Wenn Sie eine progressive Web-App (PWA) auf einem aktuellen Android-Smartphone installiert haben, hat das App-Symbol möglicherweise einen weißen Hintergrund. Mit Android 8.0 wurden adaptive Symbole eingeführt, mit denen App-Symbole in verschiedenen Formen auf unterschiedlichen Gerätemodellen angezeigt werden können. Bei Symbolen, die dieses Format nicht verwenden, ist der Hintergrund weiß.

Maskierbare Symbole sind ein neues Symbolformat für Chrome und Firefox, mit dem Ihre Progressive Web-App adaptive Symbole verwenden kann. Außerdem haben Sie so mehr Kontrolle über das Aussehen Ihres Symbols.

Sind meine aktuellen Symbole bereit?
Da maskierbare Symbole verschiedene Formen unterstützen müssen, benötigen Sie ein undurchsichtiges Bild mit etwas Padding, das der Browser für jeden Browser oder jede Plattform auf die erforderliche Form und Größe zuschneiden kann.
Die Spezifikation für maskierbare Symbole enthält eine standardisierte „Mindestsicherheitszone“, die von allen Plattformen berücksichtigt wird. Die wichtigen Teile Ihres Symbols, z. B. Ihr Logo, müssen sich in einem kreisförmigen Bereich in der Mitte des Symbols mit einem Radius von 40% der Symbolbreite befinden. Der äußere Rand von 10% wird auf einigen Plattformen möglicherweise abgeschnitten.
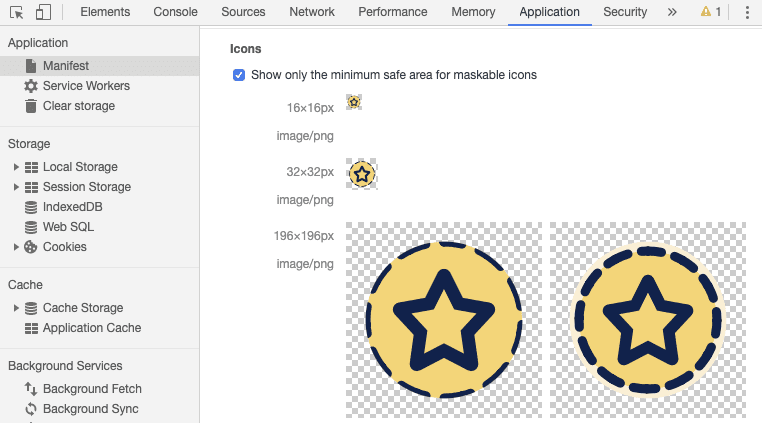
Mit den Chrome-Entwicklertools können Sie prüfen, welche Teile Ihrer Symbole sich in der Sicherheitszone befinden. Öffnen Sie Ihre progressive Web-App, starten Sie die Entwicklertools und rufen Sie das Steuerfeld Anwendung auf. Im Bereich Symbole können Sie Bei maskierbaren Symbolen nur den minimalen sicheren Bereich anzeigen auswählen. Dadurch werden Ihre Symbole so zugeschnitten, dass nur der sichere Bereich sichtbar ist. Wenn Ihr Logo in diesem empfohlenen Bildbereich sichtbar ist, ist Ihr Symbol bereit.

Wenn Sie Ihr maskierbares Symbol mit verschiedenen Android-Formen testen möchten, können Sie Maskable.app von Tiger Oakes verwenden. Öffnen Sie ein Symbol. Mit Maskable.app können Sie verschiedene Formen und Größen ausprobieren und die Vorschau mit Ihrem Team teilen.
Wie kann ich maskierbare Symbole verwenden?
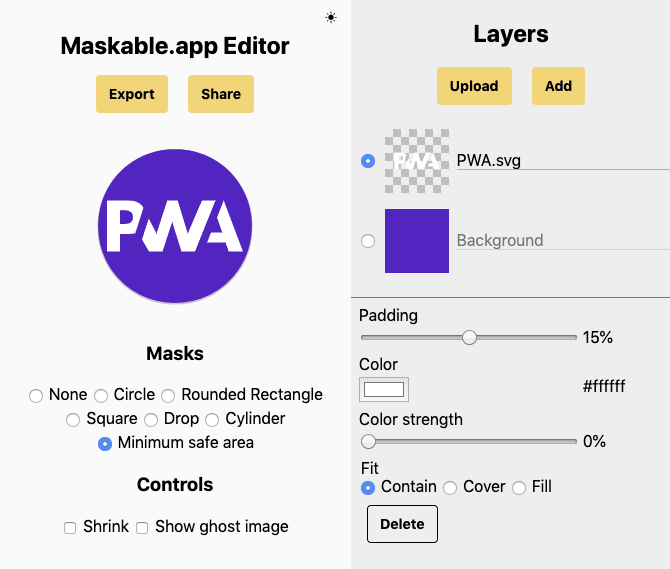
Wenn Sie ein maskierbares Symbol auf Grundlage eines vorhandenen Symbols erstellen möchten, können Sie den Maskable.app Editor verwenden. Laden Sie Ihr Symbol hoch, passen Sie Farbe und Größe an und exportieren Sie das Bild.

Nachdem Sie ein maskierbares Symbol erstellt und in den DevTools getestet haben, müssen Sie Ihr Web-App-Manifest aktualisieren, damit es auf das neue Asset verweist. Das Web-App-Manifest enthält Informationen zu Ihrer Web-App in einer JSON-Datei und umfasst ein icons-Array.
Das Feld purpose gibt dem Browser an, wie Ihr Symbol verwendet werden soll. Standardmäßig haben Symbole den Zweck "any". Unter Android werden diese Symbole auf einem weißen Hintergrund in der Größe angepasst.
{
…
"icons": [
…
{
"src": "path/to/regular_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "any"
},
{
"src": "path/to/maskable_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "maskable" // <-- New property value `"maskable"`
},
…
],
…
}
Wenn Sie ein Symbol maskierbar machen möchten, legen Sie den purpose-Wert auf "maskable" fest, um anzugeben, dass es mit Symbolmasken verwendet werden soll. Dadurch wird der weiße Hintergrund entfernt und Sie haben mehr Kontrolle über das Aussehen des Symbols. Sie können auch mehrere durch Leerzeichen getrennte Zwecke angeben (z. B. "any maskable"), wenn Ihr maskierbares Symbol auf anderen Geräten ohne Maske verwendet werden soll.
Danksagungen
Diese Seite wurde von Joe Medley überprüft.


