不只適用於行動裝置
在中國等國家/地區,迷你應用程式已成為市場主流。除了行動裝置 (迷你應用程式無所不在,也是迷你應用程式的自然棲息地),迷你應用程式也開始征服其他執行階段環境,例如汽車和傳統電腦。
車用小應用程式
2020 年 7 月,德國汽車製造商 BMW Group 宣布與騰訊合作,推出名為 WeScenario 的品牌。根據騰訊,這項合作將推廣至「全球 30 家領先汽車公司,並將 WeScenario 的社群、內容和服務生態系統帶入 110 多款主流汽車車型」。

桌面上的迷你應用程式
WeChat 電腦版中的迷你應用程式
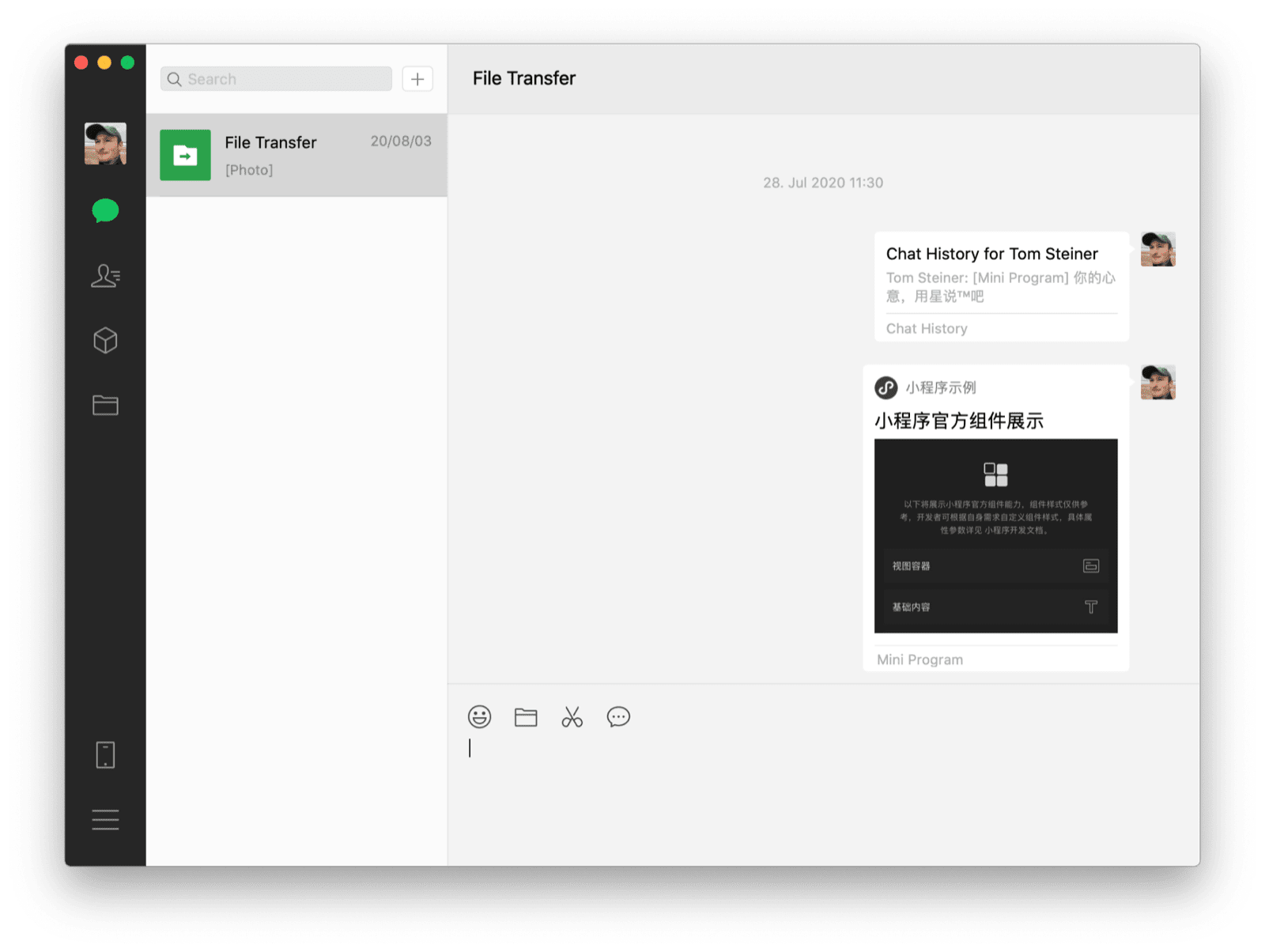
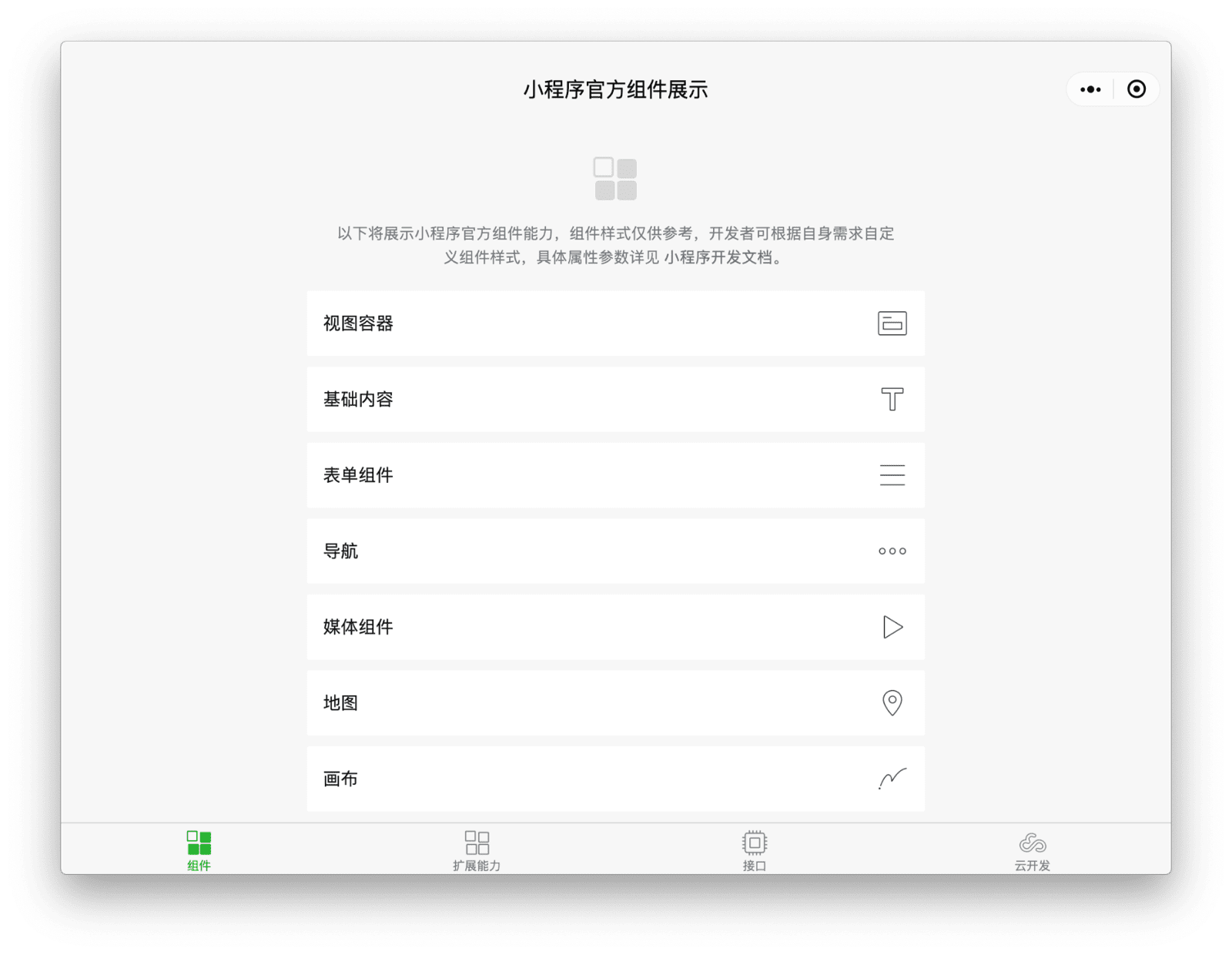
使用適用於 macOS 和 Windows 的 WeChat 電腦版用戶端,即可在電腦上執行 WeChat 迷你應用程式。(如果您想進行研究並獲得完整體驗,請不要載入 macOS App Store 版本,因為該版本功能較為受限)。
如要在 macOS 上進行測試,請透過「檔案傳輸」帳戶,從行動裝置與自己分享迷你應用程式。這會產生訊息,您可以透過電腦用戶端開啟。在大多數情況下,您可以直接點選並執行迷你應用程式。在其他情況下,你必須透過行動裝置再次將聊天記錄轉寄給自己。

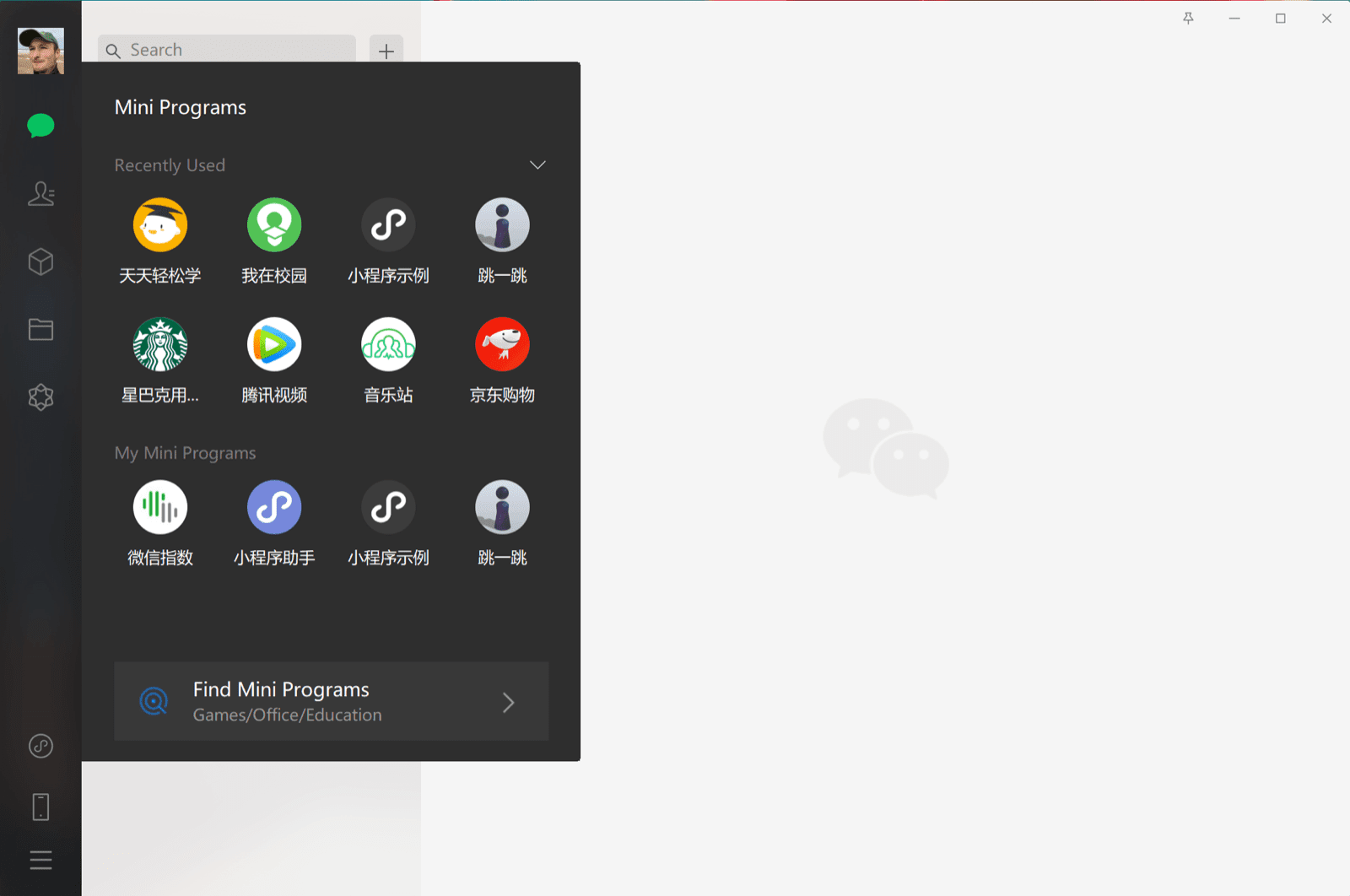
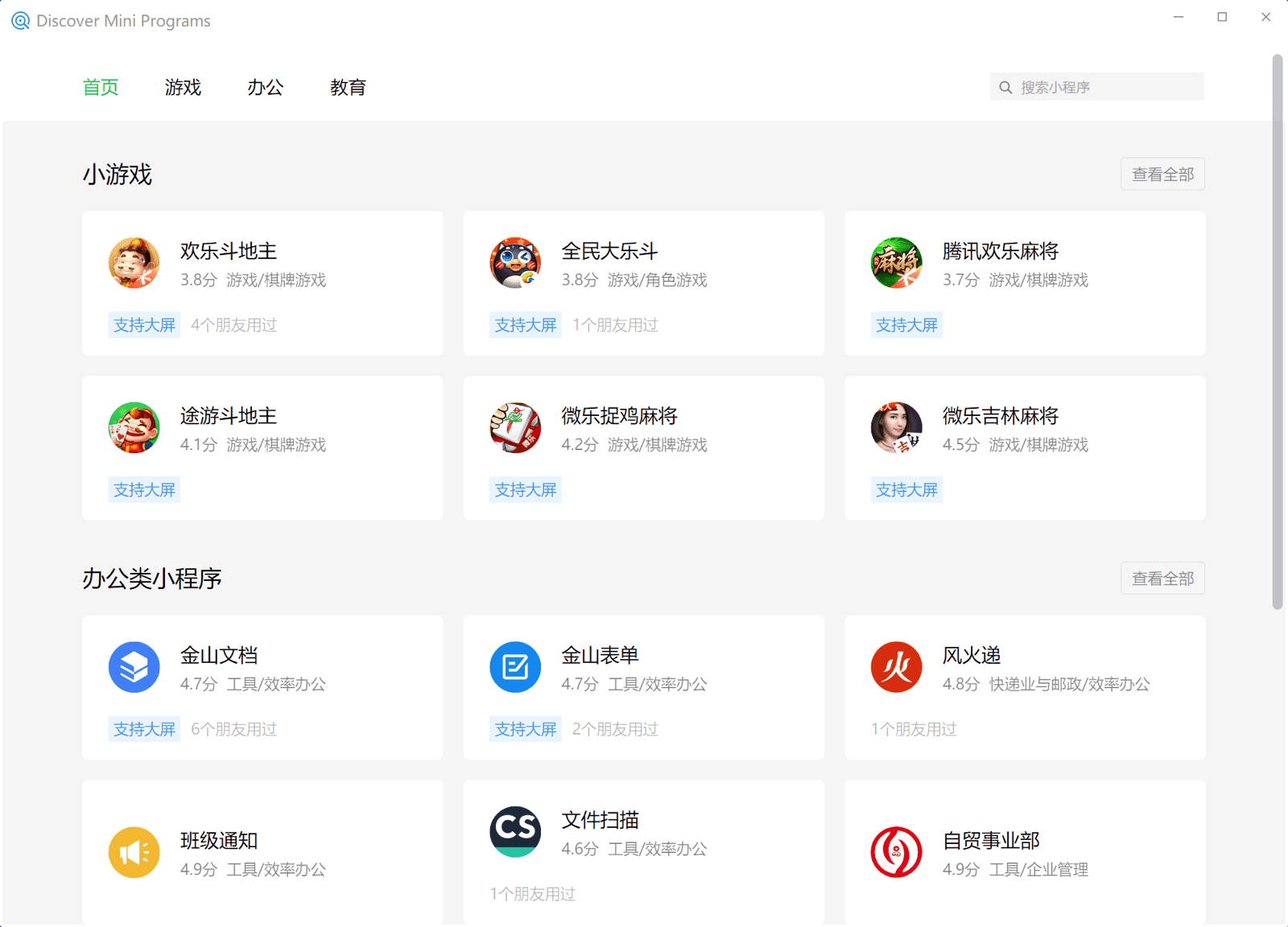
在 Windows 上,您不必使用與自己分享迷你應用程式的解決方法,因為系統會提供專屬的迷你應用程式面板,顯示使用者最近使用的迷你應用程式,並提供應用程式搜尋功能,方便您探索新的迷你應用程式。


電腦版 WeChat 迷你應用程式會自然整合至作業系統。在 macOS 和 Windows 上,這些應用程式會在多工作階段列中顯示專屬項目,並且有專屬的工具列圖示。在 macOS 上,您可以選擇將圖示保留在 Dock 中,但只要 WeChat 用戶端應用程式一關閉,圖示就會消失。在 Windows 上,迷你應用程式圖示可以釘選至工作列,但無法啟動。在 macOS 上,應用程式的標題一律是「WeChat」,而非應用程式的實際標題,但在 Windows 上,標題會正確顯示。


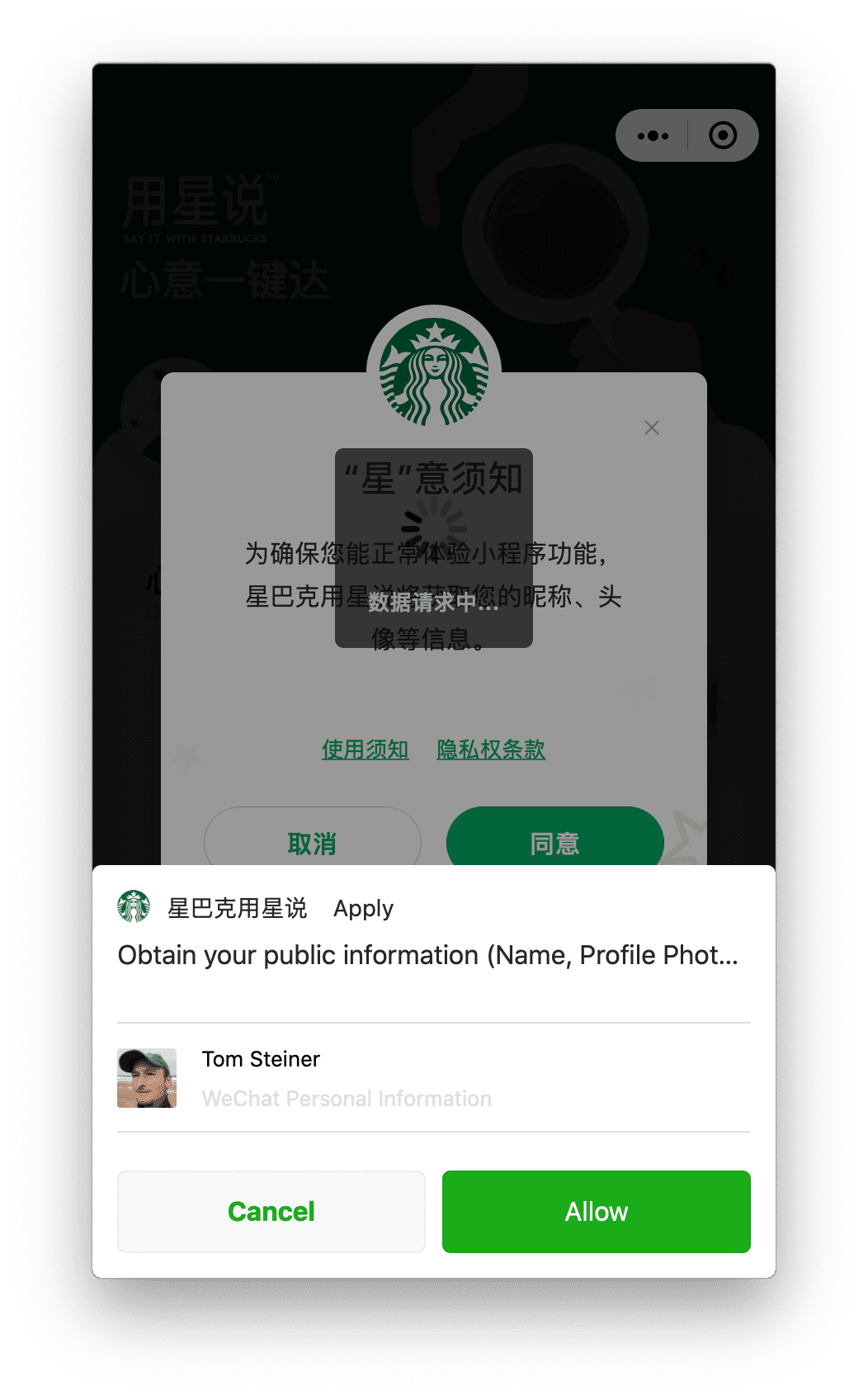
大多數迷你應用程式尚未針對電腦進行最佳化,且會在固定且無法調整大小的視窗中執行,其中包含行動裝置上常見的 UI 操作元素和權限提示 (請參閱「使用者體驗」)。


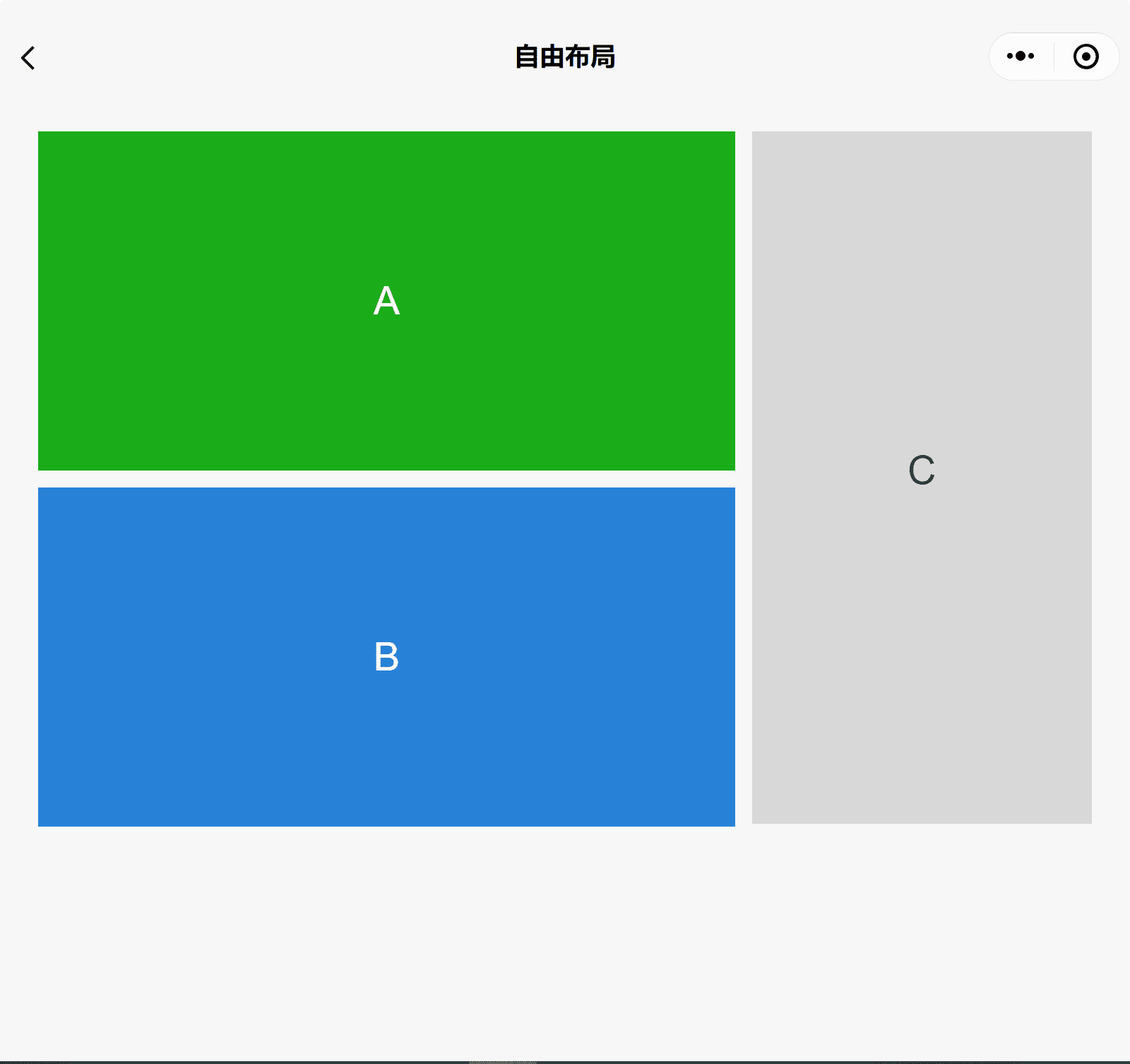
針對電腦 (不含行動裝置) 最佳化的回應式迷你應用程式,可顯示在較寬的視窗中,在 macOS 上目前仍為固定大小,但在 Windows 上可彈性調整大小。



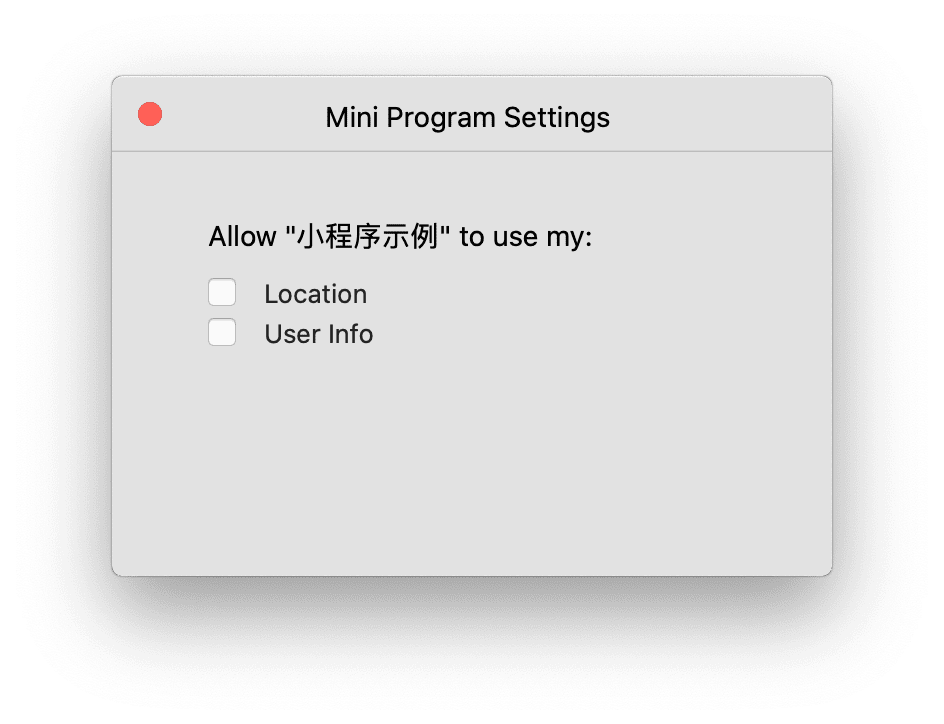
您可以透過內容選單變更 macOS 上的迷你應用程式權限設定。在 Windows 上,這似乎是不可能的,而且由示範應用程式回報的位置似乎是粗略位置,Windows 允許應用程式在未要求存取權的情況下取得這類位置。

360 Secure Browser 中的迷你應用程式
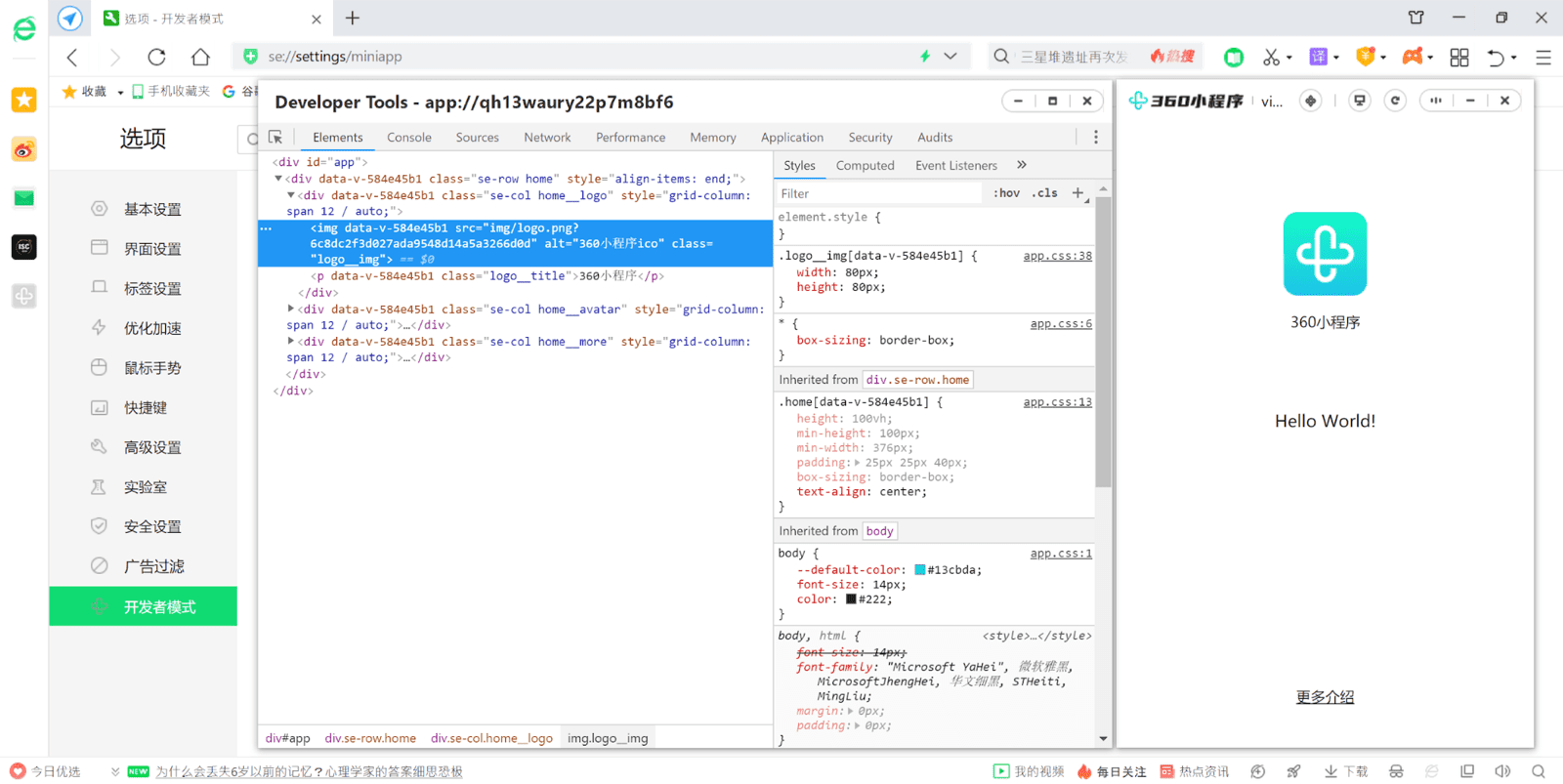
360 安全瀏覽器 (360 Secure Browser) 是由奇虎公司開發的網路瀏覽器。除了 iOS 和 Android 外,這款瀏覽器也適用於 Windows、macOS 和 Linux。在 Windows 上,它可以執行特殊的 360 迷你應用程式。開發人員說明文件和API與其他供應商的說明文件和 API 相當,但 360 並未提供專屬的 DevTools。相反地,開發人員必須在自己選擇的 IDE 中建立迷你應用程式,然後使用特殊的開發模式在瀏覽器中測試這些應用程式。偵錯作業會透過 Chrome 開發人員工具進行。您可以使用示範應用程式開始使用。

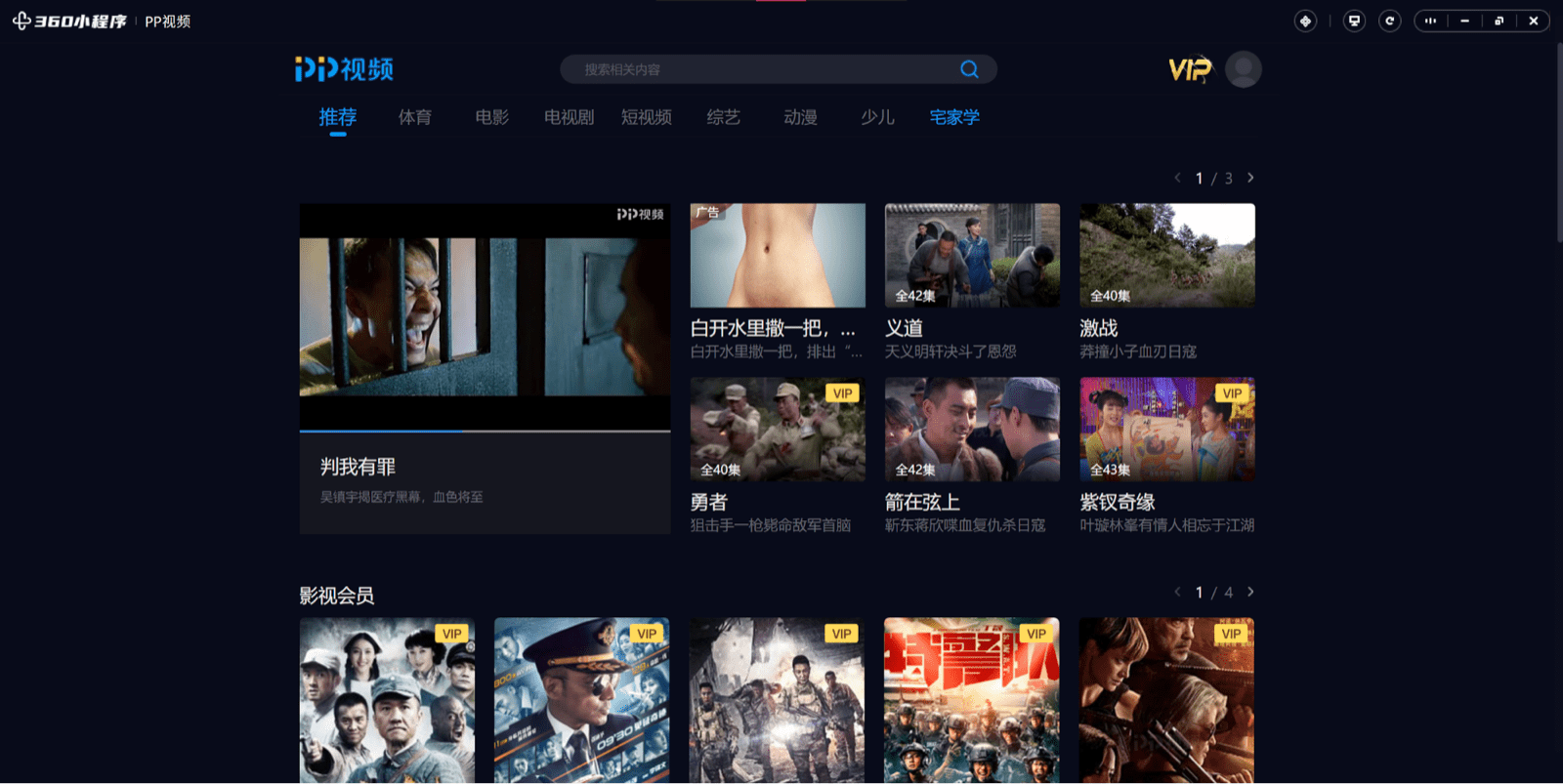
360 迷你應用程式可在全螢幕模式下執行,並會以單獨項目顯示在多工處理列中。您可以透過內容選單新增主畫面圖示,讓迷你應用程式從桌面啟動。

網頁式迷你應用程式
有些迷你應用程式平台是基於網頁,但需要特殊 WebView 才能發揮最大效益。
LINE
LINE 是用於智慧型手機、平板電腦和個人電腦等電子裝置的即時通訊應用程式。此外,LINE 也是一個平台,提供各種服務,包括數位錢包、新聞動態、隨選影片和數位漫畫發行服務。這項服務是韓國網路搜尋引擎公司 Naver Corporation 的子公司。
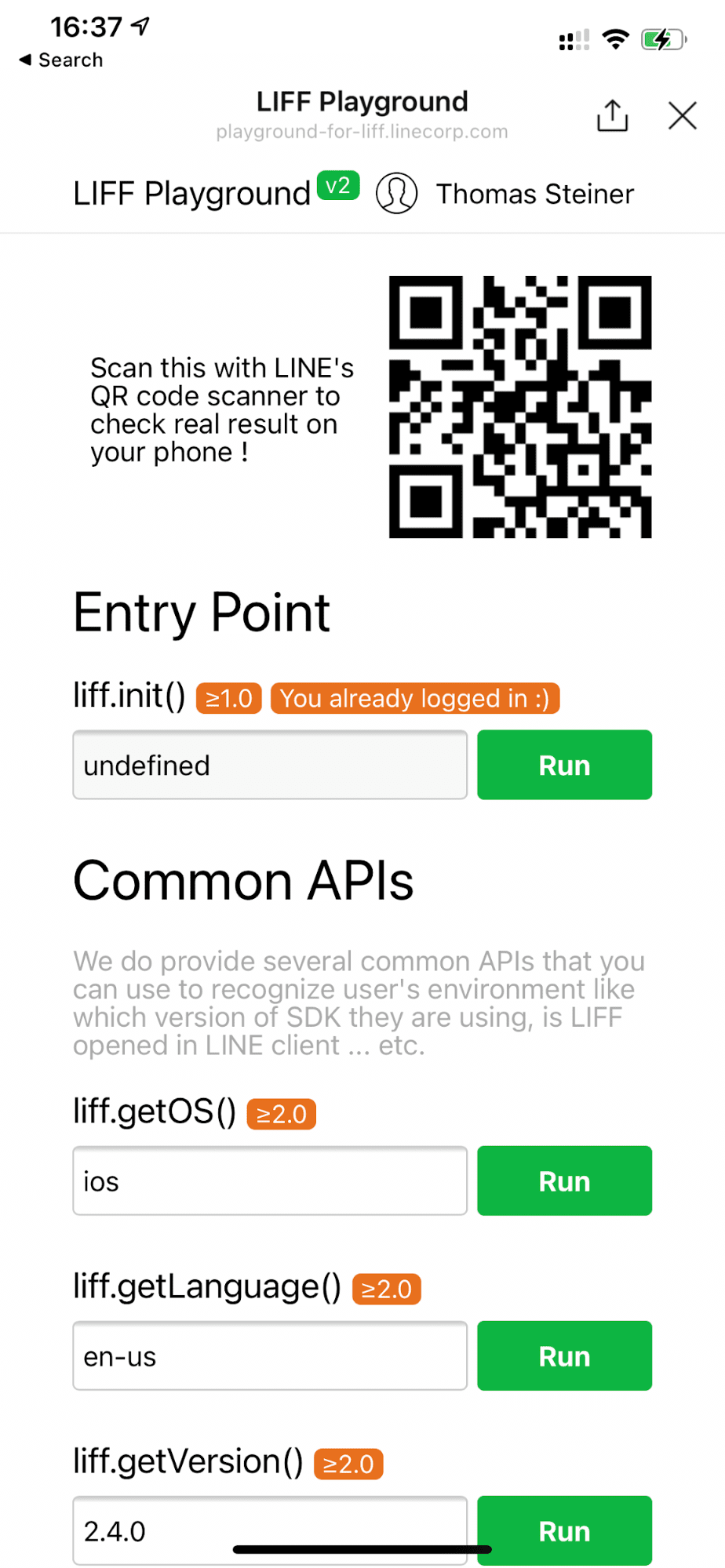
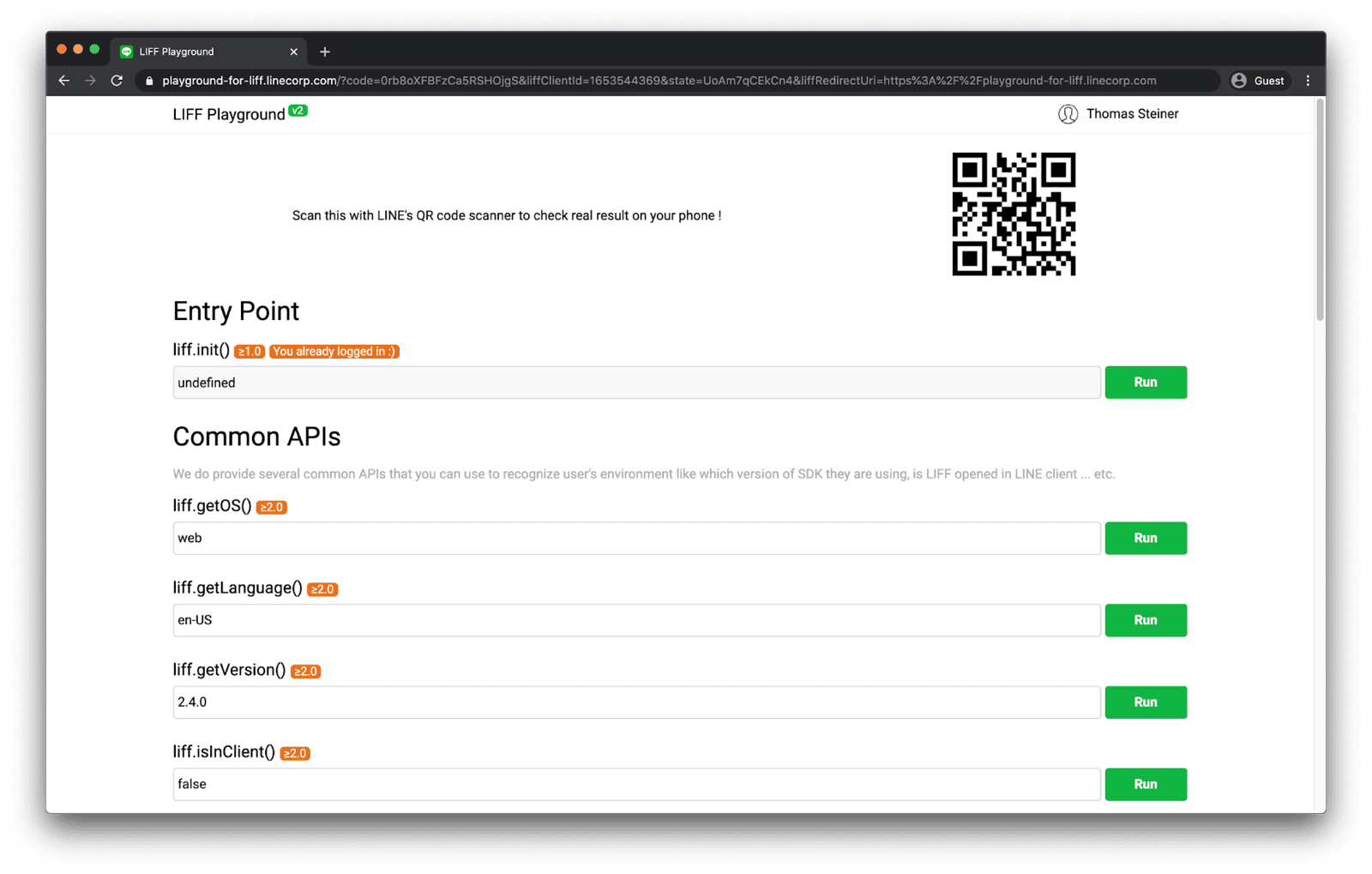
由於 LINE 迷你應用程式本質上只是一般網路應用程式 (請參閱應用程式範例),可用來匯入 LINE 前端架構 (LIFF),因此也可以透過特殊永久連結 (範例) 在 LINE 主應用程式外存取。不過,並非所有 API 都能在這種情況下使用。瀏覽器 API 中不支援的例子包括用於讀取 QR code 的 liff.scanCode() 方法,或是 liff.bluetooth.getAvailability() 等藍牙相關 API。如要體驗平台,您可以在瀏覽器中測試 LINE Playground 應用程式,如果有 LINE 帳戶,也可以測試 LINE 應用程式。


Google Spot
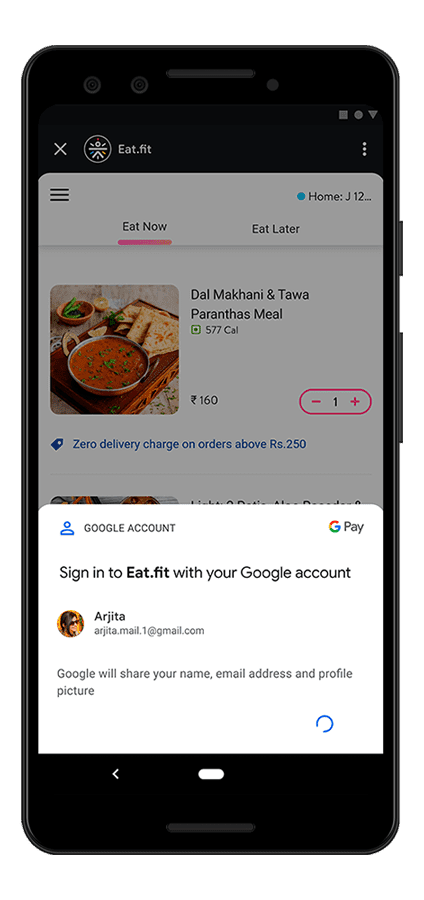
Google Spot Platform 可讓開發人員在 Google Pay 上設定 Spot,隨心所欲地打造、宣傳和代管這個數位店面。無論使用者是在線上還是現實世界中,都能找到您的 Spot,而且還可以透過自己慣用的訊息應用程式輕鬆分享,或在 Google Pay 中直接找到。Spot 是以 HTML 和 JavaScript 建構而成,因此您只要根據公告文章中的說明,加入幾行 JavaScript 程式碼,就能輕鬆將自己投資製作的現有行動網站或 PWA 轉換為 Spot。

VK Mini Apps
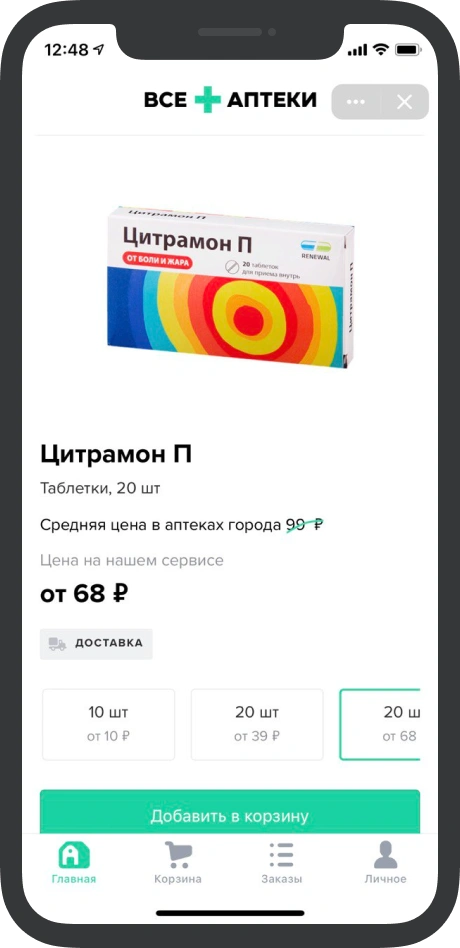
俄羅斯社群網路平台 VK 執行迷你應用程式計畫,讓開發人員建構與社群網路深度整合的迷你應用程式。VK 迷你應用程式可在 VK 的平台專屬行動應用程式和電腦版網站上運作。除了 Mail.ru 等品牌的其他平台外,VK 迷你應用程式也已整合至 Atom 瀏覽器。

Telegram 迷你應用程式
透過 Telegram 迷你應用程式,開發人員可以使用 JavaScript 建立彈性介面,並直接在 Telegram 中啟動。與 Bot 一樣,Mini Apps 支援無縫授權,可使用 20 家付款服務供應商 (包括 Google Pay 和 Apple Pay) 進行整合付款,並為使用者提供客製推播通知等功能。您可以使用示範迷你應用程式來測試這項功能。
特別銘謝
本文由 Joe Medley、Kayce Basques、Milica Mihajlija、Alan Kent 和 Keith Gu 共同審查。


