新的邏輯屬性縮寫和 Chromium 的新內嵌屬性。
自 Chromium 69 版 (2018 年 9 月 3 日) 起,邏輯屬性和值可協助開發人員透過邏輯方向和維度樣式,維持對國際版版面的控制權,而非實體方向和維度樣式。在 Chromium 87 中,我們已推出速記符號和偏移值,讓這些邏輯屬性和值更容易編寫。這項功能可讓 Chromium 追上 Firefox,後者自 66 版起就支援這類速記符號。Safari 已在技術預覽版中提供這些功能。

文件流程
如果您已熟悉邏輯屬性、內嵌和區塊軸,且不想複習,可以略過。否則,請參閱以下簡短的複習內容。
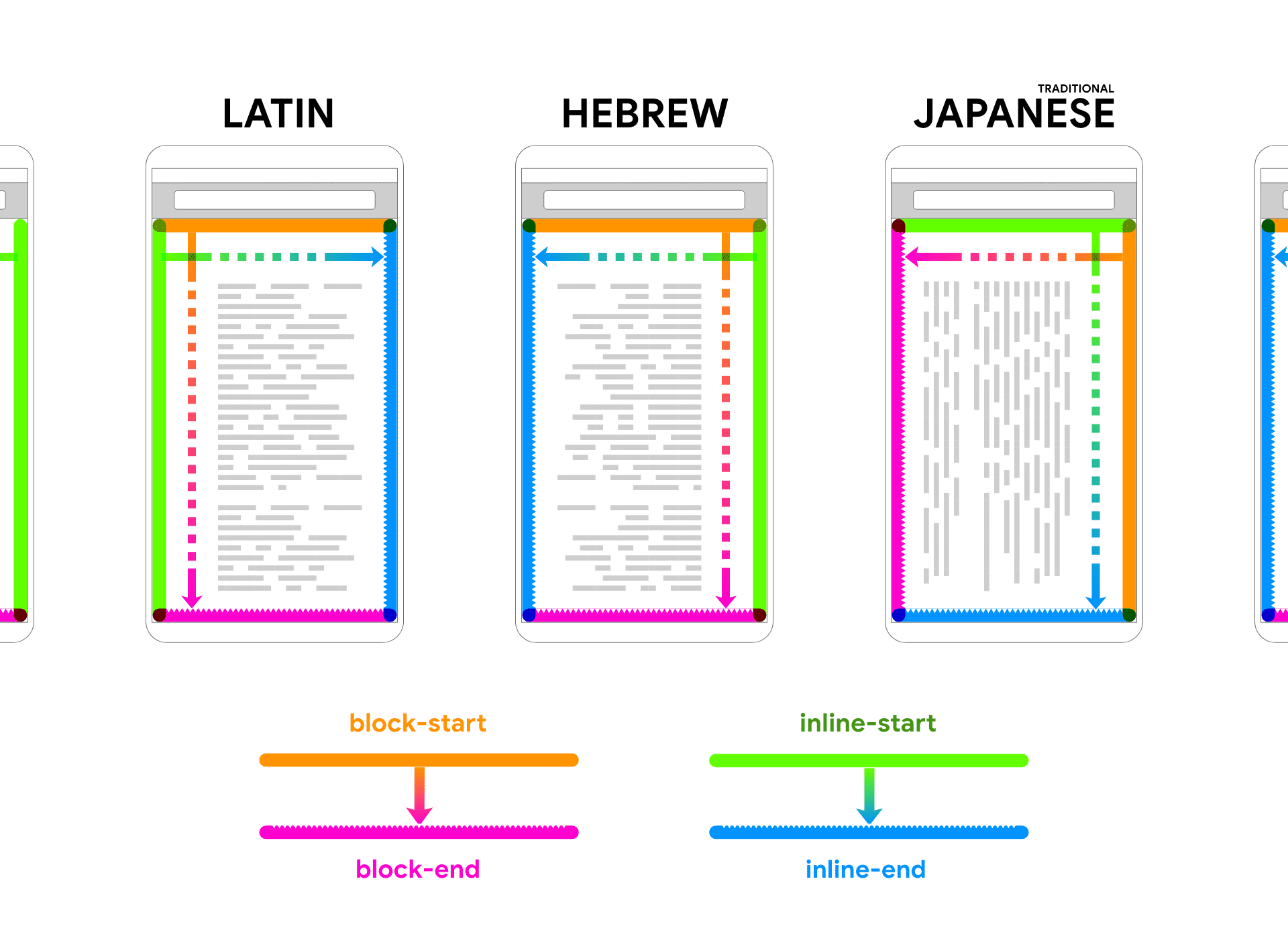
在英文中,字母和字詞會從左到右排列,段落則從上到下堆疊。在繁體中文中,字母和字詞是從上到下,段落則是從右到左堆疊。在上述 2 種情況下,如果我們撰寫的 CSS 會在段落上放置「margin-top」,那麼我們只會適當調整 1 種語言樣式的間距。如果網頁是從英文翻譯成繁體中文,在新的直向書寫模式中,邊界可能會變得毫無意義。
因此,在國際上,盒子的實體部分並沒有太大用處。因此,我們將開始支援多種語言,並瞭解盒子模型的實體和邏輯層面。
您是否曾在 Chrome 開發人員工具中檢查 p 元素?如果是這樣,您可能會發現預設使用者代理程式樣式並非實體,而是邏輯。
p {
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
來自 Chromium 使用者代理程式樣式表單 的 CSS
與英文讀者可能認為的不同,邊界並非位於頂端或底部。block-start 和 block-end!這些邏輯屬性類似於英文讀者的上方和下方,但也類似於日文讀者的左右。只要編寫一次,即可在所有裝置上使用。
正常流程是指網頁有意加入這項多向導向功能。當頁面內容根據文件方向變更而更新時,系統會考量版面配置及其元素的流程。如要進一步瞭解「in」和「out」的流程,請參閱 MDN 或 CSS Display Module 規格中的說明。雖然邏輯屬性不必在流程中,但在方向變更時,它們會為您執行大部分繁重的工作。流暢的意思是指方向,也就是字母、字詞和內容需要沿著的方向。這會導致我們使用區塊和內嵌邏輯方向。
區塊方向是指新內容區塊的方向,例如問自己「下一個段落要放在哪裡?」您可以將其視為「內容區塊」或「文字區塊」。每種語言都會排列其區塊,並按照各自的 block-axis 排序。block-start 是段落最初放置的側邊,block-end 則是新段落流向的側邊。
舉例來說,在日文傳統手寫字中,文字塊的方向是從右到左:
內文方向是指字母和字詞的方向。請想想你書寫時手臂和手的移動方向,它們會沿著 inline-axis 移動。inline-start 是開始書寫的邊,inline-end 則是結束書寫或回繞的邊。在上述影片中,inline-axis 是從上到下,但在下一個影片中,inline-axis 是從右到左。
flow-relative 代表為某種語言編寫的樣式會根據內容適當套用至其他語言。內容會根據所提供的語言流動。
新增縮寫字詞
下列部分速記法並非瀏覽器的新功能,而是可同時在區塊或內嵌邊緣設定值,以便更輕鬆地編寫樣式的功能。inset-* 邏輯屬性帶來了新的功能,因為在此之前,沒有任何簡單的方法可以使用邏輯屬性指定絕對位置。不過,由於內嵌和縮寫功能搭配得很好,我將一併說明 Chromium 87 中推出的所有新邏輯屬性功能。
邊界縮寫
雖然沒有推出新的功能,但我們提供一些超級實用的速記法:
margin-block 和 margin-inline。
margin-block-start: 2ch; margin-block-end: 2ch;
margin-block: 2ch; /* or */ margin-block: 2ch 2ch;
過去沒有「上下」或「左右」的簡寫字詞,現在終於有了!您可能會使用 margin: 10px; 的簡寫字參照所有 4 個邊,現在您可以使用邏輯屬性簡寫字輕鬆參照 2 個互補的邊。
margin-inline-start: 4ch; margin-inline-end: 2ch;
margin-inline: 4ch 2ch;
邊框間距速寫法
雖然沒有推出新的功能,但我們新增了更多超實用的速記法:
padding-block 和 padding-inline。
padding-block-start: 2ch; padding-block-end: 2ch;
padding-block: 2ch; /* or */ padding-block: 2ch 2ch;
以及 inline 的補充縮寫字元組:
padding-inline-start: 4ch; padding-inline-end: 2ch;
padding-inline: 4ch 2ch;
內嵌和速記法
實體屬性 top、right、bottom 和 left 都可以寫入為 inset 屬性的值。任何 position 值都能從設定內嵌邊框中受益。
.cover {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
inset: 0;
}
position: absolute; top: 1px; right: 2px; bottom: 3px; left: 4px;
position: absolute; inset: 1px 2px 3px 4px;
這樣一來,你應該會覺得很方便!內嵌是實體邊緣的簡寫,運作方式與邊界和內填相同。
新功能
除了實體側的速記符號之外,其他 inset 速記符號帶來的邏輯功能也非常實用。這些速記符號可為開發人員提供方便的編寫方式 (輸入內容較短),但由於這些符號與流程相關,因此也能增加版面配置的潛在觸及範圍。
position: absolute; top: 10px; bottom: 10px;
position: absolute; inset-block: 10px;
position: absolute; left: 10px; right: 20px;
position: absolute; inset-inline: 10px 20px;
如需進一步閱讀及內嵌縮寫和長寫的完整清單,請前往 MDN。
邊框縮寫
Border 及其巢狀 color、style 和 width 屬性也都採用新的邏輯速記法。
border-top-color: hotpink; border-bottom-color: hotpink;
border-block-color: hotpink; /* or */ border-block-color: hotpink hotpink;
border-left-style: dashed; border-right-style: dashed;
border-inline-style: dashed; /* or */ border-inline-style: dashed dashed;
border-left-width: 1px; border-right-width: 1px;
border-inline-width: 1px; /* or */ border-inline-width: 1px 1px;
如需進一步瞭解邊框縮寫和長式語法,請參閱 MDN 的完整邊框縮寫和長式語法清單。
邏輯屬性 <figure> 範例
讓我們透過一個小範例來整合所有內容。邏輯性質能排版含有說明文字的圖片,以便處理不同的書寫和文件方向。
或試試看!
您只需使用 <figure> 和幾個邏輯屬性,就能讓資訊卡在全球範圍內以回應式方式顯示。如果您好奇這些國際 CSS 如何協同運作,希望這篇文章能提供一些有意義的介紹。
多重填充和跨瀏覽器支援
使用層疊或建構工具,可讓舊版和新版瀏覽器都使用更新的邏輯屬性,並適當調整間距。針對級聯備用方案,請在實體屬性後面加上邏輯屬性,瀏覽器會在樣式解析期間使用找到的「最後」屬性。
p {
/* for unsupporting browsers */
margin-top: 1ch;
margin-bottom: 2ch;
/* for supporting browsers to use */
/* and unsupporting browsers to ignore and go 🤷♂️ */
margin-block: 1ch 2ch;
}
不過,這並非所有人都適用的完整解決方案。以下是手寫備用方案,可利用 :lang() 擬似選取器指定特定語言,並適當調整其實際間距,最後為支援的瀏覽器提供邏輯間距:
/* physical side styles */
p {
margin-top: 1ch;
margin-bottom: 2ch;
}
/* adjusted physical side styles per language */
:lang(ja) {
p {
/* zero out styles not useful for traditional Japanese */
margin-top: 0;
margin-bottom: 0;
/* add appropriate styles for traditional Japanese */
margin-right: 1ch;
margin-left: 2ch;
}
}
/* add selectors and adjust for languages all supported */
:lang(he) {…}
:lang(mn) {…}
/* Logical Sides */
/* Then, for supporting browsers to use */
/* and unsupporting browsers to ignore #TheCascade */
p {
/* remove any potential physical cruft.. */
margin: 0;
/* explicitly set logical value */
margin-block: 1ch 2ch;
}
您也可以使用 @supports 判斷是否要提供實體資源備用項目:
p {
margin-top: 1ch;
margin-bottom: 2ch;
}
@supports (margin-block: 0) {
p {
margin-block: 1ch 2ch;
}
}
Sass、PostCSS、Emotion 和其他工具都提供自動化套件組合器和/或建構時間產品,並提供多種備用方案或解決方案。請查看每個選項,看看哪一個最符合您的工具鍊和整體網站策略。
後續步驟
更多 CSS 將提供邏輯屬性,這項工作尚未完成!不過,我們仍缺少一組重要的速記字元,而這個 GitHub 問題仍在等待解決。草稿中有一項暫時性解決方案。如果您想使用縮寫來設定方塊的所有邏輯側邊樣式,該怎麼做呢?
margin: 1px 2px 3px 4px; margin: 1px 2px; margin: 2px;
margin: logical 1px 2px 3px 4px; margin: logical 1px 2px; margin: logical 2px;
根據目前的草稿提案,您必須在每個速記法中寫入 logical,才能套用邏輯等價,這對某些人來說似乎不太符合 DRY 的精神。
我們也提出了其他建議,可在區塊或頁面層級變更此設定,但這可能會將邏輯用途洩漏到仍假設有實體端的樣式中。
html {
flow-mode: physical;
/* or */
flow-mode: logical;
/* now all margin/padding/etc references are logical */
}
/* hopefully no 3rd/1st party code is hard coded to top/left/etc ..? */
這可難倒我了!歡迎投票並發表意見,我們很樂意傾聽你的想法。
想進一步瞭解或研究邏輯屬性嗎?以下是 MDN 上的詳細參考資料、指南和範例 🤓



