Chromium-এর জন্য নতুন লজিক্যাল প্রপার্টি শর্টহ্যান্ড এবং নতুন ইনসেট বৈশিষ্ট্য।
Chromium 69 (সেপ্টেম্বর 3রা 2018) থেকে, যৌক্তিক বৈশিষ্ট্য এবং মানগুলি ডেভেলপারদের তাদের আন্তর্জাতিক লেআউটগুলিকে শারীরিক, দিকনির্দেশ এবং মাত্রা শৈলীর পরিবর্তে লজিক্যাল মাধ্যমে নিয়ন্ত্রণ বজায় রাখতে সাহায্য করেছে৷ Chromium 87-এ, এই যৌক্তিক বৈশিষ্ট্য এবং মানগুলিকে লেখার জন্য একটু সহজ করার জন্য শর্টহ্যান্ড এবং অফসেট পাঠানো হয়েছে। এটি ক্রোমিয়ামকে ফায়ারফক্স পর্যন্ত ধরে রাখে, যা 66 সাল থেকে শর্টহ্যান্ডের জন্য সমর্থন করে। Safari তাদের প্রযুক্তিগত প্রিভিউতে সেগুলি প্রস্তুত করেছে।

নথি প্রবাহ
আপনি যদি ইতিমধ্যে লজিক্যাল বৈশিষ্ট্য, ইনলাইন এবং ব্লক অক্ষগুলির সাথে পরিচিত হন এবং একটি রিফ্রেশার না চান, আপনি এড়িয়ে যেতে পারেন৷ অন্যথায়, এখানে একটি সংক্ষিপ্ত রিফ্রেশার।
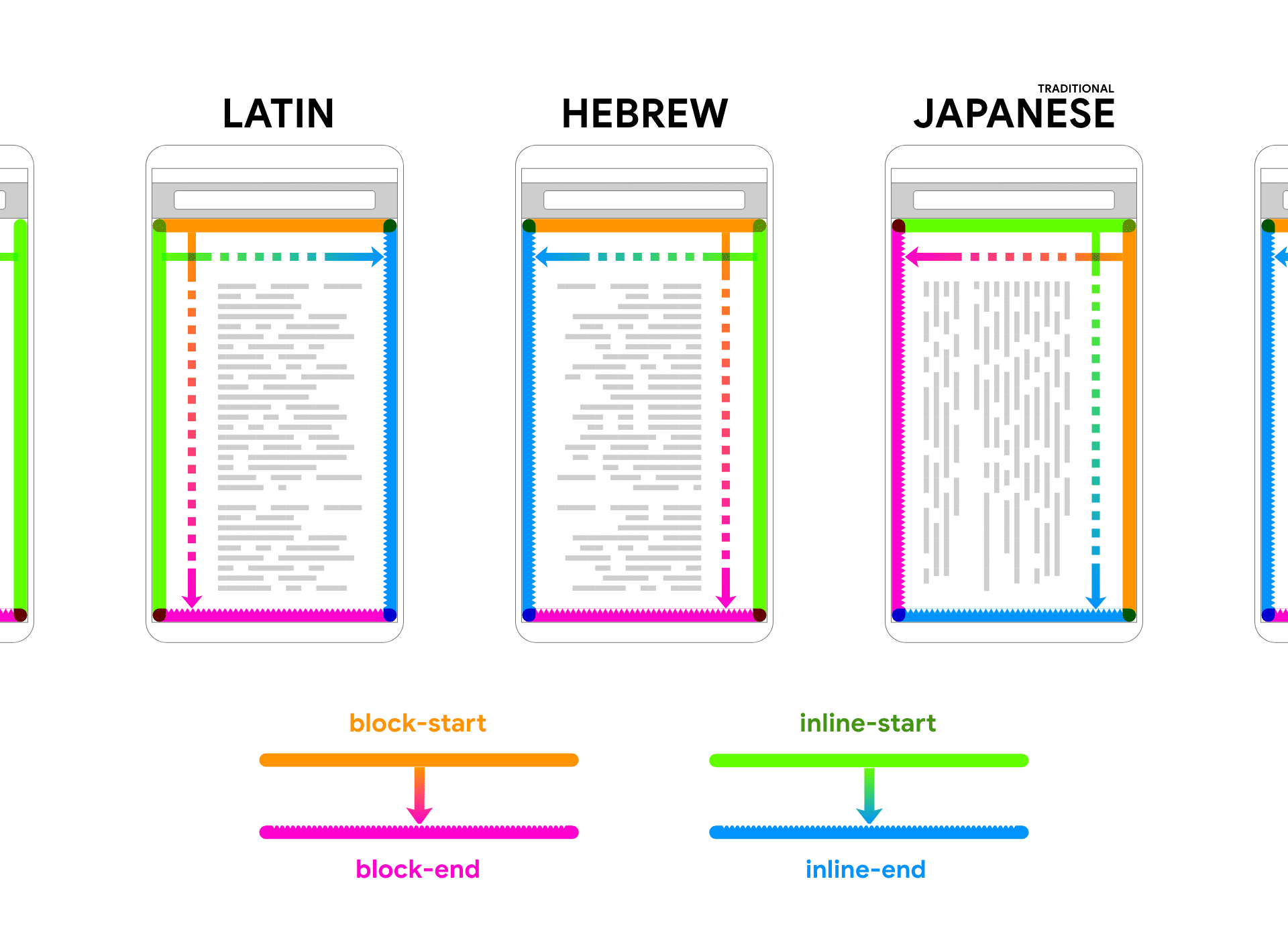
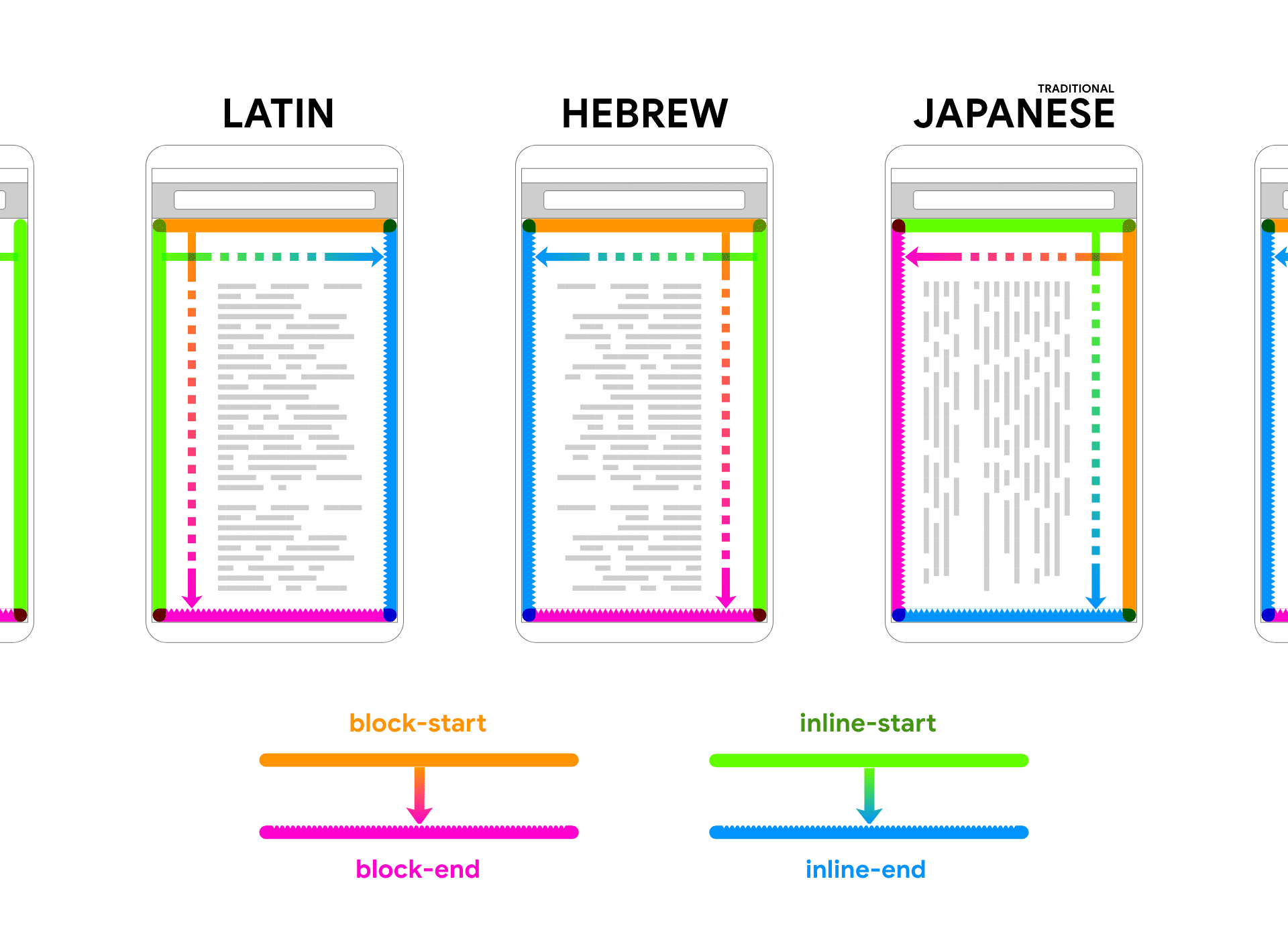
ইংরেজিতে, অক্ষর এবং শব্দগুলি বাম থেকে ডানে প্রবাহিত হয় যখন অনুচ্ছেদগুলি উপরে থেকে নীচে স্ট্যাক করা হয়। প্রথাগত চীনা ভাষায়, অক্ষর এবং শব্দগুলি উপরে থেকে নীচে থাকে যখন অনুচ্ছেদগুলি ডান থেকে বামে স্ট্যাক করা হয়। শুধুমাত্র এই 2টি ক্ষেত্রে, যদি আমরা CSS লিখি যা একটি অনুচ্ছেদে "মার্জিন টপ" রাখে, আমরা শুধুমাত্র 1টি ভাষা শৈলীতে যথাযথভাবে ফাঁকা রাখি। যদি পৃষ্ঠাটি ইংরেজি থেকে ঐতিহ্যবাহী চীনা ভাষায় অনুবাদ করা হয়, তাহলে নতুন উল্লম্ব লেখার মোডে মার্জিনটি ভালোভাবে বোঝা যাবে না।
তাই বক্সের শারীরিক দিক আন্তর্জাতিকভাবে খুব একটা উপযোগী নয়। এভাবে একাধিক ভাষা সমর্থন করার প্রক্রিয়া শুরু হয়; বক্স মডেলের শারীরিক বনাম যৌক্তিক দিক সম্পর্কে শেখা।
আপনি কি কখনও Chrome DevTools-এ p উপাদান পরিদর্শন করেছেন? যদি তাই হয়, আপনি হয়তো লক্ষ্য করেছেন যে ডিফল্ট ব্যবহারকারী এজেন্ট শৈলীগুলি শারীরিক নয়, কিন্তু যৌক্তিক।
p {
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
Chromium এর ব্যবহারকারী এজেন্ট স্টাইলশীট থেকে CSS
মার্জিন উপরে বা নীচে নয় যেমন একজন ইংরেজ পাঠক বিশ্বাস করতে পারেন। এটা block-start এবং block-end ! এই যৌক্তিক বৈশিষ্ট্যগুলি একজন ইংরেজি পাঠকের উপরে এবং নীচের মতো, তবে ডান এবং বাম হিসাবে একজন জাপানি পাঠকের অনুরূপ । একবার লেখা, সর্বত্র কাজ করে।
যখন ওয়েবপৃষ্ঠা ইচ্ছাকৃতভাবে এই বহু-দিকনির্দেশের অংশ হয় তখন স্বাভাবিক প্রবাহ। যখন পৃষ্ঠার বিষয়বস্তু নথির দিক পরিবর্তন অনুসারে আপডেট হয়, তখন বিন্যাস এবং এর উপাদানগুলি প্রবাহে বিবেচনা করা হয়। MDN বা CSS ডিসপ্লে মডিউল স্পেকের মধ্যে "ইন" এবং "আউট" প্রবাহ সম্পর্কে আরও পড়ুন। যদিও যৌক্তিক বৈশিষ্ট্যগুলি প্রবাহিত হওয়ার প্রয়োজন হয় না, তবে দিকনির্দেশনা পরিবর্তনের সাথে সাথে তারা আপনার জন্য অনেক ভারী কাজ করে। প্রবাহ নির্দেশ করে, কোন অক্ষর, শব্দ এবং বিষয়বস্তু বরাবর ভ্রমণ করতে হবে। এটি আমাদেরকে ব্লক এবং ইনলাইন যৌক্তিক দিকনির্দেশের দিকে নিয়ে যায়।
ব্লক দিকনির্দেশ হল সেই দিক যা নতুন বিষয়বস্তু ব্লকগুলি অনুসরণ করে, যেমন নিজেকে জিজ্ঞাসা করা, "পরবর্তী অনুচ্ছেদ কোথায় রাখবেন?"। আপনি এটিকে "কন্টেন্ট ব্লক" বা "পাঠ্যের ব্লক" হিসেবে ভাবতে পারেন। প্রতিটি ভাষা তাদের ব্লকগুলিকে সাজায় এবং তাদের নিজ নিজ block-axis বরাবর অর্ডার দেয়। block-start হল যে দিকে একটি অনুচ্ছেদ প্রথমে রাখা হয়, যখন block-end হল সেই দিকে নতুন অনুচ্ছেদগুলি প্রবাহিত হয়।
প্রথাগত জাপানি হস্তাক্ষরে, উদাহরণস্বরূপ, ব্লক দিকটি ডান থেকে বামে প্রবাহিত হয়:
অক্ষর এবং শব্দ যে দিকে যায় সেটিই ইনলাইন দিক। আপনি যখন লিখবেন তখন আপনার হাত এবং হাতের ভ্রমণের দিক বিবেচনা করুন; তারা inline-axis বরাবর ভ্রমণ করছে। inline-start হল সেই পাশ যেখানে আপনি লেখা শুরু করেন, আর inline-end হল সেই দিক যেখানে লেখা শেষ হয় বা মোড়ানো হয়। উপরের ভিডিওটিতে, inline-axis উপরে থেকে নীচে, কিন্তু এই পরবর্তী ভিডিওতে inline-axis ডান থেকে বামে প্রবাহিত হয়।
flow-relative হওয়ার অর্থ হল একটি ভাষার জন্য লেখা শৈলীগুলি প্রাসঙ্গিক হবে এবং অন্যান্য ভাষায় যথাযথভাবে প্রয়োগ করা হবে। বিষয়বস্তু যে ভাষার জন্য বিতরণ করা হচ্ছে তার সাথে সম্পর্কিত প্রবাহিত হবে।
নতুন শর্টহ্যান্ড
নিচের কিছু শর্টহ্যান্ড ব্রাউজারের জন্য নতুন বৈশিষ্ট্য নয়, বরং ব্লক বা ইনলাইন উভয় প্রান্তে একবারে মান সেট করতে সক্ষম হওয়ার সুবিধা নিয়ে শৈলী লেখার সহজ উপায়। inset-* যৌক্তিক বৈশিষ্ট্যগুলি নতুন ক্ষমতা নিয়ে আসে , কারণ এর আগে যৌক্তিক বৈশিষ্ট্য সহ পরম অবস্থান নির্দিষ্ট করার কোনো দীর্ঘসূত্রিত উপায় ছিল না। ইনসেট এবং শর্টহ্যান্ডগুলি একসাথে প্রবাহিত হয় (হেহে) যদিও, আমি আপনাকে একবারে Chromium 87-এ অবতরণ করা সমস্ত নতুন লজিক্যাল বৈশিষ্ট্য সম্পর্কে বলতে যাচ্ছি।
মার্জিন শর্টহ্যান্ড
কোন নতুন ক্ষমতা পাঠানো হয়নি, কিন্তু কিছু সুপার হ্যান্ডি শর্টহ্যান্ড করেছে:
margin-block এবং margin-inline ।
margin-block-start: 2ch; margin-block-end: 2ch;
margin-block: 2ch; /* or */ margin-block: 2ch 2ch;
"উপর এবং নীচে" বা "বাম এবং ডান" এর জন্য কোন শর্টহ্যান্ড নেই… এখন পর্যন্ত! আপনি সম্ভবত margin: 10px; , এবং এখন আপনি যৌক্তিক সম্পত্তি শর্টহ্যান্ড ব্যবহার করে সহজেই 2টি প্রশংসাসূচক দিক উল্লেখ করতে পারেন।
margin-inline-start: 4ch; margin-inline-end: 2ch;
margin-inline: 4ch 2ch;
প্যাডিং শর্টহ্যান্ড
কোন নতুন ক্ষমতা পাঠানো হয়নি, কিন্তু আরো সুপার সহজ শর্টহ্যান্ড করেছে:
padding-block এবং padding-inline ।
padding-block-start: 2ch; padding-block-end: 2ch;
padding-block: 2ch; /* or */ padding-block: 2ch 2ch;
এবং শর্টহ্যান্ডের inline প্রশংসাসূচক সেট:
padding-inline-start: 4ch; padding-inline-end: 2ch;
padding-inline: 4ch 2ch;
ইনসেট এবং শর্টহ্যান্ড
ভৌত বৈশিষ্ট্য top , right , bottom এবং left সমস্ত inset সম্পত্তির মান হিসাবে লেখা যেতে পারে। position যেকোন মান ইনসেটের সাথে সাইড সেট করে লাভবান হতে পারে।
.cover {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
inset: 0;
}
position: absolute; top: 1px; right: 2px; bottom: 3px; left: 4px;
position: absolute; inset: 1px 2px 3px 4px;
যে অবিলম্বে সুবিধাজনক দেখতে হবে! ইনসেট হল ভৌত দিকগুলির জন্য সংক্ষিপ্ত, এবং এটি মার্জিন এবং প্যাডিংয়ের মতোই কাজ করে।
নতুন বৈশিষ্ট্য
ফিজিক্যাল সাইড শর্টহ্যান্ড যতটা উত্তেজনাপূর্ণ, অতিরিক্ত inset শর্টহ্যান্ড দ্বারা আনা যৌক্তিক বৈশিষ্ট্য থেকে আরও অনেক কিছু আছে। এই শর্টহ্যান্ডগুলি ডেভেলপার অথরিং সুবিধা নিয়ে আসে (এগুলি টাইপ করার ক্ষেত্রে ছোট) কিন্তু লেআউটের সম্ভাব্য নাগালও বাড়িয়ে দেয় কারণ সেগুলি প্রবাহ-আপেক্ষিক।
position: absolute; top: 10px; bottom: 10px;
position: absolute; inset-block: 10px;
position: absolute; left: 10px; right: 20px;
position: absolute; inset-inline: 10px 20px;
আরও পড়া এবং ইনসেট শর্টহ্যান্ড এবং লংহ্যান্ডের একটি সম্পূর্ণ তালিকা MDN এ উপলব্ধ।
বর্ডার শর্টহ্যান্ড
বর্ডার, এবং এর নেস্টেড color , style এবং width বৈশিষ্ট্যগুলিও নতুন লজিক্যাল শর্টহ্যান্ড পেয়েছে।
border-top-color: hotpink; border-bottom-color: hotpink;
border-block-color: hotpink; /* or */ border-block-color: hotpink hotpink;
border-left-style: dashed; border-right-style: dashed;
border-inline-style: dashed; /* or */ border-inline-style: dashed dashed;
border-left-width: 1px; border-right-width: 1px;
border-inline-width: 1px; /* or */ border-inline-width: 1px 1px;
আরও পড়া এবং বর্ডার শর্টহ্যান্ড এবং লংহ্যান্ডের একটি সম্পূর্ণ তালিকা MDN এ উপলব্ধ।
যৌক্তিক সম্পত্তি <figure> উদাহরণ
আসুন একটি ছোট উদাহরণে এটি সব একসাথে করা যাক। যৌক্তিক বৈশিষ্ট্য বিভিন্ন লেখা এবং নথির দিকনির্দেশ পরিচালনা করার জন্য একটি ক্যাপশন সহ একটি চিত্র লেআউট করতে পারে।
অথবা এটা চেষ্টা করুন!
একটি <figure> এবং কয়েকটি যৌক্তিক বৈশিষ্ট্য সহ একটি কার্ড আন্তর্জাতিকভাবে প্রতিক্রিয়াশীল করতে আপনাকে অনেক কিছু করতে হবে না। আপনি যদি কৌতূহলী হন যে এই সমস্ত আন্তর্জাতিকভাবে বিবেচিত CSS একসাথে কীভাবে কাজ করে, আমি আশা করি এটি একটি ছোট অর্থপূর্ণ ভূমিকা।
পলিফিলিং এবং ক্রস-ব্রাউজার সমর্থন
ক্যাসকেড বা বিল্ড সরঞ্জামগুলি পুরানো এবং নতুন ব্রাউজারগুলিকে একইভাবে আপডেট করা যৌক্তিক বৈশিষ্ট্যগুলির সাথে সঠিকভাবে ব্যবধানে রাখার জন্য কার্যকর বিকল্প। ক্যাসকেড ফলব্যাকগুলির জন্য, একটি যৌক্তিক একটি সহ একটি ভৌত সম্পত্তি অনুসরণ করুন এবং ব্রাউজারটি স্টাইল রেজোলিউশনের সময় পাওয়া "শেষ" বৈশিষ্ট্যটি ব্যবহার করবে৷
p {
/* for unsupporting browsers */
margin-top: 1ch;
margin-bottom: 2ch;
/* for supporting browsers to use */
/* and unsupporting browsers to ignore and go 🤷♂️ */
margin-block: 1ch 2ch;
}
যদিও এটি সবার জন্য একটি সম্পূর্ণ সমাধান নয়। এখানে একটি হস্তলিখিত ফলব্যাক রয়েছে যা :lang() ছদ্ম-নির্বাচককে নির্দিষ্ট ভাষাগুলিকে টার্গেট করতে সাহায্য করে, তাদের শারীরিক ব্যবধান যথাযথভাবে সামঞ্জস্য করে, তারপরে সমর্থনকারী ব্রাউজারগুলির জন্য যৌক্তিক ব্যবধান অফার করে:
/* physical side styles */
p {
margin-top: 1ch;
margin-bottom: 2ch;
}
/* adjusted physical side styles per language */
:lang(ja) {
p {
/* zero out styles not useful for traditional Japanese */
margin-top: 0;
margin-bottom: 0;
/* add appropriate styles for traditional Japanese */
margin-right: 1ch;
margin-left: 2ch;
}
}
/* add selectors and adjust for languages all supported */
:lang(he) {…}
:lang(mn) {…}
/* Logical Sides */
/* Then, for supporting browsers to use */
/* and unsupporting browsers to ignore #TheCascade */
p {
/* remove any potential physical cruft.. */
margin: 0;
/* explicitly set logical value */
margin-block: 1ch 2ch;
}
আপনি শারীরিক সম্পত্তি ফলব্যাক প্রদান করবেন কি না তা নির্ধারণ করতে @supports ব্যবহার করতে পারেন:
p {
margin-top: 1ch;
margin-bottom: 2ch;
}
@supports (margin-block: 0) {
p {
margin-block: 1ch 2ch;
}
}
Sass , PostCSS , Emotion এবং অন্যদের কাছে স্বয়ংক্রিয় বান্ডলার এবং/অথবা বিল্ড টাইম অফার রয়েছে যেগুলিতে বিস্তৃত ফলব্যাক বা সমাধান রয়েছে৷ আপনার টুলচেন এবং সামগ্রিক সাইটের কৌশল কোনটি মেলে তা দেখতে প্রতিটি পরীক্ষা করে দেখুন।
এরপর কি
সিএসএসের আরও অনেকগুলি যৌক্তিক বৈশিষ্ট্য সরবরাহ করবে, এটি এখনও করা হয়নি! যদিও শর্টহ্যান্ডের একটি বড় অনুপস্থিত সেট রয়েছে এবং এই গিটহাব ইস্যুতে একটি রেজোলিউশন এখনও মুলতুবি রয়েছে। একটি খসড়া একটি অস্থায়ী সমাধান আছে. আপনি যদি শর্টহ্যান্ড দিয়ে একটি বাক্সের সমস্ত যৌক্তিক দিক স্টাইল করতে চান?
margin: 1px 2px 3px 4px; margin: 1px 2px; margin: 2px;
margin: logical 1px 2px 3px 4px; margin: logical 1px 2px; margin: logical 2px;
বর্তমান খসড়া প্রস্তাবের অর্থ হল যৌক্তিক সমতুল্য প্রয়োগ করার জন্য আপনাকে প্রতিটি শর্টহ্যান্ডে logical লিখতে হবে, যা কারো কারো কাছে খুব শুষ্ক মনে হয় না।
ব্লক বা পৃষ্ঠা স্তরে এটি পরিবর্তন করার জন্য অন্যান্য প্রস্তাবনা রয়েছে, তবে এটি এখনও শারীরিক দিকগুলি ধরে নেওয়া শৈলীতে যৌক্তিক ব্যবহার ফাঁস করতে পারে।
html {
flow-mode: physical;
/* or */
flow-mode: logical;
/* now all margin/padding/etc references are logical */
}
/* hopefully no 3rd/1st party code is hard coded to top/left/etc ..? */
এটা একটা কঠিন এক! আপনার ভোট দিন, আপনার মতামত প্রকাশ করুন, আমরা আপনার কাছ থেকে শুনতে চাই।
আরও লজিক্যাল বৈশিষ্ট্য শিখতে বা অধ্যয়ন করতে চান? MDN 🤓-এ গাইড এবং উদাহরণ সহ এখানে একটি বিশদ রেফারেন্স রয়েছে৷
প্রতিক্রিয়া
- ফ্লো-রিলেটিভ শর্টহ্যান্ডের CSS সিনট্যাক্সে পরিবর্তনের প্রস্তাব করতে, প্রথমে csswg-drafts সংগ্রহস্থলে বিদ্যমান সমস্যাগুলি পরীক্ষা করুন । যদি বিদ্যমান কোনো সমস্যা আপনার প্রস্তাবের সাথে মেলে না, তাহলে একটি নতুন সমস্যা তৈরি করুন ।
- Chromium-এর ফ্লো-রিলেটিভ শর্টহ্যান্ড বাস্তবায়নে বাগ রিপোর্ট করতে, প্রথমে Chromium Bug Tracker-এ বিদ্যমান সমস্যাগুলি পরীক্ষা করুন ৷ যদি বিদ্যমান সমস্যাগুলির কোনোটিই আপনার বাগের সাথে মেলে না, তাহলে একটি নতুন সমস্যা তৈরি করুন ।
Chromium-এর জন্য নতুন লজিক্যাল প্রপার্টি শর্টহ্যান্ড এবং নতুন ইনসেট বৈশিষ্ট্য।
Chromium 69 (সেপ্টেম্বর 3রা 2018) থেকে, যৌক্তিক বৈশিষ্ট্য এবং মানগুলি ডেভেলপারদের তাদের আন্তর্জাতিক লেআউটগুলিকে শারীরিক, দিকনির্দেশ এবং মাত্রা শৈলীর পরিবর্তে লজিক্যাল মাধ্যমে নিয়ন্ত্রণ বজায় রাখতে সাহায্য করেছে৷ Chromium 87-এ, এই যৌক্তিক বৈশিষ্ট্য এবং মানগুলিকে লেখার জন্য একটু সহজ করার জন্য শর্টহ্যান্ড এবং অফসেট পাঠানো হয়েছে। এটি ক্রোমিয়ামকে ফায়ারফক্স পর্যন্ত ধরে রাখে, যা 66 সাল থেকে শর্টহ্যান্ডের জন্য সমর্থন করে। Safari তাদের প্রযুক্তিগত প্রিভিউতে সেগুলি প্রস্তুত করেছে।

নথি প্রবাহ
আপনি যদি ইতিমধ্যে লজিক্যাল বৈশিষ্ট্য, ইনলাইন এবং ব্লক অক্ষগুলির সাথে পরিচিত হন এবং একটি রিফ্রেশার না চান, আপনি এড়িয়ে যেতে পারেন৷ অন্যথায়, এখানে একটি সংক্ষিপ্ত রিফ্রেশার।
ইংরেজিতে, অক্ষর এবং শব্দগুলি বাম থেকে ডানে প্রবাহিত হয় যখন অনুচ্ছেদগুলি উপরে থেকে নীচে স্ট্যাক করা হয়। প্রথাগত চীনা ভাষায়, অক্ষর এবং শব্দগুলি উপরে থেকে নীচে থাকে যখন অনুচ্ছেদগুলি ডান থেকে বামে স্ট্যাক করা হয়। শুধুমাত্র এই 2টি ক্ষেত্রে, যদি আমরা CSS লিখি যা একটি অনুচ্ছেদে "মার্জিন টপ" রাখে, আমরা শুধুমাত্র 1টি ভাষা শৈলীতে যথাযথভাবে ফাঁকা রাখি। যদি পৃষ্ঠাটি ইংরেজি থেকে ঐতিহ্যবাহী চীনা ভাষায় অনুবাদ করা হয়, তাহলে নতুন উল্লম্ব লেখার মোডে মার্জিনটি ভালোভাবে বোঝা যাবে না।
তাই বক্সের শারীরিক দিক আন্তর্জাতিকভাবে খুব একটা উপযোগী নয়। এভাবে একাধিক ভাষা সমর্থন করার প্রক্রিয়া শুরু হয়; বক্স মডেলের শারীরিক বনাম যৌক্তিক দিক সম্পর্কে শেখা।
আপনি কি কখনও Chrome DevTools-এ p উপাদান পরিদর্শন করেছেন? যদি তাই হয়, আপনি হয়তো লক্ষ্য করেছেন যে ডিফল্ট ব্যবহারকারী এজেন্ট শৈলীগুলি শারীরিক নয়, কিন্তু যৌক্তিক।
p {
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
Chromium এর ব্যবহারকারী এজেন্ট স্টাইলশীট থেকে CSS
মার্জিন উপরে বা নীচে নয় যেমন একজন ইংরেজ পাঠক বিশ্বাস করতে পারেন। এটা block-start এবং block-end ! এই যৌক্তিক বৈশিষ্ট্যগুলি একজন ইংরেজি পাঠকের উপরে এবং নীচের মতো, তবে ডান এবং বাম হিসাবে একজন জাপানি পাঠকের অনুরূপ । একবার লেখা, সর্বত্র কাজ করে।
যখন ওয়েবপৃষ্ঠা ইচ্ছাকৃতভাবে এই বহু-দিকনির্দেশের অংশ হয় তখন স্বাভাবিক প্রবাহ। যখন পৃষ্ঠার বিষয়বস্তু নথির দিক পরিবর্তন অনুসারে আপডেট হয়, তখন বিন্যাস এবং এর উপাদানগুলি প্রবাহে বিবেচনা করা হয়। MDN বা CSS ডিসপ্লে মডিউল স্পেকের মধ্যে "ইন" এবং "আউট" প্রবাহ সম্পর্কে আরও পড়ুন। যদিও যৌক্তিক বৈশিষ্ট্যগুলি প্রবাহিত হওয়ার প্রয়োজন হয় না, তবে দিকনির্দেশনা পরিবর্তনের সাথে সাথে তারা আপনার জন্য অনেক ভারী কাজ করে। প্রবাহ নির্দেশ করে, কোন অক্ষর, শব্দ এবং বিষয়বস্তু বরাবর ভ্রমণ করতে হবে। এটি আমাদেরকে ব্লক এবং ইনলাইন যৌক্তিক দিকনির্দেশের দিকে নিয়ে যায়।
ব্লক দিকনির্দেশ হল সেই দিক যা নতুন বিষয়বস্তু ব্লকগুলি অনুসরণ করে, যেমন নিজেকে জিজ্ঞাসা করা, "পরবর্তী অনুচ্ছেদ কোথায় রাখবেন?"। আপনি এটিকে "কন্টেন্ট ব্লক" বা "পাঠ্যের ব্লক" হিসেবে ভাবতে পারেন। প্রতিটি ভাষা তাদের ব্লকগুলিকে সাজায় এবং তাদের নিজ নিজ block-axis বরাবর অর্ডার দেয়। block-start হল যে দিকে একটি অনুচ্ছেদ প্রথমে রাখা হয়, যখন block-end হল সেই দিকে নতুন অনুচ্ছেদগুলি প্রবাহিত হয়।
প্রথাগত জাপানি হস্তাক্ষরে, উদাহরণস্বরূপ, ব্লক দিকটি ডান থেকে বামে প্রবাহিত হয়:
অক্ষর এবং শব্দ যে দিকে যায় সেটিই ইনলাইন দিক। আপনি যখন লিখবেন তখন আপনার হাত এবং হাতের ভ্রমণের দিক বিবেচনা করুন; তারা inline-axis বরাবর ভ্রমণ করছে। inline-start হল সেই পাশ যেখানে আপনি লেখা শুরু করেন, আর inline-end হল সেই দিক যেখানে লেখা শেষ হয় বা মোড়ানো হয়। উপরের ভিডিওটিতে, inline-axis উপরে থেকে নীচে, কিন্তু এই পরবর্তী ভিডিওতে inline-axis ডান থেকে বামে প্রবাহিত হয়।
flow-relative হওয়ার অর্থ হল একটি ভাষার জন্য লেখা শৈলীগুলি প্রাসঙ্গিক হবে এবং অন্যান্য ভাষায় যথাযথভাবে প্রয়োগ করা হবে। বিষয়বস্তু যে ভাষার জন্য বিতরণ করা হচ্ছে তার সাথে সম্পর্কিত প্রবাহিত হবে।
নতুন শর্টহ্যান্ড
নিচের কিছু শর্টহ্যান্ড ব্রাউজারের জন্য নতুন বৈশিষ্ট্য নয়, বরং ব্লক বা ইনলাইন উভয় প্রান্তে একবারে মান সেট করতে সক্ষম হওয়ার সুবিধা নিয়ে শৈলী লেখার সহজ উপায়। inset-* যৌক্তিক বৈশিষ্ট্যগুলি নতুন ক্ষমতা নিয়ে আসে , কারণ এর আগে যৌক্তিক বৈশিষ্ট্য সহ পরম অবস্থান নির্দিষ্ট করার কোনো দীর্ঘসূত্রিত উপায় ছিল না। ইনসেট এবং শর্টহ্যান্ডগুলি একসাথে প্রবাহিত হয় (হেহে) যদিও, আমি আপনাকে একবারে Chromium 87-এ অবতরণ করা সমস্ত নতুন লজিক্যাল বৈশিষ্ট্য সম্পর্কে বলতে যাচ্ছি।
মার্জিন শর্টহ্যান্ড
কোন নতুন ক্ষমতা পাঠানো হয়নি, কিন্তু কিছু সুপার হ্যান্ডি শর্টহ্যান্ড করেছে:
margin-block এবং margin-inline ।
margin-block-start: 2ch; margin-block-end: 2ch;
margin-block: 2ch; /* or */ margin-block: 2ch 2ch;
"উপর এবং নীচে" বা "বাম এবং ডান" এর জন্য কোন শর্টহ্যান্ড নেই… এখন পর্যন্ত! আপনি সম্ভবত margin: 10px; , এবং এখন আপনি যৌক্তিক সম্পত্তি শর্টহ্যান্ড ব্যবহার করে সহজেই 2টি প্রশংসাসূচক দিক উল্লেখ করতে পারেন।
margin-inline-start: 4ch; margin-inline-end: 2ch;
margin-inline: 4ch 2ch;
প্যাডিং শর্টহ্যান্ড
কোন নতুন ক্ষমতা পাঠানো হয়নি, কিন্তু আরো সুপার সহজ শর্টহ্যান্ড করেছে:
padding-block এবং padding-inline ।
padding-block-start: 2ch; padding-block-end: 2ch;
padding-block: 2ch; /* or */ padding-block: 2ch 2ch;
এবং শর্টহ্যান্ডের inline প্রশংসাসূচক সেট:
padding-inline-start: 4ch; padding-inline-end: 2ch;
padding-inline: 4ch 2ch;
ইনসেট এবং শর্টহ্যান্ড
ভৌত বৈশিষ্ট্য top , right , bottom এবং left সমস্ত inset সম্পত্তির মান হিসাবে লেখা যেতে পারে। position যেকোন মান ইনসেটের সাথে সাইড সেট করে লাভবান হতে পারে।
.cover {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
inset: 0;
}
position: absolute; top: 1px; right: 2px; bottom: 3px; left: 4px;
position: absolute; inset: 1px 2px 3px 4px;
যে অবিলম্বে সুবিধাজনক দেখতে হবে! ইনসেট হল ভৌত দিকগুলির জন্য সংক্ষিপ্ত, এবং এটি মার্জিন এবং প্যাডিংয়ের মতোই কাজ করে।
নতুন বৈশিষ্ট্য
ফিজিক্যাল সাইড শর্টহ্যান্ড যতটা উত্তেজনাপূর্ণ, অতিরিক্ত inset শর্টহ্যান্ড দ্বারা আনা যৌক্তিক বৈশিষ্ট্য থেকে আরও অনেক কিছু আছে। এই শর্টহ্যান্ডগুলি ডেভেলপার অথরিং সুবিধা নিয়ে আসে (এগুলি টাইপ করার ক্ষেত্রে ছোট) কিন্তু লেআউটের সম্ভাব্য নাগালও বাড়িয়ে দেয় কারণ সেগুলি প্রবাহ-আপেক্ষিক।
position: absolute; top: 10px; bottom: 10px;
position: absolute; inset-block: 10px;
position: absolute; left: 10px; right: 20px;
position: absolute; inset-inline: 10px 20px;
আরও পড়া এবং ইনসেট শর্টহ্যান্ড এবং লংহ্যান্ডের একটি সম্পূর্ণ তালিকা MDN এ উপলব্ধ।
বর্ডার শর্টহ্যান্ড
বর্ডার, এবং এর নেস্টেড color , style এবং width বৈশিষ্ট্যগুলিও নতুন লজিক্যাল শর্টহ্যান্ড পেয়েছে।
border-top-color: hotpink; border-bottom-color: hotpink;
border-block-color: hotpink; /* or */ border-block-color: hotpink hotpink;
border-left-style: dashed; border-right-style: dashed;
border-inline-style: dashed; /* or */ border-inline-style: dashed dashed;
border-left-width: 1px; border-right-width: 1px;
border-inline-width: 1px; /* or */ border-inline-width: 1px 1px;
আরও পড়া এবং বর্ডার শর্টহ্যান্ড এবং লংহ্যান্ডের একটি সম্পূর্ণ তালিকা MDN এ উপলব্ধ।
যৌক্তিক সম্পত্তি <figure> উদাহরণ
আসুন একটি ছোট উদাহরণে এটি সব একসাথে করা যাক। যৌক্তিক বৈশিষ্ট্য বিভিন্ন লেখা এবং নথির দিকনির্দেশ পরিচালনা করার জন্য একটি ক্যাপশন সহ একটি চিত্র লেআউট করতে পারে।
অথবা এটা চেষ্টা করুন!
একটি <figure> এবং কয়েকটি যৌক্তিক বৈশিষ্ট্য সহ একটি কার্ড আন্তর্জাতিকভাবে প্রতিক্রিয়াশীল করতে আপনাকে অনেক কিছু করতে হবে না। আপনি যদি কৌতূহলী হন যে এই সমস্ত আন্তর্জাতিকভাবে বিবেচিত CSS একসাথে কীভাবে কাজ করে, আমি আশা করি এটি একটি ছোট অর্থপূর্ণ ভূমিকা।
পলিফিলিং এবং ক্রস-ব্রাউজার সমর্থন
ক্যাসকেড বা বিল্ড সরঞ্জামগুলি পুরানো এবং নতুন ব্রাউজারগুলিকে একইভাবে আপডেট করা যৌক্তিক বৈশিষ্ট্যগুলির সাথে সঠিকভাবে ব্যবধানে রাখার জন্য কার্যকর বিকল্প। ক্যাসকেড ফলব্যাকগুলির জন্য, একটি যৌক্তিক একটি সহ একটি ভৌত সম্পত্তি অনুসরণ করুন এবং ব্রাউজারটি স্টাইল রেজোলিউশনের সময় পাওয়া "শেষ" বৈশিষ্ট্যটি ব্যবহার করবে৷
p {
/* for unsupporting browsers */
margin-top: 1ch;
margin-bottom: 2ch;
/* for supporting browsers to use */
/* and unsupporting browsers to ignore and go 🤷♂️ */
margin-block: 1ch 2ch;
}
যদিও এটি সবার জন্য একটি সম্পূর্ণ সমাধান নয়। এখানে একটি হস্তলিখিত ফলব্যাক রয়েছে যা :lang() ছদ্ম-নির্বাচককে নির্দিষ্ট ভাষাগুলিকে টার্গেট করতে সাহায্য করে, তাদের শারীরিক ব্যবধান যথাযথভাবে সামঞ্জস্য করে, তারপরে সমর্থনকারী ব্রাউজারগুলির জন্য যৌক্তিক ব্যবধান অফার করে:
/* physical side styles */
p {
margin-top: 1ch;
margin-bottom: 2ch;
}
/* adjusted physical side styles per language */
:lang(ja) {
p {
/* zero out styles not useful for traditional Japanese */
margin-top: 0;
margin-bottom: 0;
/* add appropriate styles for traditional Japanese */
margin-right: 1ch;
margin-left: 2ch;
}
}
/* add selectors and adjust for languages all supported */
:lang(he) {…}
:lang(mn) {…}
/* Logical Sides */
/* Then, for supporting browsers to use */
/* and unsupporting browsers to ignore #TheCascade */
p {
/* remove any potential physical cruft.. */
margin: 0;
/* explicitly set logical value */
margin-block: 1ch 2ch;
}
আপনি শারীরিক সম্পত্তি ফলব্যাক প্রদান করবেন কি না তা নির্ধারণ করতে @supports ব্যবহার করতে পারেন:
p {
margin-top: 1ch;
margin-bottom: 2ch;
}
@supports (margin-block: 0) {
p {
margin-block: 1ch 2ch;
}
}
Sass , PostCSS , Emotion এবং অন্যদের কাছে স্বয়ংক্রিয় বান্ডলার এবং/অথবা বিল্ড টাইম অফার রয়েছে যেগুলিতে বিস্তৃত ফলব্যাক বা সমাধান রয়েছে৷ আপনার টুলচেন এবং সামগ্রিক সাইটের কৌশল কোনটি মেলে তা দেখতে প্রতিটি পরীক্ষা করে দেখুন।
এরপর কি
সিএসএসের আরও অনেকগুলি যৌক্তিক বৈশিষ্ট্য সরবরাহ করবে, এটি এখনও করা হয়নি! যদিও শর্টহ্যান্ডের একটি বড় অনুপস্থিত সেট রয়েছে এবং এই গিটহাব ইস্যুতে একটি রেজোলিউশন এখনও মুলতুবি রয়েছে। একটি খসড়া একটি অস্থায়ী সমাধান আছে. আপনি যদি শর্টহ্যান্ড দিয়ে একটি বাক্সের সমস্ত যৌক্তিক দিক স্টাইল করতে চান?
margin: 1px 2px 3px 4px; margin: 1px 2px; margin: 2px;
margin: logical 1px 2px 3px 4px; margin: logical 1px 2px; margin: logical 2px;
বর্তমান খসড়া প্রস্তাবের অর্থ হল যৌক্তিক সমতুল্য প্রয়োগ করার জন্য আপনাকে প্রতিটি শর্টহ্যান্ডে logical লিখতে হবে, যা কারো কারো কাছে খুব শুষ্ক মনে হয় না।
ব্লক বা পৃষ্ঠা স্তরে এটি পরিবর্তন করার জন্য অন্যান্য প্রস্তাবনা রয়েছে, তবে এটি এখনও শারীরিক দিকগুলি ধরে নেওয়া শৈলীতে যৌক্তিক ব্যবহার ফাঁস করতে পারে।
html {
flow-mode: physical;
/* or */
flow-mode: logical;
/* now all margin/padding/etc references are logical */
}
/* hopefully no 3rd/1st party code is hard coded to top/left/etc ..? */
এটা একটা কঠিন এক! আপনার ভোট দিন, আপনার মতামত প্রকাশ করুন, আমরা আপনার কাছ থেকে শুনতে চাই।
আরও লজিক্যাল বৈশিষ্ট্য শিখতে বা অধ্যয়ন করতে চান? MDN 🤓-এ গাইড এবং উদাহরণ সহ এখানে একটি বিশদ রেফারেন্স রয়েছে৷
প্রতিক্রিয়া
- ফ্লো-রিলেটিভ শর্টহ্যান্ডের CSS সিনট্যাক্সে পরিবর্তনের প্রস্তাব করতে, প্রথমে csswg-drafts সংগ্রহস্থলে বিদ্যমান সমস্যাগুলি পরীক্ষা করুন । যদি বিদ্যমান কোনো সমস্যা আপনার প্রস্তাবের সাথে মেলে না, তাহলে একটি নতুন সমস্যা তৈরি করুন ।
- Chromium-এর ফ্লো-রিলেটিভ শর্টহ্যান্ড বাস্তবায়নে বাগ রিপোর্ট করতে, প্রথমে Chromium Bug Tracker-এ বিদ্যমান সমস্যাগুলি পরীক্ষা করুন ৷ যদি বিদ্যমান সমস্যাগুলির কোনোটিই আপনার বাগের সাথে মেলে না, তাহলে একটি নতুন সমস্যা তৈরি করুন ।



