如何与硬件媒体按键集成、自定义媒体通知等。
为了让用户知道浏览器中当前正在播放的内容,并在不返回启动内容的页面的情况下控制内容,我们引入了 Media Session API。借助它,Web 开发者可以通过自定义媒体通知中的元数据、媒体事件(例如播放、暂停、快进、轨道切换)以及视频会议事件(例如静音/取消静音麦克风、开启/关闭摄像头和挂断)来自定义此体验。这些自定义设置适用于多种情境,包括桌面媒体中心、移动设备上的媒体通知,甚至穿戴式设备。本文将介绍这些自定义。

Media Session API 简介
Media session API 具有以下优势和功能:
- 支持硬件媒体按键。
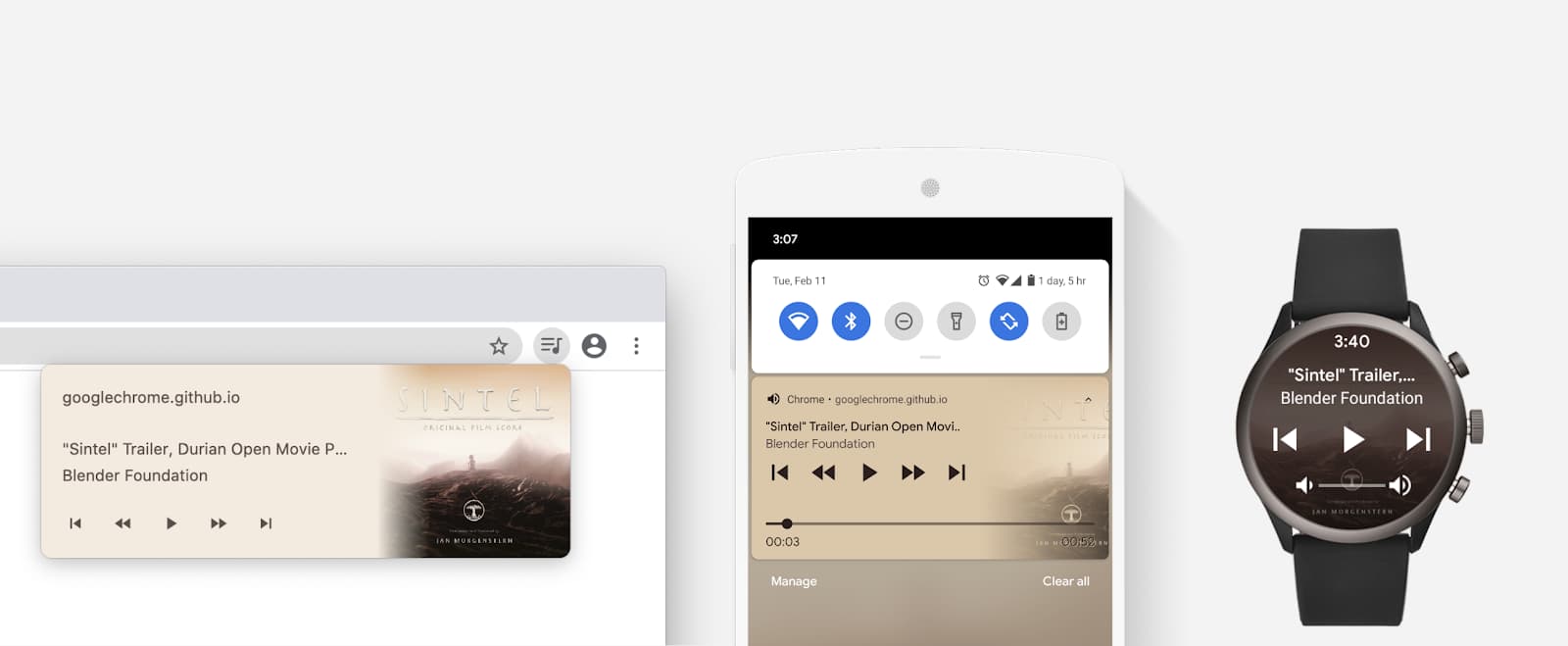
- 您可以在移动设备、桌面设备和已配对的穿戴式设备上自定义媒体通知。
- 媒体中心适用于桌面设备。
- 锁定屏幕媒体控件适用于 ChromeOS 和移动设备。
- 音频播放、视频会议和幻灯片演示均支持画中画窗口控件。
- 移动设备上的 Google 助理集成功能已推出。
下面的几个示例将说明其中的一些要点。
示例 1:如果用户按下键盘上的“下一曲”媒体按键,无论浏览器是在前台还是后台,Web 开发者都可以处理此用户操作。
示例 2:如果用户在设备屏幕处于锁定状态时在网页上收听播客,则仍可点按锁定屏幕媒体控件中的“快退”图标,以便 Web 开发者将播放时间向后移动几秒钟。
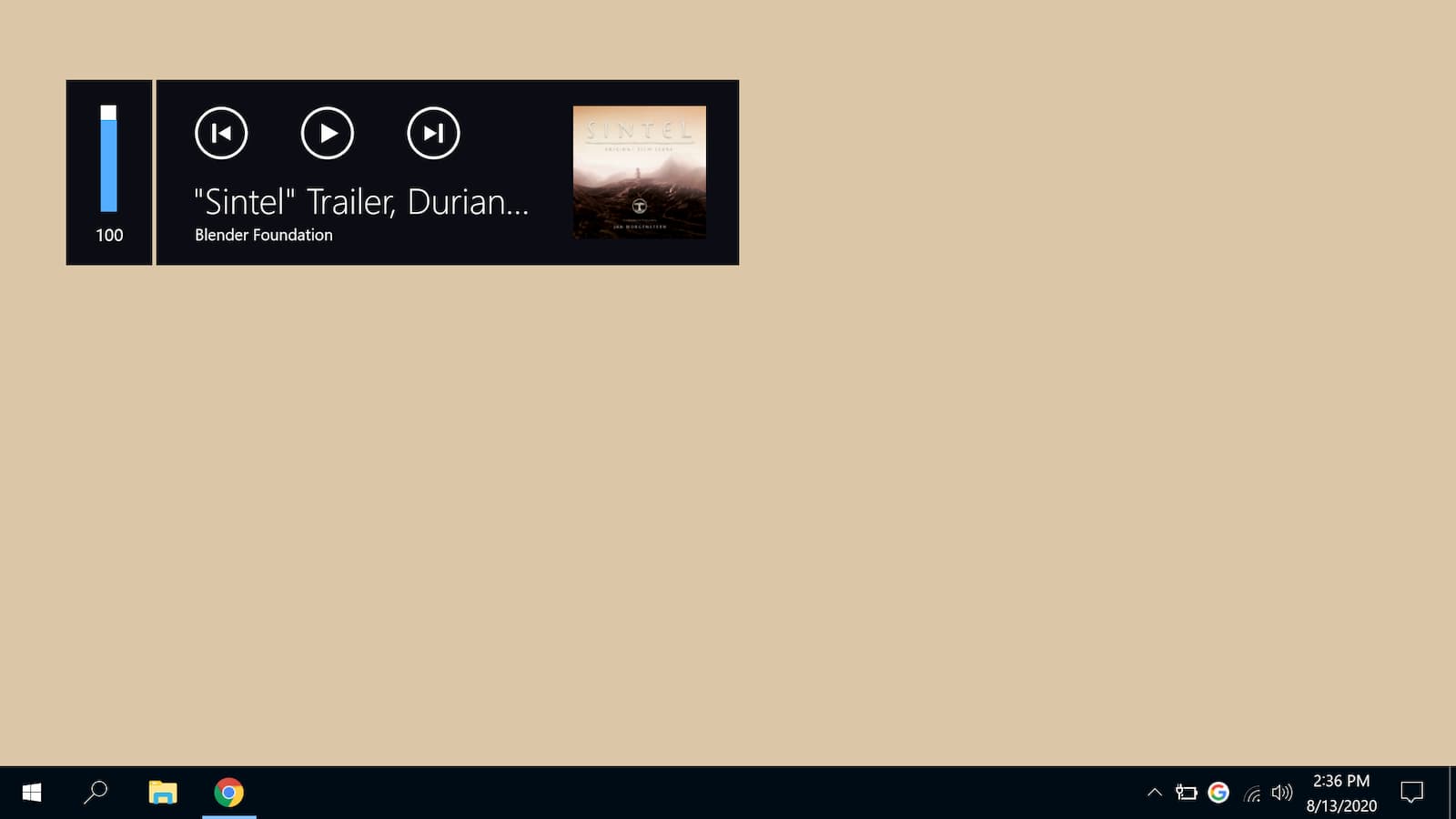
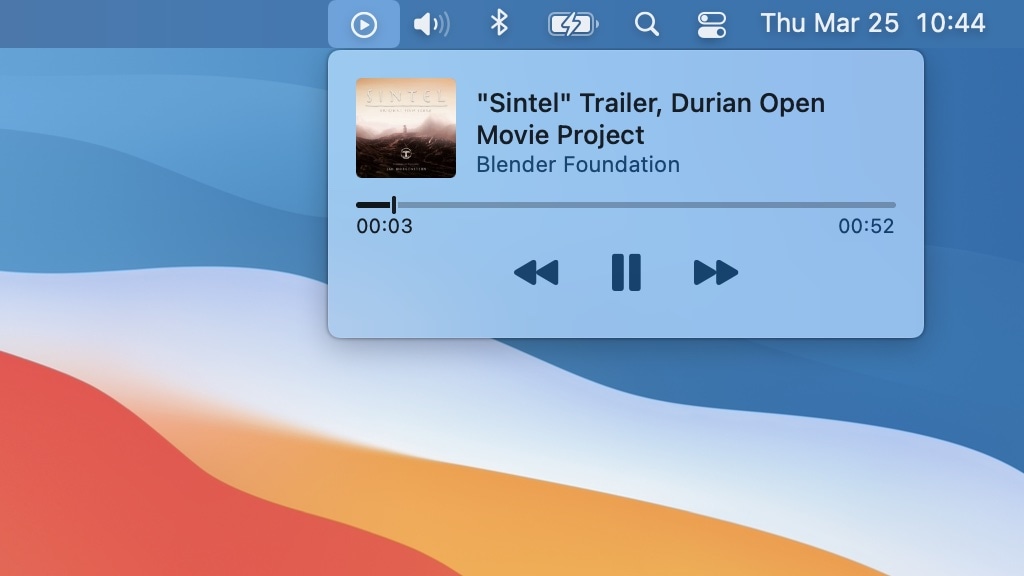
示例 3:如果用户的标签页正在播放音频,他们可以轻松通过桌面设备上的媒体中心停止播放,以便 Web 开发者有机会清除其状态。
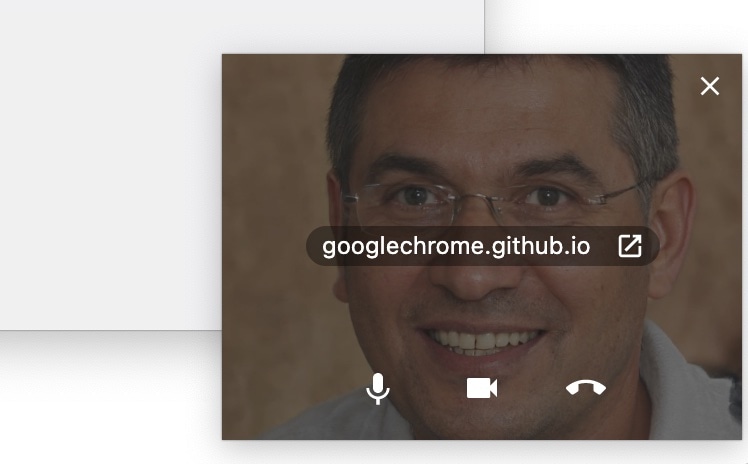
示例 4:如果用户正在进行视频通话,则可以按画中画窗口中的“切换麦克风”控件,以停止网站接收麦克风数据。
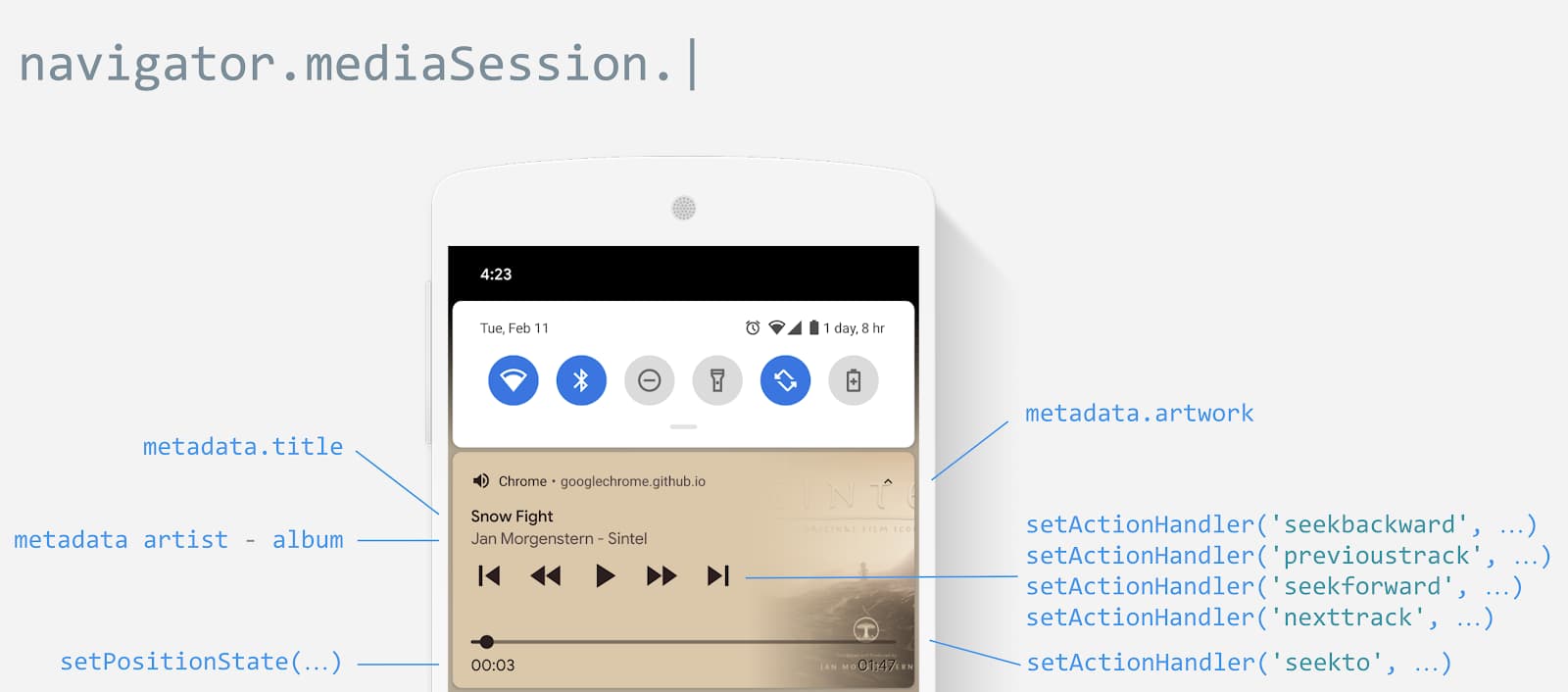
这一切都通过两个不同的接口完成:MediaSession 接口和 MediaMetadata 接口。第一个控件可让用户控制正在播放的内容。第二种是如何告知 MediaSession 需要控制的内容。
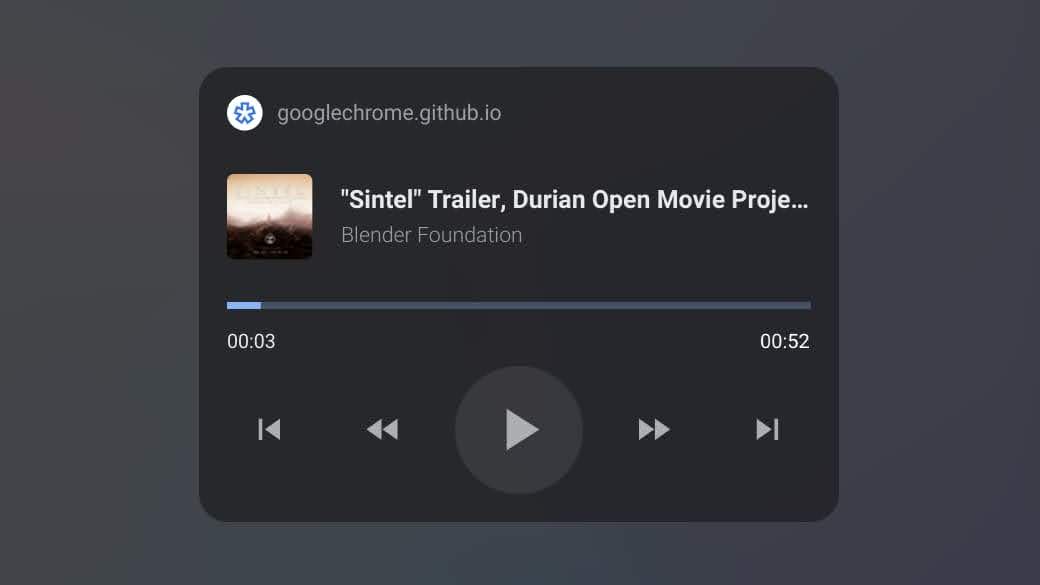
为说明这一点,下图展示了这些接口与特定媒体控件(在本例中为移动设备上的媒体通知)之间的关系。

让用户知道正在播放的内容
当网站播放音频或视频时,用户会在移动设备上的通知栏或桌面设备上的媒体中心自动收到媒体通知。浏览器会尽力使用文档的标题和能找到的最大图标图片来显示适当的信息。借助 Media Session API,您可以使用一些更丰富的媒体元数据(例如标题、音乐人姓名、专辑名称和海报图片)来自定义媒体通知,如下所示。
只有当媒体时长至少为 5 秒时,Chrome 才会请求“完整”音频焦点以显示媒体通知。这样可以确保系统不会显示叮当声等附带音效。
// After media (video or audio) starts playing
await document.querySelector("video").play();
if ("mediaSession" in navigator) {
navigator.mediaSession.metadata = new MediaMetadata({
title: 'Never Gonna Give You Up',
artist: 'Rick Astley',
album: 'Whenever You Need Somebody',
artwork: [
{ src: 'https://via.placeholder.com/96', sizes: '96x96', type: 'image/png' },
{ src: 'https://via.placeholder.com/128', sizes: '128x128', type: 'image/png' },
{ src: 'https://via.placeholder.com/192', sizes: '192x192', type: 'image/png' },
{ src: 'https://via.placeholder.com/256', sizes: '256x256', type: 'image/png' },
{ src: 'https://via.placeholder.com/384', sizes: '384x384', type: 'image/png' },
{ src: 'https://via.placeholder.com/512', sizes: '512x512', type: 'image/png' },
]
});
// TODO: Update playback state.
}
播放结束后,无需“释放”媒体会话,因为通知会自动消失。不过请注意,系统会在下次开始播放时使用 navigator.mediaSession.metadata。因此,请务必在媒体播放源发生变化时更新此字段,以确保媒体通知中显示相关信息。
关于媒体元数据,有几点需要注意。
- 通知海报图片数组支持 blob 网址和数据网址。
- 如果未定义任何海报图片,并且存在大小合适的图标图片(使用
<link rel=icon>指定),媒体通知将使用该图标图片。 - Android 版 Chrome 中的通知海报图片目标尺寸为
512x512。对于低端设备,则为256x256。 - 媒体 HTML 元素的
title属性用于“正在播放”macOS widget。 - 如果媒体资源是嵌入的(例如在 iframe 中),则必须从嵌入的上下文设置 Media Session API 信息。请参阅以下代码段。
<iframe id="iframe">
<video>...</video>
</iframe>
<script>
iframe.contentWindow.navigator.mediaSession.metadata = new MediaMetadata({
title: 'Never Gonna Give You Up',
...
});
</script>
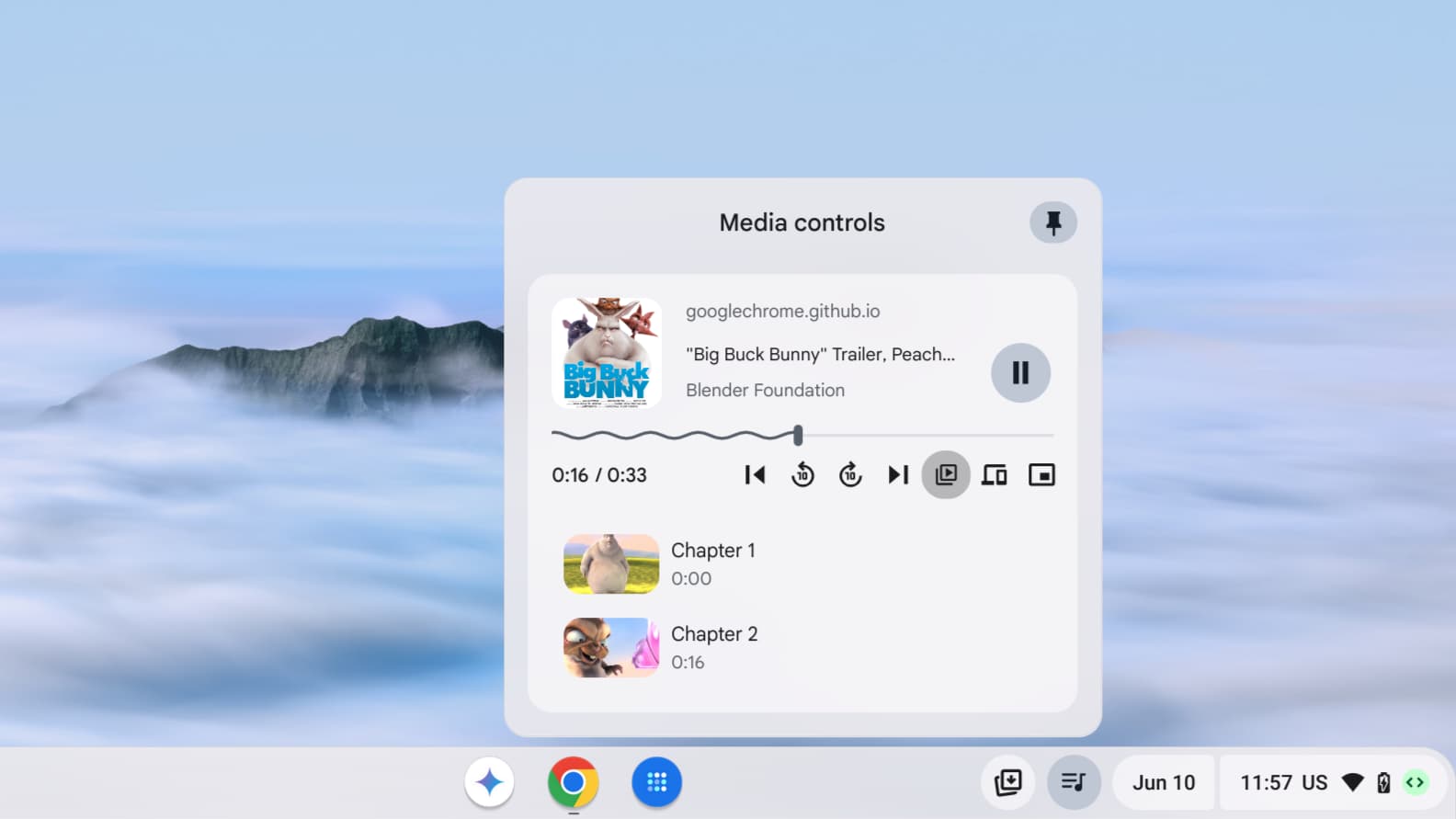
您还可以向媒体元数据添加各个章节的信息,例如章节的标题、时间戳和屏幕截图图片。这样,用户就可以浏览媒体内容。
navigator.mediaSession.metadata = new MediaMetadata({
// title, artist, album, artwork, ...
chapterInfo: [{
title: 'Chapter 1',
startTime: 0,
artwork: [
{ src: 'https://via.placeholder.com/128', sizes: '128x128', type: 'image/png' },
{ src: 'https://via.placeholder.com/512', sizes: '512x512', type: 'image/png' },
]
}, {
title: 'Chapter 2',
startTime: 42,
artwork: [
{ src: 'https://via.placeholder.com/128', sizes: '128x128', type: 'image/png' },
{ src: 'https://via.placeholder.com/512', sizes: '512x512', type: 'image/png' },
]
}]
});

让用户控制播放内容
媒体会话操作是指网站在用户与当前媒体播放互动时可为用户处理的操作(例如“播放”或“暂停”)。操作与事件类似,并且工作方式与事件大致相同。与事件一样,操作的实现方式是通过在适当的对象(在本例中为 MediaSession 的实例)上设置处理程序。当用户按耳机、其他遥控设备或键盘上的按钮,或与媒体通知互动时,系统会触发某些操作。

由于某些媒体会话操作可能不受支持,因此建议在设置这些操作时使用 try…catch 块。
const actionHandlers = [
['play', () => { /* ... */ }],
['pause', () => { /* ... */ }],
['previoustrack', () => { /* ... */ }],
['nexttrack', () => { /* ... */ }],
['stop', () => { /* ... */ }],
['seekbackward', (details) => { /* ... */ }],
['seekforward', (details) => { /* ... */ }],
['seekto', (details) => { /* ... */ }],
/* Video conferencing actions */
['togglemicrophone', () => { /* ... */ }],
['togglecamera', () => { /* ... */ }],
['hangup', () => { /* ... */ }],
/* Presenting slides actions */
['previousslide', () => { /* ... */ }],
['nextslide', () => { /* ... */ }],
];
for (const [action, handler] of actionHandlers) {
try {
navigator.mediaSession.setActionHandler(action, handler);
} catch (error) {
console.log(`The media session action "${action}" is not supported yet.`);
}
}
取消设置媒体会话操作处理脚本只需将其设置为 null 即可。
try {
// Unset the "nexttrack" action handler at the end of a playlist.
navigator.mediaSession.setActionHandler('nexttrack', null);
} catch (error) {
console.log(`The media session action "nexttrack" is not supported yet.`);
}
设置后,媒体会话操作处理脚本将在媒体播放期间保留。这与事件监听器模式类似,但处理事件意味着浏览器会停止执行任何默认行为,并将其用作网站支持媒体操作的信号。因此,除非设置了适当的操作处理脚本,否则系统不会显示媒体操作控件。

播放 / 暂停
"play" 操作表示用户希望继续播放媒体,而 "pause" 表示用户希望暂停播放。
“播放/暂停”图标始终显示在媒体通知中,并且相关媒体事件由浏览器自动处理。如需替换其默认行为,请处理“播放”和“暂停”媒体操作,如下所示。
例如,浏览器可能会认为网站在跳转或加载时未播放媒体。在这种情况下,请将 navigator.mediaSession.playbackState 设置为 "playing" 或 "paused" 以替换此行为,确保网站界面与媒体通知控件保持同步。
const video = document.querySelector('video');
navigator.mediaSession.setActionHandler('play', async () => {
// Resume playback
await video.play();
});
navigator.mediaSession.setActionHandler('pause', () => {
// Pause active playback
video.pause();
});
video.addEventListener('play', () => {
navigator.mediaSession.playbackState = 'playing';
});
video.addEventListener('pause', () => {
navigator.mediaSession.playbackState = 'paused';
});
上一首
"previoustrack" 操作表示用户希望从头开始播放当前媒体内容(如果媒体内容具有开头的概念),或者移动到播放列表中的上一个内容(如果媒体内容具有播放列表的概念)。
navigator.mediaSession.setActionHandler('previoustrack', () => {
// Play previous track.
});
下一首
如果媒体播放具有播放列表的概念,"nexttrack" 操作表示用户希望将媒体播放移至播放列表中的下一个项。
navigator.mediaSession.setActionHandler('nexttrack', () => {
// Play next track.
});
停止
"stop" 操作表示用户想要停止媒体播放并根据需要清除状态。
navigator.mediaSession.setActionHandler('stop', () => {
// Stop playback and clear state if appropriate.
});
快退 / 快进
"seekbackward" 操作表示用户希望将媒体播放时间向后移动一小段时间,而 "seekforward" 表示用户希望将媒体播放时间向前移动一小段时间。在这两种情况下,“短时间”都表示几秒钟。
在操作处理脚本中提供的 seekOffset 值是媒体播放时间的移动时间(以秒为单位)。如果未提供此值(例如 undefined),则应使用合理的时间(例如 10-30 秒)。
const video = document.querySelector('video');
const defaultSkipTime = 10; /* Time to skip in seconds by default */
navigator.mediaSession.setActionHandler('seekbackward', (details) => {
const skipTime = details.seekOffset || defaultSkipTime;
video.currentTime = Math.max(video.currentTime - skipTime, 0);
// TODO: Update playback state.
});
navigator.mediaSession.setActionHandler('seekforward', (details) => {
const skipTime = details.seekOffset || defaultSkipTime;
video.currentTime = Math.min(video.currentTime + skipTime, video.duration);
// TODO: Update playback state.
});
跳转到特定时间
"seekto" 操作表示用户希望将媒体播放时间移至特定时间。
在操作处理脚本中提供的 seekTime 值是将媒体播放时间移至的时间(以秒为单位)。
如果操作作为序列的一部分被多次调用,并且这不是该序列中的最后一次调用,则操作处理程序中提供的 fastSeek 布尔值为 true。
const video = document.querySelector('video');
navigator.mediaSession.setActionHandler('seekto', (details) => {
if (details.fastSeek && 'fastSeek' in video) {
// Only use fast seek if supported.
video.fastSeek(details.seekTime);
return;
}
video.currentTime = details.seekTime;
// TODO: Update playback state.
});
设置播放位置
如需在通知中准确显示媒体播放位置,只需在适当的时间设置位置状态即可,如下所示。播放位置状态是媒体播放速度、时长和当前时间的组合。

时长必须提供且为正值。位置必须为正数,且小于时长。播放速率必须大于 0。
const video = document.querySelector('video');
function updatePositionState() {
if ('setPositionState' in navigator.mediaSession) {
navigator.mediaSession.setPositionState({
duration: video.duration,
playbackRate: video.playbackRate,
position: video.currentTime,
});
}
}
// When video starts playing, update duration.
await video.play();
updatePositionState();
// When user wants to seek backward, update position.
navigator.mediaSession.setActionHandler('seekbackward', (details) => {
/* ... */
updatePositionState();
});
// When user wants to seek forward, update position.
navigator.mediaSession.setActionHandler('seekforward', (details) => {
/* ... */
updatePositionState();
});
// When user wants to seek to a specific time, update position.
navigator.mediaSession.setActionHandler('seekto', (details) => {
/* ... */
updatePositionState();
});
// When video playback rate changes, update position state.
video.addEventListener('ratechange', (event) => {
updatePositionState();
});
重置位置状态只需将其设置为 null 即可。
// Reset position state when media is reset.
navigator.mediaSession.setPositionState(null);
视频会议操作
当用户将视频通话置于画中画窗口中时,浏览器可能会显示麦克风和摄像头控件以及挂断控件。当用户点击这些按钮时,网站会通过以下视频会议操作来处理它们。如需查看示例,请参阅视频会议示例。

切换麦克风
"togglemicrophone" 操作表示用户想要将麦克风静音或取消静音。setMicrophoneActive(isActive) 方法会告知浏览器网站当前是否认为麦克风处于启用状态。
let isMicrophoneActive = false;
navigator.mediaSession.setActionHandler('togglemicrophone', () => {
if (isMicrophoneActive) {
// Mute the microphone.
} else {
// Unmute the microphone.
}
isMicrophoneActive = !isMicrophoneActive;
navigator.mediaSession.setMicrophoneActive(isMicrophoneActive);
});
切换摄像头
"togglecamera" 操作表示用户想要开启或关闭处于活动状态的摄像头。setCameraActive(isActive) 方法表示浏览器是否认为网站处于活动状态。
let isCameraActive = false;
navigator.mediaSession.setActionHandler('togglecamera', () => {
if (isCameraActive) {
// Disable the camera.
} else {
// Enable the camera.
}
isCameraActive = !isCameraActive;
navigator.mediaSession.setCameraActive(isCameraActive);
});
挂断
"hangup" 操作表示用户想要结束通话。
navigator.mediaSession.setActionHandler('hangup', () => {
// End the call.
});
演示幻灯片操作
当用户将幻灯片演示放入画中画窗口时,浏览器可能会显示用于浏览幻灯片的控件。当用户点击这些按钮时,网站会通过 Media Session API 进行处理。如需查看示例,请参阅“演示幻灯片”示例。
上一张幻灯片
"previousslide" 操作表示用户希望在演示幻灯片时返回上一张幻灯片。
navigator.mediaSession.setActionHandler('previousslide', () => {
// Show previous slide.
});
Browser Support
下一张幻灯片
"nextslide" 操作表示用户在演示幻灯片时想要转到下一张幻灯片。
navigator.mediaSession.setActionHandler('nextslide', () => {
// Show next slide.
});
Browser Support
示例
查看一些媒体会话示例,其中包含 Blender Foundation 和 Jan Morgenstern 的作品。
资源
- Media Session 规范: wicg.github.io/mediasession
- 规范问题: github.com/WICG/mediasession/issues
- Chrome bug: crbug.com

