开发者体验
至此,我已经介绍了迷你应用本身,接下来我想重点介绍各种超级应用平台的开发者体验。所有平台上的迷你应用开发都在超级应用平台免费提供的 IDE 中进行。虽然还有很多,但我还是想着重介绍四种最受欢迎的应用,为快速应用提供的第五种服务进行比较。
迷你应用 IDE
与超级应用一样,大多数 IDE 仅支持中文。实际上,您需要确保安装的是中文版本,而不是有时可用的英语(或海外)版本,因为它可能不是最新版本。如果您是 macOS 开发者,请注意,并非所有 IDE 都已签名,这意味着 macOS 会拒绝运行安装程序。您可以自行承担风险绕过此设置,如 Apple 帮助中所述。
迷你应用起始项目
为了快速开始进行迷你应用开发,所有超级应用提供商都提供了可立即下载和测试的演示版应用,有时还集成到各种 IDE 的“New Project”向导中。
开发流程
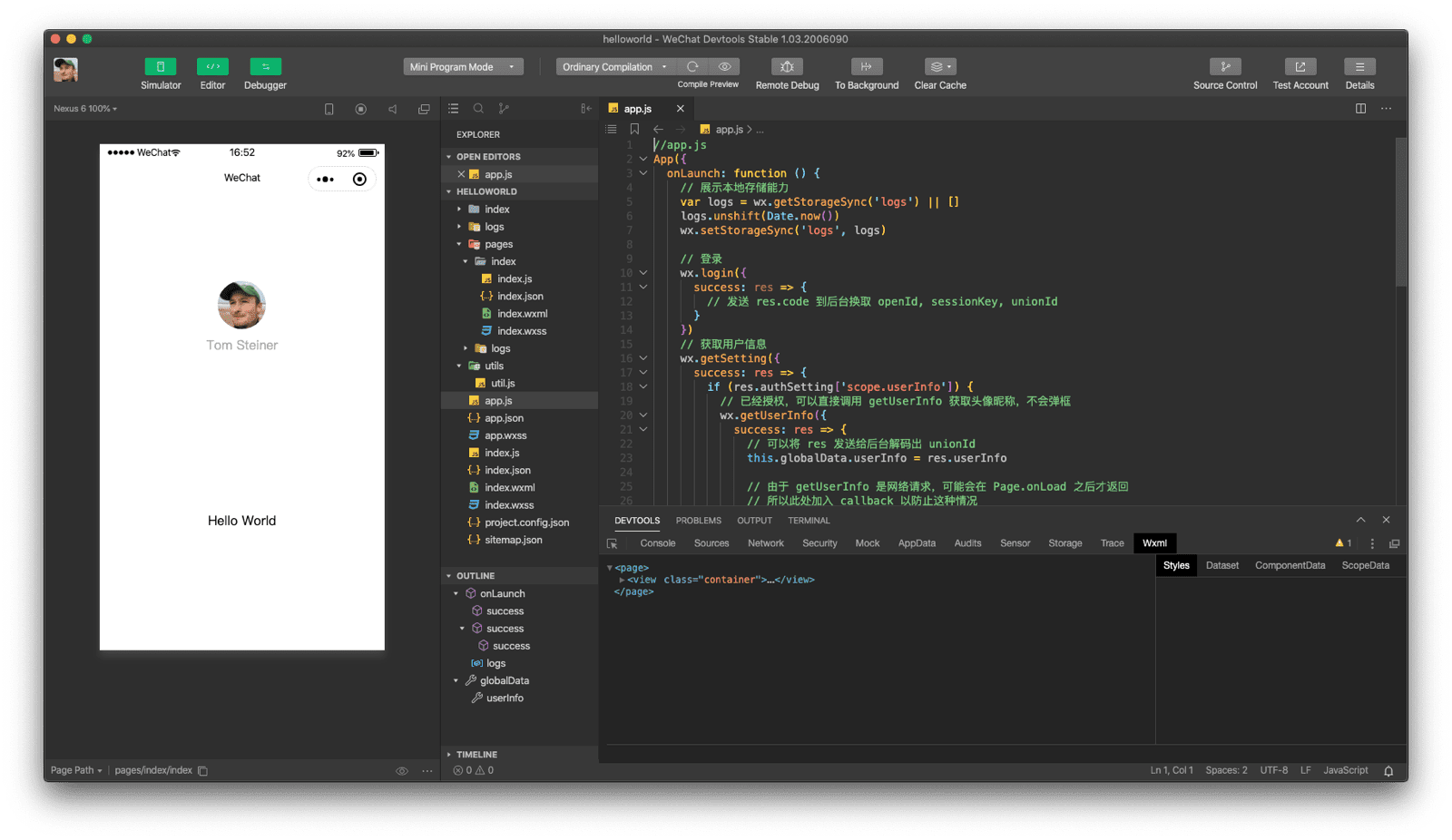
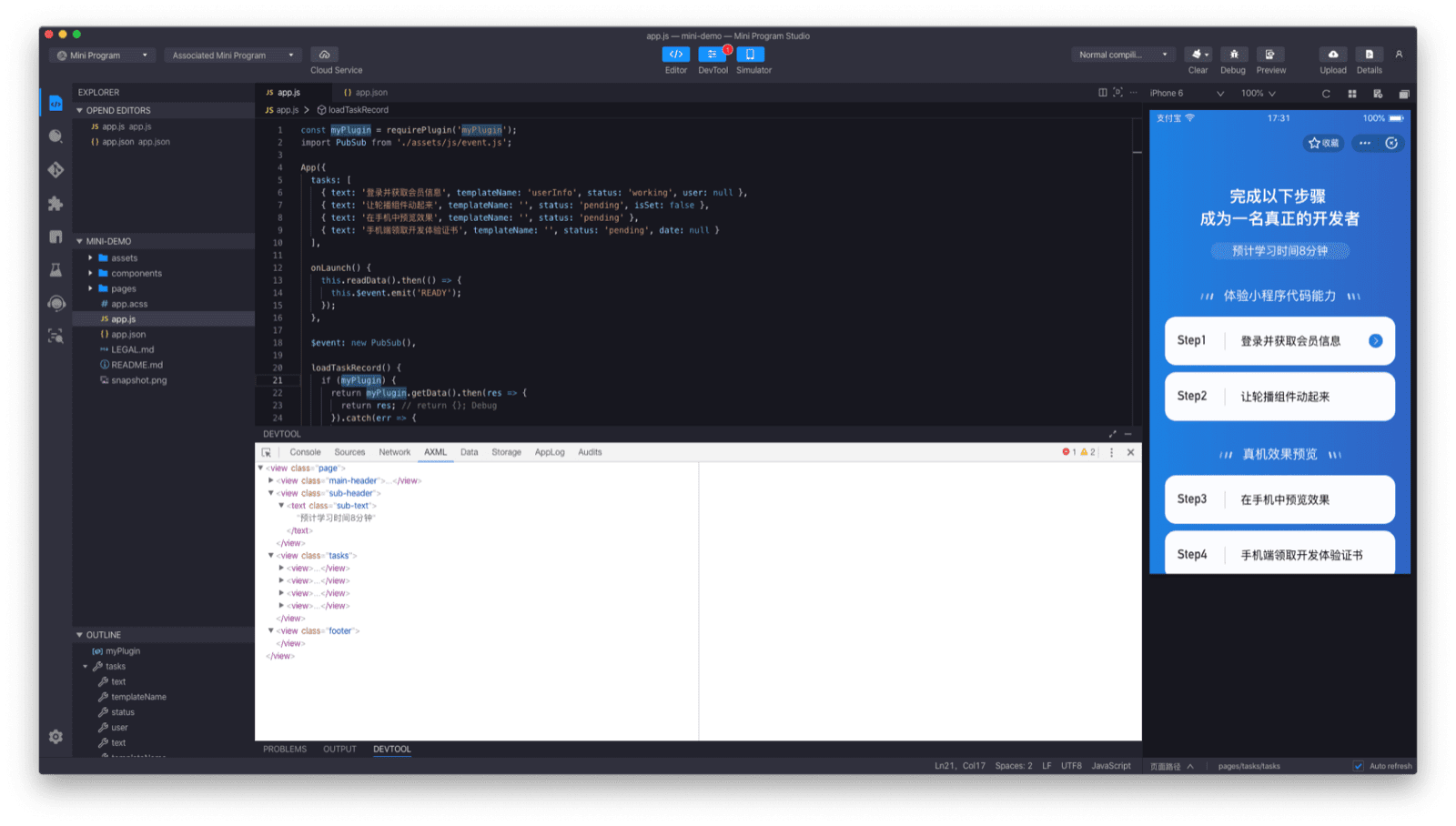
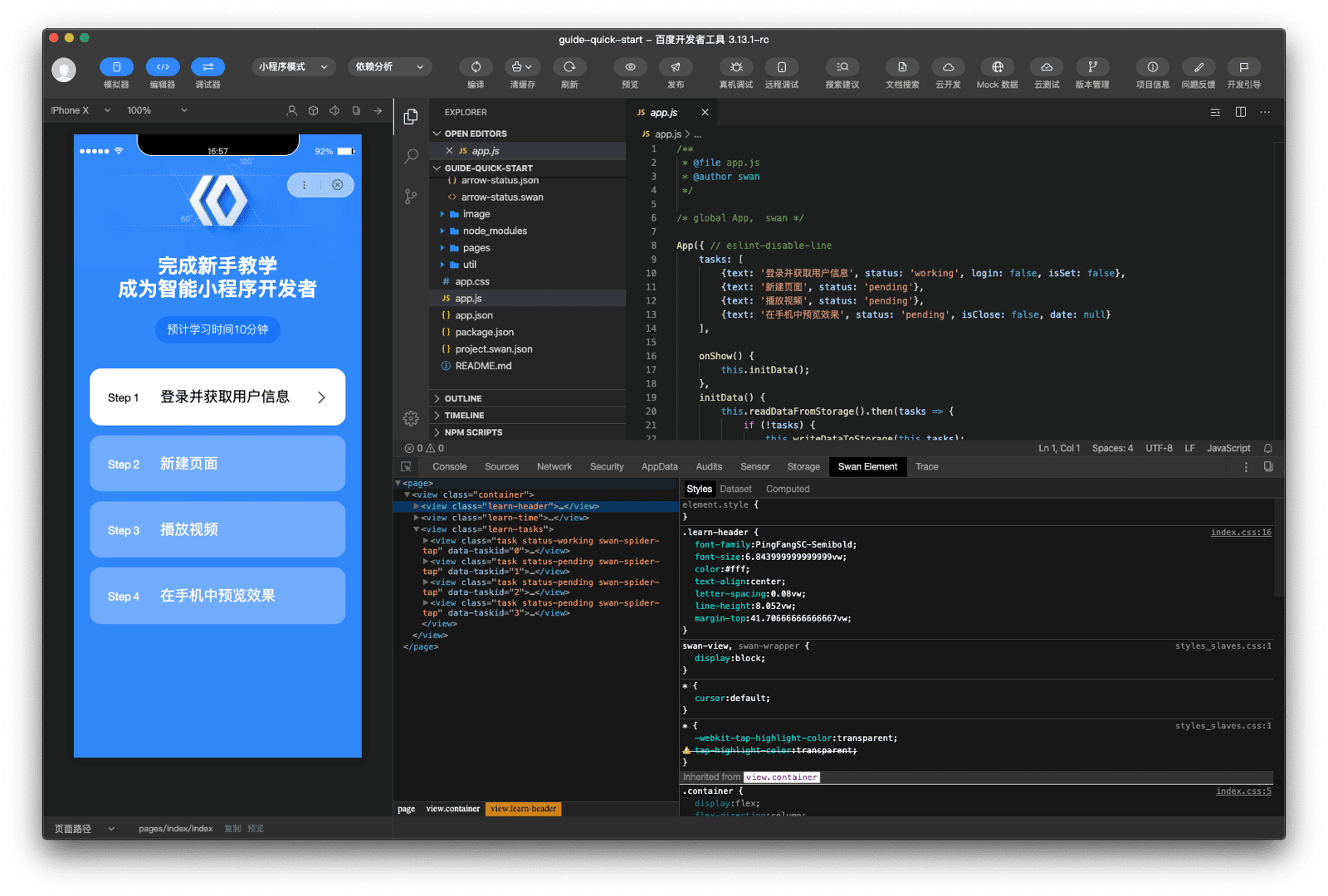
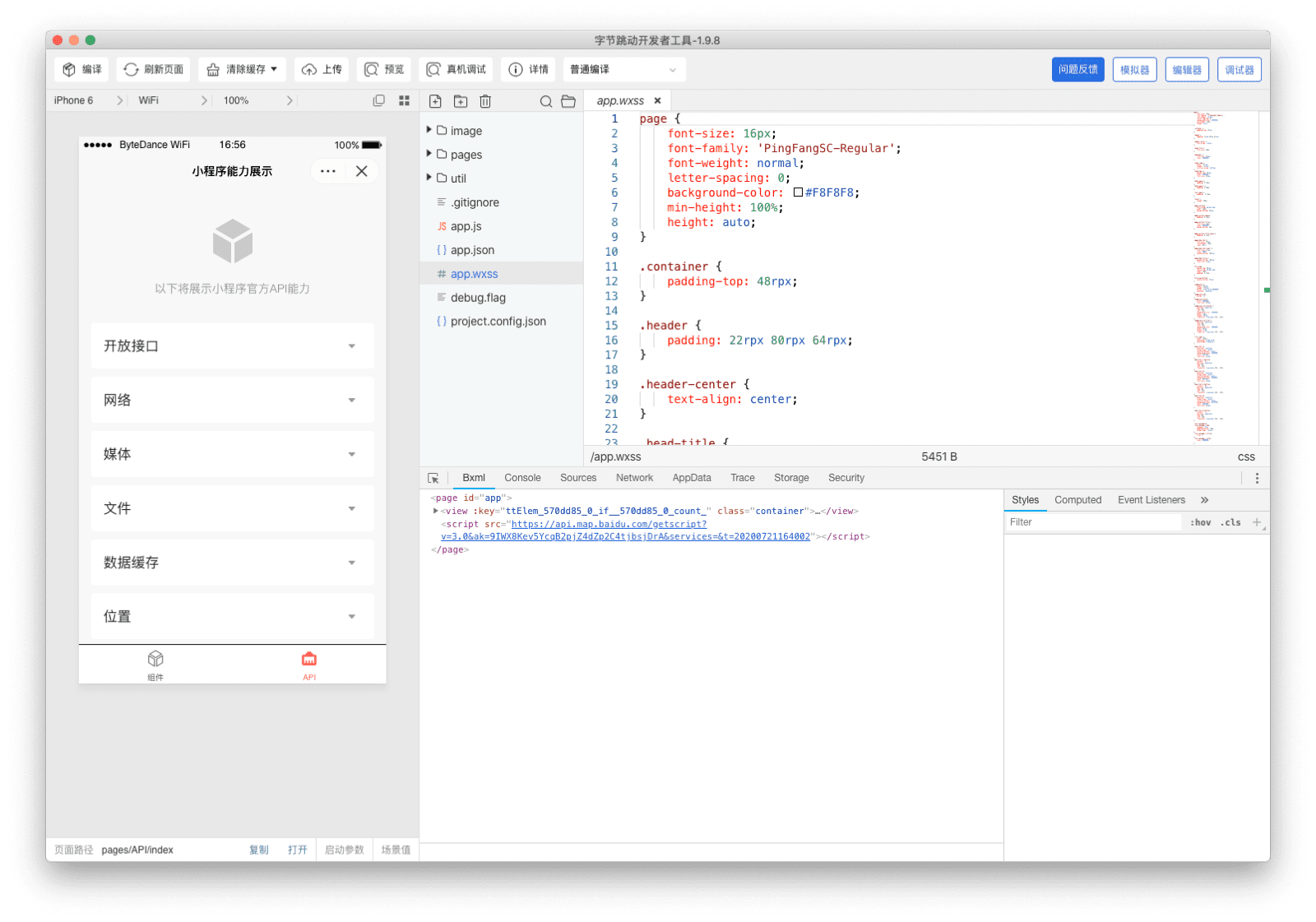
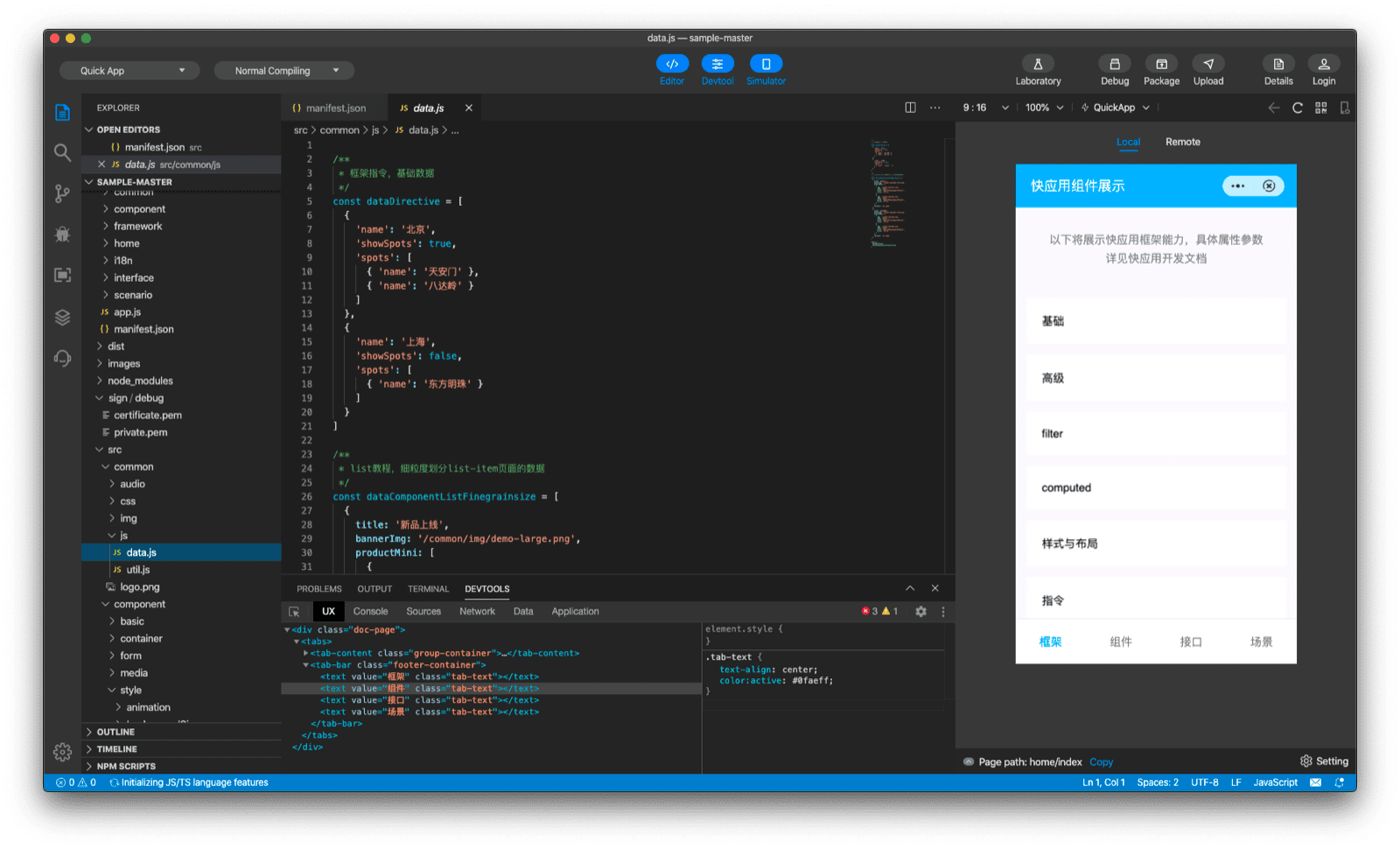
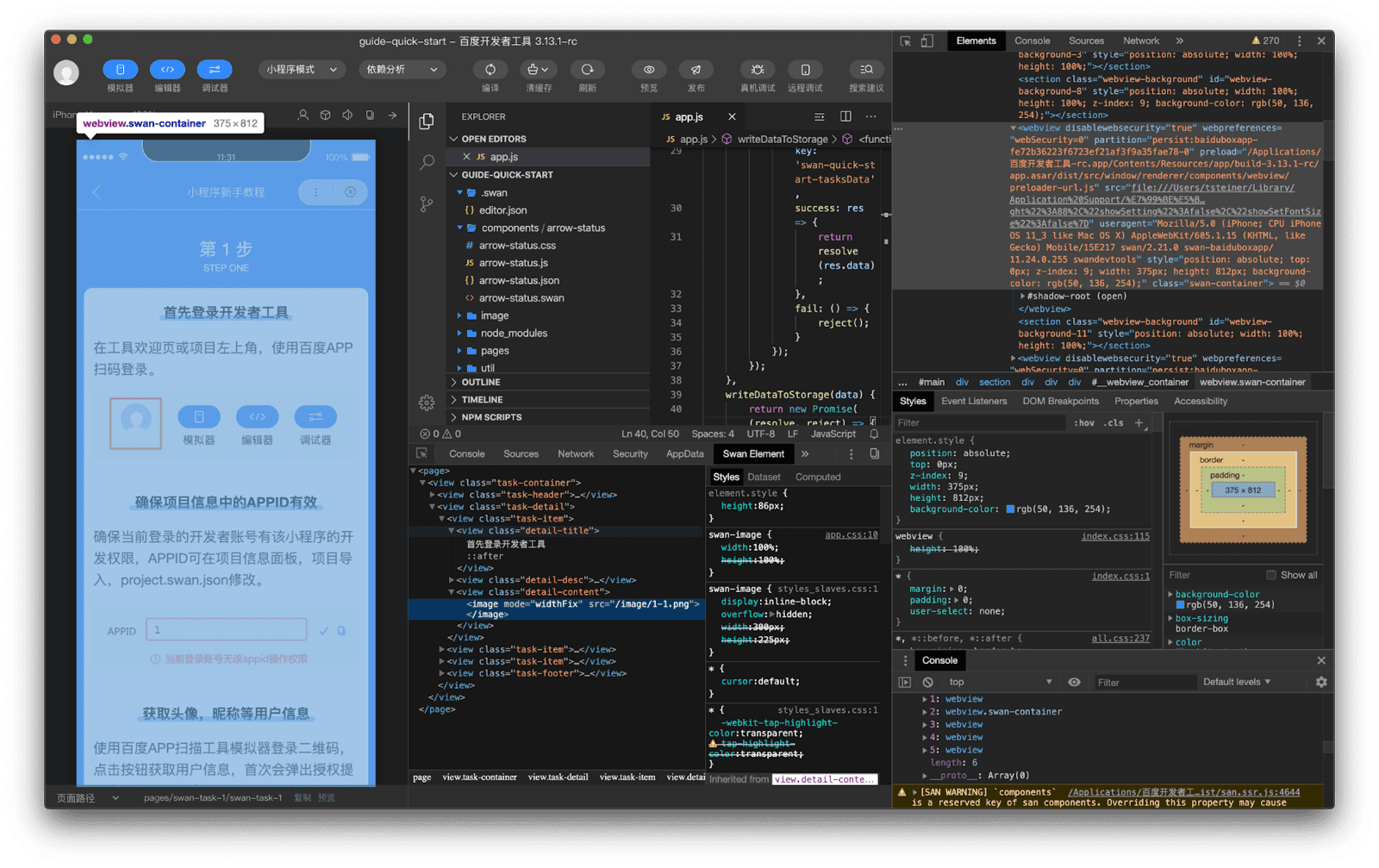
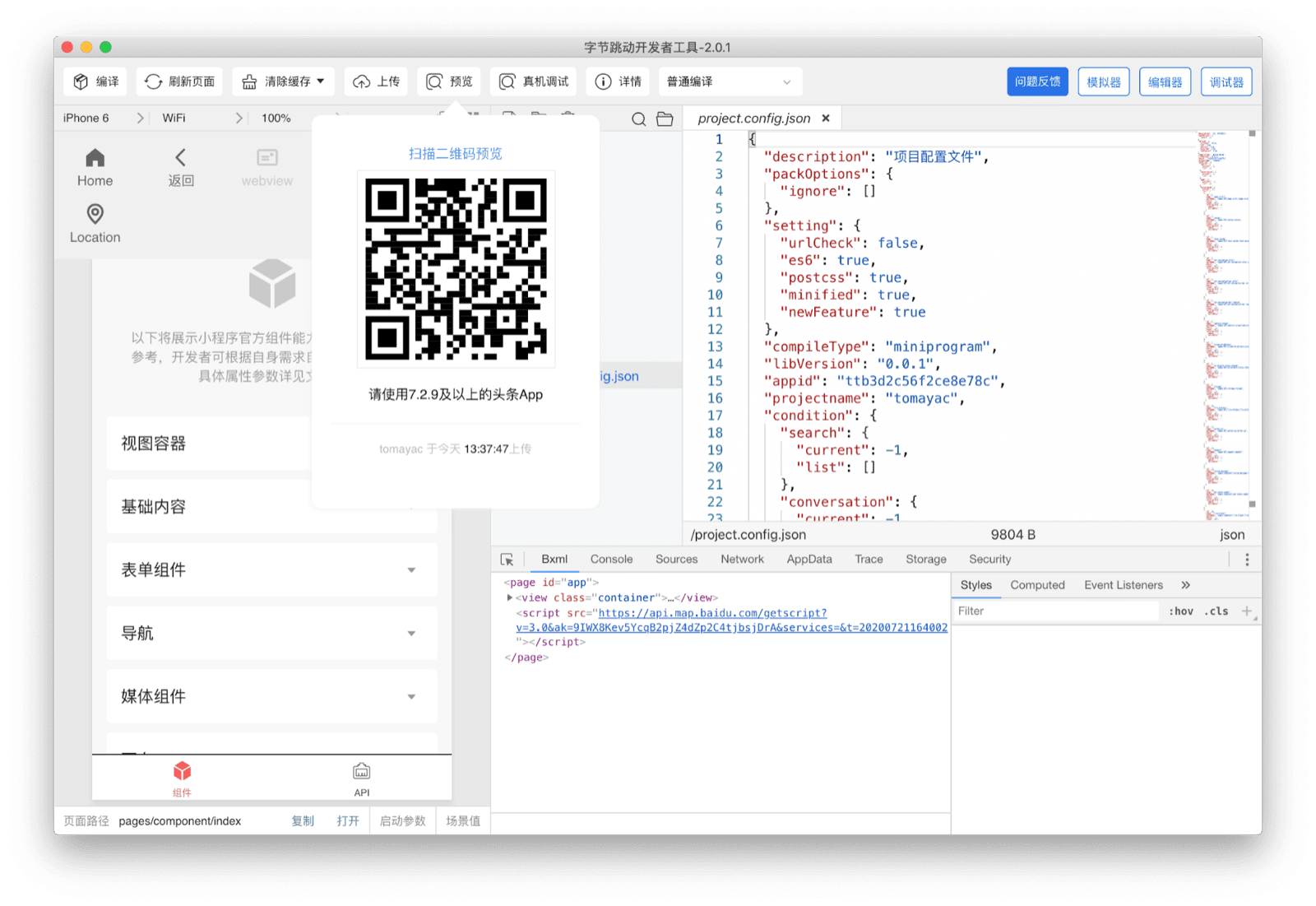
启动 IDE 并加载或创建(演示版)迷你应用后,第一步始终是登录。通常,您只需使用 IDE 生成的超级应用(您已登录该应用)扫描二维码。您很少需要输入密码。在您登录后,IDE 会知道您的身份,并允许您开始编程、调试、测试,并提交应用以供审核。在下文中,您可以看到上一段提到的五个 IDE 的屏幕截图。





如您所见,所有 IDE 的基本组件都非常相似。您始终拥有基于 Monaco Editor 的代码编辑器,这个项目也为 VS Code 提供支持。所有 IDE 中都有一个基于 Chrome 开发者工具前端的调试程序,此调试程序进行了一些修改,后面会进行详细介绍(请参阅 Debugger)。IDE 本身是以 NW.js 或 Electron 应用的形式实现的,IDE 中的模拟器则以 NW.js <webview> 标记或 Electron <webview> 标记的形式实现,而后者则基于 Chromium <webview> 标记。如果您对 IDE 内部构件感兴趣,通常只需使用 Chrome 开发者工具进行检查,只需使用键盘快捷键 Ctrl + Alt + I(在 Mac 上,则按 Command + Option + I)即可。

<webview> 标记形式实现的。
模拟器和真实设备测试和调试
模拟器类似于您可能从 Chrome 开发者工具的设备模式了解的内容。您可以模拟不同的 Android 和 iOS 设备、更改缩放比例和设备屏幕方向,但也可以模拟各种网络状态、内存压力、条形码读取事件、意外终止和深色模式。
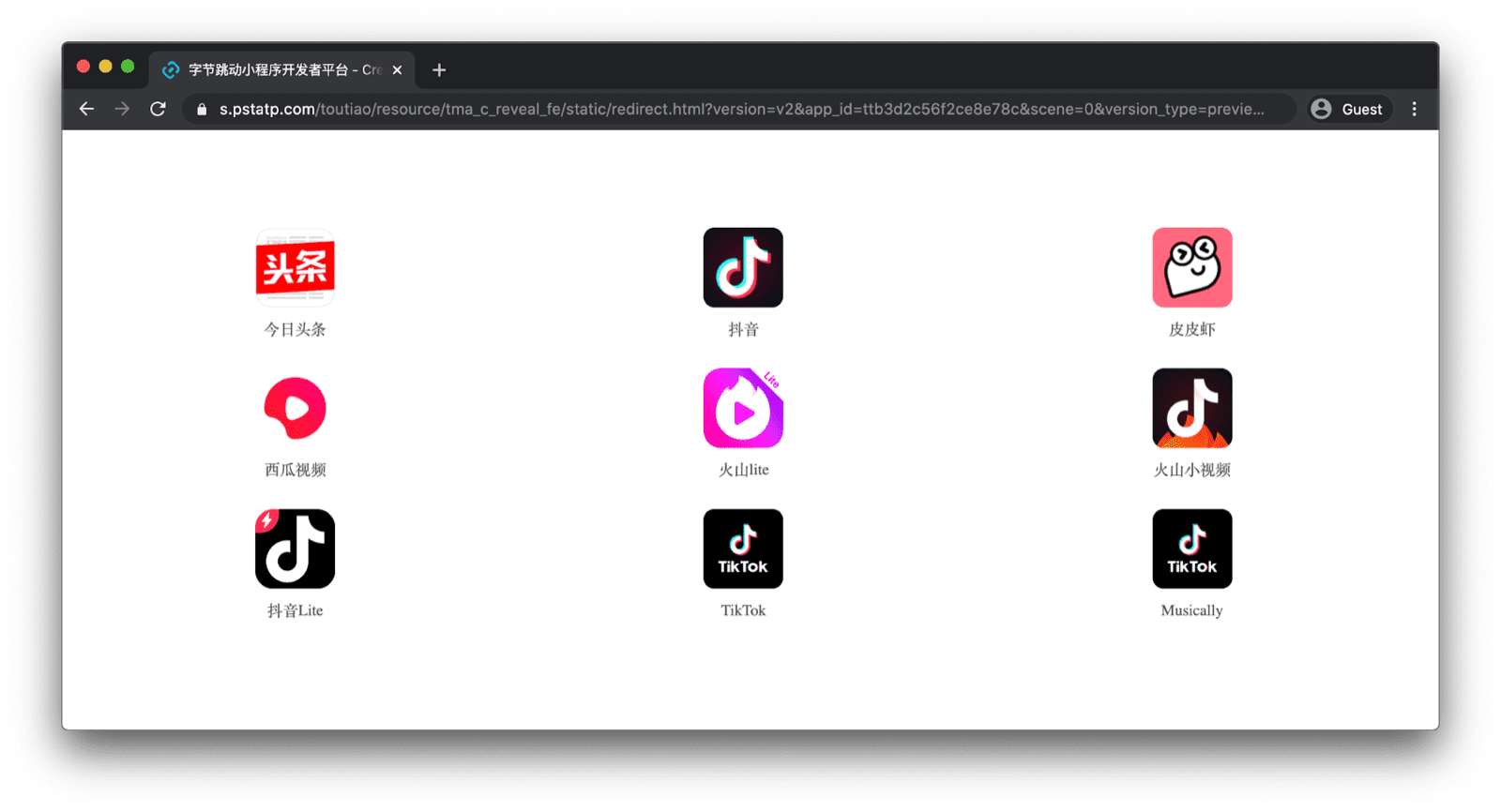
虽然内置的模拟器足以让您大致了解应用的行为,但设备端测试(就像对常规 Web 应用一样)是不可替代的。只需扫描二维码,即可测试开发中的迷你应用。例如,在 ByteDance 开发者工具中,使用真实设备扫描 IDE 动态生成的二维码会生成云托管版本的迷你应用,然后可立即在设备上进行测试。对 ByteDance 来说,二维码背后的网址(示例)会重定向到一个托管页面(示例),该页面包含具有特殊 URI 架构的链接(例如 snssdk1128://),以便在 Douyin 或 Toutiao 等各种字节跳动超级应用中预览迷你应用(点击此处查看示例)。其他超级应用提供程序无需浏览中间页面,而是直接打开预览。


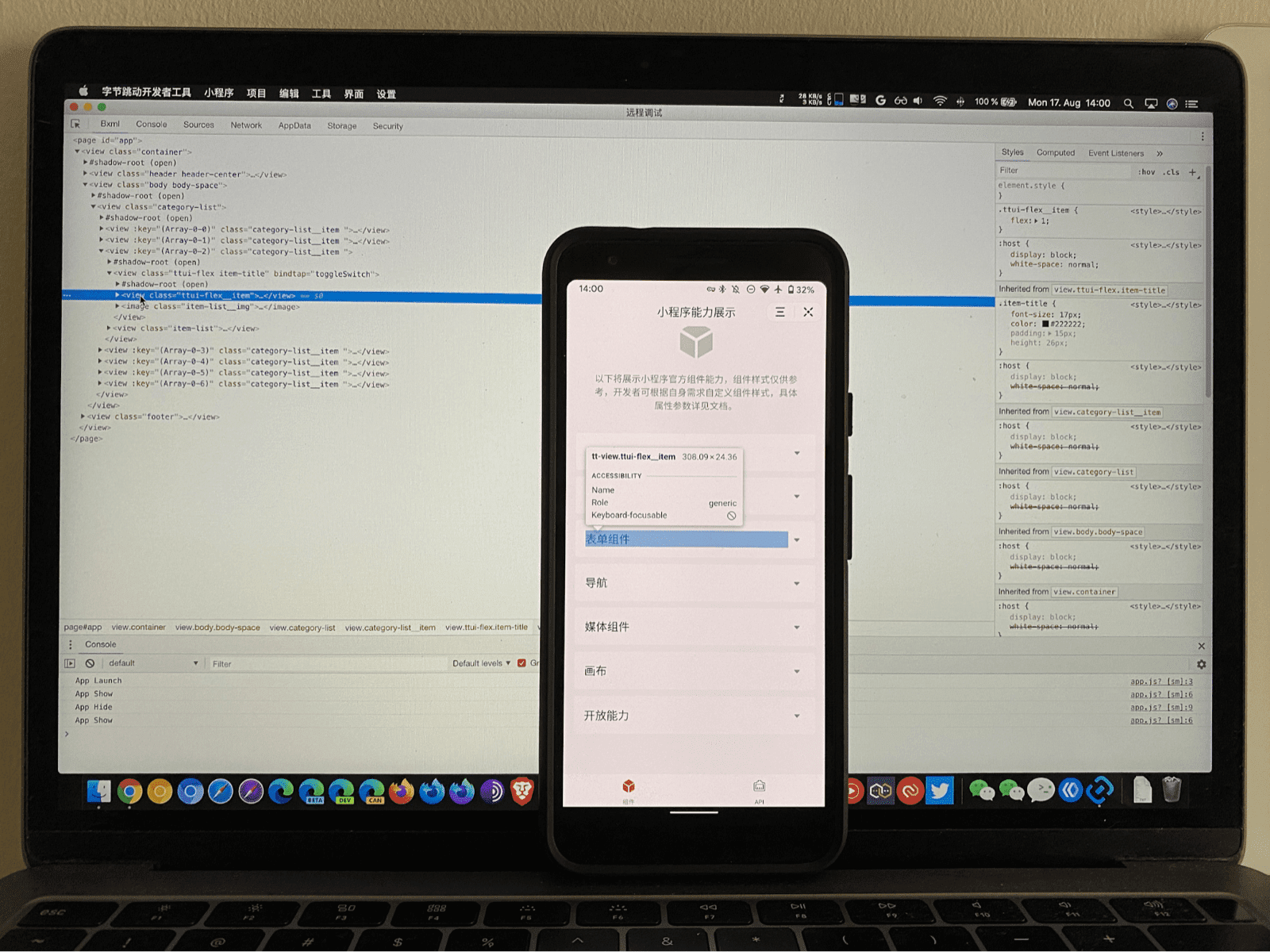
更具吸引力的功能是基于云端的预览远程调试。只需扫描同样由 IDE 生成的特殊二维码后,迷你应用会在实体设备上打开,并在计算机上运行 Chrome DevTools 窗口以进行远程调试。

调试程序
元素调试
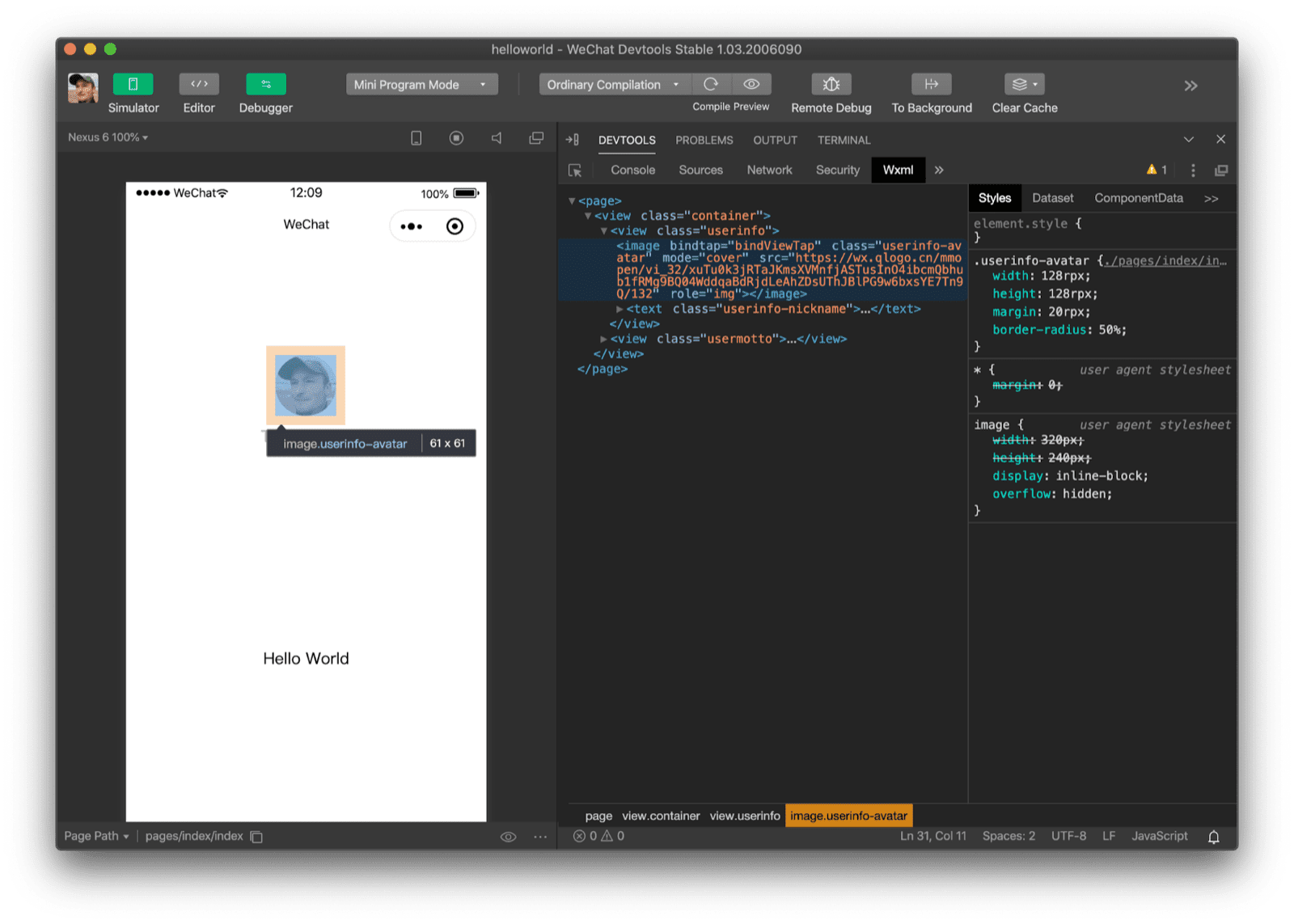
使用过 Chrome 开发者工具的所有人都非常熟悉迷你应用调试体验。不过,存在一些重要的差异,使得针对迷你应用定制的工作流。与 Chrome 开发者工具的“Element”面板不同,迷你应用 IDE 具有一个自定义面板,该面板是针对其特定 HTML 方言量身定制的。例如,以微信为例,此面板称为 Wxml,它代表微信标记语言。在百度开发者工具中,该元素称为 Swan Element。ByteDance 开发者工具将其称为 Bxml。支付宝将其命名为 AXML,“快捷应用”引用该面板简单地称为“用户体验”。我稍后会深入探讨这些标记语言。

<image> 元素。
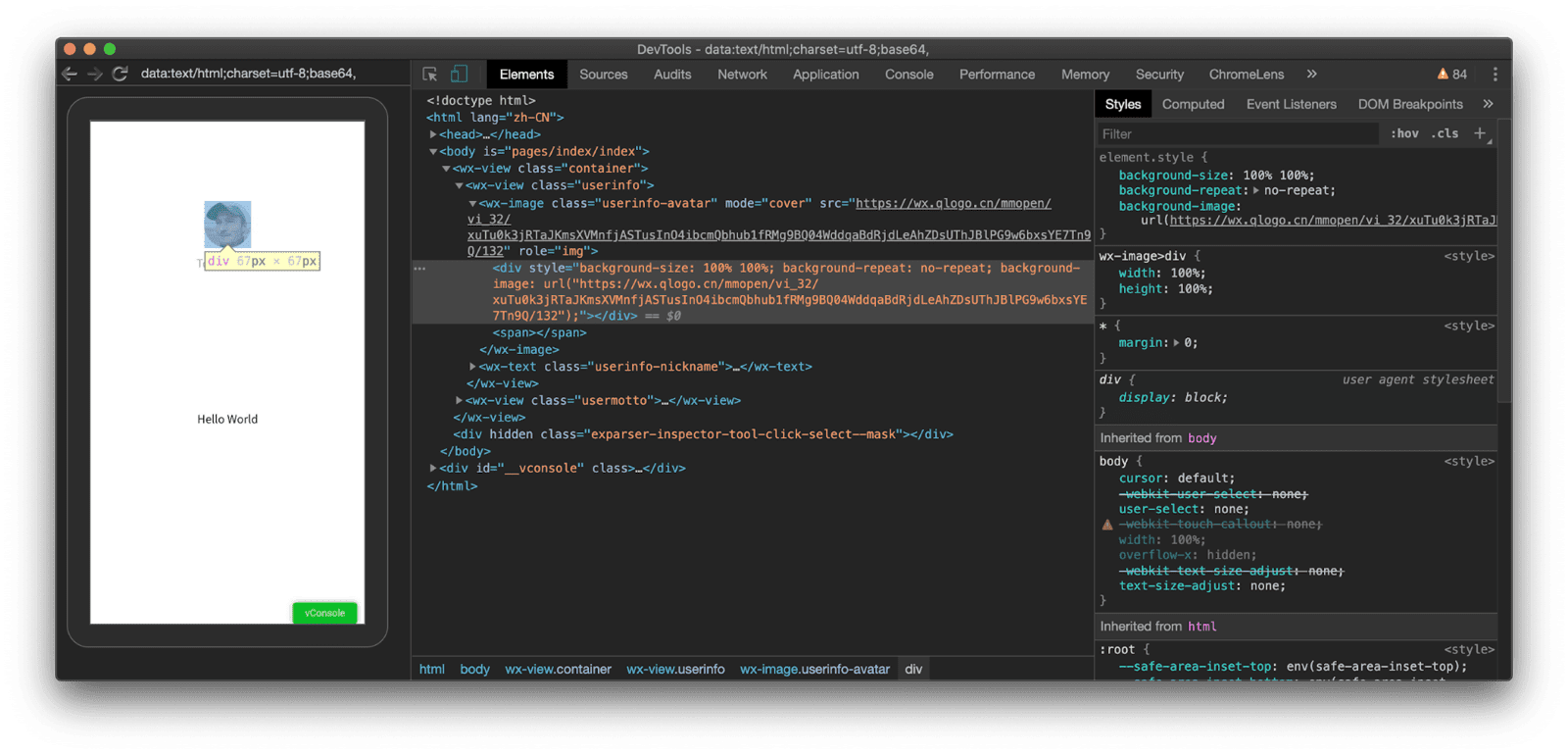
深入了解自定义元素
通过 about://inspect/#devices 在真实设备上检查 WebView 显示,微信开发者工具故意隐藏了事实。在微信开发者工具显示 <image> 的地方,我实际看到的是一个名为 <wx-image> 的自定义元素,它以 <div> 作为其唯一子级。值得注意的是,此自定义元素未使用 Shadow DOM。稍后将详细介绍这些组件。

<image> 元素,显示它实际上是 <wx-image> 自定义元素。
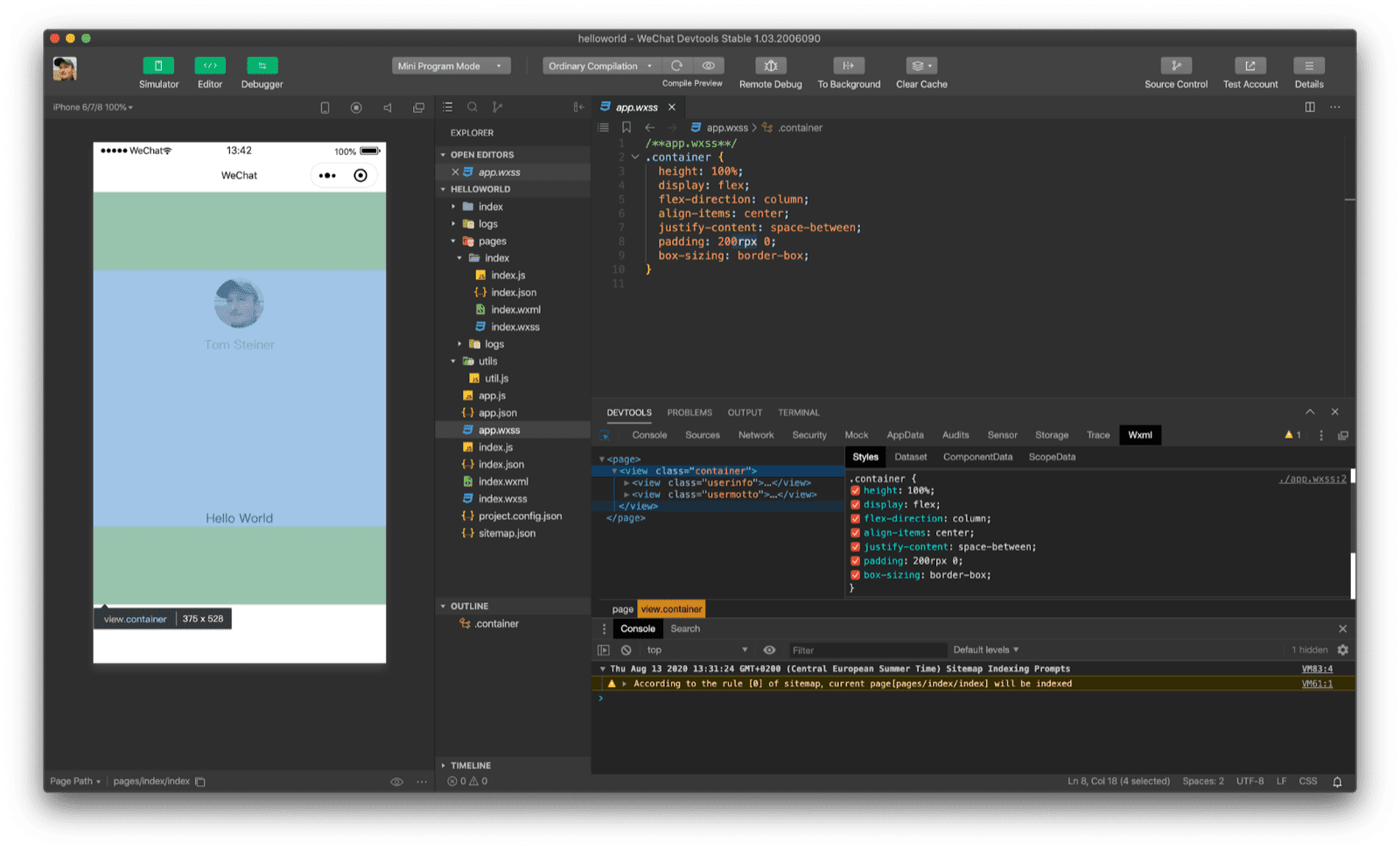
CSS 调试
另一个区别是 CSS 的各种方言中自适应像素的新长度单位 rpx(稍后会详细介绍此单元)。微信开发者工具使用独立于设备的 CSS 长度单位,使针对不同设备尺寸进行开发变得更加直观。

200rpx 0) 中指定的内边距。
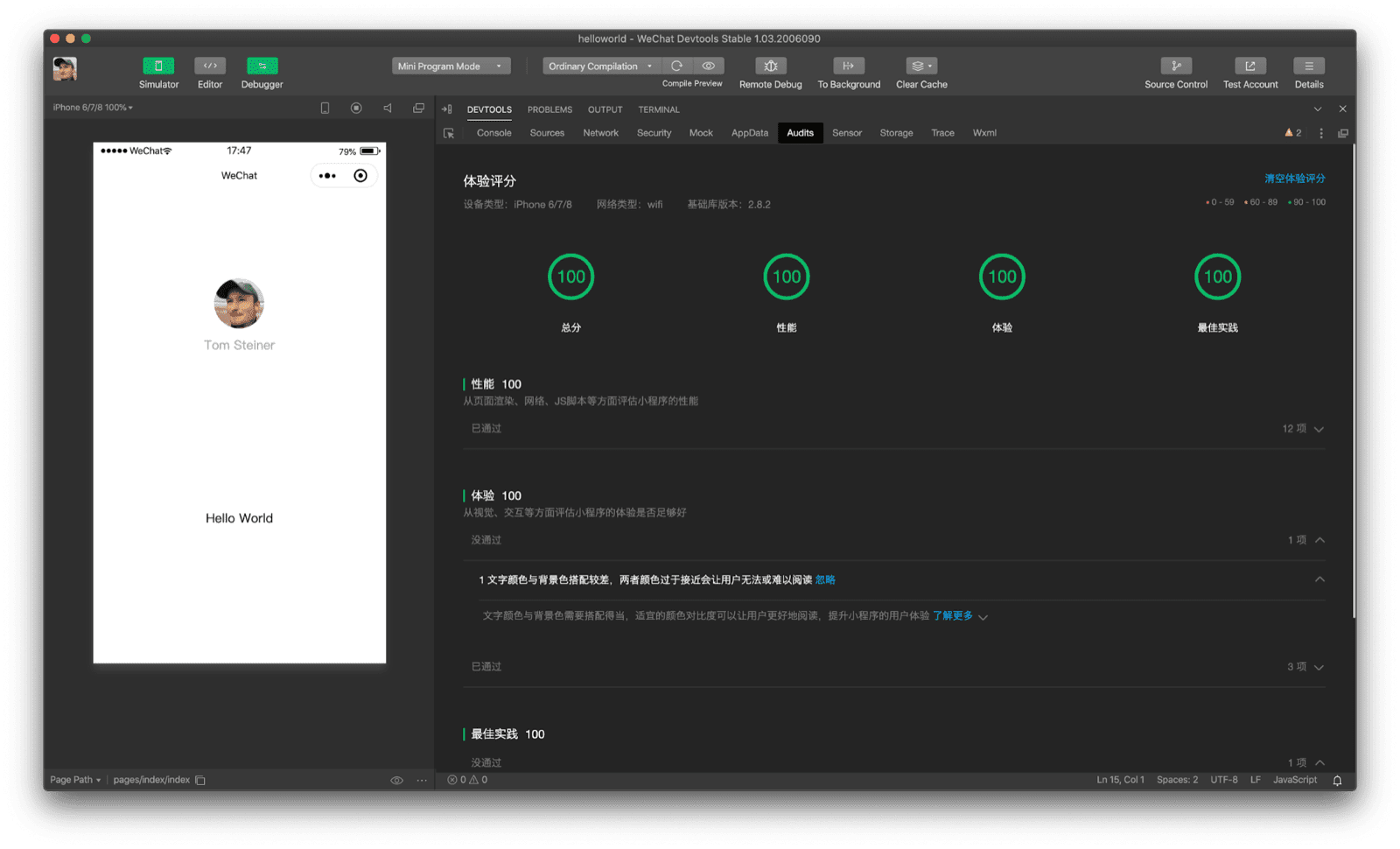
性能审核
性能是迷你应用的首要考虑因素,因此微信开发者工具和其他一些开发者工具集成了 Lighthouse 式的审核工具,这也就不足为奇了。审计的重点领域为总体、性能、经验和最佳实践。您可以自定义 IDE 视图。在下面的屏幕截图中,我暂时隐藏了代码编辑器,以便为审核工具提供更多屏幕空间。

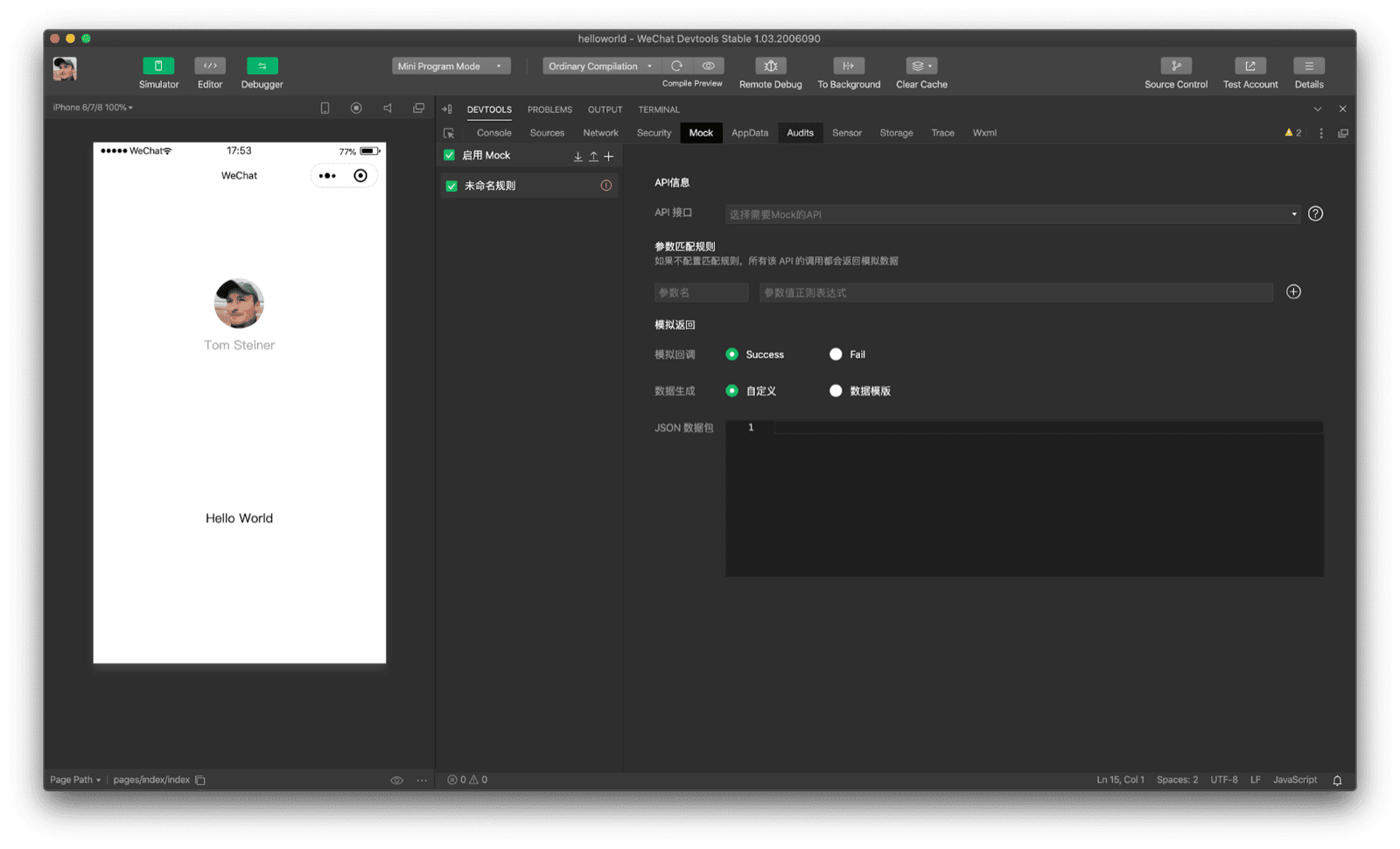
API 模拟
模拟 API 响应是微信开发者工具直接组成部分的一部分,无需开发者设置单独的服务。通过简单易用的界面,开发者可以设置 API 端点和所需的模拟响应。

致谢
本文由 Joe Medley、Kayce Basques、Milica Mihajlija、Alan Kent 和 Keith Gu 审阅。


