Uzun görev, ana iş parçacığını uzun süre boyunca tek başına kullanan ve kullanıcı arayüzünün "donmasına" neden olan JavaScript kodudur.
Uzun Görevler, bir sayfa yüklenirken ana ileti dizisini meşgul edebilir ve sayfa hazır görünse bile sayfanın kullanıcı girişlerine yanıt vermemesine neden olabilir. Etkinlik dinleyiciler ve tıklama işleyiciler gibi etkileşimli özellikler henüz kullanıcı arayüzü öğelerine eklenmediğinden tıklamalar ve dokunmalar genellikle çalışmaz. Bu nedenle, uzun görevler Etkileşime Hazır Olma Sürenizi önemli ölçüde artırabilir.

Chrome Geliştirici Araçları artık uzun görevleri görselleştirebiliyor. Bu sayede, optimize edilmesi gereken görevleri daha kolay görebilirsiniz.
Uzun görev olarak kabul edilen işlemler
CPU'ya ağır yükleyen uzun görevler, 50 ms'den uzun süren karmaşık işlemlerden kaynaklanır. RAIL modeli, 100 ms içinde görünür bir yanıt sağlamak ve işlem ile tepki arasındaki bağlantıyı korumak için kullanıcı girişi etkinliklerini 50 ms içinde işlemenizi önerir.
Önemli nokta: RAIL modeli, kullanıcı girişine 100 ms içinde görsel yanıt verilmesini önerirken Sonraki Boyamayla Etkileşim (INP) metriğinin eşikleri, özellikle daha yavaş cihazlar için daha ulaşılabilir beklentiler belirlemek amacıyla 200 ms'ye kadar süre tanır.
Sayfamda etkileşimi geciktirebilecek uzun görevler var mı?
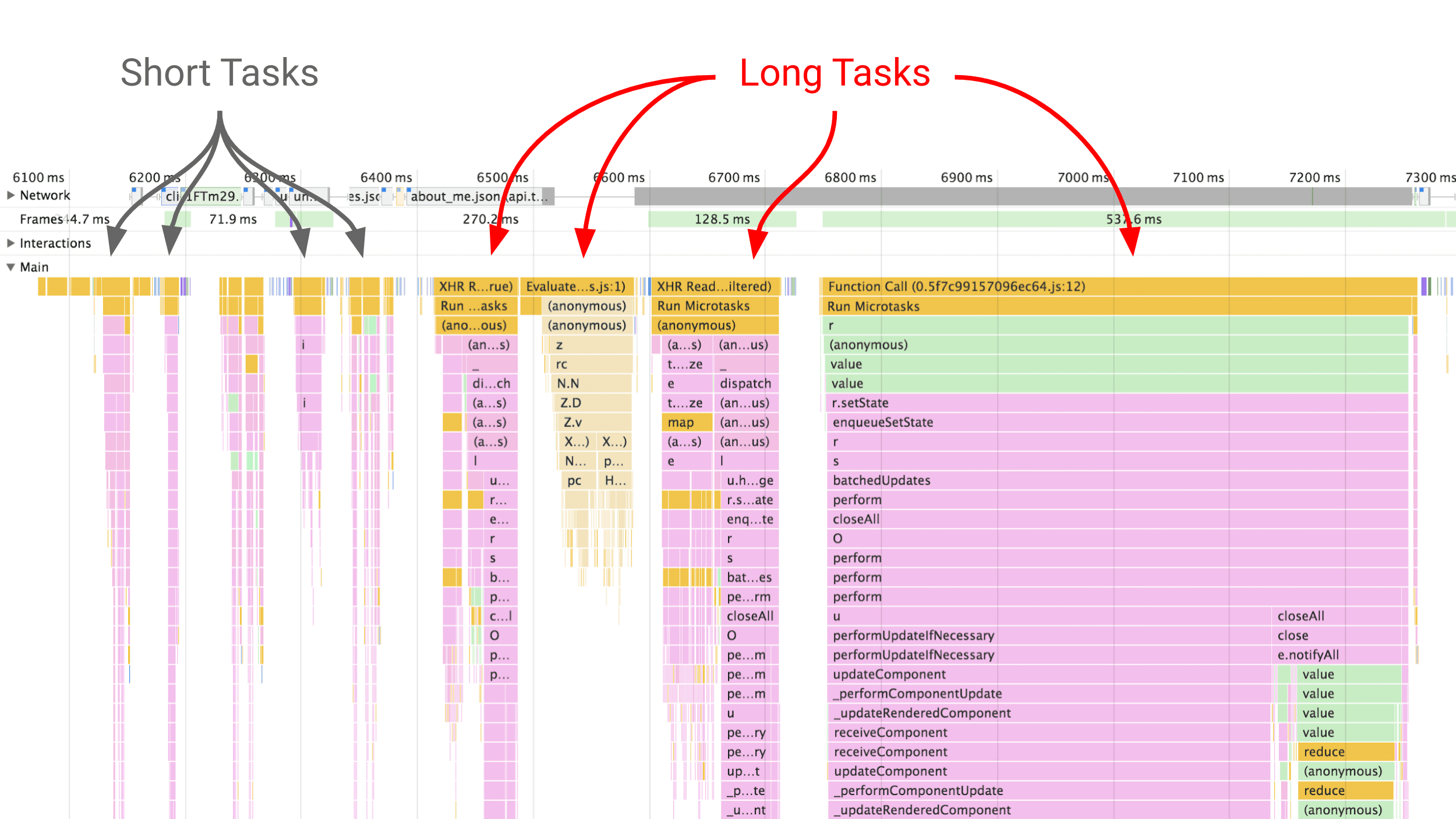
Şimdiye kadar, etkileşimi geciktirenlerin hangi görevler olduğunu öğrenmek için Chrome Geliştirici Araçları'nda 50 ms'den uzun komut dosyası "uzun sarı bloklarını" manuel olarak aramanız veya Long Tasks API'yi kullanmanız gerekiyordu.

Performans denetimi iş akışınızı kolaylaştırmak için DevTools artık uzun görevleri görselleştiriyor. Uzun görevler (gri renkte gösterilir) kırmızı işarete sahiptir.

Yeni görselleştirme aracını kullanmak için:
- Performans panelinde bir web sayfasının yüklenmesi işleminin izlemesini kaydedin.
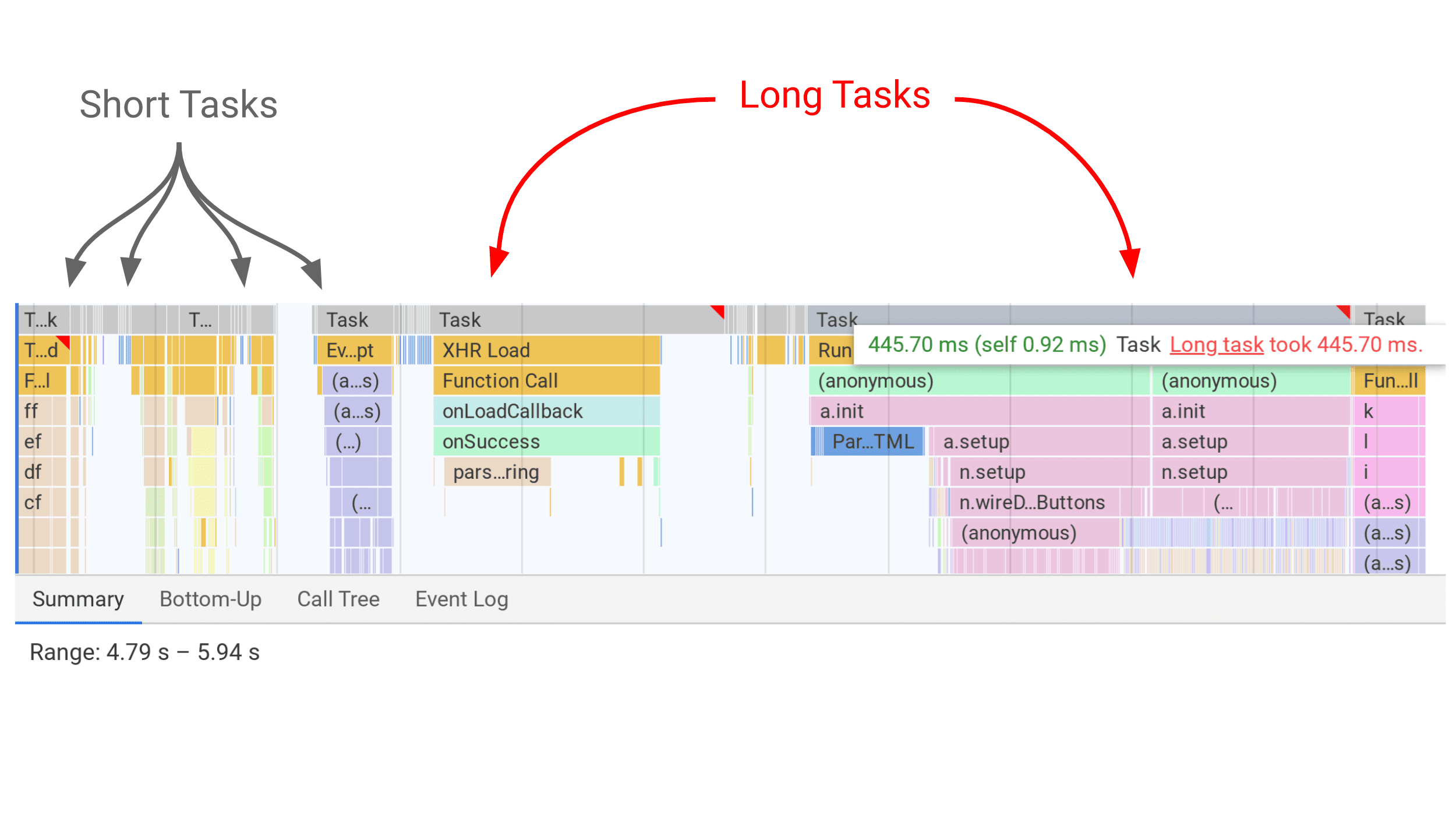
- Ana ileti dizisi görünümünde kırmızı bir işaret olup olmadığına bakın. Görevlerin artık gri renkle işaretlendiğini ve Görev olarak etiketlendiğini görürsünüz.
- İmlecinizi gri bir çubuğun üzerinde tutun. Görev süresini ve uzun görev olarak kabul edilip edilmediğini gösteren bir iletişim kutusu görürsünüz.
Görevlerimin uzun olmasının nedeni nedir?
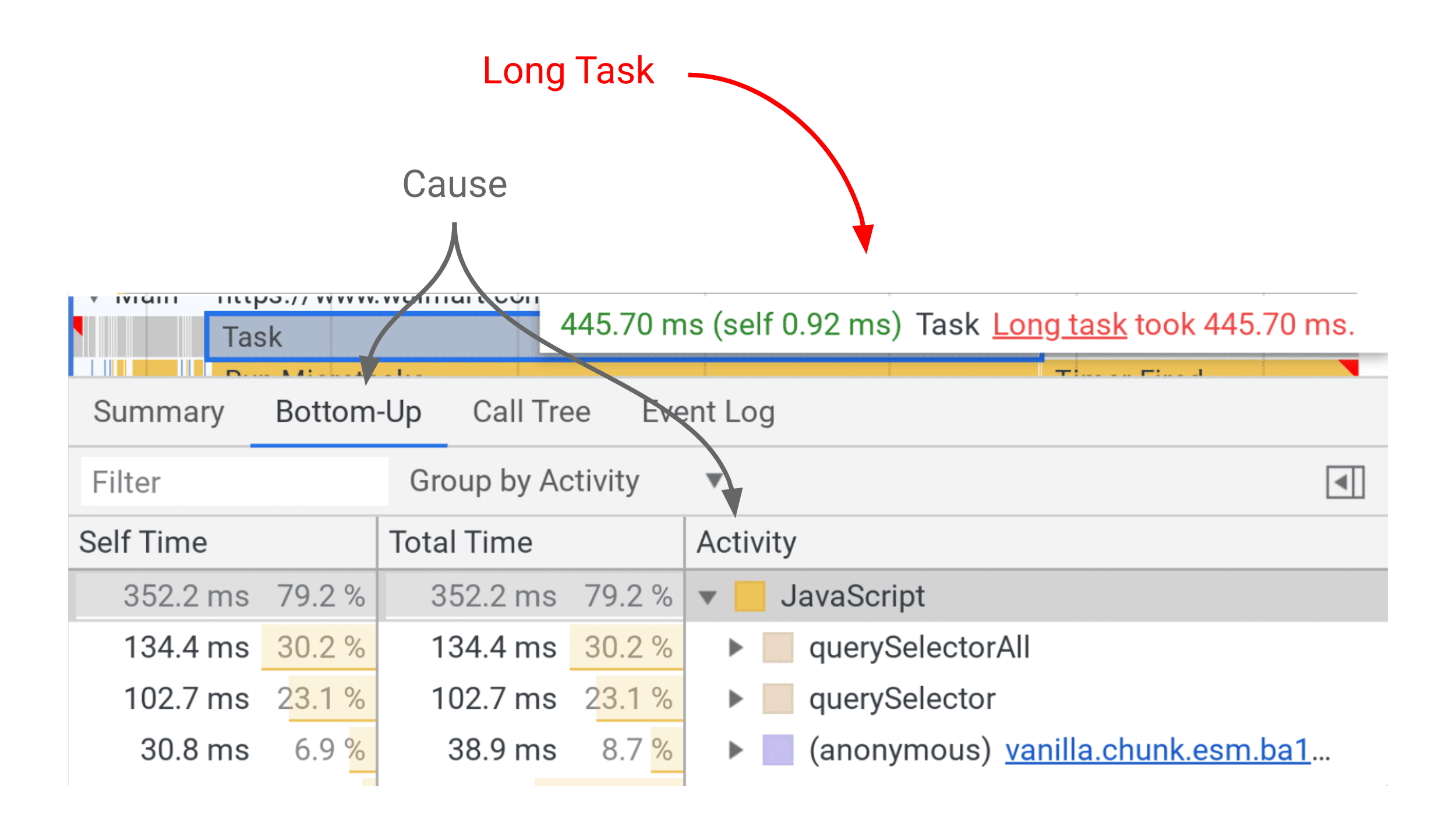
Uzun bir görevin nedenini öğrenmek için gri Görev çubuğunu seçin. Alttaki çekmeceden Aşağıdan Yukarı ve Etkinliğe Göre Gruplandır'ı seçin. Bu sayede, tamamlanması uzun süren görevin tamamlanmasına en çok hangi etkinliklerin (toplamda) katkıda bulunduğunu görebilirsiniz. Aşağıdaki örnekte, gecikmenin nedeni pahalı bir DOM sorguları grubu gibi görünüyor.

Uzun görevleri optimize etmenin yaygın yolları nelerdir?
Uzun görevlerin başlıca nedenlerinden biri genellikle büyük komut dosyalarıdır. Bunları bölmeyi düşünebilirsiniz. Ayrıca, birincil içeriğin etkileşimli hale gelmesini geciktiren uzun görevler içerebilen üçüncü taraf komut dosyalarına da dikkat edin.
Tüm çalışmanızı 50 ms'den kısa sürede çalışacak parçalara bölün ve bu parçaları doğru yerde ve zamanda çalıştırın. Bazıları için doğru yer, ana iş parçacığında değil, bir hizmet çalışanında olabilir. Uzun görevleri bölmeyle ilgili yardım için Uzun Görevleri Optimize Etme başlıklı makaleye ve Phil Walton'un Idle Until Urgent (Acil Olana Kadar Boş Durma) başlıklı makalesine bakın.
Sayfalarınızın duyarlı olmasını sağlayın. Uzun görevleri en aza indirmek, kullanıcılarınızın sitenizi ziyaret ederken keyifli bir deneyim yaşamasını sağlamanın mükemmel bir yoludur. Uzun Görevler hakkında daha fazla bilgi için Kullanıcı odaklı performans metrikleri başlıklı makaleyi inceleyin.

