หากติดตั้ง Progressive Web App (PWA) ในโทรศัพท์ Android รุ่นล่าสุด คุณอาจเห็นว่าไอคอนของแอปมีพื้นหลังสีขาว Android 8.0 มีไอคอนแบบปรับอัตโนมัติเพิ่มเข้ามา ซึ่งแสดงไอคอนแอปในรูปร่างต่างๆ ในอุปกรณ์รุ่นต่างๆ ไอคอนที่ไม่ได้ใช้รูปแบบนี้จะมีพื้นหลังสีขาว

ไอคอนที่มาสค์ได้คือรูปแบบไอคอนใหม่สำหรับ Chrome และ Firefox ที่ช่วยให้คุณใช้ไอคอนแบบปรับอัตโนมัติใน Progressive Web App ได้ และช่วยให้คุณควบคุมลักษณะที่ปรากฏของไอคอนได้มากขึ้น

ไอคอนปัจจุบันของฉันพร้อมใช้งานไหม
เนื่องจากไอคอนที่มาสค์ได้ต้องรองรับรูปร่างที่หลากหลาย คุณจึงต้องจัดหารูปภาพทึบแสงที่มีการเว้นขอบเล็กน้อยเพื่อให้เบราว์เซอร์สามารถครอบตัดเป็นรูปทรงและขนาดที่ต้องการสำหรับเบราว์เซอร์หรือแพลตฟอร์มใดก็ได้
ข้อกำหนดของไอคอนที่มาสก์ได้จะมี "โซนปลอดภัยขั้นต่ำ" ที่มาตรฐานซึ่งทุกแพลตฟอร์มต้องปฏิบัติตาม ส่วนสำคัญของไอคอน เช่น โลโก้ ต้องอยู่ภายในพื้นที่วงกลมตรงกลางไอคอนที่มีรัศมีเท่ากับ 40% ของไอคอน แพลตฟอร์มบางแพลตฟอร์มอาจครอบตัดขอบด้านนอก 10%
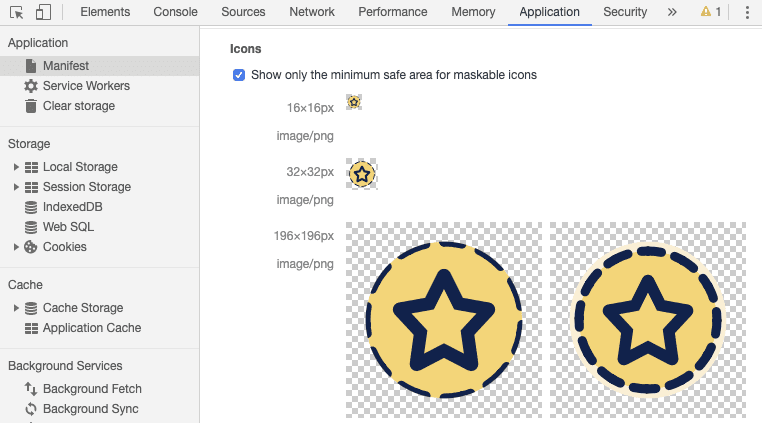
คุณสามารถตรวจสอบว่าส่วนใดของไอคอนที่อยู่ในโซนที่ปลอดภัยโดยใช้ Chrome DevTools เมื่อเปิด Progressive Web App แล้ว ให้เปิดเครื่องมือสำหรับนักพัฒนาเว็บและไปที่แผงแอปพลิเคชัน ในส่วนไอคอน คุณสามารถเลือกแสดงเฉพาะพื้นที่ปลอดภัยขั้นต่ำสำหรับไอคอนที่มาสก์ได้ ซึ่งจะตัดไอคอนออกเพื่อให้มองเห็นเฉพาะพื้นที่ปลอดภัย หากเห็นโลโก้ของคุณในพื้นที่ปลอดภัยนี้ แสดงว่าไอคอนของคุณพร้อมใช้งานแล้ว

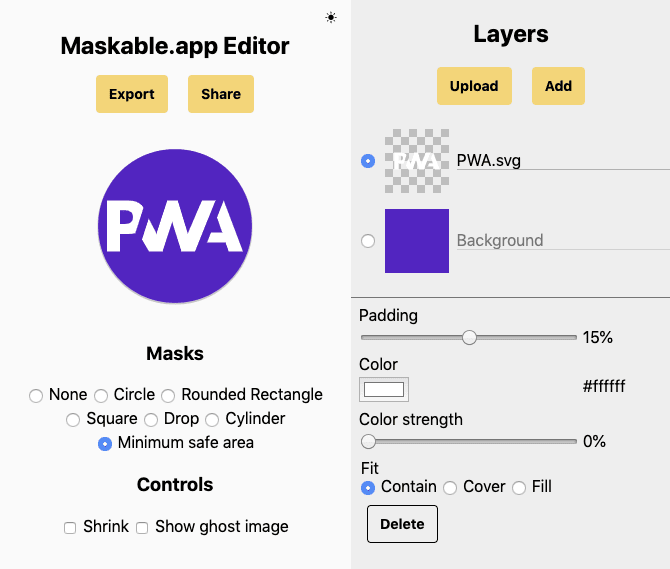
หากต้องการทดสอบไอคอนที่มาสค์ได้กับรูปร่างต่างๆ ของ Android ให้ใช้ Maskable.app ของ Tiger Oakes โดยเปิดไอคอนแล้ว Maskable.app จะช่วยให้คุณลองใช้รูปร่างและขนาดต่างๆ รวมถึงแชร์ตัวอย่างกับทีมได้
ฉันจะใช้ไอคอนที่มาสก์ได้ได้อย่างไร
หากต้องการสร้างไอคอนที่มาสค์ได้ซึ่งอิงตามไอคอนที่มีอยู่ ให้ใช้ Maskable.app Editor อัปโหลดไอคอน ปรับสีและขนาด แล้วส่งออกรูปภาพ

หลังจากสร้างไอคอนที่มาสค์ได้และทดสอบในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์แล้ว คุณต้องอัปเดตไฟล์ Manifest ของเว็บแอปให้ชี้ไปยังชิ้นงานใหม่ ไฟล์ Manifest ของเว็บแอปจะให้ข้อมูลเกี่ยวกับเว็บแอปในไฟล์ JSON และจะมีอาร์เรย์ icons
ช่อง purpose จะบอกเบราว์เซอร์ว่าควรใช้ไอคอนของคุณอย่างไร โดยค่าเริ่มต้น ไอคอนมีวัตถุประสงค์เป็น "any" ใน Android ระบบจะปรับขนาดไอคอนเหล่านี้บนพื้นหลังสีขาว
{
…
"icons": [
…
{
"src": "path/to/regular_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "any"
},
{
"src": "path/to/maskable_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "maskable" // <-- New property value `"maskable"`
},
…
],
…
}
หากต้องการให้ไอคอนมาสก์ได้ ให้ตั้งค่า purpose เป็น "maskable" เพื่อระบุว่าควรใช้ไอคอนนั้นกับมาสก์ไอคอน ซึ่งจะนำพื้นหลังสีขาวออกและช่วยให้คุณควบคุมลักษณะที่ปรากฏของไอคอนได้มากขึ้น นอกจากนี้ คุณยังระบุวัตถุประสงค์หลายรายการโดยคั่นด้วยเว้นวรรค (เช่น "any maskable") ได้หากต้องการให้ใช้ไอคอนที่มาสค์ได้โดยไม่ต้องมาสก์ในอุปกรณ์อื่นๆ
ขอขอบคุณ
หน้านี้ผ่านการตรวจสอบโดย Joe Medley


