Für Entwickler
Nachdem ich nun per se Mini-Apps behandelt habe, möchte ich mich auf die Entwicklererfahrung für die verschiedenen Super-App-Plattformen konzentrieren. Mini-Apps werden auf allen Plattformen in IDEs entwickelt, die von den Super-App-Plattformen kostenlos bereitgestellt werden. Es gibt noch mehr. Ich möchte mich auf die vier beliebtesten und auf eine fünfte für Quick App konzentrieren.
Mini-App-IDEs
Wie die Super-Apps sind die meisten IDEs nur auf Chinesisch verfügbar. Sie sollten sicherstellen, dass Sie die chinesische Version und keine manchmal verfügbare englische oder ausländische Version installieren, da diese möglicherweise nicht auf dem neuesten Stand ist. Beachten Sie als macOS-Entwickler, dass nicht alle IDEs signiert sind. Das bedeutet, dass macOS das Installationsprogramm ablehnt. Sie können dies auf eigenes Risiko umgehen, wie in der Apple-Hilfe beschrieben.
- WeChat-Entwicklertools
- Alipay-Entwicklertools
- Baidu-Entwicklertools
- ByteDance-Entwicklertools
- Quick App-Entwicklertools
Mini-App-Startprojekte
Für einen schnellen Einstieg in die Entwicklung von Mini-Apps bieten alle Super-App-Anbieter Demo-Apps an, die sofort heruntergeladen und getestet werden können und manchmal auch in die Assistenten für „Neues Projekt“ der verschiedenen IDEs integriert sind.
Entwicklungsablauf
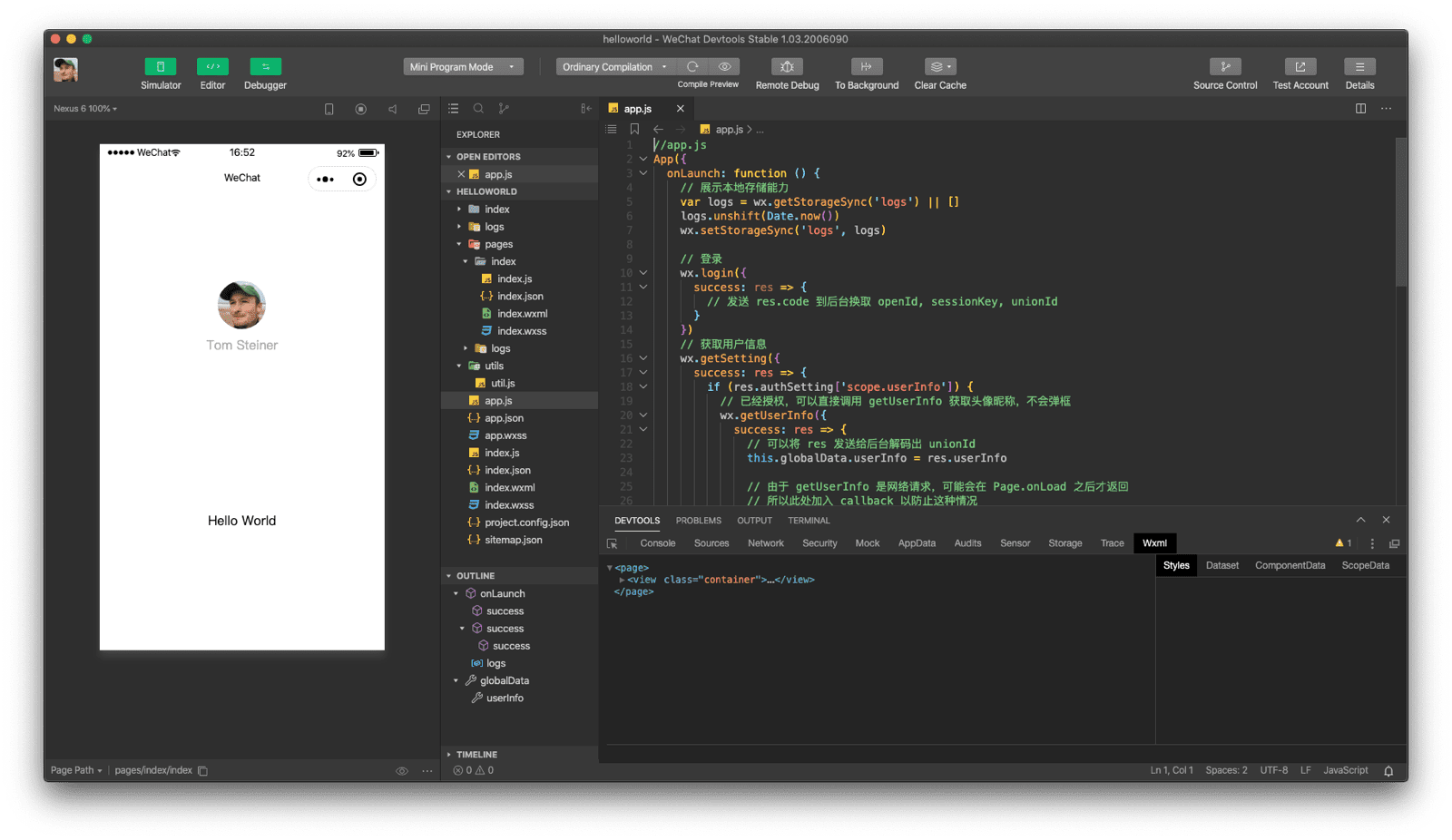
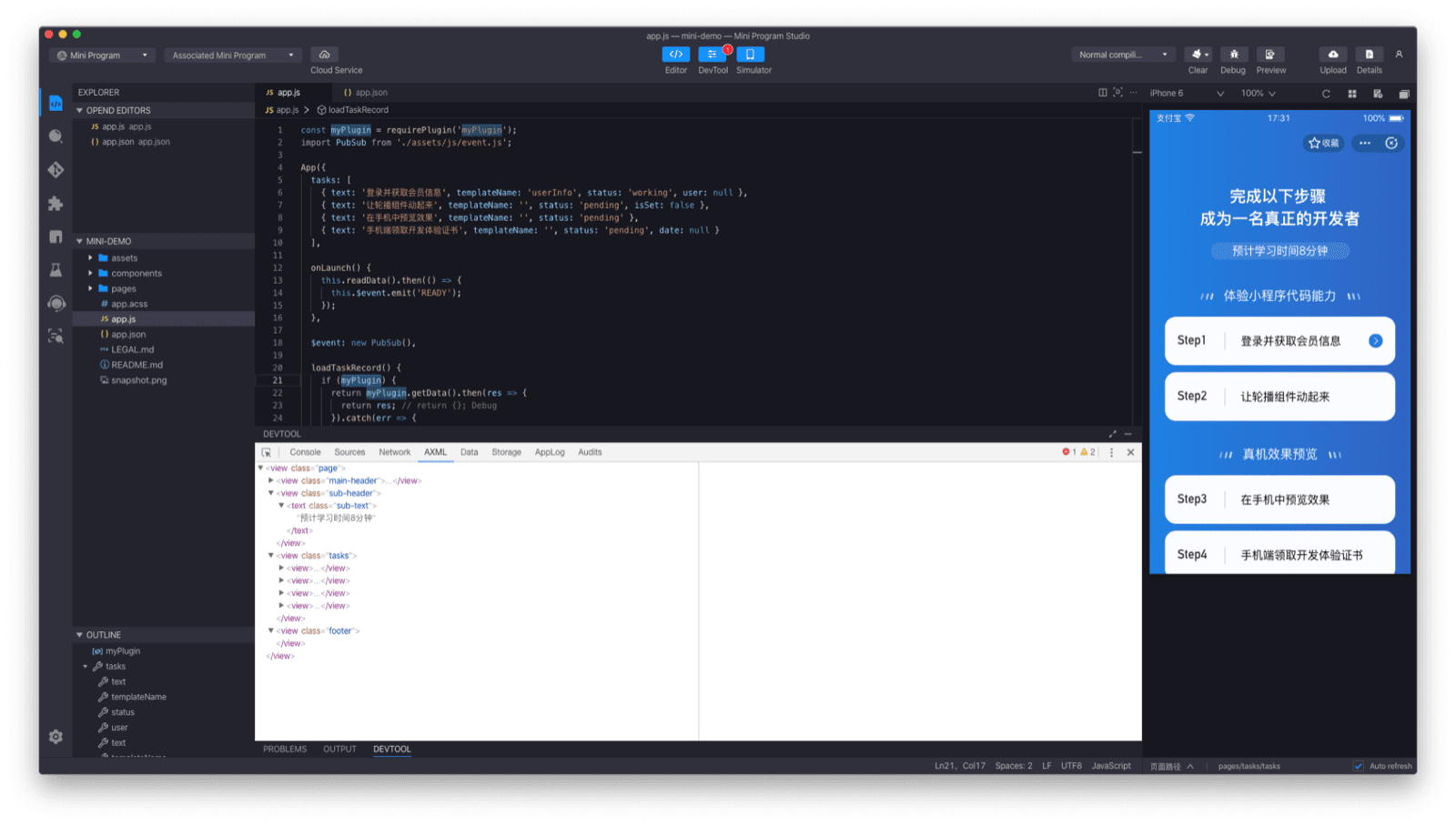
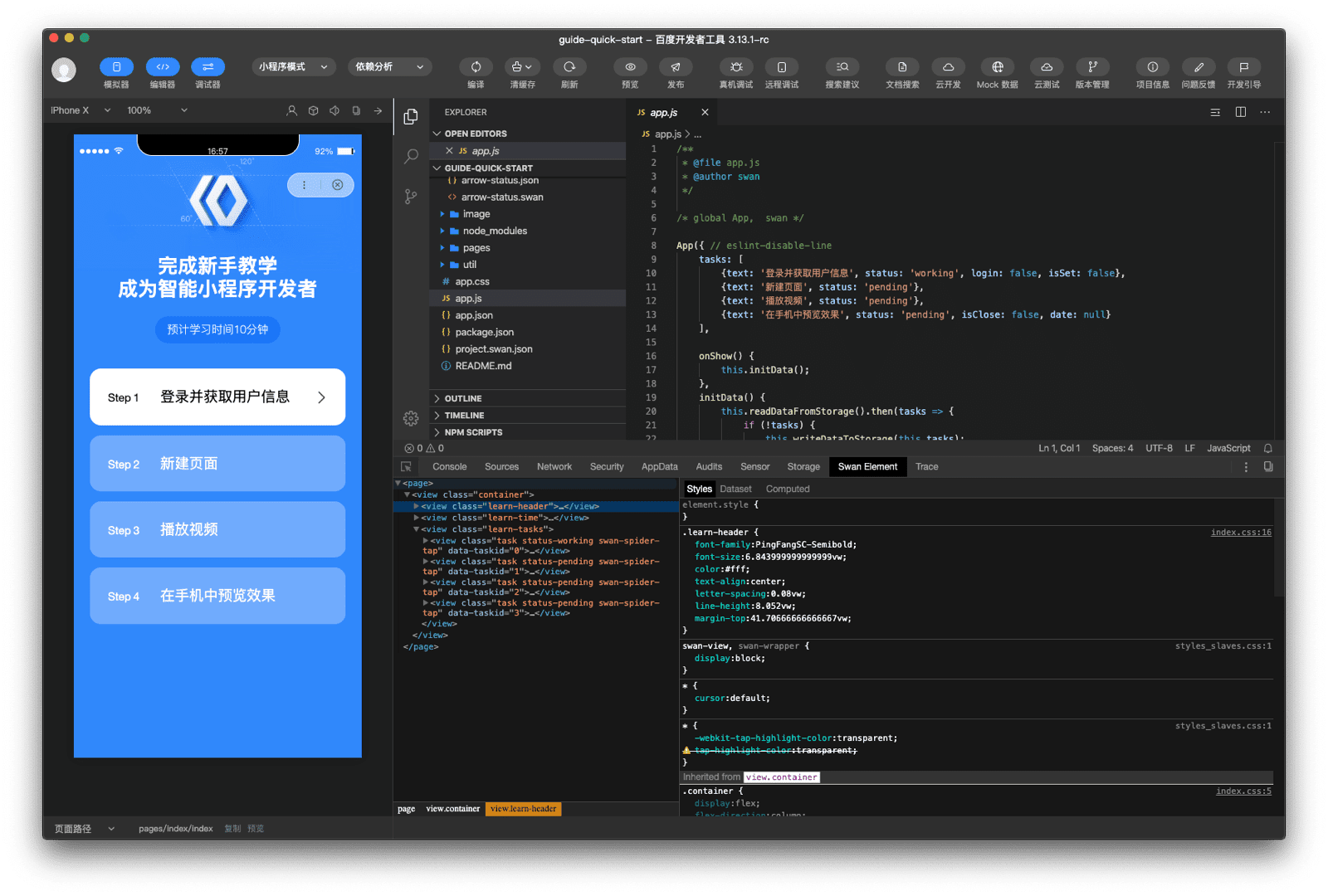
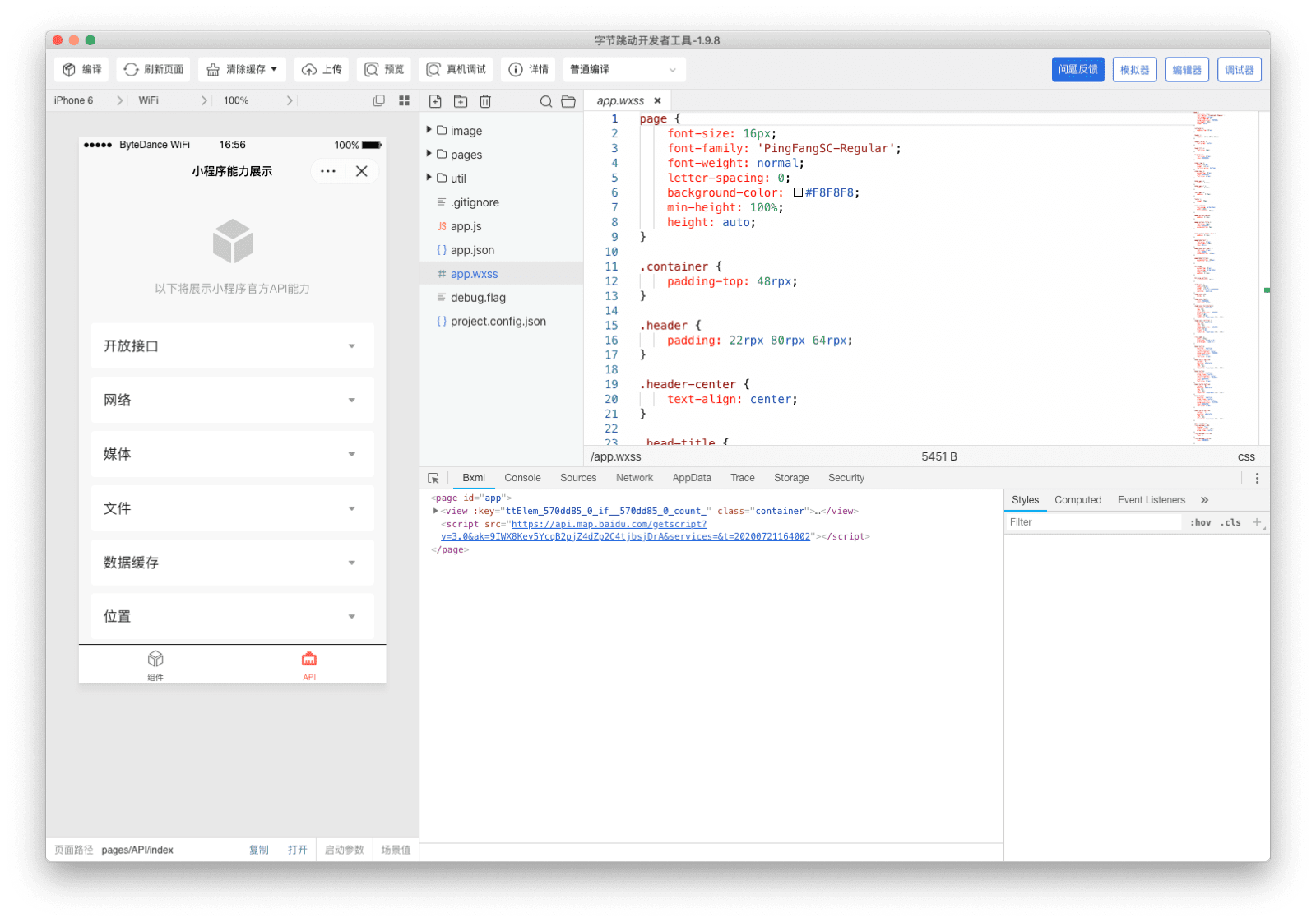
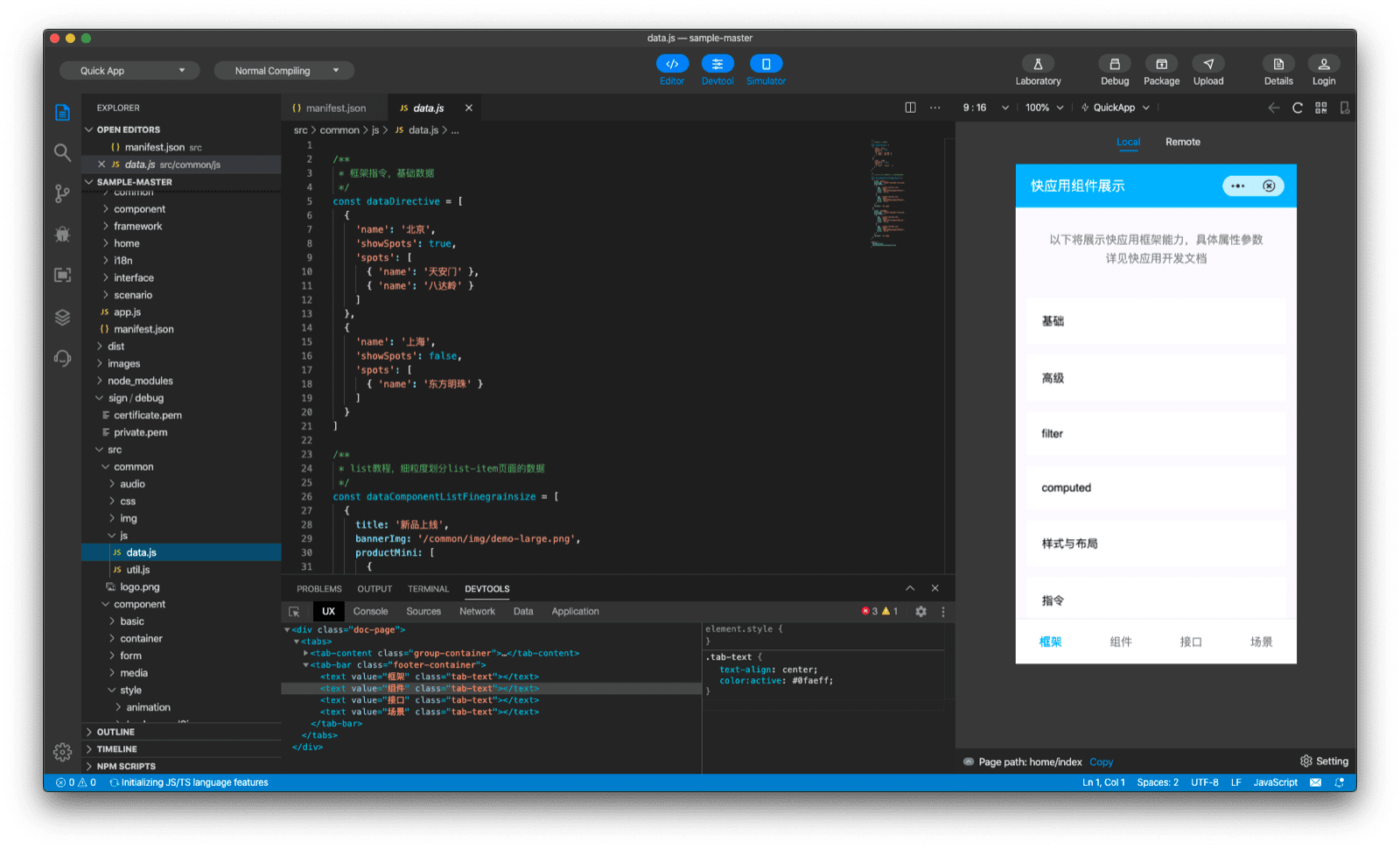
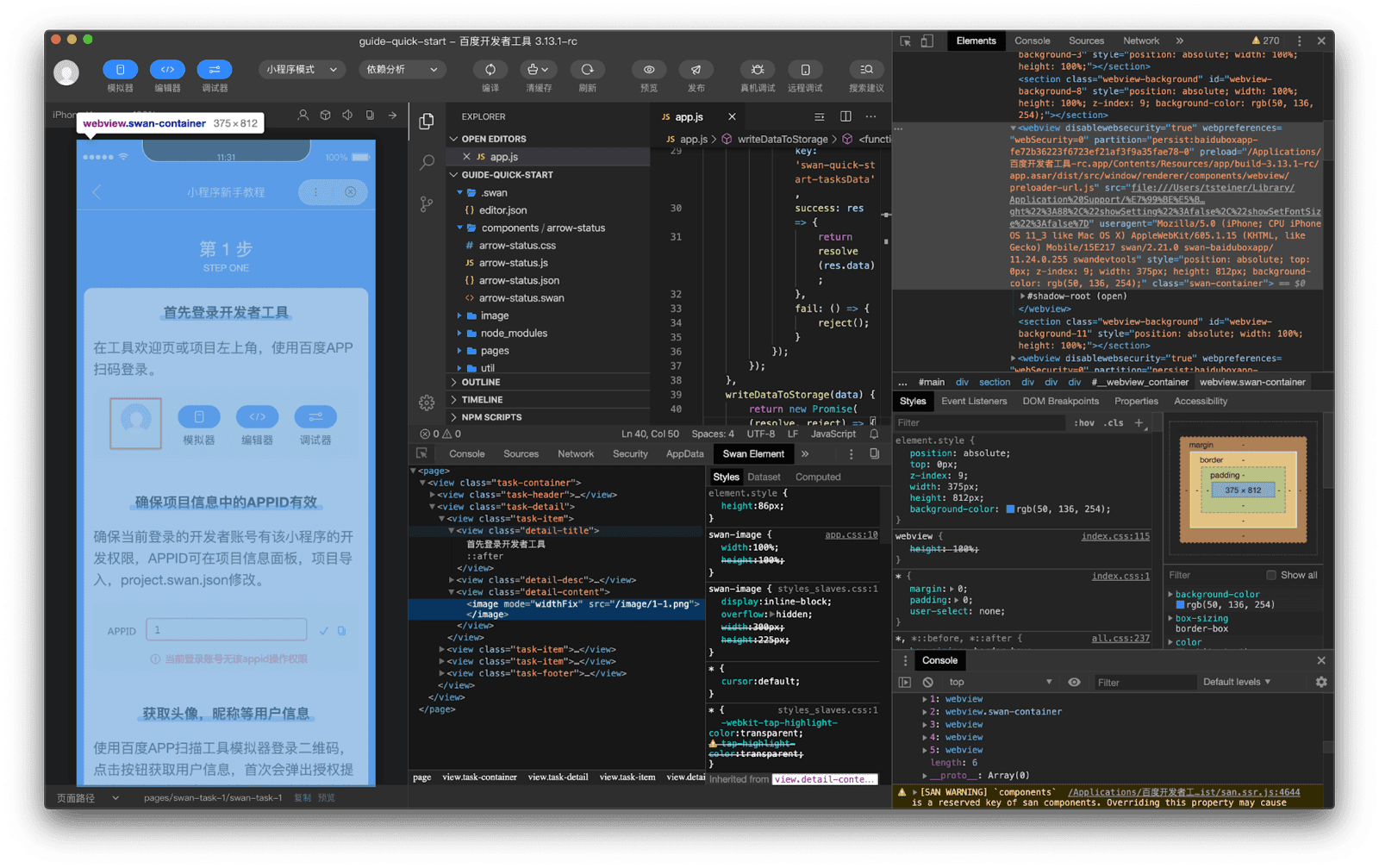
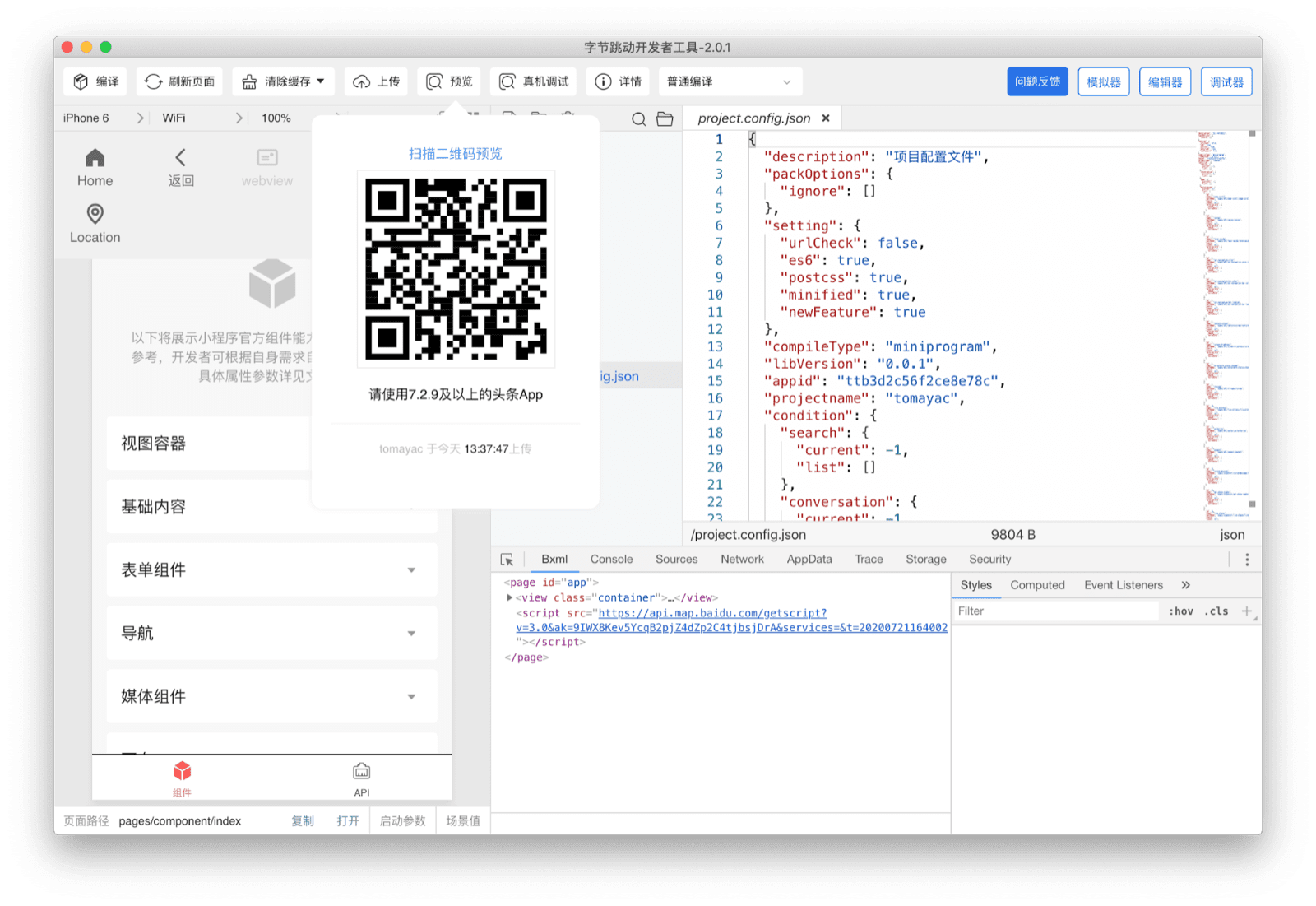
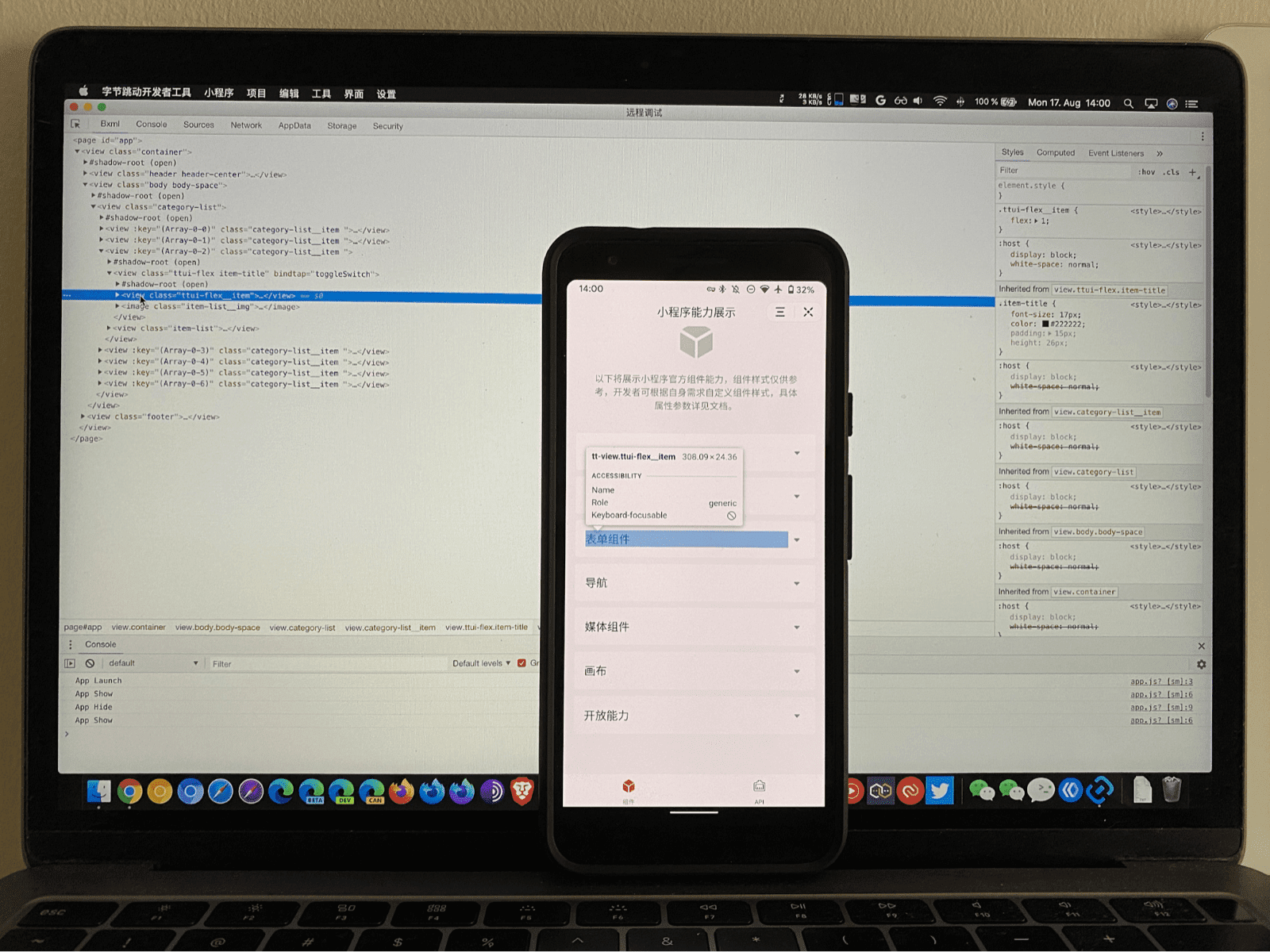
Nach dem Starten der IDE und dem Laden oder Erstellen einer (Demo-)Mini-App besteht der erste Schritt immer der Anmeldung. Normalerweise müssen Sie nur einen von der IDE generierten QR-Code mit der Super-App (in der Sie bereits angemeldet sind) scannen. In äußerst seltenen Fällen muss ein Passwort eingegeben werden. Sobald Sie angemeldet sind, kennt die IDE Ihre Identität und Sie können mit dem Programmieren, Debuggen und Testen beginnen und Ihre App zur Überprüfung einreichen. Im Folgenden finden Sie Screenshots der fünf IDEs, die im obigen Absatz erwähnt wurden.





Wie Sie sehen, sind die grundlegenden Komponenten aller IDEs sehr ähnlich. Sie haben immer einen Codeeditor, der auf dem Monaco-Editor basiert. Das ist dasselbe Projekt, das auch VS Code unterstützt. In allen IDEs gibt es einen Debugger, der auf dem Front-End der Chrome-Entwicklertools basiert, mit einigen Änderungen, zu denen später mehr (siehe Debugger). Die IDEs per se werden entweder als NW.js- oder Electron-Anwendungen implementiert. Die Simulatoren in den IDEs werden als NW.js <webview>-Tag oder Electron <webview>-Tag implementiert, die wiederum auf einem Chromium <webview>-Tag basieren. Wenn Sie sich für die IDE-internen Elemente interessieren, können Sie sie oft einfach mit den Chrome-Entwicklertools überprüfen. Dazu verwenden Sie die Tastenkombination Strg + Alt + I (oder Befehlstaste + Wahltaste + I auf dem Mac).

<webview>-Tag realisiert ist.
Simulator und Tests auf echten Geräten sowie Fehlerbehebung
Der Simulator ist mit dem Gerätemodus der Chrome-Entwicklertools vergleichbar. Du kannst verschiedene Android- und iOS-Geräte simulieren, den Maßstab und die Geräteausrichtung ändern, aber auch verschiedene Netzwerkzustände, Speicherauslastung, ein Barcode-Leseereignis, eine unerwartete Beendigung und den dunklen Modus simulieren.
Der integrierte Simulator kann zwar ausreichen, um ein ungefähres Gefühl für das Verhalten der App zu bekommen, aber Tests auf dem Gerät sind wie bei normalen Webanwendungen unersetzlich. Zum Testen einer Mini-App in der Entwicklung
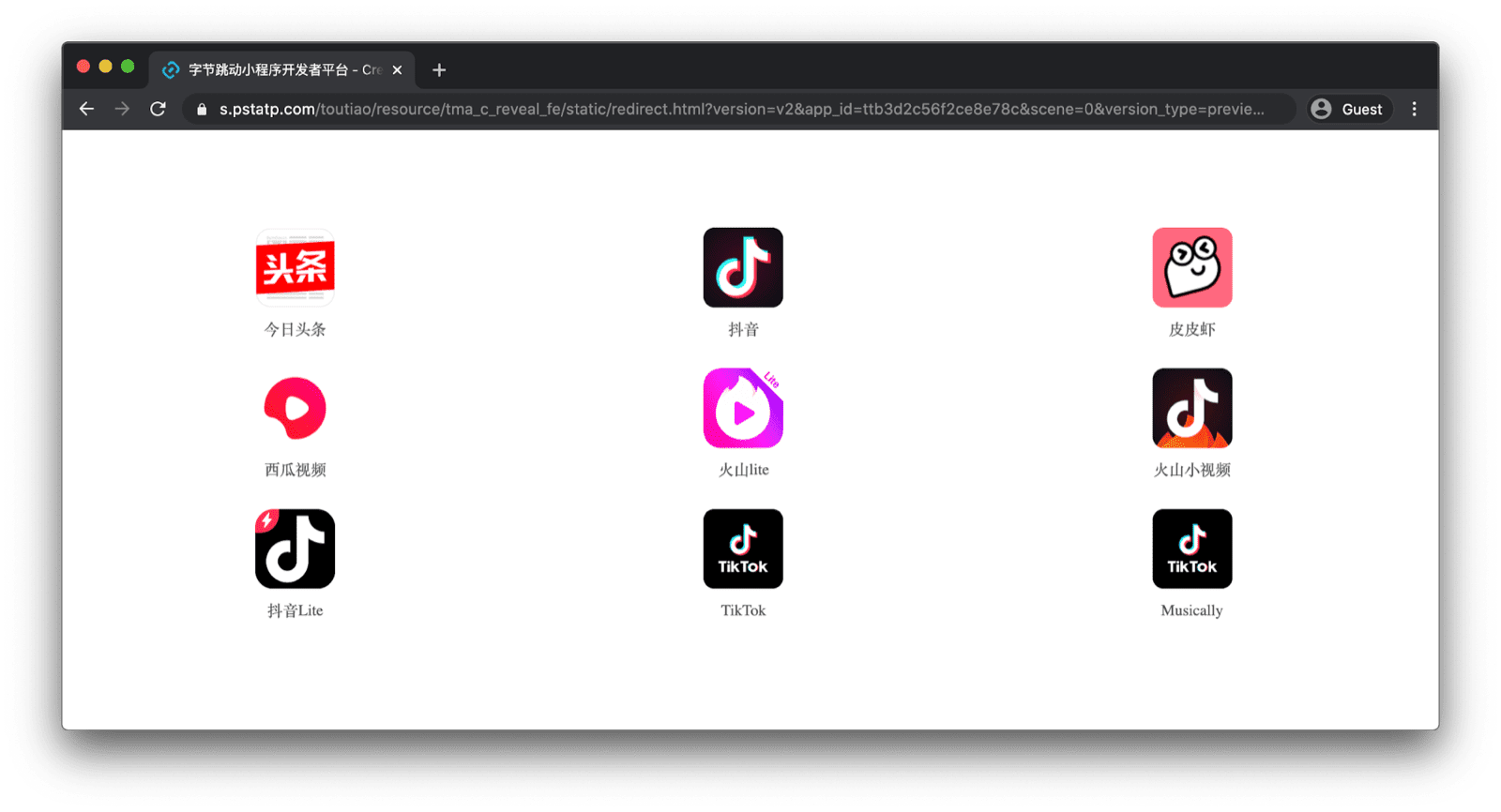
ist nur ein QR-Code-Scan entfernt. Wenn beispielsweise in den ByteDance-Entwicklertools ein von der IDE dynamisch generierter QR-Code mit einem echten Gerät gescannt wird, gelangt er zu einer in der Cloud gehosteten Version der Mini-App, die sofort auf dem Gerät getestet werden kann. Bei ByteDance funktioniert dies so, dass die URL hinter dem QR-Code (Beispiel) zu einer gehosteten Seite (Beispiel) weiterleitet, die Links mit speziellen URI-Schemata wie z. B. snssdk1128:// enthält, um die Mini-App in den verschiedenen ByteDance-Super-Apps wie Douyin oder Toutiao als Vorschau anzusehen (Beispiel).
Bei anderen Super-App-Anbietern gibt es keine Zwischenseite, sondern öffnen die Vorschau direkt.


Eine noch überzeugendere Funktion ist die cloudbasierte Fehlerbehebung per Fernzugriff. Nachdem einfach ein spezieller, ebenfalls IDE-generierter QR-Code gescannt wurde, wird die Mini-App auf dem physischen Gerät geöffnet. Auf dem Computer läuft ein Chrome-Entwicklertools-Fenster für das Remote-Debugging.

Debugger
Fehlerbehebung für Elemente
Die Mini-App-Fehlerbehebung ist jedem, der jemals mit den Chrome-Entwicklertools gearbeitet hat, sehr vertraut. Es gibt jedoch einige wichtige Unterschiede, die den Workflow auf Mini-Apps zugeschnitten machen. Anstelle des Bereichs „Elemente“ in den Chrome-Entwicklertools haben Mini-App-IDEs einen benutzerdefinierten Bereich, der auf ihren jeweiligen HTML-Dialekt zugeschnitten ist. Im Fall von WeChat heißt das Panel beispielsweise Wxml, was für WeiXin Markup Language steht. In den Baidu-Entwicklertools heißt es Swan-Element. ByteDance DevTools nennt es Bxml. Alipay nennt ihn AXML und in Quick App wird der Bereich einfach als UX bezeichnet. Auf diese Auszeichnungssprachen werde ich später genauer eingehen.

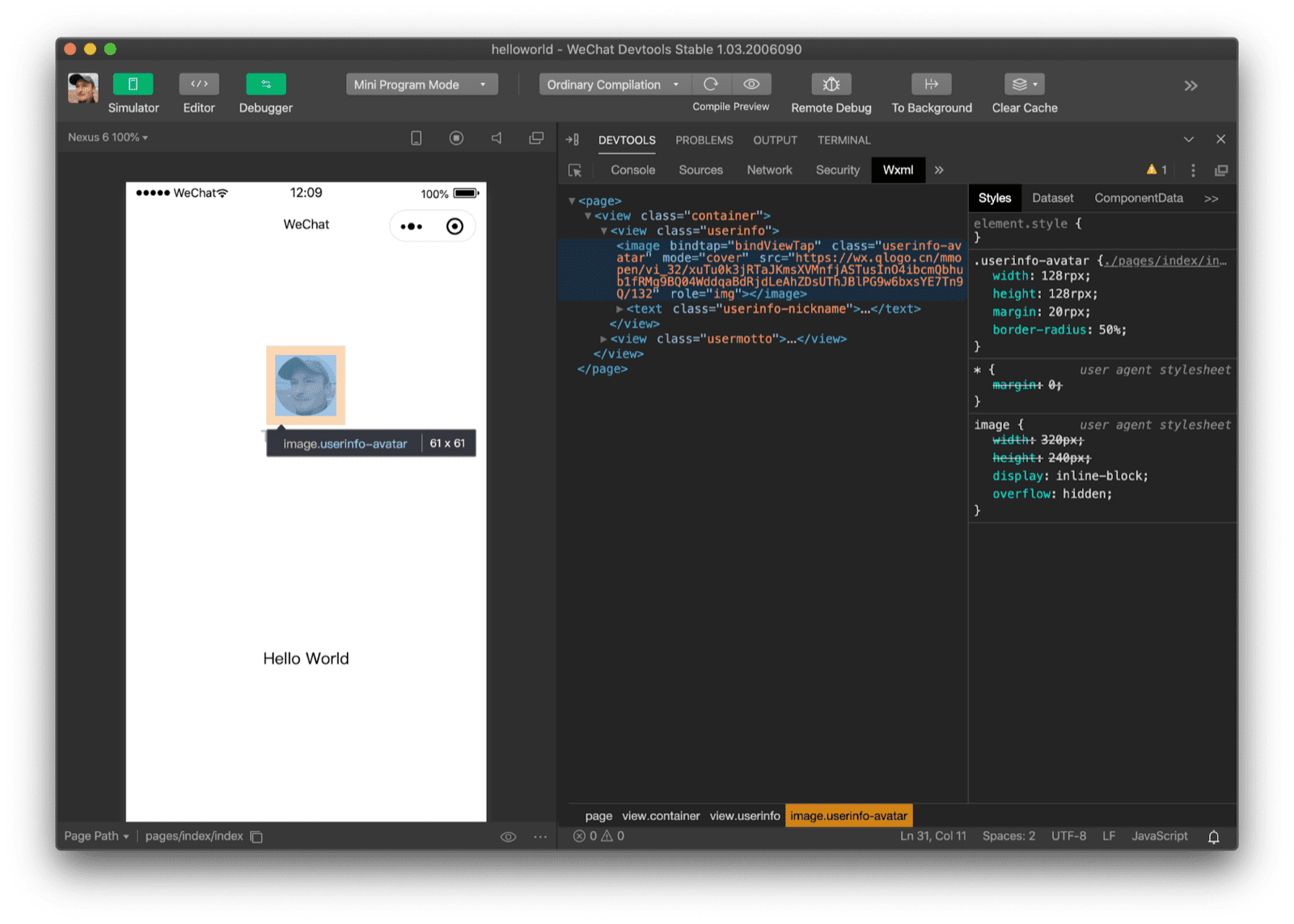
<image>-Element mit den WeChat-Entwicklertools prüfen.
Individuelle Funktionen
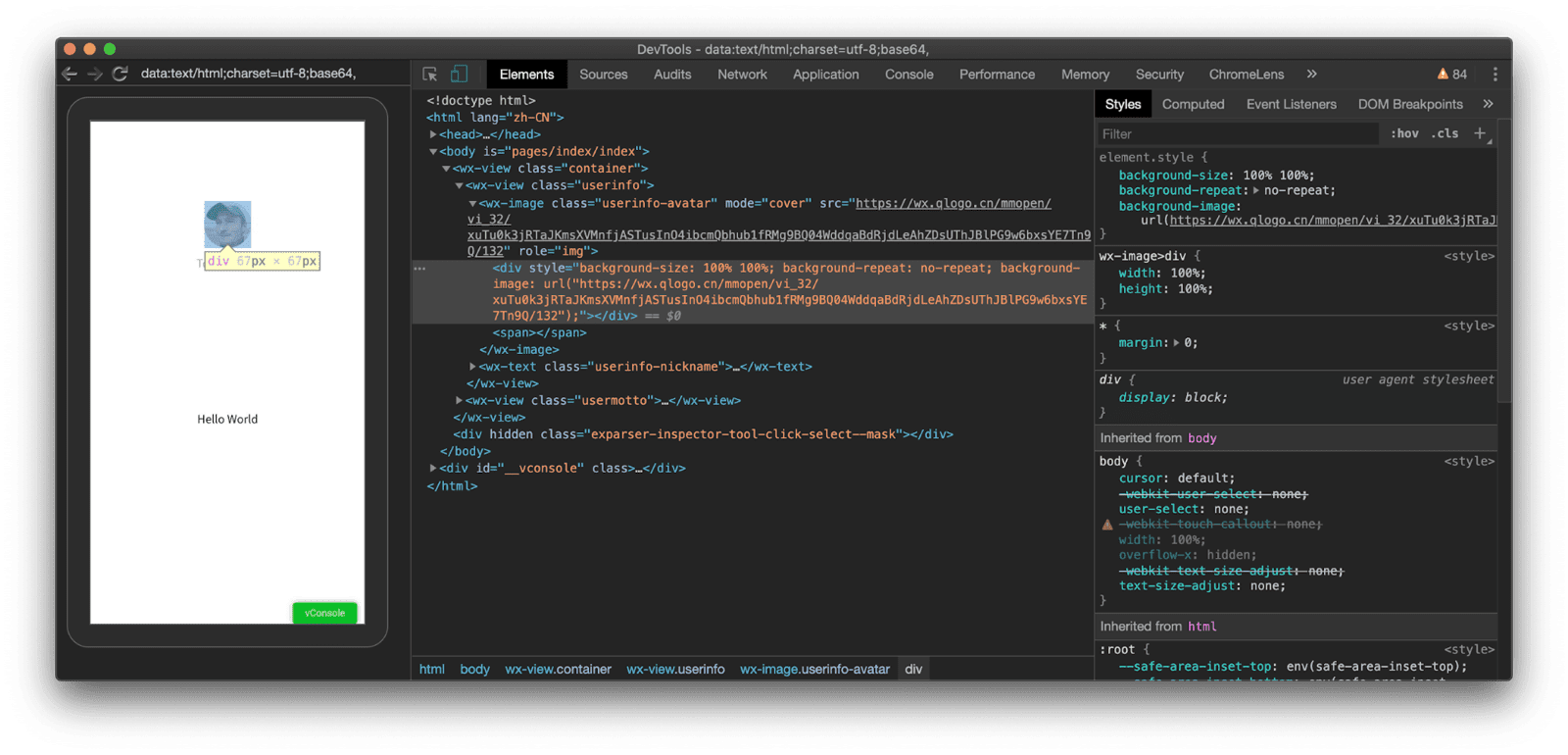
Die Überprüfung von WebView auf einem echten Gerät über about://inspect/#devices hat ergeben, dass die WeChat-Entwicklertools absichtlich die Wahrheit verbergen. Wenn die WeChat-Entwicklertools ein <image> angezeigt haben, sehe ich mir ein benutzerdefiniertes Element namens <wx-image> mit einem <div> als einziges untergeordnetes Element an. Beachten Sie, dass dieses benutzerdefinierte Element kein Shadow DOM verwendet. Weitere Informationen zu diesen Komponenten finden Sie später.

<image>-Elements mit den WeChat-Entwicklertools zeigt, dass es sich tatsächlich um ein benutzerdefiniertes <wx-image>-Element handelt.
CSS-Debugging
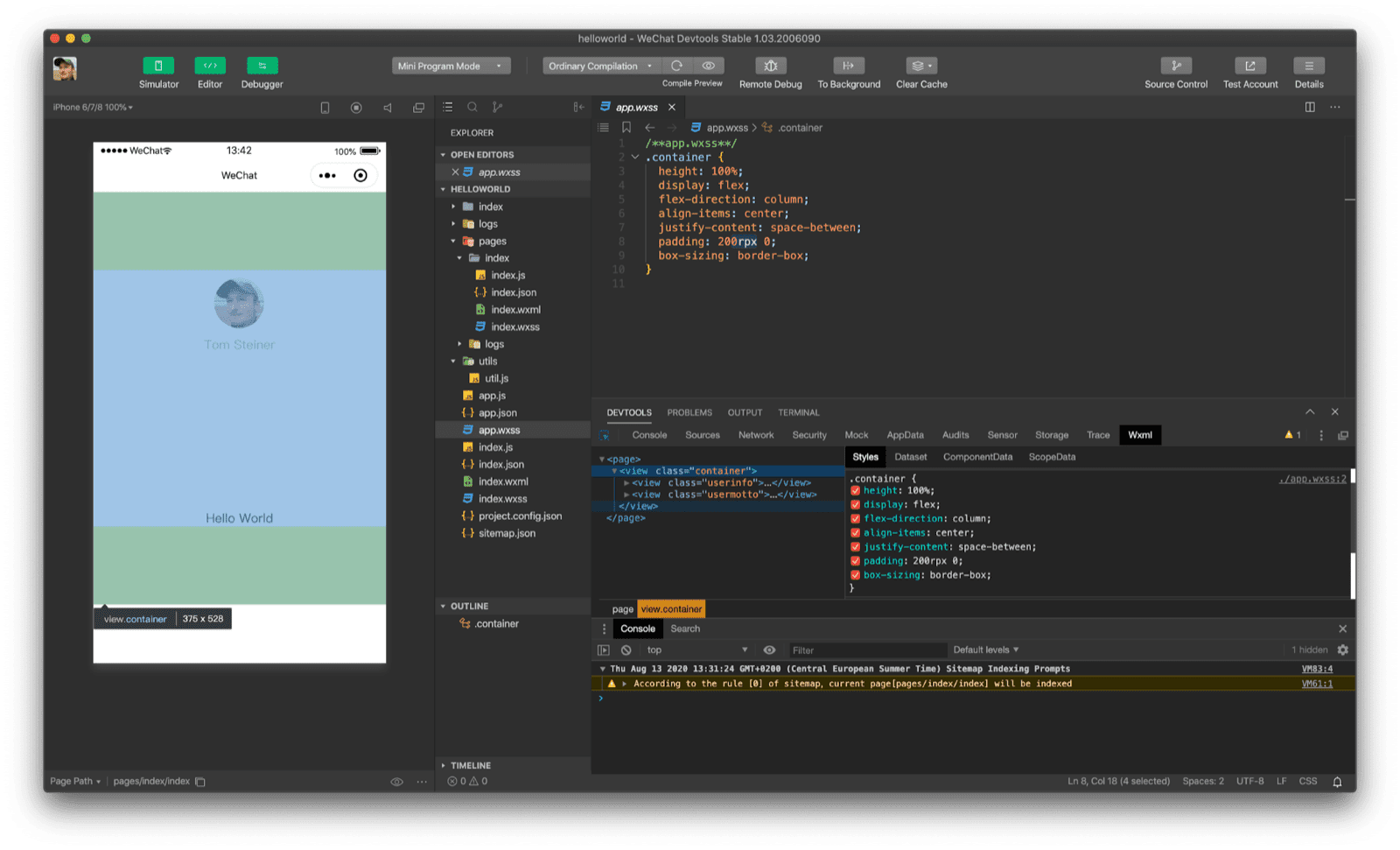
Ein weiterer Unterschied ist die neue Längeneinheit rpx für responsive Pixel in den verschiedenen CSS-Dialekten. Weitere Informationen zu dieser Einheit finden Sie weiter unten. Die WeChat-Entwicklertools verwenden geräteunabhängige CSS-Längeneinheiten, um die Entwicklung für verschiedene Gerätegrößen intuitiver zu gestalten.

200rpx 0) angegebene Abstand einer Ansicht geprüft.
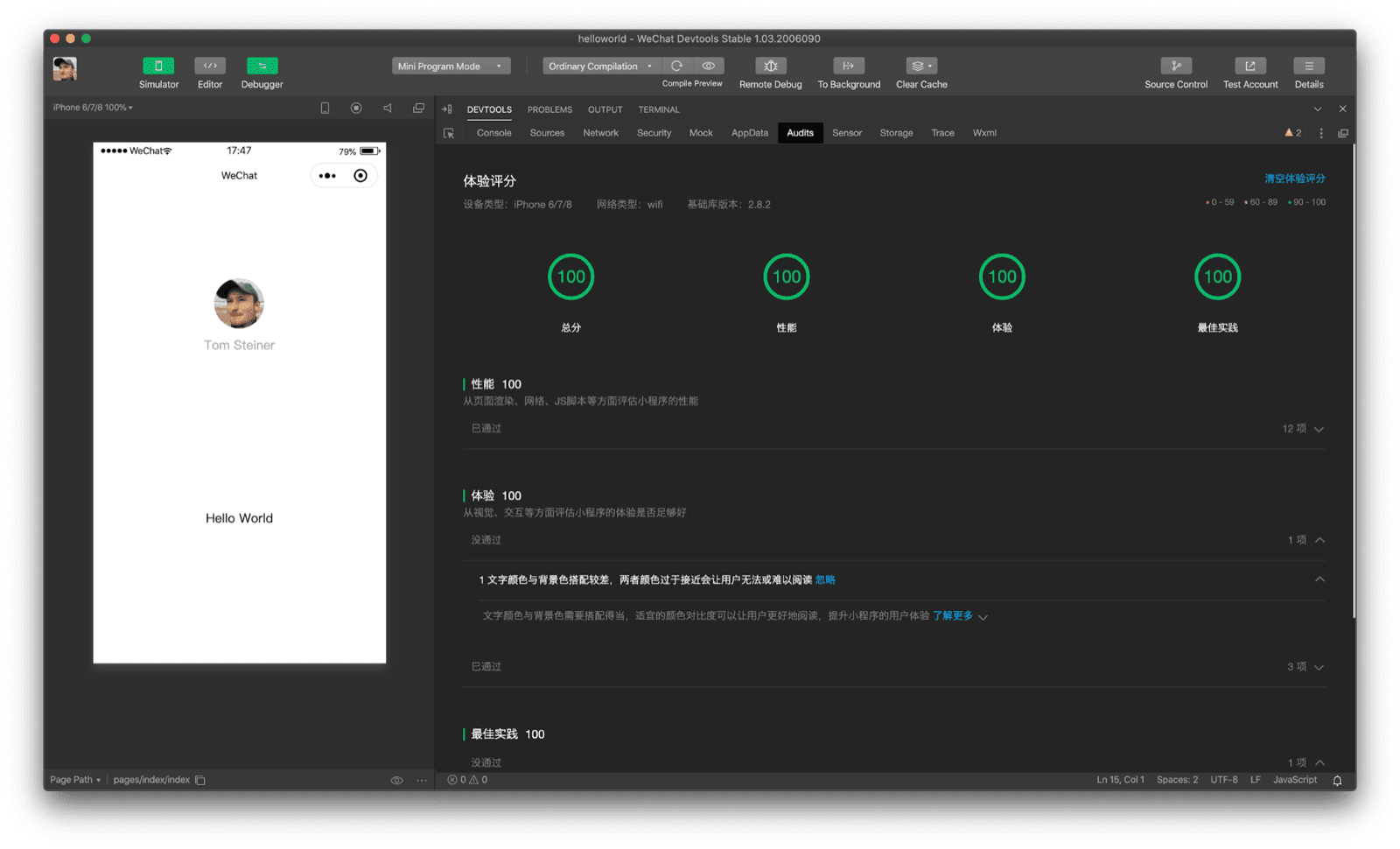
Leistungsprüfung
Bei Mini-Apps steht die Leistung an erster Stelle. Daher ist es keine Überraschung, dass die WeChat- und andere Entwicklertools ein von Lighthouse inspiriertes Prüftool enthalten. Die Schwerpunkte der Audits sind Gesamtsumme, Leistung, Erfahrung und Best Practices. Die IDE-Ansicht kann angepasst werden. Im folgenden Screenshot habe ich den Code-Editor vorübergehend ausgeblendet, um mehr Platz auf dem Bildschirm für das Prüftool zu haben.

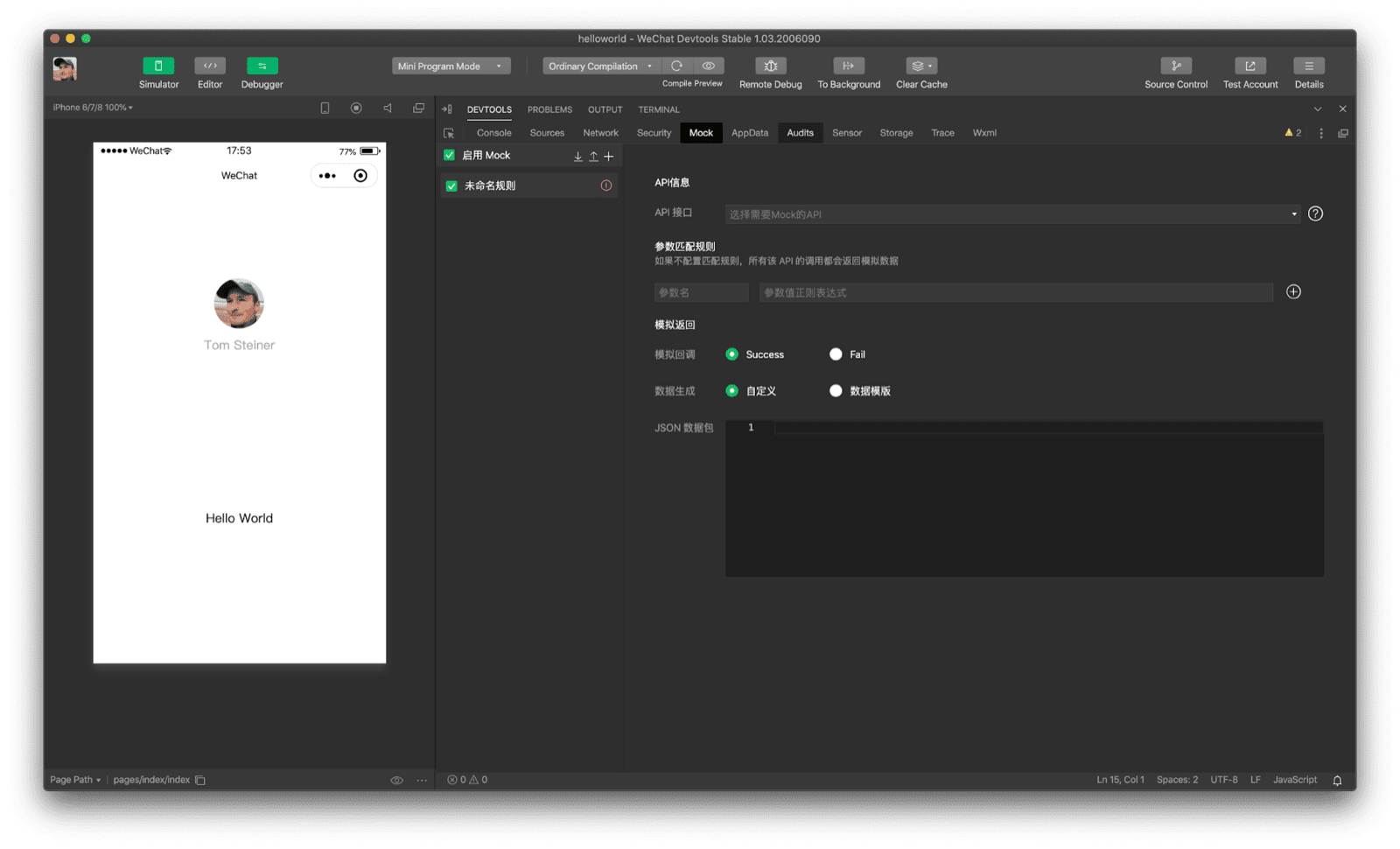
API-Mocking
Mocking API-Antworten sind direkt in den WeChat-Entwicklertools enthalten. Der Entwickler muss keinen separaten Dienst einrichten. Über eine nutzerfreundliche Schnittstelle kann der Entwickler API-Endpunkte und die gewünschten simulierten Antworten einrichten.

Danksagungen
Dieser Artikel wurde von Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent und Keith Gu verfasst.


