kbone
kbone 프로젝트(GitHub의 오픈소스)는 적응 레이어에서 브라우저 환경을 시뮬레이션하는 어댑터를 구현하므로 웹용으로 작성된 코드를 미니 앱에서 변경 없이 실행할 수 있습니다. 이러한 프레임워크에서 온보딩하는 웹 개발자의 환경을 더 쉽게 만드는 여러 시작 템플릿(예: Vue, React, Preact)이 있습니다.
kbone-cli 도구를 사용하여 새 프로젝트를 만들 수 있습니다. 마법사가 프로젝트를 시작할 프레임워크를 묻습니다. 아래 코드 스니펫은 Preact 데모를 보여줍니다. 아래 코드 스니펫에서 mp 명령어는 미니 앱을 빌드하고, web 명령어는 웹 앱을 빌드하며, build는 프로덕션 웹 앱을 만듭니다.
npx kbone-cli init my-app
cd my-app
npm run mp
npm run web
npm run build
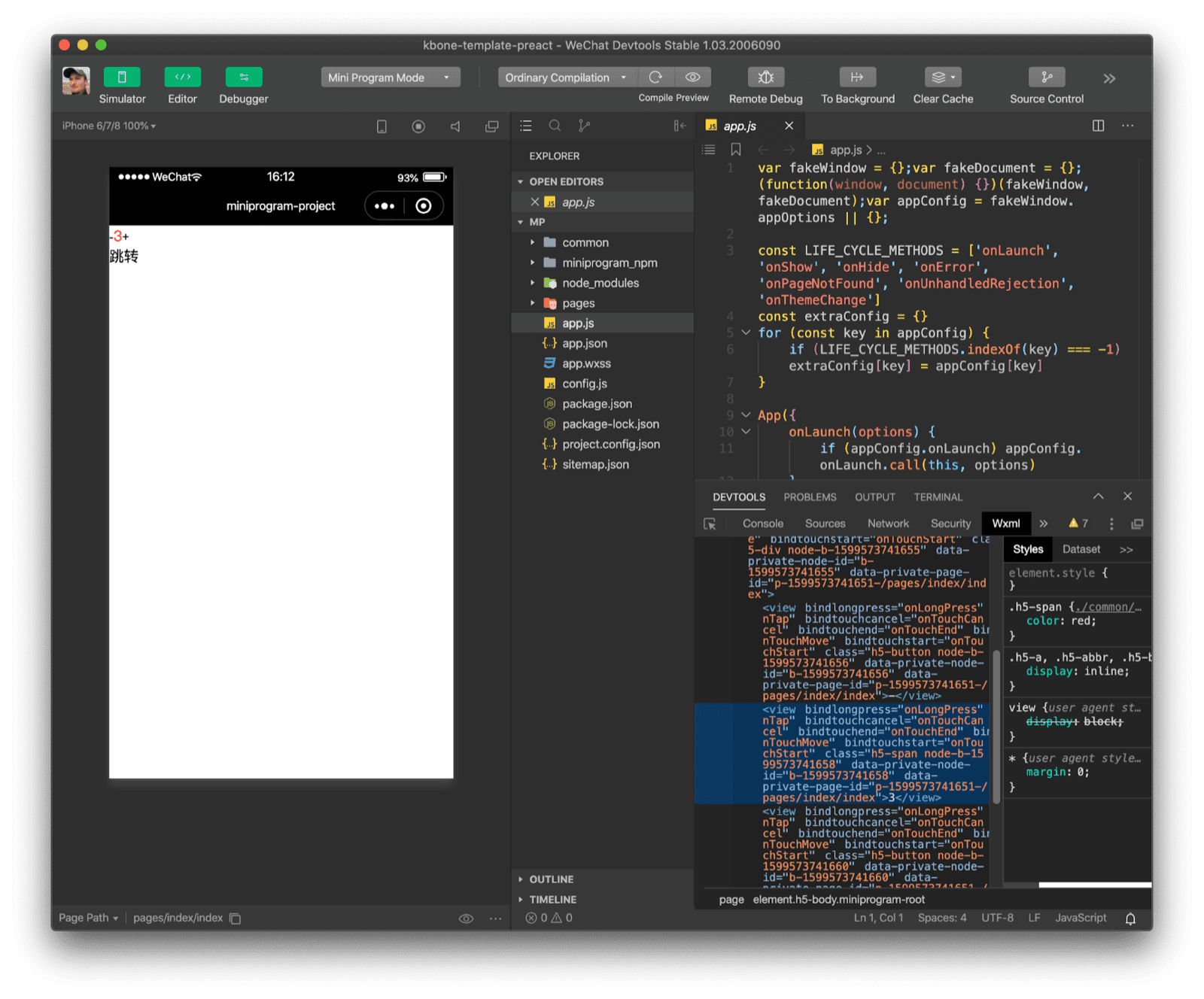
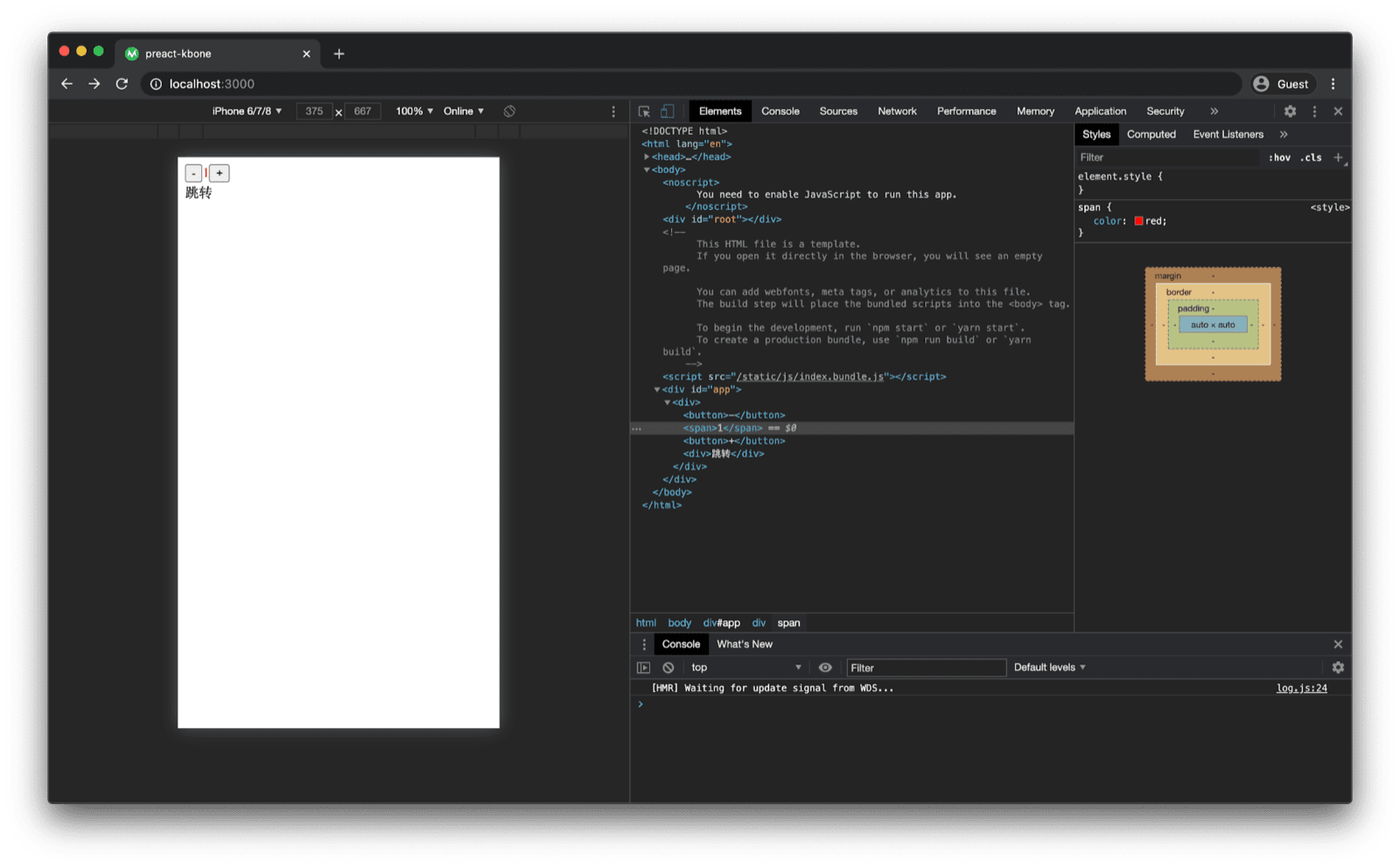
아래 코드 스니펫은 미니 앱과 웹 앱에서 등가 렌더링되는 간단한 카운터 구성요소를 보여줍니다. DOM 구조만으로 판단할 때 미니 앱의 오버헤드는 상당합니다.
import { h, Component } from "preact";
import "./index.css";
class Counter extends Component {
state = { count: 1 };
sub = () => {
this.setState((prevState) => {
return { count: --prevState.count };
});
};
add = () => {
this.setState((prevState) => {
return { count: ++prevState.count };
});
};
clickHandle = () => {
if ("undefined" != typeof wx && wx.getSystemInfoSync) {
wx.navigateTo({
url: "../log/index?id=1",
});
} else {
location.href = "log.html";
}
};
render({}, { count }) {
return (
<div>
<button onClick={this.sub}>-</button>
<span>{count}</span>
<button onClick={this.add}>+</button>
<div onClick={this.clickHandle}>跳转</div>
</div>
);
}
}
export default Counter;

<button> 요소가 아닌지 확인합니다.

kbone-ui
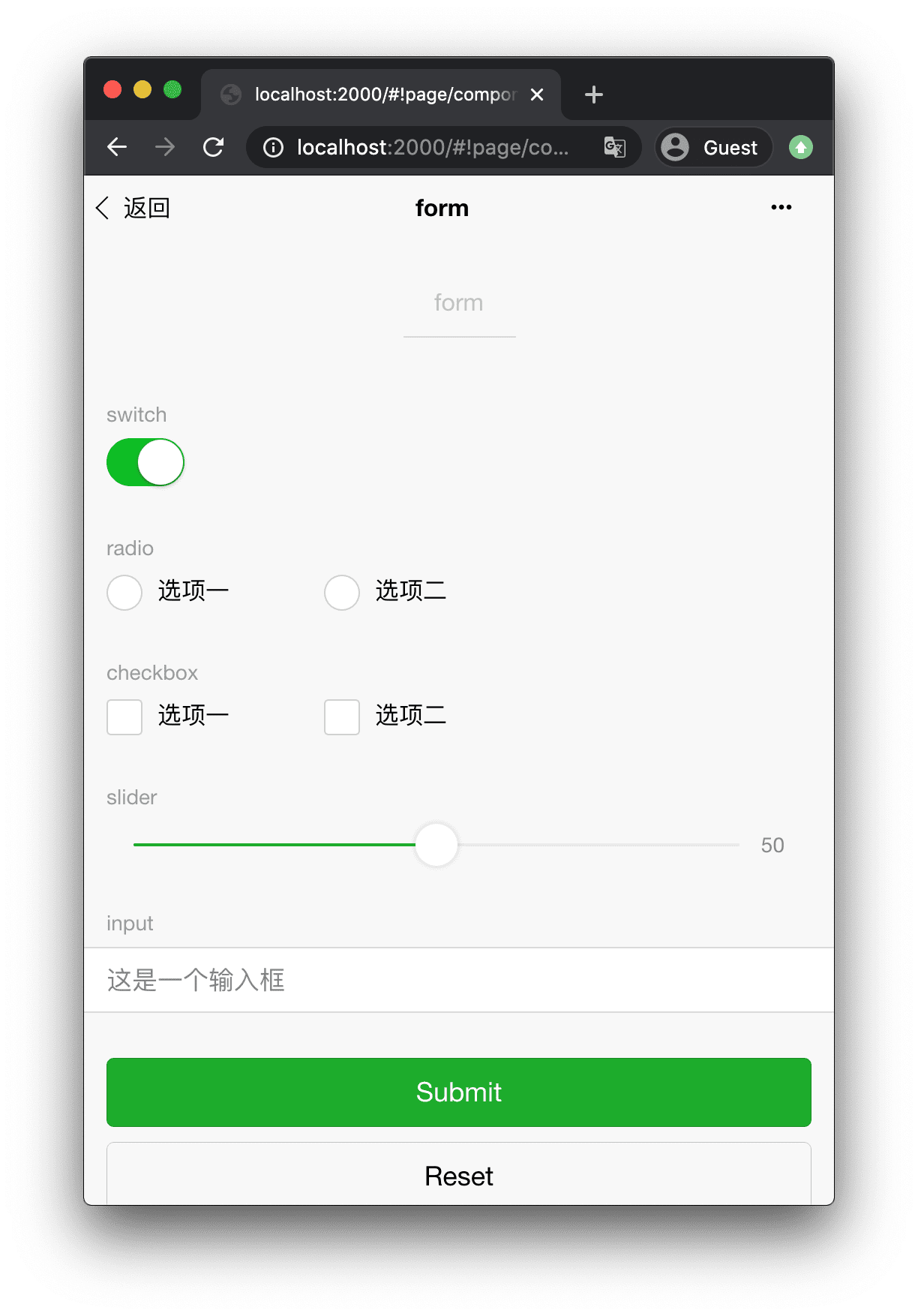
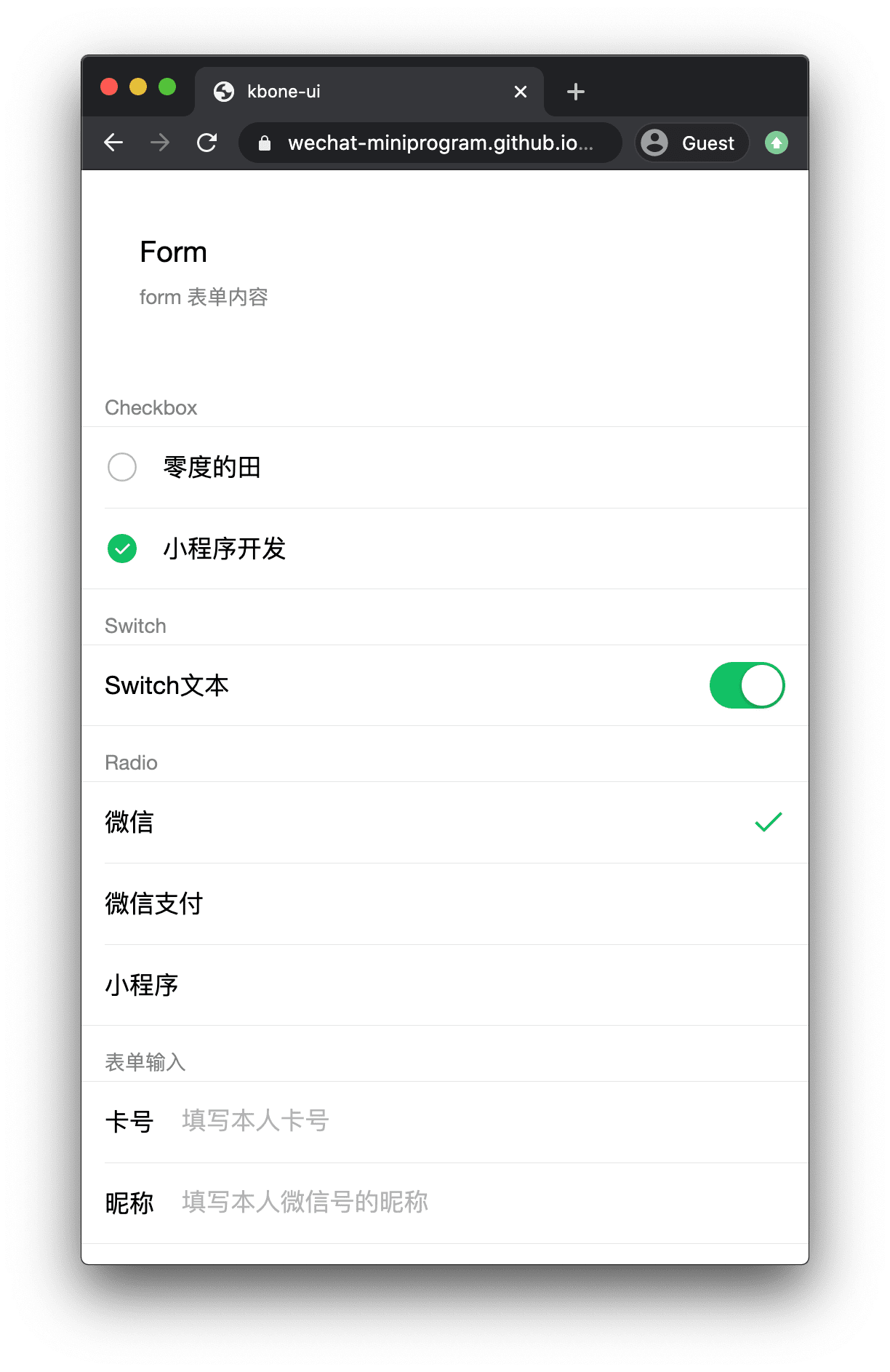
kbone-ui 프로젝트(GitHub의 오픈소스)는 kbone을 사용한 미니 앱 개발과 Vue.js 개발을 모두 지원하는 UI 프레임워크입니다. kbone-ui 구성요소는 WeChat의 내장 미니 앱 구성요소의 모양과 느낌을 에뮬레이션합니다(위의 구성요소 참고). 브라우저에서 직접 실행되는 데모를 사용하면 사용 가능한 구성요소를 살펴볼 수 있습니다.

WeUI
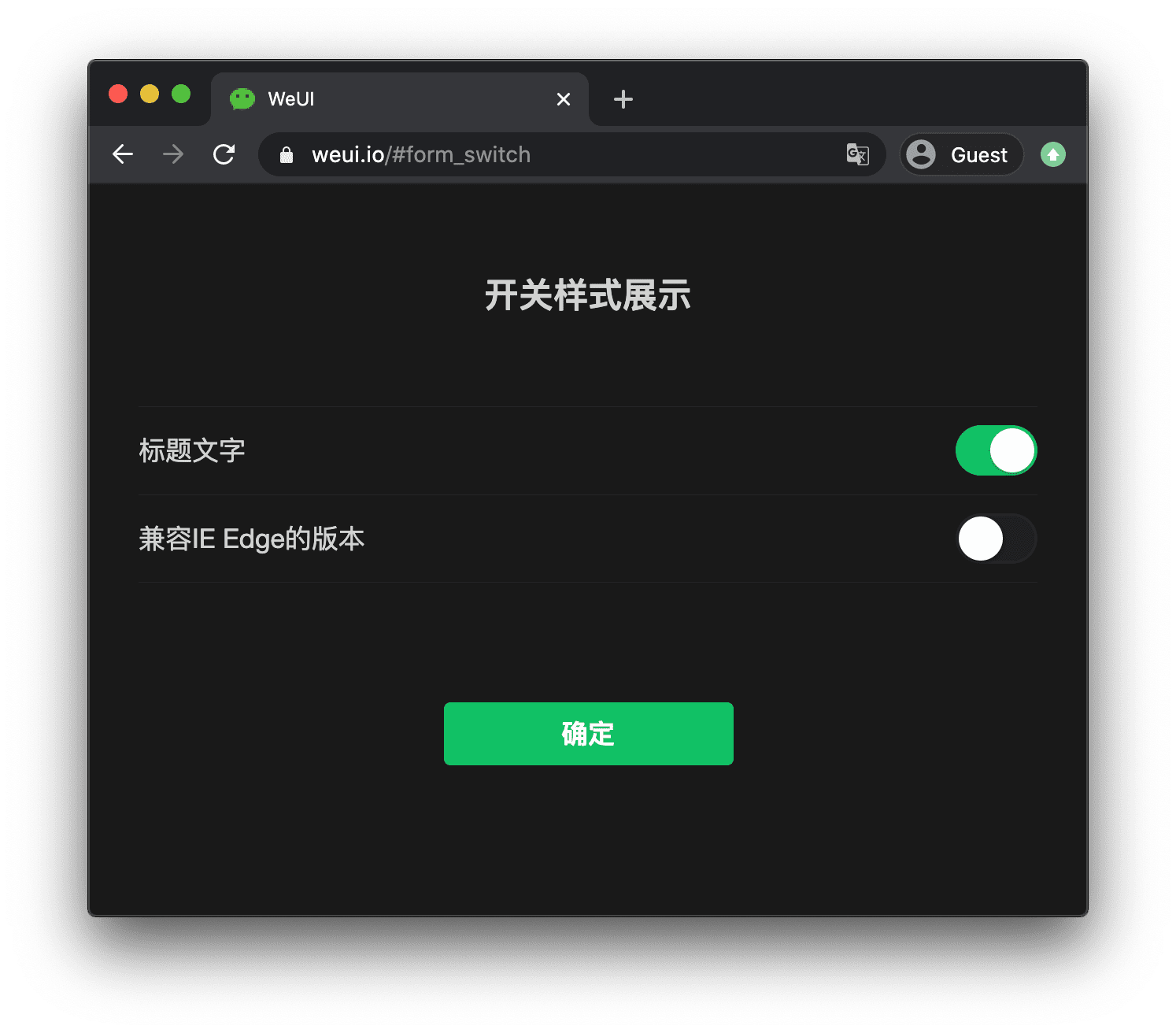
WeUI는 WeChat의 기본 시각적 환경과 일치하는 기본 스타일 라이브러리 집합입니다. 공식 WeChat 디자인팀은 사용자의 사용 인식을 보다 일관되게 만들기 위해 WeChat 내부 웹페이지 및 WeChat 미니 앱에 맞게 디자인을 조정했습니다. 여기에는 button, cell, dialog, progress, toast, article, actionsheet, icon와 같은 구성요소가 포함됩니다. WXSS로 스타일이 지정된 WeChat 미니 앱용 weui-wxss(위의 스타일 지정 참고), 웹 앱용 weui.js, WeChat React 구성요소용 react-weui와 같이 다양한 버전의 WeUI를 사용할 수 있습니다.

Omi
Omi는 자체적으로 선언한 프런트엔드 교차 프레임워크 프레임워크입니다(GitHub의 오픈소스). 웹 구성요소, JSX, 가상 DOM, 함수 스타일, 관찰자 또는 프록시를 크기가 작고 성능이 우수한 단일 프레임워크로 병합합니다. 개발자가 구성요소를 한 번 작성하고 Omi, React, Preact, Vue.js, Angular와 같은 모든 곳에서 사용할 수 있도록 하는 것이 목표입니다. Omi 구성요소를 작성하는 것은 매우 직관적이며 거의 모든 상용구가 없습니다.
import { render, WeElement, define } from "omi";
define("my-counter", class extends WeElement {
data = {
count: 1,
};
static css = `
span{
color: red;
}`;
sub = () => {
this.data.count--;
this.update();
};
add = () => {
this.data.count++;
this.update();
};
render() {
return (
<div>
<button onClick={this.sub}>-</button>
<span>{this.data.count}</span>
<button onClick={this.add}>+</button>
</div>
);
}
});
render(<my-counter />, "body");
Omiu
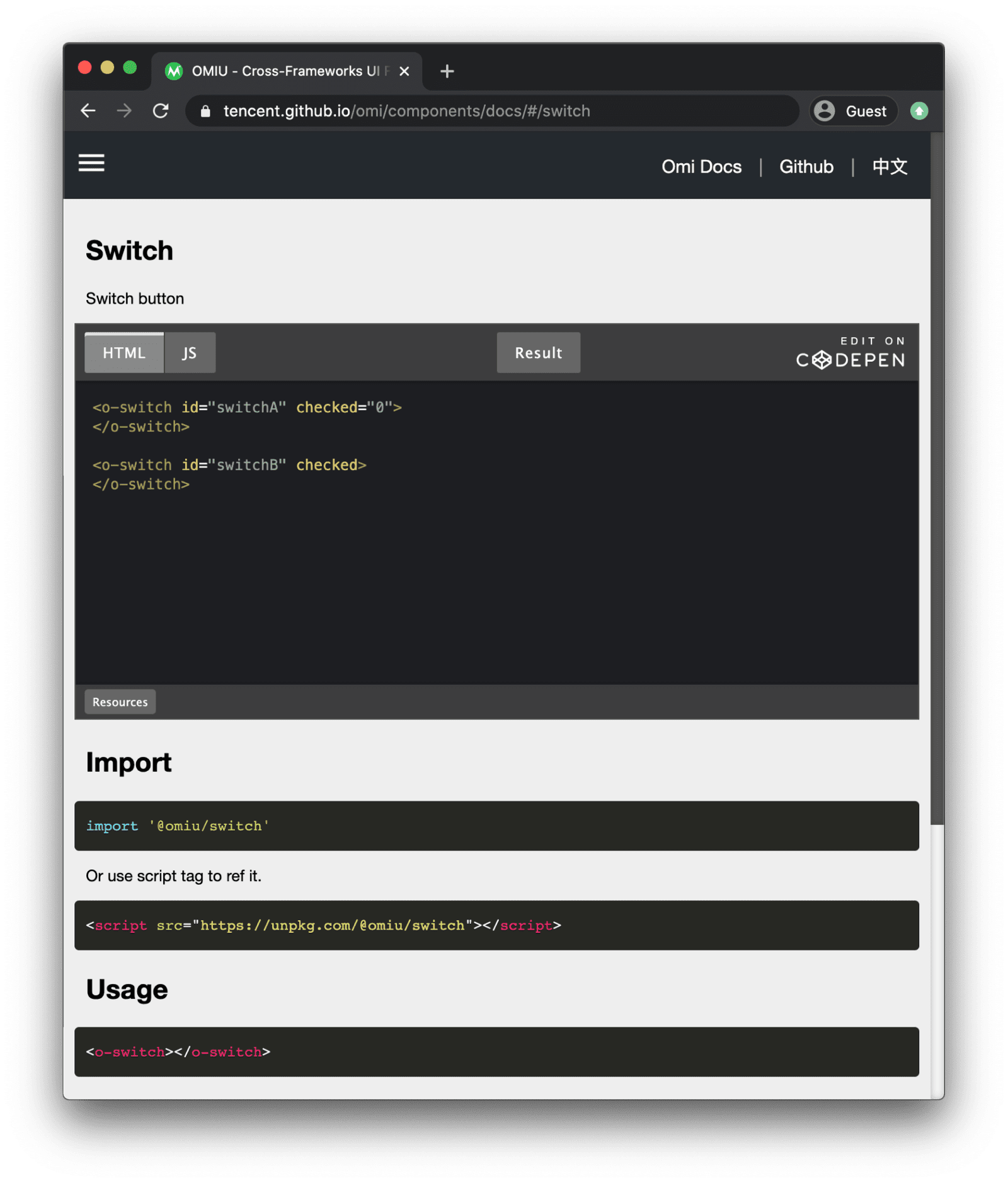
Omiu는 표준 웹 구성요소의 맞춤 요소를 출력하는 Omi를 기반으로 개발된 크로스 프레임워크 UI 구성요소 라이브러리(GitHub의 오픈소스)입니다.

WePY
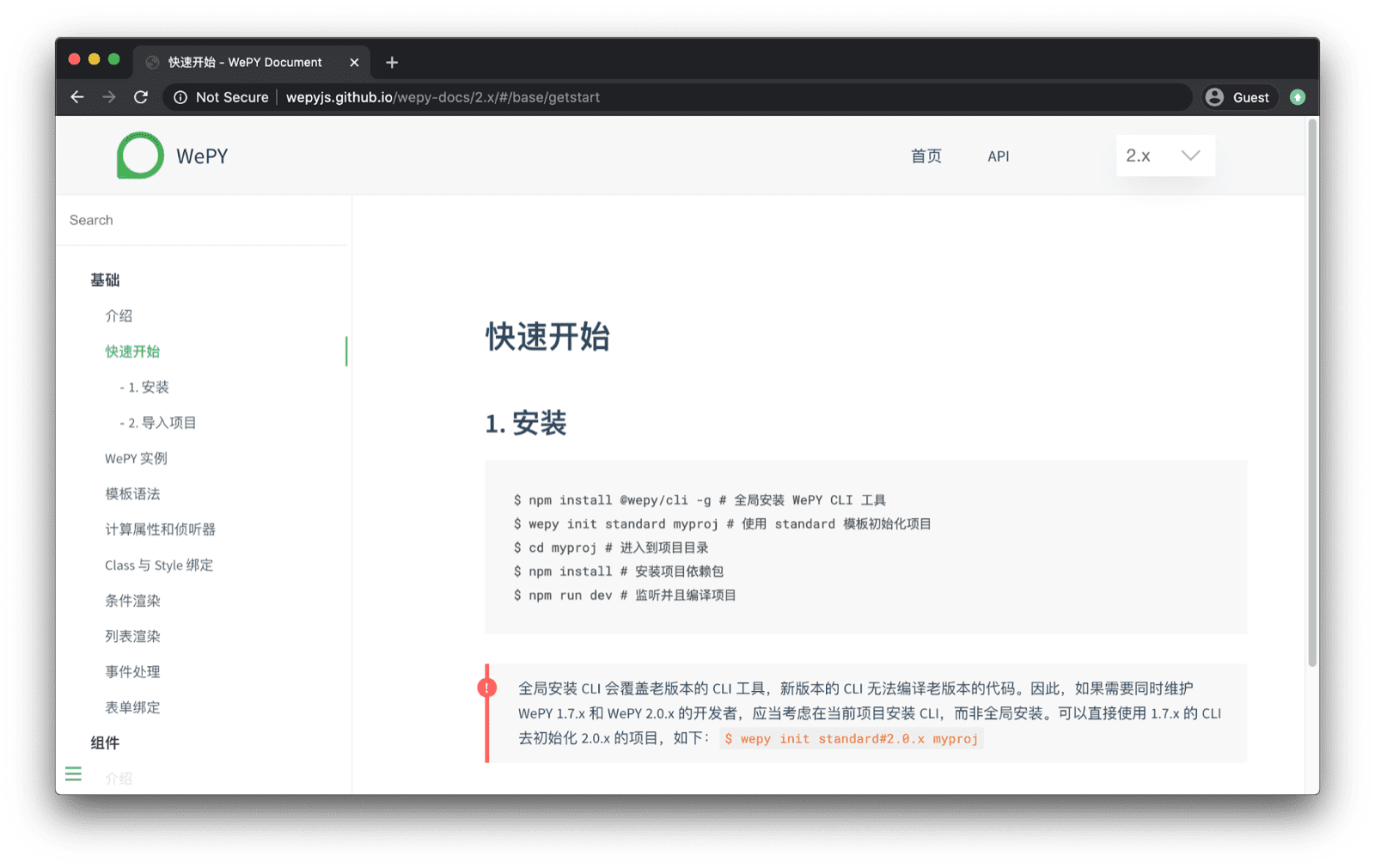
WePY는 미니 앱이 구성요소화된 개발을 지원할 수 있는 프레임워크입니다. 개발자는 사전 컴파일을 통해 좋아하는 개발 스타일을 선택하여 미니 앱을 개발할 수 있습니다. 프레임워크의 세부적인 최적화와 Promises 및 비동기 함수의 도입으로 미니 앱 프로젝트를 더 쉽고 효율적으로 개발할 수 있습니다. 동시에 WePY는 성장하는 프레임워크이기도 하며, 주로 Vue.js에서 최적화된 프런트엔드 도구와 프레임워크 설계 개념 및 아이디어를 많이 흡수했습니다.
<style lang="less">
@color: #4d926f;
.num {
color: @color;
}
</style>
<template>
<div class="container">
<div class="num" @tap="num++">{{num}}</div>
<custom-component></custom-component>
<vendor-component></vendor-component>
<div>{{text}}</div>
<input v-model="text" />
</div>
</template>
<config>
{ usingComponents: { customComponent: '@/components/customComponent', vendorComponent:
'module:vendorComponent' } }
</config>
<script>
import wepy from "@wepy/core";
wepy.page({
data: {
num: 0,
text: "Hello World",
},
});
</script>

vConsole
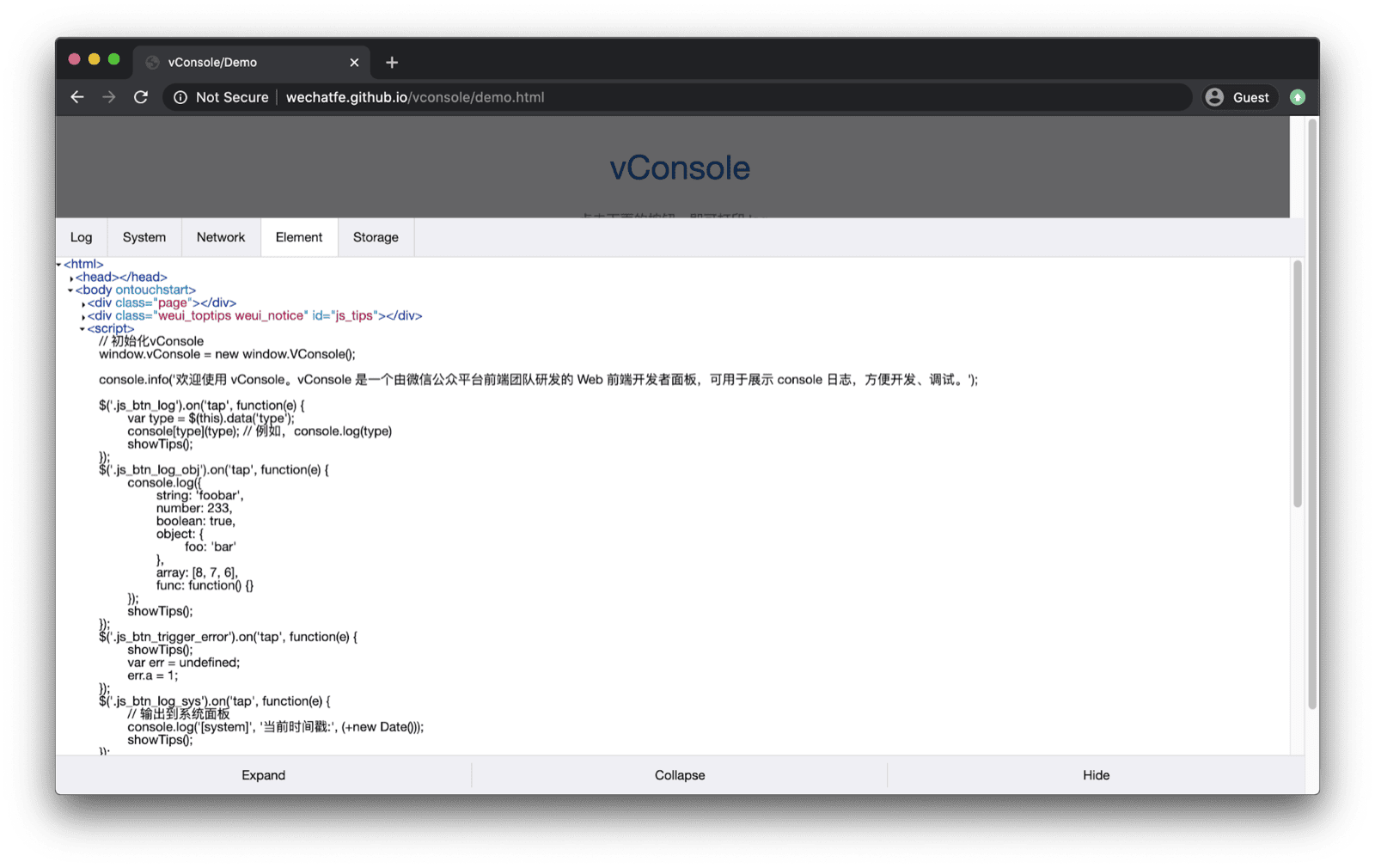
vConsole 프로젝트는 모바일 웹페이지용으로 가볍고 확장 가능한 프런트엔드 개발자 도구를 제공합니다. 또한 웹 앱 및 미니 앱에 직접 삽입할 수 있는 DevTools와 유사한 디버거를 제공합니다. 데모에서는 이러한 기회를 보여줍니다. vConsole에는 로그, 시스템, 네트워크, 요소, 저장소 탭이 포함되어 있습니다.

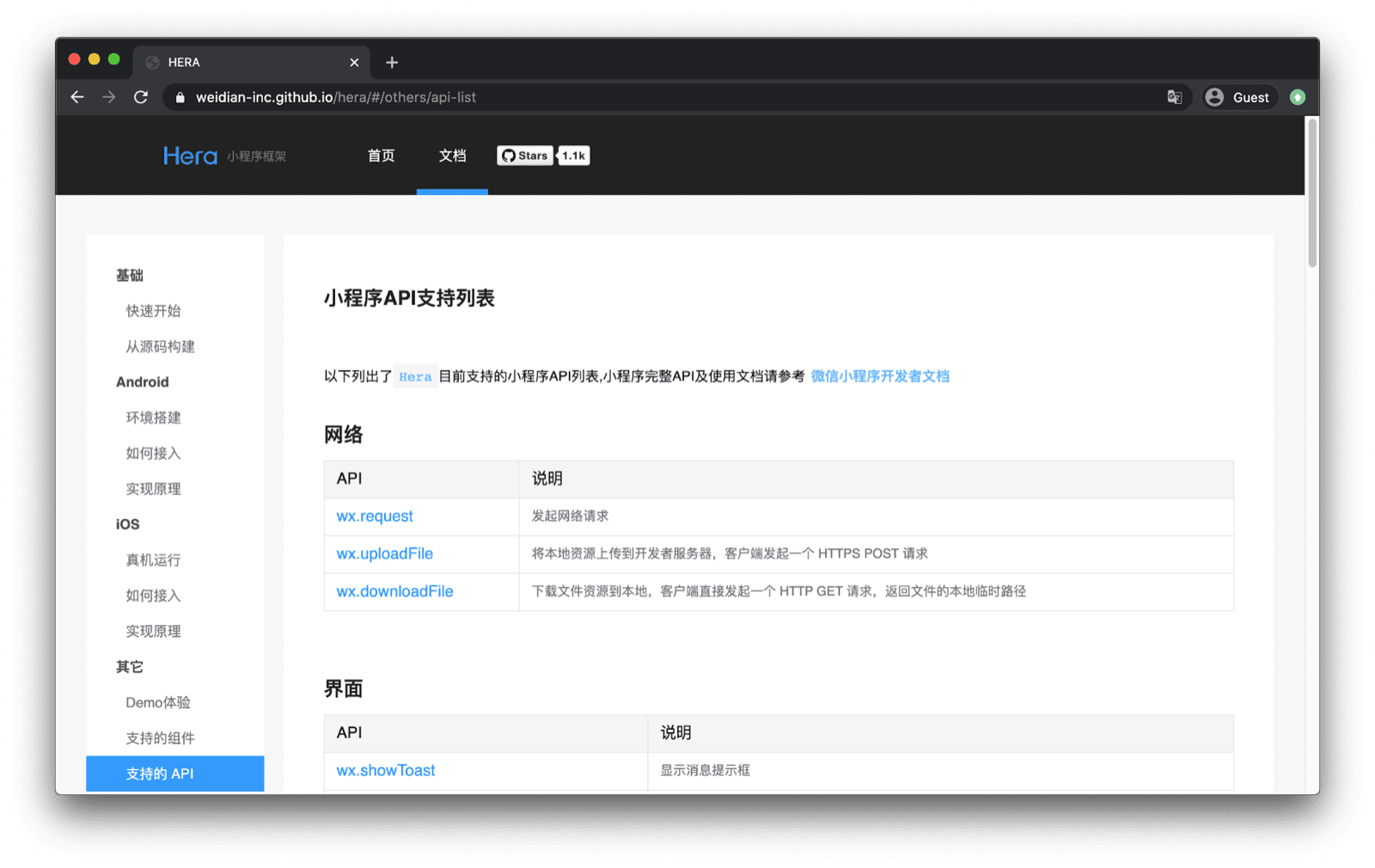
weweb
weweb 프로젝트(GitHub의 오픈소스)는 WeChat 미니 앱의 문법과 호환된다고 주장하는 Hera 미니 앱 프레임워크의 기본 프런트엔드 프레임워크이므로 미니 앱 방식으로 웹 애플리케이션을 작성할 수 있습니다. 이 문서에서는 이미 미니 앱이 있는 경우 webweb을 통해 브라우저에서 실행할 수 있다고 약속합니다. 실험 결과, 이는 현재 미니 앱에 안정적으로 작동하지 않았습니다. 이는 프로젝트가 최근에 업데이트되지 않아 컴파일러가 WeChat 플랫폼의 변경사항을 놓쳤기 때문일 수 있습니다.