Jeśli masz zainstalowaną progresywną aplikację internetową (PWA) na najnowszym telefonie z Androidem, ikona aplikacji może mieć białe tło. W Androidzie 8.0 wprowadzono ikony adaptacyjne, które wyświetlają ikony aplikacji w różnych kształtach na różnych modelach urządzeń. Ikony, które nie są w tym formacie, mają białe tło.

Maskowalne ikony to nowy format ikon w Chrome i Firefox, który umożliwia korzystanie z ikon dostosowujących się do urządzenia przez progresywną aplikację internetową. Zapewnia też większą kontrolę nad wyglądem ikony.

Czy moje obecne ikony są gotowe?
Ponieważ ikony z możliwością zamaskowania muszą obsługiwać różne kształty, musisz przesłać nieprzezroczysty obraz z niewielkim marginesem, który przeglądarka może przyciąć do wymaganego kształtu i rozmiaru w dowolnej przeglądarce lub na dowolnej platformie.
Specyfikacja ikony z możliwością maskowania zawiera znormalizowaną „minimalną bezpieczną strefę”, którą wszystkie platformy muszą respektować. Ważne elementy ikony, takie jak logo, muszą znajdować się w okrągłym obszarze w środku ikony o promieniu równym 40% szerokości ikony. Na niektórych platformach 10% zewnętrznego brzegu może być przycięte.
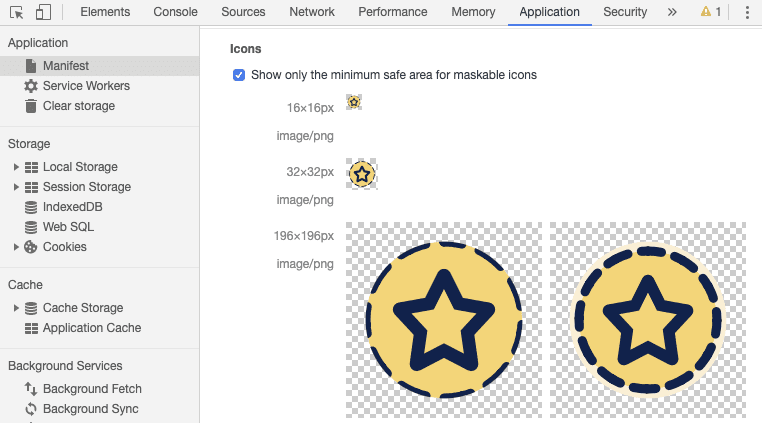
Korzystając z narzędzi programistycznych Chrome, możesz sprawdzić, które części ikon znajdują się w bezpiecznej strefie. Po otwarciu progresywnej aplikacji internetowej uruchom Narzędzia deweloperskie i otwórz panel Aplikacja. W sekcji Ikony możesz wybrać opcję Pokaż tylko minimalny bezpieczny obszar dla ikon z możliwością maskowania. Spowoduje to przycięcie ikon, tak aby widoczny był tylko bezpieczny obszar. Jeśli logo jest widoczne w bezpiecznym obszarze, ikona jest gotowa.

Aby przetestować ikonę z możliwością zastosowania maski w różnych kształtach na Androidzie, użyj aplikacji Maskable.app firmy Tiger Oakes. Po jej otwarciu możesz wypróbować różne kształty i rozmiary ikony oraz udostępnić podgląd zespołowi.
Jak dostosować ikony z możliwością maskowania?
Aby utworzyć ikonę z możliwością zamaskowania na podstawie istniejącej ikony, możesz użyć edytora Maskable.app. Prześlij ikonę, dostosuj jej kolor i rozmiar, a potem wyeksportuj obraz.

Po utworzeniu ikony, którą można zamaskować, i jej przetestowaniu w DevTools musisz zaktualizować plik manifestu aplikacji internetowej, aby wskazywał nowy zasób. Manifest aplikacji internetowej zawiera informacje o aplikacji internetowej w pliku JSON i zawiera tablicę icons.
Pole purpose informuje przeglądarkę, jak należy używać ikony. Domyślnie ikony mają cel "any". Na Androidzie rozmiary tych ikon są dopasowywane na białym tle.
{
…
"icons": [
…
{
"src": "path/to/regular_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "any"
},
{
"src": "path/to/maskable_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "maskable" // <-- New property value `"maskable"`
},
…
],
…
}
Aby umożliwić maskowanie ikony, ustaw wartość purpose na "maskable", co oznacza, że ikona powinna być używana z maskami ikon. Spowoduje to usunięcie białego tła i zapewni Ci większą kontrolę nad wyglądem ikony. Jeśli chcesz, aby ikona z możliwością zamaskowania była używana bez maski na innych urządzeniach, możesz też określić kilka celów oddzielonych spacjami (np. "any maskable").
Podziękowania
Ta strona została sprawdzona przez Joe Medley.


