רכיבי אינטרנט
רכיבי האינטרנט הושקו עם ההבטחה לאפשר למפתחים להרכיב אותם וליצור אפליקציות נהדרות על בסיסם. דוגמאות לרכיבים אטומיים כאלה הן time-elements של GitHub, web-vitals-element של סטפן ג'ודיס (Stefan Judis) או, בלי להתבייש, מתג החלפת המצב למצב כהה של Google. עם זאת, כשמדובר במערכות תכנון מלאות, שמתי לב שאנשים מעדיפים להסתמך על קבוצה קוהרנטית של רכיבים מאותו ספק. רשימה חלקית של דוגמאות כוללת את רכיבי ה-Web של UI5 של SAP, את רכיבי Polymer, את רכיבי Vaadin, את FAST של Microsoft, את רכיבי Material Web, את רכיבי AMP ועוד רבים. עם זאת, בגלל מספר גורמים שאינם נכללים במאמר הזה, הרבה מפתחים החלו להשתמש גם בפלטפורמות כמו React, Vue.js, Ember.js וכו'. במקום לתת למפתחים את החופש לבחור מבין האפשרויות האלה (או, בהתאם לנקודת המבט שלכם, לאלץ אותם לבחור טכנולוגיה), ספקי סופר-אפליקציות מספקים באופן אוניברסלי קבוצה של רכיבים שהמפתחים חייבים להשתמש בהם.
רכיבים במיני אפליקציות
אפשר להתייחס לרכיבים האלה כמו לכל אחת מספריות הרכיבים שצוינו למעלה. כדי לקבל סקירה כללית של הרכיבים הזמינים, אפשר לעיין בספריית הרכיבים של WeChat, ברכיבים של ByteDance, ברכיבים של Alipay, ברכיבים של Baidu וברכיבים של Quick App.
מוקדם יותר הראיתי שלמרות, למשל, <image> של WeChat, הוא רכיב אינטרנט כללי, אבל לא כל הרכיבים האלה הם רכיבי אינטרנט טכניים. חלק מהרכיבים, כמו <map> ו-<video>, עוברים עיבוד כרכיבים מובנים במערכת ההפעלה שמתווספים לשכבה שלמעלה מ-WebView. המפתח לא רואה את פרטי ההטמעה האלה, והם מתוכנתים כמו כל רכיב אחר.
כמו תמיד, הפרטים משתנים, אבל מושגי התכנות הכלליים זהים בכל ספקי האפליקציות הגדולות. מושג חשוב הוא קישור נתונים, כפי שצוין קודם בשפות סימון. בדרך כלל, הרכיבים מקובצים לפי פונקציה, כך שקל יותר למצוא את הרכיב המתאים למשימה. בהמשך מופיעה דוגמה לסיווג של Alipay, שדומה לקבוצות הרכיבים של ספקים אחרים.
- הצגת קונטיינרים
viewswiperscroll-viewcover-viewcover-imagemovable-viewmovable-area
- תוכן בסיסי
texticonprogressrich-text
- רכיבי טפסים
buttonformlabelinputtextarearadioradio-groupcheckboxcheckbox-groupswitchsliderpicker-viewpicker
- ניווט
navigator
- רכיבי מדיה
imagevideo
- קנבס
canvas
- מפה
map
- רכיבים פתוחים
web-viewlifestylecontact-button
- נגישות
aria-component
בהמשך מופיע הדוגמה לשימוש ב-<image> של Alipay בהוראת a:for (ראו הצגת רשימות) שמבצעת לולאה על מערך של נתוני תמונות שסופק ב-index.js.
/* index.js */
Page({
data: {
array: [
{
mode: "scaleToFill",
text: "scaleToFill",
},
{
mode: "aspectFit",
text: "aspectFit",
},
],
src: "https://images.example.com/sample.png",
},
imageError(e) {
console.log("image", e.detail.errMsg);
},
onTap(e) {
console.log("image tap", e);
},
imageLoad(e) {
console.log("image", e);
},
});
<!-- index.axml -->
<view class="page">
<view class="page-section" a:for="{{array}}" a:for-item="item">
<view class="page-section-demo" onTap="onTap">
<image
class="image"
mode="{{item.mode}}"
onTap="onTap"
onError="imageError"
onLoad="imageLoad"
src="{{src}}"
lazy-load="true"
default-source="https://images.example.com/loading.png"
/>
</view>
</view>
</view>
שימו לב לקישור הנתונים של item.mode למאפיין mode, src למאפיין src, ולשלושת הגורמים המטפלים באירועים onTap, onError ו-onLoad לפונקציות בעלות אותו השם. כפי שצוין לפני כן, התג <image> הופך באופן פנימי ל-<div> עם placeholder של המימדים הסופיים של התמונה, טעינה מדורגת אופציונלית, מקור ברירת מחדל וכו'.
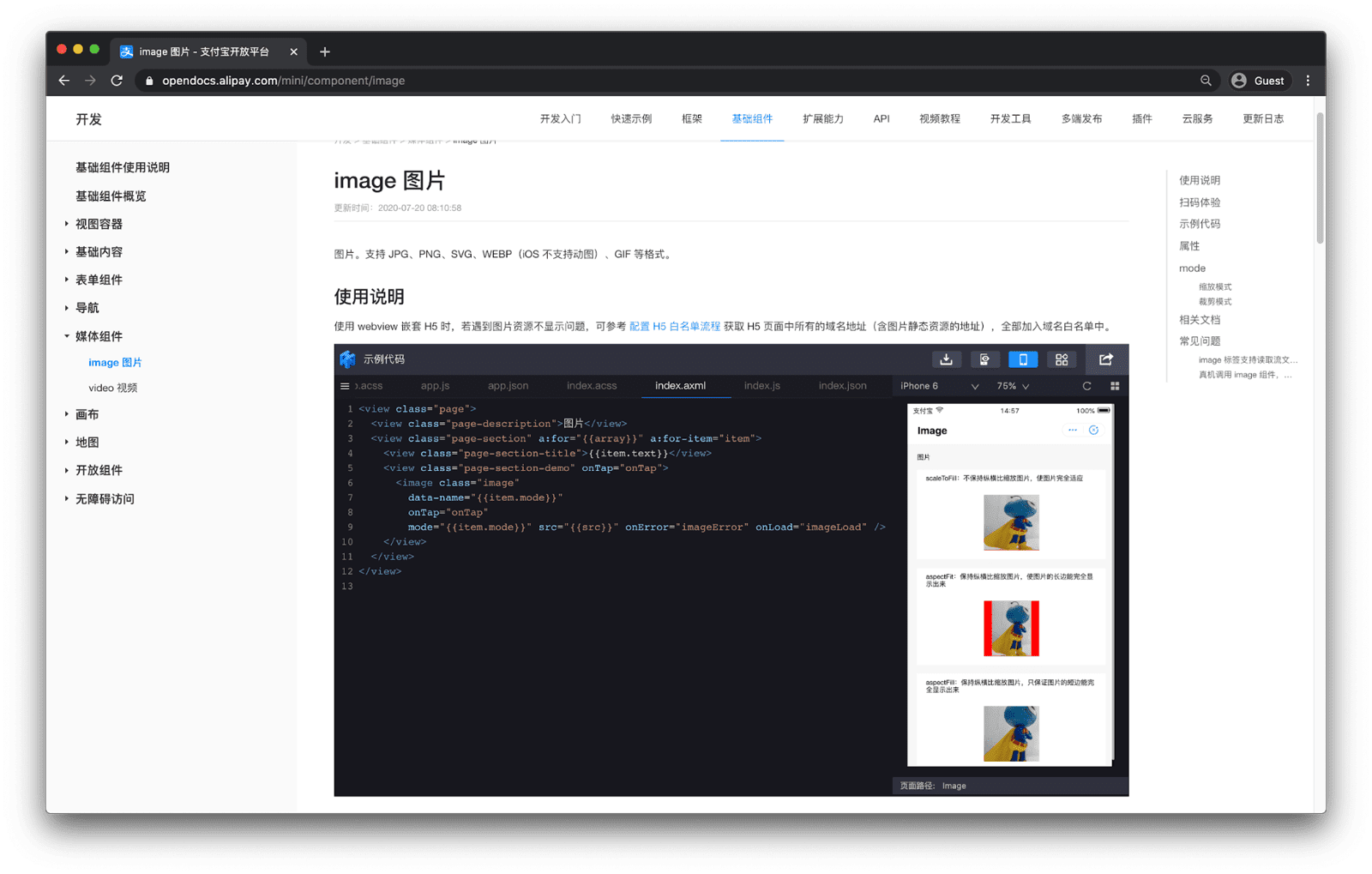
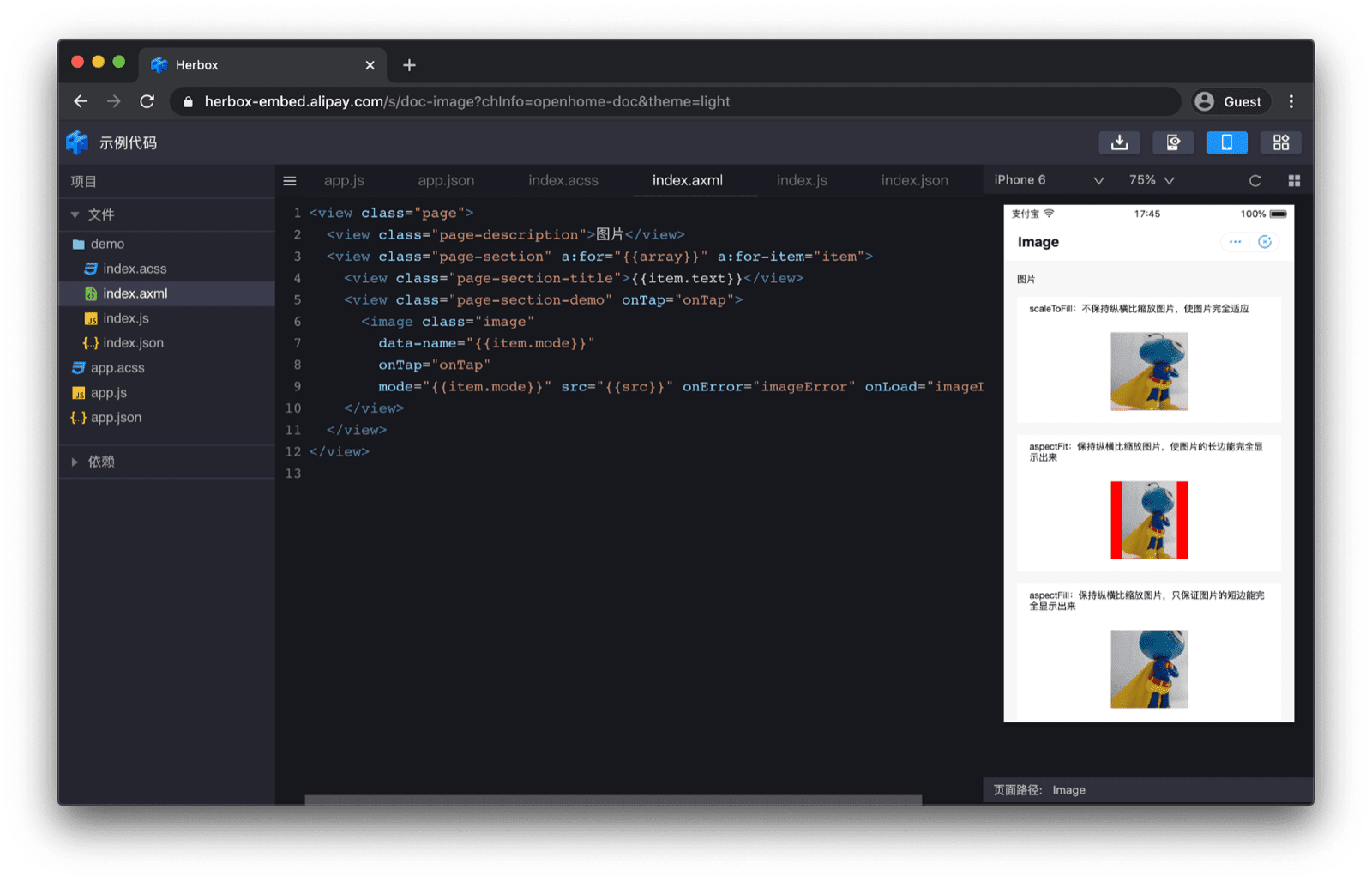
כל אפשרויות ההגדרה הזמינות של הרכיב מפורטות במסמכי התיעוד. תצוגה מקדימה של רכיבים עם סימולטור שמוטמעת במסמכים מאפשרת לכם לראות את הקוד באופן מוחשי באופן מיידי.


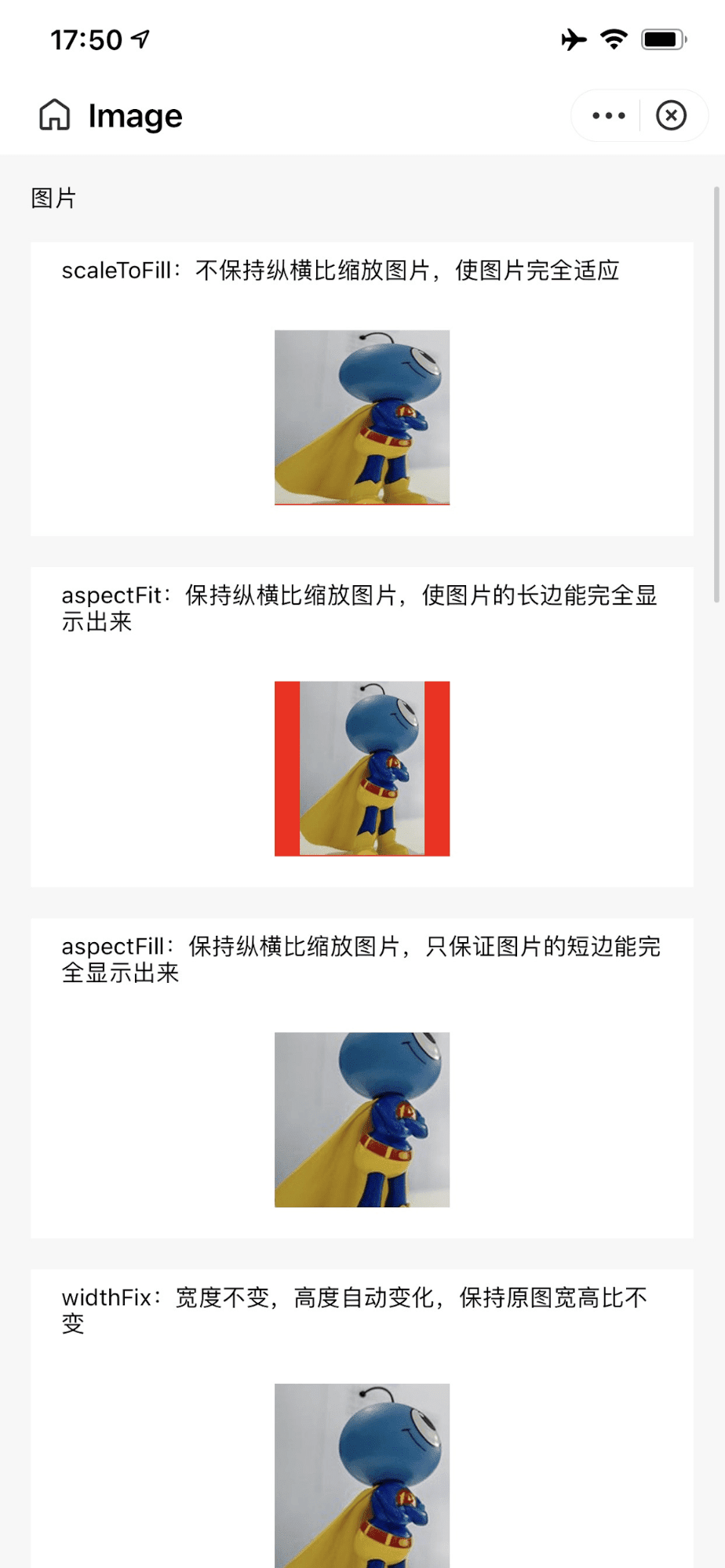
לכל רכיב יש גם קוד QR שאפשר לסרוק באמצעות אפליקציית Alipay, שפותחת את דוגמת הרכיב בדוגמה מינימלית עצמאית.

<image> של Alipay במכשיר אמיתי אחרי לחיצה על קישור לקוד QR מהמסמכים.
מפתחים יכולים לעבור מהמסמכים ישירות ל-IDE של Alipay DevTools באמצעות סכימה קניינית של URI antdevtool-tiny://. כך אפשר לקשר את המסמכים ישירות לפרויקט של אפליקציית המיני שרוצים לייבא, כדי שמפתחים יוכלו להתחיל לעבוד עם הרכיב באופן מיידי.
רכיבים בהתאמה אישית
בנוסף לשימוש ברכיבים שסופקו על ידי הספק, מפתחים יכולים גם ליצור רכיבים מותאמים אישית. העיקרון הזה קיים ב-WeChat, ב-ByteDance, ב-Alipay, ב-Baidu וב-Quick App. לדוגמה, רכיב מותאם אישית של Baidu מורכב מארבעה קבצים שצריכים להיות באותה תיקייה: custom.swan, custom.css, custom.js ו-custom.json.
הקובץ custom.json מציין את תוכן התיקייה כרכיב מותאם אישית.
{
"component": true
}
הקובץ custom.swan מכיל את ה-Markup והקובץ custom.css מכיל את ה-CSS.
<view class="name" bindtap="tap">{{name}} {{age}}</view>
.name {
color: red;
}
הקובץ custom.js מכיל את הלוגיקה. פונקציות מחזור החיים של הרכיבים הן attached(), detached(), created() ו-ready(). בנוסף, הרכיב יכול להגיב גם על אירועים במחזור החיים של הדף, כלומר show() ו-hide().
Component({
properties: {
name: {
type: String,
value: "swan",
},
},
data: {
age: 1,
},
methods: {
tap: function () {},
},
lifetimes: {
attached: function () {},
detached: function () {},
created: function () {},
ready: function () {},
},
pageLifetimes: {
show: function () {},
hide: function () {},
},
});
לאחר מכן אפשר לייבא את הרכיב המותאם אישית אל index.json, מפתח הייבוא קובע את השם (כאן: "custom") שבו ניתן להשתמש לאחר מכן ברכיב המותאם אישית ב-index.swan.
{
"usingComponents": {
"custom": "/components/custom/custom"
}
}
<view>
<custom name="swanapp"></custom>
</view>
תודות
הבדיקה של המאמר בוצעה על ידי Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent ו-Keith Gu.


