Nuove abbreviazioni per le proprietà logiche e nuove proprietà di incasso per Chromium.
Da Chromium 69 (3 settembre 2018), i valori e le proprietà logiche hanno aiutato gli sviluppatori a mantenere il controllo dei loro layout internazionali tramite stili di direzione e dimensione logici, anziché fisici. In Chromium 87 sono stati implementati gli acronimi e gli offset per semplificare la scrittura di queste proprietà e valori logici. In questo modo, Chromium raggiunge Firefox, che supporta le abbreviazioni dalla versione 66. Safari li ha già disponibili nella sua anteprima tecnica.

Flusso di documenti
Se conosci già le proprietà logiche, gli assi in linea e a blocchi e non hai bisogno di un ripasso, puoi saltare questa sezione. In caso contrario, ecco un breve ripasso.
In inglese, le lettere e le parole scorrono da sinistra a destra, mentre i paragrafi sono impilati dall'alto verso il basso. In cinese tradizionale, le lettere e le parole vanno dall'alto verso il basso, mentre i paragrafi sono impilati da destra verso sinistra. Solo in questi due casi, se scriviamo CSS che inserisce "margin top" in un paragrafo, diamo lo spazio appropriato a un solo stile di lingua. Se la pagina è tradotta in cinese tradizionale dall'inglese, il margine potrebbe non avere senso nella nuova modalità di scrittura verticale.
Pertanto, la parte fisica della scatola non è molto utile a livello internazionale. Inizia così il processo di supporto di più lingue; scopri i lati fisici e logici del modello di casella.
Hai mai esaminato l'elemento p in Chrome DevTools? In questo caso, potresti aver notato che gli stili dello user agent predefiniti non sono fisici, ma logici.
p {
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
CSS dal foglio di stile dello user agent di Chromium
Il margine non si trova in alto o in basso, come potrebbe pensare un lettore inglese.
Sono block-start e block-end. Queste proprietà logiche sono simili a quelle di un lettore inglese per quanto riguarda la parte superiore e inferiore, ma anche a quelle di un lettore giapponese per quanto riguarda la parte destra e sinistra. Scritto una volta, funziona ovunque.
Il flusso normale si verifica quando la pagina web fa parte di questa multidirezionalità intenzionalmente. Quando i contenuti della pagina vengono aggiornati in base alle modifiche dell'orientamento del documento, il layout e i relativi elementi vengono considerati nel flusso. Scopri di più su "in" e "out" del flusso su MDN o nella specifica del modulo di visualizzazione CSS. Sebbene le proprietà logiche non debbano essere in flusso, svolgono gran parte del lavoro quando la direzione cambia. Il flusso implica una direzione, lungo la quale devono essere disposte lettere, parole e contenuti. Questo ci porta a direzioni logiche in blocco e in linea.
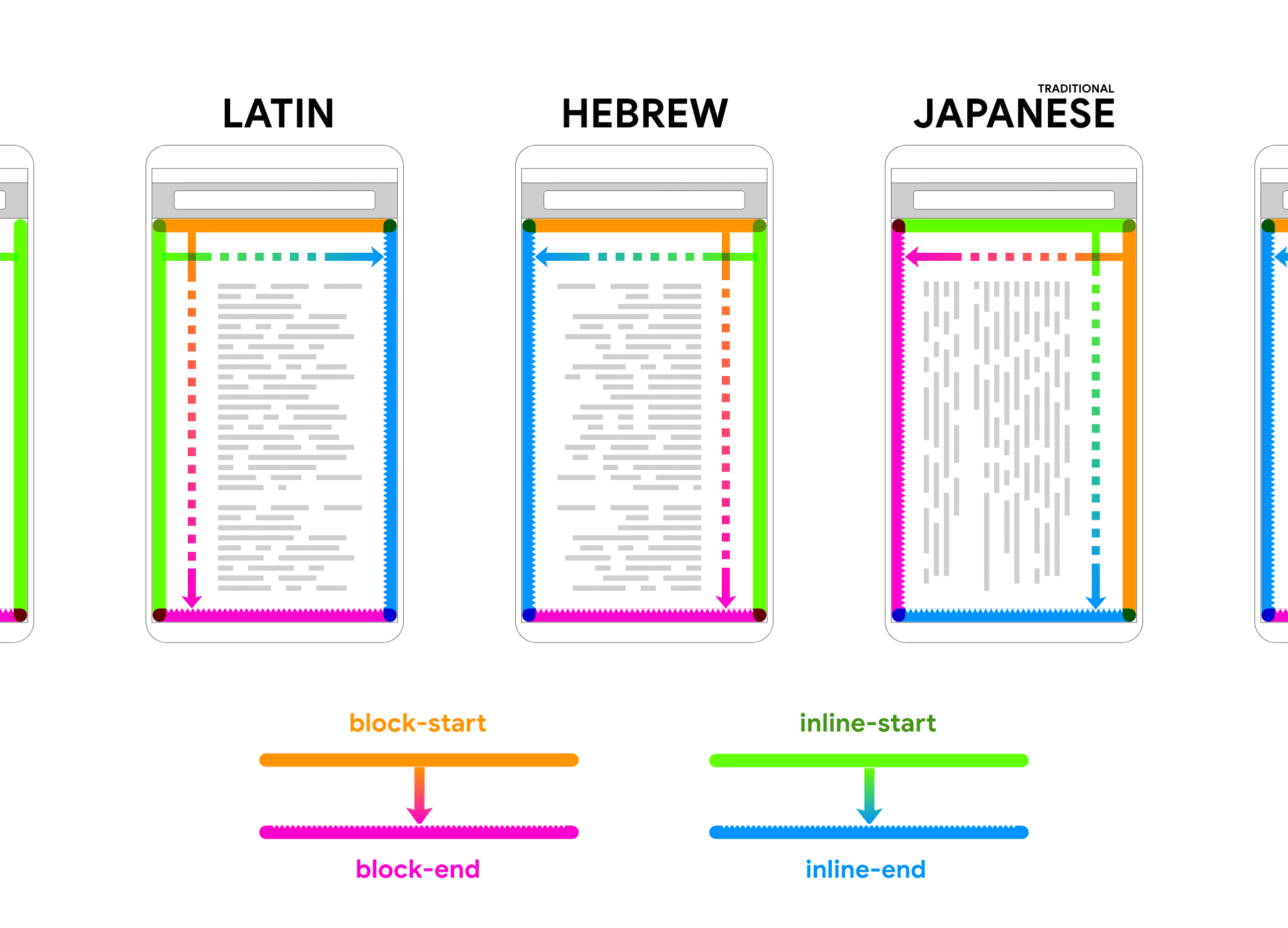
La direzione del blocco è la direzione seguita dai nuovi blocchi di contenuti, ad esempio chiederti "dove mettere il prossimo paragrafo?". Puoi considerarlo un "blocco di contenuti" o un "blocco di testo".
Ogni lingua organizza i blocchi e li ordina in base al rispettivo block-axis. block-start è il lato su cui viene inserito per la prima volta un paragrafo, mentre block-end è il lato verso cui scorrono i nuovi paragrafi.
Nella scrittura a mano tradizionale giapponese, ad esempio, la direzione del blocco è da destra a sinistra:
La direzione in linea è la direzione in cui si muovono le lettere e le parole. Considera la direzione in cui si muovono il braccio e la mano quando scrivi: si muovono lungo la inline-axis.
inline-start è il lato su cui inizi a scrivere, mentre inline-end è il lato
su cui termina o si inserisce a capo la scrittura. Nel video qui sopra, il inline-axis scorre dall'alto verso il basso, mentre nel video successivo scorre da destra verso sinistra.inline-axis
L'attributo flow-relative
significa che gli stili scritti per una lingua verranno applicati in modo contestuale e appropriato alle altre lingue. I contenuti verranno visualizzati in base alla lingua per cui vengono pubblicati.
Nuove abbreviazioni
Alcune delle seguenti abbreviazioni non sono nuove funzionalità per il browser, ma modi più facili per scrivere gli stili sfruttando la possibilità di impostare contemporaneamente i valori sia per i bordi in blocco sia per quelli in linea. Le proprietà logiche inset-* offrono nuove funzionalità, poiché in precedenza non esistevano modi per specificare le posizioni assolute con le proprietà logiche. Le intestazioni e le abbreviazioni si combinano (hehe) così bene che ti parlerò contemporaneamente di tutte le nuove funzionalità delle proprietà logiche in arrivo in Chromium 87.
Abbreviazioni per i margini
Non sono state rilasciate nuove funzionalità, ma sono state aggiunte alcune abbreviazioni molto utili:
margin-block e
margin-inline.
margin-block-start: 2ch; margin-block-end: 2ch;
margin-block: 2ch; /* or */ margin-block: 2ch 2ch;
Non esiste una scorciatoia per "sopra e sotto" o "a sinistra e a destra"… fino ad ora.
Probabilmente fai riferimento a tutti e quattro i lati utilizzando la rappresentazione abbreviata di margin: 10px;, ma ora puoi fare facilmente riferimento a due lati complementari utilizzando la rappresentazione abbreviata della proprietà logica.
margin-inline-start: 4ch; margin-inline-end: 2ch;
margin-inline: 4ch 2ch;
Scorciatoie per la spaziatura interna
Non sono state rilasciate nuove funzionalità, ma sono state aggiunte altre abbreviazioni molto utili:
padding-block e
padding-inline.
padding-block-start: 2ch; padding-block-end: 2ch;
padding-block: 2ch; /* or */ padding-block: 2ch 2ch;
E il inline set di abbreviazioni aggiuntive:
padding-inline-start: 4ch; padding-inline-end: 2ch;
padding-inline: 4ch 2ch;
Inset e simboli di scrittura abbreviata
Le proprietà fisiche top, right, bottom e left possono essere scritte come valori per la proprietà inset. Qualsiasi valore di position può trarre vantaggio dall'impostazione dei lati con incavo.
.cover {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
inset: 0;
}
position: absolute; top: 1px; right: 2px; bottom: 3px; left: 4px;
position: absolute; inset: 1px 2px 3px 4px;
Dovrebbe essere subito chiaro. Inset è un'abbreviazione per i lati fisici e funziona come margin e padding.
Nuove funzionalità
Per quanto interessante sia la scorciatoia per i lati fisici, le funzionalità logiche offerte da altre scorciatoie inset sono ancora più interessanti. Queste abbreviazioni consentono agli sviluppatori di creare contenuti più facilmente (sono più brevi da digitare), ma aumentano anche la potenziale copertura del layout perché sono relative al flusso.
position: absolute; top: 10px; bottom: 10px;
position: absolute; inset-block: 10px;
position: absolute; left: 10px; right: 20px;
position: absolute; inset-inline: 10px 20px;
Puoi trovare ulteriori informazioni e un elenco completo di forme brevi e lunghe inserite su MDN.
Abbreviazioni per i bordi
Anche Border e le relative proprietà nidificate color, style e width dispongono di nuove abbreviazioni logiche.
border-top-color: hotpink; border-bottom-color: hotpink;
border-block-color: hotpink; /* or */ border-block-color: hotpink hotpink;
border-left-style: dashed; border-right-style: dashed;
border-inline-style: dashed; /* or */ border-inline-style: dashed dashed;
border-left-width: 1px; border-right-width: 1px;
border-inline-width: 1px; /* or */ border-inline-width: 1px 1px;
Puoi trovare ulteriori informazioni e un elenco completo di abbreviazioni e versioni complete dei bordi su MDN.
Esempio di proprietà logica <figure>
Riuniamo tutto in un piccolo esempio. Le proprietà logiche possono creare il layout di un'immagine con una didascalia per gestire diverse modalità di scrittura e di orientamento del documento.
Oppure provalo.
Non devi fare molto per rendere una scheda adattabile a livello internazionale con un
<figure> e alcune proprietà logiche. Se ti interessa sapere come funzionano insieme tutti questi CSS considerati a livello internazionale, spero che questa sia una piccola introduzione significativa.
Polyfilling e supporto multibrowser
Gli strumenti Cascade o di compilazione sono opzioni valide per avere browser vecchi e nuovi allo stesso modo, con spaziatura corretta e proprietà logiche aggiornate. Per le alternative cascade, segui una proprietà fisica con una logica e il browser utilizzerà l'ultima proprietà trovata durante la risoluzione dello stile.
p {
/* for unsupporting browsers */
margin-top: 1ch;
margin-bottom: 2ch;
/* for supporting browsers to use */
/* and unsupporting browsers to ignore and go 🤷♂️ */
margin-block: 1ch 2ch;
}
Tuttavia, non si tratta di una soluzione completa per tutti. Ecco un testo di riserva scritto a mano
che sfrutta lo pseudo-selettore :lang() per scegliere come target lingue specifiche, ne regola
la spaziatura fisica in modo appropriato e, alla fine, offre la spaziatura
logica per i browser supportati:
/* physical side styles */
p {
margin-top: 1ch;
margin-bottom: 2ch;
}
/* adjusted physical side styles per language */
:lang(ja) {
p {
/* zero out styles not useful for traditional Japanese */
margin-top: 0;
margin-bottom: 0;
/* add appropriate styles for traditional Japanese */
margin-right: 1ch;
margin-left: 2ch;
}
}
/* add selectors and adjust for languages all supported */
:lang(he) {…}
:lang(mn) {…}
/* Logical Sides */
/* Then, for supporting browsers to use */
/* and unsupporting browsers to ignore #TheCascade */
p {
/* remove any potential physical cruft.. */
margin: 0;
/* explicitly set logical value */
margin-block: 1ch 2ch;
}
Puoi anche utilizzare @supports per determinare se fornire o meno proprietà fisiche di riserva:
p {
margin-top: 1ch;
margin-bottom: 2ch;
}
@supports (margin-block: 0) {
p {
margin-block: 1ch 2ch;
}
}
Sass, PostCSS, Emotion e altri hanno offerte di compilazione automatica e/o al momento della compilazione che offrono una vasta gamma di soluzioni o alternative. Esaminali tutti per capire quale si adatta meglio alla tua toolchain e alla strategia complessiva del sito.
Passaggi successivi
Altre proprietà CSS offriranno proprietà logiche, non è ancora finita. Tuttavia, manca un importante insieme di simboli di abbreviazione e la risoluzione è ancora in attesa in questo problema di GitHub. Esiste una soluzione temporanea in una bozza. E se vuoi applicare lo stile a tutti i lati logici di una casella con una scorciatoia?
margin: 1px 2px 3px 4px; margin: 1px 2px; margin: 2px;
margin: logical 1px 2px 3px 4px; margin: logical 1px 2px; margin: logical 2px;
L'attuale bozza di proposta prevede che tu debba scrivere logical in ogni sigla per applicare l'equivalente logico, il che non sembra molto DRY per alcuni.
Esistono altre proposte per modificarlo a livello di blocco o pagina, ma questo potrebbe comportare la fuga di utilizzi logici negli stili che presuppongono ancora la presenza di lati fisici.
html {
flow-mode: physical;
/* or */
flow-mode: logical;
/* now all margin/padding/etc references are logical */
}
/* hopefully no 3rd/1st party code is hard coded to top/left/etc ..? */
È una domanda difficile. Dai il tuo voto, esprimi la tua opinione, vogliamo sentire la tua voce.
Vuoi saperne di più o studiare le proprietà logiche? Ecco un riferimento dettagliato, insieme a guide ed esempi, su MDN 🤓
Feedback
- Per proporre modifiche alla sintassi CSS delle abbreviazioni relative al flusso, prima controlla i problemi esistenti nel repository csswg-drafts. Se nessuno dei problemi esistenti corrisponde alla tua proposta, crea un nuovo problema.
- Per segnalare bug relativi all'implementazione di Chromium delle abbreviazioni relative al flusso, prima controlla i problemi esistenti nel tracker dei bug di Chromium. Se nessuno dei problemi esistenti corrisponde al tuo bug, crea un nuovo problema.