Webkomponenten
Webkomponenten wurden entwickelt, damit Entwickler sie kombinieren und damit tolle Apps erstellen können. Beispiele für solche atomaren Komponenten sind die Zeitelemente von GitHub, das Web Vitals-Element von Stefan Judis oder, ganz unverblümt, die Ein/Aus-Schaltfläche für den dunklen Modus von Google. Bei vollständigen Designsystemen habe ich jedoch festgestellt, dass sich die Nutzer lieber auf eine kohärente Reihe von Komponenten desselben Anbieters verlassen. Zu den Beispielen gehören die UI5-Webkomponenten von SAP, die Polymer-Elemente, die Vaadin-Elemente, FAST von Microsoft, die Material Web Components und die AMP-Komponenten. Aufgrund einer Reihe von Faktoren, die in diesem Artikel nicht behandelt werden, haben sich viele Entwickler jedoch auch für Frameworks wie React, Vue.js und Ember.js entschieden. Anstatt den Entwicklern die Freiheit zu geben, eine dieser Optionen auszuwählen (oder, je nach Standpunkt, sie zu einer Technologieentscheidung zu zwingen), stellen Super-App-Anbieter allgemein eine Reihe von Komponenten bereit, die Entwickler verwenden müssen.
Komponenten in Mini-Apps
Sie können sich diese Komponenten wie jede der oben genannten Komponentenbibliotheken vorstellen. Eine Übersicht über die verfügbaren Komponenten finden Sie in der WeChat-Komponentenbibliothek, den Komponenten von ByteDance, den Komponenten von Alipay, den Komponenten von Baidu und den Komponenten von Quick App.
Ich habe bereits erklärt, dass die <image> von WeChat zwar eine Webkomponente ist, aber nicht alle Komponenten technisch gesehen Webkomponenten sind. Einige Komponenten wie <map> und <video> werden als vom Betriebssystem integrierte Komponenten gerendert, die über die WebView gelegt werden. Für den Entwickler ist dieses Implementierungsdetail nicht sichtbar. Die Komponente wird wie jede andere programmiert.
Wie immer variieren die Details, aber die Programmierkonzepte sind bei allen Super-App-Anbietern gleich. Ein wichtiges Konzept ist die Datenbindung, wie bereits in den Markup-Sprachen gezeigt. Im Allgemeinen werden Komponenten nach Funktion gruppiert, damit Sie die richtige für die Aufgabe leichter finden. Unten sehen Sie ein Beispiel für die Kategorisierung von Alipay, die der Komponentengruppierung anderer Anbieter ähnelt.
- Container ansehen
viewswiperscroll-viewcover-viewcover-imagemovable-viewmovable-area
- Einfache Inhalte
texticonprogressrich-text
- Formularkomponenten
buttonformlabelinputtextarearadioradio-groupcheckboxcheckbox-groupswitchsliderpicker-viewpicker
- Navigation
navigator
- Medienkomponenten
imagevideo
- Canvas
canvas
- Karte
map
- Offene Komponenten
web-viewlifestylecontact-button
- Barrierefreiheit
aria-component
Unten sehen Sie das <image> von Alipay in einer a:for-Direktive (siehe Listenrendering), die in einer Schleife über ein in index.js bereitgestelltes Bilddatenarray iteriert.
/* index.js */
Page({
data: {
array: [
{
mode: "scaleToFill",
text: "scaleToFill",
},
{
mode: "aspectFit",
text: "aspectFit",
},
],
src: "https://images.example.com/sample.png",
},
imageError(e) {
console.log("image", e.detail.errMsg);
},
onTap(e) {
console.log("image tap", e);
},
imageLoad(e) {
console.log("image", e);
},
});
<!-- index.axml -->
<view class="page">
<view class="page-section" a:for="{{array}}" a:for-item="item">
<view class="page-section-demo" onTap="onTap">
<image
class="image"
mode="{{item.mode}}"
onTap="onTap"
onError="imageError"
onLoad="imageLoad"
src="{{src}}"
lazy-load="true"
default-source="https://images.example.com/loading.png"
/>
</view>
</view>
</view>
Beachten Sie die Datenbindung von item.mode an das Attribut mode, von src an das Attribut src und die drei Ereignishandler onTap, onError und onLoad an die Funktionen mit demselben Namen. Wie bereits gezeigt, wird das <image>-Tag intern in ein <div> mit einem Platzhalter für die endgültigen Abmessungen des Bilds, optionalem Lazy Loading, einer Standardquelle usw. konvertiert.
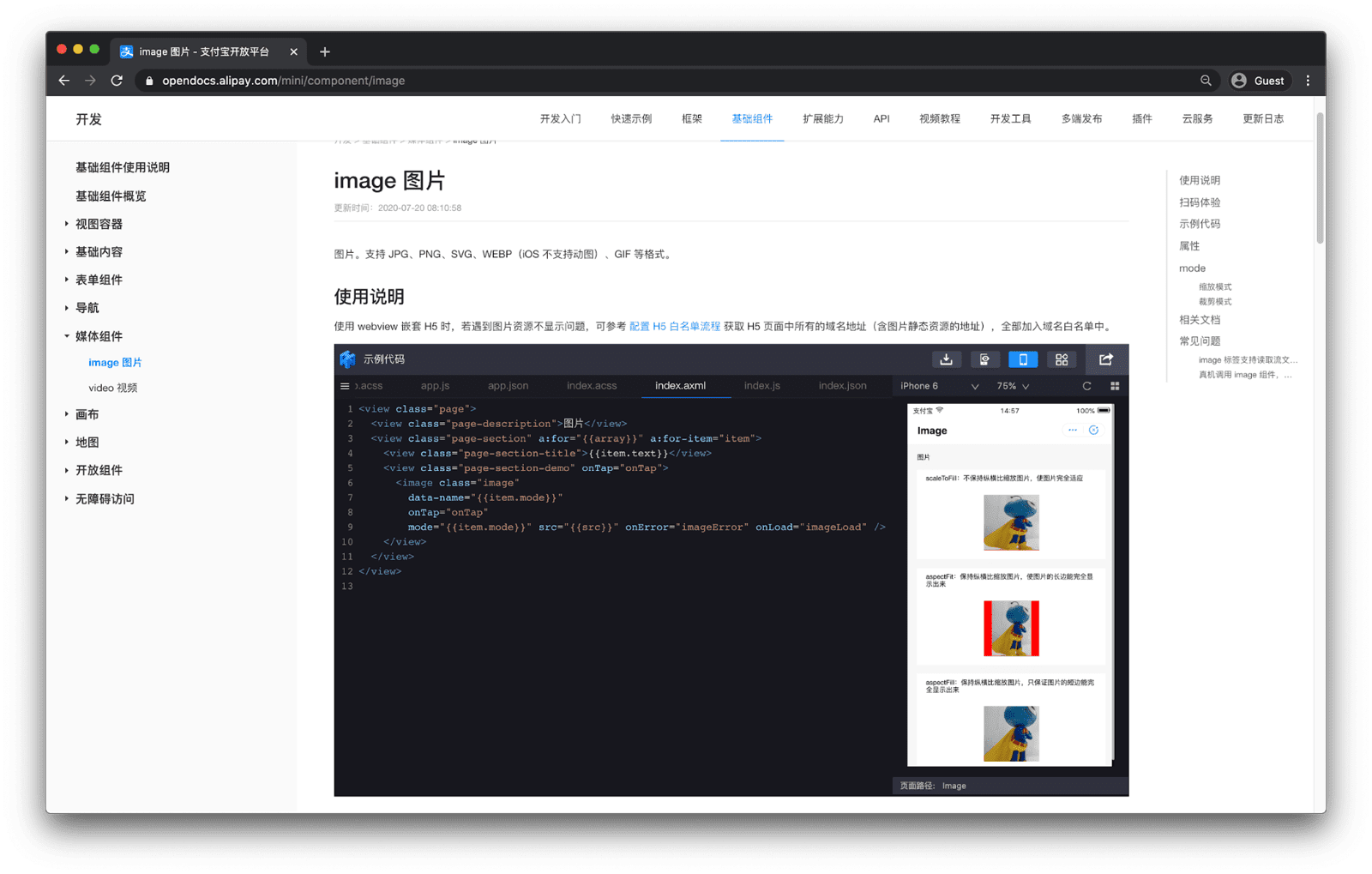
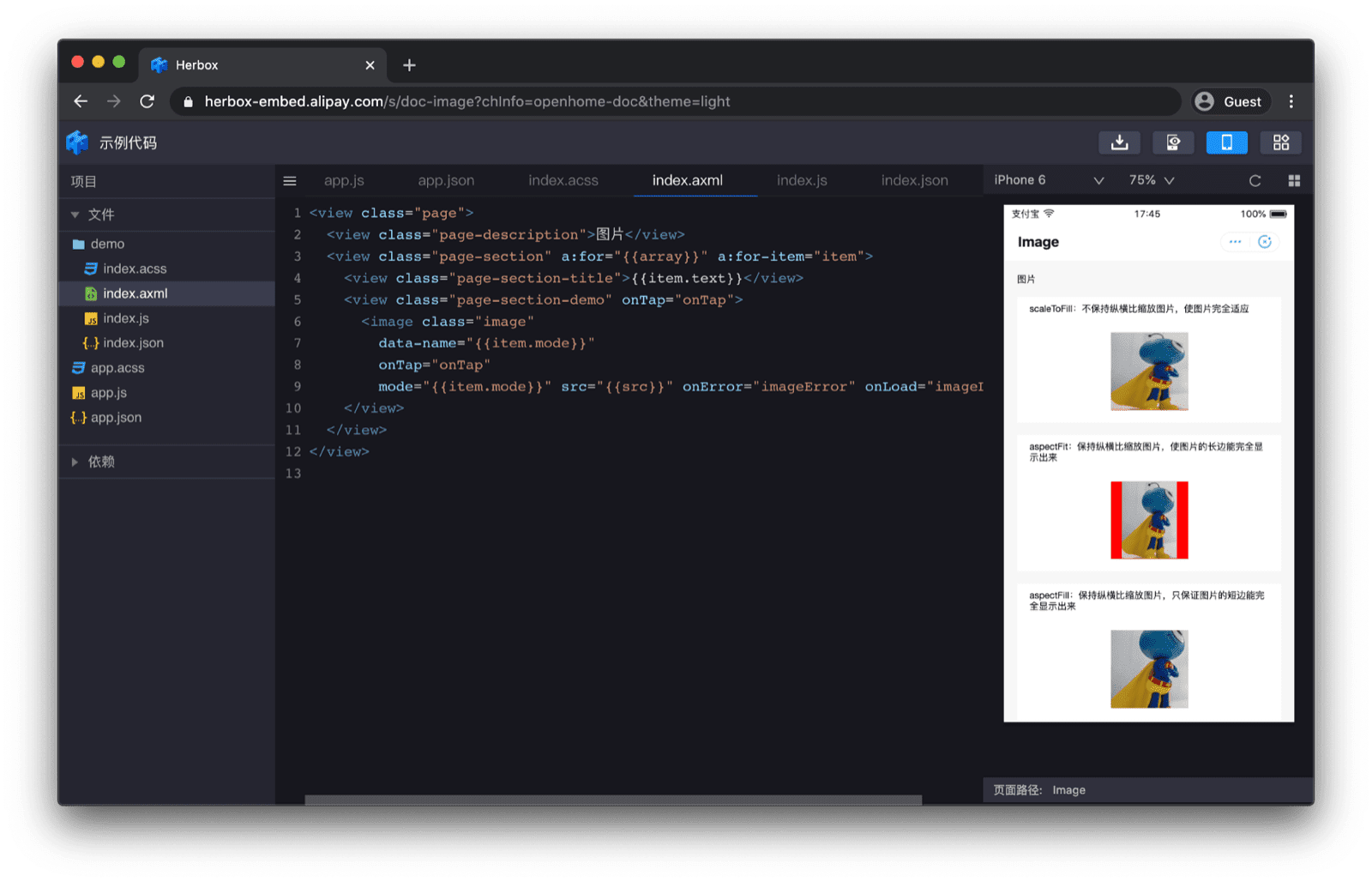
Alle verfügbaren Konfigurationsoptionen der Komponente sind in der Dokumentation aufgeführt. Eine in die Dokumente eingebettete Komponentenvorschau mit Simulator macht den Code sofort greifbar.


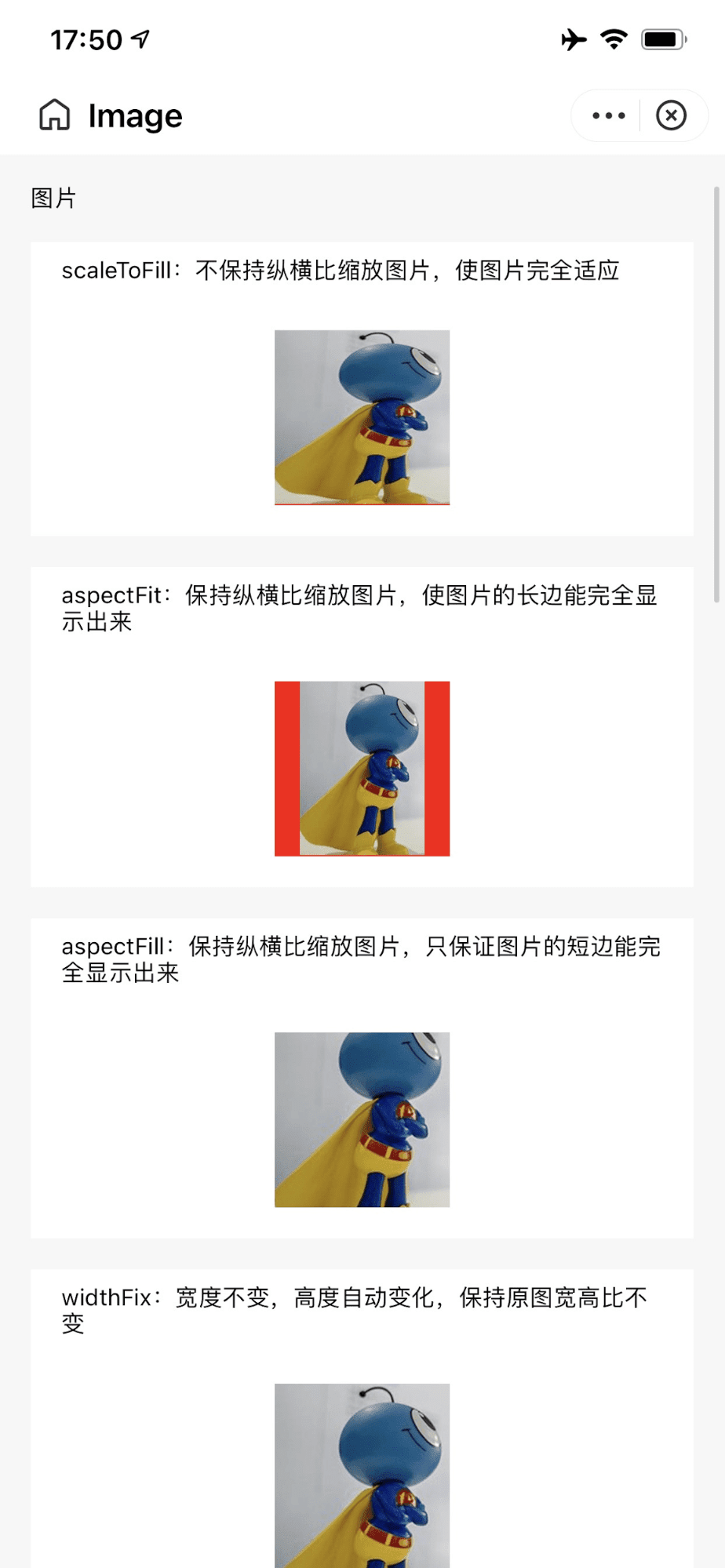
Jede Komponente hat auch einen QR-Code, der mit der Alipay App gescannt werden kann. Dadurch wird das Komponentenbeispiel in einem eigenständigen Minimalbeispiel geöffnet.

<image>-Komponente auf einem echten Gerät, nachdem ein QR-Code-Link aus den Dokumenten aufgerufen wurde.
Entwickler können über ein proprietäres URI-Schema antdevtool-tiny:// direkt von der Dokumentation zur Alipay DevTools IDE wechseln. So kann die Dokumentation direkt mit einem zu importierenden Mini-App-Projekt verknüpft werden, damit Entwickler sofort mit der Komponente beginnen können.
Benutzerdefinierte Komponenten
Neben den vom Anbieter bereitgestellten Komponenten können Entwickler auch benutzerdefinierte Komponenten erstellen. Das Konzept ist für WeChat, ByteDance, Alipay, Baidu und Quick App verfügbar. Eine benutzerdefinierte Baidu-Komponente besteht beispielsweise aus vier Dateien, die sich im selben Ordner befinden müssen: custom.swan, custom.css, custom.js und custom.json.
Die Datei custom.json bezeichnet den Ordnerinhalt als benutzerdefinierte Komponente.
{
"component": true
}
Die Datei custom.swan enthält das Markup und custom.css das CSS.
<view class="name" bindtap="tap">{{name}} {{age}}</view>
.name {
color: red;
}
Die Datei custom.js enthält die Logik. Die Funktionen für den Komponentenlebenszyklus sind attached(), detached(), created() und ready(). Die Komponente kann außerdem auf Ereignisse des Seitenlebenszyklus reagieren, nämlich show() und hide().
Component({
properties: {
name: {
type: String,
value: "swan",
},
},
data: {
age: 1,
},
methods: {
tap: function () {},
},
lifetimes: {
attached: function () {},
detached: function () {},
created: function () {},
ready: function () {},
},
pageLifetimes: {
show: function () {},
hide: function () {},
},
});
Die benutzerdefinierte Komponente kann dann in index.json importiert werden. Der Schlüssel des Imports bestimmt den Namen (hier: "custom"), mit dem die benutzerdefinierte Komponente dann in index.swan verwendet werden kann.
{
"usingComponents": {
"custom": "/components/custom/custom"
}
}
<view>
<custom name="swanapp"></custom>
</view>
Danksagungen
Dieser Artikel wurde von Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent und Keith Gu geprüft.

