Günümüzde dijital dünyada, internet reklamcılığı hepimizin keyif aldığı ücretsiz web'in önemli bir parçasıdır. Ancak kötü uygulanan reklamlar, daha yavaş bir tarama deneyimine neden olarak kullanıcıları rahatsız edebilir ve etkileşimi azaltabilir. Sayfa hızınızı etkilemeden reklamları nasıl etkili bir şekilde yükleyeceğinizi, sorunsuz bir kullanıcı deneyimi sağlayacağınızı ve web sitesi sahipleri için gelir fırsatlarını nasıl en üst düzeye çıkaracağınızı öğrenin.
Web siteleri, birincil gelir kaynağı olarak internet reklamcılığından yoğun şekilde yararlanır. Ancak web sitelerinde reklamların bulunması bazen kullanıcı deneyimi ve genel sayfa performansı pahasına olabilir. Bu nedenle, web sitesi sahipleri ve reklamverenler için para kazanma ile performans ve kullanıcı deneyimi arasında denge kurmak son derece önemlidir.
Yüksek gelir elde etmek amacıyla içeriğine yoğun şekilde reklam yerleştiren bir web sitesini düşünün. Ancak çok sayıda reklam, kullanıcıları rahatsız ederek kötü bir kullanıcı deneyimine ve yüksek hemen çıkma oranlarına neden olur. Reklamlardan önemli miktarda gelir elde etme potansiyeline rağmen, siteden ayrılma, web sitesinin başarısını ciddi şekilde engeller.
Spektrumun diğer ucunda, reklam içermeyen bir web sitesini düşünün. Bu reklamsız ortam, hızlı yükleme süresi ve sorunsuz tarama deneyimi sayesinde önemli sayıda kullanıcıyı kendine çekiyor. Ancak, para kazanma stratejisi olmayan web siteleri gelir elde etmekte zorlanır. Bu da uzun vadede sürdürülebilirliğini ve büyümesini engelleyebilir.
Her iki senaryo da para kazanma, kullanıcılar ve performans arasında denge kurmanın önemini göstermektedir.
Core Web Vitals'ten yararlanma
Sayfa hızını olumsuz etkilemeden reklam yüklemek için Core Web Vitals'ı geçmek önemlidir. Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS) ve Interaction to Next Paint (INP) gibi metrikleri içeren Core Web Vitals, web sitenizin kullanıcı deneyiminin kalitesini ölçen kullanıcı deneyimi metrikleridir.
Largest Contentful Paint (LCP)
Bu metrik, en büyük zengin içerikli öğenin görüntü alanında görünür hale gelmesi için geçen süreyi ölçtüğünden LCP'yi optimize etmeye odaklanmak çok önemlidir. Web sitesi sahipleri, reklam içeriğinin yükleme süresini en aza indirerek ve asenkron yükleme tekniklerine öncelik vererek LCP'yi ve bir sayfadaki en belirgin içerik öğelerinin oluşturma süresini azaltabilir.
Interaction to Next Paint (INP)
İkinci olarak, INP'yi iyileştirmek duyarlı kullanıcı deneyimleri için çok önemlidir. INP, bir sayfanın kullanım süresi boyunca gerçekleşen her tıklama, dokunma ve klavye etkileşiminin gecikmesini ölçer. Elde edilen değer genellikle tamamlanması en uzun süren etkileşimdir ve sayfanın kullanıcı etkileşimlerine genel olarak hızlı yanıt verme yeteneğini temsil eder.
Kullanıcı etkileşimlerini geciktiren reklamlar, INP'yi olumsuz etkiler. Bu durum, yavaş hissettiren veya aşırı durumlarda tamamen bozuk olan deneyimler oluşturarak kullanıcıları rahatsız edebilir. Reklamlar için geç yükleme özelliğini uygulamak ve kritik olmayan JavaScript yürütme işlemlerini ertelemek, sayfanın INP'sini azaltmaya ve dolayısıyla sayfanın genel duyarlılığını iyileştirmeye yardımcı olabilir.
Cumulative Layout Shift (CLS)
Son olarak CLS, sayfa yükleme sırasında gerçekleşen beklenmedik düzen değişikliklerinin miktarını ölçerek sayfanın görsel kararlılığını ölçer. Dinamik olarak yüklenen veya yeniden boyutlandırılan reklamlar, düzenin kararsız olmasına neden olabilir. Bu da kullanıcıların sayfadaki konumlarını kaybetmesine veya beklenmedik düzen geçişleri nedeniyle yanlışlıkla yanlış öğelere dokunmasına yol açan kötü bir kullanıcı deneyimine neden olabilir. Bu sorunu azaltmak için web sitesi sahipleri, düzen kaymalarını önlemek amacıyla reklamların ayrılmış alana sahip olmasını sağlamak için CLS'yi optimize etmelidir. Ayrıca, ani içerik yeniden akışlarını önlemek için reklam boyutları optimize edilmelidir.
Web sayfanızı farklı içerik bloklarına ayırma
Web sayfanızı hem metin, resim hem de reklam içeriği için içerik bloklarıyla yapılandırırken CSS content-visibility: mülkünü de kullandığınızda modern tarayıcılarda genel oluşturma süresi önemli ölçüde kısalabilir.
Bu içerik bloklarında content-visibility: mülkünü stratejik olarak uygulayarak metin, resim ve reklam içeriği için oluşturma sürecini optimize edersiniz. Bu sayede yalnızca görüntü alanındaki içerik tam olarak oluşturulur. Böylece ilk sayfa yükleme işlemi daha hızlı gerçekleşir ve kullanıcı etkileşimleri daha akıcı olur. Bu performans artışı, özellikle uzun veya çok sayıda reklam içeren sayfalarda çok faydalıdır.
Önemli reklam alanlarına öncelik verme
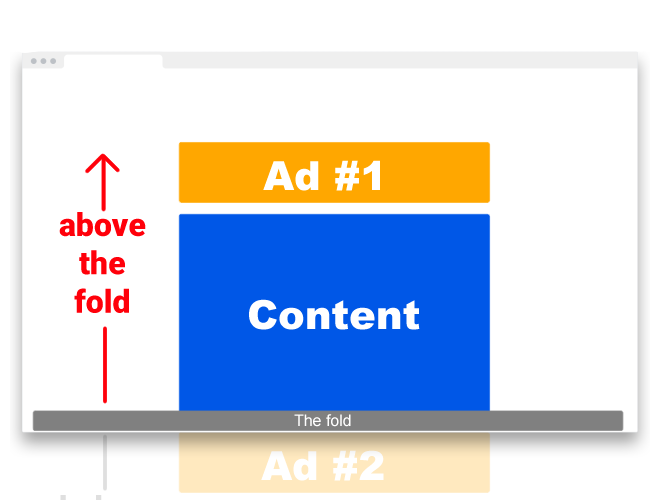
Tüm reklam alanları aynı değildir. Örneğin, ekranın üst kısmındaki reklam alanları genellikle görüntülenebilirlik ve para kazanma açısından ekranın alt kısmındaki reklam alanlarından daha değerlidir. Bunun nedeni, ilk görüntü alanında kaydırma yapmadan görülebildikleri için ekranın üst kısmındaki reklamların kullanıcılar tarafından görülme olasılığının daha yüksek olmasıdır. Ekranın alt kısmındaki reklamlar, kullanıcı sayfayı yeterince aşağı kaydırdıktan sonra görünür hâle gelir.
Ekranın üst kısmındaki reklamlar

Ekranın üst kısmındaki reklam alanları, bir web sayfasının kaydırmaya gerek kalmadan görünen bölümünü ifade eder ve dijital reklamcılıkta önemli bir değere sahiptir. Bu birincil yerleşimler birkaç nedenden dolayı değerli kabul edilir:
- Ekranın üst kısmına yerleştirilen reklamlar, web sayfası yüklendiğinde kullanıcılar tarafından hemen görülebilir. Kullanıcıların bu reklamları fark etme ve onlarla etkileşime geçme olasılığı daha yüksektir. Bu da daha yüksek tıklama oranlarına yol açar.
- Reklamverenler genellikle bir web sayfasının üst kısmını en değerli alan olarak değerlendirir. Kullanıcıların bir siteyi ziyaret ettiğinde edindiği ilk izlenimdir. Bu nedenle, yüksek etkili ve premium reklamlar göstermek için önemli bir alandır.
- Ekranın üst kısmındaki reklamlar, kullanıcının doğrudan görüş alanında olduğu için en yüksek görüntülenebilirlik oranlarına sahiptir. Bu sayede, sayfayı ziyaret eden kullanıcıların çoğu bu reklamları kaydırmaya gerek kalmadan görür.
Ancak ilk görünümde sayfanın üst kısmındaki reklam alanlarını kullanırken para kazanma ile kullanıcı deneyimi arasında denge kurulması önemlidir. Göz önünde bulundurmanız gereken bazı önemli noktalar aşağıda belirtilmiştir.
- İlk ekran reklam alanları, kullanıcının ilk görüntü alanında mümkün olduğunca hızlı bir şekilde yüklenmelidir. Yavaş yüklenen reklamlar kullanıcı deneyimini olumsuz yönde etkileyebilir ve hemen çıkma oranlarını artırabilir. Reklam yükleme sürelerini optimize etmek, sorunsuz bir kullanıcı ve tarama deneyimi sağlamak için çok önemlidir.
- Ekranın üst kısmındaki reklam yerleşimleri değerli olsa da bu birincil alanı çok fazla reklamla aşırı yüklememek önemlidir. Çok fazla reklam sayfayı daraltır, içeriğin okunabilirliğini bozar ve kullanıcı deneyimini olumsuz etkiler. Para kazanma ile temiz ve kullanıcı dostu bir düzen arasında denge kurmaya çalışın.
- Sayfa üst kısmındaki reklam alanlarının farklı ekran boyutları ve cihazlarla uyumlu olduğundan emin olun. Duyarlı tasarım uygulamaları, kullanıcının ekran boyutundan bağımsız olarak tutarlı ve görsel açıdan ilgi çekici bir düzen sağlamaya yardımcı olabilir.
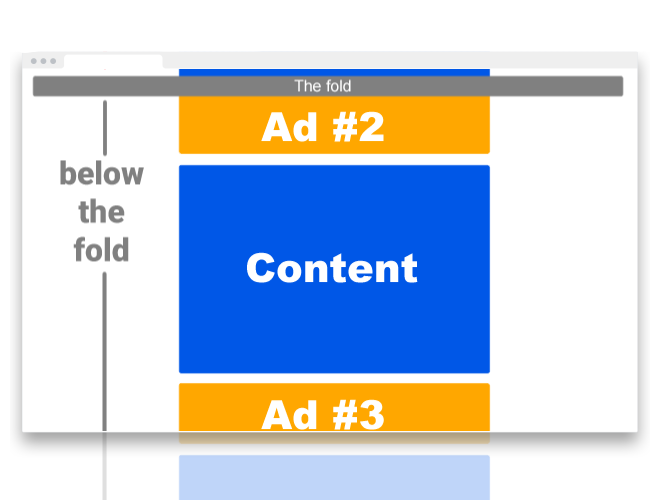
Ekranın alt kısmındaki reklamlar

Ekranın alt kısmındaki reklam alanları (yani, bir web sayfasının yalnızca sayfa aşağı kaydırıldığında görünen bölümüne yerleştirilen reklamlar) da dijital reklamcılık dünyasında önemli bir değere sahiptir. Bu yerleşimler, ekranın üst kısmındaki yerleşimleri tamamlayan benzersiz avantajlar sunar.
Ekranın alt kısmında bulunan reklamlar, daha fazla içerik keşfetmek için ekranı kaydıran kullanıcılardan yararlanır. Bu yerleşimler, aktif olarak ek bilgi arayan etkileşimli kullanıcıların dikkatini çeker. Bu da bu yerleşimleri, daha karmaşık mesajlar veya hikayeler aktarmak isteyen markalar için değerli kılar.
- Başlangıçta görünmeyen reklam alanları, yanlarında bulunan içerikle hizalanarak içeriğe dayalı alaka düzeyi için bir fırsat sunabilir. Bu uyum, kullanıcılar keşfettikleri içerikle alakalı reklamlar keşfettikçe daha yüksek kullanıcı etkileşimine yol açabilir.
- Ekranın alt kısmındaki reklamlar, dikkatli bir şekilde tasarlandığında etrafındaki içerikle sorunsuz bir şekilde entegre edilebilir ve kullanıcılar için daha az rahatsız edici görünebilir. Yerel reklamcılık olarak da bilinen bu entegrasyon, daha uyumlu bir kullanıcı deneyimi sağlayabilir.
- Kaydırma gerektiren reklam yerleşimleri, deneme yapma özgürlüğü ve bolca alan sunarak daha yaratıcı tasarım ve biçim esnekliği sağlar. Video reklamlar, etkileşimli öğeler ve daha büyük resimler, kullanıcı deneyimini kesintiye uğratmadan kullanıcıların dikkatini çekmek için yavaş yüklenebilir.
Ancak, ekranın alt kısmındaki reklam yerleşimleri için aşağıdaki hususlar dikkate alınmalıdır:
- Ekranın alt kısmındaki reklam yerleşimleri etkili olsa da kullanıcıların bu reklamları görüntülemek için ekranı kaydırmaya teşvik edilmesi önemlidir. Görsel ipuçları veya içerik tanıtımları uygulamak, kullanıcıları daha fazla keşfetmeye teşvik ederek reklam görünürlüğünün olasılığını artırabilir.
- Ekranın alt kısmındaki reklam yerleşimleri, içerik kalitesini veya okunabilirliğini etkilememelidir. Kullanıcıları bunaltmamak ve olumlu bir kullanıcı deneyimi sağlamak için reklamlar ile içerik arasında denge kurma
- Ekranın üst kısmındaki reklam yerleşimlerinden farklı olarak, ekranın alt kısmındaki reklamların hemen yüklenmesi gerekmeyebilir. Bu reklamların yüklenmesi, kullanıcının görüntü alanına girmeye yakın olana kadar ertelenebilir. Bu, genel sayfa yükleme hızını artırmaya ve ilk sayfa oluşturma sürelerini azaltmaya yardımcı olabilir.
Sayfanın üst kısmındaki reklamları stratejik olarak kullanıldığında sayfanın alt kısmındaki reklamlar bu reklamları tamamlayabilir ve reklam öğesi biçimleri ile bağlama dayalı alaka düzeyi için bir platform sağlayabilir. Ancak görünürlüğü optimize etmek, içeriği dengelemek ve reklam yükleme zamanlamasını yönetmek, olumlu bir kullanıcı deneyimi sağlamak için dikkate alınması gereken önemli noktalardır.
Mevcut Google Yayıncı Etiketi (GPT) en iyi uygulamaları:
- Genel en iyi uygulamalar
- Reklamlarla İlgili En İyi Uygulamalar
- Düzen kaymasını en aza indirme
- Performansı izleme
- Yaygın uygulama hatalarından kaçınma
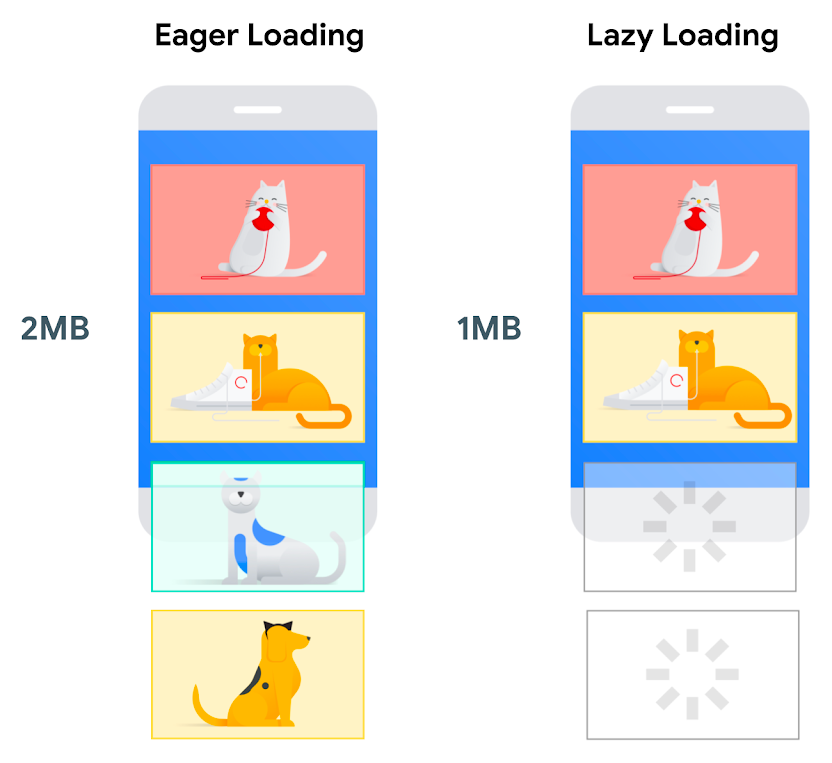
Uygun durumlarda reklamları geç yükleme

Geç yükleme, kritik olmayan kaynakların yüklenmesini gerekene kadar erteleyen bir tekniktir. Hemen görünmeyen reklamlar (ör. sayfanın altındaki reklamlar) için geç yükleme uygulandığında, reklamlar yalnızca görüntülenmeye başladıklarında yüklenir. Bu sayede bant genişliği korunur ve genel sayfa hızı artar. Tarayıcılar artık loading=lazy özelliğiyle iframe'ler için yerel geç yükleme özelliğini içeriyor.
Yavaş yükleme uygulandığında reklamlar, kullanıcının ekran görüntüsüne girmek üzereyken dinamik olarak getirilir. Bu sayede, sayfa yaşam döngüsünün bu önemli bölümünde ana iş parçacığında ilk yükleme süresi ve Toplam Engelleme Süresi (TBT) (INP ile yüksek korelasyona sahiptir) azaltılır. Böylece kullanıcı deneyimi üzerindeki olumsuz etkiler en aza indirilir.
Sayfayı yenilemeden reklamları yenileme

Sayfa performansını reklam yüklemeyle dengelemenin ek bir yolu da sayfanın tamamını yeniden yüklemeden reklamları 30 ila 240 saniyede bir1 yenileme olanağıdır. Bu yaklaşım, kullanıcının tarama deneyimini kesintiye uğratmadan veya gereksiz gecikmeler oluşturmadan reklam içeriğinin dinamik olarak güncellenmesine olanak tanır.
Mobil uygulamalarda, mevcut web görünümlerindeki reklamları yenilemek, sayfanın tamamını yeniden yüklemeye veya WebView'leri yeniden oluşturmaya kıyasla daha iyi performans sağlar. Bunun nedeni, veri ve kaynak yükü en aza indirildiğinden daha hızlı içerik güncellemeleri ve sıfırdan başlamayla ilişkili gecikmeden bağımsız olarak daha sorunsuz bir kullanıcı deneyimi elde edilmesidir.
Web sitesi sahipleri, reklamları eşzamansız olarak yenileyerek reklam içeriğini yerinde ve gerçek zamanlı olarak sorunsuz bir şekilde güncellerken sayfa içeriğini olduğu gibi tutabilir. Bu, sayfanın tamamının yeniden yüklenmesi gerekmediğinden sayfa hızını artırmanın yanı sıra gösterilen reklamların alakalı ve ilgi çekici kalmasını sağlar. Bu teknik sayesinde web sitesi sahipleri, para kazanma ile performans arasında denge sağlayabilir. Böylece kullanıcı deneyimi üzerindeki olumsuz etkileri en aza indirirken zamanında ve ilgi çekici reklam içerikleri yayınlayabilirler.
Reklam alanlarını yenilemek, özellikle kullanıcıların daha uzun süre kaldıkları sayfalarda (ör. yemek tarifi sayfaları, kendin yap eğitimleri veya içerik açısından zengin diğer web siteleri) değerlidir. Örneğin, kullanıcıların eğitici içerikleri takip ederken önemli miktarda zaman geçirebileceği bir kendin yap el işi sayfasında, adımlar arasındaki aralarda veya resim galerileri görüntülenirken reklam alanlarını stratejik olarak yenilemek hem kullanıcı deneyimini hem de reklam gelirini artırabilir. Benzer şekilde, bir yemek tarifi sayfasında kullanıcılar malzemeler listesini veya talimatları kaydırdıktan sonra reklam alanlarını yenilemek, kullanıcıların ilgisini canlı tutabilir.
Eşzamansız yüklemeye öncelik verme
Reklam yayınlarken sayfa hızını artıran en etkili stratejilerden biri eşzamansız yüklemedir. Eşzamansız yükleme, reklamları ana web sayfası içeriğinden bağımsız olarak yükler. Bu sayede sayfa, reklamların tamamen yüklenmesini beklemeden oluşturulmaya devam eder ve etkileşimli hale gelir. Bu sayede, algılanan yükleme süresi önemli ölçüde azalır ve kullanıcı memnuniyeti artar.
Komut dosyası etiketi tanımına async özelliğini ekleyin. Örneğin:
AdSense:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
AdSense (otomatik reklamlar):
<script async data-ad-client="ca-pub-xxxxxxxxxxxxxxxx" src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
Google Yayıncı Etiketi:
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
Reklam boyutlarını, konumunu ve biçimlerini optimize etme

Reklamların boyutu, konumu ve biçimi sayfa hızını önemli ölçüde etkileyebilir. Büyük reklam boyutları, sayfanın yavaş yüklenmesine neden olarak kullanıcıların canını sıkabilir. Web sitesi sahiplerinin bu sorunu azaltmak için reklam boyutlarını ve biçimlerini optimize etmek amacıyla reklamverenlerle yakın bir şekilde çalışması gerekir. Sıkıştırılmış resim biçimlerinin ve etkili reklam öğesi tasarımının kullanılmasını teşvik etmek, görsel kaliteden ödün vermeden dosya boyutlarını azaltmaya yardımcı olur. Bu optimizasyonlar yalnızca sayfa hızını artırmakla kalmaz, aynı zamanda sınırlı bant genişliğine sahip kullanıcılar için veri tüketimini de en aza indirir.
Better Ads Standartları
Reklam göstermek için Daha İyi Reklamlar Standartları'na uymak önemlidir. Bunun nedeni, rahatsız edici ve dikkat dağıtıcı reklam biçimlerini azaltarak kullanıcı deneyimini iyileştirmenin yanı sıra reklam yayınlama konumunu ve sayfa yükleme süresini olumlu yönde etkilemesidir.
Bu standartlara uyulduğunda, reklamların daha az engelleyici ve müdahaleci konumlara yerleştirilme olasılığı artar. Bu da daha yüksek kullanıcı etkileşimi ve tıklama oranlarıyla sonuçlanabilir.
Ayrıca, bu yönergelere uymak, daha hafif ve daha az kaynak kullanan reklam biçimlerinin tercih edilmesi nedeniyle sayfa yükleme hızlarının artmasına da yol açabilir. Bu da genel web sitesi performansını ve kullanıcı memnuniyetini iyileştirir.
Reklam ağlarının ve sağlayıcılarının stratejik değerlendirmesi
Tüm reklam ağları ve sağlayıcılar, performans açısından eşit değildir. Web sitesi sahipleri, optimum sayfa hızı sağlamak için farklı reklam ağlarının, başlık teklifi uygulamalarının ve sağlayıcıların performansını titizlikle değerlendirmelidir.
Hıza öncelik veren ve hafif reklam içeriğini verimli bir şekilde yayınlama konusunda başarılı bir geçmişe sahip sağlayıcılarla iş ortaklığı yapmak, sayfa performansını önemli ölçüde artırabilir ve kullanıcı deneyimini iyileştirebilir.
Sonuç
Para kazanma ve performans arasında denge kurmak, online reklamcılık aracılığıyla geliri en üst düzeye çıkarırken olağanüstü bir kullanıcı deneyimi sunmak isteyen web sitesi sahipleri için çok önemlidir.
Web sitesi sahipleri, eşzamansız yükleme, gecikmeli yükleme, reklam biçimlerini ve boyutlarını optimize etme, akıllı önbelleğe alma özelliğinden yararlanma, reklam ağlarını, başlık teklifli sistemini ve sağlayıcıları dikkatlice değerlendirme gibi teknikleri kullanarak sayfa performansından ödün vermeden reklam yüklemeyle ilgili zorlukların üstesinden gelebilir. Reklamların etkili bir şekilde yayınlanmasına öncelik vermek, kullanıcı tabakalandırması, artan etkileşim ve sürdürülebilir gelir elde etmenizi sağlar.
Dipnotlar
- Reklam sunucularında geçerli kısıtlamalar ve şartlar olabilir. Örneğin, Ad Manager'ın yayıncılardan kullanıcı arayüzünde yenilenen envanterlerini belirtmesini gerektirir. Bazı alıcılar, 240 saniye veya daha uzun bir yenileme beyanı gerektirir. Genel olarak, yenilemeler arasındaki aralık ne kadar uzun olursa, envanteriniz alıcılardan o kadar fazla talep görür. devamını okuyun


