Опыт разработчика
Теперь, когда я рассмотрел мини-приложения как таковые , я хочу сосредоточиться на опыте разработчиков для различных платформ суперприложений. Разработка мини-приложений на всех платформах происходит в IDE, которые бесплатно предоставляются платформами суперприложений. Хотя их больше, я хочу сосредоточиться на четырех самых популярных и пятом для Quick App для сравнения.
IDE для мини-приложений
Как и суперприложения, большинство IDE доступны только на китайском языке. На самом деле вам следует убедиться, что вы устанавливаете китайскую версию, а не доступную иногда английскую (или зарубежную) версию, поскольку она может быть неактуальной. Если вы разработчик macOS, имейте в виду, что не все IDE подписаны, а это означает, что macOS отказывается запускать установщик. Вы можете на свой страх и риск обойти это, как описано в справке Apple .
- Инструменты разработчика WeChat
- Инструменты разработчика Alipay
- Инструменты разработчика Baidu
- Инструменты разработчика ByteDance
- Быстрые инструменты разработки приложений
Начальные проекты мини-приложений
Чтобы быстро приступить к разработке мини-приложений, все поставщики суперприложений предлагают демонстрационные приложения, которые можно сразу загрузить и протестировать, а иногда они также интегрируются в мастера «Нового проекта» различных IDE.
- Демо-версия WeChat
- Демо-версия Alipay
- демо-версия Байду
- Демо-версия ByteDance
- Быстрая демонстрация приложения
Ход разработки
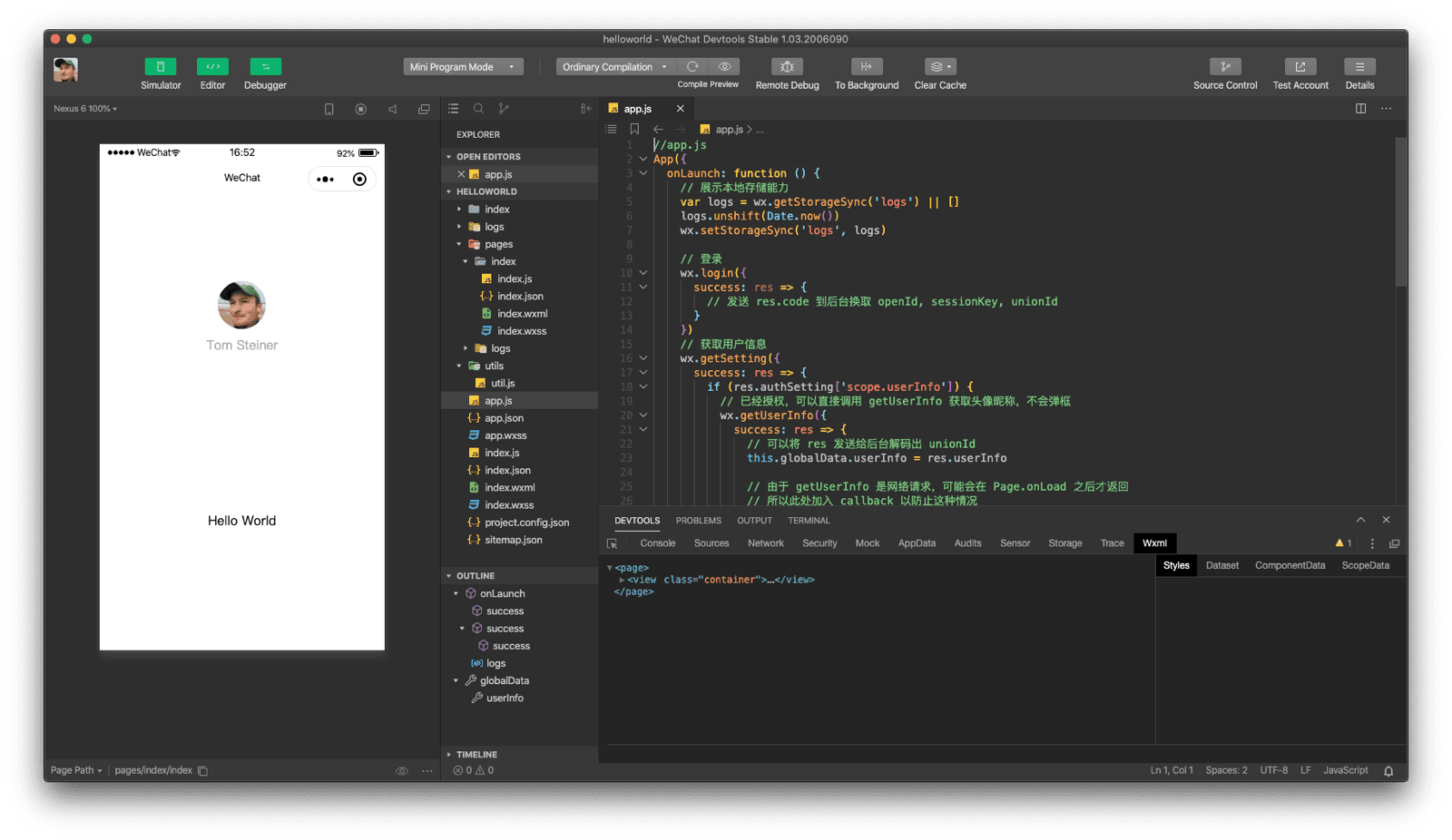
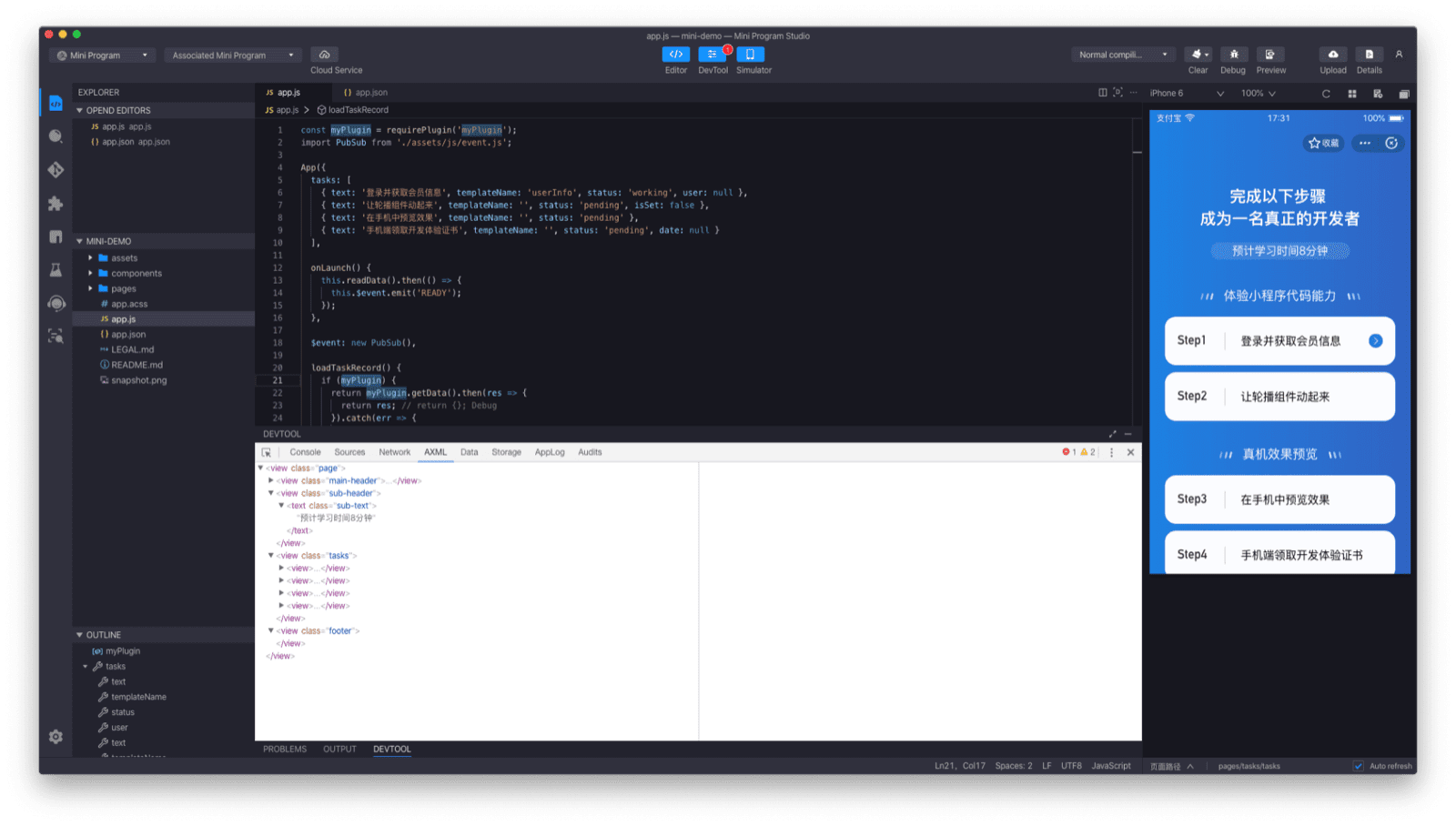
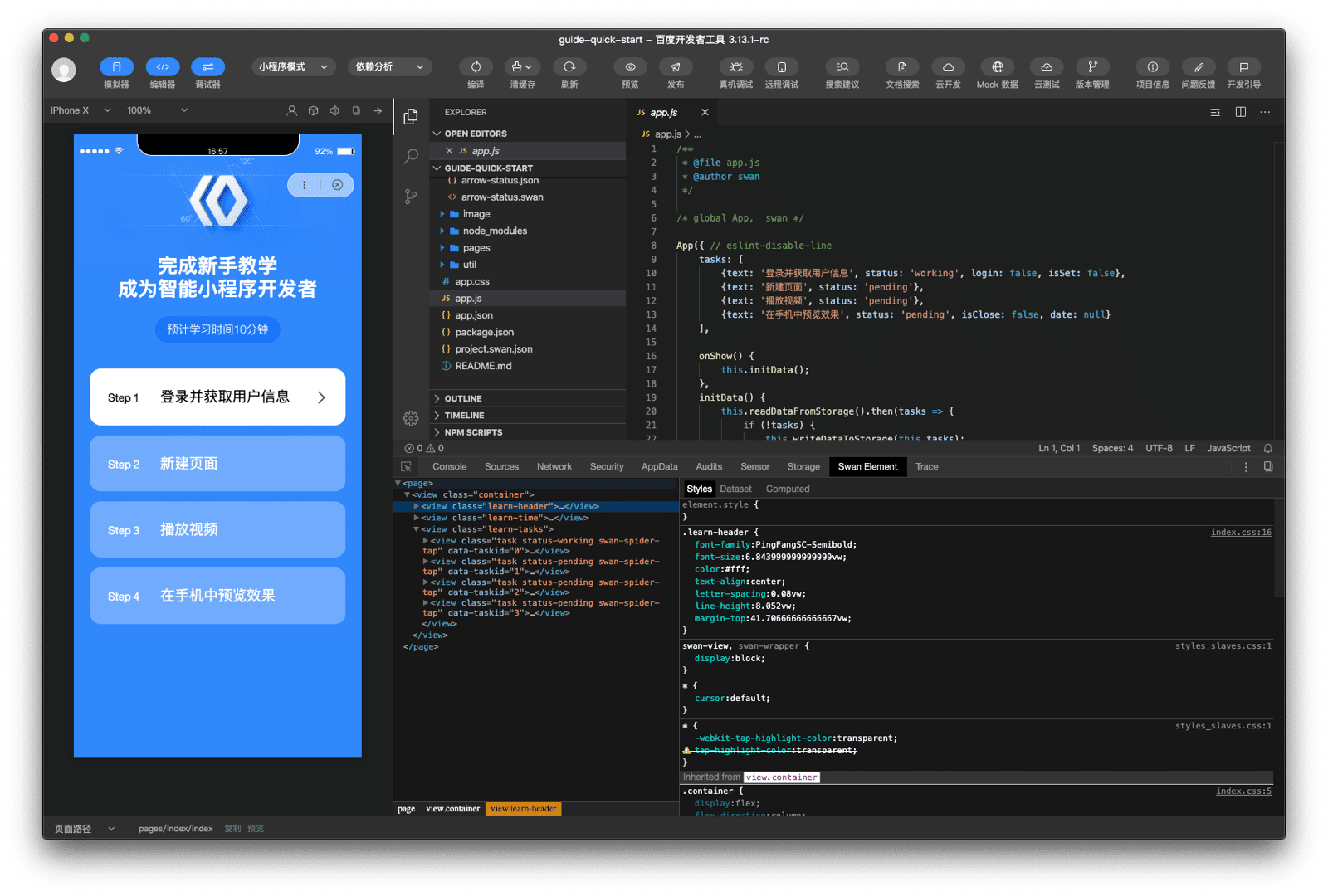
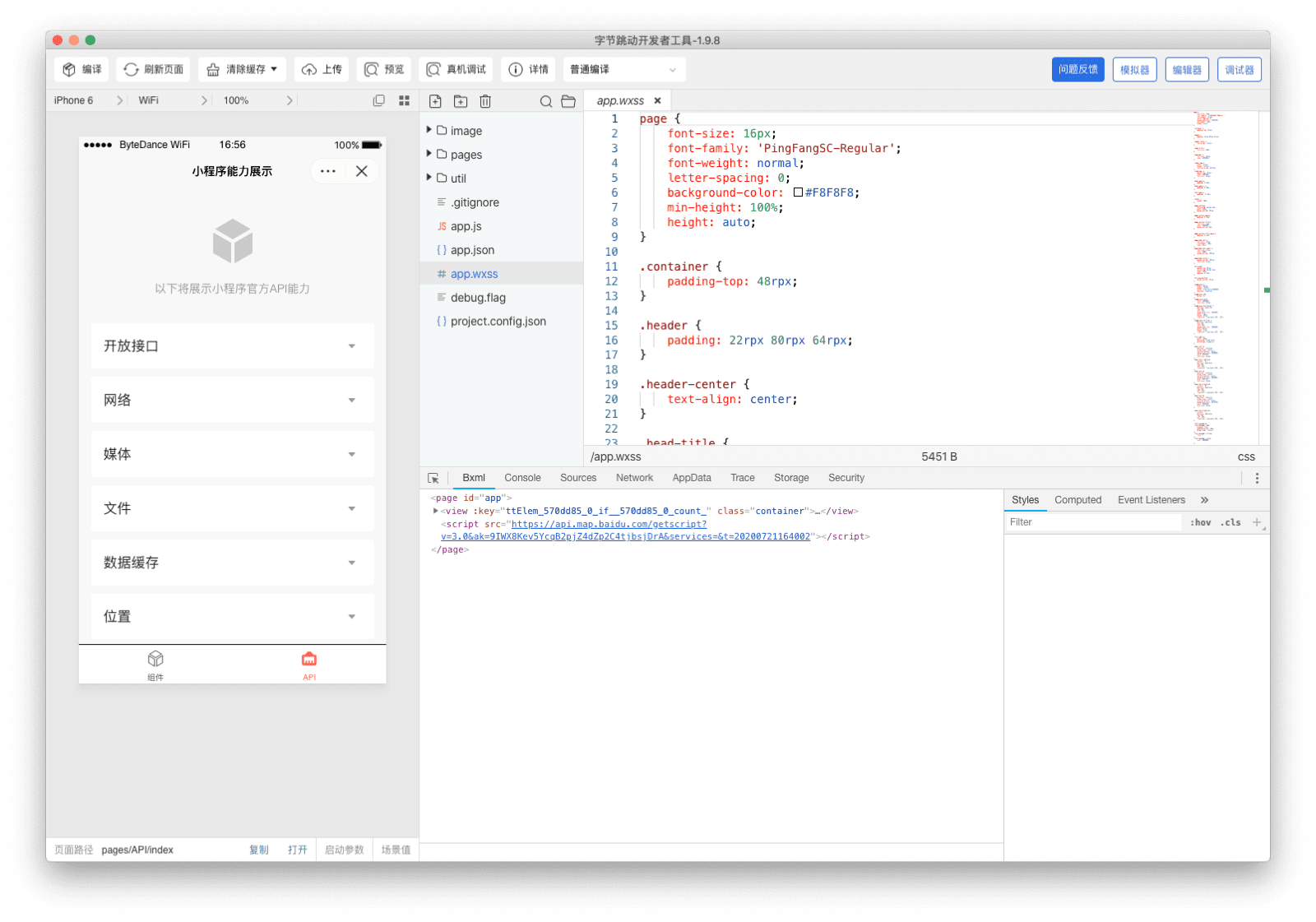
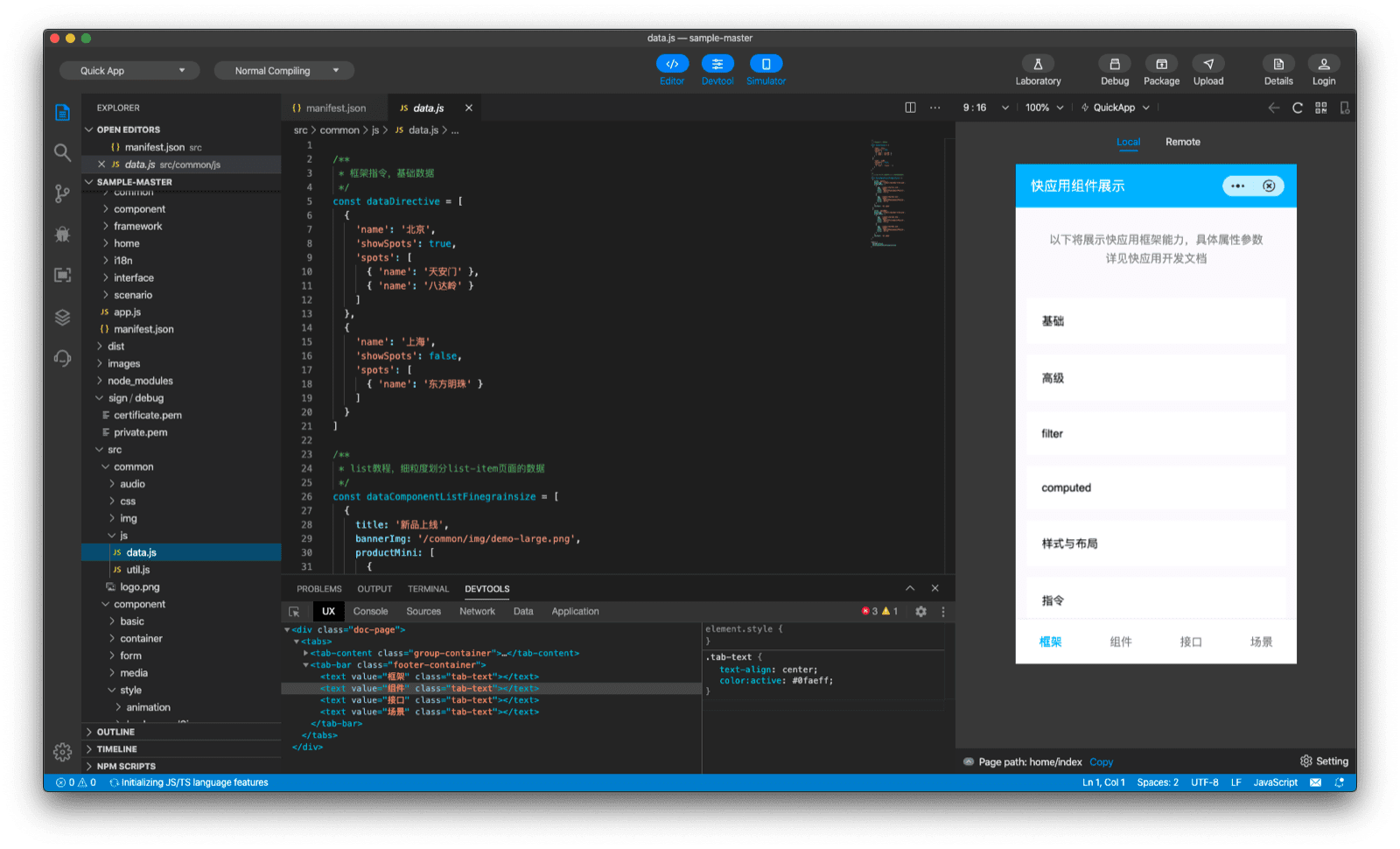
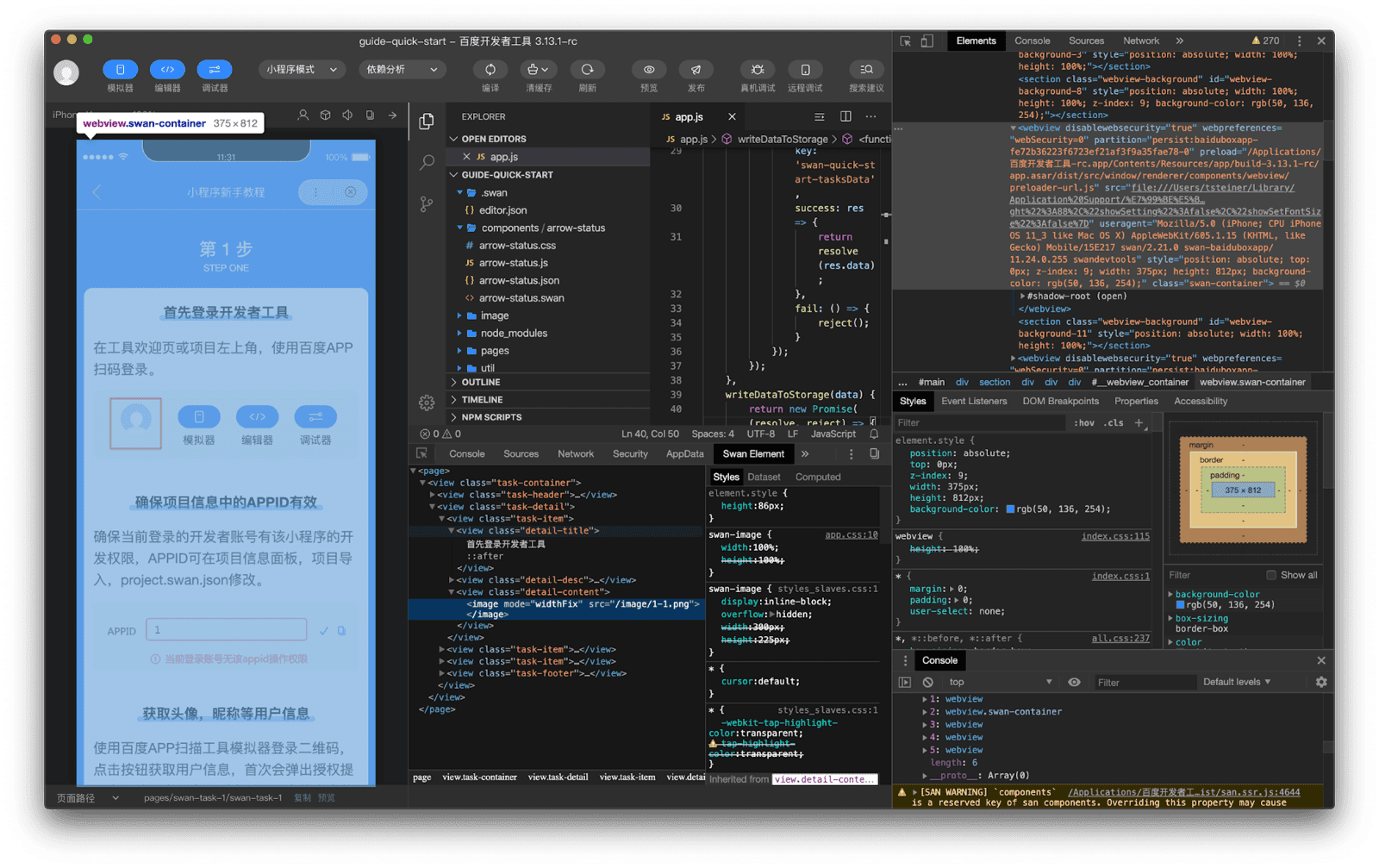
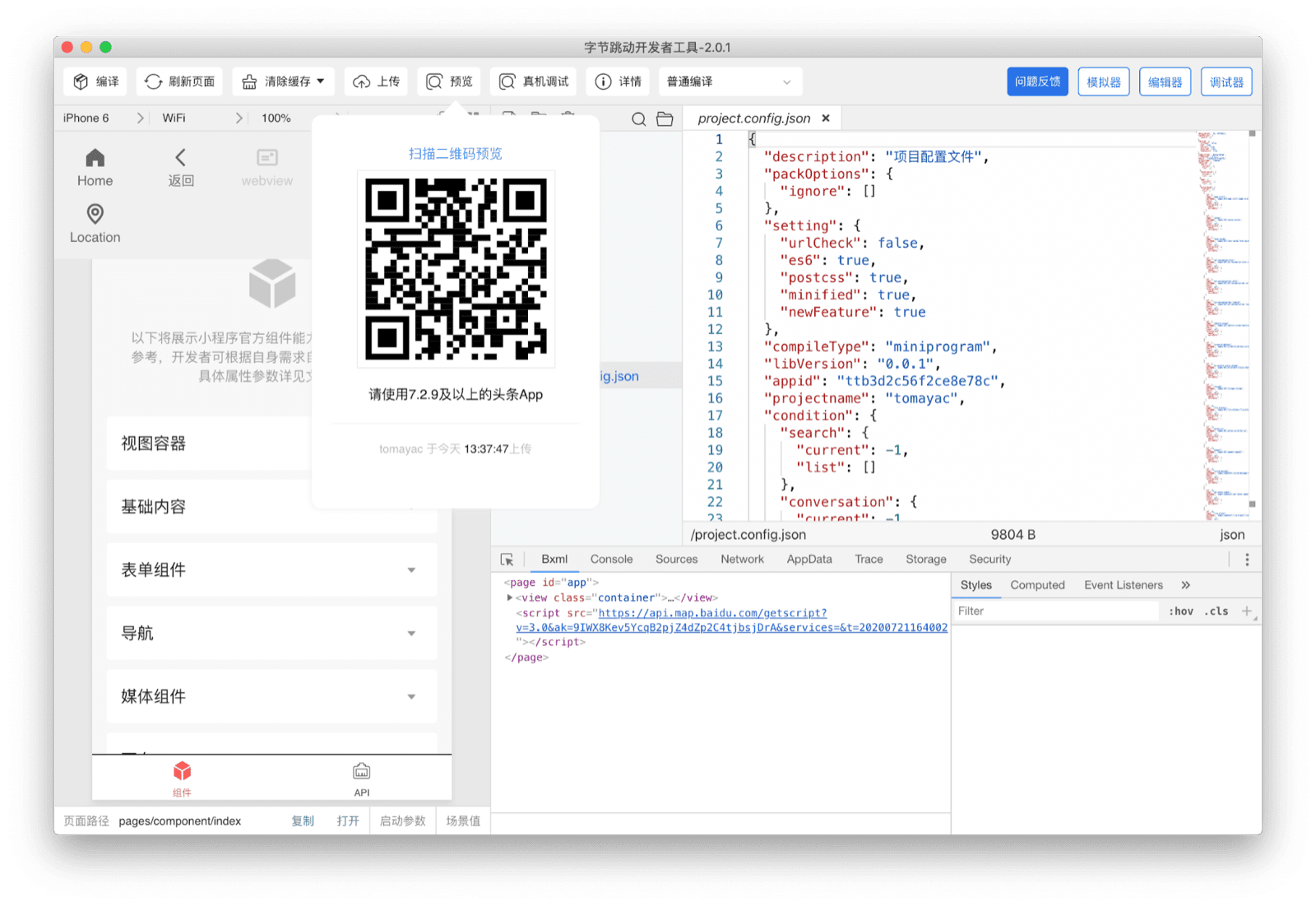
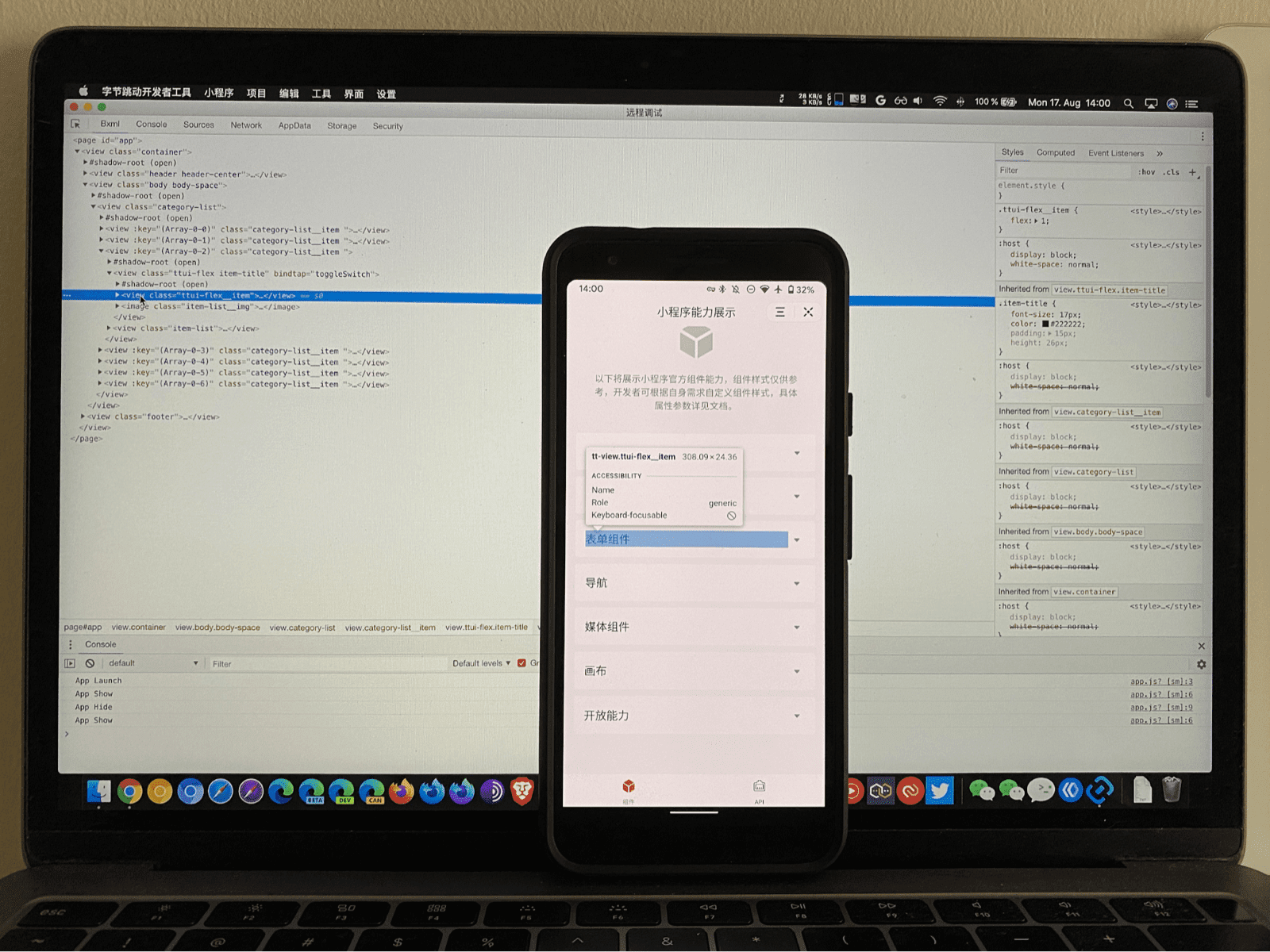
После запуска IDE и загрузки или создания (демо) мини-приложения первым шагом всегда является вход в систему. Обычно вам просто нужно отсканировать QR-код с помощью суперприложения (в котором вы уже вошли в систему), созданного IDE. Очень редко приходится вводить пароль. Как только вы войдете в систему, IDE узнает вашу личность и позволит вам приступить к программированию, отладке, тестированию и отправке приложения на проверку. Ниже вы можете увидеть скриншоты пяти IDE, упомянутых в абзаце выше.





Как видите, фундаментальные компоненты всех IDE очень похожи. У вас всегда есть редактор кода, основанный на Monaco Editor , том же проекте, который также используется в VS Code . Во всех IDE есть отладчик, основанный на интерфейсе Chrome DevTools с некоторыми модификациями, подробнее о них позже (см. Отладчик ). Сами IDE реализованы либо как NW.js , либо как приложения Electron , симуляторы в IDE реализованы как тег NW.js <webview> или тег Electron <webview> , которые, в свою очередь, основаны на Chromium <webview> ярлык . Если вас интересуют внутренние компоненты IDE, зачастую вы можете просто проверить их с помощью Chrome DevTools, нажав сочетание клавиш Control + Alt + I (или Command + Option + I на Mac).

<webview> . Тестирование и отладка симулятора и реального устройства
Симулятор можно сравнить с тем, что вы, возможно, знаете из режима устройства Chrome DevTools. Вы можете моделировать различные устройства Android и iOS, изменять масштаб и ориентацию устройства, а также моделировать различные состояния сети, нехватку памяти, событие чтения штрих-кода, неожиданное завершение работы и темный режим.
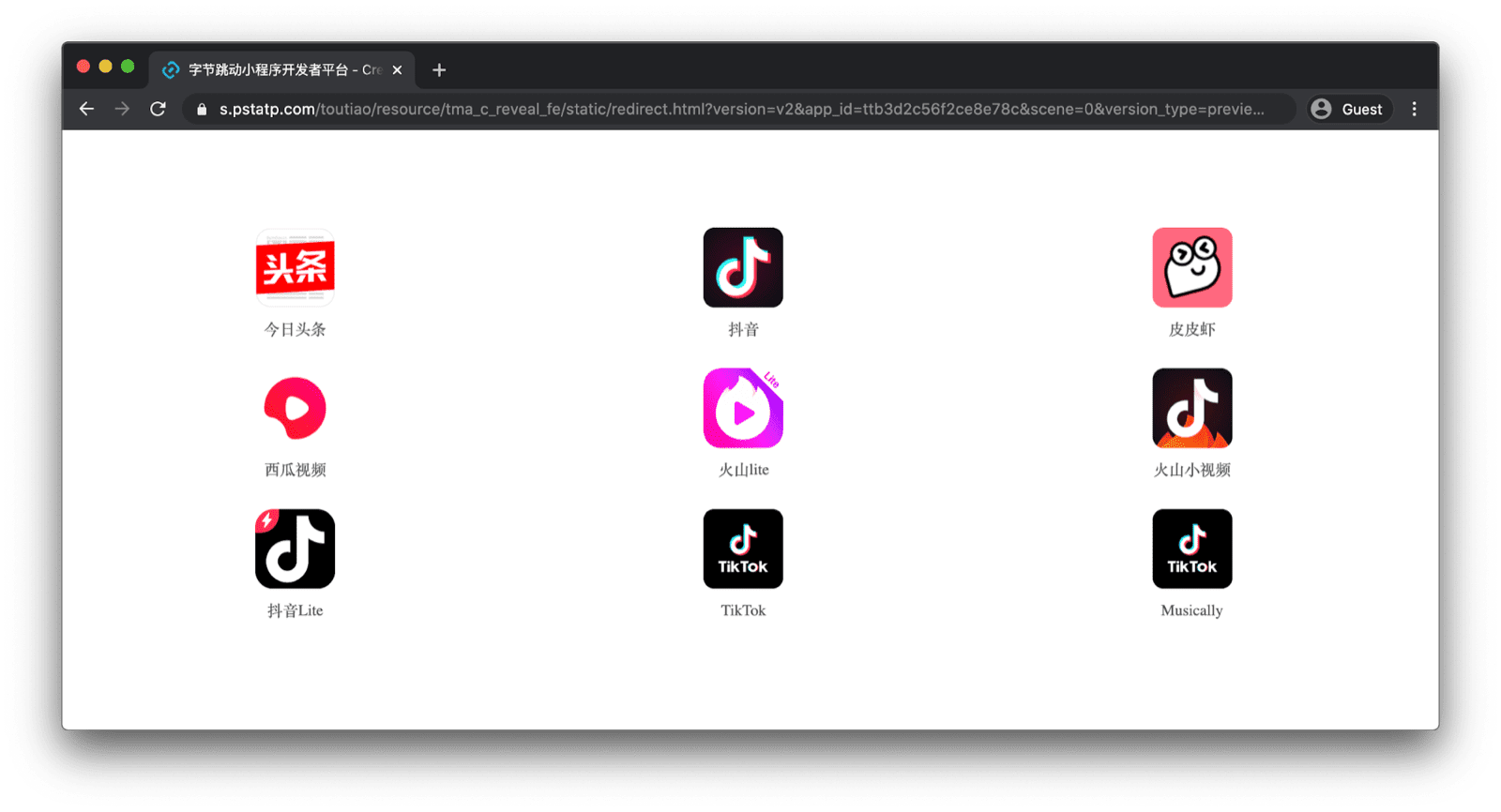
Хотя встроенного симулятора достаточно, чтобы получить общее представление о том, как ведет себя приложение, тестирование на устройстве, как и в случае с обычными веб-приложениями, незаменимо. Чтобы протестировать мини-приложение, находящееся в разработке, достаточно отсканировать QR-код. Например, в ByteDance DevTools сканирование QR-кода, динамически сгенерированного IDE, на реальном устройстве приводит к созданию облачной версии мини-приложения, которую затем можно немедленно протестировать на устройстве. В ByteDance это работает так: URL-адрес QR-кода ( пример ) перенаправляет на размещенную страницу ( пример ), которая содержит ссылки со специальными схемами URI, например, snssdk1128:// , для предварительного просмотра мини-приложения на различные суперприложения ByteDance, такие как Douyin или Toutiao (вот пример ). Другие поставщики суперприложений не используют промежуточную страницу, а открывают предварительный просмотр напрямую.


Еще более интересной функцией является удаленная отладка предварительного просмотра в облаке. После простого сканирования специального QR-кода, также сгенерированного IDE, мини-приложение открывается на физическом устройстве, а на компьютере запускается окно Chrome DevTools для удаленной отладки.

Отладчик
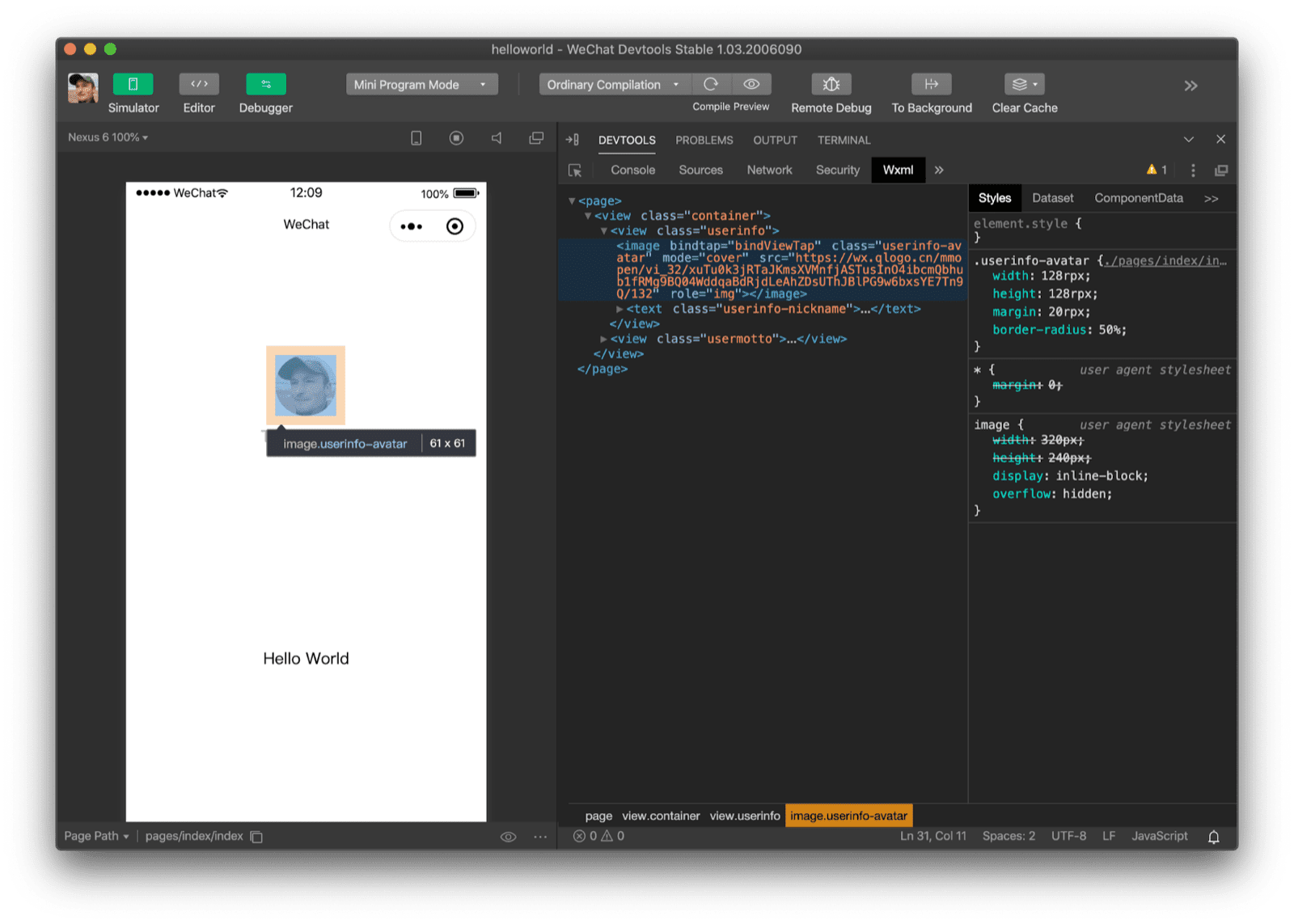
Отладка элементов
Опыт отладки мини-приложений хорошо знаком всем, кто когда-либо работал с Chrome DevTools. Однако есть некоторые важные различия, которые делают рабочий процесс адаптированным для мини-приложений. Вместо панели «Элементы » Chrome DevTools IDE мини-приложений имеют настраиваемую панель, адаптированную к их конкретному диалекту HTML. Например, в случае с WeChat панель называется Wxml , что означает WeiXin Markup Language. В Baidu DevTools он называется Swan Element . ByteDance DevTools называет это Bxml . Alipay называет ее AXML , а Quick App называет панель просто UX . Я углублюсь в эти языки разметки позже .

<image> с помощью WeChat DevTools. Кастомные элементы под капотом
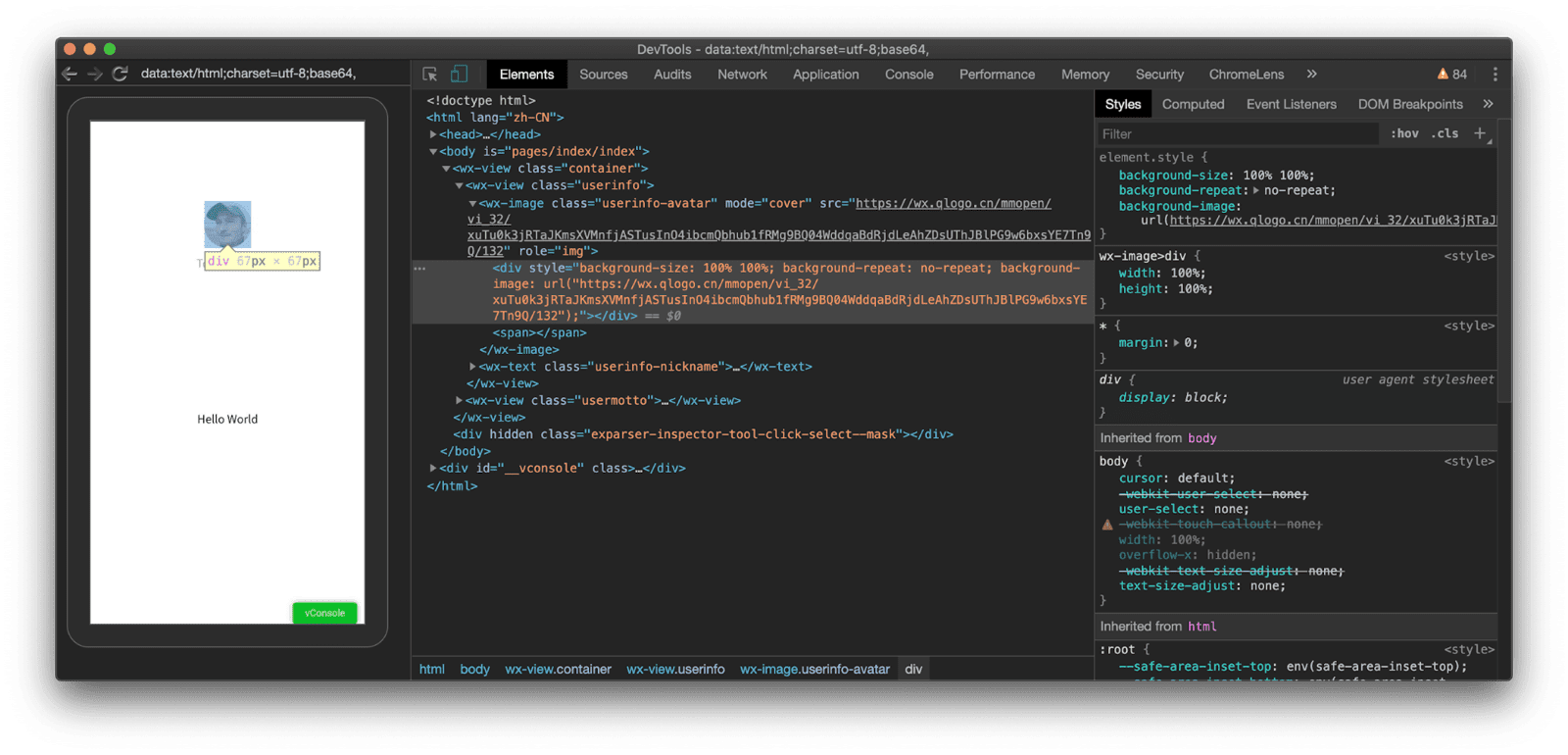
Проверка WebView на реальном устройстве через about://inspect/#devices показывает, что WeChat DevTools намеренно скрывал правду. Там, где WeChat DevTools показывает <image> , на самом деле я смотрю на пользовательский элемент под названием <wx-image> с <div> в качестве единственного дочернего элемента. Интересно отметить, что этот пользовательский элемент не использует Shadow DOM . Подробнее об этих компонентах позже .

<image> с помощью WeChat DevTools показывает, что на самом деле это пользовательский элемент <wx-image> .CSS-отладка
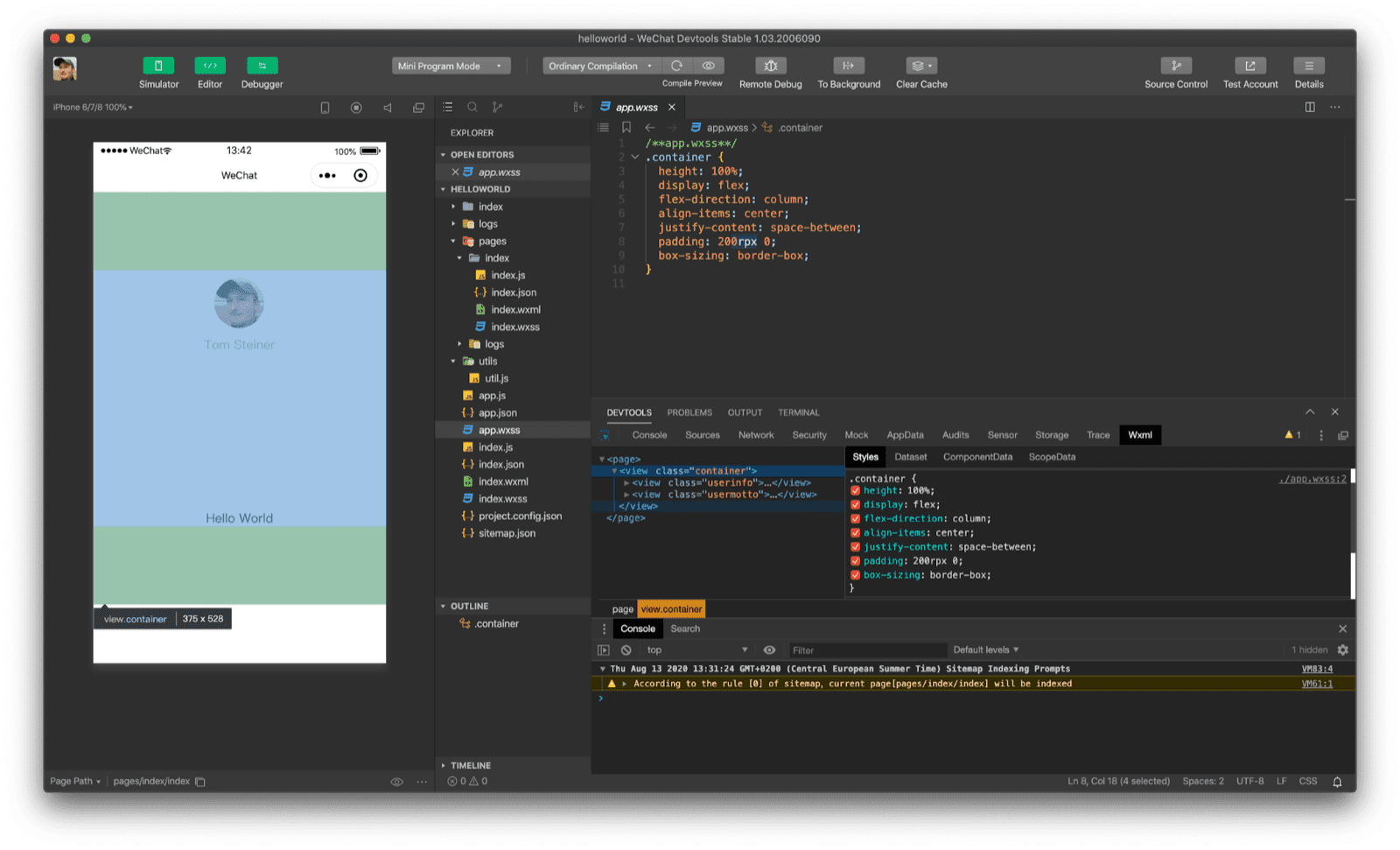
Еще одним отличием является новая единица измерения длины rpx для адаптивного пикселя в различных диалектах CSS (подробнее об этой единице позже ). WeChat DevTools использует независимые от устройства единицы длины CSS, чтобы сделать разработку для устройств разных размеров более интуитивно понятной.

200rpx 0 ) представления с помощью WeChat DevTools.Аудит производительности
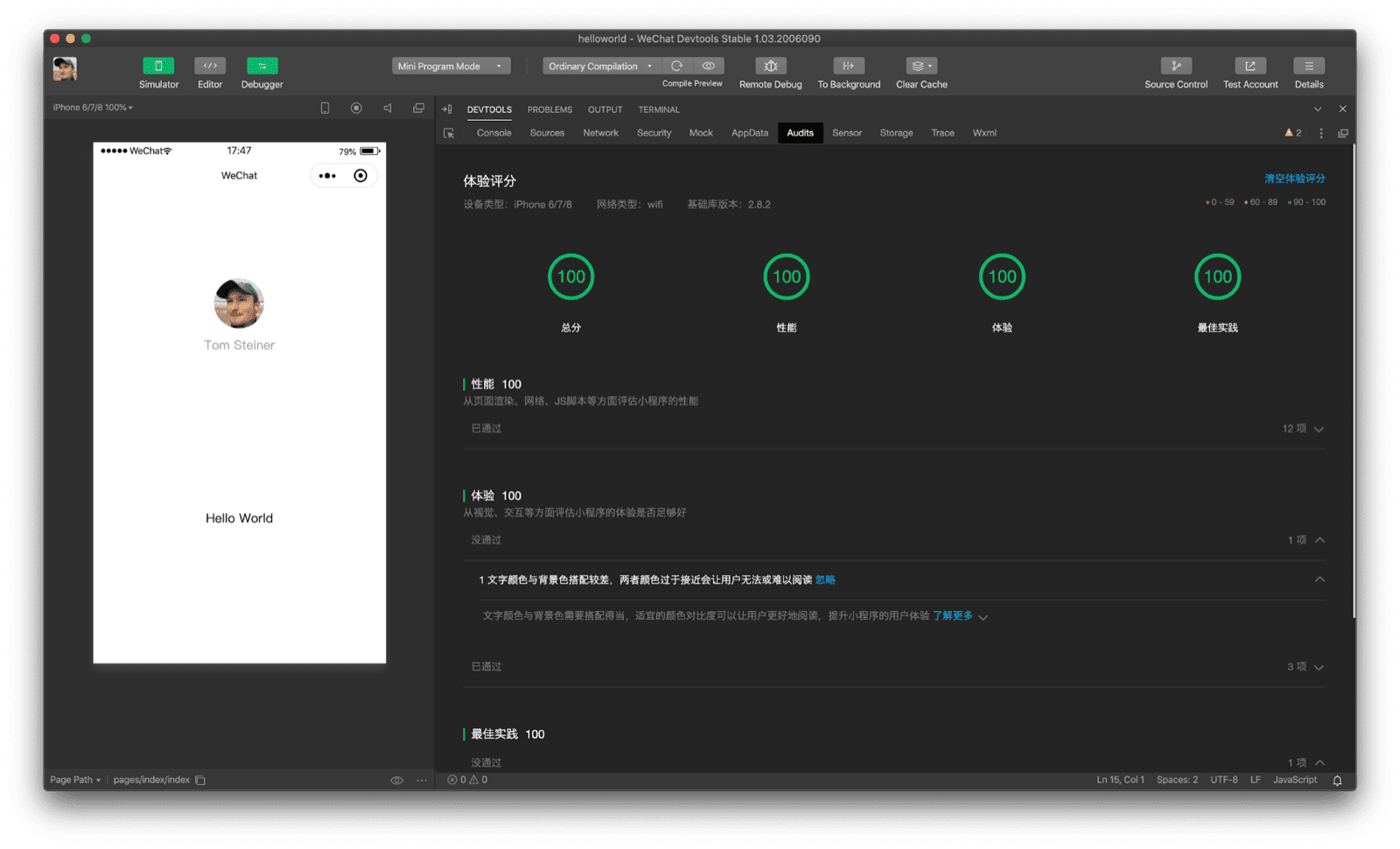
Производительность находится в центре внимания мини-приложений, поэтому неудивительно, что WeChat DevTools и некоторые другие DevTools имеют встроенный инструмент аудита, основанный на Lighthouse. Основными областями аудита являются общий объем, производительность, опыт и передовая практика. Вид IDE можно настроить. На снимке экрана ниже я временно скрыл редактор кода, чтобы освободить место на экране для инструмента аудита.

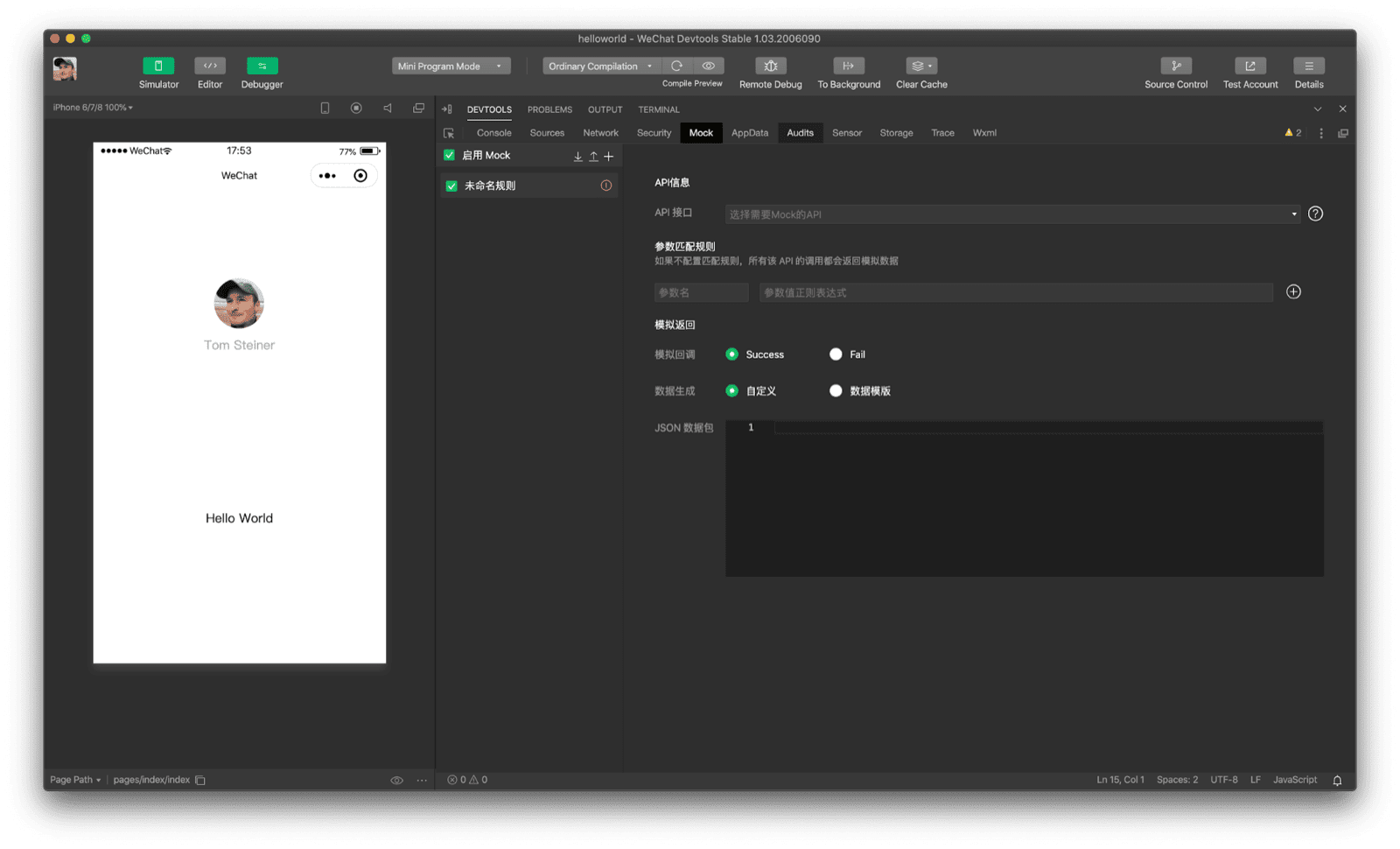
насмешка над API
Вместо того, чтобы требовать от разработчика настройки отдельной службы, имитация ответов API является непосредственно частью WeChat DevTools. Через простой в использовании интерфейс разработчик может настроить конечные точки API и желаемые ложные ответы.

Благодарности
Рецензии на эту статью написали Джо Медли , Кейси Баскис , Милица Михайлия , Алан Кент и Кейт Гу.


