Chromium の新しい論理プロパティのショートカットと新しいインセット プロパティ。
Chromium 69(2018 年 9 月 3 日)以降、論理プロパティと値により、デベロッパーは物理的な方向とディメンション スタイルではなく論理的な方向とディメンション スタイルを使用して、国際的なレイアウトを管理できるようになりました。Chromium 87 では、これらの論理プロパティと値を簡単に記述できるように、ショートカットとオフセットが導入されました。これにより、Chromium は Firefox に追いつきます。Firefox では、66 以降このショートカットがサポートされています。Safari では、テクニカル プレビューでこの機能が利用できます。

ドキュメントのフロー
論理プロパティ、インライン軸、ブロック軸についてすでによくご存じで、復習する必要がない場合は、先に進むことができます。以下に、簡単におさらいします。
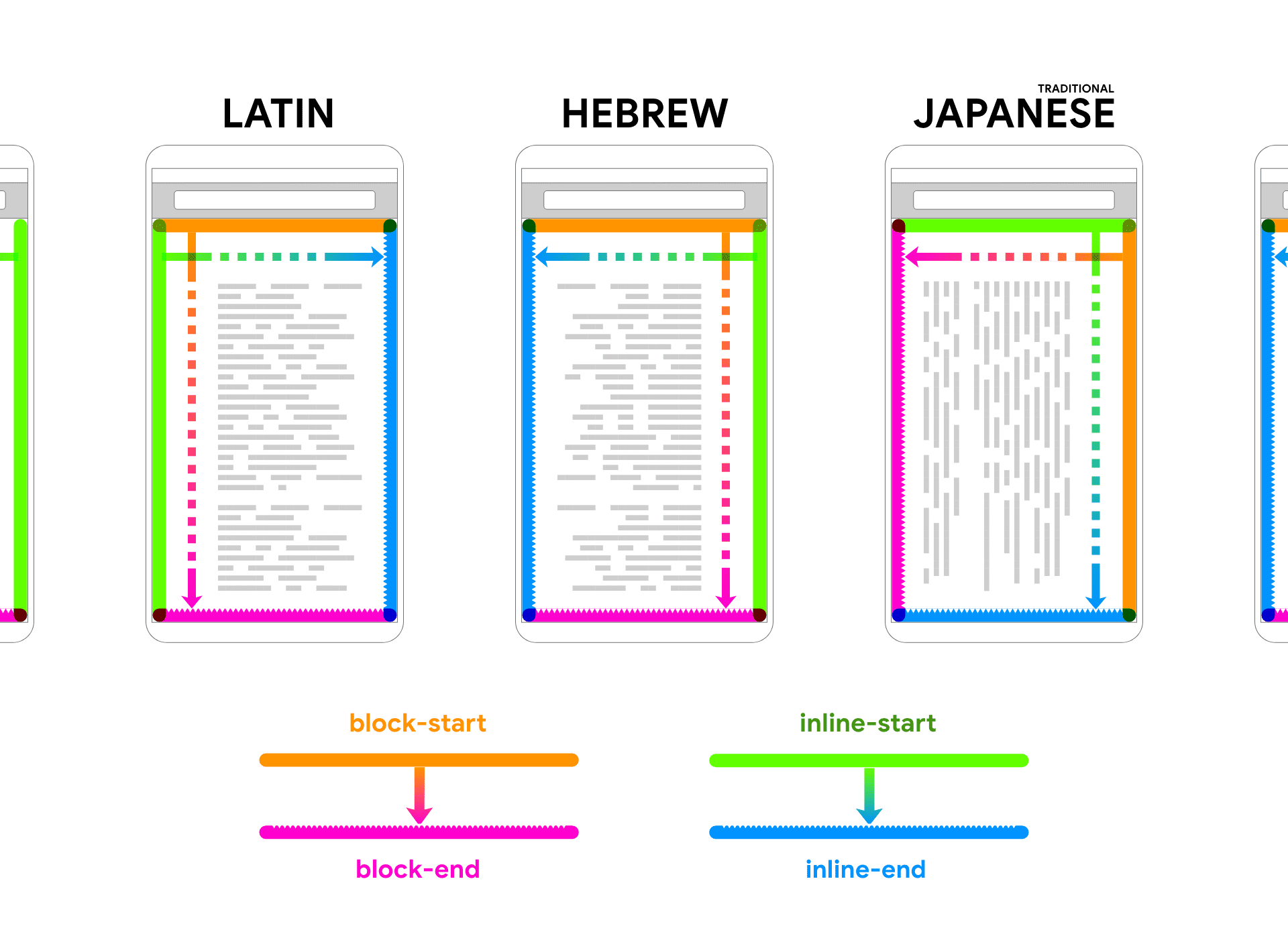
英語では、文字と単語は左から右に流れ、段落は上から下に積み重ねられます。 繁体字では、文字と単語は上から下に並び、段落は右から左に積み重ねられます。これらの 2 つのケースで、段落に「margin-top」を適用する CSS を記述すると、1 つの言語スタイルにのみ適切なスペースが設定されます。ページが英語から繁体字中国語に翻訳されている場合、新しい縦書きモードでは余白が意味をなさない可能性があります。
そのため、箱の物理的な側面は海外ではあまり役に立ちません。これで、複数の言語をサポートするプロセスが始まります。ボックスモデルの物理的な側面と論理的な側面について学びます。
Chrome DevTools で p 要素を調査したことはありますか?その場合、デフォルトのユーザー エージェント スタイルは物理的なものではなく論理的なものだということに気づいたかもしれません。
p {
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
Chromium のユーザー エージェント スタイルシートの CSS
英語の読者にはわかりにくいかもしれませんが、余白は上部や下部にはありません。block-start と block-end です。これらの論理プロパティは、英語の読み手にとっての上下に似ていますが、日本語の読み手にとっての左右にも似ています。一度書けば、どこでも動作します。
通常のフローとは、ウェブページが意図的にこの多方向性に参加している場合です。ドキュメントの向きの変更に応じてページ コンテンツが更新される場合、レイアウトとその要素はフロー内で考慮されます。フロー内とフロー外の詳細については、MDN または CSS ディスプレイ モジュール仕様をご覧ください。論理プロパティはフロー内に存在する必要はありませんが、方向が変わると多くの作業を自動的に行います。流れとは、文字、単語、コンテンツが移動する方向を意味します。これが、論理的な指示をブロックとインラインに分ける理由です。
ブロックの向きは、新しいコンテンツ ブロックが続く方向です。「次の段落をどこに配置するか」などです。コンテンツ ブロックやテキスト ブロックと考えることができます。すべての言語で、ブロックが配置され、それぞれの block-axis に沿って並べ替えられます。block-start は段落が最初に配置される側で、block-end は新しい段落が流れ込む側です。
たとえば、従来の日本の手書きでは、ブロックの流れは右から左です。
インラインの方向は、文字や単語の方向です。書くときに腕や手が動く方向を想像してみてください。inline-axis に沿って動いています。inline-start は書き込みを開始する側で、inline-end は書き込みが終了または折り返される側です。上の動画では inline-axis は上から下に流れていますが、次の動画では inline-axis は右から左に流れます。
flow-relative は、1 つの言語用に記述されたスタイルが、コンテキストに応じて他の言語に適切に適用されることを意味します。コンテンツは、配信される言語に応じて流れます。
新しい省略形
次の省略形の一部はブラウザの新機能ではなく、ブロックエッジとインライン エッジの両方に値を一度に設定できるという利点を活かして、スタイルを簡単に記述する方法です。inset-* 論理プロパティは、論理プロパティで絶対位置を指定する手法が以前は存在しなかったため、新しい機能を提供します。インセットとショートハンドは非常に相性が良いため、Chromium 87 に導入される新しい論理プロパティの機能について、すべてまとめて説明します。
マージンの省略形
新しい機能はリリースされませんでしたが、非常に便利な省略形がいくつか追加されました。
margin-block と margin-inline です。
margin-block-start: 2ch; margin-block-end: 2ch;
margin-block: 2ch; /* or */ margin-block: 2ch 2ch;
これまでは、「上下」や「左右」の省略形はありませんでした。
通常は、margin: 10px; の省略形を使用して 4 つの側面すべてを参照しますが、論理プロパティの省略形を使用すると、2 つの補完的な側面を簡単に参照できます。
margin-inline-start: 4ch; margin-inline-end: 2ch;
margin-inline: 4ch 2ch;
パディングの省略形
新しい機能は追加されませんでしたが、
padding-block と
padding-inline という非常に便利なショートカットが追加されました。
padding-block-start: 2ch; padding-block-end: 2ch;
padding-block: 2ch; /* or */ padding-block: 2ch 2ch;
inline の補足的なショートカット セット:
padding-inline-start: 4ch; padding-inline-end: 2ch;
padding-inline: 4ch 2ch;
インセットとショートカット
物理プロパティ top、right、bottom、left はすべて、inset プロパティの値として書き込むことができます。position の値は、インセットのある側を設定することでメリットが得られます。
.cover {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
inset: 0;
}
position: absolute; top: 1px; right: 2px; bottom: 3px; left: 4px;
position: absolute; inset: 1px 2px 3px 4px;
すぐに便利に使えるはずです。インセットは物理的な側面の省略形で、余白やパディングと同じように機能します。
新機能
物理的な側面のショートカットも魅力的ですが、追加の inset ショートカットによって実現される論理的な機能も魅力的です。これらのショートカットは、デベロッパーの作成作業を簡素化(入力が短縮される)するだけでなく、フロー相対であるため、レイアウトの潜在的なリーチを拡大します。
position: absolute; top: 10px; bottom: 10px;
position: absolute; inset-block: 10px;
position: absolute; left: 10px; right: 20px;
position: absolute; inset-inline: 10px 20px;
詳細とインセットの省略形と完全形の一覧は MDN で確認できます。
枠線の省略形
Border と、そのネストされた color、style、width プロパティには、新しい論理的なショートカットも追加されています。
border-top-color: hotpink; border-bottom-color: hotpink;
border-block-color: hotpink; /* or */ border-block-color: hotpink hotpink;
border-left-style: dashed; border-right-style: dashed;
border-inline-style: dashed; /* or */ border-inline-style: dashed dashed;
border-left-width: 1px; border-right-width: 1px;
border-inline-width: 1px; /* or */ border-inline-width: 1px 1px;
詳細と境界のショートハンドと長い形式の一覧は MDN で確認できます。
論理プロパティ <figure> の例
では、小さな例ですべてをまとめてみましょう。論理プロパティでは、キャプション付きの画像をレイアウトして、さまざまな文章の向きやドキュメントの向きを処理できます。
ぜひお試しください。
<figure> といくつかの論理プロパティを使用して、カードを国際的にレスポンシブにするために多くの作業を行う必要はありません。国際的な配慮を重視した CSS がどのように連携するかについて興味をお持ちであれば、この短い説明が参考になれば幸いです。
ポリフィルとクロスブラウザ サポート
カスケード ツールまたはビルドツールは、古いブラウザと新しいブラウザの両方で、更新された論理プロパティで適切なスペースを確保できる有効なオプションです。カスケード フォールバックの場合、物理プロパティの後に論理プロパティを指定すると、ブラウザはスタイル解決中に見つかった「最後の」プロパティを使用します。
p {
/* for unsupporting browsers */
margin-top: 1ch;
margin-bottom: 2ch;
/* for supporting browsers to use */
/* and unsupporting browsers to ignore and go 🤷♂️ */
margin-block: 1ch 2ch;
}
ただし、これはすべてのユーザーにとって完全な解決策ではありません。以下は、:lang() 疑似セレクタを利用して特定の言語をターゲットにし、物理的なスペースを適切に調整し、最後にサポートされているブラウザ向けに論理的なスペースを提供する手書きの代替手段です。
/* physical side styles */
p {
margin-top: 1ch;
margin-bottom: 2ch;
}
/* adjusted physical side styles per language */
:lang(ja) {
p {
/* zero out styles not useful for traditional Japanese */
margin-top: 0;
margin-bottom: 0;
/* add appropriate styles for traditional Japanese */
margin-right: 1ch;
margin-left: 2ch;
}
}
/* add selectors and adjust for languages all supported */
:lang(he) {…}
:lang(mn) {…}
/* Logical Sides */
/* Then, for supporting browsers to use */
/* and unsupporting browsers to ignore #TheCascade */
p {
/* remove any potential physical cruft.. */
margin: 0;
/* explicitly set logical value */
margin-block: 1ch 2ch;
}
@supports を使用して、物理プロパティのフォールバックを提供するかどうかを判断することもできます。
p {
margin-top: 1ch;
margin-bottom: 2ch;
}
@supports (margin-block: 0) {
p {
margin-block: 1ch 2ch;
}
}
Sass、PostCSS、Emotion などには、さまざまなフォールバックやソリューションを備えた自動バンドルツールやビルド時間の機能が用意されています。それぞれをチェックし、ツールチェーンとサイト全体の戦略に適したものを選択します。
次のステップ
今後、CSS で論理プロパティがさらに提供される予定ですが、まだ完了していません。ただし、1 つの大きなショートカット セットが欠落しています。このGitHub の問題では、解決が保留中です。ドラフト版の一時的な解決策があります。ボックスのすべての論理側にショートハンドでスタイルを設定したい場合はどうすればよいですか?
margin: 1px 2px 3px 4px; margin: 1px 2px; margin: 2px;
margin: logical 1px 2px 3px 4px; margin: logical 1px 2px; margin: logical 2px;
現在のドラフト案では、論理的に同等のものを適用するには、すべての省略形に logical を書く必要があります。これは、一部の人にとっては DRY とは言えません。
ブロックレベルまたはページレベルで変更するという提案もありますが、物理的な側面を想定したまま論理的な使用がスタイルに漏洩する可能性があります。
html {
flow-mode: physical;
/* or */
flow-mode: logical;
/* now all margin/padding/etc references are logical */
}
/* hopefully no 3rd/1st party code is hard coded to top/left/etc ..? */
難しい問題です。投票して、ご意見をお聞かせください。
論理プロパティについて詳しく学習したい場合は、詳細なリファレンス、ガイド、例については、MDN をご覧ください。



