ウェブ コンポーネント
ウェブ コンポーネントは、デベロッパーがコンポーネントを組み合わせて優れたアプリを構築できるという約束から始まりました。このようなアトミック コンポーネントの例としては、GitHub の time-elements、Stefan Judis の web-vitals-element、Google の ダークモード切り替えなどがあります。ただし、完全なデザイン システムに関しては、同じベンダーの一貫したコンポーネント セットに依存することを好む傾向があります。例を挙げると、SAP の UI5 ウェブ コンポーネント、ポリマー要素、Vaadin の要素、Microsoft の FAST、マテリアル ウェブ コンポーネント、AMP コンポーネントなどがあります。ただし、この記事の範囲外のさまざまな要因により、多くのデベロッパーが React、Vue.js、Ember.js などのフレームワークにも注目しています。スーパーアプリ プロバイダは、デベロッパーがこれらのオプションから自由に選択できるようにするのではなく(または、見方によっては、テクノロジーの選択を強制するのではなく)、デベロッパーが使用しなければならない一連のコンポーネントを標準で提供しています。
ミニアプリのコンポーネント
これらのコンポーネントは、前述のコンポーネント ライブラリと同じように考えることができます。利用可能なコンポーネントの概要については、WeChat のコンポーネント ライブラリ、ByteDance のコンポーネント、Alipay のコンポーネント、Baidu のコンポーネント、クイックアプリのコンポーネントをご覧ください。
前述の例で説明したように、WeChat の <image> は内部的にはウェブ コンポーネントですが、技術的にはウェブ コンポーネントではないコンポーネントもあります。<map> や <video> などの一部のコンポーネントは、WebView の上に重ねて表示される OS 組み込みコンポーネントとしてレンダリングされます。デベロッパーにとって、この実装の詳細は公開されず、他のコンポーネントと同様にプログラムされます。
詳細はプロバイダによって異なりますが、全体的なプログラミングのコンセプトはすべてのスーパーアプリ プロバイダで同じです。重要なコンセプトはデータ バインディングです。これは、マークアップ言語で説明したものです。通常、コンポーネントは機能別にグループ化されているため、作業に適したコンポーネントを見つけやすくなります。以下は、Alipay の分類の例です。これは、他のベンダーのコンポーネント グループに似ています。
- コンテナを表示する
viewswiperscroll-viewcover-viewcover-imagemovable-viewmovable-area
- 基本的なコンテンツ
texticonprogressrich-text
- フォーム コンポーネント
buttonformlabelinputtextarearadioradio-groupcheckboxcheckbox-groupswitchsliderpicker-viewpicker
- ナビゲーション
navigator
- メディア コンポーネント
imagevideo
- キャンバス
canvas
- 地図
map
- コンポーネントを開く
web-viewlifestylecontact-button
- ユーザー補助
aria-component
以下は、index.js で指定された画像データ配列をループする a:for ディレクティブ(リストのレンダリングを参照)で使用される Alipay の <image> です。
/* index.js */
Page({
data: {
array: [
{
mode: "scaleToFill",
text: "scaleToFill",
},
{
mode: "aspectFit",
text: "aspectFit",
},
],
src: "https://images.example.com/sample.png",
},
imageError(e) {
console.log("image", e.detail.errMsg);
},
onTap(e) {
console.log("image tap", e);
},
imageLoad(e) {
console.log("image", e);
},
});
<!-- index.axml -->
<view class="page">
<view class="page-section" a:for="{{array}}" a:for-item="item">
<view class="page-section-demo" onTap="onTap">
<image
class="image"
mode="{{item.mode}}"
onTap="onTap"
onError="imageError"
onLoad="imageLoad"
src="{{src}}"
lazy-load="true"
default-source="https://images.example.com/loading.png"
/>
</view>
</view>
</view>
item.mode と mode 属性、src と src 属性、3 つのイベント ハンドラ onTap、onError、onLoad と、同じ名前の関数との間でのデータ バインディングに注目してください。前述のように、<image> タグは内部で、画像の最終的なサイズのプレースホルダ、オプションの遅延読み込み、デフォルトのソースなどを備えた <div> に変換されます。
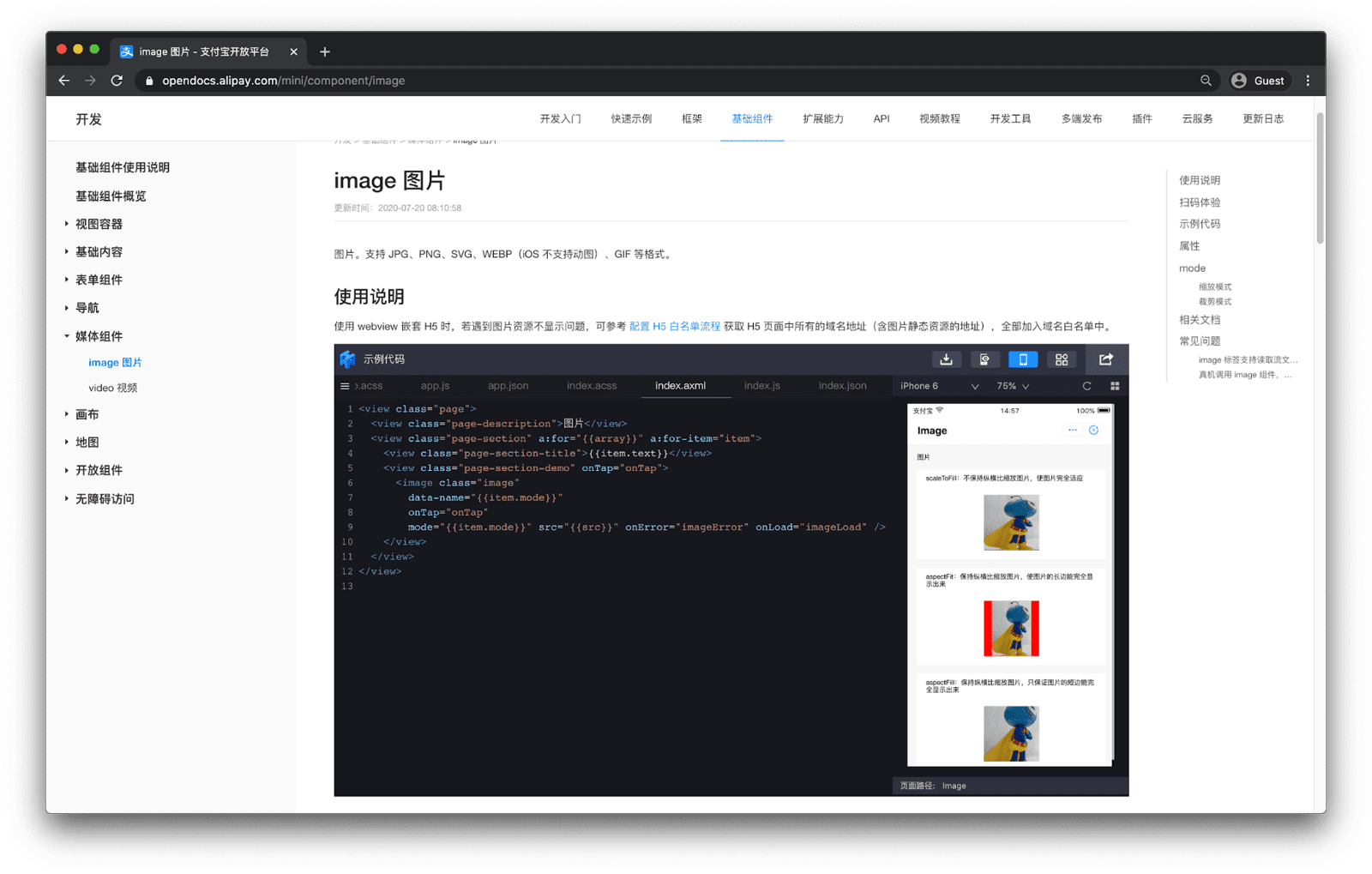
コンポーネントで使用可能な構成オプションはすべて、ドキュメントに記載されています。ドキュメントに埋め込まれたシミュレータを使用したコンポーネント プレビューにより、コードをすぐに確認できます。


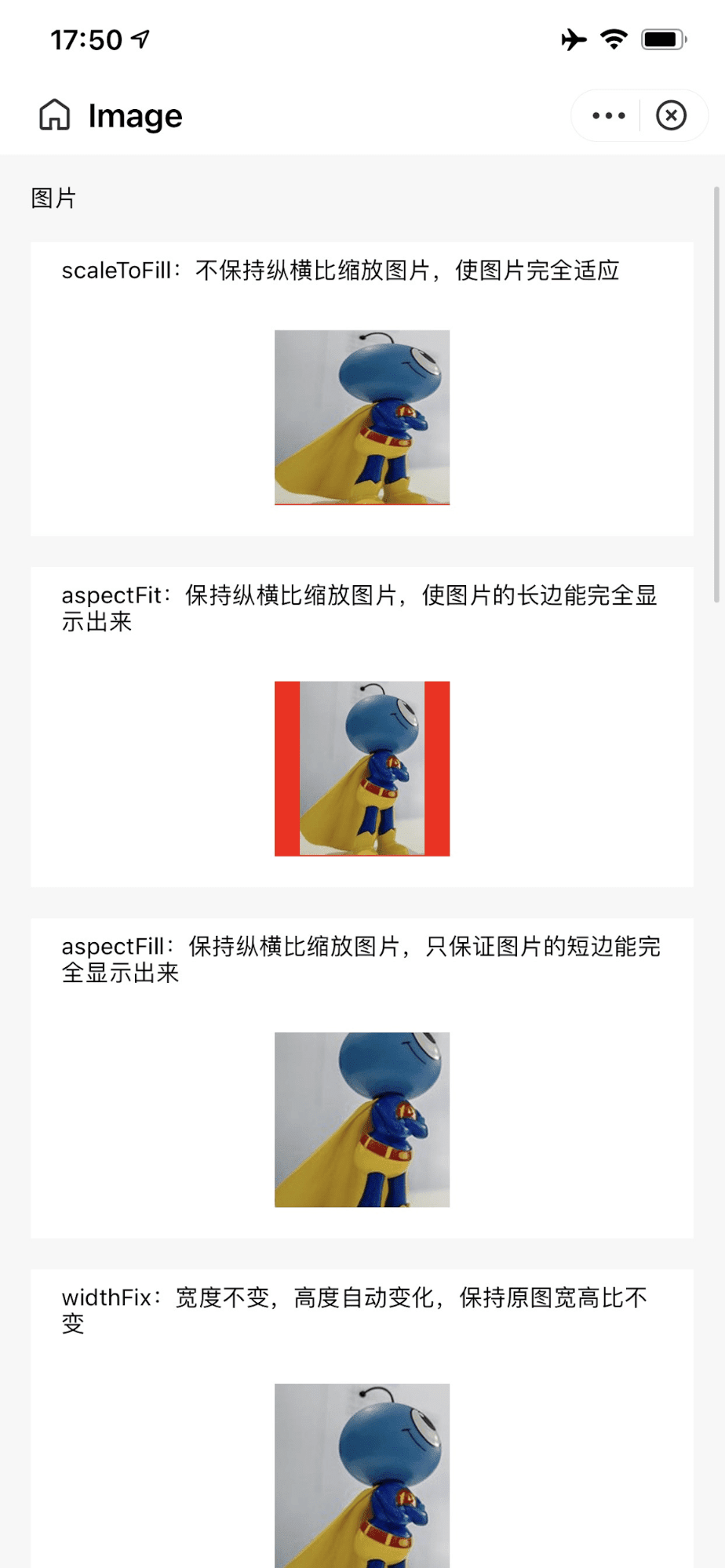
各コンポーネントには、Alipay アプリでスキャンできる QR コードもあります。この QR コードをスキャンすると、コンポーネントの例が自己完結型のミニマルな例で開きます。

<image> コンポーネントのプレビューを表示します。
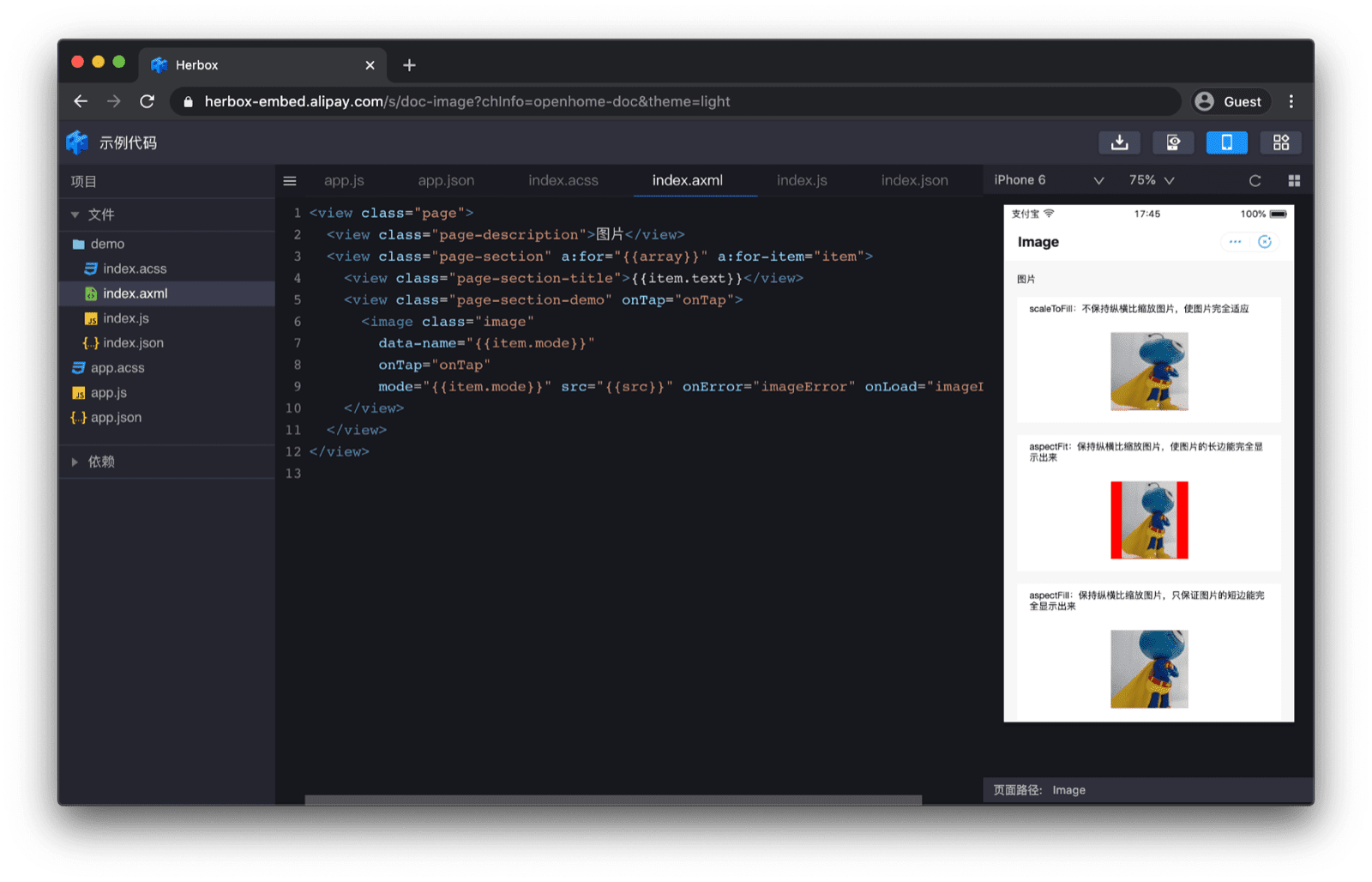
デベロッパーは、独自の URI スキーム antdevtool-tiny:// を利用して、ドキュメントから Alipay DevTools IDE に直接ジャンプできます。これにより、ドキュメントをインポートするミニアプリ プロジェクトに直接リンクできるため、デベロッパーはすぐにコンポーネントの使用を開始できます。
カスタム コンポーネント
ベンダー提供のコンポーネントを使用する以外に、デベロッパーはカスタム コンポーネントを作成することもできます。このコンセプトは、WeChat、ByteDance、Alipay、Baidu、クイックアプリに存在します。たとえば、Baidu カスタム コンポーネントは、custom.swan、custom.css、custom.js、custom.json の 4 つのファイルで構成され、同じフォルダに存在する必要があります。
ファイル custom.json は、フォルダの内容をカスタム コンポーネントとして表します。
{
"component": true
}
custom.swan ファイルにはマークアップが、custom.css ファイルには CSS が含まれています。
<view class="name" bindtap="tap">{{name}} {{age}}</view>
.name {
color: red;
}
ファイル custom.js にはロジックが含まれています。コンポーネントのライフサイクル関数は、attached()、detached()、created()、ready() です。このコンポーネントは、ページのライフサイクル イベント(show() と hide())にも対応できます。
Component({
properties: {
name: {
type: String,
value: "swan",
},
},
data: {
age: 1,
},
methods: {
tap: function () {},
},
lifetimes: {
attached: function () {},
detached: function () {},
created: function () {},
ready: function () {},
},
pageLifetimes: {
show: function () {},
hide: function () {},
},
});
カスタム コンポーネントは index.json でインポートできます。インポートのキーによって、index.swan でカスタム コンポーネントを使用できる名前(ここでは "custom")が決まります。
{
"usingComponents": {
"custom": "/components/custom/custom"
}
}
<view>
<custom name="swanapp"></custom>
</view>
謝辞
この記事は、Joe Medley、Kayce Basques、Milica Mihajlija、Alan Kent、Keith Gu が確認しました。


