Trong thế giới kỹ thuật số ngày nay, quảng cáo trực tuyến là một phần quan trọng của web miễn phí mà chúng ta đều tận hưởng. Tuy nhiên, việc triển khai quảng cáo không hiệu quả có thể khiến trải nghiệm duyệt web chậm hơn, khiến người dùng khó chịu và giảm mức độ tương tác. Tìm hiểu cách tải quảng cáo hiệu quả mà không ảnh hưởng đến tốc độ trang, đảm bảo trải nghiệm liền mạch cho người dùng và tối đa hoá cơ hội kiếm doanh thu cho chủ sở hữu trang web.
Các trang web chủ yếu dựa vào quảng cáo trực tuyến để kiếm doanh thu. Tuy nhiên, đôi khi việc có quảng cáo trên trang web có thể làm giảm trải nghiệm người dùng và hiệu suất tổng thể của trang. Do đó, điều quan trọng là phải cân bằng giữa việc kiếm tiền và hiệu suất cho chủ sở hữu trang web, nhà quảng cáo và trải nghiệm người dùng.
Hãy xem xét một trang web đặt quảng cáo rộng rãi trong nội dung của mình nhằm mục đích tạo ra doanh thu cao. Tuy nhiên, số lượng quảng cáo quá lớn khiến người dùng khó chịu, dẫn đến trải nghiệm người dùng kém và tỷ lệ thoát cao. Mặc dù có tiềm năng mang lại doanh thu đáng kể từ quảng cáo, nhưng tỷ lệ bỏ ngang lại cản trở nghiêm trọng sự thành công của trang web.
Ở phía bên kia của quang phổ, hãy xem xét một trang web không có quảng cáo. Môi trường không có quảng cáo này thu hút một lượng lớn người dùng nhờ thời gian tải nhanh và trải nghiệm duyệt web liền mạch. Tuy nhiên, nếu không có chiến lược kiếm tiền, trang web sẽ khó tạo ra doanh thu, điều này có thể cản trở sự phát triển và tính bền vững lâu dài của trang web.
Cả hai trường hợp đều minh hoạ tầm quan trọng của việc cân bằng giữa việc kiếm tiền, người dùng và hiệu suất.
Khai thác Core Web Vitals
Bạn cần phải đáp ứng Các chỉ số quan trọng về trang web khi tải quảng cáo mà không ảnh hưởng tiêu cực đến tốc độ trang. Các chỉ số quan trọng về trang web, bao gồm các chỉ số như Nội dung lớn nhất hiển thị (LCP), Mức thay đổi bố cục tích luỹ (CLS) và Lượt tương tác đến nội dung hiển thị tiếp theo (INP), là các chỉ số trải nghiệm người dùng đo lường chất lượng trải nghiệm người dùng trên trang web của bạn.
Thời gian hiển thị nội dung lớn nhất (LCP)
Bạn cần tập trung tối ưu hoá LCP vì chỉ số này đo lường thời gian cần thiết để phần tử nội dung lớn nhất hiển thị trong khung nhìn. Bằng cách giảm thiểu thời gian tải nội dung quảng cáo và ưu tiên các kỹ thuật tải không đồng bộ, chủ sở hữu trang web có thể giảm LCP và giảm thời gian hiển thị của các phần tử nội dung nổi bật nhất trên trang.
Lượt tương tác đến nội dung hiển thị tiếp theo (INP)
Thứ hai, việc cải thiện INP là rất quan trọng đối với trải nghiệm người dùng thích ứng. INP đo lường độ trễ của từng lượt nhấp, nhấn và tương tác bằng bàn phím xảy ra trong suốt thời gian hoạt động của một trang. Giá trị thu được thường là lượt tương tác mất nhiều thời gian nhất để hoàn tất và thể hiện khả năng tổng thể của trang trong việc phản hồi nhanh các lượt tương tác của người dùng.
Quảng cáo làm chậm hoạt động tương tác của người dùng sẽ ảnh hưởng tiêu cực đến INP. Điều này có thể khiến người dùng thất vọng vì tạo ra trải nghiệm chậm chạp hoặc thậm chí là bị hỏng hoàn toàn trong trường hợp cực đoan. Việc triển khai tính năng tải từng phần cho quảng cáo và trì hoãn việc thực thi JavaScript không quan trọng có thể giúp giảm INP của trang, từ đó cải thiện độ phản hồi tổng thể của trang.
Điểm số tổng hợp về mức thay đổi bố cục (CLS)
Cuối cùng, CLS đo lường độ ổn định về hình ảnh của một trang bằng cách đo lường số lần thay đổi bố cục không mong muốn xảy ra trong khi tải trang. Quảng cáo tải hoặc đổi kích thước một cách linh động có thể khiến bố cục không ổn định, dẫn đến trải nghiệm người dùng kém, trong đó người dùng không biết mình đang ở đâu trên trang hoặc thậm chí vô tình nhấn vào phần tử không mong muốn do bố cục thay đổi ngoài dự kiến. Để giảm thiểu vấn đề này, chủ sở hữu trang web nên tối ưu hoá CLS để đảm bảo quảng cáo có không gian dành riêng nhằm ngăn chặn sự thay đổi bố cục. Ngoài ra, bạn nên tối ưu hoá kích thước quảng cáo để tránh tình trạng nội dung bị chảy lại đột ngột.
Sắp xếp trang web thành các khối nội dung riêng biệt
Việc tạo cấu trúc trang web bằng các khối nội dung cho cả văn bản, hình ảnh và nội dung quảng cáo, đồng thời sử dụng thuộc tính content-visibility: CSS có thể cải thiện đáng kể thời gian hiển thị tổng thể trong các trình duyệt hiện đại.
Bằng cách áp dụng chiến lược thuộc tính content-visibility: trong các khối nội dung này, bạn có thể tối ưu hoá quá trình kết xuất cho văn bản, hình ảnh và nội dung quảng cáo. Điều này đảm bảo rằng chỉ nội dung trong khung nhìn được hiển thị đầy đủ, giúp tải trang ban đầu nhanh hơn và người dùng tương tác mượt mà hơn. Tính năng tăng hiệu suất này đặc biệt hữu ích khi xử lý các trang dài hoặc có nhiều quảng cáo.
Ưu tiên các vị trí quảng cáo quan trọng
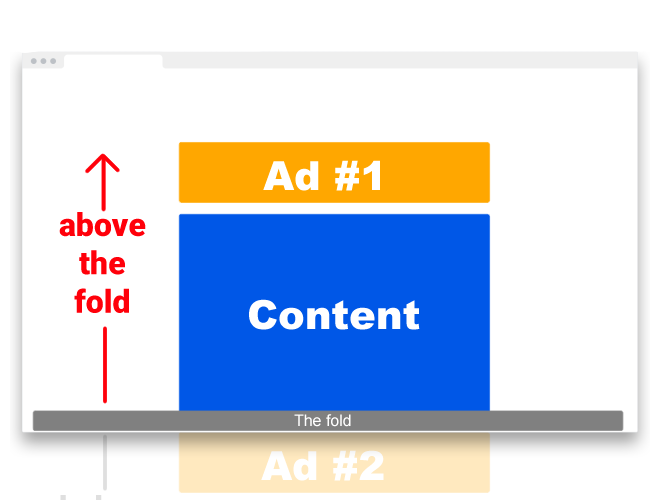
Không phải tất cả các vị trí quảng cáo đều giống nhau. Ví dụ: về khả năng xem và khả năng kiếm tiền, các vị trí quảng cáo trên màn hình đầu tiên thường có giá trị hơn các vị trí quảng cáo dưới màn hình đầu tiên. Lý do là người dùng có nhiều khả năng nhìn thấy quảng cáo trong màn hình đầu tiên hơn vì họ có thể nhìn thấy quảng cáo mà không cần cuộn. Quảng cáo dưới màn hình đầu tiên sẽ hiển thị sau khi người dùng cuộn xuống đủ để thấy quảng cáo.
Quảng cáo trong màn hình đầu tiên

Vị trí quảng cáo trong màn hình đầu tiên đề cập đến phần trang web hiển thị mà không cần cuộn và có giá trị đáng kể trong quảng cáo kỹ thuật số. Những vị trí hàng đầu này được coi là có giá trị vì một số lý do:
- Quảng cáo được đặt trong màn hình đầu tiên sẽ hiển thị ngay cho người dùng khi họ tải trang web. Người dùng có nhiều khả năng sẽ chú ý và tương tác với những quảng cáo này, dẫn đến tỷ lệ nhấp cao hơn.
- Nhà quảng cáo thường coi phần đầu trang web là vị trí có giá trị nhất. Đây là ấn tượng đầu tiên mà người dùng nhận được khi truy cập vào một trang web, vì vậy, đây là khu vực quan trọng để giới thiệu quảng cáo chất lượng cao và có tác động mạnh.
- Quảng cáo trên màn hình đầu tiên có tỷ lệ khả năng xem cao nhất vì nằm trong tầm nhìn trực tiếp của người dùng. Điều này đảm bảo rằng phần lớn người dùng truy cập vào trang sẽ thấy những quảng cáo này mà không cần phải cuộn xuống.
Tuy nhiên, điều quan trọng là phải cân bằng giữa việc kiếm tiền và trải nghiệm người dùng khi sử dụng các vị trí quảng cáo phía trên màn hình trong chế độ xem ban đầu. Sau đây là một số điều cần cân nhắc.
- Vị trí quảng cáo trên màn hình đầu tiên phải tải nhanh nhất có thể trong khung nhìn ban đầu của người dùng. Quảng cáo tải chậm có thể ảnh hưởng tiêu cực đến trải nghiệm người dùng và làm tăng tỷ lệ thoát. Việc tối ưu hoá thời gian tải quảng cáo là rất quan trọng để duy trì trải nghiệm duyệt web và trải nghiệm người dùng suôn sẻ.
- Mặc dù vị trí đặt quảng cáo trong màn hình đầu tiên rất có giá trị, nhưng điều quan trọng là không nên chèn quá nhiều quảng cáo vào không gian chính này. Quảng cáo quá nhiều làm lộn xộn trang, làm gián đoạn khả năng đọc nội dung và làm giảm trải nghiệm người dùng. Hãy cố gắng cân bằng giữa việc kiếm tiền và duy trì bố cục rõ ràng, thân thiện với người dùng.
- Đảm bảo rằng các vị trí quảng cáo ở đầu trang tương thích với nhiều kích thước màn hình và thiết bị. Các phương pháp thiết kế thích ứng có thể giúp duy trì bố cục nhất quán và hấp dẫn về mặt hình ảnh bất kể kích thước màn hình của người dùng.
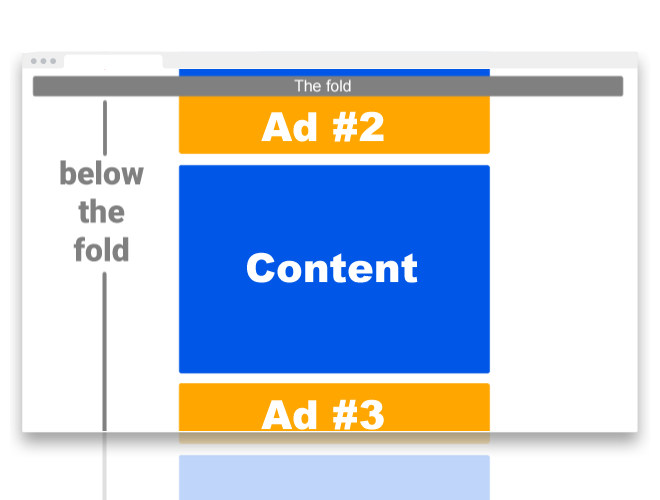
Quảng cáo dưới màn hình đầu tiên

Vị trí quảng cáo dưới màn hình đầu tiên (tức là quảng cáo được đặt trong phần trang web chỉ hiển thị sau khi cuộn xuống) cũng có giá trị đáng kể trong ngành quảng cáo kỹ thuật số. Những vị trí này mang lại những lợi thế riêng biệt, bổ sung cho vị trí trong màn hình đầu tiên.
Quảng cáo nằm ở phần dưới cùng của màn hình sẽ thu hút những người dùng cuộn để khám phá thêm nội dung. Những vị trí này thu hút sự chú ý của những người dùng đang tương tác và chủ động tìm kiếm thêm thông tin. Nhờ đó, những vị trí này rất có giá trị đối với những thương hiệu muốn truyền tải thông điệp hoặc câu chuyện phức tạp hơn.
- Các vị trí quảng cáo không hiển thị ban đầu có thể căn chỉnh với nội dung bên cạnh, tạo cơ hội để phù hợp theo bối cảnh. Việc điều chỉnh này có thể giúp tăng mức độ tương tác của người dùng khi họ khám phá những quảng cáo có liên quan đến nội dung mà họ đang xem.
- Khi được thiết kế cẩn thận, quảng cáo dưới màn hình đầu tiên có thể tích hợp liền mạch với nội dung xung quanh, ít gây gián đoạn cho người dùng hơn. Việc tích hợp này (còn gọi là quảng cáo gốc) có thể mang lại trải nghiệm hài hoà hơn cho người dùng.
- Vị trí quảng cáo bắt buộc cuộn mang lại nhiều thiết kế và định dạng mẫu quảng cáo linh hoạt hơn, với không gian rộng rãi và sự tự do để thử nghiệm. Bạn có thể tải lười quảng cáo dạng video, thành phần tương tác và hình ảnh lớn hơn để thu hút sự chú ý của người dùng mà không làm gián đoạn trải nghiệm của họ.
Tuy nhiên, bạn cần cân nhắc những điều sau đây đối với vị trí đặt quảng cáo dưới màn hình đầu tiên:
- Mặc dù vị trí đặt quảng cáo dưới màn hình đầu tiên có thể hiệu quả, nhưng điều quan trọng là bạn phải đảm bảo rằng người dùng có thể cuộn để xem những quảng cáo này. Việc triển khai các tín hiệu hình ảnh hoặc đoạn giới thiệu nội dung có thể thu hút người dùng khám phá thêm, tăng khả năng hiển thị quảng cáo.
- Vị trí đặt quảng cáo dưới màn hình đầu tiên không được làm giảm chất lượng hoặc khả năng đọc nội dung. Duy trì sự cân bằng giữa quảng cáo và nội dung để tránh làm người dùng cảm thấy choáng ngợp và đảm bảo mang lại trải nghiệm tích cực cho người dùng.
- Không giống như vị trí đặt quảng cáo ở đầu trang, quảng cáo ở cuối trang có thể không cần tải ngay lập tức. Việc trì hoãn việc tải các quảng cáo này cho đến khi quảng cáo sắp vào khung nhìn của người dùng có thể giúp cải thiện tốc độ tải trang tổng thể và giảm thời gian hiển thị trang ban đầu.
Khi được sử dụng một cách chiến lược, quảng cáo bên dưới màn hình có thể bổ sung cho quảng cáo bên trên màn hình, đồng thời cung cấp nền tảng cho các định dạng quảng cáo mẫu và mức độ liên quan theo bối cảnh. Tuy nhiên, bạn cần cân nhắc các yếu tố chính như tối ưu hoá khả năng hiển thị, cân bằng nội dung và quản lý thời gian tải quảng cáo để đảm bảo mang lại trải nghiệm tích cực cho người dùng.
Các phương pháp hay nhất hiện tại về Thẻ nhà xuất bản của Google (GPT):
- Các phương pháp hay nhất chung
- Các phương pháp hay nhất về quảng cáo
- Giảm thiểu mức thay đổi bố cục
- Theo dõi hiệu suất
- Tránh các lỗi triển khai thường gặp
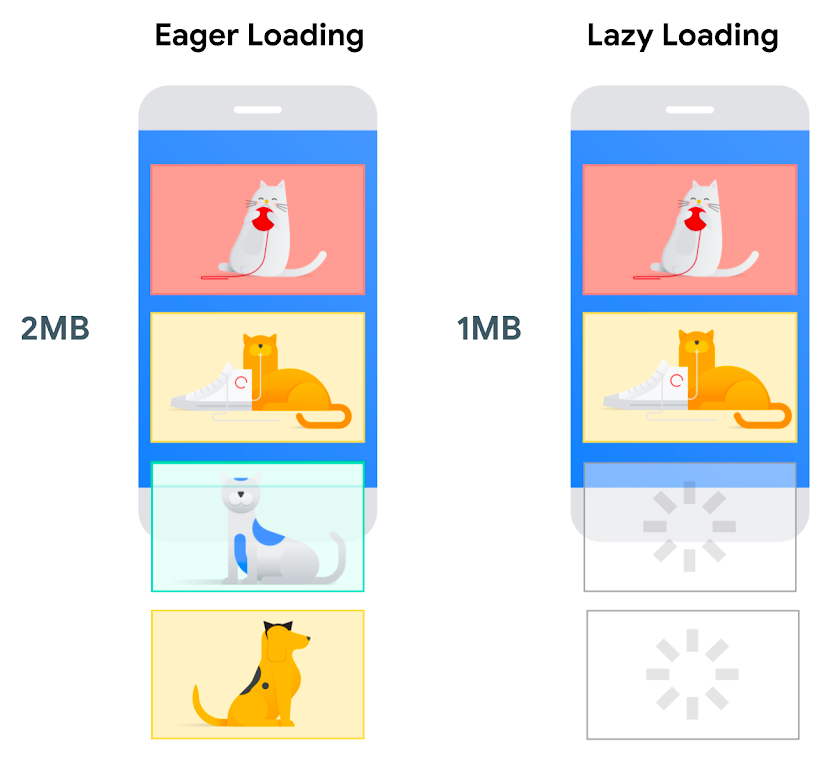
Tải từng phần quảng cáo khi thích hợp

Tải từng phần là một kỹ thuật trì hoãn việc tải các tài nguyên không quan trọng cho đến khi cần. Việc áp dụng tính năng tải từng phần cho những quảng cáo không hiển thị ngay lập tức (tức là quảng cáo bên dưới màn hình đầu tiên) giúp đảm bảo rằng quảng cáo chỉ được tải khi xuất hiện trong khung hiển thị, giúp tiết kiệm băng thông và cải thiện tốc độ tổng thể của trang. Giờ đây, trình duyệt có tính năng tải từng phần gốc cho iframe bằng thuộc tính loading=lazy.
Bằng cách triển khai tính năng tải lười, quảng cáo được tìm nạp động khi sắp vào khung nhìn của người dùng, giúp giảm thời gian tải ban đầu và Thời gian chặn tổng thể (TBT) (có mối tương quan cao với INP) trên luồng chính tại phần quan trọng đó trong vòng đời của trang, do đó giảm thiểu tác động tiêu cực đến trải nghiệm người dùng.
Làm mới quảng cáo mà không làm mới trang

Một kỹ thuật khác có thể cân bằng hiệu suất trang với việc tải quảng cáo là khả năng làm mới quảng cáo mỗi 30 đến 240 giây1 mà không cần tải lại toàn bộ trang. Phương pháp này cho phép cập nhật nội dung quảng cáo một cách linh động mà không làm gián đoạn trải nghiệm duyệt web của người dùng hoặc gây ra sự chậm trễ không cần thiết.
Trên ứng dụng di động, việc làm mới quảng cáo trong các thành phần hiển thị web hiện có sẽ mang lại hiệu suất tốt hơn so với việc tải lại toàn bộ trang hoặc tạo lại WebView vì việc này giúp giảm thiểu mức hao tổn dữ liệu và tài nguyên, dẫn đến việc cập nhật nội dung nhanh hơn và trải nghiệm người dùng mượt mà hơn mà không có độ trễ liên quan đến việc bắt đầu lại từ đầu.
Bằng cách làm mới quảng cáo không đồng bộ, chủ sở hữu trang web có thể giữ nguyên nội dung trang trong khi cập nhật liền mạch nội dung quảng cáo tại chỗ và theo thời gian thực. Điều này không chỉ giúp cải thiện tốc độ trang bằng cách loại bỏ nhu cầu tải lại toàn bộ trang, mà còn đảm bảo rằng quảng cáo hiển thị vẫn phù hợp và hấp dẫn. Nhờ kỹ thuật này, chủ sở hữu trang web có thể cân bằng giữa việc kiếm tiền và hiệu suất, phân phối nội dung quảng cáo phù hợp và hấp dẫn kịp thời, đồng thời giảm thiểu tác động tiêu cực đến trải nghiệm người dùng.
Việc làm mới vị trí quảng cáo đặc biệt có giá trị trên những trang mà người dùng có xu hướng ở lại lâu hơn, chẳng hạn như trang công thức nấu ăn, hướng dẫn tự làm hoặc các trang web khác có nhiều nội dung. Ví dụ: trên trang hướng dẫn làm đồ thủ công, nơi người dùng có thể dành nhiều thời gian để xem các hướng dẫn, việc làm mới các vị trí quảng cáo một cách chiến lược trong thời gian nghỉ giữa các bước hoặc trong khi xem thư viện hình ảnh có thể nâng cao cả trải nghiệm người dùng và doanh thu từ quảng cáo. Tương tự như vậy, trên trang công thức nấu ăn, việc làm mới các vị trí quảng cáo sau khi người dùng cuộn qua danh sách nguyên liệu hoặc hướng dẫn có thể duy trì sự quan tâm của người dùng.
Ưu tiên tải không đồng bộ
Một trong những chiến lược có tác động lớn nhất để cải thiện tốc độ trang trong khi phân phát quảng cáo là tải không đồng bộ. Tính năng tải không đồng bộ tải quảng cáo độc lập với nội dung trang web chính, cho phép trang tiếp tục hiển thị và tương tác mà không cần chờ quảng cáo tải xong. Điều này giúp giảm đáng kể thời gian tải mà người dùng cảm nhận được, từ đó nâng cao mức độ hài lòng của người dùng.
Đưa thuộc tính async vào định nghĩa thẻ tập lệnh. Ví dụ:
AdSense:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
AdSense (quảng cáo tự động):
<script async data-ad-client="ca-pub-xxxxxxxxxxxxxxxx" src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
Thẻ nhà xuất bản của Google:
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
Tối ưu hoá kích thước, vị trí và định dạng quảng cáo

Kích thước, vị trí và định dạng quảng cáo có thể ảnh hưởng đáng kể đến tốc độ trang. Kích thước quảng cáo lớn có thể làm chậm tốc độ tải trang, khiến người dùng khó chịu. Để giảm thiểu vấn đề này, chủ sở hữu trang web nên phối hợp chặt chẽ với nhà quảng cáo để tối ưu hoá kích thước và định dạng quảng cáo. Việc khuyến khích sử dụng các định dạng hình ảnh nén và thiết kế mẫu quảng cáo hiệu quả giúp giảm kích thước tệp mà không làm giảm chất lượng hình ảnh. Các biện pháp tối ưu hoá này không chỉ cải thiện tốc độ trang mà còn giảm thiểu mức sử dụng dữ liệu cho những người dùng có băng thông hạn chế.
Tiêu chuẩn quảng cáo tốt hơn
Bạn cần tuân thủ Tiêu chuẩn quảng cáo tốt hơn để hiển thị quảng cáo, vì việc này không chỉ nâng cao trải nghiệm người dùng bằng cách giảm các định dạng quảng cáo gây phiền toái và gián đoạn, mà còn tác động tích cực đến vị trí phân phối quảng cáo và thời gian tải trang.
Khi tuân thủ các tiêu chuẩn này, quảng cáo có nhiều khả năng được đặt ở những vị trí ít gây cản trở và phiền toái hơn, nhờ đó có thể giúp tăng mức độ tương tác của người dùng và tỷ lệ nhấp.
Ngoài ra, việc tuân thủ các nguyên tắc này cũng có thể giúp tăng tốc độ tải trang vì các định dạng quảng cáo nhẹ hơn, ít tốn tài nguyên hơn được ưu tiên, giúp cải thiện hiệu suất tổng thể của trang web và sự hài lòng của người dùng.
Đánh giá chiến lược về các mạng quảng cáo và nhà cung cấp
Không phải tất cả mạng quảng cáo và nhà cung cấp đều có hiệu suất như nhau. Để đảm bảo tốc độ trang tối ưu, chủ sở hữu trang web nên đánh giá kỹ lưỡng hiệu suất của nhiều mạng quảng cáo, phương thức triển khai đặt giá thầu dựa vào tiêu đề và nhà cung cấp.
Việc hợp tác với các nhà cung cấp ưu tiên tốc độ và có hồ sơ phân phối nội dung quảng cáo gọn nhẹ một cách hiệu quả có thể giúp tăng đáng kể hiệu suất trang và cải thiện trải nghiệm người dùng.
Kết luận
Việc cân bằng giữa việc kiếm tiền và hiệu suất là yếu tố quan trọng đối với những chủ sở hữu trang web muốn mang đến trải nghiệm tuyệt vời cho người dùng, đồng thời tối đa hoá doanh thu thông qua quảng cáo trực tuyến.
Bằng cách sử dụng các kỹ thuật như tải không đồng bộ, tải lười, tối ưu hoá định dạng và kích thước quảng cáo, tận dụng tính năng lưu vào bộ nhớ đệm thông minh và đánh giá kỹ lưỡng các mạng quảng cáo, tính năng đặt giá thầu dựa vào tiêu đề và nhà cung cấp, chủ sở hữu trang web có thể giải quyết thành công các thách thức khi tải quảng cáo mà không làm giảm hiệu suất của trang. Việc ưu tiên phân phối quảng cáo hiệu quả sẽ giúp đảm bảo việc phân tầng người dùng, tăng mức độ tương tác và tạo ra doanh thu bền vững.
Chú thích chân trang
- Máy chủ quảng cáo có thể có các quy định hạn chế và yêu cầu áp dụng. Ví dụ: Ad Manager yêu cầu nhà xuất bản khai báo khoảng không quảng cáo làm mới trong giao diện người dùng. Một số người mua yêu cầu khai báo làm mới với thời lượng lớn hơn hoặc bằng 240 giây. Nhìn chung, khoảng thời gian giữa các lần làm mới càng dài thì người mua càng muốn sử dụng khoảng không quảng cáo của bạn hơn. đọc thêm


