سيستخدم المستخدمون الذين يحمّلون موقعك الإلكتروني للمرة الثانية ذاكرة التخزين المؤقت لبروتوكول HTTP، لذا تأكَّد من أنّه يعمل بشكلٍ جيد.
هذه المشاركة هي ملحق لفيديو الاستفادة من ذاكرة التخزين المؤقت، وهو جزء من المحتوى الموسّع في Chrome Dev Summit 2020. ننصحك بمشاهدة الفيديو:
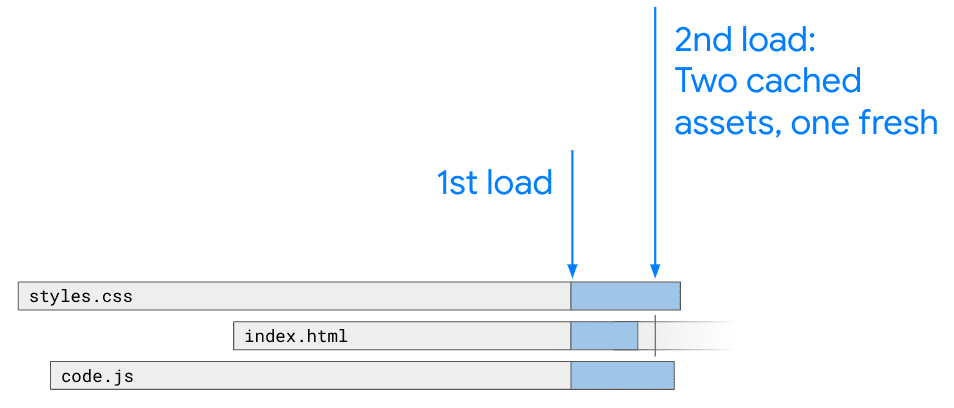
عندما يحمّل المستخدمون موقعك الإلكتروني للمرة الثانية، سيستخدم المتصفّح الموارد المتوفّرة في ملف التخزين المؤقت لبروتوكول HTTP للمساعدة في تسريع عملية التحميل. يعود تاريخ معايير التخزين المؤقت على الويب إلى عام 1999، وقد تم تحديدها على نطاق واسع جدًا، فتحديد ما إذا كان سيتم جلب ملف، مثل CSS أو صورة، مرة أخرى من الشبكة بدلاً من تحميله من ذاكرة التخزين المؤقت هو علم غير دقيق إلى حد ما.
في هذا المنشور، سأوضّح لك إعدادًا تلقائيًا حديثًا ومناسبًا لتخزين البيانات المؤقت، وهو إعداد لا يستخدم ميزة التخزين المؤقت على الإطلاق. ولكن هذا هو الإعداد التلقائي فقط، وهو بالطبع أكثر دقة من مجرد "إيقافه". يُرجى مواصلة القراءة للاطّلاع على التفاصيل.
الأهداف
عند تحميل موقع إلكتروني للمرّة الثانية، يكون لديك هدفان:
- تأكَّد من أنّ المستخدمين يحصلون على أحدث إصدار متاح. إذا أجريت تغييرًا، من المفترض أن يظهر ذلك التغيير بسرعة.
- اتّبِع الخطوة 1 مع جلب أقل قدر ممكن من البيانات من الشبكة.
بعبارة أخرى، يجب إرسال التغييرات الصغيرة فقط إلى عملائك عند تحميل موقعك الإلكتروني مرة أخرى. إنّ تنظيم موقعك الإلكتروني لضمان التوزيع الأكثر فعالية لأي تغيير هو أمر صعب (يمكنك الاطّلاع على مزيد من المعلومات أدناه وفي الفيديو).
ومع ذلك، تتوفّر لك أيضًا عناصر تحكّم أخرى عند التفكير في التخزين المؤقت. على سبيل المثال، قد تقرر السماح لمتصفّح المستخدم بتخزين محتوى موقعك الإلكتروني مؤقتًا باستخدام بروتوكول HTTP لفترة طويلة حتى لا تكون هناك حاجة إلى أي طلبات من الشبكة لعرضه. أو أنّك أنشأت مشغّل خدمات يعرض موقعًا إلكترونيًا بالكامل بلا اتصال بالإنترنت قبل التحقّق مما إذا كان محدّثًا. هذا خيار متطرف، وهو صالح ويُستخدَم في العديد من تجارب الويب التي تشبه التطبيقات التي تعمل بلا إنترنت، ولكن لا يجب أن تكون الويب متطرفة في استخدام ذاكرة التخزين المؤقت فقط، أو حتى متطرفة في استخدام الشبكة فقط.
الخلفية
بصفتنا مطوّرين على الويب، تعودنا جميعًا على فكرة توفُّر "ذاكرة تخزين مؤقتة قديمة". نعرف بشكل غريزي تقريبًا الأدوات المتاحة لحلّ هذه المشكلة: إجراء "تحديث مجددٍ" أو فتح نافذة التصفح المتخفي أو استخدام بعض أدوات المطوّرين في المتصفّح لمحو بيانات موقع إلكتروني.
لا يحصل المستخدمون العاديون على الإنترنت على هذا المستوى نفسه من الرفاهية. على الرغم من أنّنا نسعى إلى تحقيق بعض الأهداف الأساسية لضمان حصول المستخدمين على تجربة رائعة عند تحميل الصفحة للمرة الثانية، من المهم أيضًا التأكّد من عدم شعورهم بالضيق أو الوقوع في مشاكل. (يمكنك مشاهدة الفيديو إذا أردت الاستماع إليّ وأنا أتحدث عن كيفية توقّف موقع web.dev/live عن العمل تقريبًا).
في ما يلي بعض المعلومات الأساسية: إنّ السبب الشائع جدًا لظهور "ذاكرة التخزين المؤقت القديمة" هو
الإعداد التلقائي لميزة التخزين المؤقت في حقبة 1999. ويعتمد على عنوان Last-Modified:

يتم الاحتفاظ بكل ملف تحمّله لمدة إضافية تبلغ% 10 من عمره الحالي، وفقًا لما يراه المتصفّح. على سبيل المثال، إذا تم إنشاء index.html قبل شهر،
سيخزّنها المتصفّح مؤقتًا لمدة ثلاثة أيام أخرى تقريبًا.
كانت هذه فكرة حسنة النية في السابق، ولكن نظرًا للطبيعة المُدمَجة بإحكام للمواقع الإلكترونية في الوقت الحالي، يعني هذا السلوك التلقائي أنّه من الممكن أن يحصل المستخدم على ملفات مصمّمة لإصدارات مختلفة من موقعك الإلكتروني (مثل JavaScript من إصدار يوم الثلاثاء وCSS من إصدار يوم الجمعة)، وذلك لأنّه لم يتم تعديل هذه الملفات في الوقت نفسه بالضبط.
المسار المضيء جيدًا
إنّ الإعداد التلقائي الحديث لتخزين البيانات المؤقت هو عدم تخزين أي بيانات مؤقتة على الإطلاق، واستخدام شبكات توصيل المحتوى (CDN) لعرض المحتوى بالقرب من المستخدِمين. في كل مرة يحمّل فيها أحد المستخدِمين موقعك الإلكتروني، سينتقل إلى الشبكة لتحديد ما إذا كان محدّثًا. سيكون لهذا الطلب وقت استجابة منخفض، لأنّه سيتم تقديمه من خلال شبكة توصيل المحتوى (CDN) القريبة جغرافيًا من كل مستخدم نهائي.
يمكنك ضبط مضيف الويب للردّ على طلبات الويب باستخدام هذا العنوان:
Cache-Control: max-age=0,must-revalidate,public
يعني ذلك ببساطة أنّ الملف صالح لفترة قصيرة جدًا، ويجب التحقّق منه من الشبكة قبل أن تتمكّن من استخدامه مرة أخرى (وإلا سيكون فقط "مقترَحًا").
إنّ عملية التحقّق هذه منخفضة التكلفة نسبيًا من حيث عدد البايتات المنقولة. فإذا لم يتغيّر ملف صورة كبير، سيتلقّى المتصفّح استجابة 304 صغيرة، ولكنّها تتطلّب وقت استجابة لأنّ المستخدم لا يزال بحاجة إلى الانتقال إلى الشبكة لمعرفة ذلك. وهذا هو الجانب السلبي الأساسي لهذا النهج. يمكن أن تعمل هذه الطريقة بشكل جيد للمستخدمين الذين لديهم اتصالات سريعة في البلدان المتقدمة، وحيث توفّر شبكة CDN التي تختارها تغطية رائعة، ولكن ليس للمستخدمين الذين قد يستخدمون اتصالات أبطأ على الأجهزة المتوافقة مع الشبكات الجوّالة أو يستخدمون بنية أساسية ضعيفة.
بغض النظر عن ذلك، هذا نهج حديث هو الإعداد التلقائي على شبكة توصيل محتوى رائجة، وهي Netlify، ولكن يمكن ضبطه على أي شبكة توصيل محتوى تقريبًا. بالنسبة إلى ميزة "استضافة Firebase"، يمكنك تضمين هذا العنوان في قسم "الاستضافة" من ملف firebase.json:
"headers": [
// Be sure to put this last, to not override other headers
{
"source": "**",
"headers": [ {
"key": "Cache-Control",
"value": "max-age=0,must-revalidate,public"
}
}
]
لذلك، ما زلت أقترح هذا الخيار كإعداد تلقائي مناسب، ولكنّه مجرد خيار تلقائي. اطّلِع على ما يلي لمعرفة كيفية التدخل وترقية الإعدادات التلقائية.
عناوين URL التي تم إنشاء ملف مرجعي لها
من خلال تضمين تجزئة لمحتوى الملف في اسم مواد العرض والصور وما إلى ذلك
التي يتم عرضها على موقعك الإلكتروني، يمكنك التأكّد من أنّ هذه الملفات ستحتوي دائمًا على
محتوى فريد، ما سيؤدي إلى إنشاء ملفات باسم sitecode.af12de.js على سبيل المثال. عندما يردّ
خادمك على طلبات هذه الملفات، يمكنك توجيه متصفحات
المستخدِم النهائي بأمان لتخزينها مؤقتًا لفترة طويلة من خلال ضبطها باستخدام علامة الصعداء التالية:
Cache-Control: max-age=31536000,immutable
هذه القيمة هي عام، بالثواني. ووفقًا للمواصفات، فإنّ هذا الإعداد هو معادل لـ "إلى الأبد".
من المهم عدم إنشاء هذه التجزئات يدويًا، لأنّ ذلك يتطلّب الكثير من العمل اليدوي. يمكنك استخدام أدوات مثل Webpack وRollup وما إلى ذلك لمساعدتك في ذلك. احرص على قراءة المزيد من المعلومات حول هذه الأدوات في تقرير الأدوات.
تذكَّر أنّ JavaScript ليس هو النص البرمجي الوحيد الذي يمكنه الاستفادة من عناوين URL التي تتضمّن بصمة رقمية. يمكن أيضًا تسمية مواد العرض مثل الرموز وCSS وملفات البيانات الثابتة الأخرى بهذه الطريقة. (وننصحك بمشاهدة الفيديو أعلاه لمعرفة المزيد من المعلومات عن ميزة تقسيم الرموز البرمجية التي تتيح لك إرسال عدد أقل من الرموز البرمجية عند تغيير موقعك الإلكتروني).
بغض النظر عن طريقة موقعك الإلكتروني في الاحتفاظ بالملفات المؤقتة، فإنّ هذه الأنواع منملفّات التي تتضمّن بصمة رقمية قيّمة للغاية لأي موقع إلكتروني قد تنشئه. لا تتغيّر معظم المواقع الإلكترونية في كل إصدار.
بالطبع، لا يمكننا إعادة تسمية صفحاتنا "الودية" الموجّهة للمستخدمين بهذه الطريقة: إعادة تسمية
ملف index.html إلى index.abcd12.html، فهذا غير ممكن، ولا يمكنك توجيه
المستخدمين إلى الانتقال إلى عنوان URL جديد في كل مرة يحمّلون فيها موقعك الإلكتروني. لا يمكن إعادة تسمية عناوين URL "الودية"
هذه وتخزينها مؤقتًا بهذه الطريقة، ما يقودني إلى حلّ وسط ممكن.
المساحة الوسطى
من الواضح أنّ هناك مساحة للتوافق عندما يتعلق الأمر بميزة التخزين المؤقت. لقد أعددت خيارَين متطرفَين: عدم الاحتفاظ بذاكرة التخزين المؤقت مطلقًا أو الاحتفاظ بها إلى الأبد. وسيكون هناك عدد من الملفات التي قد تريد الاحتفاظ بنسخة منها مؤقتًا في ذاكرة التخزين المؤقت، مثل عناوين URL "الودية" التي ذكرناها أعلاه.
إذا كنت تريد تخزين عناوين URL "الودية" هذه وصفحات HTML الخاصة بها في ذاكرة التخزين المؤقت، من المفيد معرفة التبعيات التي تتضمّنها وكيفية تخزينها في ذاكرة التخزين المؤقت وتأثير تخزين عناوين URL الخاصة بها لبعض الوقت. لنلقِ نظرة على صفحة HTML التي تتضمّن صورة على النحو التالي:
<img src="/images/foo.jpeg" loading="lazy" />
في حال تعديل موقعك الإلكتروني أو تغييره عن طريق حذف هذه
الصورة التي يتم تحميلها بشكل بطيء أو تغييرها، قد تظهر للمستخدمين الذين يعرضون نسخة محفوظة مؤقتًا من ملف HTML صورة غير صحيحة أو
غير متوفّرة، لأنّه لا يزال لديهم نسخة محفوظة مؤقتًا من /images/foo.jpeg الأصلي عند
إعادة زيارة موقعك الإلكتروني.
إذا كنت حذرًا، قد لا يؤثر ذلك فيك. ولكن بشكل عام، من المهم تذكُّر أنّ موقعك الإلكتروني، عندما يخزّنه المستخدمون النهائيون مؤقتًا، لم يعُد متوفّرًا على خوادمك فقط. بدلاً من ذلك، قد يكون متوفرًا في أجزاء داخل ذاكرات التخزين المؤقت لمتصفّحات العميل النهائي.
بشكل عام، ستتناول معظم الأدلة حول التخزين المؤقت هذا النوع من الإعدادات، أي ما إذا كنت تريد تخزين البيانات مؤقتًا لمدة ساعة أو عدة ساعات وما إلى ذلك. لإعداد هذا النوع من ذاكرة التخزين المؤقت، استخدِم عنوانًا مثل هذا (الذي يخزّن البيانات لمدة 3600 ثانية أو ساعة واحدة):
Cache-Control: max-age=3600,immutable,public
نقطة أخيرة. إذا كنت تنشئ محتوى متوفّرًا في الوقت المناسب قد يشاهده المستخدمون عادةً مرة واحدة فقط، مثل المقالات الإخبارية، أرى أنّه يجب عدم تخزينه مؤقتًا مطلقًا، ويجب استخدام الإعداد التلقائي المناسب أعلاه. أعتقد أنّنا غالبًا ما نبالغ في تقدير قيمة التخزين المؤقت مقارنةً برغبة المستخدم في الاطّلاع دائمًا على أحدث المحتوى وأفضله، مثل تحديث مهم بشأن قصة إخبارية أو حدث حالي.
خيارات غير HTML
بالإضافة إلى HTML، تشمل بعض الخيارات الأخرى للملفات التي تقع في المستوى المتوسط:
بشكل عام، ابحث عن مواد العرض التي لا تؤثّر في مواد العرض الأخرى.
- على سبيل المثال، تجنَّب استخدام CSS، لأنّه يؤدي إلى تغييرات في كيفية عرض ملف HTML.
الصور الكبيرة التي تُستخدم كجزء من المقالات المعروضة في الوقت المناسب
- من المرجّح ألا يزور المستخدمون أي مقالة أكثر من بضع مرات، لذا لا تُخزِّن الصور أو الصور الرئيسية في ذاكرة التخزين المؤقت إلى الأبد و تُهدر مساحة التخزين.
مادة عرض تمثّل شيئًا له مدة صلاحية
- قد لا يتم نشر بيانات JSON عن الطقس إلا كل ساعة، لذلك يمكنك تخزين النتيجة السابقة مؤقتًا لمدة ساعة، ولن تتغيّر خلال هذه الفترة.
- قد تكون عمليات إنشاء مشروع مفتوح المصدر محدودة السرعة، لذا يمكنك تخزين ملف مؤقتًا ل صورة حالة الإنشاء إلى أن يصبح من الممكن أن تتغيّر الحالة.
ملخّص
عندما يحمّل المستخدمون موقعك الإلكتروني للمرة الثانية، يعني ذلك أنّهم يثقون بك ويريدون العودة والاطّلاع على المزيد من المحتوى الذي تقدّمه. في هذه الحالة، لا يقتصر الأمر دائمًا على تقليل وقت التحميل، وتتوفّر أمامك مجموعة من الخيارات لضمان أنّ المتصفّح لا يؤدي سوى العمل الذي يحتاجه لتقديم تجربة سريعة ومحدثة.
إنّ ميزة التخزين المؤقت ليست مفهومًا جديدًا على الويب، ولكنّها ربما تحتاج إلى إعدادات تلقائية مناسبة. ننصحك باستخدام إعدادات تلقائية وفعّالة لاستراتيجيات التخزين المؤقت عند الحاجة إليها. شكرًا على القراءة.
انظر أيضًا
للحصول على دليل عام حول ذاكرة التخزين المؤقت عبر HTTP، يمكنك الاطّلاع على مقالة منع الطلبات غير الضرورية من الشبكة باستخدام ذاكرة التخزين المؤقت عبر HTTP.


