Thành phần web
Thành phần web bắt đầu với lời hứa cho phép nhà phát triển kết hợp các thành phần này với nhau và xây dựng các ứng dụng tuyệt vời dựa trên các thành phần đó. Ví dụ về các thành phần nguyên tử như vậy là time-elements của GitHub, web-vitals-element của Stefan Judis hoặc nút bật/tắt chế độ tối của Google. Tuy nhiên, khi nói đến các hệ thống thiết kế hoàn chỉnh, tôi nhận thấy mọi người thích dựa vào một nhóm thành phần nhất quán của cùng một nhà cung cấp. Danh sách ví dụ chưa đầy đủ bao gồm Thành phần web UI5 của SAP, Thành phần Polymer, Thành phần của Vaadin, FAST của Microsoft, Thành phần web Material, Thành phần AMP và nhiều thành phần khác. Tuy nhiên, do một số yếu tố nằm ngoài phạm vi của bài viết này, nhiều nhà phát triển cũng đã chuyển sang sử dụng các khung như React, Vue.js, Ember.js, v.v. Thay vì cho phép nhà phát triển tự do lựa chọn trong số các tuỳ chọn này (hoặc tuỳ thuộc vào quan điểm của bạn, buộc họ phải lựa chọn công nghệ), các nhà cung cấp ứng dụng siêu lớn cung cấp một bộ thành phần mà nhà phát triển phải sử dụng.
Thành phần trong ứng dụng mini
Bạn có thể coi các thành phần này giống như bất kỳ thư viện thành phần nào được đề cập ở trên. Để biết thông tin tổng quan về các thành phần có sẵn, bạn có thể duyệt qua thư viện thành phần của WeChat, thành phần của ByteDance, thành phần của Alipay, thành phần của Baidu và thành phần Ứng dụng nhanh.
Trước đó, tôi đã cho thấy rằng mặc dù <image> của WeChat là một thành phần web, nhưng không phải tất cả các thành phần này đều là thành phần web về mặt kỹ thuật. Một số thành phần, chẳng hạn như <map> và <video>, được hiển thị dưới dạng thành phần tích hợp sẵn trong hệ điều hành được xếp chồng lên WebView. Đối với nhà phát triển, chi tiết triển khai này không được tiết lộ, mà được lập trình như mọi thành phần khác.
Như mọi khi, thông tin chi tiết sẽ khác nhau, nhưng các khái niệm lập trình tổng thể đều giống nhau trên tất cả các nhà cung cấp ứng dụng siêu. Một khái niệm quan trọng là liên kết dữ liệu, như đã trình bày trước đó trong phần Ngôn ngữ đánh dấu. Nhìn chung, các thành phần được nhóm theo chức năng, vì vậy, bạn sẽ dễ dàng tìm thấy thành phần phù hợp với công việc. Dưới đây là ví dụ về cách phân loại của Alipay, tương tự như cách nhóm thành phần của các nhà cung cấp khác.
- Xem vùng chứa
viewswiperscroll-viewcover-viewcover-imagemovable-viewmovable-area
- Nội dung cơ bản
texticonprogressrich-text
- Thành phần biểu mẫu
buttonformlabelinputtextarearadioradio-groupcheckboxcheckbox-groupswitchsliderpicker-viewpicker
- Điều hướng
navigator
- Thành phần nội dung nghe nhìn
imagevideo
- Canvas
canvas
- Bản đồ
map
- Thành phần mở
web-viewlifestylecontact-button
- Hỗ trợ tiếp cận
aria-component
Dưới đây, bạn có thể thấy <image> của Alipay được sử dụng trong lệnh a:for (xem phần Hiển thị danh sách) lặp lại trên một mảng dữ liệu hình ảnh được cung cấp trong index.js.
/* index.js */
Page({
data: {
array: [
{
mode: "scaleToFill",
text: "scaleToFill",
},
{
mode: "aspectFit",
text: "aspectFit",
},
],
src: "https://images.example.com/sample.png",
},
imageError(e) {
console.log("image", e.detail.errMsg);
},
onTap(e) {
console.log("image tap", e);
},
imageLoad(e) {
console.log("image", e);
},
});
<!-- index.axml -->
<view class="page">
<view class="page-section" a:for="{{array}}" a:for-item="item">
<view class="page-section-demo" onTap="onTap">
<image
class="image"
mode="{{item.mode}}"
onTap="onTap"
onError="imageError"
onLoad="imageLoad"
src="{{src}}"
lazy-load="true"
default-source="https://images.example.com/loading.png"
/>
</view>
</view>
</view>
Lưu ý liên kết dữ liệu của item.mode với thuộc tính mode, src với thuộc tính src và ba trình xử lý sự kiện onTap, onError và onLoad với các hàm có cùng tên. Như đã trình bày trước đó, thẻ <image> được chuyển đổi nội bộ thành <div> với phần giữ chỗ của kích thước cuối cùng của hình ảnh, tính năng tải từng phần không bắt buộc, nguồn mặc định, v.v.
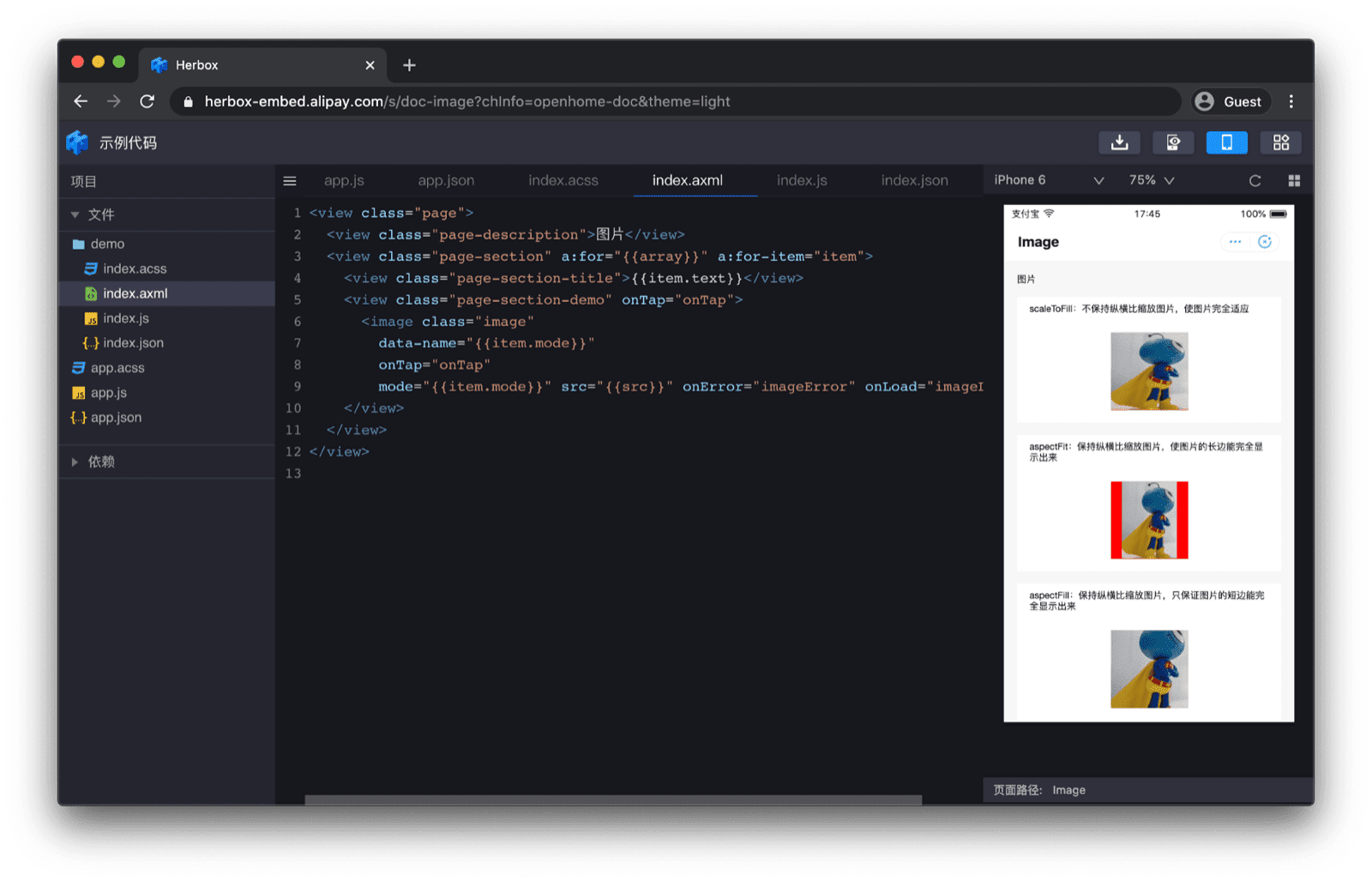
Tất cả các tuỳ chọn cấu hình hiện có của thành phần đều được liệt kê trong tài liệu. Bản xem trước thành phần có trình mô phỏng được nhúng trong tài liệu giúp bạn có thể thấy được mã ngay lập tức.


Mỗi thành phần cũng có một mã QR có thể được quét bằng ứng dụng Alipay. Ứng dụng này sẽ mở ví dụ về thành phần trong một ví dụ tối thiểu độc lập.

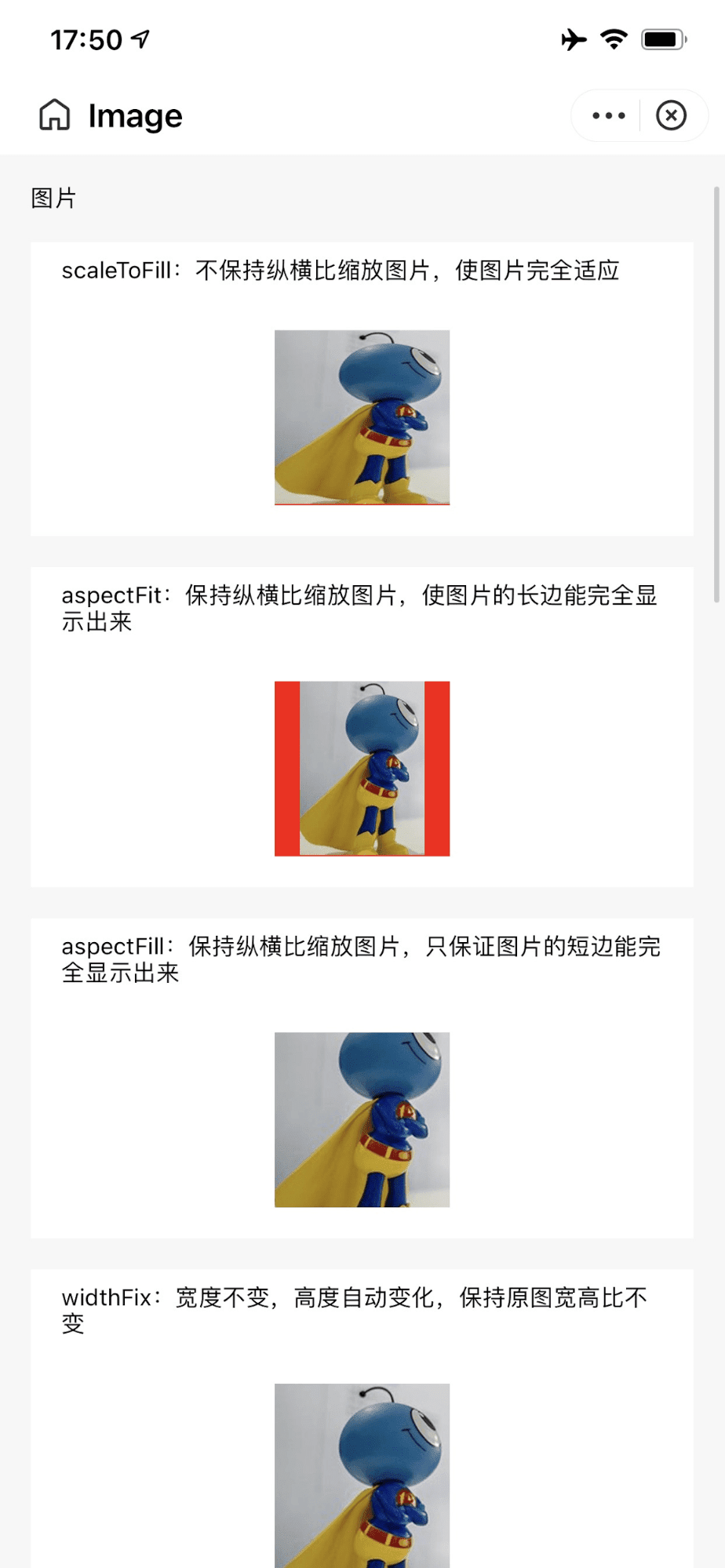
<image> của Alipay trên một thiết bị thực sau khi truy cập vào đường liên kết mã QR trong tài liệu.
Nhà phát triển có thể chuyển từ tài liệu sang IDE Alipay DevTools bằng cách tận dụng giao thức URI độc quyền antdevtool-tiny://. Điều này cho phép tài liệu liên kết trực tiếp vào dự án ứng dụng mini sắp nhập, nhờ đó, nhà phát triển có thể bắt đầu sử dụng thành phần ngay lập tức.
Thành phần tuỳ chỉnh
Ngoài việc sử dụng các thành phần do nhà cung cấp cung cấp, nhà phát triển cũng có thể tạo các thành phần tuỳ chỉnh. Ý tưởng này tồn tại cho WeChat, ByteDance, Alipay và Baidu, cũng như Ứng dụng nhanh. Ví dụ: một thành phần tuỳ chỉnh Baidu bao gồm 4 tệp phải nằm trong cùng một thư mục: custom.swan, custom.css, custom.js và custom.json.
Tệp custom.json biểu thị nội dung thư mục dưới dạng một thành phần tuỳ chỉnh.
{
"component": true
}
Tệp custom.swan chứa mã đánh dấu và custom.css chứa CSS.
<view class="name" bindtap="tap">{{name}} {{age}}</view>
.name {
color: red;
}
Tệp custom.js chứa logic. Các hàm vòng đời của thành phần là attached(), detached(), created() và ready(). Ngoài ra, thành phần này cũng có thể phản ứng với các sự kiện trong vòng đời của trang, cụ thể là show() và hide().
Component({
properties: {
name: {
type: String,
value: "swan",
},
},
data: {
age: 1,
},
methods: {
tap: function () {},
},
lifetimes: {
attached: function () {},
detached: function () {},
created: function () {},
ready: function () {},
},
pageLifetimes: {
show: function () {},
hide: function () {},
},
});
Sau đó, bạn có thể nhập thành phần tuỳ chỉnh trong index.json, khoá của lệnh nhập sẽ xác định tên (ở đây là "custom") mà thành phần tuỳ chỉnh có thể được sử dụng trong index.swan.
{
"usingComponents": {
"custom": "/components/custom/custom"
}
}
<view>
<custom name="swanapp"></custom>
</view>
Lời cảm ơn
Bài viết này đã được Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent và Keith Gu xem xét.


