Composants Web
Les composants Web ont été conçus pour permettre aux développeurs de les assembler et de créer des applications de qualité. Exemples de tels composants atomiques : les éléments de temps de GitHub, l'élément web-vitals de Stefan Judis ou, sans vergogne, le boutons d'activation du mode sombre de Google. En ce qui concerne les systèmes de conception complets, j'ai toutefois observé que les gens préfèrent s'appuyer sur un ensemble cohérent de composants du même fournisseur. Voici une liste non exhaustive d'exemples : les composants Web UI5 de SAP, les éléments Polymer, les éléments Vaadin, FAST de Microsoft, les composants Web Material, les composants AMP, et bien d'autres. En raison d'un certain nombre de facteurs qui ne relèvent pas du champ d'application de cet article, de nombreux développeurs se sont également tournés vers des frameworks tels que React, Vue.js, Ember.js, etc. Plutôt que de laisser le développeur choisir parmi l'une de ces options (ou, selon votre point de vue, de le forcer à faire un choix technologique), les fournisseurs de super-applications fournissent universellement un ensemble de composants que les développeurs doivent utiliser.
Composants dans les mini-applications
Vous pouvez considérer ces composants comme n'importe quelle bibliothèque de composants mentionnée ci-dessus. Pour obtenir un aperçu des composants disponibles, vous pouvez parcourir la bibliothèque de composants de WeChat, les composants de ByteDance, les composants d'Alipay, les composants de Baidu et les composants d'applications rapides.
Plus tôt, j'ai montré que, par exemple, le <image> de WeChat est un composant Web sous le capot, mais que tous ces composants ne sont pas techniquement des composants Web. Certains composants, comme <map> et <video>, sont affichés en tant que composants intégrés à l'OS superposés à la WebView. Pour le développeur, ce détail d'implémentation n'est pas révélé. Il est programmé comme n'importe quel autre composant.
Comme toujours, les détails varient, mais les concepts de programmation globaux sont les mêmes pour tous les fournisseurs de super-applications. La liaison de données est un concept important, comme indiqué précédemment dans la section Langages de balisage. En général, les composants sont regroupés par fonction, ce qui facilite la recherche du bon composant pour la tâche. Vous trouverez ci-dessous un exemple de catégorisation d'Alipay, qui est semblable au regroupement de composants d'autres fournisseurs.
- Afficher les conteneurs
viewswiperscroll-viewcover-viewcover-imagemovable-viewmovable-area
- Contenu de base
texticonprogressrich-text
- Composants de formulaire
buttonformlabelinputtextarearadioradio-groupcheckboxcheckbox-groupswitchsliderpicker-viewpicker
- Navigation
navigator
- Composants multimédias
imagevideo
- Canevas
canvas
- Carte
map
- Composants ouverts
web-viewlifestylecontact-button
- Accessibilité
aria-component
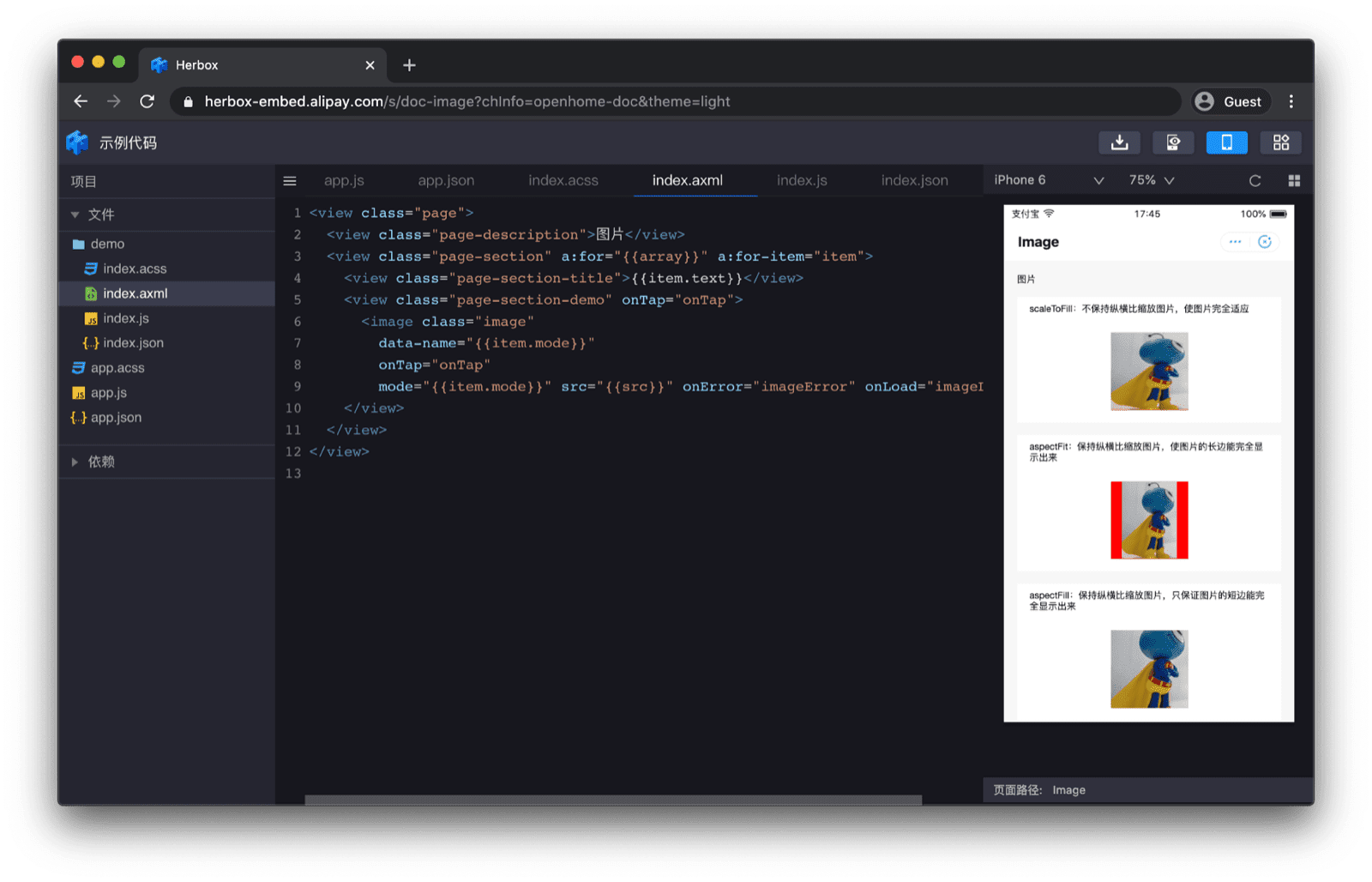
Vous pouvez voir ci-dessous l'élément <image> d'Alipay utilisé dans une directive a:for (voir Affichage de la liste) qui effectue une boucle sur un tableau de données d'image fourni dans index.js.
/* index.js */
Page({
data: {
array: [
{
mode: "scaleToFill",
text: "scaleToFill",
},
{
mode: "aspectFit",
text: "aspectFit",
},
],
src: "https://images.example.com/sample.png",
},
imageError(e) {
console.log("image", e.detail.errMsg);
},
onTap(e) {
console.log("image tap", e);
},
imageLoad(e) {
console.log("image", e);
},
});
<!-- index.axml -->
<view class="page">
<view class="page-section" a:for="{{array}}" a:for-item="item">
<view class="page-section-demo" onTap="onTap">
<image
class="image"
mode="{{item.mode}}"
onTap="onTap"
onError="imageError"
onLoad="imageLoad"
src="{{src}}"
lazy-load="true"
default-source="https://images.example.com/loading.png"
/>
</view>
</view>
</view>
Notez la liaison de données de item.mode à l'attribut mode, de src à l'attribut src et des trois gestionnaires d'événements onTap, onError et onLoad aux fonctions du même nom. Comme indiqué ci-dessus, la balise <image> est convertie en interne en <div> avec un espace réservé aux dimensions finales de l'image, un chargement différé facultatif, une source par défaut, etc.
Les options de configuration disponibles du composant sont toutes listées dans la documentation. Un aperçu de composant avec simulateur intégré aux documents rend le code immédiatement tangible.


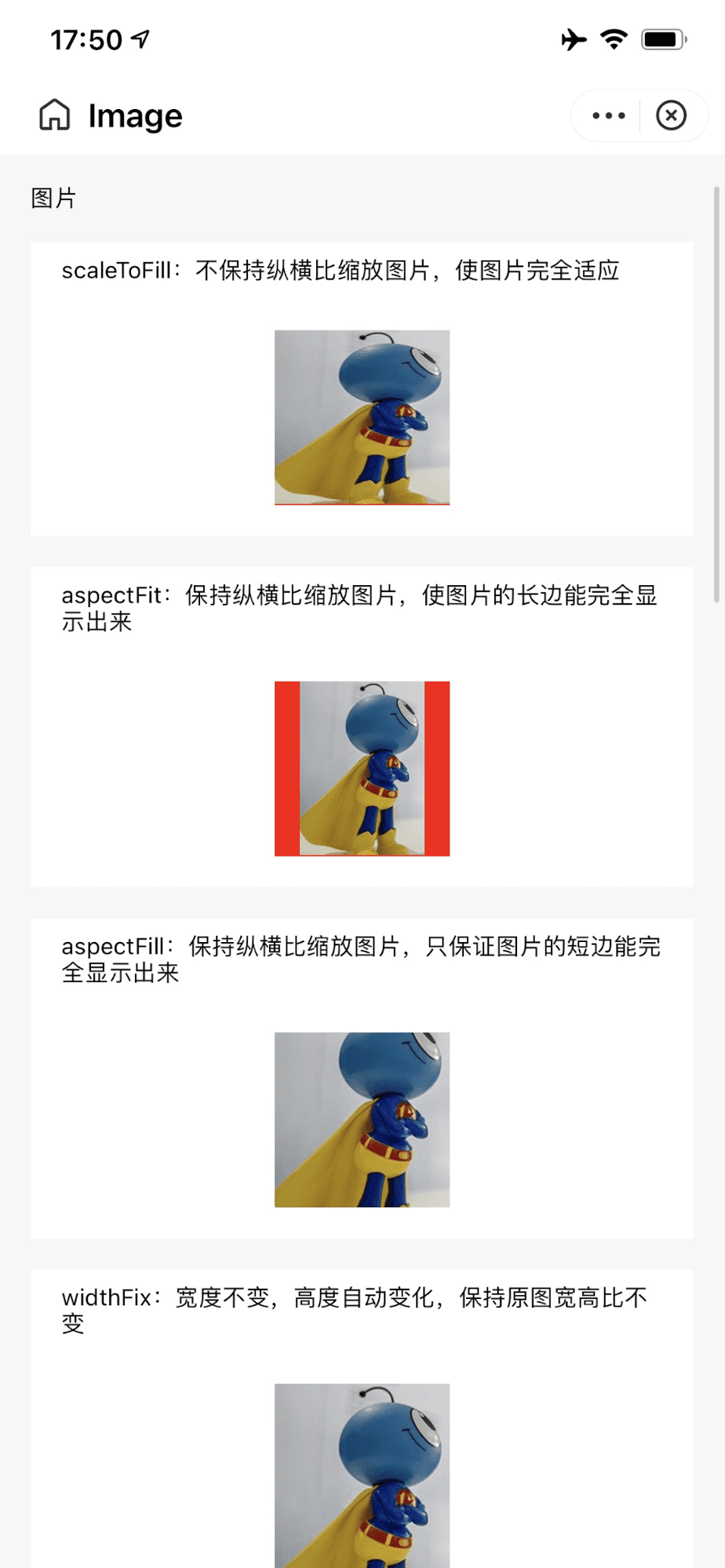
Chaque composant comporte également un code QR qui peut être scanné avec l'application Alipay, qui ouvre l'exemple de composant dans un exemple minimal autonome.

<image> Alipay sur un appareil réel après avoir suivi un lien vers un code QR dans la documentation.
Les développeurs peuvent passer directement de la documentation à l'IDE Alipay DevTools en utilisant un schéma URI propriétaire antdevtool-tiny://. Cela permet à la documentation de s'associer directement à un projet de mini-application à importer, ce qui permet aux développeurs de commencer à utiliser le composant immédiatement.
Composants personnalisés
En plus d'utiliser les composants fournis par le fournisseur, les développeurs peuvent également créer des composants personnalisés. Ce concept existe pour WeChat, ByteDance, Alipay et Baidu, ainsi que pour Quick App. Par exemple, un composant personnalisé Baidu se compose de quatre fichiers qui doivent se trouver dans le même dossier : custom.swan, custom.css, custom.js et custom.json.
Le fichier custom.json indique que le contenu du dossier est un composant personnalisé.
{
"component": true
}
Le fichier custom.swan contient le balisage et custom.css le CSS.
<view class="name" bindtap="tap">{{name}} {{age}}</view>
.name {
color: red;
}
Le fichier custom.js contient la logique. Les fonctions de cycle de vie des composants sont attached(), detached(), created() et ready(). Le composant peut également réagir aux événements de cycle de vie de la page, à savoir show() et hide().
Component({
properties: {
name: {
type: String,
value: "swan",
},
},
data: {
age: 1,
},
methods: {
tap: function () {},
},
lifetimes: {
attached: function () {},
detached: function () {},
created: function () {},
ready: function () {},
},
pageLifetimes: {
show: function () {},
hide: function () {},
},
});
Le composant personnalisé peut ensuite être importé dans index.json. La clé de l'importation détermine le nom (ici "custom") avec lequel le composant personnalisé peut ensuite être utilisé dans index.swan.
{
"usingComponents": {
"custom": "/components/custom/custom"
}
}
<view>
<custom name="swanapp"></custom>
</view>
Remerciements
Cet article a été relu par Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent et Keith Gu.


