In der heutigen digitalen Welt ist Onlinewerbung ein wichtiger Bestandteil des kostenlosen Webs, das wir alle nutzen. Schlecht implementierte Anzeigen können jedoch zu einer langsameren Browsernutzung führen, Nutzer frustrieren und das Engagement beeinträchtigen. Hier erfahren Sie, wie Sie Anzeigen effektiv laden, ohne die Seitengeschwindigkeit zu beeinträchtigen. So sorgen Sie für eine reibungslose Nutzererfahrung und maximieren die Umsatzchancen für Websiteinhaber.
Websites sind in hohem Maße auf Onlinewerbung als Haupteinnahmequelle angewiesen. Die Präsenz von Anzeigen auf Websites geht jedoch manchmal zu Lasten der Nutzerfreundlichkeit und der allgemeinen Seitenleistung. Daher ist es wichtig, ein Gleichgewicht zwischen Monetarisierung und Leistung für Websiteinhaber und Werbetreibende sowie der Nutzererfahrung zu finden.
Stellen Sie sich eine Website vor, auf der Anzeigen in den Inhalten platziert werden, um hohe Umsätze zu erzielen. Die überwältigende Anzahl von Anzeigen frustriert Nutzer jedoch und führt zu einer schlechten Nutzererfahrung und hohen Absprungraten. Trotz des Potenzials für erhebliche Werbeeinnahmen beeinträchtigen Abbrüche den Erfolg der Website erheblich.
Am anderen Ende des Spektrums steht eine Website ohne Anzeigen. Diese werbefreie Umgebung zieht aufgrund der kurzen Ladezeiten und der reibungslosen Navigation eine große Anzahl von Nutzern an. Ohne eine Monetarisierungsstrategie ist es jedoch schwierig, mit der Website Einnahmen zu erzielen, was die langfristige Nachhaltigkeit und das Wachstum beeinträchtigen kann.
Beide Szenarien veranschaulichen, wie wichtig es ist, ein Gleichgewicht zwischen Monetarisierung, Nutzern und Leistung zu finden.
Core Web Vitals nutzen
Die Core Web Vitals müssen eingehalten werden, damit Anzeigen geladen werden können, ohne die Seitenladegeschwindigkeit zu beeinträchtigen. Die Core Web Vitals umfassen Messwerte wie Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS) und Interaction to Next Paint (INP). Mit diesen Messwerten wird die Nutzerfreundlichkeit Ihrer Website bewertet.
Largest Contentful Paint (LCP)
Die Optimierung des LCP ist wichtig, da dieser Messwert angibt, wie lange es dauert, bis das größte Inhaltselement im Darstellungsbereich sichtbar wird. Durch die Minimierung der Ladezeit von Anzeigeninhalten und die Priorisierung von asynchronen Ladetechniken können Websiteinhaber den LCP und die Renderingzeit der wichtigsten Inhaltselemente auf einer Seite reduzieren.
Interaction to Next Paint (INP)
Zweitens ist die Verbesserung der INP für eine responsive User Experience entscheidend. INP misst die Latenz für jeden Klick, jede Berührung und jede Tastaturinteraktion, die während der gesamten Lebensdauer einer Seite stattfindet. Der resultierende Wert ist in den meisten Fällen die Interaktion, die am längsten gedauert hat. Er ist ein Maß dafür, wie schnell eine Seite insgesamt auf Nutzerinteraktionen reagieren kann.
Anzeigen, die die Nutzerinteraktionen verzögern, wirken sich negativ auf die Anzeigenleistung aus. Das kann für Nutzer frustrierend sein, da die App in extremen Fällen sogar unzuverlässig erscheint. Wenn Sie Lazy Loading für Anzeigen implementieren und die Ausführung nicht kritischer JavaScript-Codeblöcke verschieben, lässt sich der INP einer Seite reduzieren und die Reaktionsfähigkeit der Seite insgesamt verbessern.
Cumulative Layout Shift (CLS)
Der CLS gibt außerdem Aufschluss über die visuelle Stabilität einer Seite, indem er die Anzahl der unerwarteten Layoutverschiebungen während des Seitenaufbaus misst. Anzeigen, die dynamisch geladen oder deren Größe geändert wird, können zu einer instabilen Layoutdarstellung führen. Das beeinträchtigt die Nutzerfreundlichkeit, da Nutzer entweder den Überblick über die Seite verlieren oder aufgrund unerwarteter Layoutveränderungen versehentlich auf die falschen Elemente tippen. Um dies zu vermeiden, sollten Websiteinhaber den CLS optimieren, damit für Anzeigen Platz reserviert ist, um Layoutverschiebungen zu verhindern. Außerdem sollten die Anzeigengrößen optimiert werden, um plötzliche Neuformatierungen von Inhalten zu vermeiden.
Website in verschiedene Inhaltsblöcke strukturieren
Wenn Sie Ihre Webseite mit Inhaltsblöcken für Text, Bilder und Anzeigeninhalte strukturieren und dabei die CSS-Eigenschaft content-visibility: verwenden, lässt sich die Gesamtdauer des Renderings in modernen Browsern erheblich verkürzen.
Wenn Sie die Property content-visibility: in diesen Inhaltsblöcken strategisch anwenden, optimieren Sie den Rendering-Prozess für Text-, Bild- und Anzeigeninhalte. So wird sichergestellt, dass nur die Inhalte im Darstellungsbereich vollständig gerendert werden, was zu einem schnelleren Seitenaufbau und flüssigeren Nutzerinteraktionen führt. Diese Leistungssteigerung ist besonders bei langen Seiten oder Seiten mit vielen Anzeigen von Vorteil.
Wichtige Anzeigenflächen priorisieren
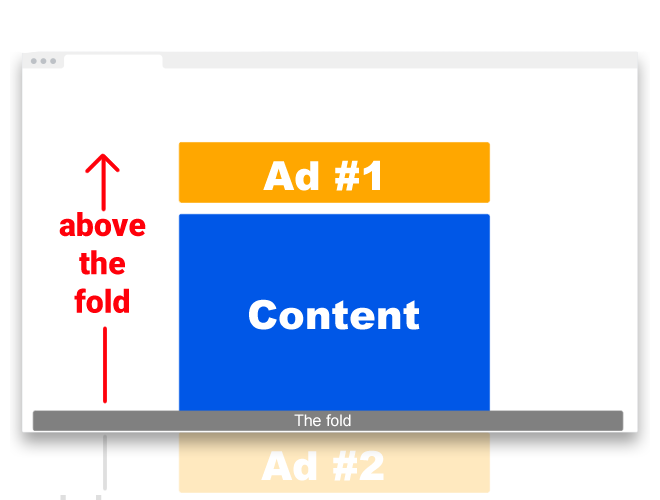
Nicht alle Anzeigenflächen sind gleich. Anzeigenflächen, die ohne Scrollen sichtbar sind, sind beispielsweise in Bezug auf Sichtbarkeit und Monetarisierung in der Regel wertvoller als solche, die sich weiter unten befinden. Das liegt daran, dass Anzeigen, die „above the fold“ (ohne Scrollen sichtbar) sind, mit höherer Wahrscheinlichkeit von Nutzern gesehen werden, da sie im ersten Darstellungsbereich ohne Scrollen sichtbar sind. Anzeigen, die „below the fold“ ausgeliefert werden, werden erst sichtbar, wenn der Nutzer weit genug nach unten scrollt.
„Above the fold“-Anzeigen

Anzeigenflächen „above the fold“ beziehen sich auf den Teil einer Webseite, der ohne Scrollen sichtbar ist. Sie haben einen hohen Stellenwert bei digitaler Werbung. Diese Prime-Placements sind aus mehreren Gründen wertvoll:
- Anzeigen, die „Above the fold“ (ohne Scrollen sichtbar) platziert sind, sind für Nutzer sofort sichtbar, wenn eine Webseite geladen wird. Nutzer nehmen diese Anzeigen mit höherer Wahrscheinlichkeit wahr und interagieren mit ihnen. Das führt zu höheren Klickraten.
- Werbetreibende betrachten den oberen Bereich einer Webseite oft als die wertvollste Werbefläche. Der Bereich ist der erste Eindruck, den Nutzer beim Besuch einer Website erhalten. Daher ist er ein entscheidender Bereich für wirkungsvolle und Premium-Anzeigen.
- Anzeigen, die ohne Scrollen sichtbar sind, haben die höchste Sichtbarkeitsrate, da sie sich direkt im Blickfeld des Nutzers befinden. So sehen die meisten Nutzer, die die Seite besuchen, diese Anzeigen, ohne scrollen zu müssen.
Es ist jedoch wichtig, bei der Verwendung von Above-the-Fold-Anzeigenflächen in der Startansicht ein Gleichgewicht zwischen Monetarisierung und Nutzerfreundlichkeit zu finden. Hier sind einige wichtige Aspekte.
- Anzeigenflächen im ersten Bildschirm sollten so schnell wie möglich im ursprünglichen Darstellungsbereich des Nutzers geladen werden. Langsam ladende Anzeigen können sich negativ auf die Nutzerfreundlichkeit auswirken und die Absprungraten erhöhen. Die Ladezeiten von Anzeigen müssen optimiert werden, damit die Nutzererfahrung und das Surfen reibungslos ablaufen.
- Anzeigen-Placements, die ohne Scrollen sichtbar sind, sind zwar wertvoll, aber Sie sollten diese Prime-Position nicht mit zu vielen Anzeigen überladen. Zu viele Anzeigen überladen die Seite, beeinträchtigen die Lesbarkeit der Inhalte und mindern die Nutzerfreundlichkeit. Achten Sie darauf, ein Gleichgewicht zwischen Monetarisierung und einem klaren, nutzerfreundlichen Layout zu finden.
- Achten Sie darauf, dass Above-the-Fold-Anzeigenflächen mit verschiedenen Bildschirmgrößen und Geräten kompatibel sind. Praktiken für responsives Webdesign können dazu beitragen, ein einheitliches und visuell ansprechendes Layout zu erhalten, unabhängig von der Bildschirmgröße des Nutzers.
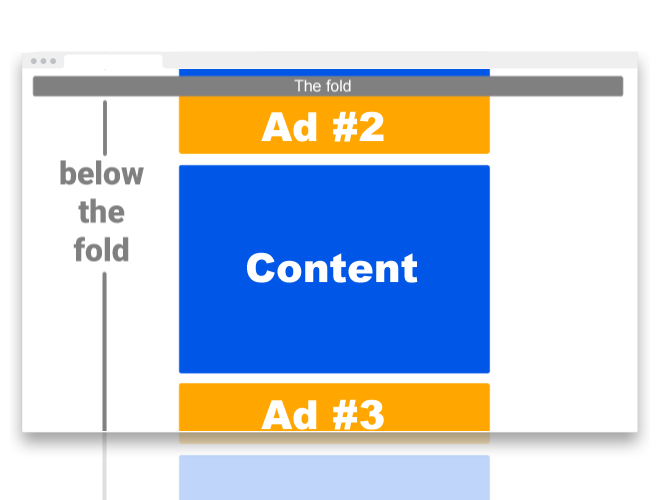
Anzeigen „below the fold“ (mit Scrollen sichtbar)

Anzeigenflächen, die „below the fold“ platziert sind, also in dem Bereich einer Webseite, der erst nach dem Scrollen sichtbar wird, sind in der digitalen Anzeigenbranche ebenfalls sehr wertvoll. Diese Placements bieten einzigartige Vorteile, die Placements „above the fold“ ergänzen.
Anzeigen, die „below the fold“ platziert sind, profitieren von Nutzern, die scrollen, um weitere Inhalte zu sehen. Diese Placements lenken die Aufmerksamkeit von aktiven Nutzern, die aktiv nach zusätzlichen Informationen suchen. Sie sind daher für Marken geeignet, die komplexere Botschaften oder Geschichten vermitteln möchten.
- Anzeigenflächen, die anfangs nicht sichtbar sind, können an den neben ihnen stehenden Inhalten ausgerichtet werden, was die kontextbezogene Relevanz erhöht. Diese Ausrichtung kann zu mehr Nutzerinteraktionen führen, da Nutzer Anzeigen sehen, die zu den Inhalten passen, die sie sich ansehen.
- Wenn sie gut gestaltet sind, können Anzeigen, die erst nach dem Scrollen sichtbar werden, nahtlos in den umgebenden Content integriert werden und wirken für Nutzer weniger störend. Diese Integration, auch native Werbung genannt, kann zu einer harmonischeren Nutzererfahrung führen.
- Scroll-Anzeigen bieten mehr Flexibilität bei Design und Format und viel Platz für Experimente. Videoanzeigen, interaktive Elemente und größere Bilder können mit Lazy Loading geladen werden, um die Aufmerksamkeit der Nutzer zu wecken, ohne die Nutzererfahrung zu beeinträchtigen.
Beachten Sie jedoch die folgenden Punkte:
- Anzeigen-Placements unterhalb des Folds können zwar effektiv sein, aber Nutzer müssen dazu angeregt werden, zu scrollen, um sie zu sehen. Durch visuelle Hinweise oder Content-Teaser können Sie Nutzer dazu anregen, mehr zu entdecken, und so die Wahrscheinlichkeit erhöhen, dass die Anzeige gesehen wird.
- Die Platzierung von Anzeigen „below the fold“ (mit Scrollen sichtbar) darf die Qualität oder Lesbarkeit der Inhalte nicht beeinträchtigen. Achten Sie auf ein ausgewogenes Verhältnis von Anzeigen und Inhalten, um Nutzer nicht zu überfordern und für eine positive Nutzererfahrung zu sorgen.
- Im Gegensatz zu Anzeigen-Placements, die ohne Scrollen sichtbar sind, müssen Anzeigen, die mit Scrollen sichtbar werden, möglicherweise nicht sofort geladen werden. Wenn das Laden dieser Anzeigen verzögert wird, bis sie sich dem Darstellungsbereich des Nutzers nähern, kann die Gesamtladezeit der Seite verbessert und die anfängliche Renderzeit der Seite verkürzt werden.
Bei strategischer Verwendung können Anzeigen, die Below the Fold ausgeliefert werden, Above-the-Fold-Anzeigen ergänzen und eine Plattform für kreative Anzeigenformate und kontextbezogene Relevanz bieten. Die Sichtbarkeit zu optimieren, Inhalte auszubalancieren und das Anzeigenladezeitpunkt zu verwalten, sind jedoch wichtige Aspekte, um eine positive Nutzererfahrung zu gewährleisten.
Aktuelle Best Practices für Google Publisher-Tags (GPT):
- Allgemeine Best Practices
- Best Practices für Anzeigen
- Layout-Verschiebung minimieren
- Leistung im Blick behalten
- Häufige Implementierungsfehler vermeiden
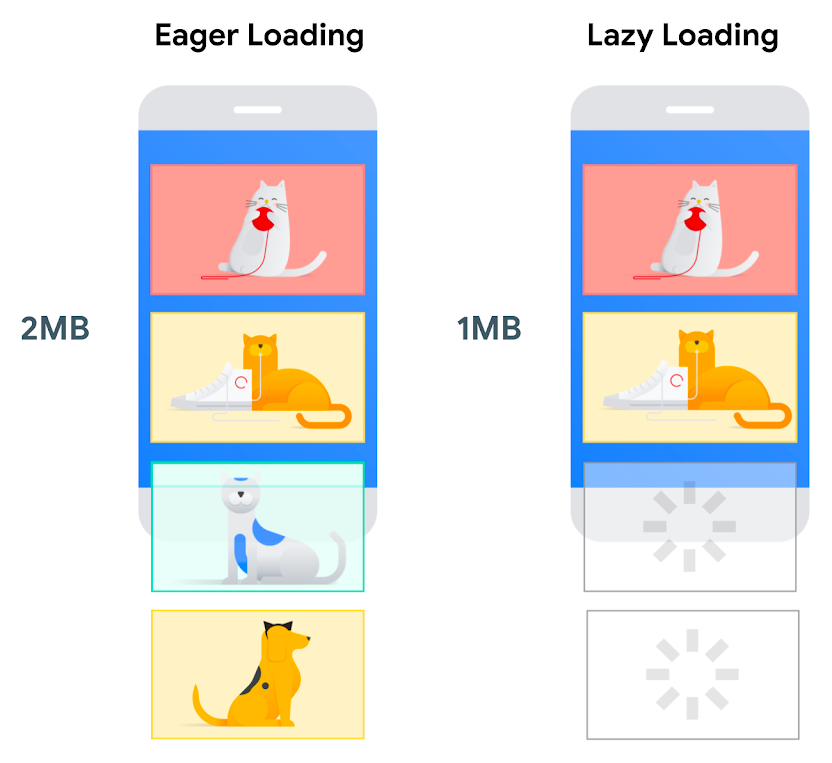
Anzeigen nach Bedarf per Lazy Loading laden

Beim Lazy Loading wird das Laden nicht kritischer Ressourcen verzögert, bis sie benötigt werden. Wenn Sie Lazy Loading für Anzeigen verwenden, die nicht sofort sichtbar sind (d. h. Anzeigen, die erst nach dem Scrollen sichtbar werden), werden sie erst geladen, wenn sie in den Blick kommen. So wird die Bandbreite geschont und die Seitenladegeschwindigkeit insgesamt verbessert. Browser unterstützen jetzt natives Lazy Loading für iFrames mit einem loading=lazy-Attribut.
Durch die Implementierung von Lazy Loading werden Anzeigen dynamisch abgerufen, wenn sie in den Darstellungsbereich des Nutzers eintreten. Dadurch wird die anfängliche Ladezeit und die Gesamtblockierungszeit (Total Blocking Time, TBT) (die stark mit der INP korreliert) im Hauptthread in diesem wichtigen Teil des Seitenlebenszyklus reduziert. So werden negative Auswirkungen auf die Nutzerfreundlichkeit minimiert.
Anzeigen aktualisieren, ohne die Seite zu aktualisieren

Eine weitere Möglichkeit, die Seitenleistung mit dem Laden von Anzeigen in Einklang zu bringen, besteht darin, Anzeigen alle 30 bis 240 Sekunden1 zu aktualisieren, ohne die gesamte Seite neu zu laden. Dieser Ansatz ermöglicht dynamische Aktualisierungen von Anzeigeninhalten, ohne die Nutzung zu beeinträchtigen oder unnötige Verzögerungen zu verursachen.
In mobilen Apps führt das Aktualisieren von Anzeigen in vorhandenen Webviews zu einer besseren Leistung als das Neuladen der gesamten Seite oder das Erstellen neuer WebViews. Dadurch wird der Daten- und Ressourcenaufwand minimiert, was zu schnelleren Inhaltsaktualisierungen und einer reibungsloseren Nutzererfahrung ohne die Latenz führt, die mit einem Neustart verbunden ist.
Durch die asynchrone Aktualisierung von Anzeigen können Websiteinhaber den Seiteninhalt unverändert lassen und gleichzeitig die Anzeigeninhalte vor Ort und in Echtzeit aktualisieren. Dadurch wird nicht nur die Seitenladezeit verbessert, da die gesamte Seite nicht neu geladen werden muss, sondern auch dafür gesorgt, dass die angezeigten Anzeigen relevant und ansprechend bleiben. So können Websiteinhaber eine Balance zwischen Monetarisierung und Leistung finden, indem sie aktuelle und ansprechende Anzeigeninhalte präsentieren und gleichzeitig negative Auswirkungen auf die Nutzerfreundlichkeit minimieren.
Das Aktualisieren von Anzeigenflächen ist besonders auf Seiten sinnvoll, auf denen Nutzer in der Regel länger verweilen, z. B. auf Rezeptseiten, bei DIY-Anleitungen oder auf anderen inhaltsreichen Websites. Auf einer Seite mit DIY-Anleitungen, auf der Nutzer viel Zeit damit verbringen können, sich die Anleitungen anzusehen, können Sie die Anzeigenflächen beispielsweise strategisch in den Pausen zwischen den einzelnen Schritten oder beim Ansehen von Bildgalerien aktualisieren. So können Sie sowohl die Nutzerfreundlichkeit als auch die Werbeeinnahmen verbessern. Auf einer Rezeptseite können Sie das Interesse der Nutzer aufrechterhalten, indem Sie Anzeigenflächen aktualisieren, nachdem Nutzer die Zutatenliste oder die Anleitung durchgescrollt haben.
Asynchrones Laden priorisieren
Eine der wirkungsvollsten Strategien zur Verbesserung der Seitengeschwindigkeit beim Ausliefern von Anzeigen ist das asynchrone Laden. Beim asynchronen Laden werden Anzeigen unabhängig vom Inhalt der Hauptwebseite geladen. So kann die Seite weiter gerendert und interaktiv werden, ohne dass auf das vollständige Laden der Anzeigen gewartet werden muss. Dadurch wird die wahrgenommene Ladezeit deutlich reduziert und die Nutzerzufriedenheit verbessert.
Fügen Sie das Attribut async in die Definition des Script-Tags ein. Beispiel:
AdSense:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
AdSense (automatische Anzeigen):
<script async data-ad-client="ca-pub-xxxxxxxxxxxxxxxx" src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
Google Publisher-Tag:
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
Anzeigengrößen, -positionen und -formate optimieren

Größe, Position und Format von Anzeigen können sich erheblich auf die Seitengeschwindigkeit auswirken. Große Anzeigen können das Laden der Seite verlangsamen und zu Frustration bei den Nutzern führen. Um dies zu vermeiden, sollten Websiteinhaber eng mit Werbetreibenden zusammenarbeiten, um Anzeigengrößen und -formate zu optimieren. Wenn Sie die Verwendung komprimierter Bildformate und effizienter Creative-Designs fördern, lassen sich die Dateigrößen reduzieren, ohne die visuelle Qualität zu beeinträchtigen. Diese Optimierungen verbessern nicht nur die Seitengeschwindigkeit, sondern minimieren auch den Datenverbrauch für Nutzer mit begrenzter Bandbreite.
Better Ads Standards
Es ist wichtig, beim Ausliefern von Anzeigen die Better Ads Standards einzuhalten. Dadurch wird nicht nur die Nutzerfreundlichkeit verbessert, da aufdringliche und störende Anzeigenformate reduziert werden, sondern auch die Position der Anzeigenauslieferung und die Seitenladezeit.
Wenn Sie diese Standards einhalten, werden Anzeigen mit höherer Wahrscheinlichkeit an Positionen platziert, die weniger störend und aufdringlich sind. Das kann zu mehr Nutzerinteraktionen und höheren Klickraten führen.
Außerdem kann die Einhaltung dieser Richtlinien zu einer schnelleren Seitenladezeit führen, da leichtere, weniger ressourcenintensive Anzeigenformate bevorzugt werden. So wird die Gesamtleistung der Website und die Nutzerzufriedenheit verbessert.
Strategische Bewertung von Werbenetzwerken und Anbietern
Nicht alle Werbenetzwerke und Anbieter sind hinsichtlich der Leistung gleich. Um eine optimale Seitenladezeit zu gewährleisten, sollten Websiteinhaber die Leistung verschiedener Werbenetzwerke, die Implementierung von Header Bidding und die Anbieter sorgfältig bewerten.
Partnerschaften mit Anbietern, die Geschwindigkeit priorisieren und nachweislich effizient schlanke Anzeigeninhalte ausliefern, können die Seitenleistung erheblich steigern und die Nutzerfreundlichkeit verbessern.
Fazit
Für Websiteinhaber, die eine hervorragende Nutzererfahrung bieten und gleichzeitig den Umsatz durch Onlinewerbung maximieren möchten, ist es entscheidend, ein Gleichgewicht zwischen Monetarisierung und Leistung zu finden.
Mithilfe von Techniken wie asynchronem Laden, Lazy Loading, der Optimierung von Anzeigenformaten und ‑größen, intelligenter Caching-Technologien sowie einer sorgfältigen Auswahl von Werbenetzwerken, Header Bidding und Anbietern können Websiteinhaber die Herausforderungen beim Laden von Anzeigen meistern, ohne die Seitenleistung zu beeinträchtigen. Wenn Sie die effiziente Auslieferung von Anzeigen priorisieren, können Sie Nutzer besser segmentieren, das Nutzer-Engagement steigern und nachhaltige Umsätze erzielen.
Fußnoten
- Für Ad-Server gelten möglicherweise Einschränkungen und Anforderungen. In Ad Manager müssen Publisher beispielsweise ihr Inventar deklarieren, das auf der Benutzeroberfläche aktualisiert wird. Einige Käufer benötigen eine Aktualisierungsangabe von mindestens 240 Sekunden. Im Allgemeinen gilt: Je länger das Intervall zwischen den einzelnen Aktualisierungen ist, desto attraktiver wird Ihr Inventar für Käufer. Weitere Informationen


