Aprenda a levar seus dados de campo para o laboratório para reproduzir e identificar as causas das interações lentas por meio de testes manuais.
Publicado em 9 de maio de 2023
Uma parte desafiadora da otimização da Interaction to Next Paint (INP) é descobrir o que está causando uma INP ruim. Há muitas causas possíveis, como scripts de terceiros que programam muitas tarefas na linha de execução principal, tamanhos de DOM grandes, callbacks de eventos caros e outros culpados.
Melhorar o INP pode ser difícil. Para começar, você precisa saber quais interações tendem a ser responsáveis pelo INP de uma página. Se você não sabe quais interações no seu site tendem a ser mais lentas do ponto de vista de um usuário real, leia Encontrar interações lentas no campo. Depois de ter dados de campo para orientar você, é possível testar essas interações específicas manualmente nas ferramentas de laboratório para descobrir por que elas são lentas.
E se você não tiver dados de campo?
Ter dados de campo é vital, porque você economiza muito tempo tentando descobrir quais interações precisam ser otimizadas. No entanto, talvez você não tenha dados de campo. Se esse for o caso, ainda é possível encontrar interações para melhorar, mas isso exige um pouco mais de esforço e uma abordagem diferente.
O Tempo total de bloqueio (TBT, na sigla em inglês) é uma métrica de laboratório que avalia a capacidade de resposta da página durante o carregamento e está bem correlacionada com o INP. Se a página tiver um TBT alto, isso pode indicar que ela não responde muito bem às interações do usuário durante o carregamento.
Para descobrir o TBT da sua página, use o Lighthouse. Se o TBT de uma página for alto, é possível que a linha de execução principal esteja muito ocupada durante o carregamento da página. Isso pode afetar a capacidade de resposta da página durante esse período crucial no ciclo de vida dela.
Para encontrar interações lentas após o carregamento da página, talvez você precise de outros tipos de dados, como fluxos de usuários comuns que já identificou nas análises do seu site. Se você trabalha em um site de e-commerce, por exemplo, um fluxo comum de usuários seria as ações que eles realizam ao adicionar itens a um carrinho de compras on-line e finalizar a compra.
Independente de ter ou não dados de campo, a próxima etapa é testar e reproduzir manualmente interações lentas, porque só é possível corrigir uma interação lenta quando você consegue reproduzi-la.
Reproduza interações lentas no laboratório
Há várias maneiras de reproduzir interações lentas no laboratório por meio de testes manuais, mas a seguir há uma estrutura que você pode tentar.
Métricas em tempo real do painel de desempenho das DevTools
O criador de perfil de desempenho das Ferramentas do desenvolvedor é a abordagem recomendada para diagnosticar interações conhecidas por serem lentas, mas pode levar tempo para identificar interações lentas quando você não sabe quais são as problemáticas.
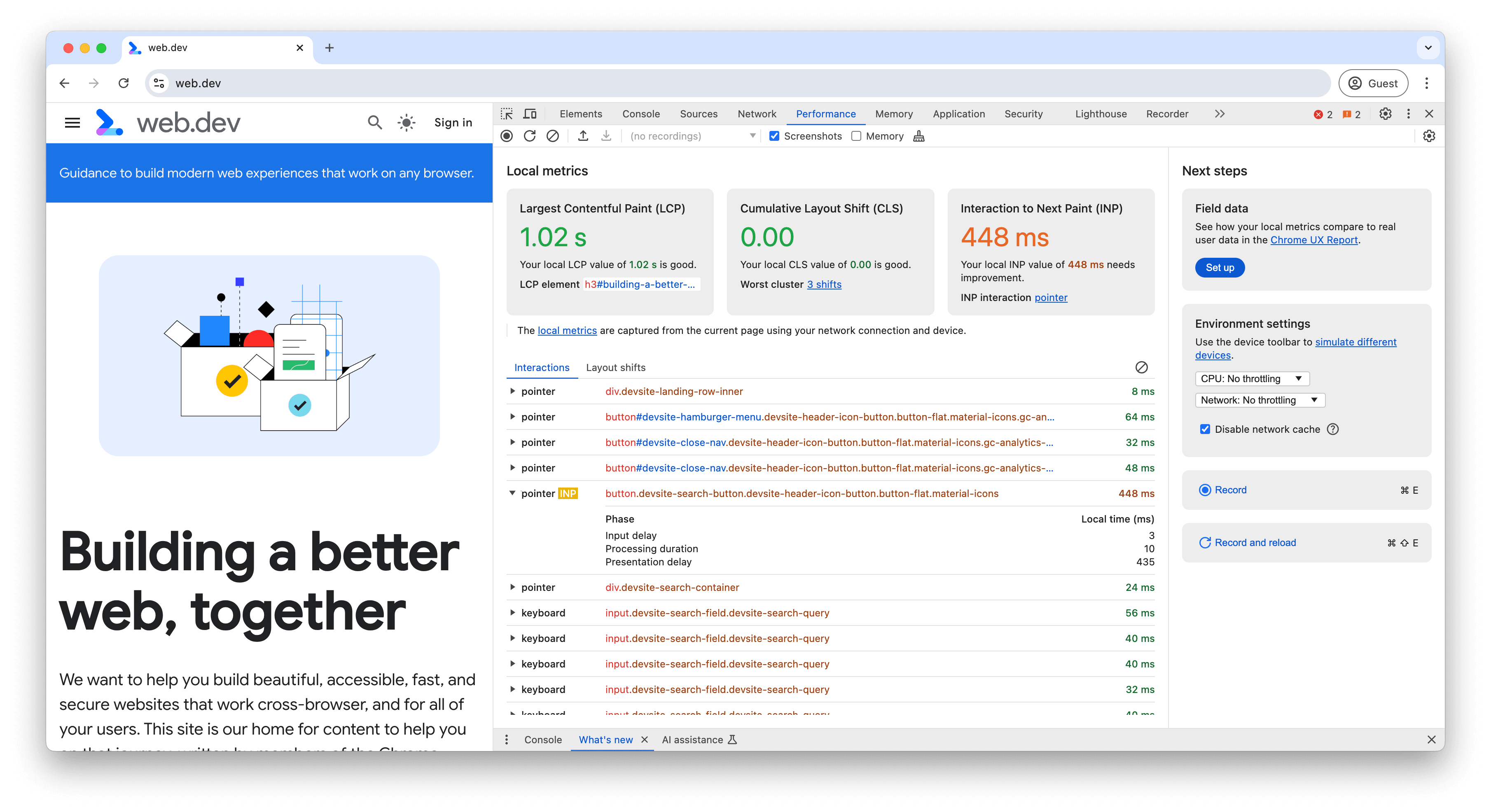
Ao abrir o painel "Performance" pela primeira vez, você vai encontrar uma visualização de métricas em tempo real. Ele pode ser usado para testar rapidamente várias interações e encontrar as problemáticas antes de passar para o perfilador de desempenho mais detalhado. À medida que você interage, os dados de diagnóstico aparecem no registro de interações, com a interação do INP destacada. Essas interações podem ser expandidas para conferir os detalhes das fases:

Embora a visualização de métricas em tempo real ajude a identificar interações lentas e forneça alguns detalhes para ajudar a depurar o INP, talvez você ainda precise usar o criador de perfil de desempenho para diagnosticar interações lentas, já que ele fornece os dados detalhados necessários para navegar pelo código de produção do seu site e encontrar as causas das interações lentas.
Gravar um rastro
O creador de perfil de desempenho do Chrome é a ferramenta recomendada para diagnosticar e resolver problemas de interações lentas. Para criar um perfil de uma interação no criador de perfil de desempenho do Chrome, siga estas etapas:
- Abra a página que você quer testar.
- Abra o Chrome DevTools e acesse o painel Performance.
- Clique no botão Gravar no canto superior esquerdo do painel para iniciar o rastreamento.
- Realize as interações que você quer resolver.
- Clique no botão Record novamente para interromper o rastreamento.
Quando o Profiler for preenchido, o primeiro lugar a ser verificado será o resumo de atividades na parte de cima do Profiler. O resumo de atividades mostra barras vermelhas na parte de cima, onde ocorreram tarefas longas na gravação. Isso permite que você amplie rapidamente as áreas problemáticas.

Para se concentrar rapidamente nas áreas problemáticas, arraste e selecione uma região no resumo da atividade. Você pode usar o recurso de migas de pão no profiler para restringir a linha do tempo e ignorar atividades não relacionadas.
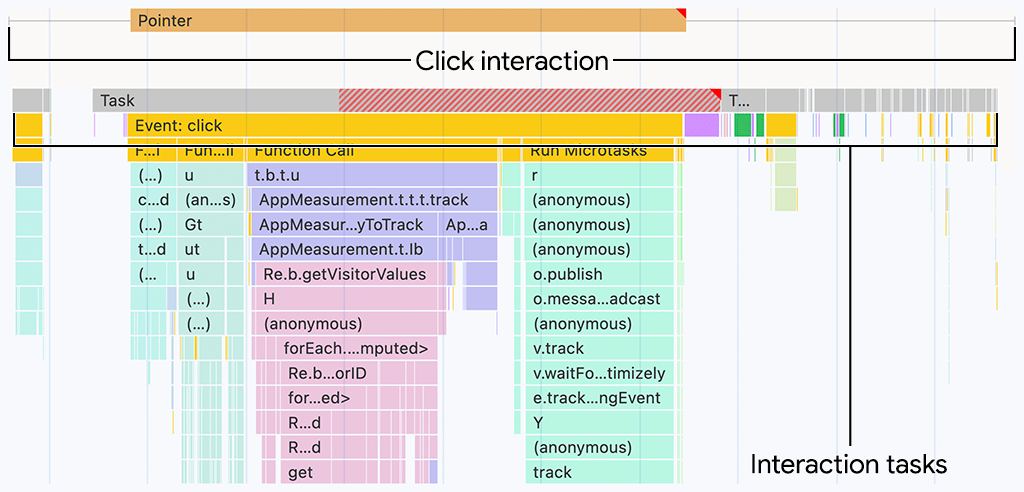
Depois de focar onde a interação ocorreu, a faixa Interações ajuda a alinhar a interação e a atividade que ocorreu na faixa da linha de execução principal abaixo:

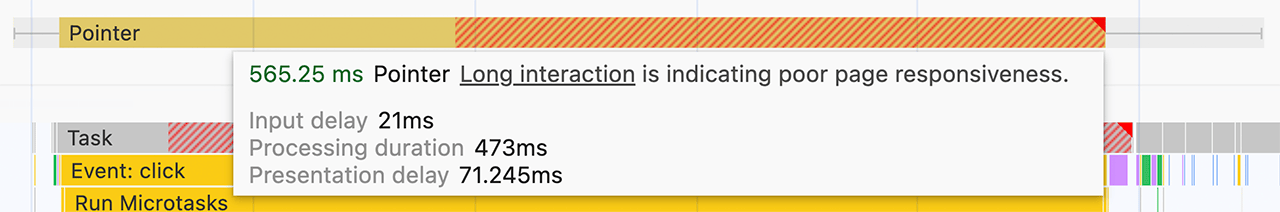
Para saber mais detalhes sobre qual parte da interação foi mais longa, passe o cursor sobre ela na faixa de interações:

A parte listrada da interação representa quanto tempo da interação excedeu 200 milissegundos, que é o limite máximo do limiar "bom" para a INP de uma página. As partes da interação listadas são:
- O delay de entrada, que é mostrado pelo bico esquerdo.
- A duração do processamento, que é visualizada pelo bloco sólido entre os limites mínimo e máximo à esquerda e à direita.
- O atraso da apresentação, que é mostrado pelo traço vertical à direita.
A partir daí, é necessário investigar mais a fundo os problemas que causam a interação lenta, o que será abordado mais adiante neste guia.
Como identificar qual parte de uma interação é lenta
As interações consistem em três partes: o atraso de entrada, a duração do processamento e o atraso de apresentação. A forma de otimizar uma interação para diminuir o INP de uma página depende de qual parte dela leva mais tempo.
Como identificar atrasos longos de entrada
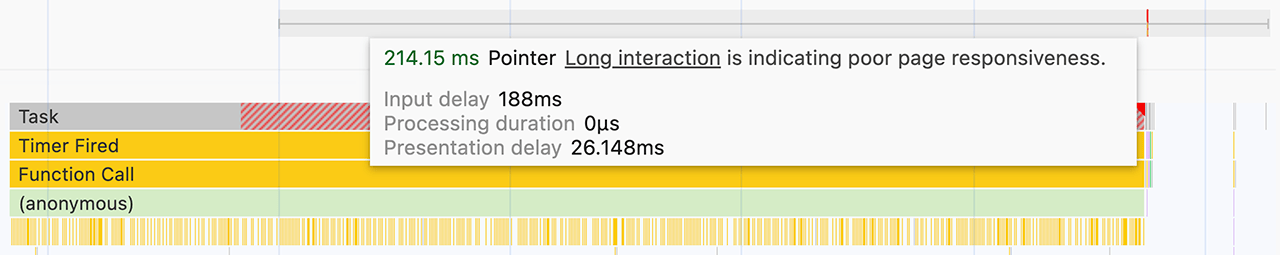
Atrasos de entrada podem causar alta latência de interação. O input delay é a primeira parte de uma interação. Esse é o período de tempo entre o momento em que a ação do usuário é recebida pela primeira vez pelo sistema operacional até o momento em que o navegador consegue começar a processar o primeiro callback do manipulador de eventos dessa interação.
Para identificar atrasos de entrada no criador de perfil de desempenho do Chrome, localize a interação na faixa de interações. O comprimento do bico esquerdo indica a parte do atraso de entrada da interação. O valor exato pode ser encontrado em uma dica ao passar o cursor sobre a interação no perfil de performance.
Os atrasos de entrada nunca podem ser zero, mas você tem algum controle sobre a duração deles. O importante é descobrir se há trabalho em execução na linha de execução principal que está impedindo que os callbacks sejam executados assim que deveriam.

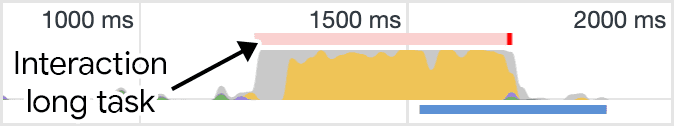
Na figura anterior, uma tarefa de um script de terceiros está sendo executada enquanto o usuário tenta interagir com a página, o que aumenta o atraso de entrada. O atraso de entrada estendido afeta a latência da interação e, portanto, pode afetar o INP da página.
Como identificar períodos de processamento longos
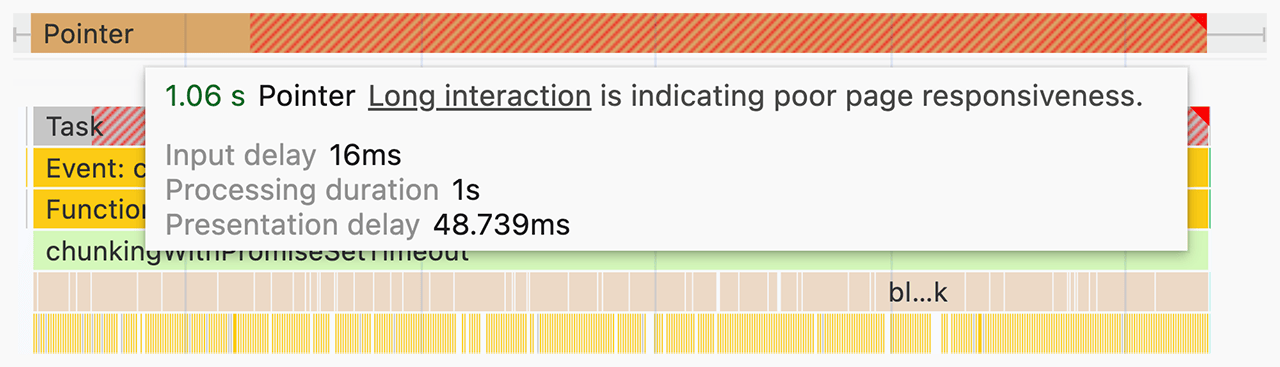
Os callbacks de eventos são executados imediatamente após o atraso de entrada, e o tempo que eles levam para serem concluídos é conhecido como duração do processamento. Se os callbacks de eventos forem executados por muito tempo, eles vão atrasar a apresentação do próximo frame pelo navegador e podem aumentar significativamente a latência total de uma interação. Tempos de processamento longos podem ser resultado de JavaScripts próprios ou de terceiros computacionalmente caros, e, em alguns casos, de ambos. No Performance Profiler, isso é representado pela parte sólida da interação na faixa "Interações".

Para encontrar callbacks de eventos caros, observe o seguinte em um rastreamento de uma interação específica:
- Determine se a tarefa associada aos callbacks de evento é uma tarefa longa. Para revelar tarefas longas em um ambiente de laboratório com mais confiabilidade, talvez seja necessário ativar a limitação de CPU no painel de desempenho ou conectar um dispositivo Android de nível baixo a médio e usar a depuração remota.
- Se a tarefa que executa os callbacks de eventos for longa, procure entradas de manipulador de eventos, por exemplo, entradas com nomes como Event: click, na pilha de chamadas que tenham um triângulo vermelho no canto superior direito da entrada.
Tente uma das seguintes estratégias para reduzir a duração do processamento de uma interação:
- Fazer o mínimo possível. Tudo o que acontece em um callback de evento caro é estritamente necessário? Caso contrário, considere remover esse código completamente, se possível, ou adiar a execução para um momento posterior, se não for possível. Você também pode aproveitar os recursos do framework para ajudar. Por exemplo, o recurso de memorização do React pode pular o trabalho de renderização desnecessário de um componente quando as props dele não mudarem.
- Deferir o trabalho de não renderização no callback do evento para um momento posterior. As tarefas longas podem ser divididas retornando à linha de execução principal. Sempre que você cede à linha de execução principal, você encerra a execução da tarefa atual e divide o restante do trabalho em uma tarefa separada. Isso dá ao renderizador a chance de processar atualizações na interface do usuário que foram realizadas anteriormente no callback do evento. Se você estiver usando o React, o recurso de transições pode fazer isso por você.
Essas estratégias devem ajudar a otimizar os callbacks de eventos para que eles demorem menos para serem executados.
Como identificar atrasos na apresentação
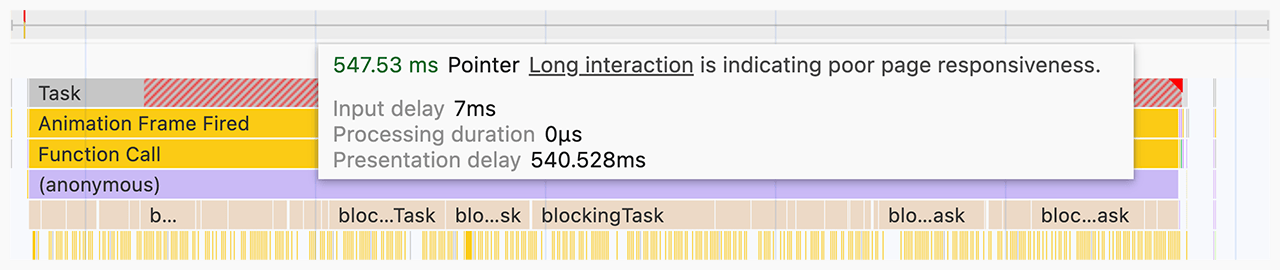
Atrasos de entrada longos e durações de processamento não são as únicas causas de uma INP ruim. Às vezes, as atualizações de renderização que ocorrem em resposta a pequenas quantidades de código de callback de evento podem ser caras. O tempo que o navegador leva para renderizar atualizações visuais na interface do usuário para refletir o resultado de uma interação é conhecido como atraso de apresentação.

O trabalho de renderização geralmente consiste em tarefas como recalculo de estilo, layout, pintura e composição, e é representado por blocos verdes e roxos no gráfico de chamas do perfilador. O atraso total de apresentação é representado pelo traço direito da interação na faixa de interações.
De todas as possíveis causas de alta latência de interação, os atrasos de apresentação podem ser os mais difíceis de resolver. O trabalho de renderização excessivo pode ser causado por qualquer um dos seguintes motivos:
- Tamanhos de DOM grandes. O trabalho de renderização necessário para atualizar a apresentação de uma página geralmente aumenta junto com o tamanho do DOM da página. Para mais informações, leia Como tamanhos grandes de DOM afetam a interatividade e o que você pode fazer a respeito.
- Reflows forçados. Isso acontece quando você aplica mudanças de estilo a elementos no JavaScript e consulta imediatamente os resultados desse trabalho. O resultado é que o navegador precisa realizar o trabalho de layout antes de fazer qualquer outra coisa, para que possa retornar os estilos atualizados. Para mais informações e dicas sobre como evitar reflows forçados, leia Evitar layouts grandes e complexos e o thrashing de layout.
- Trabalho excessivo ou desnecessário em callbacks
requestAnimationFrame. Os callbacksrequestAnimationFrame()são executados durante a fase de renderização do loop de eventos e precisam ser concluídos antes que o próximo frame seja apresentado. Se você estiver usandorequestAnimationFrame()para fazer um trabalho que não envolva mudanças na interface do usuário, saiba que pode atrasar o próximo frame. ResizeObservercallbacks. Esses callbacks são executados antes da renderização e podem atrasar a apresentação do próximo frame se o trabalho neles for caro. Assim como nos callbacks de eventos, adie qualquer lógica que não seja necessária para o próximo frame.
E se você não conseguir reproduzir uma interação lenta?
E se os dados de campo sugerirem que uma interação específica é lenta, mas você não conseguir reproduzir manualmente o problema no laboratório? Há alguns motivos para isso, mas um importante é que as circunstâncias em que você testa as interações dependem do hardware e da conexão de rede. Você pode estar usando um dispositivo rápido em uma conexão rápida, mas isso não significa que seus usuários estão. Se esse for o caso, tente uma destas opções:
- Se você tiver um dispositivo Android físico, use a depuração remota para abrir uma instância do Chrome DevTools na máquina host e tentar reproduzir interações lentas. Os dispositivos móveis geralmente não são tão rápidos quanto os laptops ou computadores, então as interações lentas podem ser observadas com mais facilidade nesses dispositivos.
- Se você não tiver um dispositivo físico, ative o recurso de limitação de CPU no Chrome DevTools.
- Talvez você esteja esperando que uma página seja carregada antes de interagir com ela, mas seus usuários não estão. Se você estiver em uma rede rápida, simule condições de rede mais lentas ativando a limitação de rede e interaja com a página assim que ela for renderizada. Isso é importante porque a linha de execução principal geralmente fica mais ocupada durante a inicialização, e os testes nesse período podem revelar o que os usuários estão enfrentando.
A solução de problemas de INP é um processo iterativo
Descobrir o que está causando a alta latência de interação que contribui para uma INP ruim exige muito trabalho, mas se você conseguir identificar as causas, já estará na metade do caminho. Ao seguir uma abordagem metódica para resolver problemas de INP ruim, você pode identificar com segurança o que está causando um problema e chegar mais rapidamente à correção correta. Para revisar:
- Use dados de campo para encontrar interações lentas.
- Teste manualmente as interações de campo problemáticas no laboratório para saber se elas podem ser reproduzidas.
- Identifique se a causa é devido a um longo atraso de entrada, callbacks de eventos caros ou trabalhos de renderização caros.
- Esse processo precisa ser repetido.
O último deles é o mais importante. Como a maioria dos outros trabalhos que você faz para melhorar o desempenho da página, a solução de problemas e a melhoria da INP é um processo cíclico. Quando você corrigir uma interação lenta, passe para a próxima e repita até começar a notar resultados.


