Если вы установили Progressive Web App (PWA) на последний телефон Android, вы могли заметить, что значок приложения имеет белый фон. Android 8.0 представил адаптивные значки, которые отображают значки приложений в различных формах на разных моделях устройств. Значки, которые не используют этот формат, имеют белый фон.

Маскируемые значки — это новый формат значков для Chrome и Firefox, который позволяет вашему прогрессивному веб-приложению использовать адаптивные значки и дает вам больше контроля над внешним видом значка.

Готовы ли мои текущие иконки?
Поскольку маскируемые значки должны поддерживать различные формы, вам необходимо предоставить непрозрачное изображение с некоторым отступом, которое браузер сможет обрезать до необходимой формы и размера для любого браузера или платформы.
Спецификация маскируемого значка включает стандартизированную «минимальную безопасную зону», которую соблюдают все платформы. Важные части вашего значка, такие как ваш логотип, должны находиться в круглой области в центре значка с радиусом, равным 40% ширины значка. Внешний 10%-ный край может быть обрезан на некоторых платформах.
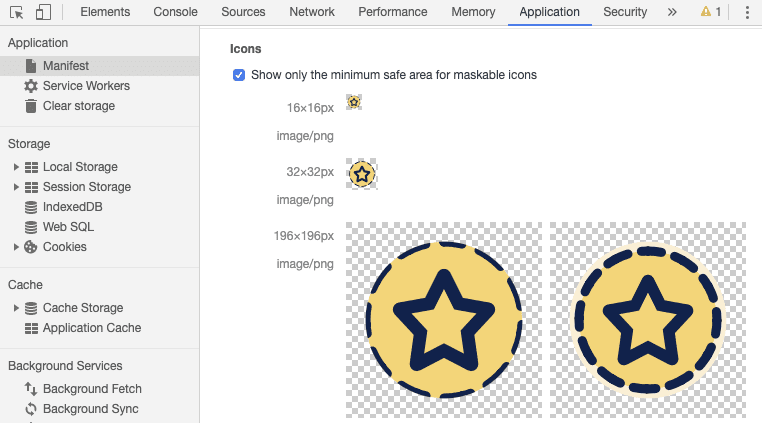
Вы можете проверить, какие части ваших иконок находятся в безопасной зоне, используя Chrome DevTools. Открыв Progressive Web App, запустите DevTools и перейдите на панель Application . В разделе Icons вы можете выбрать Show only the minimum safe area for maskable icons (Показывать только минимальную безопасную область для маскируемых иконок) . Это обрезает ваши иконки так, что видна будет только безопасная область. Если ваш логотип виден в этой безопасной области, ваша иконка готова.

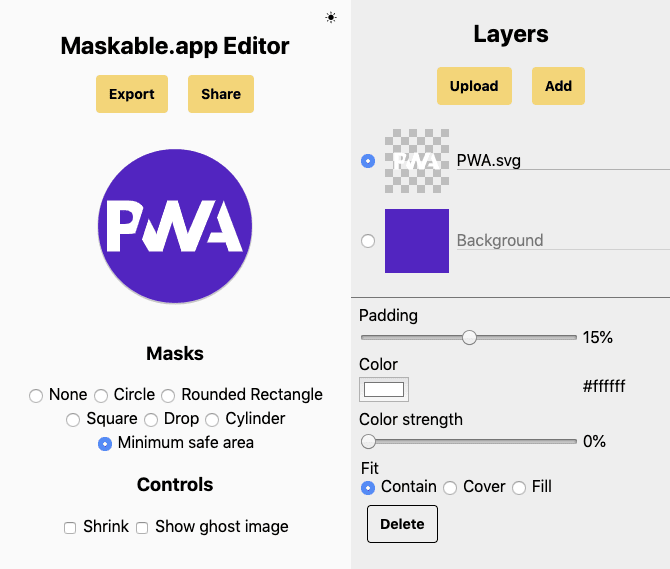
Чтобы протестировать ваш маскируемый значок с различными формами Android, используйте Maskable.app от Tiger Oakes. Откройте значок, и Maskable.app позволит вам попробовать различные формы и размеры и поделиться предварительным просмотром с вашей командой.
Как использовать маскируемые значки?
Чтобы создать маскируемый значок на основе существующего значка, вы можете использовать редактор Maskable.app . Загрузите свой значок, настройте цвет и размер, затем экспортируйте изображение.

После создания маскируемого значка и его тестирования в DevTools вам необходимо обновить манифест веб-приложения, чтобы он указывал на новый актив. Манифест веб-приложения предоставляет информацию о вашем веб-приложении в файле JSON и включает массив icons .
Поле purpose сообщает браузеру, как следует использовать ваш значок. По умолчанию значки имеют назначение "any" . В Android эти значки изменяют размер на белом фоне.
{
…
"icons": [
…
{
"src": "path/to/regular_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "any"
},
{
"src": "path/to/maskable_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "maskable" // <-- New property value `"maskable"`
},
…
],
…
}
Чтобы сделать значок маскируемым, установите его значение purpose на "maskable" чтобы указать, что его следует использовать с масками значков. Это уберет белый фон и даст вам больше контроля над внешним видом значка. Вы также можете указать несколько целей, разделенных пробелом (например, "any maskable" ), если вы хотите, чтобы ваш маскируемый значок использовался без маски на других устройствах.
Благодарности
Эту страницу проверил Джо Медли .



