משימה ארוכה היא קוד JavaScript שמשתלט על ה-thread הראשי לפרק זמן ארוך, וכתוצאה מכך ממשק המשתמש 'קופא'.
בזמן טעינת דף, משימות ארוכות יכולות לכבול את השרשור הראשי ולגרום לכך שהדף לא יגיב לקלט של משתמשים, גם אם הוא נראה מוכן. לעתים קרובות קליקים והקשות לא פועלים כי תכונות אינטראקטיביות כמו מאזינים לאירועים ומטפלים בקליק עדיין לא מצורפות לרכיבי ממשק המשתמש. לכן, משימות ארוכות יכולות להגדיל באופן משמעותי את זמן הטעינה עד לאפשרות האינטראקציה.

עכשיו אפשר להציג משימות ארוכות כתרשים בכלי הפיתוח של Chrome, וכך קל יותר לראות אילו משימות צריך לבצע אופטימיזציה שלהן.
מה נחשב כמשימה ארוכה?
משימות ארוכות שמנצלות הרבה משאבי מעבד נגרמות משימוש מורכב שנמשך יותר מ-50 אלפיות השנייה. לפי מודל RAIL, מומלץ לעבד אירועי קלט של משתמשים תוך 50 אלפיות השנייה כדי להבטיח תגובה גלויה תוך 100 אלפיות השנייה ולשמור על הקשר בין הפעולה לתגובה.
נקודה חשובה: מודל RAIL מציע לספק תגובה חזותית לקלט של משתמש תוך 100 אלפיות השנייה, אבל ערכי הסף של המדד מאינטראקציה ועד הצגת התגובה (INP) מאפשרים להגדיר ציפיות ריאליות יותר, במיוחד במכשירים איטיים יותר, עם ערך סף של עד 200 אלפיות השנייה.
האם יש בדף משימות ארוכות שעלולות לעכב את האינטראקטיביות?
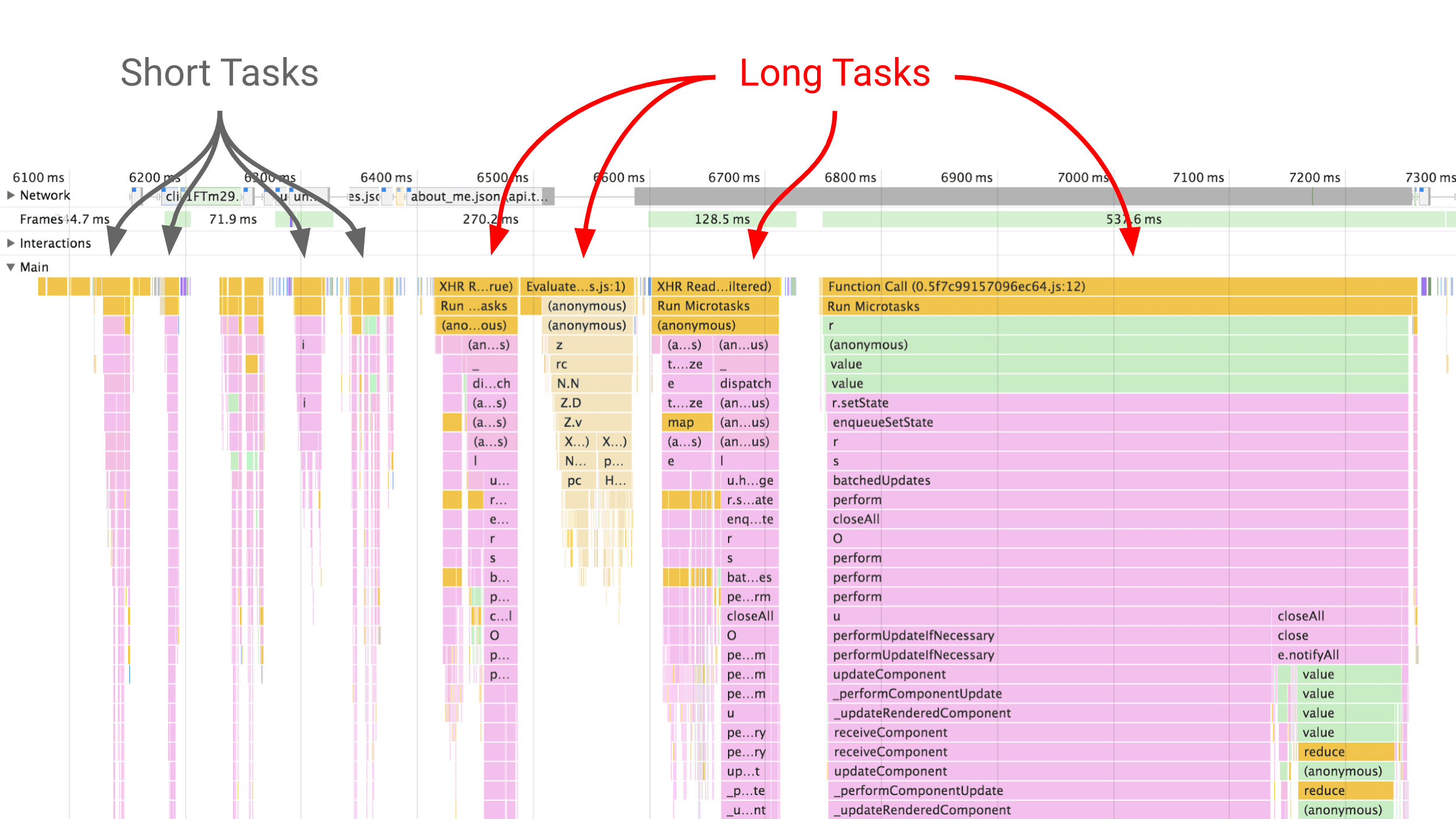
עד עכשיו, כדי לזהות את המשימות שגורמות לעיכוב האינטראקטיביות, הייתם צריכים לחפש באופן ידני 'בלוקים צהובים ארוכים' של סקריפט באורך של יותר מ-50 אלפיות השנייה ב-Chrome DevTools או להשתמש ב-Long Tasks API.

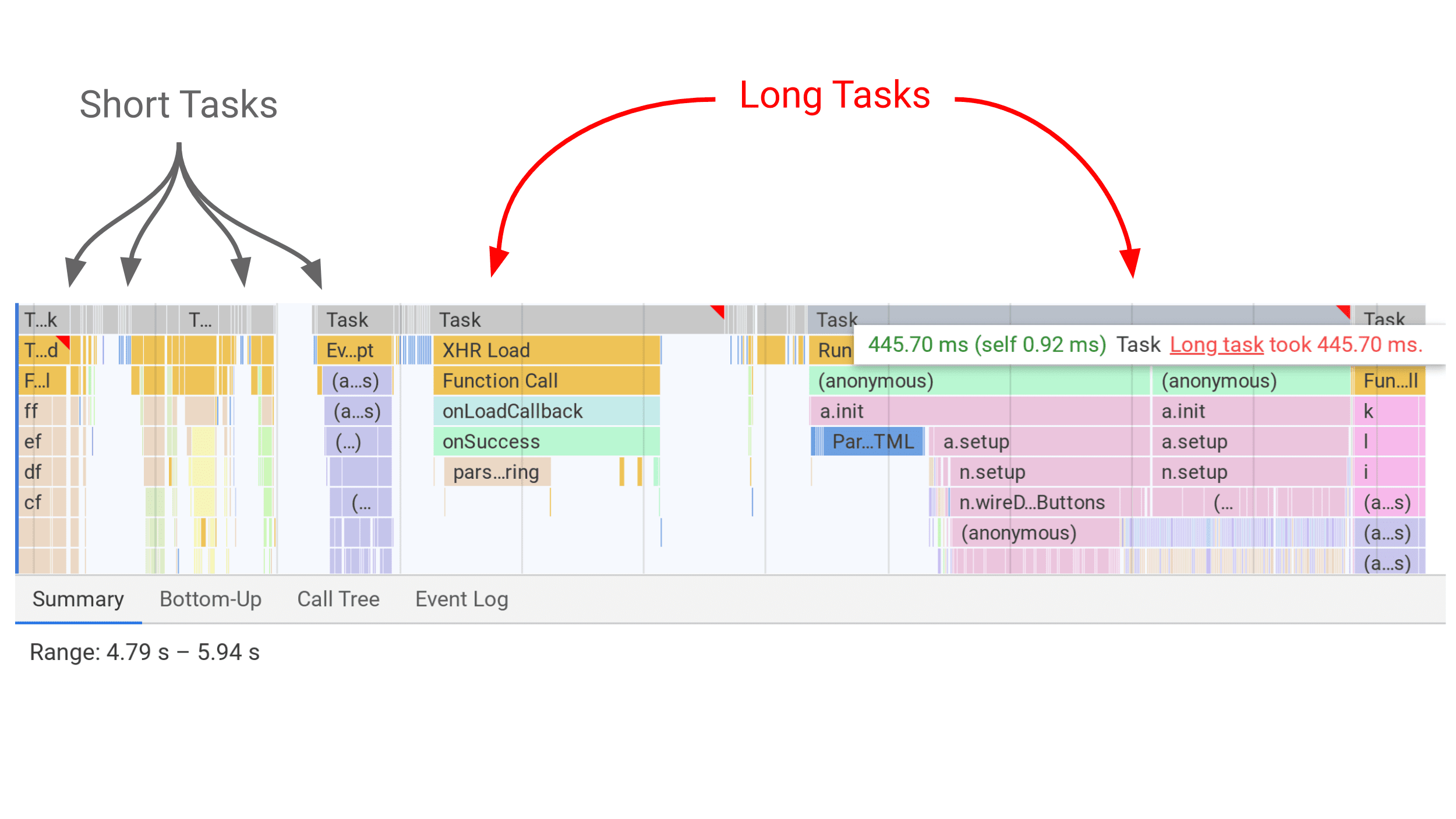
כדי להקל על תהליך הביקורת של הביצועים, עכשיו אפשר לראות משימות ארוכות בתצוגה חזותית ב-DevTools. משימות ארוכות (מוצגות באפור) מופיעות עם דגלים אדומים.

כדי להשתמש בכלי התצוגה החזותית החדש:
- מתעדים בחלונית הביצועים את הטראסינג של טעינת דף אינטרנט.
- מחפשים את הדגל האדום בתצוגה של השרשור הראשי. המשימות אמורות להיות מסומנות עכשיו באפור עם התווית משימה.
- מעבירים את הסמן מעל סרגל אפור. תוצג תיבת דו-שיח עם משך המשימה וההגדרה שלה כמשימה ארוכה.
מה גורם למשימות הארוכות?
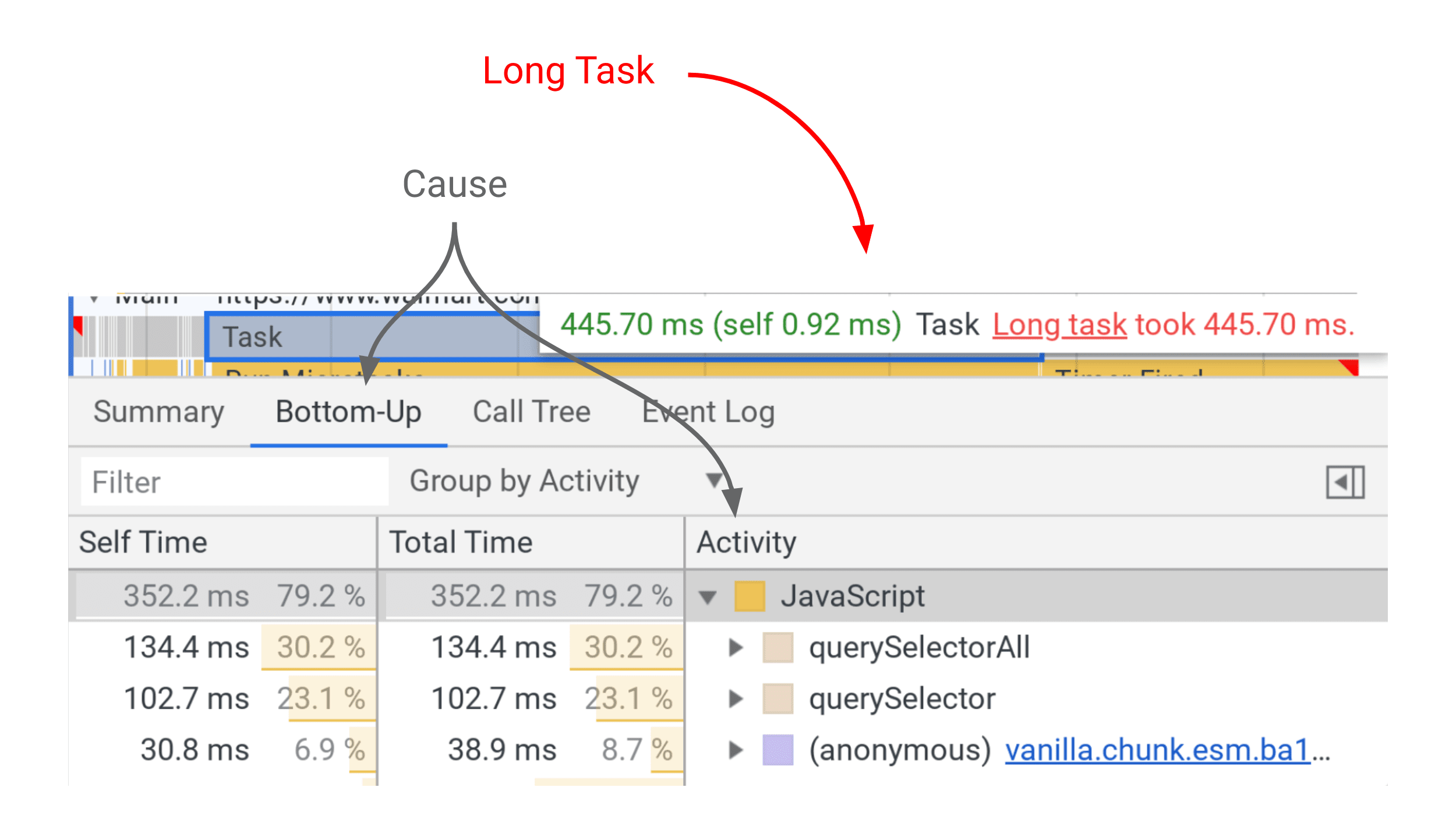
כדי לבדוק מה הסיבה למשימה ארוכה, בוחרים בסרגל האפור משימה. בתיבה שנפתחת למטה, בוחרים באפשרות Bottom-Up (מלמטה למעלה) ובאפשרות Group by Activity (קיבוץ לפי פעילות). כך תוכלו לראות אילו פעילויות תרמו הכי הרבה (סה"כ) לכך שהמשימה נמשכת כל כך הרבה זמן. בדוגמה הבאה, נראה שגורם העיכוב הוא קבוצה של שאילתות DOM יקרות.

מהן הדרכים הנפוצות לביצוע אופטימיזציה של משימות ארוכות?
סקריפטים גדולים הם לרוב גורם עיקרי למשימות ארוכות. מומלץ לפצל אותם. חשוב גם לעקוב אחרי סקריפטים של צד שלישי, שיכולים להכיל גם משימות ארוכות שמתעכבות את הזמן שבו התוכן הראשי הופך לאינטראקטיבי.
כדאי לפצל את כל העבודה לקטעים שפועלים תוך פחות מ-50 אלפיות השנייה, ולהריץ את הקטעים האלה בזמן ובמקום הנכון. יכול להיות שחלק מהן יתבצעו מחוץ לשרשור הראשי, ב-service worker. למידע נוסף על פיצול משימות ארוכות, קראו את המאמר אופטימיזציה של משימות ארוכות ואת המאמר Idle Until Urgent של Phil Walton.
חשוב שהדפים יהיו תגובה. צמצום המשימות הארוכות היא דרך מצוינת להבטיח שהמשתמשים ייהנו מחוויית שימוש נעימה באתר. מידע נוסף על משימות ארוכות זמין במאמר מדדי ביצועים שמתמקדים במשתמש.

