在現今的數位世界中,線上廣告是我們享有的免費網路服務的重要一環。不過,如果廣告導入方式不當,可能會導致瀏覽速度變慢,使用者因此感到不耐煩,進而降低參與度。瞭解如何有效載入廣告,不影響網頁速度,確保使用者體驗流暢,並為網站擁有者提供最佳收益機會。
網站主要依靠線上廣告賺取收益。不過,網站上顯示廣告有時會犧牲使用者體驗和整體網頁成效。因此,在營利和網站擁有者/廣告客戶的效益,以及使用者體驗之間取得平衡至關重要。
舉例來說,某個網站在內容中大量刊登廣告,以期提高收益。不過,廣告數量過多會讓使用者感到不耐煩,導致使用者體驗不佳,並提高跳出率。雖然廣告可能帶來可觀的收益,但網站流失率過高會嚴重影響成效。
另一方面,如果網站沒有廣告,由於載入速度快且瀏覽體驗流暢,這種無廣告環境吸引了大量使用者。不過,如果沒有妥善的營利策略,網站就很難產生收益,可能會影響長期的永續性和成長。
這兩種情況都說明瞭平衡營利、使用者和成效的重要性。
運用 Core Web Vitals
如要在不影響網頁速度的情況下載入廣告,就必須通過網站體驗核心指標。Core Web Vitals 包含最大內容繪製時間 (LCP)、累積版面配置位移 (CLS) 和互動到下一個繪製時間 (INP)等指標,這些指標是評估網站使用者體驗品質的指標。
最大內容繪製 (LCP)
請務必著重於改善 LCP,因為這項指標會評估可視區域中最大內容元素顯示所需的時間。網站管理員只要盡可能縮短廣告內容的載入時間,並優先採用非同步載入技術,就能降低 LCP 並縮短網頁上最顯眼的內容元素算繪時間。
Interaction to Next Paint (INP)
其次,改善 INP 對於回應式使用者體驗至關重要。INP 會評估網頁生命週期中,每個點擊、輕觸和鍵盤互動的延遲時間。這項指標的結果通常是完成時間最長的互動,代表網頁回應使用者互動的整體速度。
延遲使用者互動的廣告會對 INP 造成負面影響。這可能會讓使用者體驗變得緩慢,甚至在極端情況下完全無法使用,讓使用者感到不滿。為廣告導入延遲載入功能,並延後非必要的 JavaScript 執行作業,有助於降低網頁的 INP,進而改善整體網頁回應情形。
累計版面配置位移 (CLS)
最後,CLS 會評估網頁在載入期間發生的非預期版面配置位移數量,以此評估網頁的視覺穩定性。動態載入或調整大小的廣告可能會導致版面配置不穩定,進而導致使用者體驗不佳,使用者可能會失去對網頁上位置的追蹤,甚至因為版面配置的意外位移,不小心按到錯誤的元素。為緩解這個問題,網站擁有者應最佳化 CLS,確保廣告有預留空間以避免版面配置位移,並應最佳化廣告尺寸,以免內容突然重新流動。
將網頁結構化為不同的內容區塊
使用 CSS content-visibility: 屬性,並為文字、圖片和廣告內容建立網頁結構,就能大幅縮短在現代瀏覽器中的整體轉譯時間。
在這些內容區塊中策略性地套用 content-visibility: 屬性,即可針對文字、圖片和廣告內容最佳化轉譯程序。這樣可確保只完整轉譯可視區域中的內容,進而加快初始網頁載入速度,並提供更流暢的使用者互動體驗。這項效能提升功能特別適合用於處理長篇幅或含有大量廣告的網頁。
優先顯示重要廣告版位
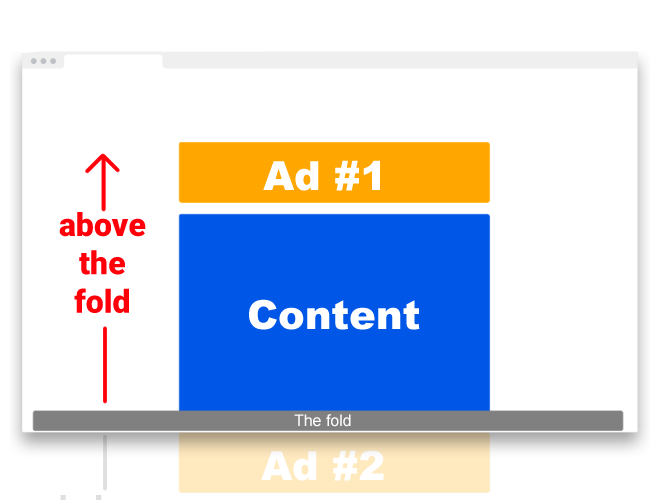
並非所有廣告版位都相同。舉例來說,不需捲動位置的廣告位通常比捲動後位置更有價值,可見度和營利能力也較高。這是因為不需捲動就能看到不需捲動位置的廣告,使用者較有可能看到這類廣告。使用者必須向下捲動網頁,才會看到需捲動位置廣告。
不需捲動位置廣告

不需捲動位置廣告版位是指網頁中不需要捲動就能看到的部分,在數位廣告中具有重要價值。這些黃金版位有幾項優點:
- 使用者載入網頁時,會立即看到置於不需捲動位置的廣告。使用者更有可能注意到這些廣告並與之互動,進而提高點閱率。
- 廣告客戶通常會將網頁頂端視為最有價值的廣告空間。這是使用者造訪網站時的第一印象,也是展示高影響力和高級廣告的重要區域。
- 不需捲動的廣告可見度最高,因為使用者可以直接看到這類廣告。這樣一來,造訪網頁的大多數使用者都能看到這些廣告,不必捲動畫面。
不過,在初始檢視畫面中使用上方廣告位址時,請務必在營利和使用者體驗之間取得平衡。以下列舉幾個重要考量重點。
- 第一畫面廣告版位應盡可能快速載入至使用者的初始可視區域。載入速度緩慢的廣告可能會影響使用者體驗,並提高跳出率。為了維持順暢的使用者和瀏覽體驗,請務必改善廣告載入時間。
- 雖然不需捲動位置的廣告刊登位置很有價值,但請勿在這個黃金區域放置過多廣告。過多廣告會讓網頁內容雜亂,影響使用者閱讀內容,並降低使用者體驗。請盡量兼顧營利與維持簡潔、友善的版面配置。
- 確認上方廣告位址與不同螢幕大小和裝置相容。無論使用者的螢幕大小為何,回應式設計做法都能協助您維持一致且視覺吸引力的版面配置。
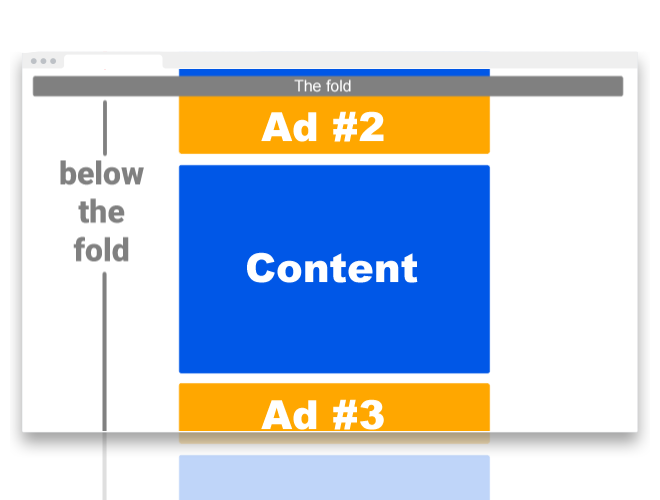
位於需捲動位置的廣告

在數位廣告領域中,下方廣告位址 (也就是在網頁中向下捲動後才會顯示的廣告) 也具有相當大的價值。這些刊登位置提供獨特優勢,可與上方刊登位置互補。
位於可視區域下方的廣告,可從捲動瀏覽更多內容的使用者身上獲益。這些刊登位置可吸引積極尋找更多資訊的使用者,因此非常適合希望傳達複雜訊息或敘事內容的品牌。
- 一開始看不到的廣告版位可以與旁邊的內容對齊,讓廣告與內容的關聯性更高。這樣一來,使用者就能看到與所瀏覽內容相關的廣告,進而提升使用者參與度。
- 只要設計得宜,位於下方邊緣的廣告就能與周圍內容完美融合,對使用者造成的干擾較小。這種整合 (也稱為原生廣告) 可帶來更和諧的使用者體驗。
- 捲動瀏覽所需的廣告刊登位置,可提供更具創意的設計和格式彈性,並有充足空間和自由度進行實驗。您可以使用延遲載入功能,在吸引使用者注意的同時,不影響使用者體驗,例如影片廣告、互動元素和較大的圖片。
不過,您在使用下捲動廣告刊登位置時,應考量下列事項:
- 雖然下方廣告刊登位置可能很有效,但您必須確保使用者會捲動畫面查看這些廣告。導入視覺提示或內容預告,可吸引使用者進一步探索,提高廣告曝光率。
- 下方廣告的刊登位置不得影響內容品質或可讀性。在廣告和內容之間取得平衡,避免使用者感到不耐煩,並確保良好的使用者體驗。
- 與上方廣告刊登位置不同,下方廣告刊登位置可能不需要立即載入。延遲載入這類廣告,直到廣告幾乎進入使用者的可視區域為止,有助於提升整體網頁載入速度,並縮短初始網頁顯示時間。
只要妥善運用,下方廣告就能與上方廣告相輔相成,為廣告素材格式和內容相關性提供平台。不過,為了確保良好的使用者體驗,您必須考量如何提升可視度、平衡內容,以及管理廣告載入時間。
目前的 Google 發布商廣告代碼 (GPT) 最佳做法:
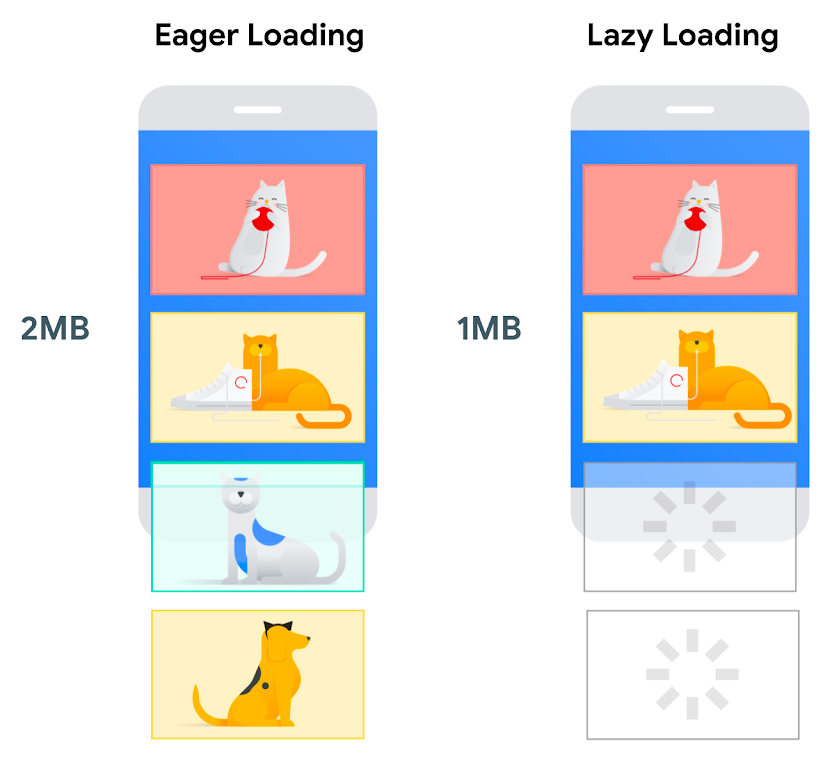
視需要延遲載入廣告

延遲載入是一種技術,可延後載入非關鍵資源,直到需要時才載入。針對無法立即顯示的廣告 (也就是下方廣告) 套用延遲載入功能,可確保廣告只在可見時才載入,進而節省頻寬並提升整體網頁速度。瀏覽器現在會使用 loading=lazy 屬性,為 iframe 提供原生延遲載入功能。
實作延遲載入功能後,廣告會在即將進入使用者檢視區時動態擷取,進而減少初始載入時間和主要執行緒在網頁生命週期中關鍵部分的總封鎖時間 (TBT) (與 INP 高度相關),因此可盡量減少對使用者體驗的負面影響。
不重新整理網頁即可更新廣告

另一種可平衡網頁成效與廣告載入的做法,就是每隔 30 到 240 秒1重新整理廣告,而不需要重新載入整個網頁。這種做法可讓廣告內容動態更新,且不會影響使用者的瀏覽體驗,也不會造成不必要的延遲。
在行動應用程式中,重新整理現有網頁檢視畫面中的廣告,比重新載入整個網頁或重新建立 WebView 更能提升效能,因為這麼做可減少資料和資源的額外負擔,進而加快內容更新速度,提供更流暢的使用者體驗,且不會出現從頭開始的延遲情形。
透過非同步方式重新整理廣告,網站擁有者就能保留網頁內容,同時即時更新原地廣告內容。這不僅可避免重新載入整個網頁,進而提升網頁速度,還能確保顯示的廣告仍與使用者相關且引人入勝。透過這項技術,網站擁有者就能在營利和成效之間取得平衡,放送及時且引人入勝的廣告內容,同時盡量減少對使用者體驗的負面影響。
在使用者停留時間較長的網頁上,例如食譜網頁、DIY 教學課程或其他內容豐富的網站,更新廣告位址就特別有用。舉例來說,在 DIY 手工藝品網頁上,使用者可能會花費大量時間觀看教學課程,因此在步驟之間的空檔,或瀏覽圖片庫時,適時重新整理廣告版位,就能提升使用者體驗和廣告收益。同樣地,在食譜頁面中,在使用者捲動瀏覽食材清單或操作說明後重新整理廣告位元組,有助於維持使用者興趣。
優先處理非同步載入
非同步載入是改善網頁載入速度,同時放送廣告最有效的策略之一。非同步載入會在主要網頁內容之外載入廣告,讓網頁繼續轉譯並提供互動功能,無須等待廣告完全載入。這可大幅縮短感知的載入時間,提升使用者滿意度。
在 <script> 標記定義中加入 async 屬性。例如:
AdSense:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
AdSense (自動廣告):
<script async data-ad-client="ca-pub-xxxxxxxxxxxxxxxx" src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
Google 發布商廣告代碼:
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
最佳化廣告大小、位置和格式

廣告的大小、位置和格式可能會對網頁速度造成顯著影響。大型廣告尺寸可能會導致網頁載入速度變慢,使用者因此感到不耐煩。為避免這種情況發生,網站擁有者應與廣告主密切合作,最佳化廣告尺寸和格式。鼓勵使用壓縮圖片格式和有效的廣告素材設計,有助於縮減檔案大小,同時維持視覺品質。這些最佳化功能不僅可提升網頁速度,還能為頻寬有限的使用者盡量降低數據用量。
廣告體驗提升標準
顯示廣告時,請務必遵循「廣告體驗提升標準」,因為這不僅能減少干擾性和干擾性廣告格式,提升使用者體驗,還能對廣告放送位置和網頁載入時間產生正面影響。
遵循這些標準後,廣告就更有可能顯示在較不阻礙且不具侵入性的位置,進而提高使用者參與度和點閱率。
此外,遵循這些規範還能加快網頁載入速度,因為系統會偏好較輕、資源較少的廣告格式,進而提升網站整體效能和使用者滿意度。
對廣告聯播網和供應商進行策略評估
並非所有廣告聯播網和供應商的成效都相同。為確保網頁速度達到最佳狀態,網站擁有者應仔細評估不同廣告聯播網、標頭出價導入方式和供應商的成效。
與重視速度且有效率地放送輕量廣告內容的供應商合作,可以大幅提升網頁成效並改善使用者體驗。
結論
網站擁有者若想提供絕佳的使用者體驗,同時透過線上廣告盡可能提高收益,就必須在營利和成效之間取得平衡。
網站擁有者可以運用非同步載入、延遲載入、最佳化廣告格式和大小、善用智慧快取功能,並仔細評估廣告聯播網、廣告供應方和廣告代碼,成功克服載入廣告的難題,同時不影響網頁成效。優先放送廣告,可確保使用者分層、提升參與度,並持續創造收益。
註釋
- 廣告伺服器可能會設有限制和規定。舉例來說,Ad Manager 要求發布商在使用者介面中聲明要重新整理的廣告空間。部分買方會要求聲明採用大於或等於 240 秒的重新整理時間間隔。通常重新整理的時間間隔越長,廣告空間對買方就越有吸引力。瞭解詳情


