kbone
kbone プロジェクト(GitHub のオープンソース)は、適応レイヤでブラウザ環境をシミュレートするアダプタを実装しているため、ウェブ用に記述されたコードを変更せずにミニアプリで実行できます。いくつかのスターター テンプレート(Vue、React、Preact など)があり、これらのフレームワークから移行するウェブ デベロッパーのオンボーディングを容易にします。
新しいプロジェクトは kbone-cli ツールを使用して作成できます。プロジェクトを開始するフレームワークを尋ねられます。次のコード スニペットは、Preact のデモを示しています。以下のコード スニペットでは、mp コマンドでミニアプリをビルドし、web コマンドでウェブアプリをビルドし、build コマンドで本番環境ウェブアプリを作成します。
npx kbone-cli init my-app
cd my-app
npm run mp
npm run web
npm run build
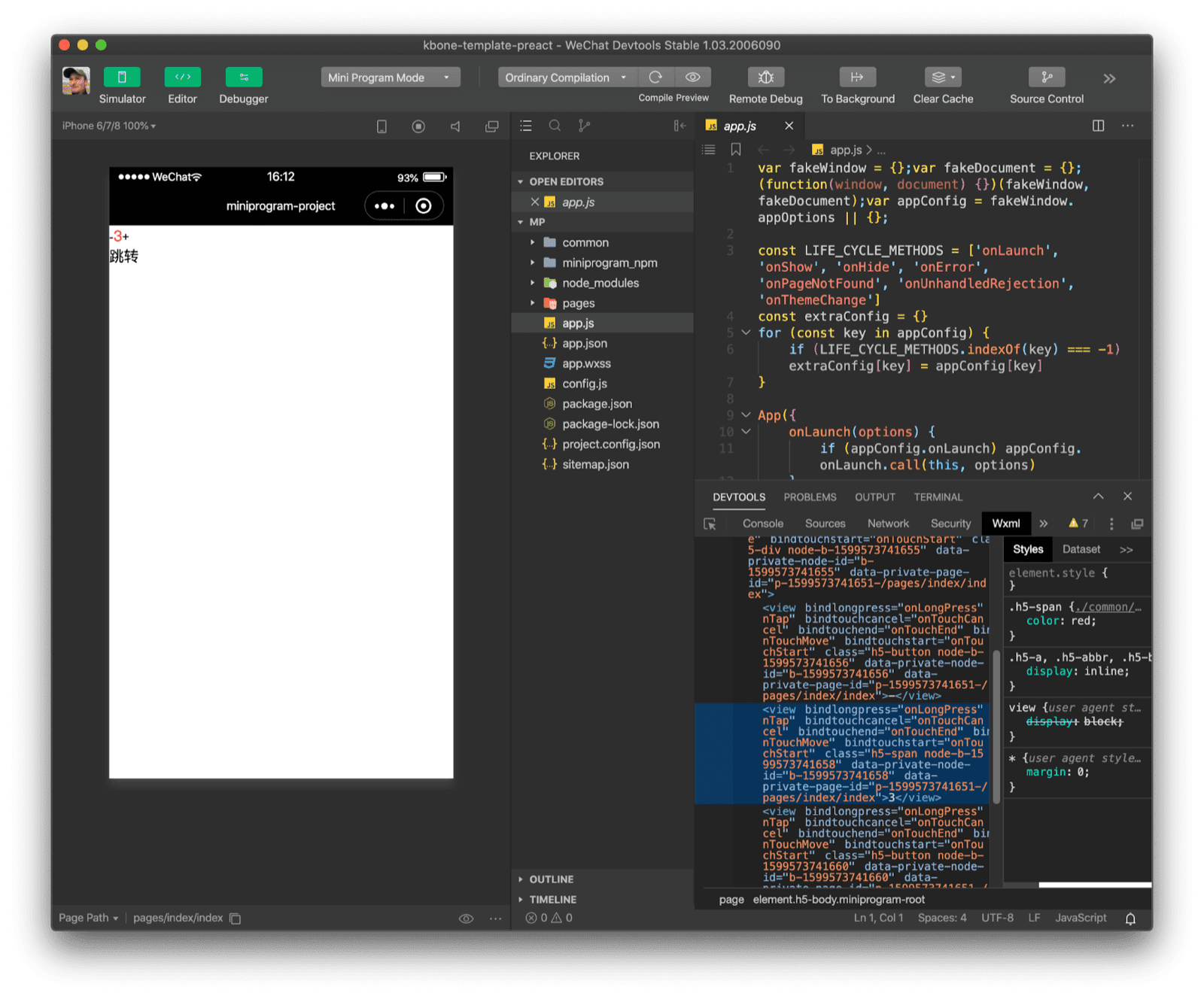
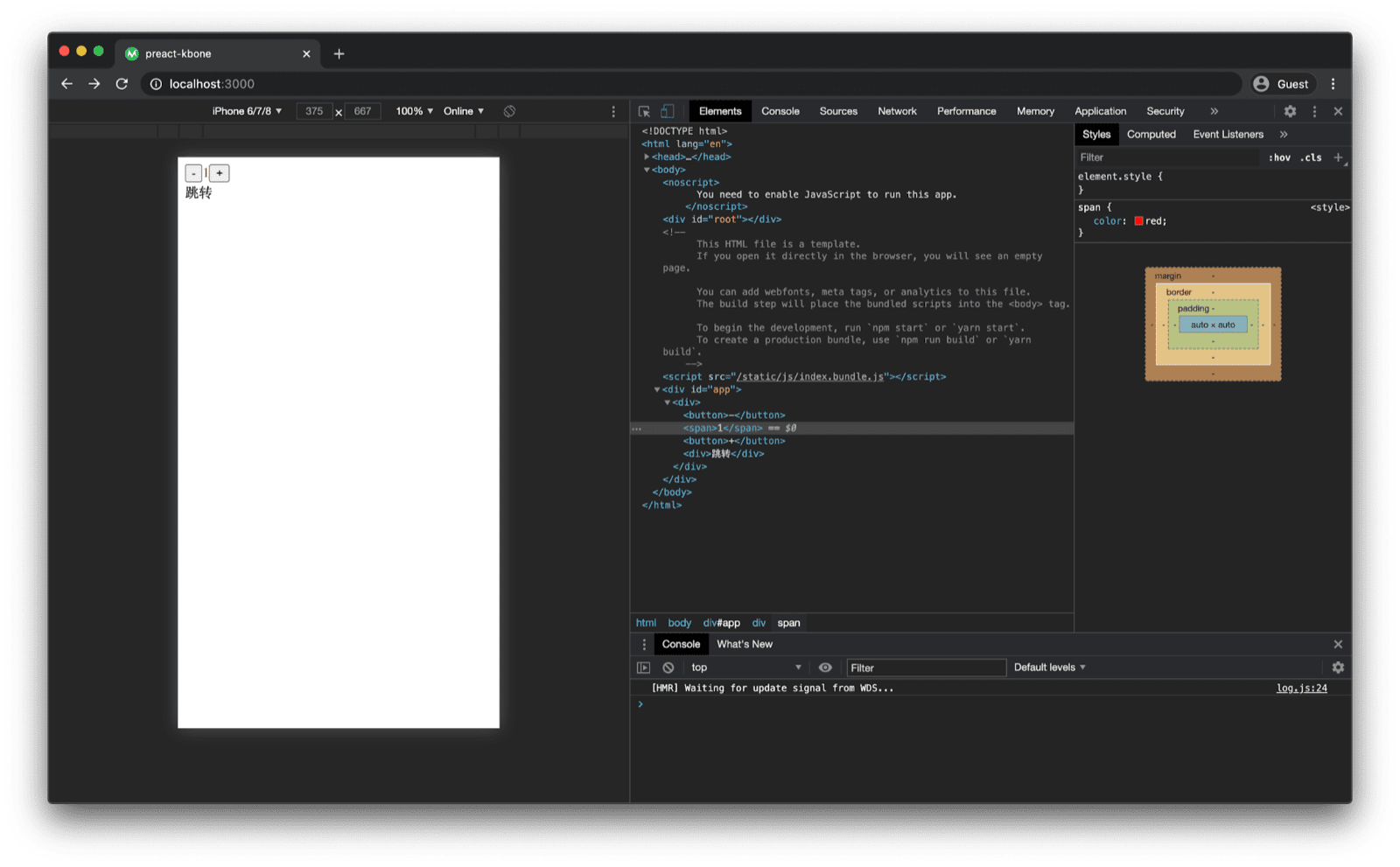
以下のコード スニペットは、シンプルなカウンタ コンポーネントを示しています。ミニアプリとウェブアプリでアイソモーフィック レンダリングされます。ミニアプリのオーバーヘッドは大きく、純粋に DOM 構造から判断されます。
import { h, Component } from "preact";
import "./index.css";
class Counter extends Component {
state = { count: 1 };
sub = () => {
this.setState((prevState) => {
return { count: --prevState.count };
});
};
add = () => {
this.setState((prevState) => {
return { count: ++prevState.count };
});
};
clickHandle = () => {
if ("undefined" != typeof wx && wx.getSystemInfoSync) {
wx.navigateTo({
url: "../log/index?id=1",
});
} else {
location.href = "log.html";
}
};
render({}, { count }) {
return (
<div>
<button onClick={this.sub}>-</button>
<span>{count}</span>
<button onClick={this.add}>+</button>
<div onClick={this.clickHandle}>跳转</div>
</div>
);
}
}
export default Counter;

<button> 要素ではないことに注意してください。
kbone-ui
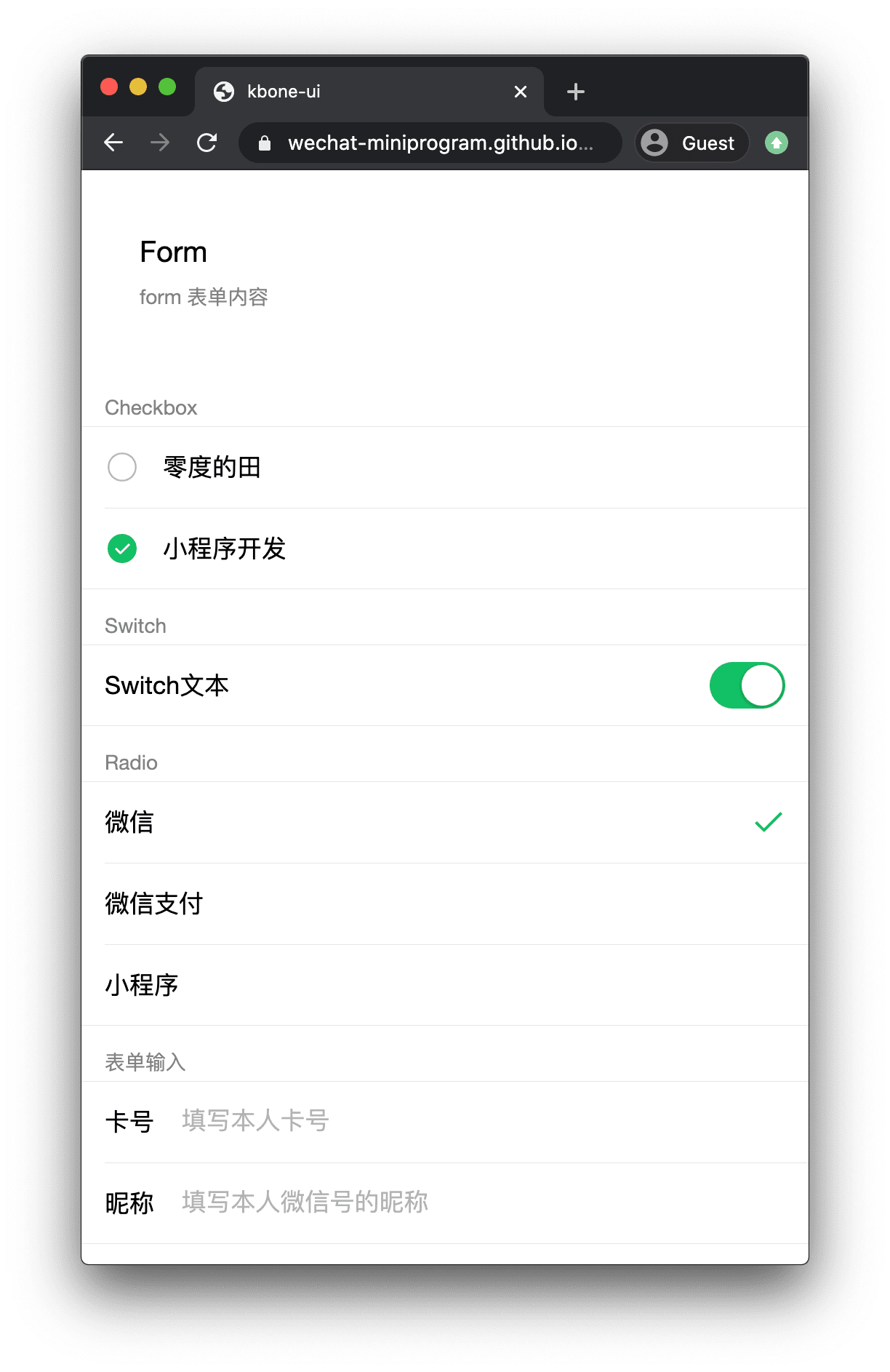
kbone-ui プロジェクト(GitHub のオープンソース)は、ミニアプリ開発と kbone を使用した Vue.js 開発の両方を促進する UI フレームワークです。kbone-ui コンポーネントは、WeChat の組み込みミニアプリ コンポーネントのデザインをエミュレートします(上記のコンポーネントもご覧ください)。ブラウザで直接実行されるデモでは、利用可能なコンポーネントを確認できます。

WeUI
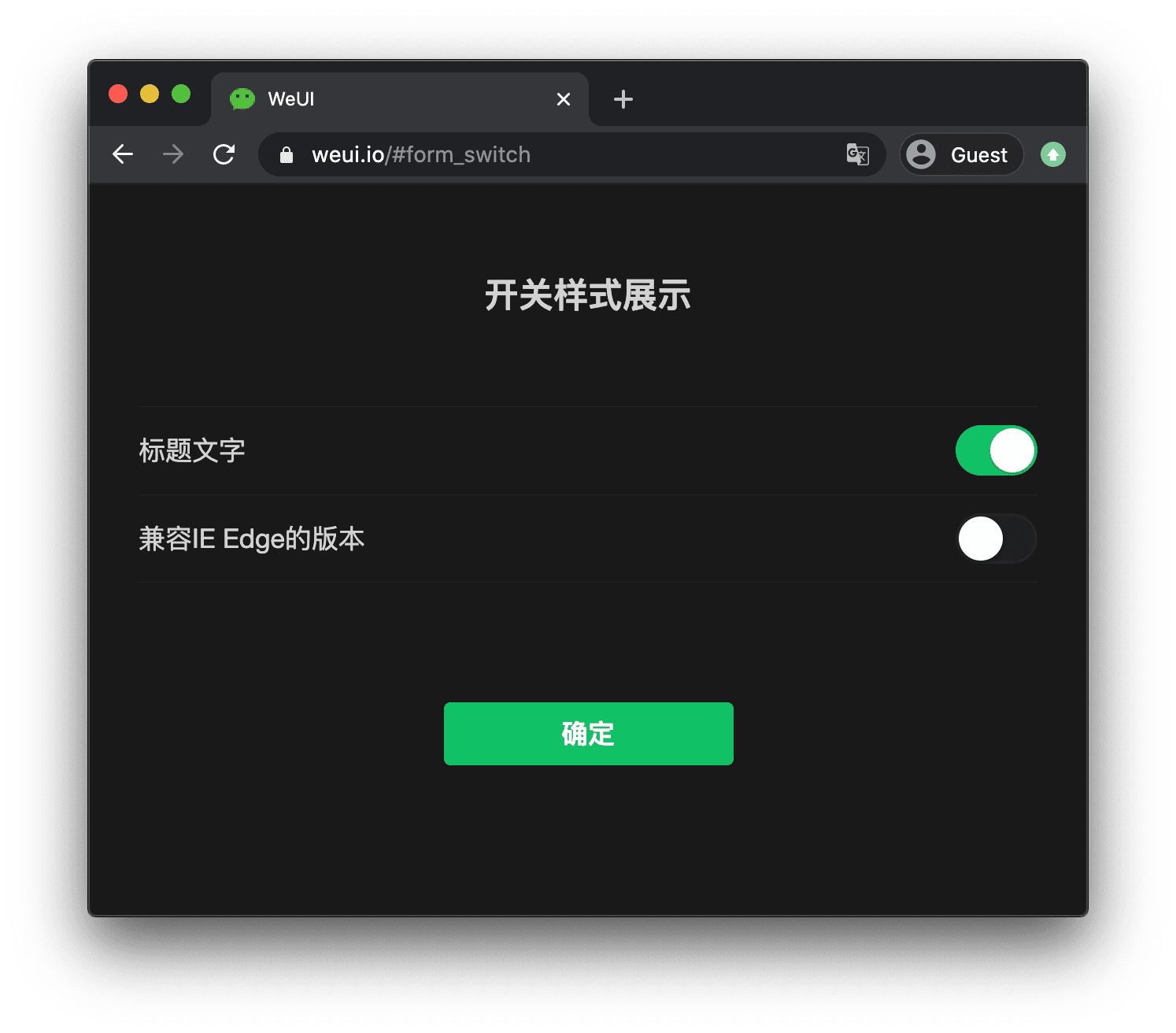
WeUI は、WeChat のデフォルトのビジュアル エクスペリエンスと整合する基本的なスタイル ライブラリのセットです。公式の WeChat デザインチームは、使用に対するユーザーの認識がより統一されるように、WeChat 内部ウェブページと WeChat ミニアプリのデザインを調整しています。これには、button、cell、dialog、progress、toast、article、actionsheet、icon などのコンポーネントが含まれます。WeUI には、WXSS でスタイル設定された WeChat Mini アプリ用の weui-wxss(上記のスタイル設定を参照)、ウェブアプリ用の weui.js、WeChat React コンポーネント用の react-weui など、さまざまなバージョンがあります。

Omi
Omi は、自称フロントエンドのクロス フレームワーク フレームワークです(GitHub でオープンソース)。Web Components、JSX、Virtual DOM、Functional スタイル、オブザーバー、プロキシを 1 つのフレームワークに統合し、小さなサイズで高いパフォーマンスを実現しています。コンポーネントを 1 回作成して、Omi、React、Preact、Vue.js、Angular など、あらゆる場所で使用できるようにすることを目的としています。Omi コンポーネントの作成は非常に直感的で、ほとんどのボイラープレートは不要です。
import { render, WeElement, define } from "omi";
define("my-counter", class extends WeElement {
data = {
count: 1,
};
static css = `
span{
color: red;
}`;
sub = () => {
this.data.count--;
this.update();
};
add = () => {
this.data.count++;
this.update();
};
render() {
return (
<div>
<button onClick={this.sub}>-</button>
<span>{this.data.count}</span>
<button onClick={this.add}>+</button>
</div>
);
}
});
render(<my-counter />, "body");
Omiu
Omiu は、標準ウェブ コンポーネントのカスタム要素を出力する Omi に基づいて開発された、クロス フレームワークの UI コンポーネント ライブラリ(GitHub でオープンソース)です。

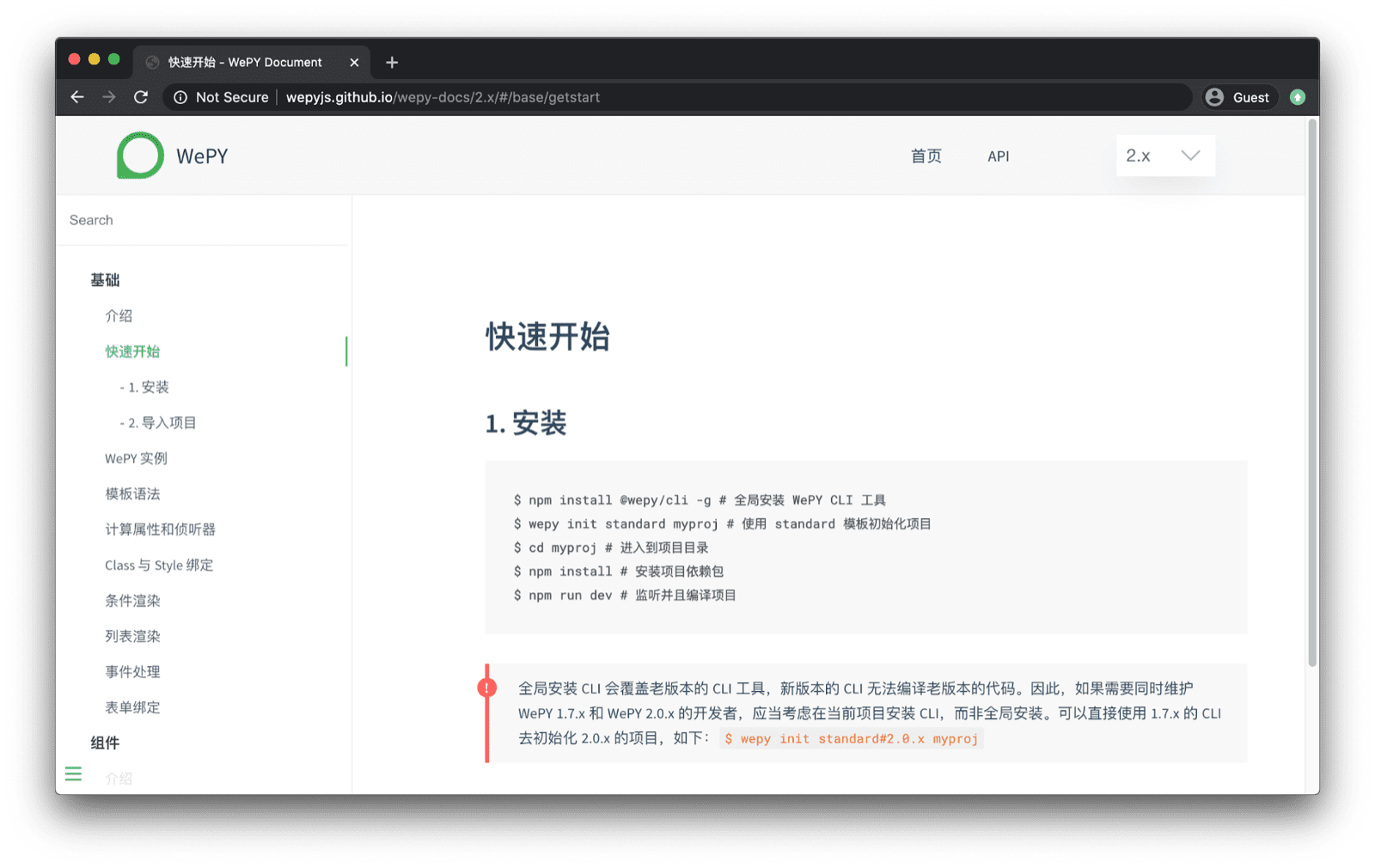
WePY
WePYWePY は、ミニアプリがコンポーネント化された開発をサポートできるようにするフレームワークです。プリコンパイルにより、デベロッパーは好みの開発スタイルを選択してミニアプリを開発できます。フレームワークの詳細な最適化と Promise と非同期関数の導入により、ミニアプリ プロジェクトの開発がより簡単で効率的になりました。同時に、WePY は成長中のフレームワークでもあり、最適化されたフロントエンド ツールやフレームワーク設計のコンセプトやアイデアの大部分が Vue.js から取り入れられています。
<style lang="less">
@color: #4d926f;
.num {
color: @color;
}
</style>
<template>
<div class="container">
<div class="num" @tap="num++">{{num}}</div>
<custom-component></custom-component>
<vendor-component></vendor-component>
<div>{{text}}</div>
<input v-model="text" />
</div>
</template>
<config>
{ usingComponents: { customComponent: '@/components/customComponent', vendorComponent:
'module:vendorComponent' } }
</config>
<script>
import wepy from "@wepy/core";
wepy.page({
data: {
num: 0,
text: "Hello World",
},
});
</script>

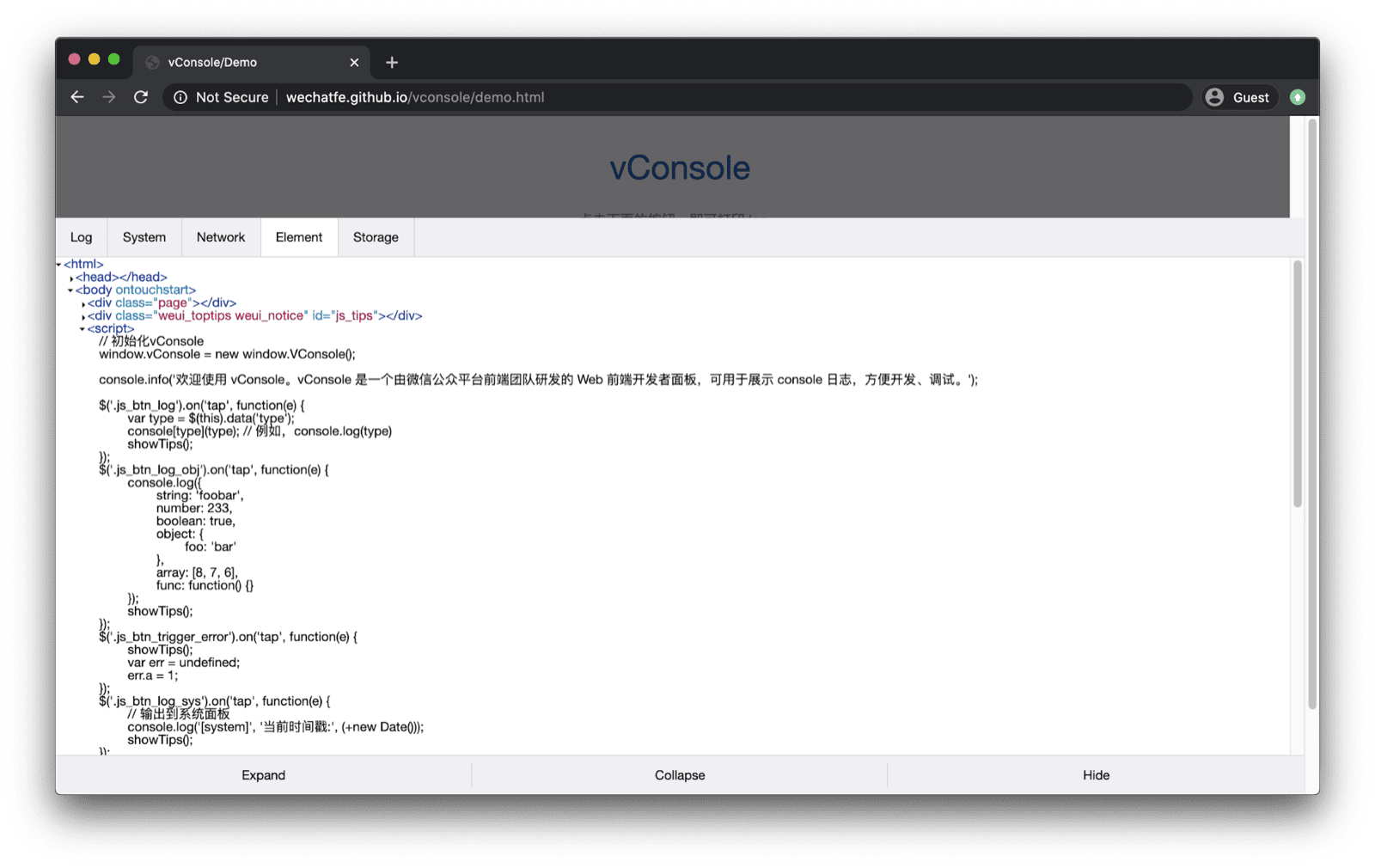
vConsole
vConsole プロジェクトは、モバイル ウェブページ用の軽量で拡張可能なフロントエンド デベロッパー ツールを提供します。DevTools のようなデバッガが提供されており、ウェブアプリやミニアプリに直接挿入できます。デモでは、最適化案を確認できます。vConsole には、ログ、システム、ネットワーク、要素、ストレージのタブがあります。

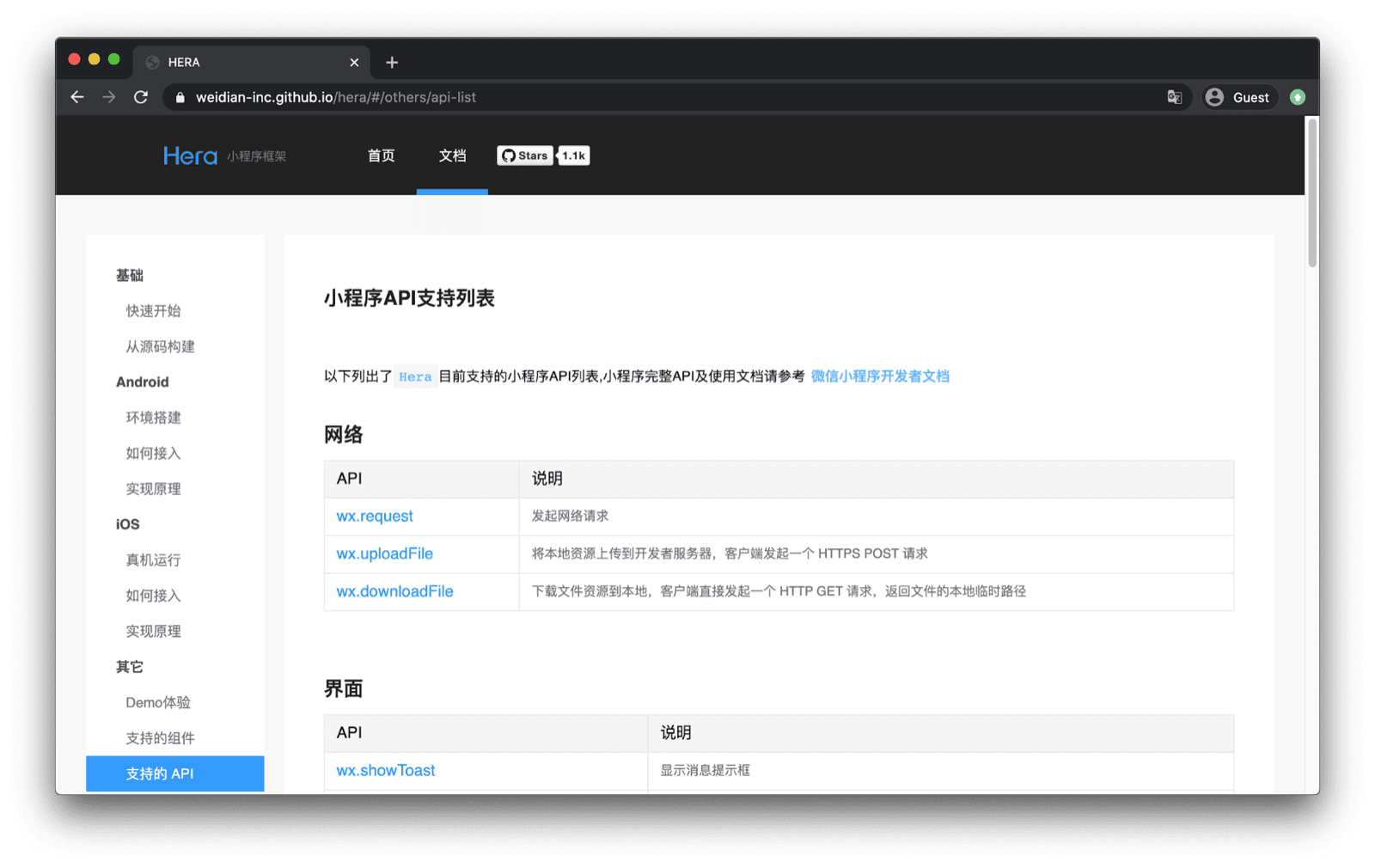
WebWeb
weweb プロジェクト(GitHub のオープンソース)は、Hera ミニアプリ フレームワークの基盤となるフロントエンド フレームワークで、WeChat ミニアプリの構文との互換性が宣言されているため、ミニアプリのような方法でウェブ アプリケーションを作成できます。このドキュメントでは、すでにミニアプリをお持ちの場合でも、weweb のおかげでブラウザで実行できることが約束されています。私のテストでは、これは現在のミニアプリでは信頼性を持って機能しませんでした。これは、プロジェクトが最近更新されていないため、コンパイラが WeChat プラットフォームの変更を検出できなかったことが原因と考えられます。


謝辞
この記事は、Joe Medley、Kayce Basques、Milica Mihajlija、Alan Kent、Keith Gu が確認しました。


