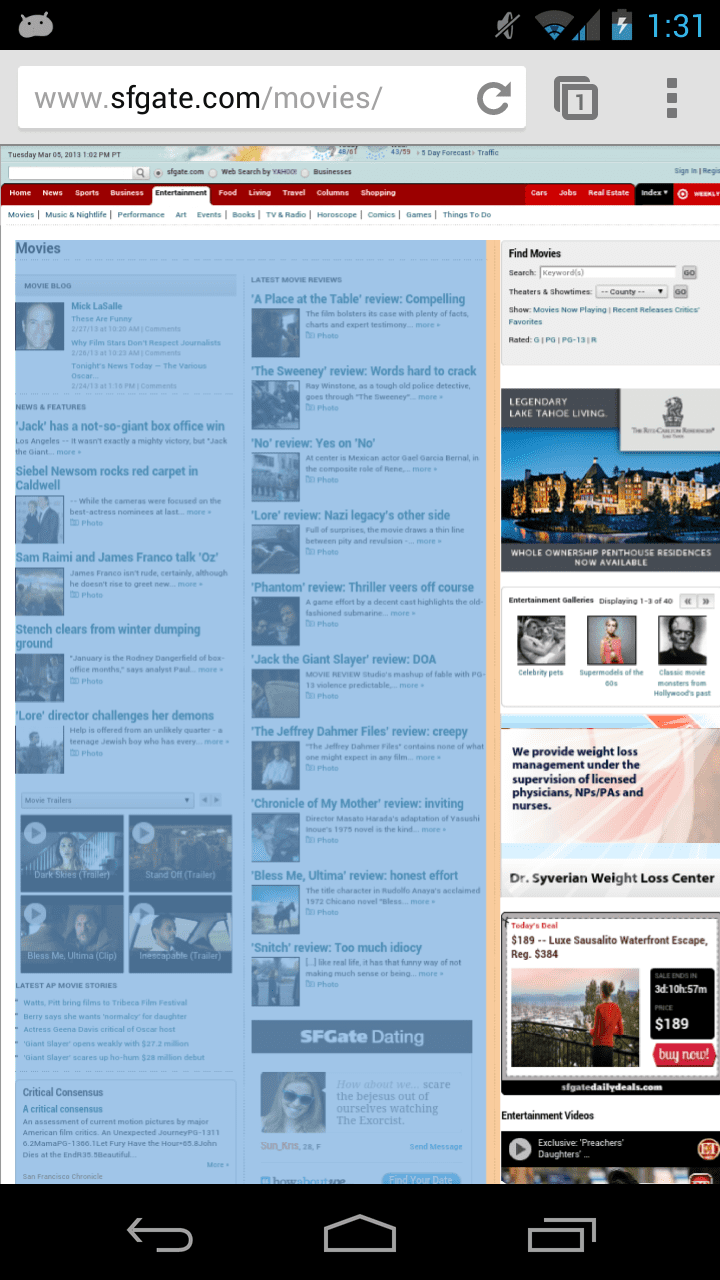
على سبيل المثال، زرتُ www.sfgate.com/movies على هاتفي. باستخدام أدوات مطوّري البرامج في Chrome على جهاز الكمبيوتر المكتبي، مررت مؤشر الماوس فوق div في أداة العناصر، وتم تمييز div بشكل مرئي على جهاز Android، تمامًا كما هو الحال على الكمبيوتر المكتبي.


يمكن أيضًا استخدام أداة "العناصر" لقلب مفاتيح تفعيل/إيقاف الأنماط، ما سيكون مفيدًا عند محاولة معرفة مدة الطلاء.
إلقاء الضوء على الوصول إلى الشبكة
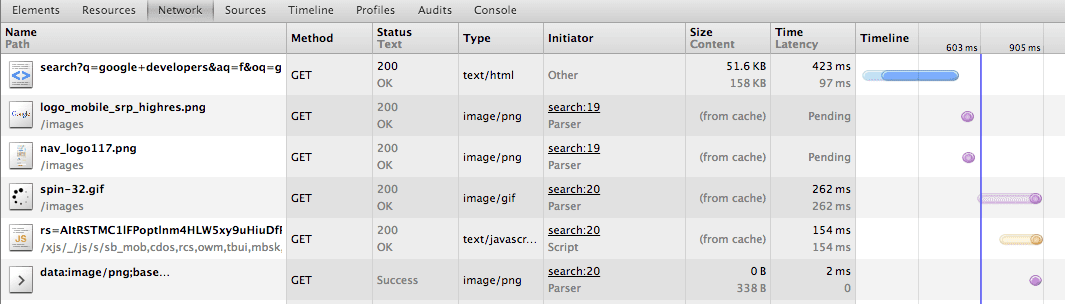
يؤدي استيراد البيانات إلى أداء الشبكة، وتتزايد أهميتها على الويب على الأجهزة الجوّالة. غالبًا ما تكون الأجهزة الجوّالة متصلة بالإنترنت بسرعات أقل من أجهزة الكمبيوتر المكتبي والكمبيوتر المحمول. للتأكّد من اتخاذك الإجراء الصحيح، يمكنك أخذ لقطة للشبكة من خلال الانتقال إلى أداة الشبكة والضغط على "تسجيل".

تعرض لقطة الشاشة عدد زيارات الشبكة الناتجة عن بحث على Google. راقِب طلبات الشبكة التي يُجريها موقعك الإلكتروني وابحث عن طرق لتقليلها. إذا كان موقعك الإلكتروني يُرسل طلبات استطلاع إلى الخادم، ننصحك بالانتباه إلى نشاط المستخدم وتجنُّب الاستطلاع عندما يكون المستخدم غير نشط. تتيح لك أداة الشبكة عرض عناوين HTTP الأولية، وهي مفيدة في حال كانت شبكات الأجهزة الجوّالة تغيّرها على الإطلاق.
تحسين أوقات الرسم
إنّ أحد أكبر المشاكل في متصفّحات الويب على الأجهزة الجوّالة هي عرض صفحتك. الطلاء هو عملية رسم عنصر على الصفحة باستخدام التنسيق المحدّد. عندما يكون رسم عنصر واحد بطيئًا، يؤدي ذلك إلى إبطاء عملية رسم الصفحة بأكملها. يحاول Chrome التخزين المؤقت للعناصر المرسومة سابقًا في مخزن مؤقت خارج الشاشة. ولكن على الأجهزة الجوّالة، تكون ذاكرة الوصول العشوائي لوحدة معالجة الرسومات محدودة، ما يحدّ من عدد العناصر التي يمكن تخزينها مؤقتًا خارج الشاشة. ويؤدي ذلك إلى زيادة عدد عمليات التلوين وبطء كل عملية تلوين مقارنةً بأجهزة الكمبيوتر المكتبي. للحصول على تجربة تصفّح سريعة الاستجابة، يجب تقليل أوقات الرسم.
يتضمّن الإصدار 25 من Chrome وضع إعادة رسم الصفحة بشكل مستمر. لا يخزّن وضع إعادة طلاء الصفحة باستمرار العناصر المرسومة مؤقتًا، بل يرسم كل العناصر في كل إطار بدلاً من ذلك. من خلال فرض عرض كل العناصر في كل إطار، من الممكن إجراء اختبار أ/ب لأوقات العرض من خلال تفعيل العناصر وإيقافها وتفعيل الأنماط وإيقافها. على الرغم من أنّ العملية يدوية، إلا أنّها أداة قيّمة لتتبُّع تكلفة عرض كل عنصر على صفحتك. القاعدة الأولى في تحسين الأداء هي قياس ما تحاول تحسينه للحصول على مرجع. دعونا نتناول مثالاً بسيطًا.
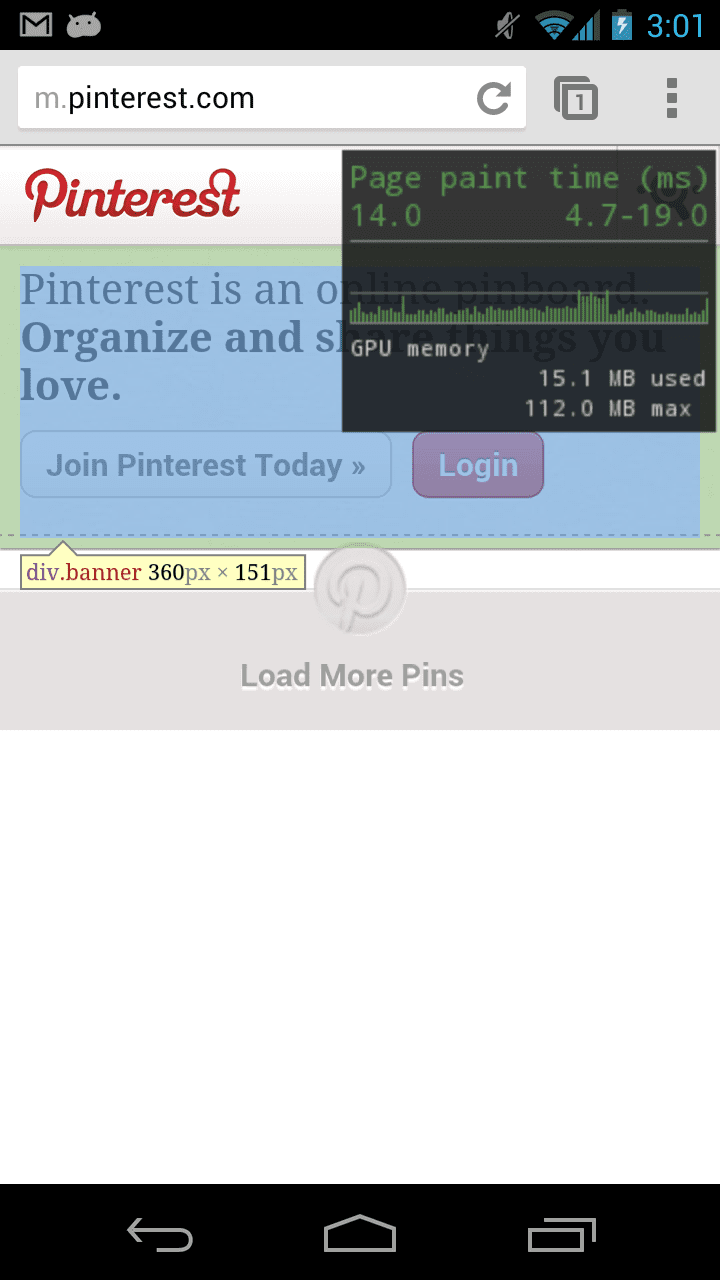
عليك أولاً تفعيل وضع إعادة عرض الصفحة المتواصل:
بعد تفعيل هذه الميزة، سيظهر رسم بياني في أعلى يسار جهاز Android. المحور x للرسم البياني هو الوقت، مقسمًا إلى إطارات. يقيس محور y في الرسم البياني وقت الرسم، بالمللي ثانية. يمكنك ملاحظة أنّه يستغرق عرض الصفحة على جهازي 14 ملي ثانية. ويتم أيضًا عرض الحد الأدنى والأقصى لوقت العرض، بالإضافة إلى ذاكرة وحدة معالجة الرسومات المستخدَمة.

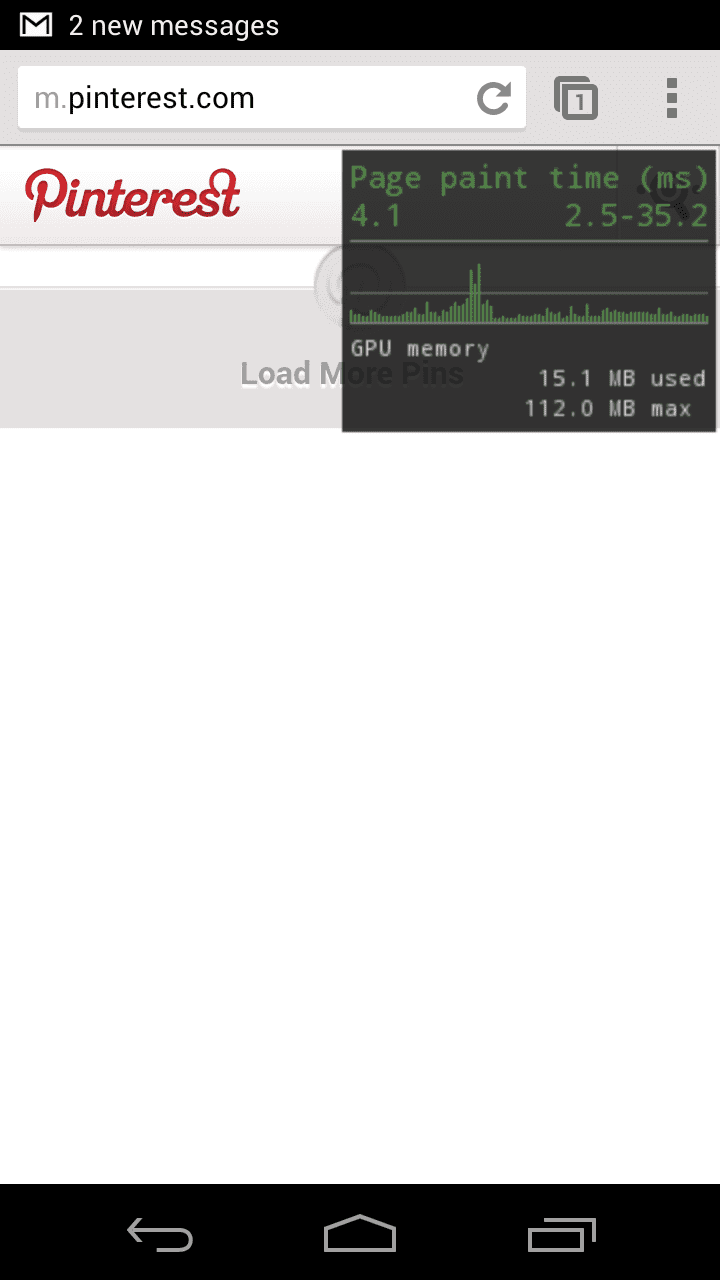
في إطار التجربة، ضبطنا النمط على العنصر المحدّد ليكون display: none. لنطّلِع على تكلفة
تلوين الصفحة الآن.

انخفضت أوقات الرسم من حوالي 14 ملي ثانية لكل لقطة إلى 4 ملي ثانية لكل لقطة. بعبارة أخرى، استغرق رسم هذا العنصر الواحد 10 ملي ثانية تقريبًا. وباتّباع عملية التبديل بين تشغيل العناصر وإيقافها والأنماط، يمكنك تضييق نطاق البحث بسرعة في الأجزاء الباهظة من صفحتك. تذكر أن أوقات الطلاء الأسرع تؤدي إلى بطء أقل ومعدلات البطارية وزيادة التفاعل من المستخدمين. عندما تكون مستعدًا للتوغّل أكثر في الموضوع، احرص على قراءة هذه المقالة الرائعة عن وضع إعادة طلاء الصفحة المستمر.
الميزات المتقدّمة
about:tracing
العديد من الميزات الأكثر تقدمًا التي يوفرها مطوِّرو البرامج والمتوفرة في متصفح Chrome المخصّص لأجهزة الكمبيوتر متاحة أيضًا في Chrome على نظام التشغيل Android أيضًا. على سبيل المثال، تتوفّر about:gpu-internals، وabout:appcache-internals، وabout:net-internals. عند التحقيق في مشكلة صعبة بشكل خاص، تحتاج أحيانًا إلى مزيد من البيانات لحصر سبب مشكلتك. على الكمبيوتر المكتبي، قد تستخدم about:tracing. إذا لم تكن معروفًا about:tracing، يمكنك مشاهدة الفيديو الخاص بي حول استخدام أداة تحليل الأداء about:tracing واستكشافها. يمكن التقاط البيانات نفسها من Android Chrome، اتبع الخطوات التالية للبدء:
- تنزيل adb_trace.py
- شغِّل adb_trace.py من سطر الأوامر
- استخدام Chrome على أجهزة Android
- اضغط على مفتاح Enter في سطر الأوامر لإيقاف النص البرمجي adb_trace.py.
بعد اكتمال adb_trace.py، سيتوفّر لديك ملف JSON يمكنك تحميله في about:tracing في Chrome لأجهزة الكمبيوتر المكتبي.
دليل البدء
بعد أن راجعنا الإجراءات التي يمكن أن تتّخذها أدوات Chrome DevTools عن بُعد، لنطّلِع على كيفية البدء في جلسة تصحيح الأخطاء عن بُعد. إذا لم يسبق لك استخدام هذه الميزة،اطّلِع على تعليمات مفصّلة حول كيفية البدء. إذا سبق لك استخدامها، ولكن نسيت كيفية استخدامها بالضبط، يمكنك الاطّلاع على تعليمات مختصرة هنا أيضًا.
1. تثبيت حزمة تطوير البرامج (SDK) لنظام التشغيل Android
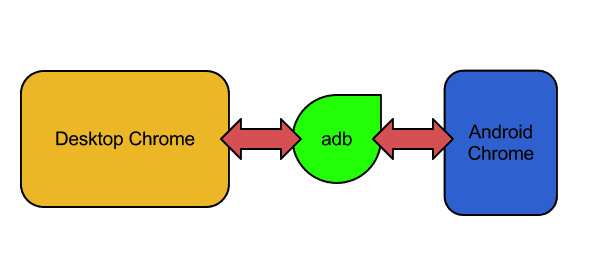
قد تتساءل عن سبب ضرورة تثبيت حزمة تطوير البرامج (SDK) لنظام التشغيل Android أثناء تطوير تطبيقات الويب. تتضمّن حزمة SDK أداة adb (Android Debug Bridge). يجب أن يكون متصفّح Chrome المتوافق مع أجهزة الكمبيوتر المكتبي قادرًا على التواصل مع جهاز Android. لا يتواصل Chrome مع جهاز Android مباشرةً، بل يوجّه التواصل من خلال adb.

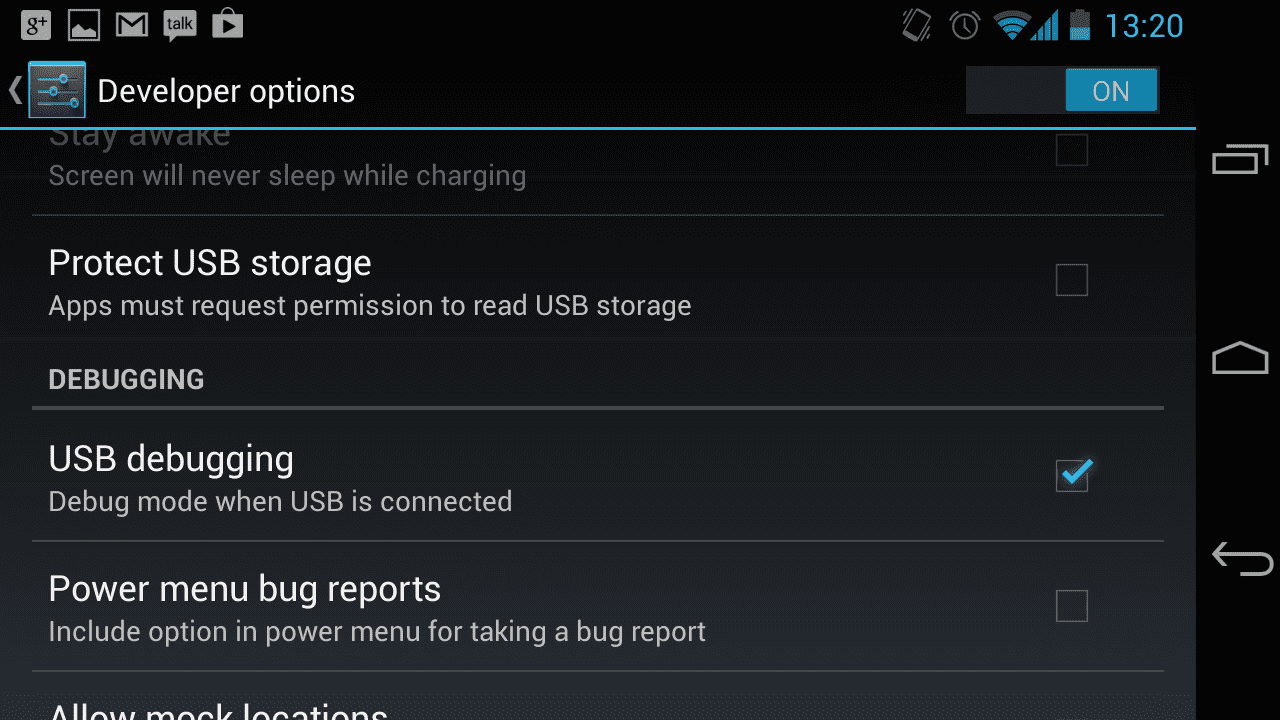
2. تفعيل ميزة "تصحيح أخطاء الجهاز عبر USB" على جهازك

يمكن العثور على خيار تفعيل تصحيح أخطاء USB في إعدادات Android. تفعيلها
3- الاتصال بالجهاز
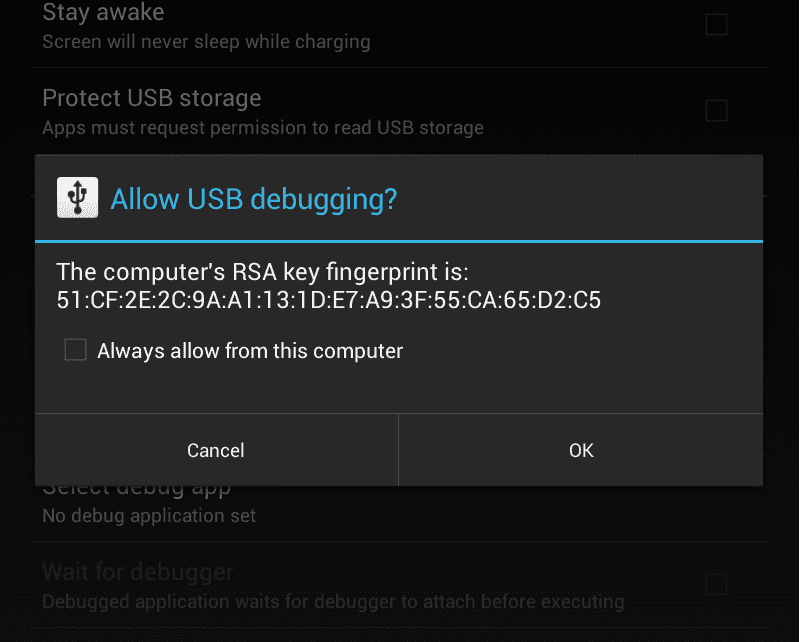
وصِّل جهاز Android بالكمبيوتر المكتبي باستخدام كابل USB إذا لم يسبق لك إجراء ذلك. إذا كانت هذه هي المرة الأولى التي تستخدم فيها وضع تصحيح أخطاء USB، ستظهر لك الرسالة التالية:

إذا كنت ستُجري جلسات تصحيح أخطاء عن بُعد بشكل متكرّر، ننصحك بوضع علامة في المربّع "السماح دائمًا من هذا الكمبيوتر".
4. التأكّد من اتصال جهازك بشكل صحيح
شغِّل أجهزة adb من موجِّه الأوامر. من المفترض أن يظهر جهازك في القائمة.
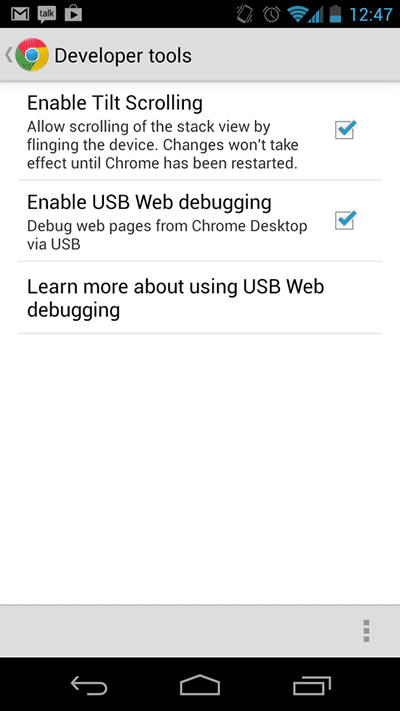
5- تفعيل خيار "تصحيح أخطاء الجهاز عبر USB" في Chrome
افتح الإعدادات > الإعدادات المتقدّمة > أدوات مطوّري البرامج و ضَع علامة في المربّع بجانب الخيار تفعيل تصحيح أخطاء الويب عبر USB كما هو موضّح هنا:

6- إنشاء اتصال DevTools بجهاز Android
شغِّل الأمر التالي:
adb forward tcp:9222 localabstract:chrome_devtools_remote
إنشاء جسر بين جهاز الكمبيوتر المكتبي وجهاز Android عبر adb إذا واجهت أي مشاكل في الوصول إلى هذه المرحلة، يُرجى الاطّلاع على تعليمات الإعداد التفصيلية هنا.
7- التحقّق من جاهزيتك
تأكَّد من أنّ جهازك متصل بشكل صحيح من خلال فتح Chrome على جهاز الكمبيوتر المكتبي والانتقال إلى http://localhost:9222. إذا ظهرت لك حالة خطأ 404 أو خطأ آخر أو لم يظهر لك ما يلي:

يمكنك الاطّلاع على التعليمات التفصيلية للإعداد هنا.
الخاتمة
غالبًا ما يكون مستخدمو الأجهزة الجوّالة في عجلة من أمرهم ويحتاجون إلى الحصول بسرعة على هذه المعلومات المهمة من صفحتك. ومن واجبك كمنشئ مواقع ويب للأجهزة الجوّالة ضمان سرعة تحميل الصفحة وتقديمها بشكل جيد على الأجهزة الجوّالة. وفي حال عدم توفّر هذه الميزة، سينخفض تفاعل المستخدمين. إنّ أدوات مطوّري البرامج عن بُعد في Chrome مكافئة من الناحية الوظيفية لأدوات المطوّرين على أجهزة الكمبيوتر المكتبي. تتشابه واجهة المستخدم بما يكفي لكي لا تحتاج إلى تعلم مجموعة جديدة من الأدوات. بعبارة أخرى، يتم نقل سير العمل. تذكَّر أنّ Facebook ليس محصّنًا من مشاكل الأداء، ولا موقعك الإلكتروني أيضًا. تجذب المواقع الإلكترونية ذات الأداء العالي المزيد من تفاعل المستخدمين.

