Découvrez comment importer vos données sur le terrain dans l'atelier pour reproduire et identifier les causes des interactions lentes à l'aide de tests manuels.
Publié le 9 mai 2023
L'optimisation de l'Interaction to Next Paint (INP) est un processus complexe qui consiste à déterminer l'origine d'une mauvaise INP. Il existe de nombreuses causes potentielles, telles que des scripts tiers qui planifient de nombreuses tâches sur le thread principal, des grandes tailles de DOM, des rappels d'événements coûteux et d'autres coupables.
Il peut être difficile d'améliorer l'INP. Pour commencer, vous devez savoir quelles interactions sont généralement responsables de l'INP d'une page. Si vous ne savez pas quelles interactions sur votre site Web sont les plus lentes du point de vue d'un utilisateur réel, consultez Identifier les interactions lentes sur le terrain. Une fois que vous disposez de données sur le terrain pour vous guider, vous pouvez tester manuellement ces interactions spécifiques dans des outils de laboratoire pour déterminer pourquoi elles sont lentes.
Que faire si vous ne disposez pas de données sur le terrain ?
Il est essentiel de disposer de données sur le terrain, car cela vous permet de gagner beaucoup de temps en essayant de déterminer quelles interactions doivent être optimisées. Il est toutefois possible que vous ne disposiez pas de données sur le terrain. Si c'est votre cas, il est toujours possible de trouver des interactions à améliorer, mais cela nécessite un peu plus d'efforts et une approche différente.
Le temps de blocage total (TBT) est une métrique de laboratoire qui évalue la réactivité de la page pendant le chargement. Il est bien corrélé à l'INP. Si le TBT de votre page est élevé, cela peut indiquer qu'elle n'est pas très réactive aux interactions des utilisateurs pendant le chargement.
Pour déterminer le TBT de votre page, vous pouvez utiliser Lighthouse. Si le TBT d'une page est élevé, il est possible que le thread principal soit trop occupé pendant le chargement de la page. Cela peut affecter la réactivité de la page pendant cette période cruciale du cycle de vie de la page.
Pour identifier les interactions lentes après le chargement de la page, vous devrez peut-être utiliser d'autres types de données, comme les flux utilisateur courants que vous avez peut-être déjà identifiés dans les données analytiques de votre site Web. Si vous travaillez sur un site Web d'e-commerce, par exemple, un parcours utilisateur courant correspond aux actions que les utilisateurs effectuent lorsqu'ils ajoutent des articles à un panier en ligne et qu'ils paient.
Que vous disposiez ou non de données sur le terrain, l'étape suivante consiste à tester et à reproduire manuellement les interactions lentes. En effet, vous ne pourrez résoudre le problème que si vous parvenez à le reproduire.
Reproduire des interactions lentes dans l'atelier
Vous pouvez reproduire des interactions lentes en laboratoire de différentes manières à l'aide de tests manuels. Voici un cadre que vous pouvez essayer.
Métriques en direct du panneau "Performances" de DevTools
L'outil de profilage des performances de DevTools est l'approche recommandée pour diagnostiquer les interactions connues comme lentes. Toutefois, il peut s'écouler un certain temps avant d'identifier les interactions lentes lorsque vous ne savez pas lesquelles sont problématiques.
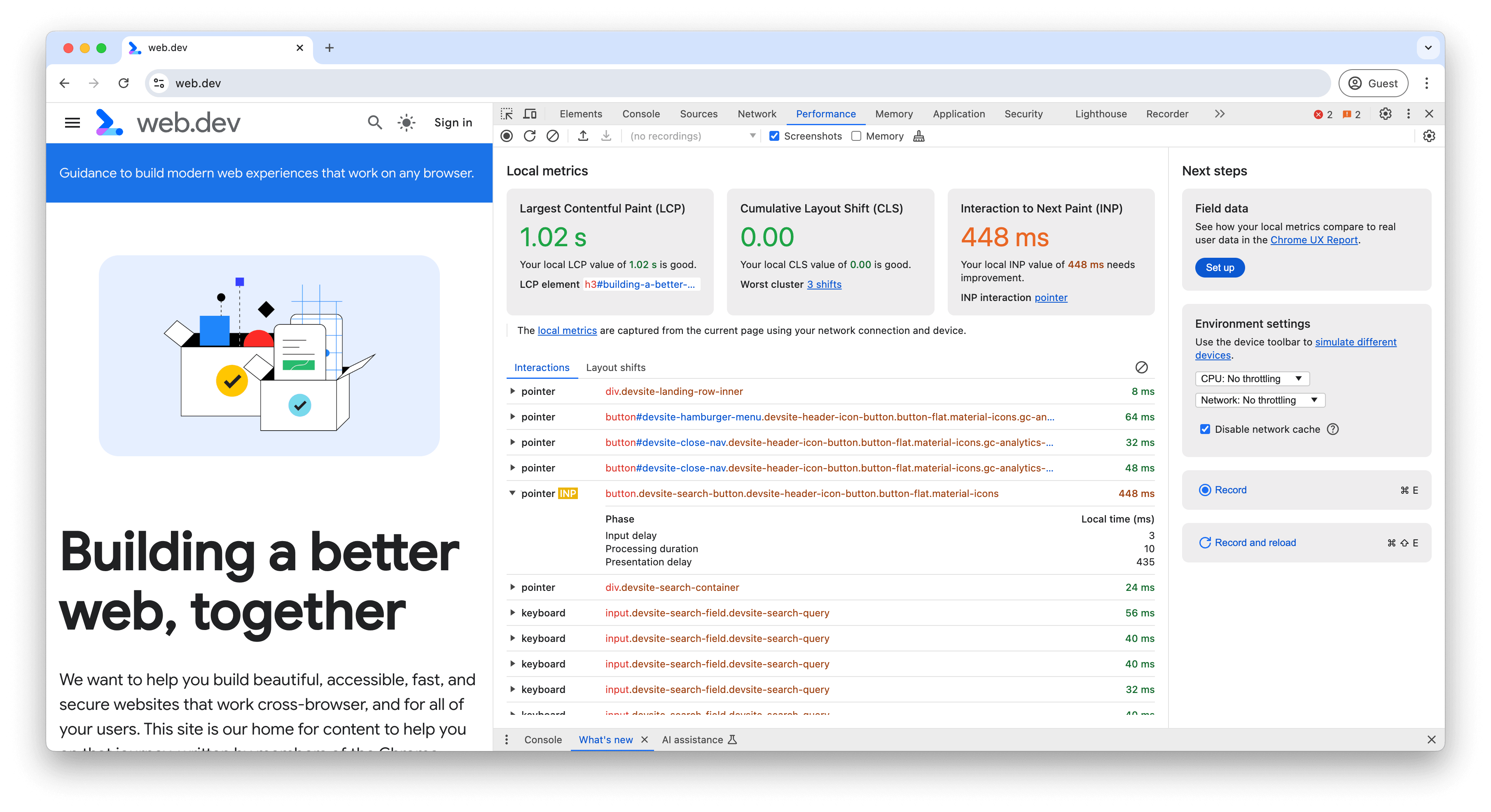
Lorsque vous ouvrez le panneau "Performances" pour la première fois, une vue des métriques en temps réel s'affiche. Vous pouvez l'utiliser pour tester rapidement un certain nombre d'interactions afin d'identifier celles qui posent problème, avant de passer au profileur de performances plus détaillé. À mesure que vous interagissez, des données de diagnostic s'affichent dans le journal des interactions (l'interaction INP est mise en surbrillance). Vous pouvez développer ces interactions pour obtenir la répartition par phase:

Bien que la vue des métriques en direct aide à identifier les interactions lentes et fournisse des détails pour vous aider à déboguer les interactions non pertinentes, vous devrez peut-être utiliser le profileur de performances pour diagnostiquer les interactions lentes, car il fournit les données détaillées dont vous avez besoin pour parcourir le code de production de votre site Web afin de trouver les causes des interactions lentes.
Enregistrer une trace
Le profileur de performances de Chrome est l'outil recommandé pour diagnostiquer et résoudre les problèmes d'interactions lentes. Pour profiler une interaction dans le profileur de performances de Chrome, procédez comme suit:
- Ouvrez la page que vous souhaitez tester.
- Ouvrez les outils pour les développeurs Chrome, puis accédez au panneau Performances.
- Cliquez sur le bouton Enregistrer en haut à gauche du panneau pour commencer le traçage.
- Effectuez la ou les interactions que vous souhaitez dépanner.
- Cliquez à nouveau sur le bouton Enregistrer pour arrêter le traçage.
Lorsque le profileur est renseigné, le premier élément à consulter est le résumé de l'activité en haut du profileur. Le résumé de l'activité affiche des barres rouges en haut de l'écran lorsque des tâches longues ont été effectuées pendant l'enregistrement. Vous pouvez ainsi zoomer rapidement sur les zones problématiques.

Vous pouvez rapidement vous concentrer sur les zones problématiques en faisant glisser et en sélectionnant une région dans le récapitulatif des activités. Vous pouvez éventuellement utiliser la fonctionnalité de fil d'Ariane du profileur pour affiner la chronologie et ignorer les activités sans rapport.
Une fois que vous avez axé la vue sur l'endroit où l'interaction s'est produite, la piste Interactions vous aide à mettre en correspondance l'interaction et l'activité qui s'est produite dans la piste du thread principal en dessous:

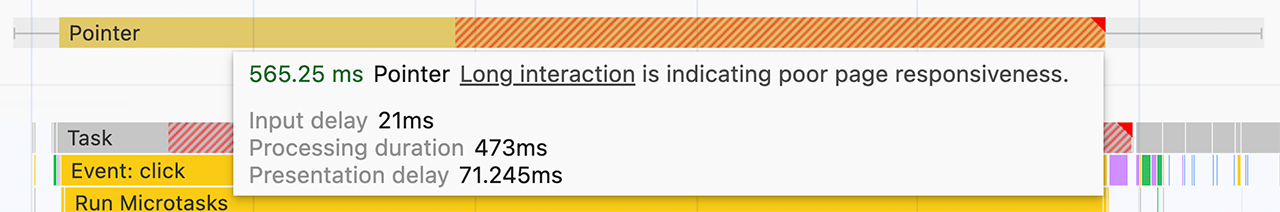
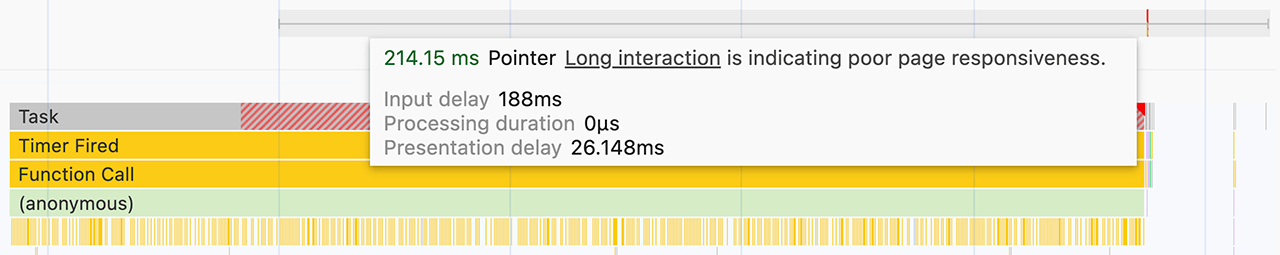
Pour en savoir plus sur la partie de l'interaction la plus longue, pointez sur l'interaction dans le canal "Interactions" :

La partie rayée de l'interaction représente la durée pendant laquelle l'interaction a dépassé 200 ms, qui est la limite supérieure du seuil "bon" pour l'INP d'une page. Les parties de l'interaction listées sont les suivantes:
- Le retard d'entrée, représenté par la barre oblique gauche.
- La durée de traitement, représentée par le bloc plein entre les barbes gauche et droite.
- Le retard de présentation, représenté par la moustache de droite.
Il s'agit ensuite d'examiner plus en détail le ou les problèmes à l'origine de l'interaction lente, ce qui sera abordé plus loin dans ce guide.
Identifier la partie d'une interaction qui est lente
Les interactions se composent de trois parties: le délai d'entrée, la durée de traitement et le délai de présentation. La façon dont vous optimisez une interaction pour réduire l'INP d'une page dépend de la partie qui prend le plus de temps.
Identifier les longs délais d'entrée
Les retards de saisie peuvent entraîner une latence d'interaction élevée. Le délai d'entrée est la première partie d'une interaction. Il s'agit de la période écoulée entre le moment où l'action de l'utilisateur est reçue pour la première fois par le système d'exploitation et le moment où le navigateur peut commencer à traiter le premier rappel du gestionnaire d'événements de cette interaction.
Pour identifier les retards d'entrée dans le profileur de performances de Chrome, recherchez l'interaction dans la piste des interactions. La longueur de la barbe à gauche indique la partie du délai d'entrée de l'interaction. La valeur exacte s'affiche dans une info-bulle en pointant sur l'interaction dans le profileur de performances.
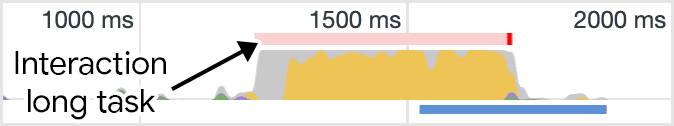
Les délais d'entrée ne peuvent jamais être nuls, mais vous pouvez contrôler leur durée. L'essentiel est de déterminer si une tâche s'exécute sur le thread principal et empêche vos rappels de s'exécuter dès qu'ils le devraient.

Dans la figure précédente, une tâche d'un script tiers s'exécute lorsque l'utilisateur tente d'interagir avec la page, ce qui prolonge le délai d'entrée. Le délai d'entrée prolongé affecte la latence de l'interaction et peut donc avoir un impact sur l'INP de la page.
Identifier les longues durées de traitement
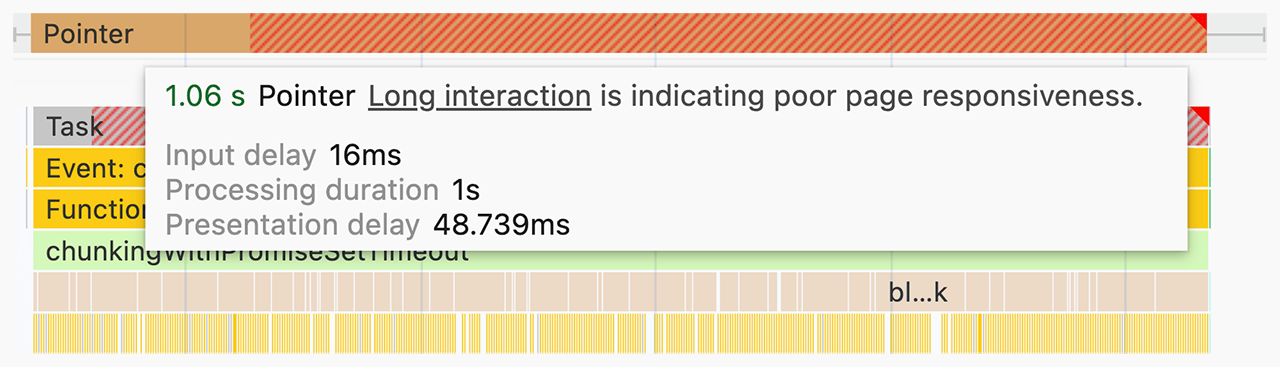
Les rappels d'événements s'exécutent immédiatement après le délai d'entrée. Le temps qu'ils prennent pour s'exécuter est appelé durée de traitement. Si les rappels d'événements s'exécutent trop longtemps, ils retardent la présentation du frame suivant par le navigateur et peuvent augmenter considérablement la latence totale d'une interaction. Des durées de traitement longues peuvent être le résultat de JavaScript propriétaire ou tiers coûteux en ressources de calcul, et dans certains cas, des deux à la fois. Dans le profileur de performances, cela est représenté par la partie pleine de l'interaction dans la piste "Interactions".

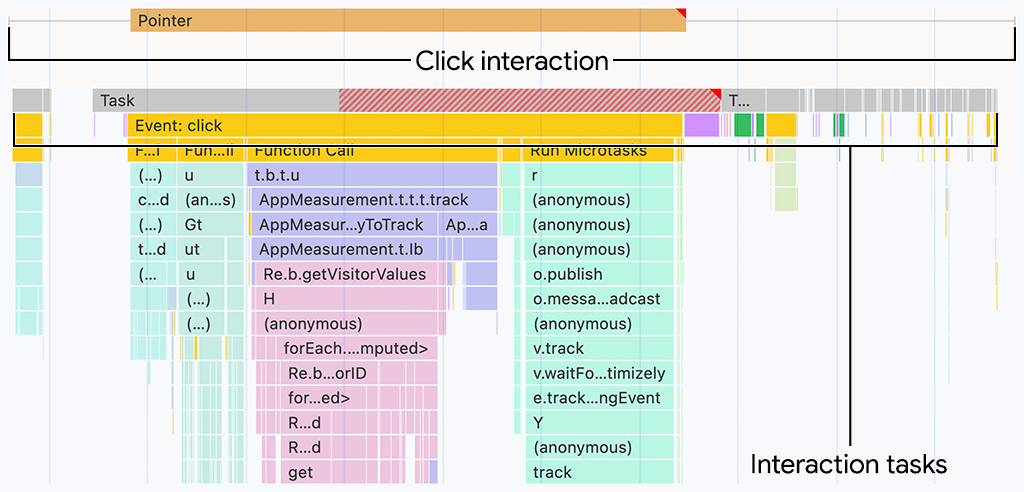
Pour trouver les rappels d'événements coûteux, observez les éléments suivants dans une trace pour une interaction spécifique:
- Déterminez si la tâche associée aux rappels d'événement est une tâche longue. Pour identifier plus facilement les tâches longues dans un environnement de laboratoire, vous devrez peut-être activer la limitation du processeur dans le panneau des performances, ou connecter un appareil Android de niveau bas à moyen et utiliser le débogage à distance.
- Si la tâche qui exécute les rappels d'événement est longue, recherchez les entrées de gestionnaire d'événements (par exemple,des entrées portant des noms tels que Événement: clic) dans la pile d'appels qui comportent un triangle rouge en haut à droite.
Vous pouvez essayer l'une des stratégies suivantes pour réduire la durée de traitement d'une interaction:
- Faites le moins de travail possible. Tout ce qui se passe dans un rappel d'événement coûteux est-il strictement nécessaire ? Si ce n'est pas le cas, envisagez de supprimer complètement ce code si possible, ou de différer son exécution à un moment ultérieur si vous ne pouvez pas le faire. Vous pouvez également exploiter les fonctionnalités du framework pour vous aider. Par exemple, la fonctionnalité de mémorisation de React peut ignorer le travail de rendu inutile d'un composant lorsque ses propriétés n'ont pas changé.
- Différez le travail de non-affichage dans le rappel d'événement à un moment ultérieur. Les tâches longues peuvent être fractionnées en cédant au thread principal. Chaque fois que vous cédez au thread principal, vous mettez fin à l'exécution de la tâche en cours et divisez le reste du travail en une tâche distincte. Cela permet au moteur de rendu de traiter les mises à jour de l'interface utilisateur effectuées précédemment dans le rappel d'événement. Si vous utilisez React, sa fonctionnalité de transition peut vous y aider.
Ces stratégies devraient vous aider à optimiser les rappels d'événements afin qu'ils prennent moins de temps à s'exécuter.
Identifier les retards de présentation
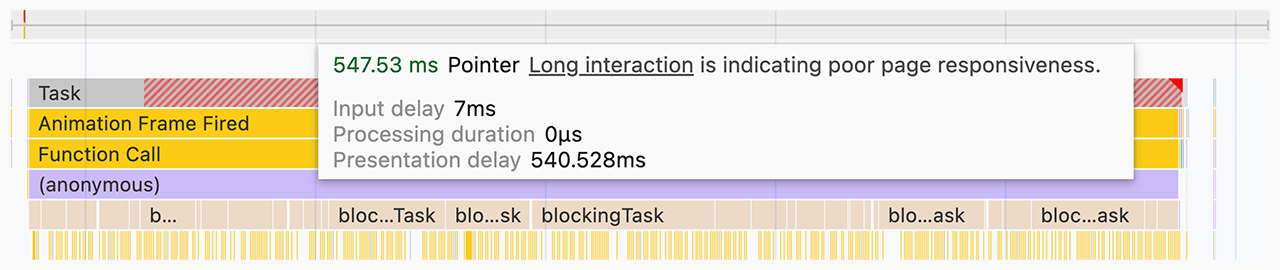
Les longs délais d'entrée et de traitement ne sont pas les seules causes d'une mauvaise INP. Parfois, les mises à jour de rendu qui se produisent en réponse à de petites quantités de code de rappel d'événement peuvent être coûteuses. Le temps nécessaire au navigateur pour afficher les mises à jour visuelles de l'interface utilisateur afin de refléter le résultat d'une interaction est appelé délai de présentation.

Le travail de rendu consiste le plus souvent à effectuer des tâches telles que le recalcul de style, la mise en page, la peinture et la composition. Il est représenté par des blocs violets et verts dans le graphique en forme de flamme du profileur. Le délai de présentation total est représenté par la barre oblique droite de l'interaction dans le canal "Interactions".
De toutes les causes possibles d'une latence d'interaction élevée, les retards de présentation peuvent être les plus difficiles à résoudre. Un travail de rendu excessif peut être causé par l'une des raisons suivantes:
- Tailles de DOM importantes Le travail de rendu requis pour mettre à jour la présentation d'une page augmente souvent avec la taille du DOM de la page. Pour en savoir plus, consultez Comment les grandes tailles de DOM affectent l'interactivité et que pouvez-vous faire à ce sujet.
- Ajustements forcés de la mise en page Cela se produit lorsque vous appliquez des modifications de style à des éléments en JavaScript, puis que vous interrogez immédiatement les résultats de ce travail. Par conséquent, le navigateur doit effectuer le travail de mise en page avant de pouvoir renvoyer les styles mis à jour. Pour en savoir plus et obtenir des conseils pour éviter les reflows forcés, consultez Éviter les mises en page volumineuses et complexes, ainsi que les rafales de mises en page.
- Travail excessif ou inutile dans les rappels
requestAnimationFrame. Les rappelsrequestAnimationFrame()sont exécutés pendant la phase de rendu de la boucle d'événements et doivent se terminer avant que le frame suivant puisse être présenté. Si vous utilisezrequestAnimationFrame()pour effectuer des tâches qui n'impliquent pas de modifications de l'interface utilisateur, sachez que vous risquez de retarder le frame suivant. - Rappels
ResizeObserverCes rappels s'exécutent avant le rendu et peuvent retarder la présentation du frame suivant si le travail qu'ils contiennent est coûteux. Comme pour les rappels d'événement, différez toute logique qui n'est pas nécessaire pour le frame suivant.
Que faire si vous ne parvenez pas à reproduire une interaction lente ?
Que faire si vos données sur le terrain suggèrent qu'une interaction particulière est lente, mais que vous ne parvenez pas à reproduire manuellement le problème dans l'atelier ? Cela peut être dû à plusieurs raisons, mais l'une d'elles est importante : les circonstances dans lesquelles vous testez les interactions dépendent de votre matériel et de votre connexion réseau. Vous utilisez peut-être un appareil rapide avec une connexion rapide, mais ce n'est pas forcément le cas de vos utilisateurs. Si vous êtes dans ce cas, vous pouvez essayer l'une des trois options suivantes:
- Si vous disposez d'un appareil Android physique, utilisez le débogage à distance pour ouvrir une instance Chrome DevTools sur votre machine hôte et essayer de reproduire les interactions lentes. Les appareils mobiles ne sont souvent pas aussi rapides que les ordinateurs portables ou les ordinateurs de bureau. Les interactions lentes peuvent donc être plus facilement observées sur ces appareils.
- Si vous ne disposez pas d'appareil physique, activez la fonctionnalité de limitation du processeur dans les outils pour les développeurs Chrome.
- Il se peut que vous attendiez la fin du chargement d'une page avant d'interagir avec elle, mais que vos utilisateurs ne le fassent pas. Si vous utilisez un réseau rapide, simulez des conditions réseau plus lentes en activant la limitation de bande passante réseau, puis interagissez avec la page dès qu'elle s'affiche. Vous devez le faire, car le thread principal est souvent le plus chargé au démarrage. Les tests effectués pendant cette période peuvent révéler ce que vos utilisateurs rencontrent.
Le dépannage des problèmes d'INP est un processus itératif
Il faut beaucoup de travail pour identifier les causes de la latence d'interaction élevée qui contribue à une mauvaise INP. Toutefois, si vous parvenez à identifier les causes, vous êtes à mi-chemin. En suivant une approche méthodique pour résoudre les problèmes d'INP, vous pouvez identifier de manière fiable l'origine du problème et trouver plus rapidement la solution appropriée. Pour rappel:
- Recherchez les interactions lentes à l'aide de données sur le terrain.
- Testez manuellement les interactions de champ problématiques dans l'atelier pour voir si elles sont reproductibles.
- Identifiez si le problème est dû à un long délai d'entrée, à des rappels d'événements coûteux ou à un travail de rendu coûteux.
- Recommencez.
Le dernier est le plus important. Comme pour la plupart des autres tâches que vous effectuez pour améliorer les performances de vos pages, le dépannage et l'amélioration de l'INP sont des processus cycliques. Une fois que vous avez corrigé une interaction lente, passez à la suivante, et répétez jusqu'à ce que vous commenciez à voir des résultats.


