En el mundo digital actual, la publicidad en línea es una parte fundamental de la Web gratuita que todos disfrutamos. Sin embargo, los anuncios mal implementados pueden generar una experiencia de navegación más lenta, frustrar a los usuarios y disminuir la participación. Obtén información para cargar anuncios de manera eficaz sin afectar la velocidad de tu página, garantizar una experiencia del usuario fluida y maximizar las oportunidades de ingresos para los propietarios de sitios web.
Los sitios web dependen en gran medida de la publicidad en línea como fuente principal de ingresos. Sin embargo, la presencia de anuncios en los sitios web a veces puede perjudicar la experiencia del usuario y el rendimiento general de la página. Por lo tanto, es fundamental encontrar un equilibrio entre la monetización y el rendimiento para los propietarios de sitios web y los anunciantes, y la experiencia del usuario.
Considera un sitio web que coloca anuncios de forma extensa en su contenido con el objetivo de generar altos ingresos. Sin embargo, la gran cantidad de anuncios frustra a los usuarios, lo que genera una experiencia del usuario deficiente y porcentajes de rebote altos. A pesar del potencial de ingresos sustanciales de los anuncios, el abandono perjudica gravemente el éxito del sitio web.
En el otro extremo del espectro, considera un sitio web sin anuncios. Este entorno sin anuncios atrae a una cantidad significativa de usuarios debido a su tiempo de carga rápido y su experiencia de navegación fluida. Sin embargo, sin una estrategia de monetización, el sitio web tiene dificultades para generar ingresos, lo que puede obstaculizar su sostenibilidad y crecimiento a largo plazo.
Ambas situaciones ilustran la importancia de equilibrar la monetización, los usuarios y el rendimiento.
Aprovecha las Métricas web esenciales
Aprobación de las métricas web esenciales es esencial para cargar anuncios sin afectar negativamente la velocidad de la página. Las métricas web esenciales, que incluyen métricas como Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS) y Interaction to Next Paint (INP), son métricas de experiencia del usuario que miden la calidad de la experiencia del usuario de tu sitio web.
Largest Contentful Paint (LCP)
Es fundamental enfocarse en optimizar el LCP, ya que esta métrica mide el tiempo que tarda el elemento de contenido más grande en hacerse visible dentro del viewport. Si minimizas el tiempo de carga del contenido del anuncio y priorizas las técnicas de carga asíncrona, los propietarios de sitios web pueden reducir el LCP y disminuir el tiempo de renderización de los elementos de contenido más destacados de una página.
Interaction to Next Paint (INP)
En segundo lugar, mejorar la INP es fundamental para las experiencias del usuario responsivas. El INP mide la latencia de cada interacción de clic, presión y teclado que se produce durante la vida útil de una página. El valor resultante suele ser la interacción que tardó más en completarse y es representativo de la capacidad general de una página para responder rápidamente a las interacciones del usuario.
Los anuncios que retrasan las interacciones de los usuarios afectan negativamente a la INP. Esto puede frustrar a los usuarios, ya que crea experiencias que se sienten lentas o, en casos extremos, completamente rotas. Implementar la carga diferida para los anuncios y aplazar la ejecución de JavaScript no crítica puede ayudar a reducir el INP de una página y, por lo tanto, mejorar la capacidad de respuesta general de la página.
Cumulative Layout Shift (CLS)
Por último, el CLS mide la estabilidad visual de una página midiendo la cantidad de cambios de diseño inesperados que se producen durante la carga de la página. Los anuncios que se cargan o cambian de tamaño de forma dinámica pueden generar inestabilidad en el diseño, lo que genera una experiencia del usuario deficiente en la que los usuarios pierden la noción de dónde se encuentran en una página o incluso presionan elementos incorrectos por accidente debido a cambios de diseño inesperados. Para mitigar esto, los propietarios de sitios web deben optimizar el CLS para asegurarse de que los anuncios tengan espacio reservado para evitar los cambios de diseño, y los tamaños de los anuncios deben optimizarse para evitar reflujos de contenido repentinos.
Estructurar tu página web en bloques de contenido distintos
Estructurar tu página web con bloques de contenido para texto, imágenes y contenido de anuncios, y usar la propiedad content-visibility: de CSS puede mejorar significativamente el tiempo de renderización general en los navegadores modernos.
Si aplicas estratégicamente la propiedad content-visibility: dentro de estos bloques de contenido, optimizas el proceso de renderización del texto, las imágenes y el contenido del anuncio. Esto garantiza que solo se renderice por completo el contenido del viewport, lo que genera una carga inicial de la página más rápida y una interacción del usuario más fluida. Esta mejora del rendimiento es especialmente valiosa cuando se trata de páginas largas o con muchos anuncios.
Prioriza los espacios publicitarios importantes
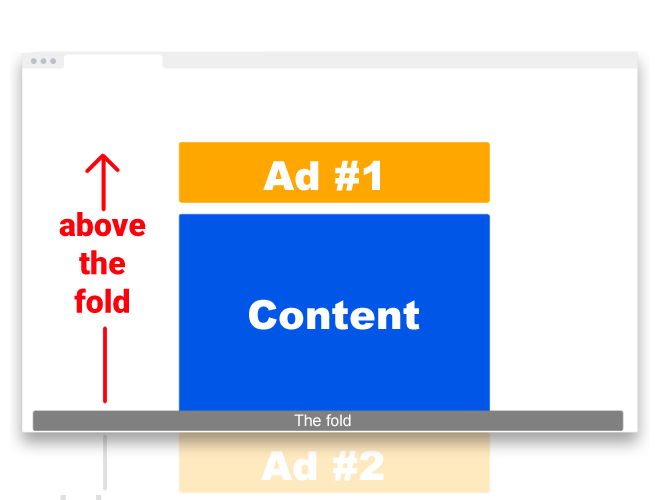
No todos los espacios de anuncios son iguales. Por ejemplo, los espacios de anuncios en la mitad superior de la página suelen ser más valiosos que los que se encuentran en la mitad inferior en términos de visibilidad y monetización. Esto se debe a que es más probable que los usuarios vean los anuncios de la mitad superior de la página, ya que son visibles sin necesidad de desplazarse en el primer viewport. Los anuncios de la mitad inferior de la página se vuelven visibles después de que el usuario se desplaza hacia abajo lo suficiente como para verlos.
Anuncios de mitad superior de la página

Los espacios de anuncios en la mitad superior de la página se refieren a la parte de una página web que es visible sin necesidad de desplazarse y tienen un valor significativo en la publicidad digital. Estas posiciones privilegiadas se consideran valiosas por varios motivos:
- Los anuncios que se colocan en la mitad superior de la página son visibles de inmediato para los usuarios cuando cargan una página web. Es más probable que los usuarios noten estos anuncios y que interactúen con ellos, lo que genera tasas de clics más altas.
- Los anunciantes suelen considerar que la parte superior de una página web es el espacio más valioso. Es la primera impresión que los usuarios tienen cuando visitan un sitio, lo que lo convierte en un área fundamental para mostrar anuncios premium y de alto impacto.
- Los anuncios que se encuentran en la mitad superior de la página tienen los porcentajes de visibilidad más altos porque están en la línea de visión directa del usuario. Esto garantiza que la mayoría de los usuarios que visiten la página vean estos anuncios sin tener que desplazarse.
Sin embargo, es importante encontrar un equilibrio entre la monetización y la experiencia del usuario cuando se utilizan posiciones de anuncios en la mitad superior de la página en la vista inicial. Estas son algunas consideraciones clave.
- Los espacios publicitarios de la primera pantalla deben cargarse lo más rápido posible en el viewport inicial del usuario. Los anuncios que tardan en cargar pueden afectar negativamente la experiencia del usuario y aumentar los porcentajes de rebote. Optimizar los tiempos de carga de los anuncios es fundamental para mantener una experiencia de navegación y del usuario fluida.
- Si bien las posiciones de anuncios en la mitad superior de la página son valiosas, es importante no sobrecargar este espacio principal con demasiados anuncios. Los anuncios excesivos desordenan la página, interrumpen la legibilidad del contenido y perjudican la experiencia del usuario. Intenta encontrar un equilibrio entre la monetización y el mantenimiento de un diseño limpio y fácil de usar.
- Asegúrate de que los espacios de anuncios en la mitad superior de la página sean compatibles con diferentes tamaños de pantalla y dispositivos. Las prácticas de diseño responsivo pueden ayudar a mantener un diseño coherente y atractivo visualmente, independientemente del tamaño de la pantalla del usuario.
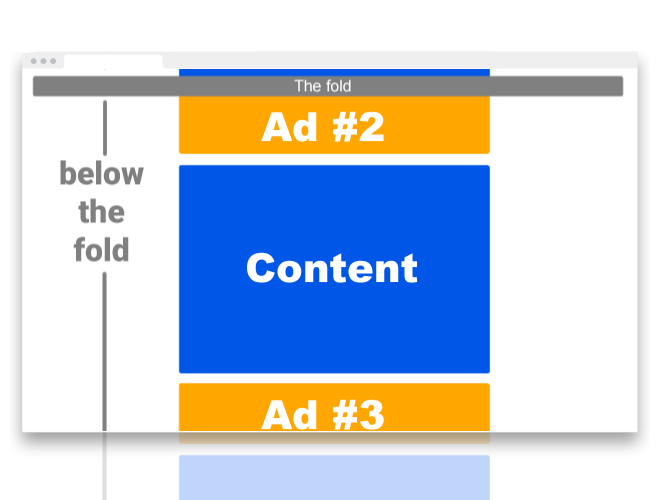
Anuncios en la mitad inferior de la página

Los espacios de anuncios de la mitad inferior de la página, es decir, los anuncios que se colocan en la parte de una página web que solo se puede ver después de desplazarse hacia abajo, también tienen un valor considerable en el mundo de la publicidad digital. Estas posiciones ofrecen ventajas únicas que complementan las posiciones en la mitad superior de la página.
Los anuncios ubicados en la mitad inferior de la página se benefician de los usuarios que se desplazan para explorar más contenido. Estas posiciones captan la atención de los usuarios comprometidos que buscan activamente información adicional, lo que las hace valiosas para las marcas que desean transmitir mensajes o historias más complejos.
- Los espacios publicitarios que no son visibles inicialmente pueden alinearse con el contenido que se encuentra junto a ellos, lo que brinda una oportunidad para la relevancia contextual. Esta alineación puede generar una mayor participación de los usuarios, ya que descubren anuncios relacionados con el contenido que exploran.
- Cuando se diseñan con cuidado, los anuncios de la mitad inferior de la página pueden integrarse sin problemas con el contenido que los rodea, lo que resulta menos disruptivo para los usuarios. Esta integración, también conocida como anuncios nativos, puede generar una experiencia del usuario más armoniosa.
- Las posiciones de anuncios que requieren desplazamiento ofrecen más flexibilidad de diseño y formato de creatividad, con espacio suficiente y libertad para experimentar. Los anuncios de video, los elementos interactivos y las imágenes más grandes se pueden cargar de forma diferida para captar la atención del usuario sin interrumpir su experiencia.
Sin embargo, se deben tener en cuenta las siguientes consideraciones para las posiciones de anuncios en la mitad inferior de la página:
- Si bien las posiciones de anuncios en la mitad inferior de la página pueden ser eficaces, es fundamental asegurarse de que se motive a los usuarios a desplazarse para verlos. Implementar indicadores visuales o avances de contenido puede atraer a los usuarios a explorar más, lo que aumenta la probabilidad de que el anuncio sea visible.
- Las posiciones de los anuncios en la mitad inferior de la página no deben comprometer la calidad ni la legibilidad del contenido. Mantener un equilibrio entre los anuncios y el contenido para evitar abrumar a los usuarios y garantizar una experiencia del usuario positiva
- A diferencia de las posiciones de anuncios en la mitad superior de la página, es posible que no sea necesario que los anuncios en la mitad inferior de la página se carguen de inmediato. Retrasar la carga de estos anuncios hasta que estén cerca de ingresar al viewport del usuario puede ayudar a mejorar la velocidad de carga general de la página y reducir los tiempos de renderización iniciales de la página.
Cuando se usan de forma estratégica, los anuncios debajo de la mitad inferior de la página pueden complementar los anuncios de la mitad superior de la página y proporcionar una plataforma para los formatos de anuncios creativos y la relevancia contextual. Sin embargo, optimizar la visibilidad, equilibrar el contenido y administrar los tiempos de carga de los anuncios son consideraciones clave para garantizar una experiencia del usuario positiva.
Prácticas recomendadas actuales de Google Publisher Tag (GPT):
- Prácticas recomendadas generales
- Prácticas recomendadas para los anuncios
- Cómo minimizar el cambio de diseño
- Supervisa el rendimiento
- Cómo evitar errores comunes de implementación
Carga los anuncios de forma diferida cuando corresponda

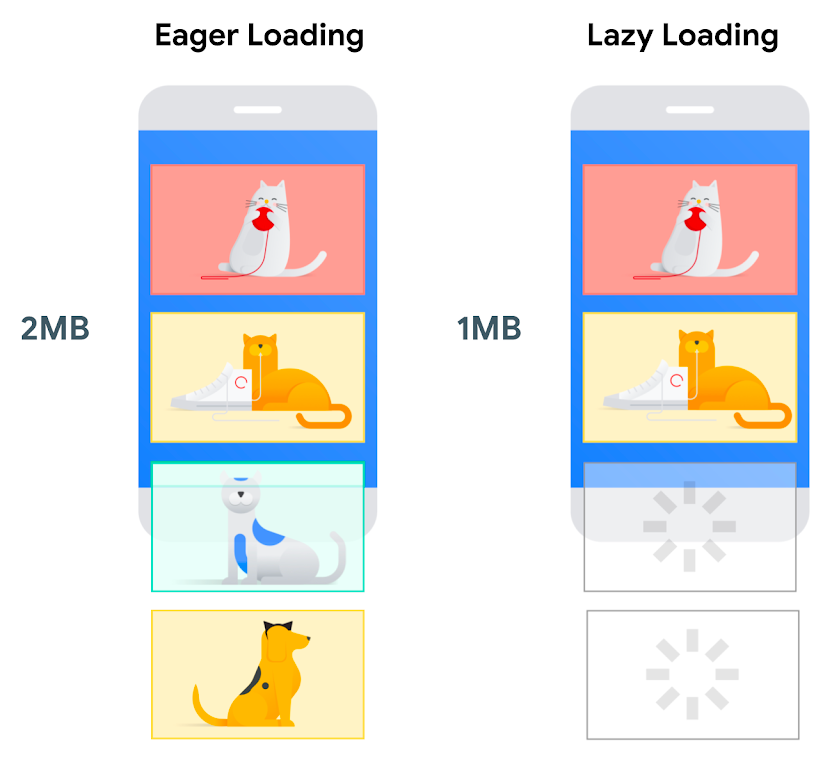
La carga diferida es una técnica que aplaza la carga de recursos no críticos hasta que se necesitan. La aplicación de la carga diferida para los anuncios que no son visibles de inmediato (es decir, los anuncios de la mitad inferior de la página) garantiza que solo se carguen cuando aparezcan a la vista, lo que conserva el ancho de banda y mejora la velocidad general de la página. Los navegadores ahora incluyen la carga diferida nativa para iframes con un atributo loading=lazy.
Cuando se implementa la carga diferida, los anuncios se recuperan de forma dinámica cuando están a punto de ingresar al viewport del usuario, lo que reduce el tiempo de carga inicial y el tiempo de bloqueo total (TBT) (que está fuertemente correlacionado con la INP) en el subproceso principal en esa parte crucial del ciclo de vida de la página, lo que minimiza los impactos negativos en la experiencia del usuario.
Actualiza los anuncios sin actualizar la página

Una técnica adicional que puede equilibrar el rendimiento de la página con la carga de anuncios es la capacidad de actualizar los anuncios cada 30 a 240 segundos1 sin volver a cargar toda la página. Este enfoque permite actualizaciones dinámicas del contenido de los anuncios sin interrumpir la experiencia de navegación del usuario ni causar demoras innecesarias.
En las apps para dispositivos móviles, actualizar los anuncios en vistas web existentes proporciona un mejor rendimiento en comparación con volver a cargar toda la página o volver a crear WebViews, ya que minimiza la sobrecarga de datos y recursos, lo que genera actualizaciones de contenido más rápidas y una experiencia del usuario más fluida sin la latencia asociada con comenzar desde cero.
Cuando se actualizan los anuncios de forma asíncrona, los propietarios de sitios web pueden mantener el contenido de la página intacto mientras actualizan el contenido del anuncio sin problemas y en tiempo real. Esto no solo mejora la velocidad de la página, ya que elimina la necesidad de volver a cargar toda la página, sino que también garantiza que los anuncios que se muestran sigan siendo relevantes y atractivos. Con esta técnica, los propietarios de sitios web pueden lograr un equilibrio entre la monetización y el rendimiento, y publicar contenido de anuncios oportuno y atractivo, a la vez que minimizan los efectos negativos en la experiencia del usuario.
Actualizar los espacios de anuncios es particularmente valioso en las páginas en las que los usuarios suelen permanecer más tiempo, como las páginas de recetas, los instructivos de bricolaje y otros sitios web con mucho contenido. Por ejemplo, en una página de manualidades de bricolaje en la que los usuarios pueden pasar una cantidad considerable de tiempo siguiendo los instructivos, actualizar los espacios de anuncios de forma estratégica durante las pausas entre los pasos o mientras se miran las galerías de imágenes puede mejorar la experiencia del usuario y los ingresos publicitarios. Del mismo modo, en una página de recetas, actualizar los espacios de anuncios después de que los usuarios se hayan desplazado por la lista de ingredientes o las instrucciones puede mantener su interés.
Prioriza la carga asíncrona
Una de las estrategias más eficaces para mejorar la velocidad de la página mientras se publican anuncios es la carga asíncrona. La carga asíncrona carga los anuncios independientemente del contenido principal de la página web, lo que permite que la página siga renderizándose y se vuelva interactiva sin esperar a que los anuncios se carguen por completo. Esto reduce significativamente el tiempo de carga percibido, lo que mejora la satisfacción del usuario.
Incluye el atributo async en la definición de la etiqueta de la secuencia de comandos. Por ejemplo:
AdSense:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
AdSense (anuncios automáticos):
<script async data-ad-client="ca-pub-xxxxxxxxxxxxxxxx" src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
Google Publisher Tag:
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
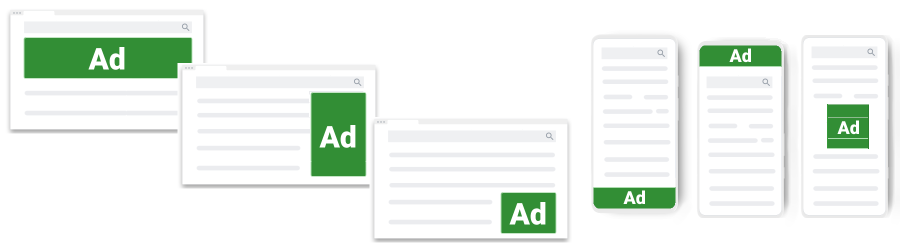
Optimiza los tamaños, la posición y los formatos de los anuncios

El tamaño, la posición y el formato de los anuncios pueden tener un impacto significativo en la velocidad de la página. Los tamaños de anuncios grandes pueden ralentizar la carga de la página, lo que genera frustración en los usuarios. Para mitigar esto, los propietarios de sitios web deben trabajar en estrecha colaboración con los anunciantes para optimizar los tamaños y formatos de los anuncios. Fomentar el uso de formatos de imagen comprimidos y un diseño eficiente de las creatividades de los anuncios ayuda a reducir el tamaño de los archivos sin comprometer la calidad visual. Estas optimizaciones no solo mejoran la velocidad de la página, sino que también minimizan el consumo de datos para los usuarios con ancho de banda limitado.
Better Ads Standards
Es fundamental cumplir con los Better Ads Standards para mostrar anuncios, ya que, de esta manera, no solo se mejora la experiencia del usuario, ya que se reducen los formatos de anuncios invasivos y disruptivos, sino que también se ve afectada de forma positiva la posición de publicación de los anuncios y el tiempo de carga de la página.
Si se siguen estos estándares, es más probable que los anuncios se coloquen en posiciones menos obstructivas y menos invasivas, lo que puede generar una mayor participación de los usuarios y tasas de clics más altas.
Además, cumplir con estos lineamientos también puede generar velocidades de carga de páginas más rápidas, ya que se favorecen los formatos de anuncios más ligeros y menos intensivos en recursos, lo que mejora el rendimiento general del sitio web y la satisfacción del usuario.
Evaluación estratégica de las redes de publicidad y los proveedores
No todas las redes de publicidad y proveedores son iguales en términos de rendimiento. Para garantizar una velocidad de página óptima, los propietarios de sitios web deben evaluar de forma minuciosa el rendimiento de las diferentes redes de publicidad, la implementación de ofertas de encabezado y los proveedores.
Forjar asociaciones con proveedores que prioricen la velocidad y tengan un historial de entrega de contenido de anuncios ligero de manera eficiente puede aumentar significativamente el rendimiento de la página y mejorar la experiencia del usuario.
Conclusión
Lograr un equilibrio entre la monetización y el rendimiento es fundamental para los propietarios de sitios web que buscan proporcionar una experiencia del usuario excepcional y, al mismo tiempo, maximizar los ingresos a través de la publicidad en línea.
Con técnicas como la carga asíncrona, la carga diferida, la optimización de los formatos y tamaños de los anuncios, el uso de almacenamiento en caché inteligente y la evaluación cuidadosa de las redes de publicidad, las ofertas de encabezado y los proveedores, los propietarios de sitios web pueden superar con éxito los desafíos de la carga de anuncios sin comprometer el rendimiento de la página. Priorizar la publicación eficiente de los anuncios garantiza, en última instancia, la estratificación de los usuarios, una mayor participación y la generación de ingresos sostenibles.
Pies de página
- Es posible que los servidores de anuncios tengan restricciones y requisitos que se apliquen. Por ejemplo, Ad Manager requiere que los publicadores declaren su inventario que se actualiza en la IU. Algunos compradores requieren una declaración de actualización de 240 segundos o más. En general, cuanto más largo sea el intervalo entre actualizaciones, más atractivo será tu inventario para los compradores. más información


