Markup languages
Seperti yang diuraikan sebelumnya, aplikasi mini ditulis dengan dialek HTML, bukan dengan HTML biasa. Jika pernah menangani interpolasi dan perintah teks Vue.js, Anda akan langsung merasa nyaman, tetapi konsep serupa sudah ada jauh sebelum itu dalam Transformasi XML (XSLT). Di bawah ini, Anda dapat melihat contoh kode dari WXML WeChat, tetapi konsepnya sama untuk semua platform aplikasi mini, yaitu AXML milik Alipay, Swan Element Baidu, TTML ByteDance (meskipun DevTools menyebutnya Bxml), dan HTML Quick App. Sama seperti Vue.js, konsep pemrograman aplikasi mini yang mendasarinya adalah model-view-viewmodel (MVVM).
Data binding
Data binding sesuai dengan interpolasi teks Vue.js.
<!-- wxml -->
<view>{{message}}</view>
// page.js
Page({
data: {
message: "Hello World!",
},
});
Rendering daftar
Rendering daftar berfungsi seperti perintah v-for Vue.js.
<!-- wxml -->
<view wx:for="{{array}}">{{item}}</view>
// page.js
Page({
data: {
array: [1, 2, 3, 4, 5],
},
});
Rendering bersyarat
Rendering bersyarat berfungsi seperti
perintah v-if Vue.js.
<!-- wxml -->
<view wx:if="{{view == 'one'}}">One</view>
<view wx:elif="{{view == 'two'}}">Two</view>
<view wx:else="{{view == 'three'}}">Three</view>
// page.js
Page({
data: {
view: "three",
},
});
Template
Daripada memerlukan cloning content template HTML penting, template WXML dapat digunakan secara deklaratif melalui atribut is yang tertaut ke definisi template.
<!-- wxml -->
<template name="person">
<view>
First Name: {{firstName}}, Last Name: {{lastName}}
</view>
</template>
<template is="person" data="{{...personA}}"></template>
<template is="person" data="{{...personB}}"></template>
<template is="person" data="{{...personC}}"></template>
// page.js
Page({
data: {
personA: { firstName: "Alice", lastName: "Foo" },
personB: { firstName: "Bob", lastName: "Bar" },
personC: { firstName: "Charly", lastName: "Baz" },
},
});
Penataan gaya
Gaya dilakukan dengan dialek CSS. WeChat bernama
WXSS.
Untuk Alipay, namanya adalah ACSS, Baidu hanya
CSS, dan untuk ByteDance,
dialeknya disebut sebagai
TTSS.
Kesamaannya adalah keduanya memperluas CSS dengan piksel responsif. Saat menulis CSS reguler,
developer perlu mengonversi semua unit piksel agar dapat beradaptasi dengan berbagai layar perangkat seluler dengan
lebar dan rasio piksel yang berbeda. TTSS mendukung unit rpx sebagai lapisan dasarnya, yang berarti
aplikasi mini mengambil alih tugas dari developer dan mengonversi unit atas nama mereka, berdasarkan
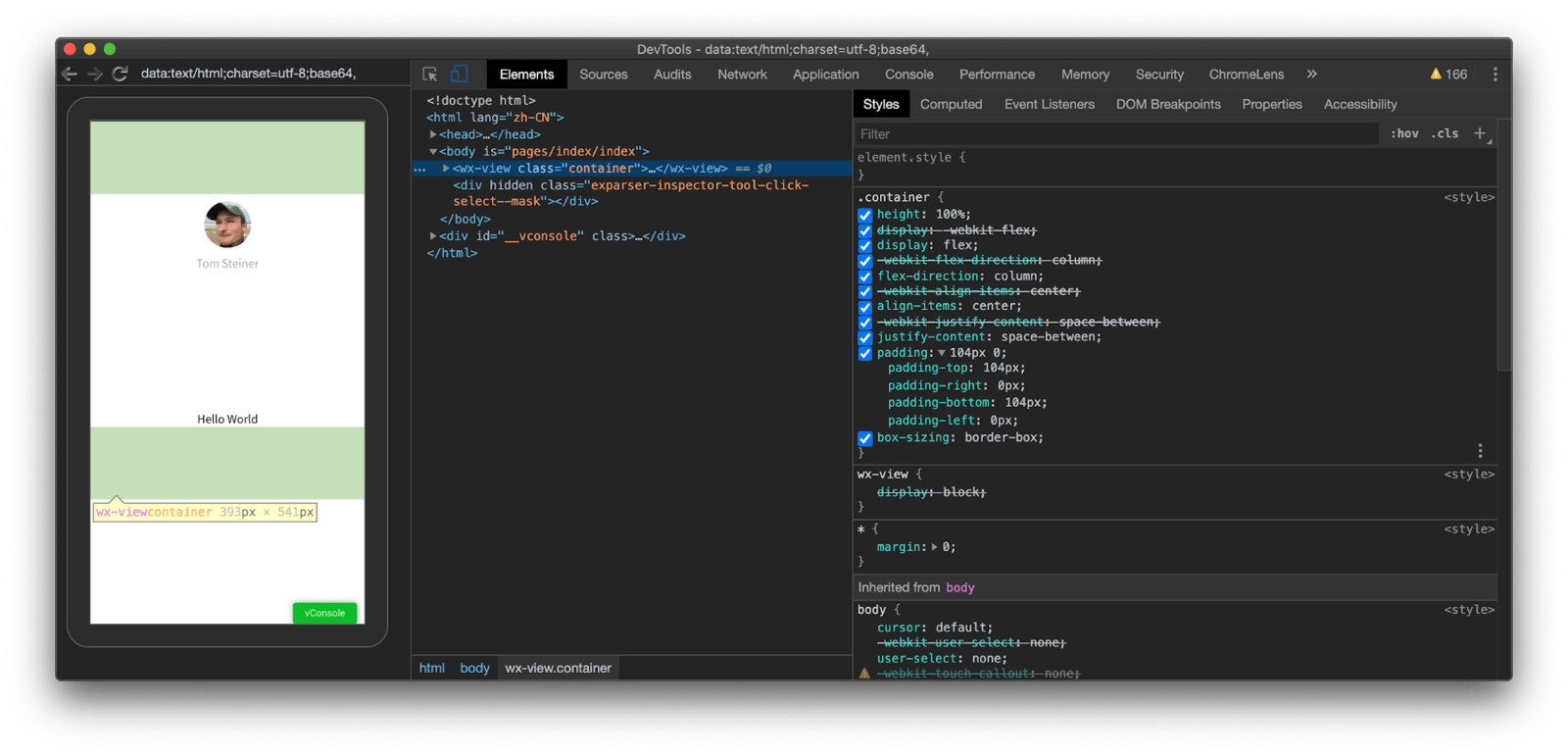
lebar layar 750rpx yang ditentukan. Misalnya, di ponsel Pixel 3a dengan lebar layar
393px (dan rasio piksel perangkat 2.75), 200rpx responsif menjadi 104px di perangkat sebenarnya
saat diperiksa dengan Chrome DevTools (393 piksel / 750 rpx * 200 rpx ≈ 104 piksel). Di Android, konsep yang sama
disebut
piksel kepadatan mandiri.

/* app.wxss */
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0; /* ← responsive pixels */
box-sizing: border-box;
}
Karena komponen (lihat nanti) tidak menggunakan shadow DOM, gaya yang dideklarasikan di halaman akan menjangkau
semua komponen. Pengaturan file stylesheet umum adalah memiliki satu stylesheet root untuk
gaya global, dan stylesheet per halaman individual yang khusus untuk setiap halaman aplikasi mini. Gaya dapat
diimpor dengan aturan @import yang berperilaku seperti
at-rule CSS @import. Seperti dalam HTML,
gaya juga dapat dideklarasikan inline, termasuk interpolasi teks dinamis (lihat
sebelumnya).
<view style="color:{{color}};" />
Pembuatan Naskah
Aplikasi mini mendukung "subset aman" JavaScript yang mencakup dukungan untuk modul yang menggunakan sintaksis
berbagai yang mengingatkan pada CommonJS atau RequireJS.
Kode JavaScript tidak dapat dieksekusi melalui eval() dan tidak ada fungsi yang dapat dibuat dengan
new Function(). Konteks eksekusi skrip adalah V8 atau
JavaScriptCore di perangkat, dan V8 atau
NW.js di simulator. Coding dengan sintaksis ES6 atau yang lebih baru biasanya dapat dilakukan,
karena DevTools tertentu secara otomatis mentranspile kode ke ES5 jika target build adalah
sistem operasi dengan implementasi WebView yang lebih lama (lihat nanti). Dokumentasi
penyedia aplikasi super secara eksplisit menyebutkan bahwa bahasa skrip mereka tidak
boleh disamakan dan berbeda dengan JavaScript. Namun, pernyataan ini sebagian besar hanya merujuk pada
cara kerja modul, yaitu bahwa modul belum mendukung
Modul ES standar.
Seperti yang disebutkan sebelumnya, konsep pemrograman aplikasi mini adalah model-view-viewmodel (MVVM). Lapisan logika dan lapisan tampilan berjalan di thread yang berbeda, yang berarti antarmuka pengguna tidak diblokir oleh operasi yang berjalan lama. Dalam istilah web, Anda dapat menganggap skrip berjalan di Pekerja Web.
Bahasa skrip WeChat disebut WXS, SJS Alipay, SJS ByteDance.
Baidu menyebutkan JS saat mereferensikannya. Skrip ini perlu disertakan menggunakan jenis tag khusus, misalnya, <wxs> di
WeChat. Sebaliknya, Aplikasi Cepat menggunakan tag <script> reguler dan sintaksis
JS ES6.
<wxs module="m1">
var msg = "hello world";
module.exports.message = msg;
</wxs>
<view>{{m1.message}}</view>
Modul juga dapat dimuat melalui atribut src, atau diimpor melalui require().
// /pages/tools.wxs
var foo = "'hello world' from tools.wxs";
var bar = function (d) {
return d;
};
module.exports = {
FOO: foo,
bar: bar,
};
module.exports.msg = "some msg";
<!-- page/index/index.wxml -->
<wxs src="./../tools.wxs" module="tools" />
<view>{{tools.msg}}</view>
<view>{{tools.bar(tools.FOO)}}</view>
// /pages/logic.wxs
var tools = require("./tools.wxs");
console.log(tools.FOO);
console.log(tools.bar("logic.wxs"));
console.log(tools.msg);
JavaScript bridge API
Jembatan JavaScript yang menghubungkan aplikasi mini dengan sistem operasi memungkinkan penggunaan kemampuan OS (lihat Akses ke fitur canggih. API ini juga menawarkan sejumlah metode praktis. Untuk ringkasan, Anda dapat melihat berbagai API WeChat, Alipay, Baidu, ByteDance, dan Quick App.
Deteksi fitur sangat mudah, karena semua platform menyediakan metode canIUse() (secara harfiah disebut seperti ini) yang namanya tampaknya terinspirasi oleh situs caniuse.com. Misalnya,
tt.canIUse()
ByteDance
memungkinkan pemeriksaan dukungan untuk API, metode, parameter, opsi, komponen, dan atribut.
// Testing if the `<swiper>` component is supported.
tt.canIUse("swiper");
// Testing if a particular field is supported.
tt.canIUse("request.success.data");
Pembaruan
Aplikasi mini tidak memiliki mekanisme update standar (diskusi tentang potensi standardisasi). Semua platform aplikasi mini memiliki sistem backend, yang memungkinkan developer aplikasi mini mengupload versi baru aplikasi mini mereka. Aplikasi super kemudian menggunakan sistem backend tersebut untuk memeriksa dan mendownload update. Beberapa aplikasi super melakukan update sepenuhnya di latar belakang, tanpa cara bagi aplikasi mini itu sendiri untuk memengaruhi alur update. Aplikasi super lainnya memberikan lebih banyak kontrol ke aplikasi mini itu sendiri.
Sebagai contoh proses yang kompleks, paragraf berikut menjelaskan mekanisme update WeChat untuk aplikasi mini secara lebih mendetail. WeChat memeriksa update yang tersedia dalam dua skenario berikut:
- WeChat akan memeriksa update aplikasi mini yang baru-baru ini digunakan secara berkala selama WeChat berjalan. Jika update ditemukan, update akan didownload, dan diterapkan secara sinkron saat pengguna memulai ulang aplikasi mini. Memulai ulang aplikasi mini terjadi saat aplikasi mini saat ini tidak berjalan saat pengguna membukanya (WeChat menutup paksa aplikasi mini setelah berada di latar belakang selama 5 menit).
- WeChat juga memeriksa update saat aplikasi mini dimulai secara cold start. Untuk aplikasi mini yang sudah lama tidak dibuka oleh pengguna, update akan diperiksa dan didownload secara sinkron. Saat update didownload, pengguna harus menunggu. Setelah download selesai, update akan diterapkan, dan aplikasi mini akan terbuka. Jika download gagal, misalnya, karena konektivitas jaringan yang buruk, aplikasi mini akan tetap terbuka. Untuk aplikasi mini yang baru-baru ini dibuka pengguna, setiap potensi update didownload secara asinkron di latar belakang dan akan diterapkan saat pengguna melakukan cold start aplikasi mini lagi.
Aplikasi mini dapat memilih untuk ikut serta dalam update sebelumnya menggunakan UpdateManager API. Fungsi ini menyediakan:
- Memberi tahu aplikasi mini saat pemeriksaan update dilakukan.
(
onCheckForUpdate) - Memberi tahu aplikasi mini saat update telah didownload dan tersedia.
(
onUpdateReady) - Memberi tahu aplikasi mini saat update tidak dapat didownload.
(
onUpdateFailed) - Memungkinkan aplikasi mini menginstal update yang tersedia secara paksa, yang akan memulai ulang aplikasi.
(
applyUpdate)
WeChat juga menyediakan opsi penyesuaian update tambahan untuk developer aplikasi mini di sistem backend-nya: 1. Salah satu opsi memungkinkan developer untuk tidak menggunakan update sinkron bagi pengguna yang sudah menginstal versi minimum aplikasi mini tertentu, dan sebagai gantinya memaksa update menjadi asinkron. 2. Opsi lain memungkinkan developer menetapkan versi minimum aplikasi mini yang diperlukan. Hal ini akan membuat update asinkron dari versi yang lebih rendah dari versi minimum yang diperlukan akan memuat ulang aplikasi mini secara paksa setelah menerapkan update. Tindakan ini juga akan memblokir pembukaan aplikasi mini versi lama jika download update gagal.
Ucapan terima kasih
Artikel ini ditinjau oleh Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent, dan Keith Gu.


