Componentes da Web
Os componentes da Web começaram com a promessa de permitir que os desenvolvedores os reunissem e criem ótimos apps com base neles. Exemplos desses componentes atômicos são os elementos de tempo (link em inglês) do GitHub, o web-vitals-element (link em inglês) de Stefan Judis ou o plugue descarado, o modo escuro do Google (link em inglês). No entanto, quando se trata de sistemas de design completos, observei que as pessoas preferem confiar em um conjunto coerente de componentes do mesmo fornecedor. Uma lista incompleta de exemplos inclui os componentes da Web UI5 da SAP, os elementos do Polymer, os elementos do Vaadin, o FAST da Microsoft, os componentes da Web Material, os componentes do AMP e muito mais. Devido a vários fatores fora do escopo deste artigo, no entanto, muitos desenvolvedores também migraram para frameworks como React, Vue.js, Ember.js etc. Em vez de dar ao desenvolvedor a liberdade de escolher qualquer uma dessas opções (ou, dependendo do seu ponto de vista, forçá-los a definir uma escolha de tecnologia universalmente), é preciso usar super provedores de apps universalmente.
Componentes em miniapps
Você pode pensar nesses componentes como qualquer uma das bibliotecas de componentes mencionadas acima. Para ter uma visão geral dos componentes disponíveis, navegue pela biblioteca de componentes do WeChat, componentes do ByteDance, componentes do Alipay, componentes do Baidu e componentes do Quick App.
Mostrei anteriormente que, embora o <image> do WeChat
seja um componente da Web por trás dos bastidores, nem todos esses componentes são tecnicamente componentes da Web. Alguns
componentes, como <map> e <video>, são renderizados como
componentes integrados do SO
que são sobrepostos à WebView. Para o desenvolvedor, esse detalhe de implementação não é revelado,
ele é programado como qualquer outro componente.
Como sempre, os detalhes variam, mas os conceitos gerais de programação são os mesmos em todos os provedores de superapps. Um conceito importante é a vinculação de dados, como mostrado em Linguagens de marcação. Geralmente, os componentes são agrupados por função, para que seja mais fácil encontrar o certo para o trabalho. Confira abaixo um exemplo da categorização do Alipay, que é semelhante ao agrupamento de componentes de outros fornecedores.
- Ver contêineres
viewswiperscroll-viewcover-viewcover-imagemovable-viewmovable-area
- Conteúdo básico
texticonprogressrich-text
- Componentes de formulário
buttonformlabelinputtextarearadioradio-groupcheckboxcheckbox-groupswitchsliderpicker-viewpicker
- Navegação
navigator
- Componentes de mídia
imagevideo
- Tela
canvas
- Mapa
map
- Abrir componentes
web-viewlifestylecontact-button
- Acessibilidade
aria-component
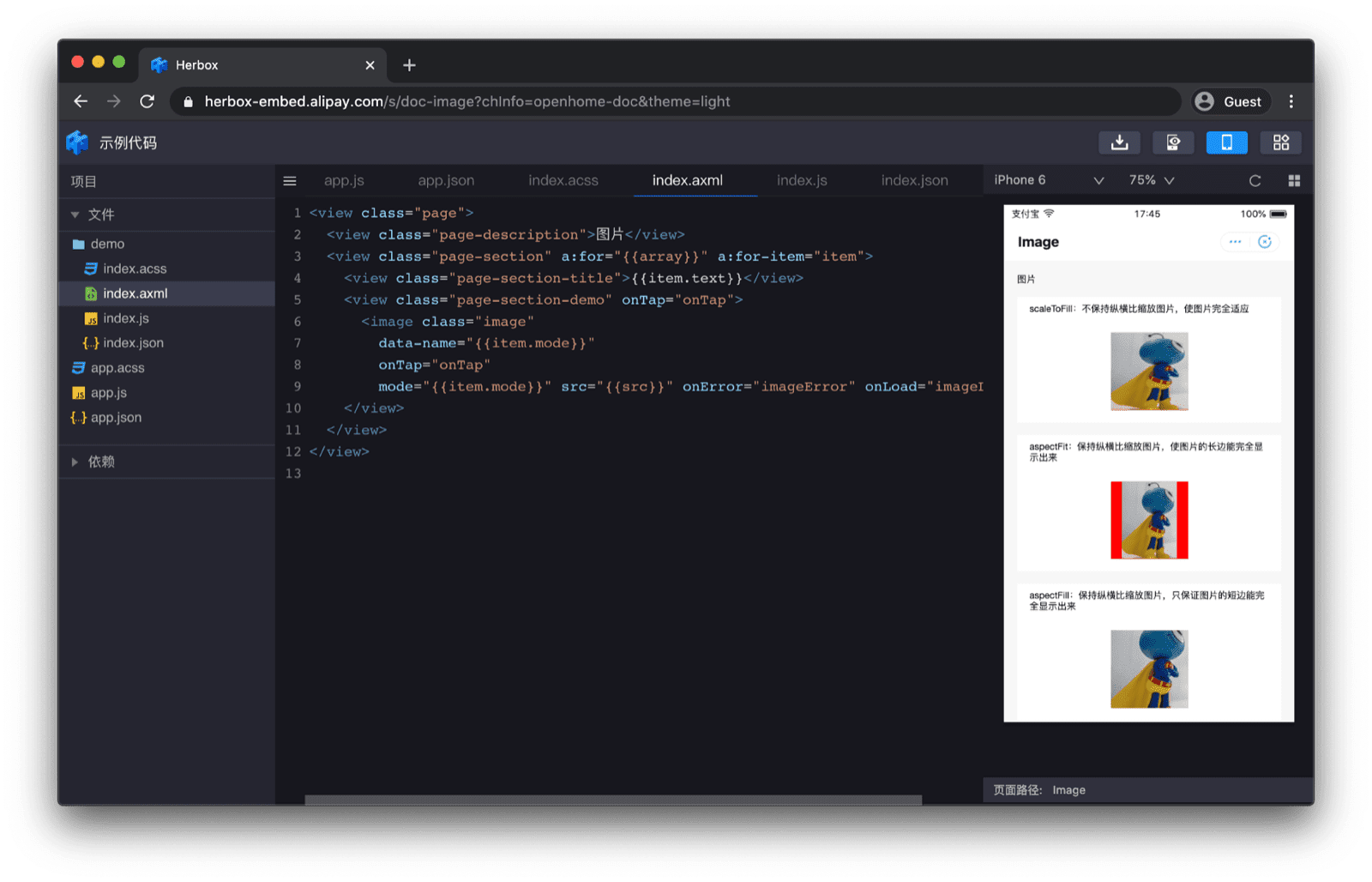
Confira abaixo o <image> do Alipay usado em uma
diretiva a:for (consulte Renderização de lista) que faz loops em um array de dados de imagem
fornecido em index.js.
/* index.js */
Page({
data: {
array: [
{
mode: "scaleToFill",
text: "scaleToFill",
},
{
mode: "aspectFit",
text: "aspectFit",
},
],
src: "https://images.example.com/sample.png",
},
imageError(e) {
console.log("image", e.detail.errMsg);
},
onTap(e) {
console.log("image tap", e);
},
imageLoad(e) {
console.log("image", e);
},
});
<!-- index.axml -->
<view class="page">
<view class="page-section" a:for="{{array}}" a:for-item="item">
<view class="page-section-demo" onTap="onTap">
<image
class="image"
mode="{{item.mode}}"
onTap="onTap"
onError="imageError"
onLoad="imageLoad"
src="{{src}}"
lazy-load="true"
default-source="https://images.example.com/loading.png"
/>
</view>
</view>
</view>
Observe a vinculação de dados do item.mode ao atributo mode, o src ao atributo src
e os três manipuladores de eventos onTap, onError e onLoad para as funções com o mesmo nome. Como
mostrado antes, a tag <image> é convertida internamente em um
<div> com um marcador de posição das dimensões finais da imagem, carregamento lento opcional, uma origem padrão etc.
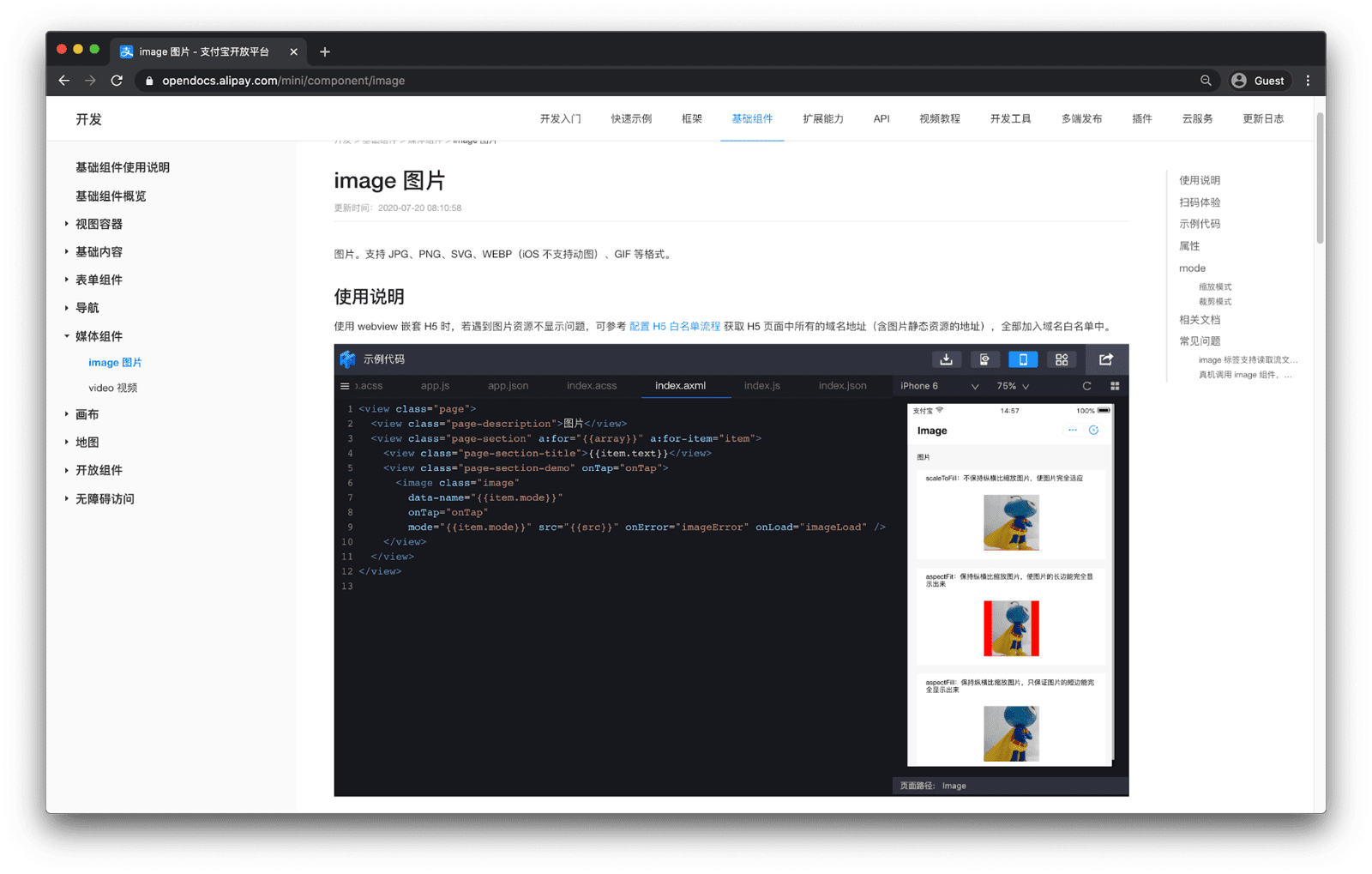
As opções de configuração disponíveis do componente estão listadas na documentação. Uma visualização de componentes com simulador incorporada aos documentos torna o código imediatamente tangível.


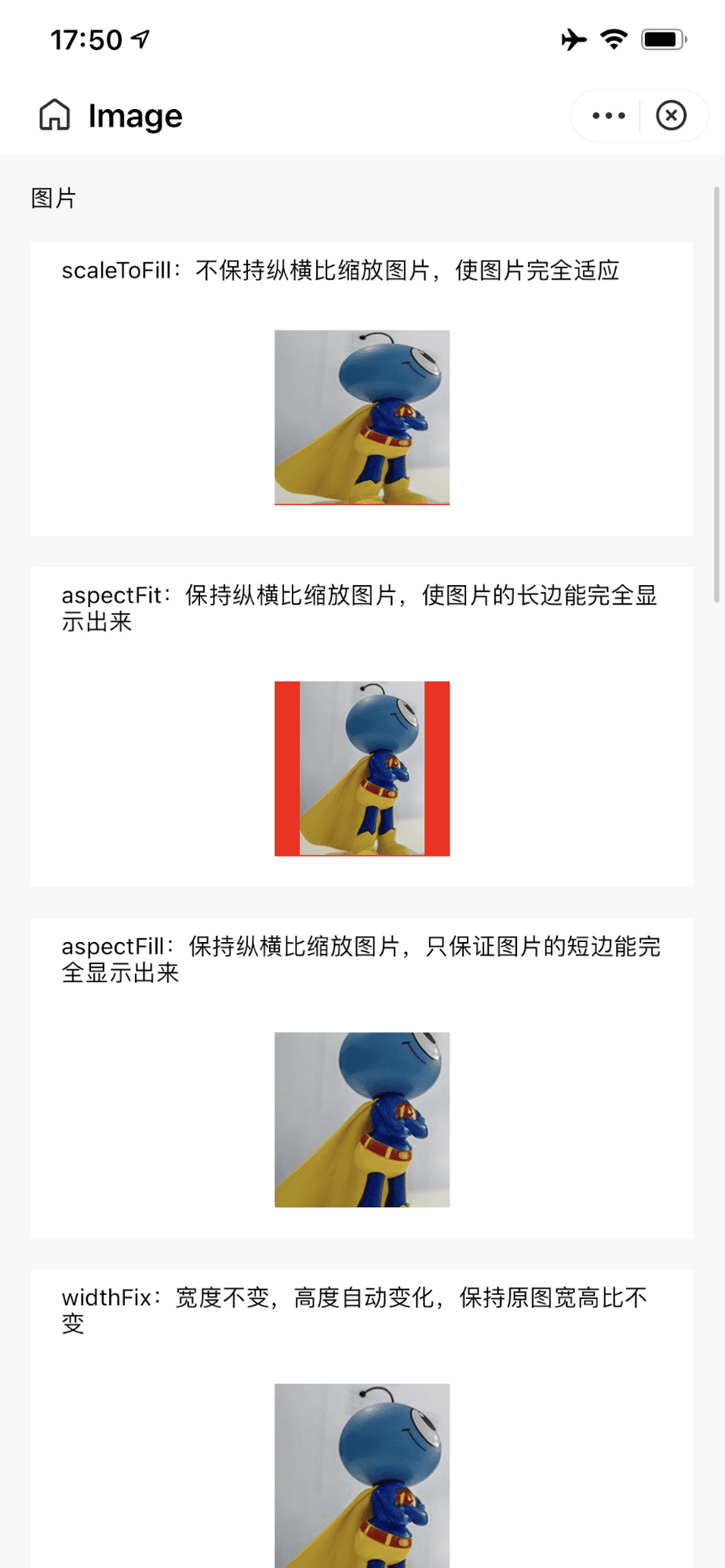
Cada componente também tem um código QR que pode ser lido com o app Alipay, que abre o exemplo do componente em um exemplo mínimo independente.

<image> do Alipay em um dispositivo real depois de seguir um link do código QR nas documentações.
Os desenvolvedores podem acessar a documentação diretamente no ambiente de desenvolvimento integrado do Alipay DevTools usando um
esquema de URI próprio antdevtool-tiny://. Isso permite que a documentação seja vinculada diretamente a um
projeto de miniapp a ser importado, para que os desenvolvedores possam começar a usar o componente imediatamente.
Componentes personalizados
Além de usar os componentes fornecidos pelo fornecedor, os desenvolvedores também podem criar componentes personalizados. O
conceito existe para
WeChat,
ByteDance,
Alipay e
Baidu, além do
App rápido.
Por exemplo, um componente personalizado do Baidu consiste em quatro arquivos que precisam estar na mesma pasta:
custom.swan, custom.css, custom.js e custom.json.
O arquivo custom.json indica o conteúdo da pasta como um componente personalizado.
{
"component": true
}
O arquivo custom.swan contém a marcação e custom.css o CSS.
<view class="name" bindtap="tap">{{name}} {{age}}</view>
.name {
color: red;
}
O arquivo custom.js contém a lógica. As funções do ciclo de vida do componente são attached(),
detached(), created() e ready(). Além disso, o componente pode reagir a
eventos de ciclo de vida da página, como show() e hide().
Component({
properties: {
name: {
type: String,
value: "swan",
},
},
data: {
age: 1,
},
methods: {
tap: function () {},
},
lifetimes: {
attached: function () {},
detached: function () {},
created: function () {},
ready: function () {},
},
pageLifetimes: {
show: function () {},
hide: function () {},
},
});
O componente personalizado pode ser importado em index.json. A chave de importação determina o nome
(aqui: "custom") com que o componente personalizado pode ser usado em index.swan.
{
"usingComponents": {
"custom": "/components/custom/custom"
}
}
<view>
<custom name="swanapp"></custom>
</view>
Agradecimentos
Este artigo foi revisado por Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent e Keith Gu.


