تعرَّف على كيفية نقل بياناتك الميدانية إلى المختبر لإعادة إنتاج الأسباب الكامنة وراء التفاعلات البطيئة وتحديدها من خلال الاختبار اليدوي.
تاريخ النشر: 9 أيار (مايو) 2023
إنّ تحديد سبب ضعف مقياس مدى استجابة الصفحة لتفاعلات المستخدم (INP) هو أحد الجوانب الصعبة في تحسين هذا المقياس. هناك العديد من الأسباب المحتمَلة، مثل النصوص البرمجية التابعة لجهات خارجية التي تحدّد موعد تنفيذ العديد من المهام في سلسلة المهام الرئيسية، وأحجام DOM الكبيرة، وعمليات استدعاء الأحداث المُكلّفة، وغيرها من الأسباب.
قد يكون من الصعب تحسين INP. للبدء، عليك معرفة التفاعلات التي تكون مسؤولة عادةً عن مقياس INP للصفحة. إذا كنت لا تعرف التفاعلات التي تميل إلى أن تكون الأبطأ على موقعك الإلكتروني من وجهة نظر المستخدِم الحقيقي، يمكنك الاطّلاع على مقالة العثور على التفاعلات البطيئة في الميدان. بعد الحصول على بيانات ميدانية لإرشادك، يمكنك اختبار هذه التفاعلات المحدّدة يدويًا في أدوات المختبر لمعرفة سبب بطء هذه التفاعلات.
ماذا لو لم تكن لديك بيانات الحقول؟
من المهم الحصول على بيانات ميدانية، لأنّ ذلك يوفر عليك الكثير من الوقت الذي تقضيه في محاولة معرفة التفاعلات التي يجب تحسينها. ومع ذلك، قد تكون في وضع لا تتوفّر فيه بيانات ميدانية. إذا كان هذا الوصف يناسب حالتك، لا يزال من الممكن العثور على تفاعلات لتحسينها، على الرغم من أنّ ذلك يتطلّب بذل المزيد من الجهد واستخدام نهج مختلف.
Total Blocking Time (TBT) هو مقياس اختباري يقيّم استجابة الصفحة أثناء التحميل، ويرتبط بشكل جيد بمقياس INP. إذا كانت صفحتك ذات وقت تحميل طويل، قد يشير ذلك إلى أنّ صفحتك قد لا تستجيب بشكل جيد لتفاعلات المستخدمين أثناء تحميل الصفحة.
لمعرفة وقت استجابة الصفحة، يمكنك استخدام Lighthouse. إذا كان وقت الاستجابة لصفحة معيّنة مرتفعًا، من المحتمل أن يكون الخيط الرئيسي مشغولاً جدًا أثناء تحميل الصفحة، ما قد يؤثر في مدى استجابة الصفحة خلال هذه الفترة الحاسمة في دورة حياة الصفحة.
للعثور على التفاعلات البطيئة بعد تحميل الصفحة، قد تحتاج إلى أنواع أخرى من البيانات، مثل مسارات المستخدمين الشائعة التي سبق أن حدّدتها في إحصاءات موقعك الإلكتروني. إذا كنت تعمل على موقع إلكتروني للتجارة الإلكترونية، على سبيل المثال، سيكون مسار المستخدِم الشائع هو الإجراءات التي يتّخذها المستخدِمون عند إضافة سلع إلى سلة تسوّق على الإنترنت ودفع رسومها.
سواء كانت لديك بيانات ميدانية أم لا، فإنّ الخطوة التالية هي اختبار التفاعلات البطيئة يدويًا وإعادة إنتاجها، لأنّه لا يمكنك حلّها إلا عندما تتمكّن من إعادة إنتاج تفاعل بطيء.
إعادة إنتاج التفاعلات البطيئة في المختبر
هناك عدد من الطرق التي يمكنك من خلالها إعادة إنتاج التفاعلات البطيئة في المختبر من خلال الاختبار اليدوي، ولكن في ما يلي إطار عمل يمكنك تجربته.
المقاييس المباشرة في لوحة "الأداء" في أدوات مطوّري البرامج
إنّ أداة تحليل الأداء في DevTools هي الطريقة المقترَحة لتشخيص التفاعلات المعروفة بأنّها بطيئة، ولكن قد يستغرق تحديد التفاعلات البطيئة بعض الوقت إذا لم تكن تعرف التفاعلات التي تواجهك فيها مشاكل.
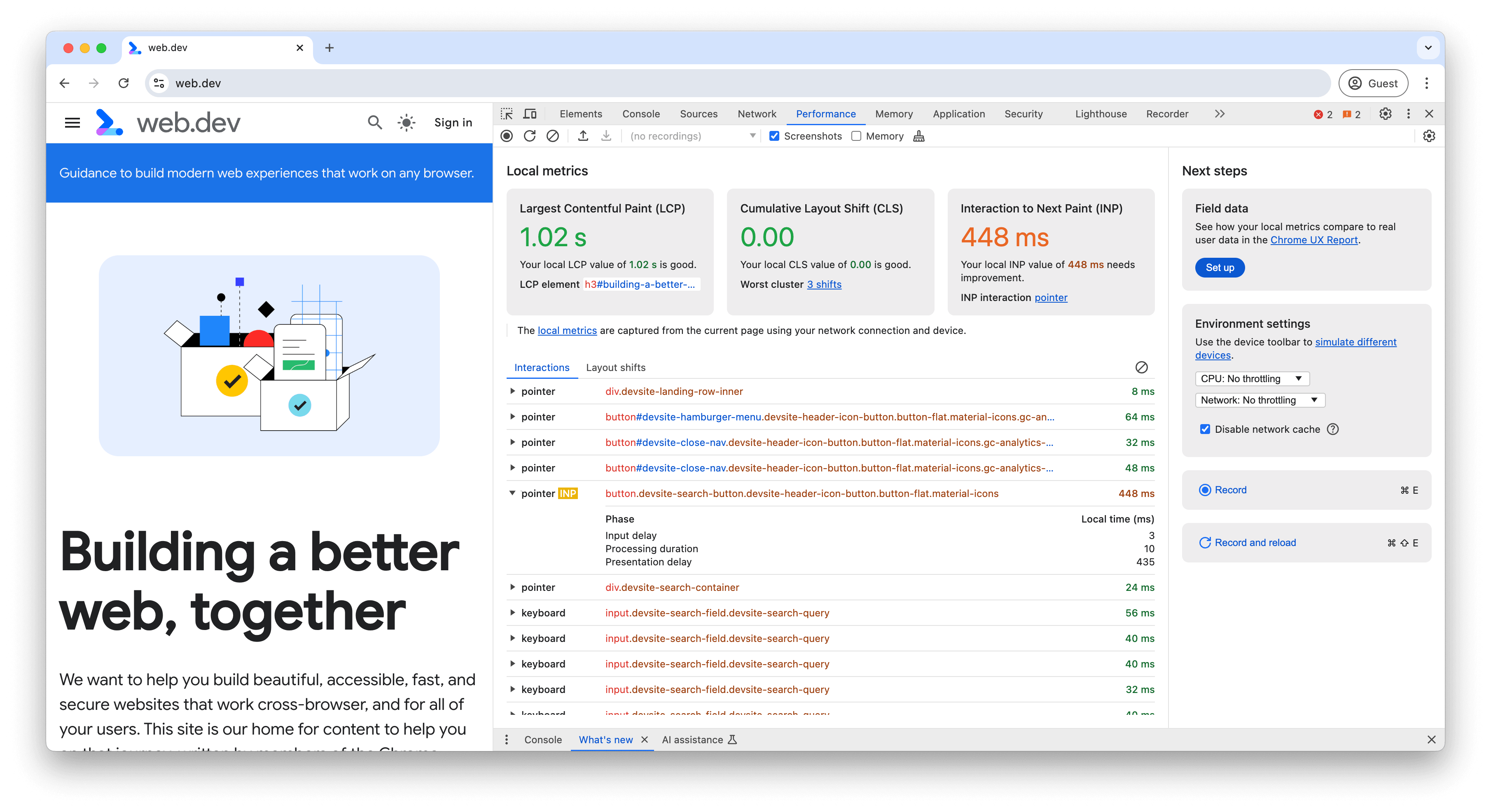
ومع ذلك، عند فتح لوحة "الأداء" لأول مرة، ستظهر لك عرض المقاييس المباشرة. ويمكن استخدام هذا القسم لتجربة عدد من التفاعلات بسرعة للعثور على التفاعلات التي تواجه مشاكل، قبل الانتقال إلى أداة تحليل الأداء الأكثر تفصيلاً. أثناء التفاعل، ستظهر بيانات التشخيص في سجلّ "التفاعلات" (مع تمييز تفاعُل INP). يمكن توسيع نطاق هذه التفاعلات للحصول على التصنيفات التفصيلية للمرحلة:

على الرغم من أنّ إضافة "مؤشرات أداء الويب" تساعد في تحديد التفاعلات البطيئة، وتقدّم بعض التفاصيل لمساعدتك في تصحيح أخطاء INP، قد يظلّ عليك استخدام أداة تحليل الأداء لتشخيص التفاعلات البطيئة، لأنّها تقدّم البيانات التفصيلية التي ستحتاج إليها للتنقّل في رمز الإنتاج لموقعك الإلكتروني للعثور على الأسباب الكامنة وراء التفاعلات البطيئة.
تسجيل عملية تتبُّع
أداة تحليل الأداء في Chrome هي الأداة المُقترَحة لتشخيص التفاعلات البطيئة وتحديد المشاكل وحلّها. لإنشاء ملف شخصي للتفاعل في أداة تحليل الأداء في Chrome، اتّبِع الخطوات التالية:
- افتح الصفحة التي تريد اختبارها.
- افتح "أدوات مطوّري البرامج في Chrome" وانتقِل إلى لوحة الأداء.
- انقر على زر تسجيل في أعلى يمين اللوحة لبدء التتبّع.
- نفِّذ التفاعلات التي تريد تحديد مشاكلها وحلّها.
- انقر على زر تسجيل مرة أخرى لإيقاف التتبُّع.
عند تعبئة أداة تحليل الأداء، يجب أن يكون أول مكان تبحث فيه هو ملخّص النشاط في أعلى أداة تحليل الأداء. يعرض ملخّص النشاط أشرطة حمراء في أعلى الصفحة حيث حدثت المهام الطويلة في التسجيل. يتيح لك ذلك تكبير المناطق التي تتضمّن مشاكل بسرعة.

يمكنك التركيز بسرعة على المناطق التي تتضمّن مشاكل من خلال سحب منطقة واختيارها في ملخّص النشاط. يمكنك استخدام ميزة "الخيط الساري" في أداة تحليل الأداء اختياريًا لمساعدتك في تضييق نطاق المخطط الزمني وتجاهل النشاط غير المرتبط.
بعد التركيز على مكان حدوث التفاعل، يساعدك تتبع التفاعلات في ترتيب التفاعل والنشاط الذي حدث في تتبع سلسلة المحادثات الرئيسية تحته:

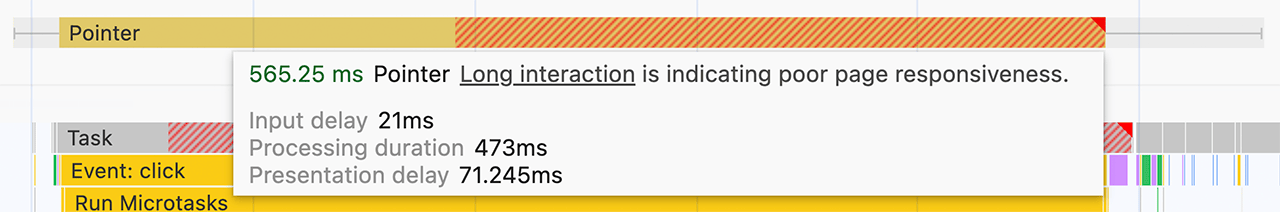
يمكنك الحصول على تفاصيل إضافية عن الجزء الأطول من التفاعل من خلال تمرير مؤشر الماوس فوق التفاعل في مسار التفاعلات:

يمثّل الجزء المخطّط من التفاعل مقدار الوقت الذي تجاوز فيه التفاعل 200 ملي ثانية، وهو الحدّ الأقصى لمستوى الأداء "الجيد" لمقياس INP للصفحة. في ما يلي أجزاء التفاعل المُدرَجة:
- تأخُّر الإدخال: يتم تمثيله من خلال الخطّ الجانبي الأيسر.
- مدة المعالجة: يتم عرضها من خلال الكتلة الصلبة بين علامتَي التبويب اليمنى واليسرى.
- تأخُّر عرض الإعلان: يتم تمثيله من خلال الخطّ الجانبي الأيمن.
من هنا، عليك التعمّق في المشاكل التي تؤدي إلى بطء التفاعل، والتي يتم تناولها لاحقًا في هذا الدليل.
كيفية تحديد الجزء البطيء من التفاعل
تتكوّن التفاعلات من ثلاثة أجزاء: تأخُّر الإدخال ومدة المعالجة وتأخُّر العرض. تعتمد طريقة تحسين التفاعل لخفض وقت التفاعل على الصفحة على الجزء الذي يستغرق معظم الوقت.
كيفية تحديد تأخّرات الإدخال الطويلة
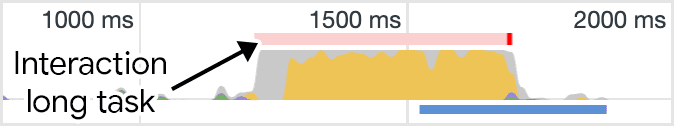
يمكن أن تؤدي تأخيرات الإدخال إلى وقت استجابة تفاعل مرتفع. مهلة الاستجابة للإدخال هي الجزء الأول من التفاعل. هذه هي الفترة الزمنية التي تمتد من وقت تلقّي نظام التشغيل لأول مرة لفعل المستخدم إلى النقطة التي يتمكّن فيها المتصفّح من بدء معالجة طلب الاستدعاء الأول لمعالج الحدث لهذا التفاعل.
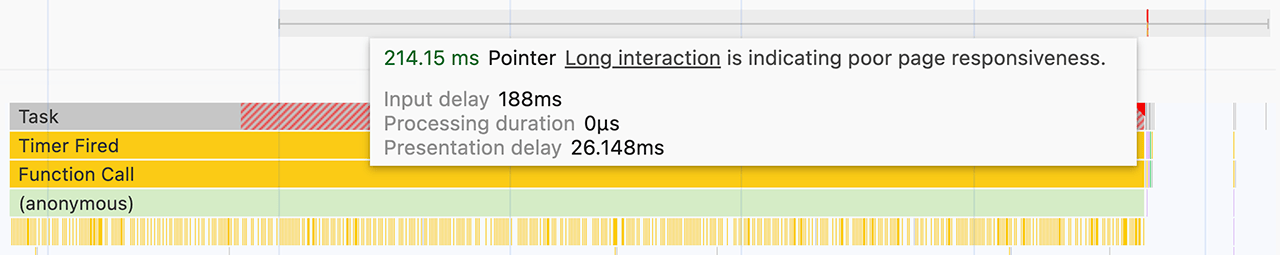
يمكن تحديد تأخُّر الإدخال في أداة تحليل الأداء في Chrome من خلال تحديد موضع التفاعل في مسار التفاعلات. يشير طول العارضة اليمنى إلى جزء من تأخُّر إدخال التفاعل، ويمكن العثور على القيمة الدقيقة في تلميح أداة من خلال تمرير مؤشر الماوس فوق التفاعل في أداة تحليل الأداء.
لا يمكن أن تكون تأخيرات الإدخال صفرًا أبدًا، ولكن يمكنك التحكّم إلى حدّ ما في مدّة تأخير الإدخال. والمفتاح هو معرفة ما إذا كان هناك عمل جارٍ في سلسلة المهام الرئيسية يمنع عمليات الاستدعاء من العمل في أقرب وقت ممكن.

في الشكل السابق، يتم تنفيذ مهمة من نص برمجي تابع لجهة خارجية بينما يحاول المستخدم التفاعل مع الصفحة، وبالتالي يطيل وقت استجابة الإدخال. يؤثّر تأخّر الإدخال المطوّل في وقت استجابة التفاعل، وبالتالي قد يؤثّر في معدّل استجابة الصفحة لتفاعلات المستخدم (INP).
كيفية تحديد مدد المعالجة الطويلة
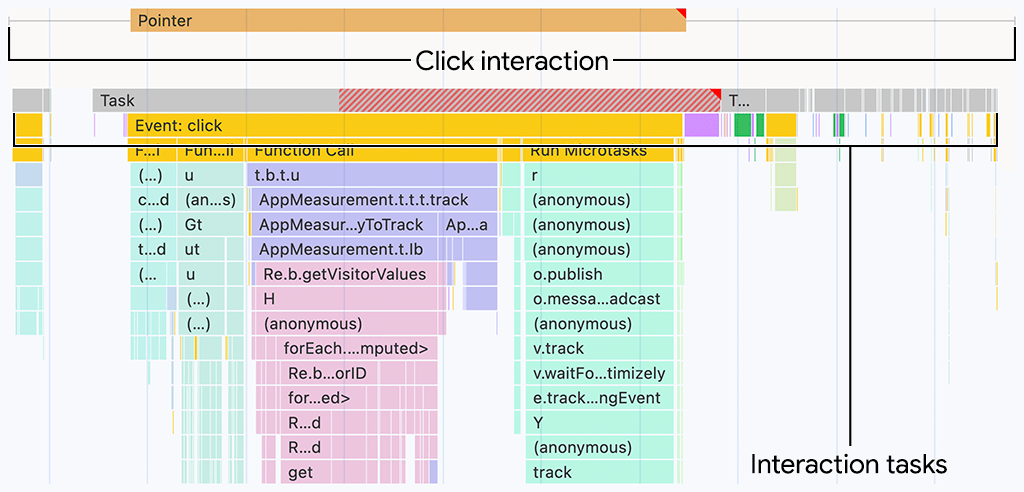
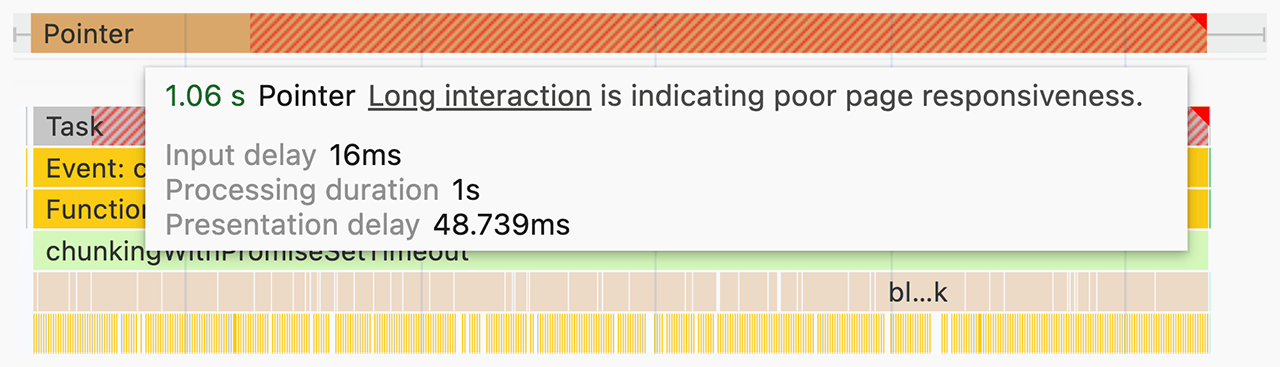
يتم تشغيل طلبات الاستدعاء للأحداث على الفور بعد تأخير الإدخال، ويُعرف الوقت الذي تستغرقه هذه الطلبات لإكمالها باسم مدة المعالجة. إذا تم تنفيذ عمليات استدعاء الأحداث لفترة طويلة جدًا، سيؤدّي ذلك إلى تأخير عرض الإطار التالي في المتصفّح، ويمكن أن يساهم بشكل كبير في إجمالي وقت الاستجابة للتفاعل. يمكن أن تكون مدد المعالجة الطويلة نتيجةً لبرامج JavaScript التابعة للجهة الأولى أو التابعة لجهة خارجية والتي تتطلّب معالجة مكثفة، وفي بعض الحالات، كلتا الحالتَين. في أداة تحليل الأداء، يتم تمثيل ذلك بالجزء الثابت من التفاعل في مسار التفاعلات.

يمكن العثور على عمليات استدعاء الأحداث ذات التكلفة العالية من خلال مراقبة ما يلي في عملية تتبُّع لتفاعل معيّن:
- حدِّد ما إذا كانت المهمة المرتبطة بطلبات إعادة الاتصال بالأحداث هي مهمة طويلة. للكشف عن المهام الطويلة في الإعدادات التجريبية بشكل أكثر موثوقية، قد تحتاج إلى تفعيل الحدّ من أداء وحدة المعالجة المركزية في لوحة الأداء، أو توصيل جهاز Android من المستوى المنخفض إلى المتوسط واستخدام تصحيح الأخطاء عن بُعد.
- إذا كانت المهمة التي تُشغِّل عمليات استدعاء الأحداث مهمة طويلة، ابحث عن إدخالات معالِج الأحداث، على سبيل المثال، الإدخالات التي تحمل أسماء مثل الحدث: النقر، في تسلسل استدعاء الدوالّ التي تحتوي على مثلث أحمر في أعلى يسار الإدخال.
يمكنك تجربة إحدى الاستراتيجيات التالية لتقليل مدة معالجة التفاعل:
- ابذل أقل قدر ممكن من الجهد. هل كل ما يحدث في عملية معاودة الاتصال بحدث باهظة التكلفة ضروري للغاية؟ وإذا لم يكن الأمر كذلك، ننصحك بإزالة هذا الرمز البرمجي بالكامل إن أمكن، أو تأجيل تنفيذه إلى وقت لاحق إذا لم يكن ذلك ممكنًا. يمكنك أيضًا الاستفادة من ميزات إطار العمل للحصول على المساعدة. على سبيل المثال، يمكن أن تتخطّى ميزة الحفظ المؤقت في Reactّ عملية التقديم غير الضرورية لمكوّن عندما لا تتغيّر سمات هذا المكوّن.
- أرجِئ إلى وقت لاحق المهام التي لا تتطلّب عرضًا في دالة الاستدعاء للحدث. يمكن تقسيم المهام الطويلة من خلال الاستسلام لسلسلة التعليمات الرئيسية. عند التنازل عن سلسلة التعليمات الرئيسية، يعني ذلك إنهاء تنفيذ المهمة الحالية وتقسيم الجزء المتبقي من العمل إلى مهمة منفصلة. يمنح ذلك لبرنامج العرض فرصة معالجة التعديلات التي تم إجراؤها في وقت سابق على واجهة المستخدم في دالة الاستدعاء للحدث. إذا كنت تستخدم React، يمكنك استخدام ميزة الانتقالات لتنفيذ ذلك.
من المفترض أن تساعدك هذه الاستراتيجيات في تحسين عمليات استدعاء الأحداث كي لا تستغرق وقتًا طويلاً.
كيفية تحديد تأخّر عرض المحتوى
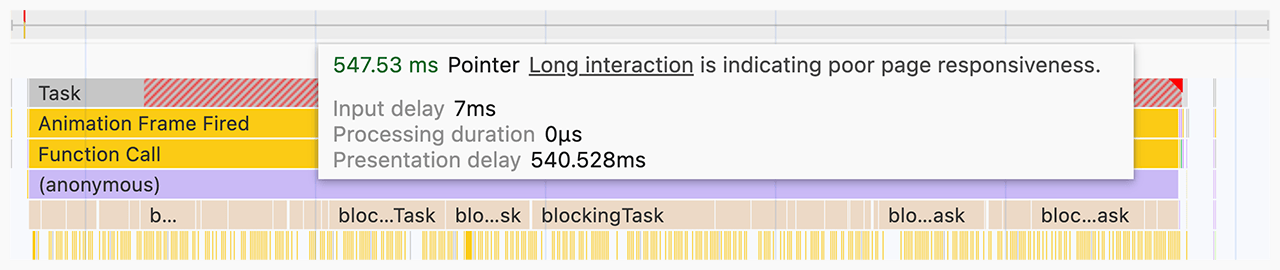
إنّ تأخّر الإدخال ومدة المعالجة الطويلة ليسا السببَين الوحيدَين لضعف سرعة الاستجابة للإدخال. في بعض الأحيان، قد تكون تعديلات العرض التي تحدث استجابةً حتى لكميات صغيرة من رمز الاستدعاء للحدث باهظة التكلفة. يُعرف تأخُّر العرض باسم الوقت الذي يستغرقه المتصفّح لعرض التعديلات المرئية على واجهة المستخدم لتعكس نتيجة التفاعل.

غالبًا ما يتألف عمل العرض من مهام مثل إعادة احتساب الأنماط والتنسيق والتلوين والتركيب، ويتم تمثيلها بمكعبات أرجوانية وخضراء في مخطّط "الرسم البياني للأداء" الخاص بمحسِّن الأداء. يتم تمثيل إجمالي تأخّر عرض الإعلان من خلال الخطّ المنحني الأيمن للتفاعل في مسار التفاعلات.
من بين جميع الأسباب المحتملة لوقت الاستجابة الطويل للتفاعل، قد تكون تأخّرات العرض هي الأكثر صعوبة في تحديد المشاكل وحلّها. يمكن أن يرجع سبب العمل المفرط في المعالجة إلى أيٍّ ممّا يلي:
- أحجام عناصر DOM الكبيرة: غالبًا ما يزداد عمل المعالجة المطلوب لتعديل عرض الصفحة مع زيادة حجم نموذج DOM للصفحة. لمزيد من المعلومات، يمكنك الاطّلاع على المقالة تأثير أحجام مخطّط DOM الكبير في التفاعل، والإجراءات التي يمكنك اتّخاذها.
- عمليات إعادة التدفق الإلزامية: يحدث ذلك عند تطبيق تغييرات على الأنماط في عناصر JavaScript، ثمّ طلب نتائج هذا العمل على الفور. والنتيجة هي أنّه على المتصفّح تنفيذ عمل التنسيق قبل تنفيذ أي إجراء آخر، حتى يتمكّن المتصفّح من عرض الأنماط المعدّلة. لمزيد من المعلومات والنصائح حول تجنُّب عمليات إعادة التدفق القسري، يُرجى الاطّلاع على مقالة تجنُّب التنسيقات الكبيرة والمعقدة وعمليات إعادة التدفق المتكررة.
- عمل زائد أو غير ضروري في عمليات الاستدعاء في
requestAnimationFrame:requestAnimationFrame()يتم تنفيذ وظائف الاستدعاء أثناء مرحلة العرض في حلقة الأحداث، ويجب أن تكتمل قبل عرض اللقطة التالية. إذا كنت تستخدمrequestAnimationFrame()لتنفيذ عمل لا يتضمن تغييرات على واجهة المستخدم، يُرجى العِلم أنّه قد يؤدي ذلك إلى تأخير عرض اللقطة التالية. ResizeObserverعمليات معاودة الاتصال: يتم تشغيل هذه الطلبات قبل التصدير، وقد تؤخّر عرض اللقطة التالية إذا كان العمل فيها كثيفًا. كما هو الحال مع عمليات الاستدعاء للأحداث، يمكنك تأجيل أي منطق غير مطلوب للإطار التالي.
ماذا لو لم تتمكّن من إعادة إنتاج تفاعل بطيء؟
ماذا لو كانت بياناتك الميدانية تشير إلى أنّ تفاعلًا معيّنًا بطيء، ولكن لا يمكنك إعادة إنتاج المشكلة يدويًا في المختبر؟ هناك بعض الأسباب التي قد تؤدي إلى حدوث ذلك، ولكن أحد الأسباب المهمة هو أنّ ظروفك أثناء اختبار التفاعلات تعتمد على الجهاز والاتصال بالشبكة. قد تستخدم جهازًا سريعًا على اتصال سريع، ولكن هذا لا يعني أنّ المستخدمين يستخدمون جهازًا سريعًا. يمكنك تجربة أحد الإجراءات الثلاثة التالية إذا كان ذلك منطبقًا عليك:
- إذا كان لديك جهاز Android، استخدِم ميزة التصحيح عن بُعد لفتح نسخة من أدوات مطوّري البرامج في Chrome على جهاز المضيف ومحاولة إعادة إنتاج التفاعلات البطيئة هناك. غالبًا ما تكون الأجهزة الجوّالة أقل سرعة من أجهزة الكمبيوتر المحمول أو أجهزة الكمبيوتر المكتبي، لذا قد يكون من الأسهل ملاحظة التفاعلات البطيئة على هذه الأجهزة.
- إذا لم يكن لديك جهاز، يمكنك تفعيل ميزة الحد من سرعة وحدة المعالجة المركزية في أدوات مطوّري البرامج في Chrome.
- قد تكون في انتظار تحميل صفحة قبل التفاعل معها، ولكنّ المستخدمين لا ينتظرون. إذا كنت تستخدم شبكة سريعة، يمكنك محاكاة حالة بُطء الشبكة من خلال تفعيل ضبط الحدّ الأقصى المسموح به لعرض نطاق الشبكة، ثم التفاعل مع الصفحة فور ظهورها. يجب إجراء ذلك لأنّ سلسلة المهام الرئيسية تكون غالبًا الأكثر انشغالاً أثناء بدء التشغيل، وقد يكشف الاختبار خلال تلك الفترة الزمنية عن المشاكل التي يواجهها المستخدمون.
استكشاف الأخطاء وحلّها في INP هو عملية تكرار تحسيني
يتطلّب معرفة سبب ارتفاع وقت استجابة التفاعل الذي يساهم في ضعف مقياس INP الكثير من العمل، ولكن إذا تمكّنت من تحديد الأسباب، ستكون قد قطعت نصف الطريق. من خلال اتّباع نهج منهجي لتحديد المشاكل المتعلّقة بجودة INP وحلّها، يمكنك تحديد السبب بشكل موثوق به وتطبيق الحلّ المناسب بسرعة أكبر. للمراجعة:
- الاعتماد على بيانات الحقل للعثور على التفاعلات البطيئة
- اختبِر يدويًا تفاعلات الحقول التي تواجه مشاكل في المختبر لمعرفة ما إذا كان يمكن تكرارها.
- حدِّد ما إذا كان السبب هو تأخُّر إدخال البيانات لفترة طويلة أو عمليات استدعاء الأحداث باهظة التكلفة أو عمليات المعالجة باهظة التكلفة.
- والتكرار.
ويعدّ العنصر الأخير هو الأكثر أهمية. مثل معظم الأعمال الأخرى التي تُجريها لتحسين أداء الصفحة، فإنّ تحديد المشاكل وحلّها وتحسين مقياس INP هي عملية دورية. عند إصلاح تفاعل بطيء واحد، انتقِل إلى التفاعل التالي، وكرر ذلك إلى أن تبدأ في رؤية النتائج.