Componentes web
Los componentes web comenzaron con la promesa de permitir que los desarrolladores los unieran y compilaran apps geniales sobre ellos. Algunos ejemplos de estos componentes atómicos son time-elements de GitHub, web-vitals-element de Stefan Judis o, como ejemplo personal, el botón de activación del modo oscuro de Google. Sin embargo, cuando se trata de sistemas de diseño completos, he observado que las personas prefieren confiar en un conjunto coherente de componentes del mismo proveedor. Una lista incompleta de ejemplos incluye los componentes web de UI5 de SAP, los elementos de Polymer, los elementos de Vaadin, FAST de Microsoft, los componentes web de Material, los componentes de AMP y muchos más. Sin embargo, debido a una serie de factores fuera del alcance de este artículo, muchos desarrolladores también se han sumado a frameworks como React, Vue.js, Ember.js, etcétera. En lugar de darle al desarrollador la libertad de elegir entre cualquiera de estas opciones (o, según tu punto de vista, forzarlo a elegir una tecnología), los proveedores de super apps proporcionan de forma universal un conjunto de componentes que los desarrolladores deben usar.
Componentes en miniapps
Puedes pensar en estos componentes como en cualquiera de las bibliotecas de componentes mencionadas anteriormente. Para obtener una descripción general de los componentes disponibles, puedes explorar la biblioteca de componentes de WeChat, los componentes de ByteDance, los componentes de Alipay, los de Baidu y los componentes de Quick App.
Anteriormente, mostré que, si bien, por ejemplo, <image> de WeChat es un componente web interno, no todos estos componentes son técnicamente web. Algunos componentes, como <map> y <video>, se renderizan como componentes integrados en el SO que se superponen en WebView. Para el desarrollador, este detalle de la implementación no se revela, ya que están programados como cualquier otro componente.
Como siempre, los detalles varían, pero los conceptos generales de programación son los mismos para todos los proveedores de super apps. Un concepto importante es la vinculación de datos, como se mostró antes en Lenguajes de marcado. En general, los componentes se agrupan por función, por lo que es más fácil encontrar el correcto para el trabajo. A continuación, se muestra un ejemplo de la categorización de Alipay, que es similar a la agrupación de componentes de otros proveedores.
- Cómo ver contenedores
viewswiperscroll-viewcover-viewcover-imagemovable-viewmovable-area
- Contenido básico
texticonprogressrich-text
- Componentes del formulario
buttonformlabelinputtextarearadioradio-groupcheckboxcheckbox-groupswitchsliderpicker-viewpicker
- Navegación
navigator
- Componentes multimedia
imagevideo
- Canvas
canvas
- Mapa
map
- Componentes abiertos
web-viewlifestylecontact-button
- Accesibilidad
aria-component
A continuación, puedes ver el <image> de Alipay que se usa en una directiva a:for (consulta Renderización de listas) que realiza un bucle sobre un array de datos de imagen proporcionado en index.js.
/* index.js */
Page({
data: {
array: [
{
mode: "scaleToFill",
text: "scaleToFill",
},
{
mode: "aspectFit",
text: "aspectFit",
},
],
src: "https://images.example.com/sample.png",
},
imageError(e) {
console.log("image", e.detail.errMsg);
},
onTap(e) {
console.log("image tap", e);
},
imageLoad(e) {
console.log("image", e);
},
});
<!-- index.axml -->
<view class="page">
<view class="page-section" a:for="{{array}}" a:for-item="item">
<view class="page-section-demo" onTap="onTap">
<image
class="image"
mode="{{item.mode}}"
onTap="onTap"
onError="imageError"
onLoad="imageLoad"
src="{{src}}"
lazy-load="true"
default-source="https://images.example.com/loading.png"
/>
</view>
</view>
</view>
Ten en cuenta la vinculación de datos de item.mode al atributo mode, de src al atributo src y de los tres controladores de eventos onTap, onError y onLoad a las funciones del mismo nombre. Como se muestra anteriormente, la etiqueta <image> se convierte de forma interna en un <div> con un marcador de posición de las dimensiones finales de la imagen, carga diferida opcional, una fuente predeterminada, etcétera.
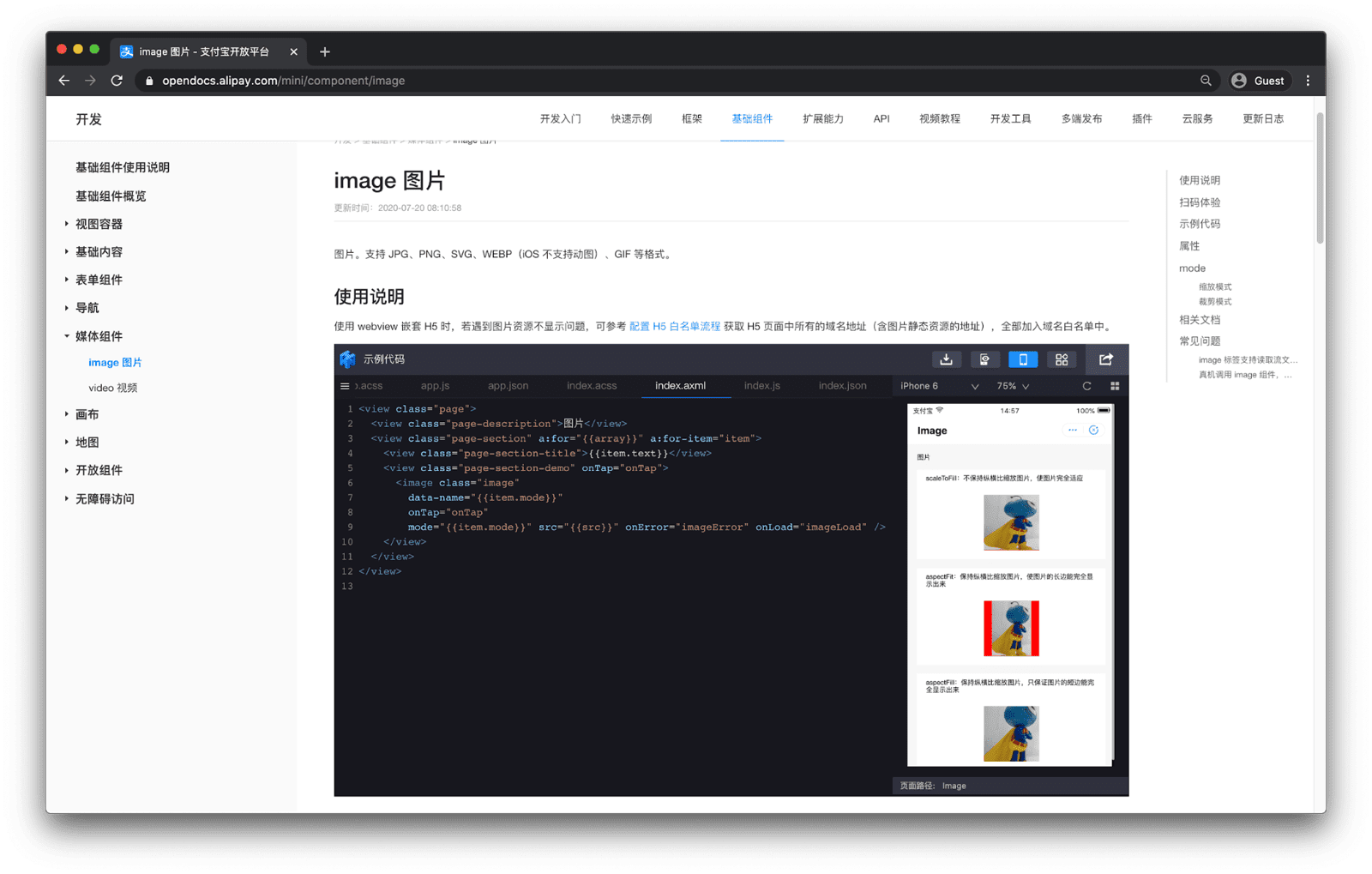
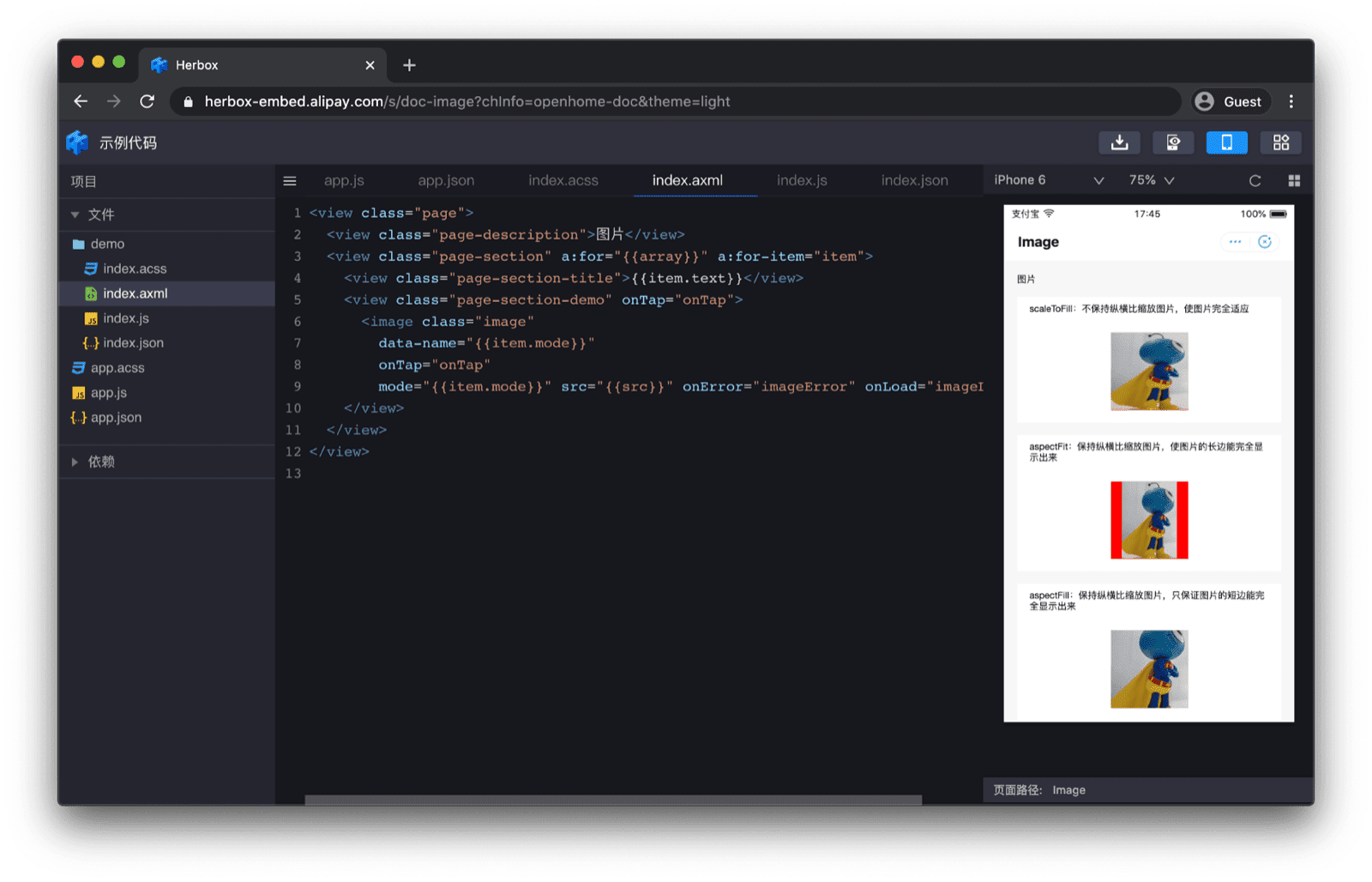
Todas las opciones de configuración disponibles del componente se indican en la documentación. Una versión preliminar del componente incorporada en los documentos con simulador hace que el código sea tangible de inmediato.


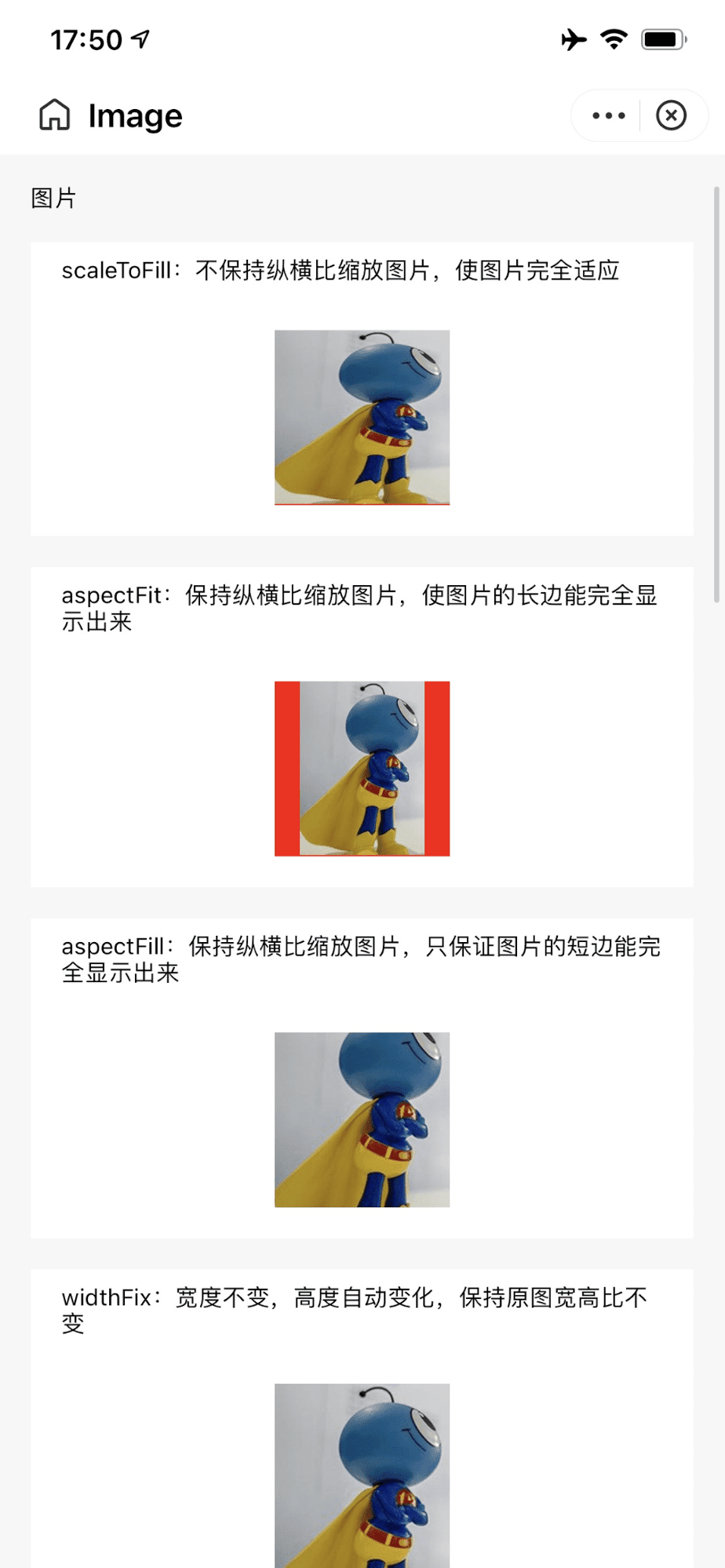
Cada componente también tiene un código QR que se puede escanear con la app de Alipay, que abre el ejemplo del componente en un ejemplo mínimo independiente.

<image> de Alipay en un dispositivo real después de seguir un vínculo de código QR de los documentos.
Los desarrolladores pueden pasar de la documentación directamente al IDE de Alipay DevTools aprovechando un esquema de URI propietario antdevtool-tiny://. Esto permite que la documentación se vincule directamente a un proyecto de miniapp que se importará, de modo que los desarrolladores puedan comenzar a usar el componente de inmediato.
Componentes personalizados
Además de usar los componentes proporcionados por el proveedor, los desarrolladores también pueden crear componentes personalizados. El concepto existe para WeChat, ByteDance, Alipay y Baidu, así como para Quick App. Por ejemplo, un componente personalizado de Baidu consta de cuatro archivos que deben residir en la misma carpeta: custom.swan, custom.css, custom.js y custom.json.
El archivo custom.json denota el contenido de la carpeta como un componente personalizado.
{
"component": true
}
El archivo custom.swan contiene el lenguaje de marcado y custom.css el CSS.
<view class="name" bindtap="tap">{{name}} {{age}}</view>
.name {
color: red;
}
El archivo custom.js contiene la lógica. Las funciones del ciclo de vida de los componentes son attached(), detached(), created() y ready(). Además, el componente puede reaccionar también a los eventos del ciclo de vida de la página, es decir, show() y hide().
Component({
properties: {
name: {
type: String,
value: "swan",
},
},
data: {
age: 1,
},
methods: {
tap: function () {},
},
lifetimes: {
attached: function () {},
detached: function () {},
created: function () {},
ready: function () {},
},
pageLifetimes: {
show: function () {},
hide: function () {},
},
});
Luego, el componente personalizado se puede importar en index.json. La clave de la importación determina el nombre (aquí: "custom") con el que se puede usar el componente personalizado en index.swan.
{
"usingComponents": {
"custom": "/components/custom/custom"
}
}
<view>
<custom name="swanapp"></custom>
</view>
Agradecimientos
Este artículo fue revisado por Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent y Keith Gu.


