瞭解如何將實地資料帶入實驗室,透過手動測試重現並找出互動速度緩慢的原因。
發布日期:2023 年 5 月 9 日
在改善Interaction to Next Paint (INP) 時,最困難的部分就是找出導致 INP 不佳的原因。這類問題的潛在原因很多,例如在主執行緒上排程許多工作任務的第三方指令碼、大型 DOM 大小、耗用大量資源的事件回呼,以及其他原因。
改善 INP 並不容易。首先,您必須瞭解哪些互動通常會影響網頁的 INP。如果您不清楚從實際使用者的角度來看,網站上哪些互動往往最慢,請參閱「在實地找出互動速度緩慢的部分」。取得實地資料後,您就可以在實驗室工具中手動測試這些特定互動,找出這些互動速度緩慢的原因。
如果沒有欄位資料,該怎麼辦?
擁有實地資料非常重要,因為這樣您就不必花費大量時間,試圖找出需要最佳化的互動。不過,您可能沒有欄位資料。如果是這種情況,您還是可以找到可改善的互動,但需要多花一點功夫,並採用不同的方法。
總封鎖時間 (TBT) 是實驗室指標,用於評估網頁在載入期間的回應速度,與 INP 有良好的相關性。如果網頁的 TBT 過高,可能表示網頁在載入時,對使用者互動反應不夠靈敏。
如要瞭解網頁的 TBT,您可以使用 Lighthouse。如果網頁的 TBT 過高,則在網頁載入期間,主要執行緒可能會過於繁忙,進而影響網頁在網頁生命週期中這個關鍵時刻的回應速度。
如要找出網頁載入後的互動速度緩慢情形,您可能需要其他類型的資料,例如您可能已在網站分析中找出的常見使用者流程。舉例來說,如果您是電子商務網站的作業人員,常見的使用者流程就是使用者將商品加入線上購物車並結帳時採取的動作。
無論是否有實地資料,下一步都必須手動測試並重現緩慢的互動,因為只有重現緩慢的互動,才能修正問題。
在實驗室中重現互動速度緩慢的問題
您可以透過手動測試,在實驗室中重現互動速度緩慢的問題,方法有很多種,但以下是可嘗試的架構。
開發人員工具「效能」面板即時指標
如要診斷已知的互動速度緩慢問題,建議使用 DevTools 效能分析器,但如果您不知道哪些互動有問題,可能需要花點時間才能找出速度緩慢的互動。
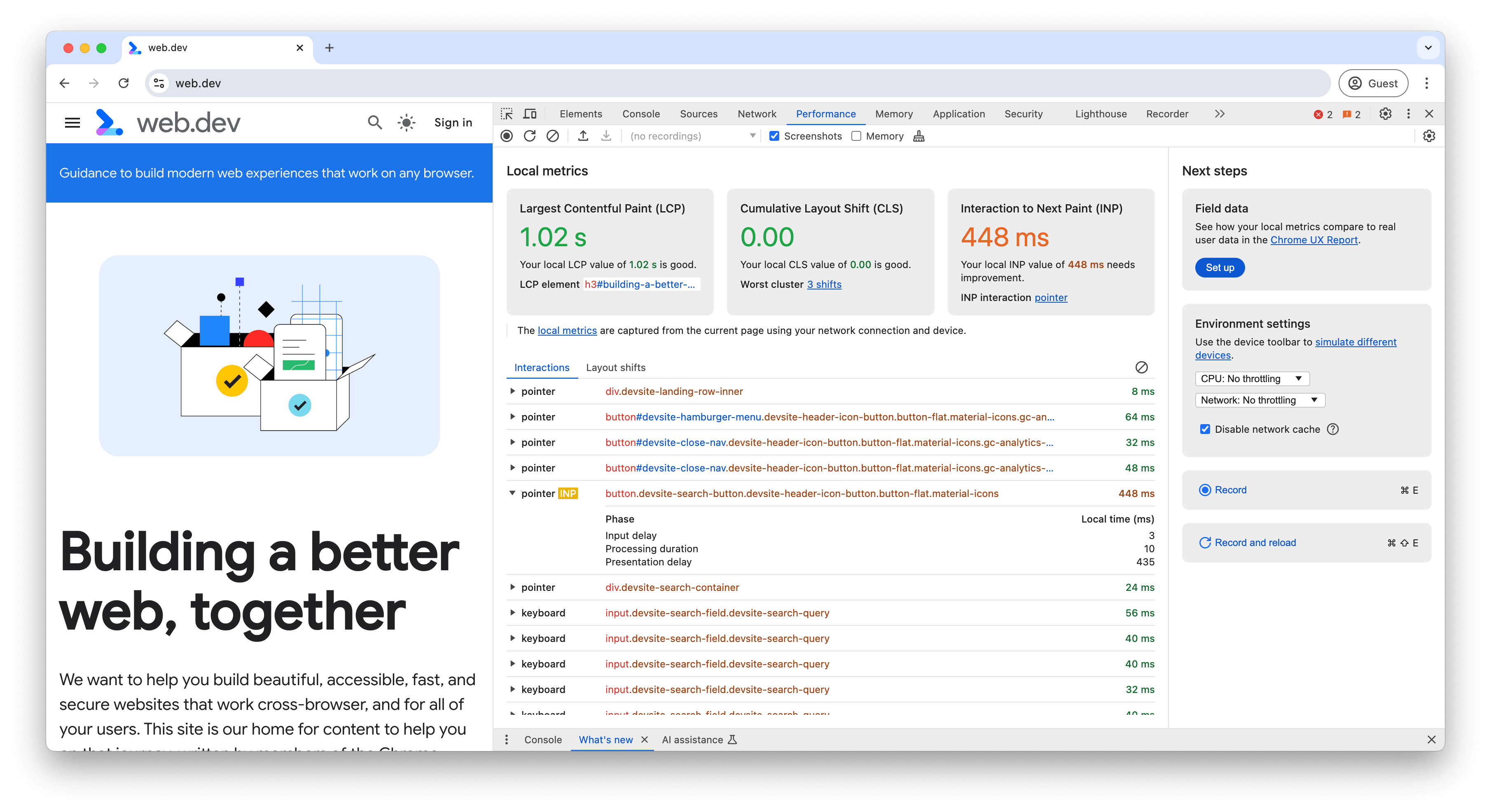
首次開啟「效能」面板時,您會看到即時指標檢視畫面。您可以使用這項功能快速嘗試多種互動,找出有問題的互動,然後再使用更詳細的效能分析工具。互動期間,互動記錄會顯示診斷資料 (並以醒目顯示 INP 互動)。您可以展開這些互動,查看各個階段的細節:

雖然即時指標檢視畫面可協助您找出互動速度緩慢的問題,並提供一些詳細資料,協助您對 INP 進行偵錯,但您可能還是需要使用效能剖析器來診斷互動速度緩慢的問題,因為剖析器會提供您需要的詳細資料,協助您瀏覽網站的正式版程式碼,找出互動速度緩慢的原因。
錄製追蹤記錄
如要診斷及排解互動速度緩慢的問題,建議使用 Chrome 效能分析工具。如要在 Chrome 的效能分析器中分析互動情形,請按照下列步驟操作:
- 開啟要測試的網頁。
- 開啟 Chrome 開發人員工具,然後前往「Performance」面板。
- 按一下面板左上方的「記錄」按鈕,即可開始追蹤。
- 執行要排解的問題互動。
- 再次按一下「記錄」按鈕,即可停止追蹤。
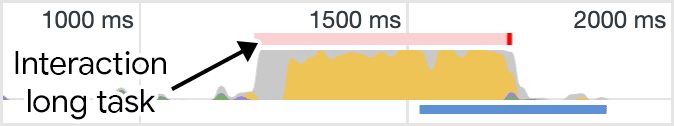
當分析器填入資料時,您應該首先查看分析器頂端的活動摘要。活動摘要會在頂端顯示紅色長條,指出錄製期間發生的長時間工作。這樣一來,您就能快速放大問題區域。

您可以在活動摘要中拖曳並選取區域,快速聚焦於問題區域。您可以選擇在分析器中使用麵包屑功能,協助您縮小時間軸範圍並忽略不相關的活動。
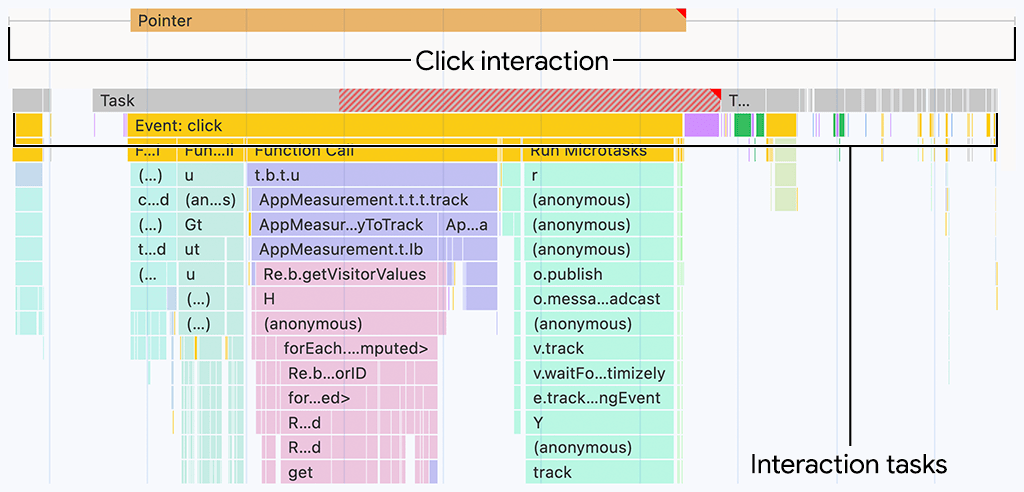
當您聚焦於互動發生的位置時,互動軌跡可協助您將互動和主要執行緒軌跡中發生的活動對齊:

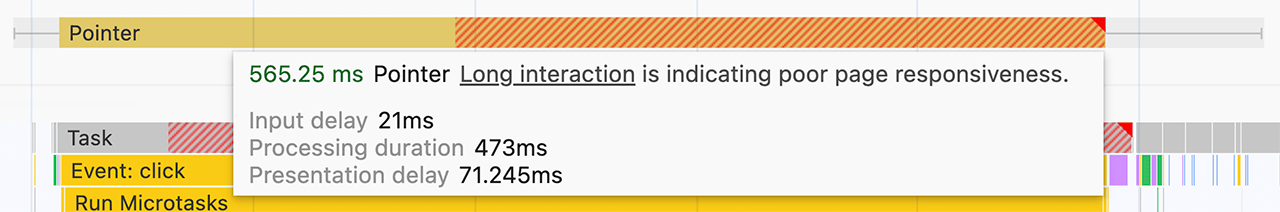
將滑鼠游標懸停在互動軌跡中的互動上,即可進一步瞭解互動過程中哪個部分最長:

互動中的條紋部分代表互動時間超過 200 毫秒,這是網頁 INP 的「良好」門檻上限。列出的互動部分如下:
接著,您需要進一步瞭解造成互動速度緩慢的問題,本指南稍後會說明這項問題。
如何找出互動過程中哪個部分速度較慢
互動行為包含三個部分:輸入延遲、處理時間和顯示延遲。如何調整互動以降低網頁的 INP,取決於哪個部分耗費最多時間。
如何辨別輸入延遲時間過長
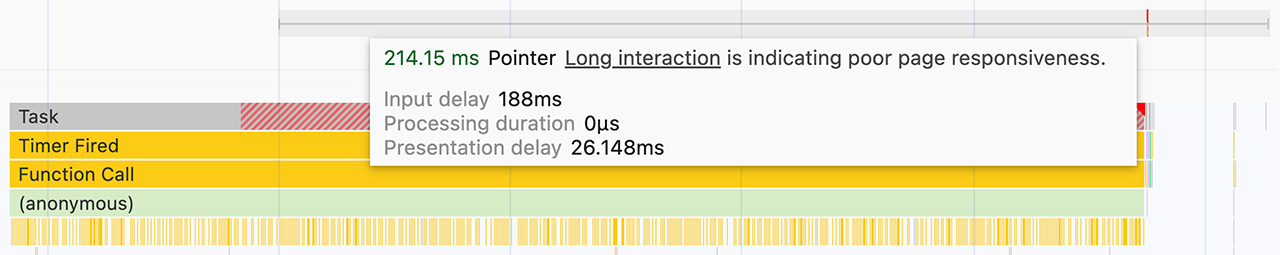
輸入延遲可能會導致互動延遲時間過長。輸入延遲時間是互動的第一部分。從作業系統首次接收使用者動作,到瀏覽器開始處理該互動的第一個事件處理常式回呼所需的時間。
您可以在 Chrome 效能分析器的互動追蹤中找出互動,藉此找出輸入延遲情形。左邊的虛線長度代表互動動作的輸入延遲部分,將滑鼠游標懸停在效能分析器中的互動動作上,即可在工具提示中查看確切值。
輸入延遲時間不可能為零,但您可以控制輸入延遲時間的長度。重點在於找出是否有在主執行緒上執行的工作,導致回呼無法在應有的時間內執行。

在上圖中,當使用者嘗試與網頁互動時,第三方指令碼的任務正在執行,因此延長了輸入延遲時間。延長的輸入延遲時間會影響互動延遲時間,進而影響網頁的 INP。
如何找出處理時間過長的情況
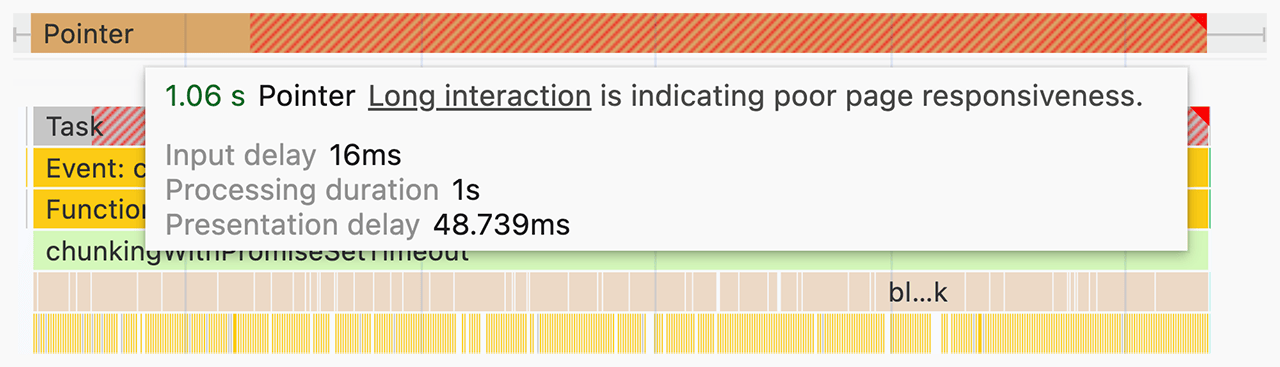
事件回呼會在輸入延遲後立即執行,而事件回呼完成所需的時間稱為「處理時間長度」。如果事件回呼執行的時間過長,可能會導致瀏覽器延遲顯示下一個影格,並大幅增加互動作業的總延遲時間。處理時間過長可能是因為運算成本高昂的第一方或第三方 JavaScript,在某些情況下,兩者都會造成這項問題。在效能分析器中,這會以互動追蹤記錄中的互動實心部分表示。

如要找出耗用大量資源的事件回呼,請在特定互動追蹤記錄中觀察下列項目:
- 判斷與事件回呼相關聯的工作是否為長時間工作。如要更可靠地在實驗室設定中顯示長時間工作,您可能需要在效能面板中啟用 CPU 節流,或是連接中低階 Android 裝置並使用遠端偵錯。
- 如果執行事件回呼的工作是長時間的工作,請在呼叫堆疊中尋找事件處理常式項目,例如名稱為「Event: click」的項目,這些項目的右上角會顯示紅色三角形。
您可以嘗試下列任一策略,縮短互動作業的處理時間:
- 盡量減少工作量。在耗用大量資源的事件回呼中發生的所有事件是否都絕對必要?如果不是,請考慮是否可以完全移除該程式碼,如果無法移除,請將執行時間延後。您也可以善用架構功能來協助處理。舉例來說,如果元件的 props 未變更,React 的memoization 功能可略過元件不必要的轉譯工作。
- 將事件回呼中非轉譯作業延後至稍後時間。您可以讓主執行緒產生,分割長時間的工作。每當您讓出主執行緒時,就會結束執行目前的任務,並將其餘工作拆分為個別任務。這樣一來,轉譯器就能處理先前在事件回呼中執行的使用者介面更新作業。如果您使用 React,可以使用其轉場功能來執行這項操作。
這些策略應可協助您最佳化事件回呼,以便縮短執行時間。
如何找出呈現延遲
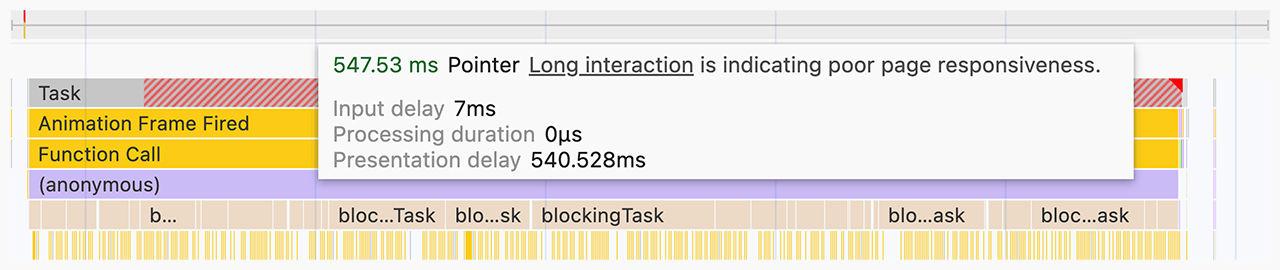
除了輸入延遲時間和處理時間過長,有時,即使是少量事件回呼程式碼所觸發的轉譯更新,也可能會耗費大量資源。瀏覽器顯示使用者介面視覺更新的時間,以反映互動結果,稱為呈現延遲。

算繪工作通常包含樣式重新計算、版面配置、繪製和合成等工作,並在剖析器的火焰圖中以紫色和綠色區塊表示。互動軌跡中的互動右邊 whisker 會代表總呈現延遲時間。
在所有可能導致高互動延遲時間的原因中,呈現延遲是最難排解和修正的問題。造成過度轉譯工作的可能原因包括:
- DOM 大小過大。更新網頁呈現方式所需的算繪工作量,通常會隨著網頁 DOM 的大小而增加。詳情請參閱「DOM 大小對互動性造成的影響,以及您可以採取的行動」。
- 強制自動重排:當您在 JavaScript 中套用樣式變更,然後立即查詢該工作的結果時,就會發生這種情況。結果是瀏覽器必須先執行版面配置工作,才能執行其他作業,這樣瀏覽器才能傳回更新的樣式。如要進一步瞭解如何避免強制重新流布局,並取得相關提示,請參閱「避免使用大型複雜版面配置和版面配置衝突」。
- 在
requestAnimationFrame回呼中執行過多或不必要的工作。requestAnimationFrame()回呼會在事件迴圈的算繪階段執行,且必須在下一個影格顯示前完成。如果您使用requestAnimationFrame()執行不涉及使用者介面變更的工作,請注意,您可能會延遲下一個影格。 ResizeObserver回呼。這類回呼會在算繪前執行,如果其中的工作耗用大量資源,可能會延遲下一個影格的呈現。如同事件回呼,請延遲下一個影格不需要的邏輯。
如果無法重現互動速度緩慢的問題,該怎麼辦?
如果實地資料顯示特定互動速度緩慢,但您無法手動重現實驗室問題,該怎麼辦?這可能有幾個原因,其中一個重要原因是測試互動時的環境會受到硬體和網路連線的影響。您可能使用速度快的裝置連上快速的網路,但這不代表使用者也是如此。如果符合上述情況,你可以嘗試下列任一做法:
- 如果您有實體 Android 裝置,請使用遠端偵錯功能在主機上開啟 Chrome 開發人員工具執行個體,然後嘗試在該處重現互動速度緩慢的問題。行動裝置的速度通常不如筆電或桌上型電腦,因此在這些裝置上,可能更容易觀察到互動速度緩慢的情況。
- 如果沒有實體裝置,請在 Chrome DevTools 中啟用 CPU 節流功能。
- 這可能是因為您在「等待頁面載入」後才與頁面互動,但使用者並未這麼做。如果您使用的是速度較快的網路,請啟用網路節流功能來模擬網路速度較慢的情況,然後在網頁完成繪製後立即與之互動。這是因為主要執行緒在啟動期間通常最繁忙,在該期間進行測試,可能會揭露使用者體驗。
解決 INP 問題是一種迭代程序
找出導致互動延遲時間過長,進而導致 INP 不佳的原因,需要花費大量心力。不過,如果您能找出原因,就已經成功了一半。只要按照系統化方法排解 INP 不佳的問題,就能準確找出問題原因,並更快找到正確的解決方法。如要查看評論,請按照下列步驟操作:
- 利用欄位資料找出互動速度緩慢的項目。
- 在實驗室中手動測試有問題的欄位互動,看看是否能重現問題。
- 找出原因,判斷是因為輸入延遲時間過長、事件回呼耗用大量資源,還是轉譯作業耗用大量資源。
- 重複
其中最後一個是最重要的。與其他改善網頁效能的做法一樣,解決疑難並改善 INP 也是一個循環過程。修正一個互動速度緩慢的問題後,請移至下一個問題,並重複操作,直到開始看到成效為止。


