Markup languages
Comme nous l'avons vu précédemment, et non en HTML brut, les mini-applications sont écrites en dialectes HTML. Si vous avez déjà utilisé l'interpolation et les directives de texte Vue.js, vous vous sentirez immédiatement à l'aise, mais des concepts similaires existaient bien avant cela dans les transformations XML (XSLT). Vous trouverez ci-dessous des exemples de code issus du WXML de WeChat, mais le concept est le même pour toutes les plates-formes de mini-applications, à savoir l'AXML d'Alipay, l'élément Swan de Baidu, le TTML de ByteDance (bien que les outils pour les développeurs l'appellent Bxml) et le HTML de Quick App. Comme pour Vue.js, le concept de programmation de mini-applications sous-jacente est le model-view-viewmodel (MVVM).
Liaison de données
La liaison de données correspond à l'interpolation de texte Vue.js.
<!-- wxml -->
<view>{{message}}</view>
// page.js
Page({
data: {
message: "Hello World!",
},
});
Rendu de la liste
L'affichage de la liste fonctionne comme la directive v-for de Vue.js.
<!-- wxml -->
<view wx:for="{{array}}">{{item}}</view>
// page.js
Page({
data: {
array: [1, 2, 3, 4, 5],
},
});
Affichage conditionnel
Le rendu conditionnel fonctionne comme la directive v-if de Vue.js.
<!-- wxml -->
<view wx:if="{{view == 'one'}}">One</view>
<view wx:elif="{{view == 'two'}}">Two</view>
<view wx:else="{{view == 'three'}}">Three</view>
// page.js
Page({
data: {
view: "three",
},
});
Modèles
Plutôt que de nécessiter le clonage impératif du content d'un modèle HTML, les modèles WXML peuvent être utilisés de manière déclarative via l'attribut is qui fait référence à une définition de modèle.
<!-- wxml -->
<template name="person">
<view>
First Name: {{firstName}}, Last Name: {{lastName}}
</view>
</template>
<template is="person" data="{{...personA}}"></template>
<template is="person" data="{{...personB}}"></template>
<template is="person" data="{{...personC}}"></template>
// page.js
Page({
data: {
personA: { firstName: "Alice", lastName: "Foo" },
personB: { firstName: "Bob", lastName: "Bar" },
personC: { firstName: "Charly", lastName: "Baz" },
},
});
Attribuer un style
Le style est appliqué à l'aide de dialectes CSS. WeChat est appelé WXSS.
Pour Alipay, le dialecte s'appelle ACSS, pour Baidu, il s'agit simplement de CSS, et pour ByteDance, il est appelé TTSS.
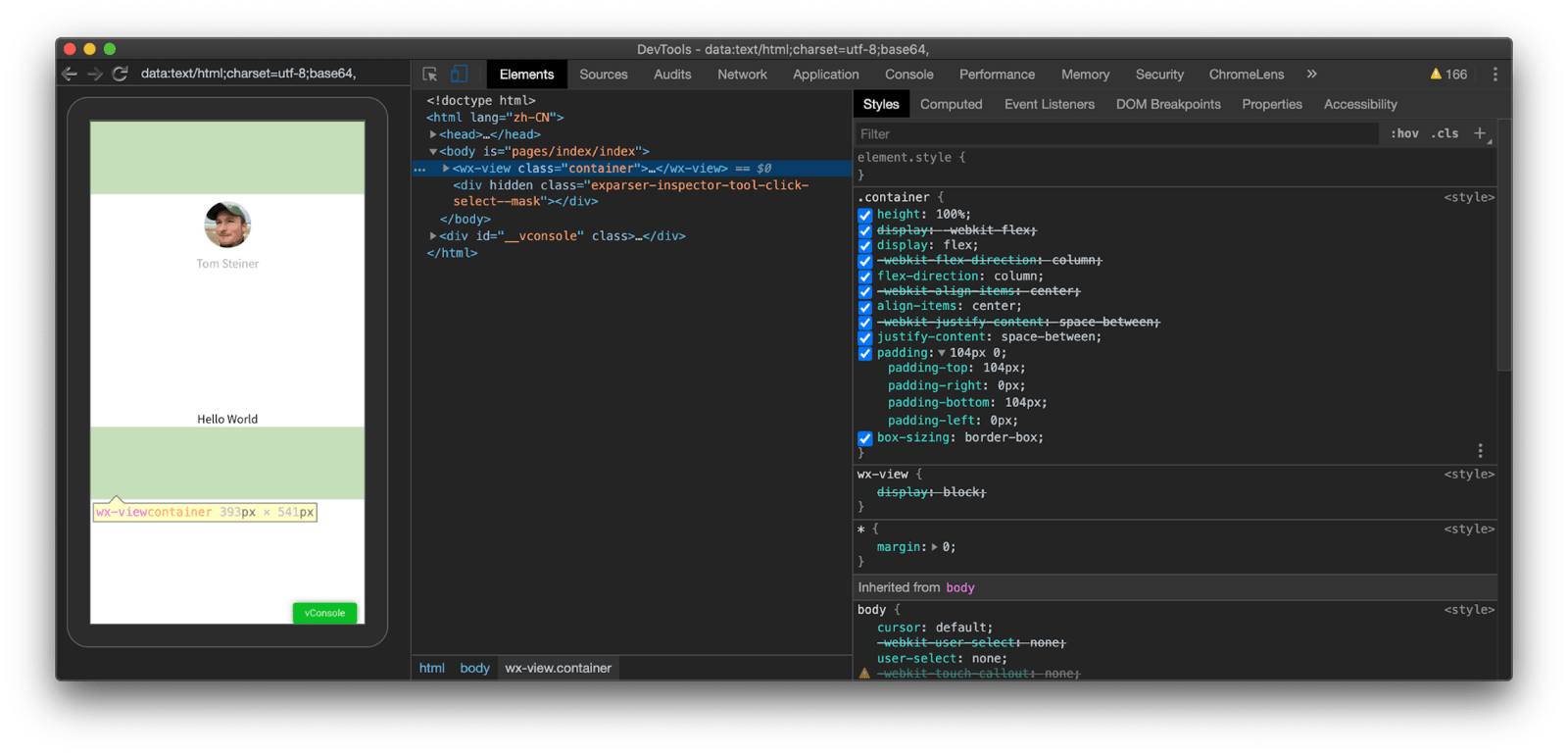
Ils ont en commun d'étendre le CSS avec des pixels responsifs. Lorsque vous écrivez du code CSS standard, les développeurs doivent convertir toutes les unités de pixel pour s'adapter aux différents écrans d'appareils mobiles avec des largeurs et des proportions en pixels différentes. TTSS prend en charge l'unité rpx comme couche sous-jacente, ce qui signifie que la mini-application reprend la tâche du développeur et convertit les unités en son nom, en fonction d'une largeur d'écran spécifiée de 750rpx. Par exemple, sur un téléphone Pixel 3a dont la largeur d'écran est de 393px (et le format de l'appareil de 2.75), les 200rpx responsifs deviennent 104px sur l'appareil réel lors de l'inspection avec les outils pour les développeurs Chrome (393 px / 750 rpx * 200 rpx ≈ 104 px). Sous Android, le même concept est appelé pixel indépendant de la densité.

/* app.wxss */
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0; /* ← responsive pixels */
box-sizing: border-box;
}
Étant donné que les composants (voir plus loin) n'utilisent pas Shadow DOM, les styles déclarés sur une page s'appliquent à tous les composants. L'organisation courante des fichiers de feuilles de style consiste à avoir une feuille de style racine pour les styles globaux et des feuilles de style individuelles par page spécifiques à chaque page de la mini-application. Les styles peuvent être importés avec une règle @import qui se comporte comme la règle CSS @import. Comme en HTML, les styles peuvent également être déclarés en ligne, y compris l'interpolation de texte dynamique (voir avant).
<view style="color:{{color}};" />
Script
Les mini-applications sont compatibles avec un "sous-ensemble sécurisé" de JavaScript qui inclut la prise en charge des modules utilisant différentes syntaxes qui rappellent CommonJS ou RequireJS.
Le code JavaScript ne peut pas être exécuté via eval(), et aucune fonction ne peut être créée avec new Function(). Le contexte d'exécution du script est V8 ou JavaScriptCore sur les appareils, et V8 ou NW.js dans le simulateur. Le codage avec une syntaxe ES6 ou ultérieure est généralement possible, car les outils de développement en question transpilent automatiquement le code en ES5 si la cible de compilation est un système d'exploitation avec une implémentation WebView plus ancienne (voir ci-dessous). La documentation des fournisseurs de super-applications mentionne explicitement que leurs langages de script ne doivent pas être confondus avec ceux de JavaScript et qu'ils sont différents de JavaScript. Toutefois, cette déclaration ne fait référence qu'à la manière dont les modules fonctionnent, c'est-à-dire qu'ils ne sont pas encore compatibles avec les modules ES standards.
Comme indiqué ci-dessus, le concept de programmation de mini-applications est le modèle-vue-vue modèle (MVVM). La couche logique et la couche de vue s'exécutent sur des threads différents, ce qui signifie que l'interface utilisateur n'est pas bloquée par des opérations de longue durée. En termes Web, vous pouvez considérer les scripts exécutés dans un Web Worker.
Le langage de script de WeChat s'appelle WXS, celui d'Alipay SJS et celui de ByteDance SJS.
Baidu parle de JS lorsqu'il fait référence au sien. Ces scripts doivent être inclus à l'aide d'un type de tag spécial, par exemple <wxs> dans WeChat. En revanche, les applications rapides utilisent des balises <script> standards et la syntaxe JS ES6.
<wxs module="m1">
var msg = "hello world";
module.exports.message = msg;
</wxs>
<view>{{m1.message}}</view>
Les modules peuvent également être chargés via un attribut src ou importés via require().
// /pages/tools.wxs
var foo = "'hello world' from tools.wxs";
var bar = function (d) {
return d;
};
module.exports = {
FOO: foo,
bar: bar,
};
module.exports.msg = "some msg";
<!-- page/index/index.wxml -->
<wxs src="./../tools.wxs" module="tools" />
<view>{{tools.msg}}</view>
<view>{{tools.bar(tools.FOO)}}</view>
// /pages/logic.wxs
var tools = require("./tools.wxs");
console.log(tools.FOO);
console.log(tools.bar("logic.wxs"));
console.log(tools.msg);
API JavaScript Bridge
Le pont JavaScript qui connecte les mini-applications au système d'exploitation permet d'utiliser les fonctionnalités du système d'exploitation (voir la section Accès à des fonctionnalités puissantes). Il propose également un certain nombre de méthodes pratiques. Pour obtenir un aperçu, vous pouvez consulter les différentes API de WeChat, Alipay, Baidu, ByteDance et Quick App.
La détection des fonctionnalités est simple, car toutes les plates-formes fournissent une méthode canIUse() (littéralement appelée comme ça) dont le nom semble inspiré du site Web caniuse.com. Par exemple, tt.canIUse() de ByteDance permet de vérifier la compatibilité des API, des méthodes, des paramètres, des options, des composants et des attributs.
// Testing if the `<swiper>` component is supported.
tt.canIUse("swiper");
// Testing if a particular field is supported.
tt.canIUse("request.success.data");
Mises à jour
Les mini-applications ne disposent pas d'un mécanisme de mise à jour standardisé (discussion sur une éventuelle standardisation). Toutes les plates-formes de mini-applications disposent d'un système backend, qui permet aux développeurs de mini-applications d'importer de nouvelles versions de leurs mini-applications. Une super-application utilise ensuite ce système backend pour rechercher et télécharger des mises à jour. Certaines super-applications effectuent des mises à jour entièrement en arrière-plan, sans que la mini-application elle-même puisse influencer le flux de mise à jour. D'autres super-applications donnent plus de contrôle aux mini-applications elles-mêmes.
À titre d'exemple de processus sophistiqué, les paragraphes suivants décrivent plus en détail le mécanisme de mise à jour de WeChat pour les mini-applications. WeChat recherche les mises à jour disponibles dans les deux scénarios suivants:
- WeChat recherche régulièrement les mises à jour des mini-applications récemment utilisées tant que WeChat est en cours d'exécution. Si une mise à jour est détectée, elle est téléchargée et appliquée de manière synchrone la prochaine fois que l'utilisateur démarre à froid la mini-application. Le démarrage à froid d'une mini-application se produit lorsque la mini-application n'était pas en cours d'exécution lorsque l'utilisateur l'a ouverte (WeChat ferme de force les mini-applications après cinq minutes en arrière-plan).
- WeChat recherche également des mises à jour lorsqu'une mini-application est démarrée à froid. Pour les mini-applications que l'utilisateur n'a pas ouvertes depuis longtemps, la mise à jour est recherchée et téléchargée de manière synchrone. Pendant le téléchargement de la mise à jour, l'utilisateur doit patienter. Une fois le téléchargement terminé, la mise à jour est appliquée et la mini-application s'ouvre. Si le téléchargement échoue, par exemple en raison d'une mauvaise connectivité réseau, la mini-application s'ouvre quand même. Pour les mini-applications que l'utilisateur a ouvertes récemment, toute mise à jour potentielle est téléchargée de manière asynchrone en arrière-plan et sera appliquée la prochaine fois que l'utilisateur démarrera la mini-application à froid.
Les mini-applications peuvent activer les mises à jour antérieures à l'aide de l'API UpdateManager. Il offre les fonctionnalités suivantes:
- Informe la mini-application lorsqu'une recherche de mises à jour est effectuée.
(
onCheckForUpdate) - Notifie la mini-application lorsqu'une mise à jour a été téléchargée et est disponible.
(
onUpdateReady) - Notifie la mini-application lorsqu'une mise à jour n'a pas pu être téléchargée.
(
onUpdateFailed) - Permet à la mini-application d'installer d'office une mise à jour disponible, ce qui redémarrera l'application.
(
applyUpdate)
WeChat fournit également des options de personnalisation des mises à jour supplémentaires aux développeurs de mini-applications dans son système backend : 1. Une option permet aux développeurs de désactiver les mises à jour synchrones pour les utilisateurs qui ont déjà installé une certaine version minimale de la mini-application, et force à la place les mises à jour à être asynchrones. 2. Les développeurs peuvent également définir une version minimale requise pour leur mini-application. Les mises à jour asynchrones à partir d'une version inférieure à la version minimale requise forceront le rechargement de la mini-application après l'application de la mise à jour. Il bloque également l'ouverture d'une ancienne version de la mini-application si le téléchargement de la mise à jour échoue.
Remerciements
Cet article a été révisé par Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent et Keith Gu.

