קיצורי דרך חדשים לנכסים לוגיים ונכסי inset חדשים ל-Chromium.
מאז Chromium 69 (3 בספטמבר 2018), מאפיינים לוגיים וערכים עזרו למפתחים לשמור על השליטה בפריסות הבינלאומיות שלהם באמצעות סגנונות לוגיים של כיוון ומאפיינים, ולא סגנונות פיזיים. ב-Chromium 87 נוספו קיצורי דרך וערכים מוגדרים מראש כדי שיהיה קל יותר לכתוב את המאפיינים והערכים הלוגיים האלה. כך נוכל להתאים את Chromium ל-Firefox, שבו יש תמיכה בקיצורי הדרך מגרסה 66. ב-Safari, התכונות האלה זמינות בתצוגה המקדימה הטכנית.

תהליך יצירת המסמך
אם אתם כבר מכירים את המאפיינים הלוגיים, את צירי השורה ואת צירי הבלוק, ואתם לא רוצים לקרוא הסבר מחדש, אתם יכולים לדלג לקטע הבא. אחרת, הנה סיכום קצר.
באנגלית, האותיות והמילים מופיעות משמאל לימין, והפסקאות נערמות מלמעלה למטה. בסינית מסורתית, האותיות והמילים נכתבות מלמעלה למטה, והפסקאות נכתבות בערימה מימין לשמאל. רק בשני המקרים האלה, אם נכתוב CSS שמוסיף "margin top" לפסקה, נגדיר את הריווח בצורה מתאימה רק לסגנון שפה אחד. אם הדף מתורגם מאנגלית לשפה הסינית המסורתית, יכול להיות שהשוליים לא יהיו הגיוניים במצב הכתיבה האנכי החדש.
לכן, הצד הפיזי של התיבה לא שימושי במיוחד בחו"ל. כך מתחיל תהליך התמיכה בכמה שפות, שבו לומדים על הצדדים הפיזיים והלוגיים של מודל התיבה.
בדקתם פעם את הרכיב p בכלי הפיתוח ל-Chrome? אם כן, יכול להיות שתבחינו שסגנונות ברירת המחדל של סוכן המשתמש הם לא פיזיים, אלא לוגיים.
p {
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
CSS מגיליון הסגנונות של סוכן המשתמש של Chromium
השוליים לא נמצאים בחלק העליון או התחתון, כפי שקורא אנגלית עשוי לחשוב.
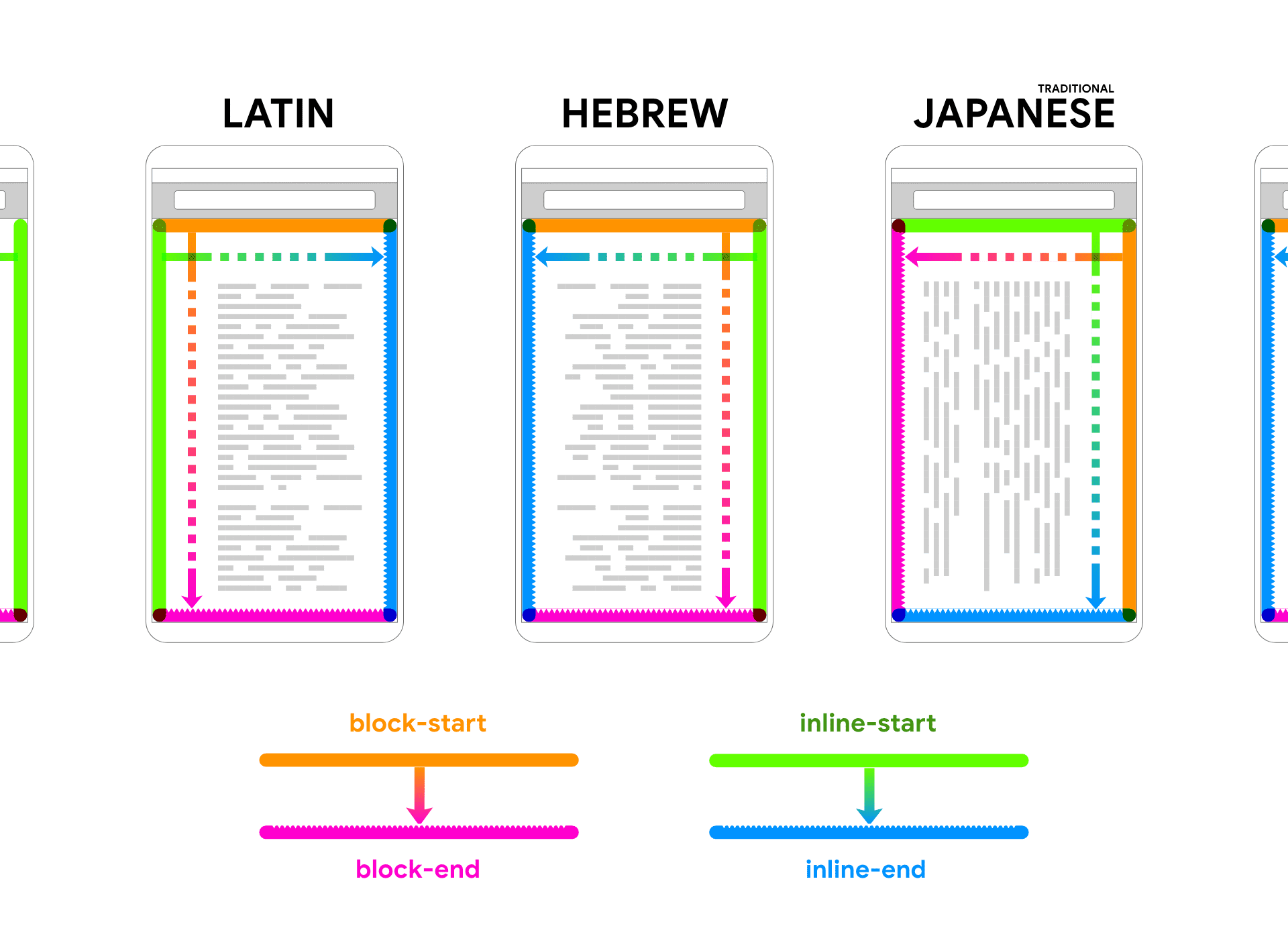
block-start ו-block-end! המאפיינים הלוגיים האלה דומים לחלק העליון והתחתון של קורא באנגלית, אבל גם דומים לחלק הימני והשמאלי של קורא ביפנית. כותבים פעם אחת, והקוד פועל בכל מקום.
תהליך תקין הוא כאשר דף האינטרנט הוא חלק מהכיוונים השונים האלה בכוונה. כשתוכן הדף מתעדכן בהתאם לשינויים בכיוון המסמך, הפריסה והרכיבים שלה נלקחים בחשבון בתהליך. מידע נוסף על 'בזרימה' ו'מחוץ לזרימה' זמין ב-MDN או במפרט של מודול התצוגה של CSS. לא חובה שהמאפיינים הלוגיים יהיו בזרימה, אבל הם מבצעים את רוב העבודה כשכיוון הזרימה משתנה. זרימה מתייחסת לכיוון שבו האותיות, המילים והתוכן צריכים לנוע. כך מגיעים להנחיות לניתוב בבלוק ולהנחיות לניתוב בתוך שורה.
כיוון הבלוק הוא הכיוון שבו נעקבים בלוקים חדשים של תוכן. למשל, תוכלו לשאול את עצמכם "איפה כדאי למקם את הפסקה הבאה?". אפשר לחשוב עליו כ'קטע תוכן' או כ'קטע טקסט'.
בכל שפה, הבלוק מסודר לפי הערך של block-axis. block-start הוא הצד שבו הפסקה ממוקמת בפעם הראשונה, ו-block-end הוא הצד שאליו הפסקות חדשות מועברות.
לדוגמה, בכתב יד יפני מסורתי, כיוון הכתיבה בבלוק הוא מימין לשמאל:
כיוון שורה הוא הכיוון שבו האותיות והמילים נמצאות. נסו לחשוב על הכיוון שבו היד והזרוע שלכם נעות כשאתם כותבים. הן נעות לאורך inline-axis.
inline-start הוא הצד שבו מתחילים לכתוב, ו-inline-end הוא הצד שבו הכתיבה מסתיימת או מתבצעת התקנה. בסרטון שלמעלה, ה-inline-axis מוצג מלמעלה למטה, אבל בסרטון הבא ה-inline-axis מוצג מימין לשמאל.
כשהעמודה flow-relative מוגדרת כ'כן', הסגנונות שנכתבו בשפה אחת יחולו בהקשר ובאופן מתאים בשפות אחרות. התוכן יוצג בהתאם לשפה שבה הוא מועבר.
קיצורי דרך חדשים
חלק מהקיצורים הבאים הם לא תכונות חדשות בדפדפן, אלא דרכים קלות יותר לכתוב סגנונות, תוך ניצול היכולת להגדיר ערכים גם לקצוות של בלוקים וגם לקצוות של שורות בבת אחת. המאפיינים הלוגיים inset-* כן מאפשרים יכולות חדשות, כי לפניהם לא היו דרכים ידניות לציין מיקומים מוחלטים באמצעות מאפיינים לוגיים. עם זאת, הוספת רכיבים ותחליפים קצרים הולכים (ההה) טוב ביחד, ולכן אספר לכם על כל התכונות החדשות של נכסים לוגיים שיושקו ב-Chromium 87 בבת אחת.
קיצורי דרך לשוליים
לא הוספנו יכולות חדשות, אבל הוספנו כמה קיצורי דרך שימושיים במיוחד:
margin-block וגם
margin-inline.
margin-block-start: 2ch; margin-block-end: 2ch;
margin-block: 2ch; /* or */ margin-block: 2ch 2ch;
לא הייתה קיצור דרך ל'למעלה ולמטה' או ל'ימין ושמאלה'… עד עכשיו!
סביר להניח שאתם מפנים לכל 4 הצדדים באמצעות קיצור הדרך margin: 10px;, ועכשיו תוכלו להפנות בקלות לשני צדדים משלימים באמצעות קיצור הדרך של הנכס הלוגי.
margin-inline-start: 4ch; margin-inline-end: 2ch;
margin-inline: 4ch 2ch;
קיצורי דרך למרווחים פנימיים
לא הוספנו יכולות חדשות, אבל הוספנו קיצורי דרך שימושיים במיוחד:
padding-block וגם
padding-inline.
padding-block-start: 2ch; padding-block-end: 2ch;
padding-block: 2ch; /* or */ padding-block: 2ch 2ch;
וגם את inline קבוצת קיצורי הדרך בחינם:
padding-inline-start: 4ch; padding-inline-end: 2ch;
padding-inline: 4ch 2ch;
מיקום משולב וקיצורי דרך
אפשר לכתוב את כל המאפיינים הפיזיים top, right, bottom ו-left כערכים של המאפיין inset. כדאי להגדיר את הצדדים עם הכנסה לכל ערך של position.
.cover {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
inset: 0;
}
position: absolute; top: 1px; right: 2px; bottom: 3px; left: 4px;
position: absolute; inset: 1px 2px 3px 4px;
זה אמור להיראות נוח מיד. Inset הוא קיצור דרך לצדדים הפיזיים, והוא פועל בדיוק כמו שוליים וריפוי.
תכונות חדשות
קיצורי הדרך של הצדדים הפיזיים מעניינים מאוד, אבל יש עוד הרבה יותר מהתכונות הלוגיות שמביאים קיצורי הדרך הנוספים של inset. קיצורי הדרך האלה מאפשרים למפתחים לכתוב בקלות רבה יותר (קל יותר להקליד אותם), אבל הם גם מגדילים את פוטנציאל החשיפה של הפריסה כי הם יחסיים לתהליך הכתיבה.
position: absolute; top: 10px; bottom: 10px;
position: absolute; inset-block: 10px;
position: absolute; left: 10px; right: 20px;
position: absolute; inset-inline: 10px 20px;
ב-MDN יש מידע נוסף ורשימה מלאה של קיצורי דרך ותיאורים מפורטים של רכיבי ה-inset.
קיצורי דרך ליצירת גבולות
גם לנכס Border ולנכסי המשנה שלו, color, style ו-width, יש קיצורי דרך לוגיים חדשים.
border-top-color: hotpink; border-bottom-color: hotpink;
border-block-color: hotpink; /* or */ border-block-color: hotpink hotpink;
border-left-style: dashed; border-right-style: dashed;
border-inline-style: dashed; /* or */ border-inline-style: dashed dashed;
border-left-width: 1px; border-right-width: 1px;
border-inline-width: 1px; /* or */ border-inline-width: 1px 1px;
ב-MDN תוכלו למצוא מידע נוסף ורשימה מלאה של קיצורי דרך וביטויים ארוכים לגבולות.
דוגמה לנכס לוגי <figure>
נראה איך משלבים את כל זה בדוגמה קטנה. נכסים לוגיים יכולים להציג תמונה עם כיתוב כדי להתאים לכיוונים שונים של כתיבה ומסמכים.
או לנסות את זה!
כדי ליצור כרטיס רספונסיבי בינלאומי, צריך רק להוסיף את הערך <figure> וכמה מאפיינים לוגיים. אם אתם תוהים איך כל שירותי ה-CSS האלה, שמתאימים למדינות שונות, פועלים יחד, אני מקווה שההקדמה הקצרה הזו תספק לכם תשובה.
תמיכה ב-Polyfill ובדפדפנים שונים
הכלים של Cascade או build הם אפשרויות קיימות להצגת נכסים ל-CSS בדפדפנים ישנים וחדשים, עם רווחים תקינים ועם מאפיינים לוגיים מעודכנים. לגבי חלופות ברירת מחדל ב-Cascade, צריך להוסיף למאפיין פיזי מאפיין לוגי, והדפדפן ישתמש במאפיין 'האחרון' שמצא במהלך פתרון הסגנון.
p {
/* for unsupporting browsers */
margin-top: 1ch;
margin-bottom: 2ch;
/* for supporting browsers to use */
/* and unsupporting browsers to ignore and go 🤷♂️ */
margin-block: 1ch 2ch;
}
עם זאת, זה לא פתרון מלא לכולם. הנה חלופה ידנית שמשתמשת בבורר-הפסאודו :lang() כדי לטרגט שפות ספציפיות, לשנות את המרווח הפיזי שלהן בהתאם, ובסוף להציע את המרווח ההגיוני לדפדפנים שתומכים בכך:
/* physical side styles */
p {
margin-top: 1ch;
margin-bottom: 2ch;
}
/* adjusted physical side styles per language */
:lang(ja) {
p {
/* zero out styles not useful for traditional Japanese */
margin-top: 0;
margin-bottom: 0;
/* add appropriate styles for traditional Japanese */
margin-right: 1ch;
margin-left: 2ch;
}
}
/* add selectors and adjust for languages all supported */
:lang(he) {…}
:lang(mn) {…}
/* Logical Sides */
/* Then, for supporting browsers to use */
/* and unsupporting browsers to ignore #TheCascade */
p {
/* remove any potential physical cruft.. */
margin: 0;
/* explicitly set logical value */
margin-block: 1ch 2ch;
}
אפשר גם להשתמש ב-@supports כדי לקבוע אם לספק חלופות למאפיינים פיזיים או לא:
p {
margin-top: 1ch;
margin-bottom: 2ch;
}
@supports (margin-block: 0) {
p {
margin-block: 1ch 2ch;
}
}
ב-Sass, ב-PostCSS, ב-Emotion ובספריות אחרות יש חבילות אוטומטיות לזמן ה-build או לזמן ה-bundle, עם מגוון רחב של פתרונות חלופיים. כדאי לבדוק כל אחת מהן כדי לראות איזו מהן מתאימה לכלי הפיתוח ולאסטרטגיה הכוללת של האתר.
המאמרים הבאים
עוד נכסי CSS יכללו נכסים לוגיים, זה עדיין לא הסתיים! עם זאת, חסרה קבוצה גדולה אחת של קיצורי דרך, ואנחנו עדיין מחכים לפתרון בבעיה הזו ב-GitHub. יש פתרון זמני בטיוטה. מה קורה אם רוצים להגדיר סגנון לכל הצדדים הלוגיים של תיבה באמצעות קיצור דרך?
margin: 1px 2px 3px 4px; margin: 1px 2px; margin: 2px;
margin: logical 1px 2px 3px 4px; margin: logical 1px 2px; margin: logical 2px;
לפי טיוטת ההצעה הנוכחית, תצטרכו לכתוב logical בכל מקוצר כדי להחיל את המקבילה הלוגית, וזה לא נשמע DRY במיוחד.
יש הצעות אחרות לשינוי ברמת הבלוק או הדף, אבל הן עלולות לגרום לשימוש לוגי בסגנונות שעדיין מניחים צדדים פיזיים.
html {
flow-mode: physical;
/* or */
flow-mode: logical;
/* now all margin/padding/etc references are logical */
}
/* hopefully no 3rd/1st party code is hard coded to top/left/etc ..? */
זה קשה! אנחנו רוצים לשמוע את דעתך, לכן כדאי להצביע ולבטא את דעתך.
רוצים לקבל מידע נוסף על מאפיינים לוגיים או ללמוד אותם לעומק? ב-MDN יש מסמך עזרה מפורט עם מדריכים ודוגמאות 🤓
משוב
- כדי להציע שינויים בתחביר של CSS של קיצורי דרך שקשורים לזרימה, צריך קודם לבדוק את הבעיות הקיימות במאגר csswg-drafts. אם אף אחת מהבעיות הקיימות לא תואמת להצעה שלכם, יוצרים בעיה חדשה.
- כדי לדווח על באגים בהטמעה של קיצורי דרך שקשורים לתהליך ב-Chromium, צריך קודם לבדוק את הבעיות הקיימות בכלי למעקב אחרי באגים ב-Chromium. אם אף אחת מהבעיות הקיימות לא תואמת לבאג, יוצרים בעיה חדשה.