No mundo digital atual, a publicidade on-line é uma parte essencial da Web sem custo financeiro que todos nós usamos. No entanto, anúncios mal implementados podem tornar a experiência de navegação mais lenta, frustrar os usuários e diminuir o engajamento. Aprenda a carregar anúncios de maneira eficaz sem afetar a velocidade da página, garantindo uma experiência do usuário perfeita e maximizando as oportunidades de receita para proprietários de sites.
Os sites dependem muito da publicidade on-line como principal fonte de receita. No entanto, a presença de anúncios em sites às vezes pode prejudicar a experiência do usuário e o desempenho geral da página. Por isso, é fundamental encontrar o equilíbrio entre monetização e performance para proprietários de sites e anunciantes, além da experiência do usuário.
Considere um site que coloca anúncios extensivamente no conteúdo para gerar receita alta. No entanto, o número excessivo de anúncios frustra os usuários, resultando em uma experiência ruim e altas taxas de rejeição. Apesar do potencial de receita substancial dos anúncios, o abandono prejudica muito o sucesso do site.
No outro extremo, considere um site sem anúncios. Esse ambiente sem anúncios atrai um número significativo de usuários devido ao tempo de carregamento rápido e à experiência de navegação sem interrupções. No entanto, sem uma estratégia de monetização, o site tem dificuldade para gerar receita, o que pode prejudicar a sustentabilidade e o crescimento a longo prazo.
Ambos os cenários ilustram a importância de equilibrar a monetização, os usuários e a performance.
Como aproveitar os Core Web Vitals
É essencial atender aos Core Web Vitals para carregar anúncios sem afetar negativamente a velocidade da página. As Core Web Vitals, que incluem métricas como Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS) e Interaction to Next Paint (INP), são métricas de experiência do usuário que medem a qualidade da experiência do usuário no seu site.
Maior exibição de conteúdo (LCP)
É vital se concentrar na otimização do LCP, já que essa métrica mede o tempo que o maior elemento com conteúdo leva para ficar visível na janela de visualização. Ao minimizar o tempo de carregamento do conteúdo do anúncio e priorizar técnicas de carregamento assíncrono, os proprietários de sites podem reduzir a LCP e o tempo de renderização dos elementos mais importantes em uma página.
Interaction to Next Paint (INP)
Em segundo lugar, melhorar o INP é crucial para experiências responsivas do usuário. A INP mede a latência de todas as interações de clique, toque e teclado que ocorrem durante a vida útil de uma página. O valor resultante é, na maioria das vezes, a interação que demorou mais para ser concluída e representa a capacidade geral de uma página de responder rapidamente às interações do usuário.
Os anúncios que atrasam as interações do usuário afetam negativamente o INP. Isso pode frustrar os usuários, criando experiências que parecem lentas ou até mesmo quebradas em casos extremos. Implementar o carregamento lento para anúncios e adiar a execução de JavaScript não crítica pode ajudar a reduzir a INP de uma página e, portanto, melhorar a capacidade de resposta geral da página.
Cumulative Layout Shift (CLS)
Por fim, a CLS mede a estabilidade visual de uma página ao medir a quantidade de mudanças de layout inesperadas que ocorrem durante o carregamento da página. Anúncios que carregam ou redimensionam dinamicamente podem resultar em instabilidade de layout, levando a uma experiência ruim do usuário, em que ele perde o controle de onde está na página ou até mesmo toca involuntariamente nos elementos errados devido a mudanças inesperadas no layout. Para evitar isso, os proprietários de sites precisam otimizar a CLS para garantir que os anúncios tenham espaço reservado para evitar mudanças no layout. Além disso, os tamanhos dos anúncios precisam ser otimizados para evitar fluxos repentinos de conteúdo.
Como estruturar sua página da Web em blocos de conteúdo distintos
Estruturar sua página da Web com blocos de conteúdo para texto, imagem e conteúdo do anúncio, além de usar a propriedade CSS content-visibility:, pode melhorar significativamente o tempo de renderização geral em navegadores modernos.
Ao aplicar estrategicamente a propriedade content-visibility: nesses blocos de conteúdo, você otimiza o processo de renderização de texto, imagem e conteúdo do anúncio. Isso garante que apenas o conteúdo na janela de visualização seja renderizado por completo, resultando em um carregamento inicial mais rápido da página e interações mais suaves do usuário. Essa melhoria de desempenho é especialmente valiosa ao lidar com páginas longas ou com muitos anúncios.
Priorizar espaços de anúncios importantes
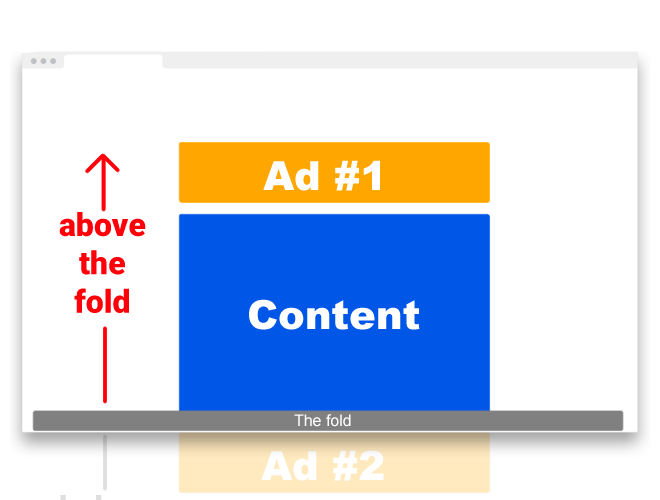
Nem todos os slots de anúncios são iguais. Por exemplo, os slots de anúncios acima da dobra geralmente são mais valiosos do que os que estão abaixo da dobra em termos de visibilidade e monetização. Isso acontece porque os anúncios acima da dobra têm mais chances de serem vistos pelos usuários, já que ficam visíveis sem rolar a primeira janela de visualização. Os anúncios abaixo da dobra ficam visíveis depois que o usuário rola a página para baixo o suficiente para vê-los.
Anúncios acima da dobra

Os espaços de anúncio acima da dobra se referem à parte de uma página da Web que aparece sem rolar a tela e têm valor significativo na publicidade digital. Essas posições principais são consideradas valiosas por vários motivos:
- Os anúncios acima da dobra são imediatamente visíveis para os usuários ao carregar uma página da Web. Os usuários têm mais chances de notar e interagir com esses anúncios, o que resulta em taxas de cliques mais altas.
- Os anunciantes geralmente consideram a parte de cima de uma página da Web como o espaço mais valioso. É a primeira impressão que os usuários têm ao visitar um site, o que faz dela uma área crucial para mostrar anúncios premium e de alto impacto.
- Os anúncios acima da dobra têm as taxas de visibilidade mais altas porque estão na linha de visão direta do usuário. Isso garante que a maioria dos usuários que visitam a página vejam esses anúncios sem precisar rolar a página.
No entanto, é importante encontrar um equilíbrio entre a monetização e a experiência do usuário ao usar os slots de anúncios acima da dobra na visualização inicial. Confira algumas considerações importantes.
- Os espaços de anúncios da primeira tela precisam ser carregados o mais rápido possível na janela de visualização inicial do usuário. Anúncios lentos podem afetar negativamente a experiência do usuário e aumentar as taxas de rejeição. Otimizar os tempos de carregamento de anúncios é essencial para manter uma experiência de navegação e de usuário tranquila.
- Embora os posicionamentos de anúncios acima da dobra sejam valiosos, é importante não sobrecarregar esse espaço principal com muitos anúncios. O excesso de anúncios embaralha a página, atrapalha a leitura do conteúdo e prejudica a experiência do usuário. Procure o equilíbrio entre a monetização e a manutenção de um layout simples e fácil de usar.
- Verifique se os slots de anúncios acima da dobra são compatíveis com diferentes tamanhos de tela e dispositivos. As práticas de design responsivo podem ajudar a manter um layout consistente e visualmente atraente, independente do tamanho da tela do usuário.
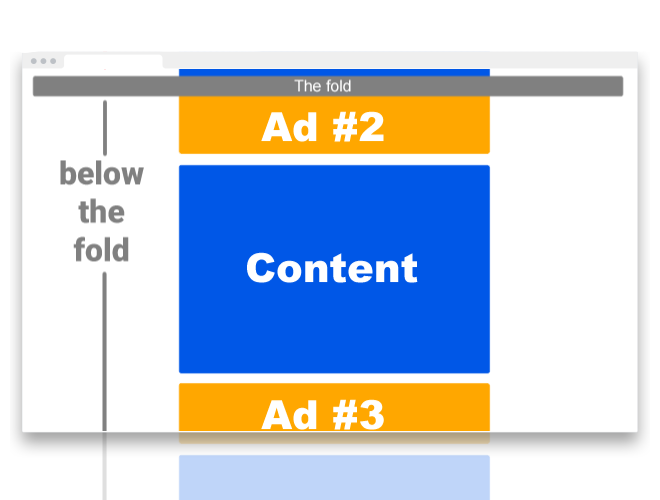
Anúncios abaixo da dobra

Os slots de anúncio abaixo da dobra, ou seja, anúncios colocados na parte de uma página da Web que só fica visível depois de rolar para baixo, também têm um valor considerável no mundo da publicidade digital. Essas posições oferecem vantagens exclusivas que complementam as posições acima da dobra.
Os anúncios abaixo da dobra se beneficiam dos usuários que rolam a tela para conferir mais conteúdo. Essas posições capturam a atenção de usuários engajados que estão procurando ativamente mais informações, o que as torna valiosas para marcas que querem transmitir mensagens ou histórias mais complexas.
- Os espaços de anúncio que não estão visíveis inicialmente podem se alinhar ao conteúdo ao lado deles, oferecendo uma oportunidade para relevância contextual. Esse alinhamento pode aumentar o engajamento dos usuários, já que eles encontram anúncios relacionados ao conteúdo que estão explorando.
- Quando bem projetados, os anúncios abaixo da dobra podem ser integrados perfeitamente ao conteúdo ao redor, parecendo menos perturbadores para os usuários. Essa integração, também conhecida como publicidade nativa, pode resultar em uma experiência do usuário mais harmoniosa.
- As posições de anúncio obrigatórias para rolagem oferecem mais flexibilidade de design e formato, com espaço amplo e liberdade para experimentar. Anúncios em vídeo, elementos interativos e imagens maiores podem ser carregados de forma lenta para chamar a atenção do usuário sem interromper a experiência.
No entanto, considere as seguintes considerações para os posicionamentos de anúncios abaixo da dobra:
- Embora os posicionamentos de anúncios abaixo da dobra possam ser eficazes, é essencial garantir que os usuários sejam incentivados a rolar a tela para visualizar esses anúncios. Implementar dicas visuais ou teasers de conteúdo pode incentivar os usuários a explorar mais, aumentando a probabilidade de visibilidade do anúncio.
- Os posicionamentos de anúncios abaixo da dobra não podem comprometer a qualidade ou a legibilidade do conteúdo. Manter um equilíbrio entre anúncios e conteúdo para evitar sobrecarregar os usuários e garantir uma experiência positiva.
- Ao contrário dos posicionamentos de anúncios acima da dobra, os anúncios abaixo da dobra podem não precisar ser carregados imediatamente. Atrasar o carregamento desses anúncios até que eles estejam próximos de entrar na viewport do usuário pode ajudar a melhorar a velocidade de carregamento geral da página e reduzir os tempos iniciais de renderização da página.
Quando usados de forma estratégica, os anúncios abaixo da dobra podem complementar os anúncios acima da dobra e fornecer uma plataforma para formatos de anúncio criativos e relevância contextual. No entanto, otimizar a visibilidade, equilibrar o conteúdo e gerenciar o tempo de carregamento de anúncios são considerações importantes para garantir uma experiência positiva do usuário.
Práticas recomendadas atuais da Tag do editor do Google (GPT):
- Práticas recomendadas gerais
- Práticas recomendadas para anúncios
- Minimizar a mudança de layout
- Monitorar a performance
- Como evitar erros comuns de implementação
Carregar anúncios de forma lenta quando apropriado

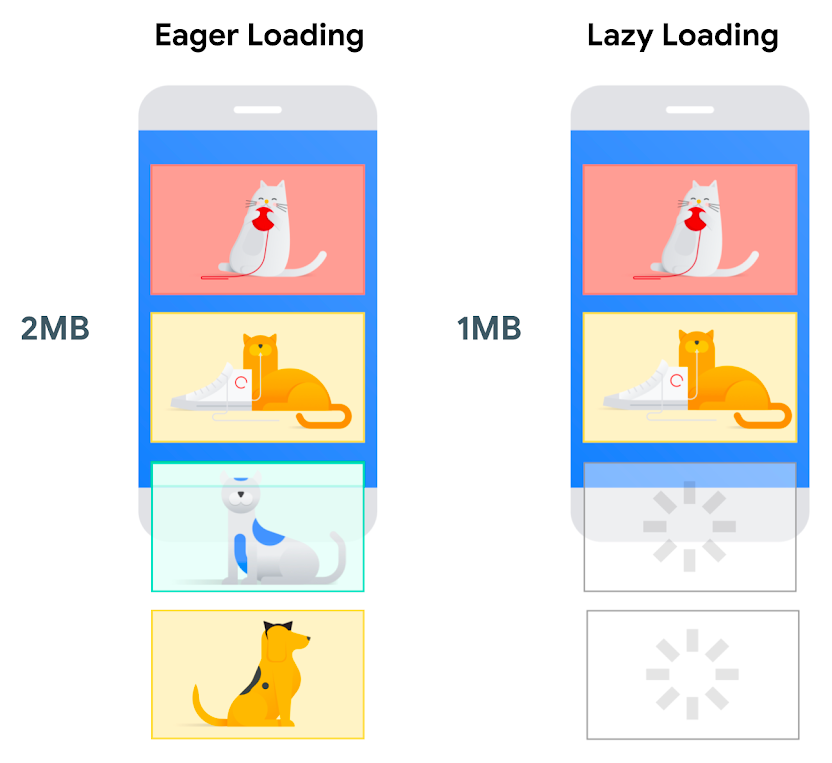
O carregamento lento é uma técnica que adia o carregamento de recursos não críticos até que eles sejam necessários. A aplicação do carregamento lento para anúncios que não são imediatamente visíveis (ou seja, anúncios abaixo da dobra) garante que eles sejam carregados apenas quando aparecem, economizando largura de banda e melhorando a velocidade geral da página. Os navegadores agora incluem o carregamento lento nativo para iframes com um atributo loading=lazy.
Ao implementar o carregamento lento, os anúncios são buscados de forma dinâmica quando estão prestes a entrar na viewport do usuário, reduzindo o tempo de carregamento inicial e o Tempo de bloqueio total (TBT, na sigla em inglês), que tem alta correlação com o INP, na linha de execução principal nessa parte crucial do ciclo de vida da página, minimizando os impactos negativos na experiência do usuário.
Atualizar anúncios sem atualizar a página

Outra técnica que pode equilibrar a performance da página com o carregamento de anúncios é a capacidade de atualizar os anúncios a cada 30 a 240 segundos1 sem recarregar a página inteira. Essa abordagem permite atualizações dinâmicas do conteúdo do anúncio sem interromper a experiência de navegação do usuário ou causar atrasos desnecessários.
Em apps para dispositivos móveis, a atualização de anúncios em visualizações da Web existentes oferece uma performance melhor do que recarregar a página inteira ou recriar WebViews, porque minimiza a sobrecarga de dados e recursos, o que resulta em atualizações de conteúdo mais rápidas e uma experiência do usuário mais suave sem a latência associada ao início do zero.
Ao atualizar os anúncios de forma assíncrona, os proprietários de sites podem manter o conteúdo da página intacto e atualizar o conteúdo do anúncio no local e em tempo real. Isso não apenas melhora a velocidade da página, eliminando a necessidade de recarregar a página inteira, mas também garante que os anúncios exibidos permaneçam relevantes e envolventes. Com essa técnica, os proprietários de sites podem encontrar um equilíbrio entre a monetização e a performance, exibindo conteúdo de anúncios oportuno e envolvente, minimizando os efeitos negativos na experiência do usuário.
Atualizar os slots de anúncios é especialmente valioso em páginas em que os usuários tendem a ficar mais tempo, como páginas de receitas, tutoriais de faça você mesmo ou outros sites com muito conteúdo. Por exemplo, em uma página de artesanato faça-você-mesmo em que os usuários podem passar um tempo considerável seguindo os tutoriais, atualizar os espaços de anúncios de forma estratégica durante os intervalos entre as etapas ou enquanto visualizam galerias de imagens pode melhorar a experiência do usuário e a receita de publicidade. Da mesma forma, em uma página de receita, atualizar os espaços de anúncio depois que os usuários rolarem a lista de ingredientes ou instruções pode manter o interesse deles.
Priorizar o carregamento assíncrono
Uma das estratégias mais impactantes para melhorar a velocidade da página enquanto veicula anúncios é o carregamento assíncrono. O carregamento assíncrono carrega anúncios de forma independente do conteúdo principal da página da Web, permitindo que a página continue sendo renderizada e se torne interativa sem esperar que os anúncios sejam totalmente carregados. Isso reduz significativamente o tempo de carregamento percebido, melhorando a satisfação do usuário.
Inclua o atributo async na definição da tag de script. Exemplo:
Google AdSense
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
Google AdSense (anúncios automáticos)
<script async data-ad-client="ca-pub-xxxxxxxxxxxxxxxx" src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
Tag do editor do Google:
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
Otimizar tamanhos, posição e formatos de anúncios

O tamanho, a posição e o formato dos anúncios podem ter um impacto significativo na velocidade da página. Os tamanhos grandes de anúncios podem deixar a página mais lenta, o que frustra os usuários. Para evitar isso, os proprietários de sites precisam trabalhar em conjunto com os anunciantes para otimizar os tamanhos e formatos dos anúncios. Incentive o uso de formatos de imagem compactados e um design eficiente do criativo do anúncio para reduzir o tamanho dos arquivos sem comprometer a qualidade visual. Essas otimizações não apenas melhoram a velocidade da página, mas também minimizam o consumo de dados para usuários com largura de banda limitada.
Better Ads Standards
É essencial aderir ao Better Ads Standard para veicular anúncios. Isso não apenas melhora a experiência do usuário, reduzindo formatos intrusivos e perturbadores, como também afeta positivamente a posição de veiculação do anúncio e o tempo de carregamento da página.
Ao seguir esses padrões, os anúncios têm mais chances de ser veiculados em posições menos obstrutivas e intrusivas, o que pode resultar em maior engajamento do usuário e taxas de cliques mais altas.
Além disso, seguir essas diretrizes também pode acelerar o carregamento da página, já que formatos de anúncio mais leves e menos exigentes em termos de recursos são preferidos, melhorando a performance geral do site e a satisfação do usuário.
Avaliação estratégica de redes e provedores de publicidade
Nem todas as redes de publicidade e provedores têm a mesma performance. Para garantir a velocidade ideal da página, os proprietários de sites precisam avaliar meticulosamente a performance de diferentes redes de publicidade, implementações de lances de cabeçalho e provedores.
Forjar parcerias com provedores que priorizam a velocidade e têm um histórico de veiculação eficiente de conteúdo de anúncios leves pode aumentar significativamente a performance da página e melhorar a experiência do usuário.
Conclusão
Encontrar o equilíbrio entre monetização e performance é fundamental para os proprietários de sites que querem oferecer uma experiência excepcional aos usuários e maximizar a receita com a publicidade on-line.
Ao usar técnicas como carregamento assíncrono, carregamento lento, otimização de formatos e tamanhos de anúncios, aproveitamento do armazenamento em cache inteligente e avaliação cuidadosa de redes de publicidade, além de lances de header e provedores, os proprietários de sites podem superar os desafios de carregamento de anúncios sem comprometer a performance da página. A priorização da veiculação eficiente de anúncios garante a estratificação dos usuários, o aumento do engajamento e a geração de receita sustentável.
Notas de rodapé
- Os servidores de anúncios podem ter restrições e requisitos aplicáveis. Por exemplo, o Ad Manager exige que os editores declarem o inventário que é atualizado na interface. Alguns compradores exigem uma declaração de atualização de pelo menos 240 segundos. Em geral, quanto maior o intervalo entre as atualizações, mais interesse os compradores vão ter no seu inventário. saiba mais


