اگر یک برنامه وب پیشرو (PWA) را روی یک تلفن اندرویدی اخیر نصب کرده باشید، ممکن است متوجه شوید نماد برنامه دارای پسزمینه سفید است. اندروید 8.0 آیکونهای تطبیقی را معرفی کرد که نمادهای برنامهها را به اشکال مختلف در مدلهای دستگاه نمایش میدهند. آیکون هایی که از این فرمت استفاده نمی کنند پس زمینه سفید دارند.

آیکونهای ماسکپذیر یک قالب نماد جدید برای کروم و فایرفاکس هستند که به برنامه وب پیشرو شما اجازه میدهد از نمادهای تطبیقی استفاده کند و به شما کنترل بیشتری بر ظاهر نمادتان میدهد.

آیا نمادهای فعلی من آماده هستند؟
از آنجایی که آیکونهای ماسکپذیر باید از اشکال مختلفی پشتیبانی کنند، شما باید یک تصویر مات را با مقداری بالشتک تهیه کنید که مرورگر بتواند آن را به شکل و اندازه مورد نیاز برای هر مرورگر یا پلتفرمی برش دهد.
مشخصات نماد ماسک پذیر شامل یک "حداقل منطقه امن" استاندارد شده است که همه پلتفرم ها به آن احترام می گذارند. قسمت های مهم آیکون شما، مانند لوگوی شما، باید در یک ناحیه دایره ای در مرکز نماد با شعاع برابر با 40٪ عرض آیکون باشد. لبه بیرونی 10 درصد ممکن است در برخی از پلتفرم ها بریده شود.
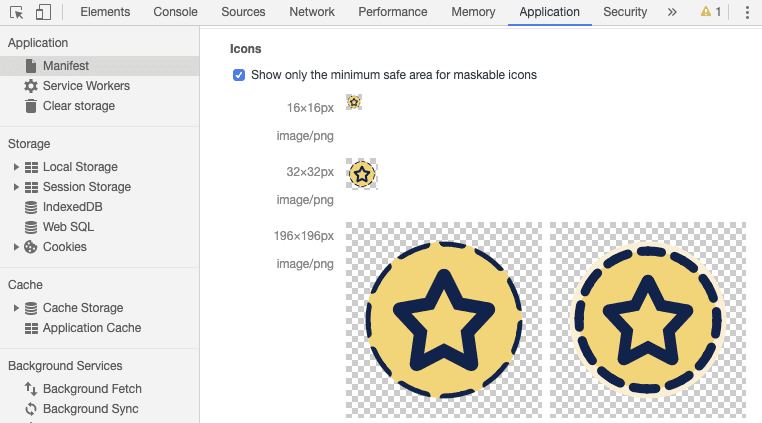
میتوانید با استفاده از Chrome DevTools بررسی کنید کدام بخش از نمادهایتان در منطقه امن هستند. با باز بودن برنامه وب پیشرو، DevTools را اجرا کنید و به پنل برنامه بروید. در بخش نمادها ، میتوانید انتخاب کنید که فقط حداقل منطقه امن برای نمادهای قابل ماسک نمایش داده شود . این کار نمادهای شما را برش می دهد تا فقط ناحیه امن قابل مشاهده باشد. اگر لوگوی شما در این ناحیه امن قابل مشاهده است، نماد شما آماده است.

برای آزمایش نماد ماسک پذیر خود با انواع اشکال اندروید، از Maskable.app Tiger Oakes استفاده کنید. یک نماد را باز کنید و Maskable.app به شما امکان می دهد اشکال و اندازه های مختلف را امتحان کنید و پیش نمایش را با تیم خود به اشتراک بگذارید.
چگونه از آیکون های قابل ماسک استفاده کنم؟
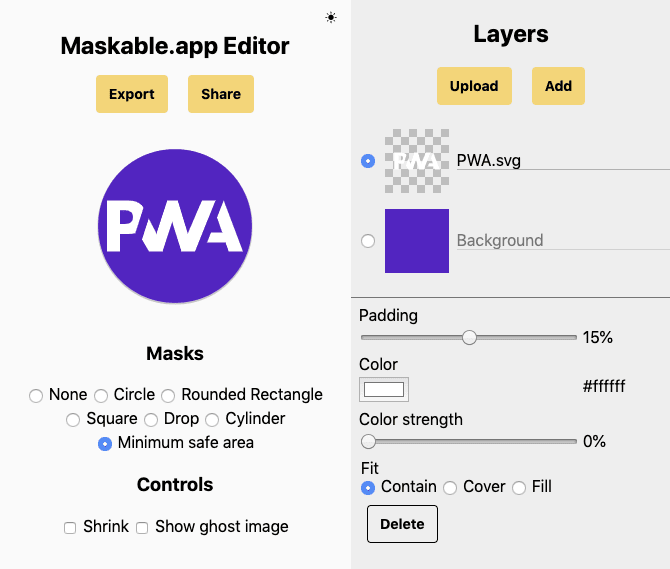
برای ایجاد یک نماد قابل ماسک بر اساس نماد موجود، میتوانید از ویرایشگر Maskable.app استفاده کنید. نماد خود را آپلود کنید، رنگ و اندازه را تنظیم کنید، سپس تصویر را صادر کنید.

پس از ایجاد یک نماد قابل ماسک و آزمایش آن در DevTools، باید مانیفست برنامه وب خود را بهروزرسانی کنید تا به دارایی جدید اشاره کند. مانیفست برنامه وب اطلاعاتی را درباره برنامه وب شما در یک فایل JSON ارائه میکند و شامل یک آرایه icons میشود.
فیلد purpose به مرورگر می گوید که چگونه باید از نماد شما استفاده شود. بهطور پیشفرض، نمادها هدف "any" دارند. در اندروید اندازه این آیکون ها در پس زمینه سفید تغییر می کند.
{
…
"icons": [
…
{
"src": "path/to/regular_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "any"
},
{
"src": "path/to/maskable_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "maskable" // <-- New property value `"maskable"`
},
…
],
…
}
برای ساختن یک نماد قابل ماسک، مقدار purpose آن را روی "maskable" قرار دهید تا نشان دهد که باید با ماسکهای آیکون استفاده شود. این کار پسزمینه سفید را حذف میکند و به شما کنترل بیشتری روی ظاهر نماد میدهد. همچنین اگر میخواهید نماد قابل ماسکپذیر شما بدون ماسک در دستگاههای دیگر استفاده شود، میتوانید چندین هدف از هم جدا شده با فضا را مشخص کنید (به عنوان مثال، "any maskable" ).
قدردانی ها
این صفحه توسط جو مدلی بازبینی شده است.



