在本文中,您將瞭解 WebVTT (網路影片文字軌) 格式,這種格式可用於描述即時文字資料 (例如隱藏式輔助字幕或字幕),讓觀眾更容易理解影片的內容。
無障礙設計與蛋糕上的糖果,不太一樣。因為這是我們在待處理項目中 希望之後能推出的功能字幕和螢幕閱讀器說明是許多使用者觀看影片的唯一方式;在某些司法管轄區中,字幕或螢幕閱讀器說明也必須根據法律或法規要求提供。
新增 <track> 個標記
如要在網路影片中加入字幕或螢幕閱讀器說明,請在 <video> 標記內新增 <track> 標記。除了字幕和螢幕閱讀器說明外,<track> 標記也可以用於字幕和章節標題。<track> 標記還可幫助搜尋引擎瞭解影片內容。
但這些功能不在本文的討論範圍內。

<track> 標記和 <source> 元素類似,兩者都具有指向參照內容的 src 屬性。針對 <track> 標記,這個標記指向 WebVTT 檔案。label 屬性會指定在介面中辨識特定音軌的方式。
如要提供多種語言的音軌,請為您提供的每個 WebVTT 檔案分別新增 <track> 標記,並使用 srclang 屬性指定語言。
以下是含有兩個 <track> 標記的 <video> 標記範例。您也可以在 Glitch 上查看範例 (來源)。
將 <track> 元素新增為 <video> 元素的子項:
<video controls>
<source src="https://storage.googleapis.com/webfundamentals-assets/videos/chrome.webm" type="video/webm" />
<source src="https://storage.googleapis.com/webfundamentals-assets/videos/chrome.mp4" type="video/mp4" />
<track src="chrome-subtitles-en.vtt" label="English captions" kind="captions" srclang="en" default>
<track src="chrome-subtitles-zh.vtt" label="中文字幕" kind="captions" srclang="zh">
<p>This browser does not support the video element.</p>
</video>
WebVTT 檔案結構
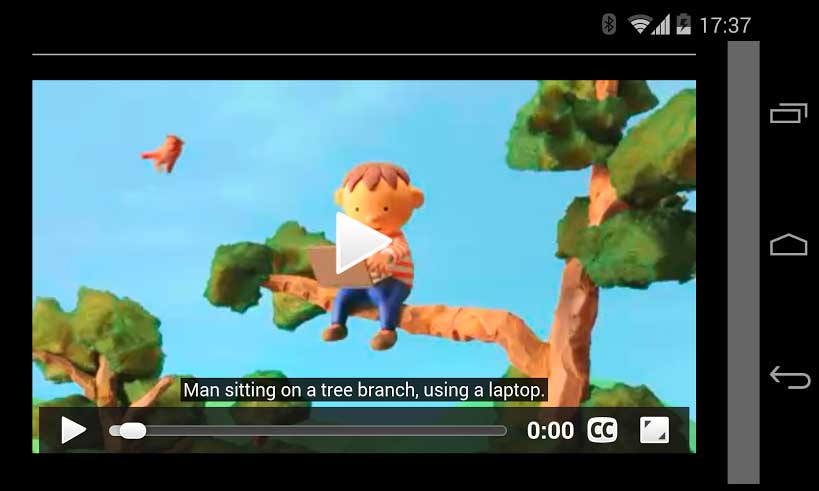
以下是上方連結的示範 WebVTT 檔案。檔案是包含一系列提示的文字檔案。每個提示都是要在螢幕上顯示的文字區塊,以及顯示這些內容的時間範圍。
WEBVTT
00:00.000 --> 00:04.999
Man sitting on a tree branch, using a laptop.
00:05.000 --> 00:08.000
The branch breaks, and he starts to fall.
...
追蹤檔案中的每個項目稱為「提示」。每個提示都有以箭頭分隔的開始時間和結束時間,下方會有一行提示文字。提示也可以視需要包含下方範例中的 railroad 和 manuscript 等 ID。提示以空白行分隔。
WEBVTT
railroad
00:00:10.000 --> 00:00:12.500
Left uninspired by the crust of railroad earth
manuscript
00:00:13.200 --> 00:00:16.900
that touched the lead to the pages of your manuscript.
提示時間的格式為 hours:minutes:seconds.milliseconds。系統會嚴格剖析資料。這表示,數字必須視需要填補零:小時、分鐘和秒必須有兩位數 (零值代表 00),毫秒必須包含三位數 (零值代表 000)。Live WebVTT 驗證工具中提供了實用的 WebVTT 驗證工具,可檢查時間格式錯誤,以及非連續時間等問題。
您可以手動建立 VTT 檔案,以您認為有許多服務會自動為您建立 VTT 檔案。
如前幾個範例所示,WebVTT 格式非常簡單。您只需新增文字資料和時間資料即可。
但如果想讓字幕在不同的位置顯示,並使用左/右對齊方式,該怎麼辦?您可以將字幕與目前的講者位置對齊,或避免讓字幕入鏡。WebVTT 會直接在 .vtt 檔案中定義相關設定,以及執行其他操作。在時間間隔定義之後,新增設定,記下字幕位置的定義方式。
WEBVTT
00:00:05.000 --> 00:00:10.000 line:0 position:20% size:60% align:start
The first line of the subtitles.
另一個實用功能是可使用 CSS 設定提示樣式。假設您想使用灰色線性漸層做為背景,所有說明文字和所有粗體文字的 peachpuff 前景顏色都是 papayawhip。
video::cue {
background-image: linear-gradient(to bottom, dimgray, lightgray);
color: papayawhip;
}
video::cue(b) {
color: peachpuff;
}
如要進一步瞭解個別提示的樣式和標記方式,請參閱 WebVTT 規格是進階範例的絕佳來源。
文字軌種類
您是否注意到 <track> 元素的 kind 屬性?這個欄位用於表示特定文字軌與影片之間的關係。kind 屬性可能的值如下:
captions:適用於轉錄稿的隱藏式輔助字幕,也可能是任何音訊的翻譯。適合聽障使用者,以及影片靜音播放時。subtitles:字幕翻譯是指與影片主要語言不同語言的語音和文字翻譯。descriptions:適用於影片內容的視覺部分。適合視障人士觀賞。chapters:適合在使用者瀏覽影片時顯示。metadata:無法查看,可能由指令碼使用。
您已經瞭解在網頁上提供和存取影片的基本概念,接下來可能會想出更複雜的用途。接下來,您將瞭解媒體架構,並瞭解這些架構如何協助您在網頁中加入影片,同時提供進階功能。



