Cara kami menggunakan pemisahan kode, penyematan kode, dan rendering sisi server di PROXX.
Di Google I/O 2019, Mariko, Jake, dan saya merilis PROXX, clone Minesweeper modern untuk web. Yang membedakan PROXX adalah fokus pada aksesibilitas (Anda dapat memainkannya dengan pembaca layar!) dan kemampuan untuk berjalan dengan baik di ponsel fitur seperti di perangkat desktop kelas atas. Ponsel fitur dibatasi dengan beberapa cara:
- CPU Lemah
- GPU yang lemah atau tidak ada
- Layar kecil tanpa input sentuh
- Jumlah memori yang sangat terbatas
Namun, perangkat ini menjalankan browser modern dan sangat terjangkau. Karena alasan ini, ponsel fitur kembali populer di pasar negara berkembang. Harganya yang terjangkau memungkinkan audiens baru, yang sebelumnya tidak mampu membelinya, untuk online dan menggunakan web modern. Pada tahun 2019, diperkirakan sekitar 400 juta ponsel fitur akan terjual di India saja, sehingga pengguna ponsel fitur mungkin menjadi bagian yang signifikan dari audiens Anda. Selain itu, kecepatan koneksi yang mirip dengan 2G adalah hal yang biasa di pasar negara berkembang. Bagaimana kami berhasil membuat PROXX berfungsi dengan baik dalam kondisi ponsel fitur?
Performa sangat penting, dan mencakup performa pemuatan dan performa runtime. Telah terbukti bahwa performa yang baik berkorelasi dengan peningkatan retensi pengguna, peningkatan konversi, dan—yang paling penting—peningkatan inklusivitas. Jeremy Wagner memiliki lebih banyak data dan insight tentang alasan performa penting.
Artikel ini adalah bagian 1 dari seri yang terdiri dari dua bagian. Bagian 1 berfokus pada performa pemuatan, dan bagian 2 akan berfokus pada performa runtime.
Merekam status quo
Menguji performa pemuatan di perangkat sebenarnya sangatlah penting. Jika Anda tidak memiliki perangkat sungguhan, sebaiknya gunakan WebPageTest, khususnya penyiapan "sederhana". WPT menjalankan serangkaian pengujian pemuatan di perangkat sebenarnya dengan koneksi 3G yang diemulasi.
3G adalah kecepatan yang baik untuk diukur. Meskipun Anda mungkin terbiasa dengan 4G, LTE, atau bahkan 5G dalam waktu dekat, kenyataannya internet seluler terlihat sangat berbeda. Mungkin Anda sedang berada di kereta, di konferensi, di konser, atau di pesawat. Kualitas yang akan Anda rasakan di sana kemungkinan lebih mendekati 3G, dan terkadang bahkan lebih buruk.
Meskipun demikian, kami akan berfokus pada 2G dalam artikel ini karena PROXX secara eksplisit menargetkan ponsel fitur dan pasar berkembang dalam audiens targetnya. Setelah WebPageTest menjalankan pengujiannya, Anda akan mendapatkan waterfall (mirip dengan yang Anda lihat di DevTools) serta filmstrip di bagian atas. Strip film menunjukkan apa yang dilihat pengguna saat aplikasi Anda dimuat. Pada jaringan 2G, pengalaman pemuatan PROXX versi yang tidak dioptimalkan cukup buruk:
Saat dimuat melalui 3G, pengguna akan melihat layar kosong putih selama 4 detik. Lebih dari 2G, pengguna tidak melihat apa pun selama lebih dari 8 detik. Jika Anda membaca alasan pentingnya performa, Anda tahu bahwa sekarang kami telah kehilangan sebagian besar calon pengguna karena ketidaksabaran. Pengguna harus mendownload semua JavaScript sebesar 62 KB agar apa pun dapat muncul di layar. Sisi positif dalam skenario ini adalah bahwa apa pun yang muncul di layar juga bersifat interaktif. Tapi, apa benar begitu?

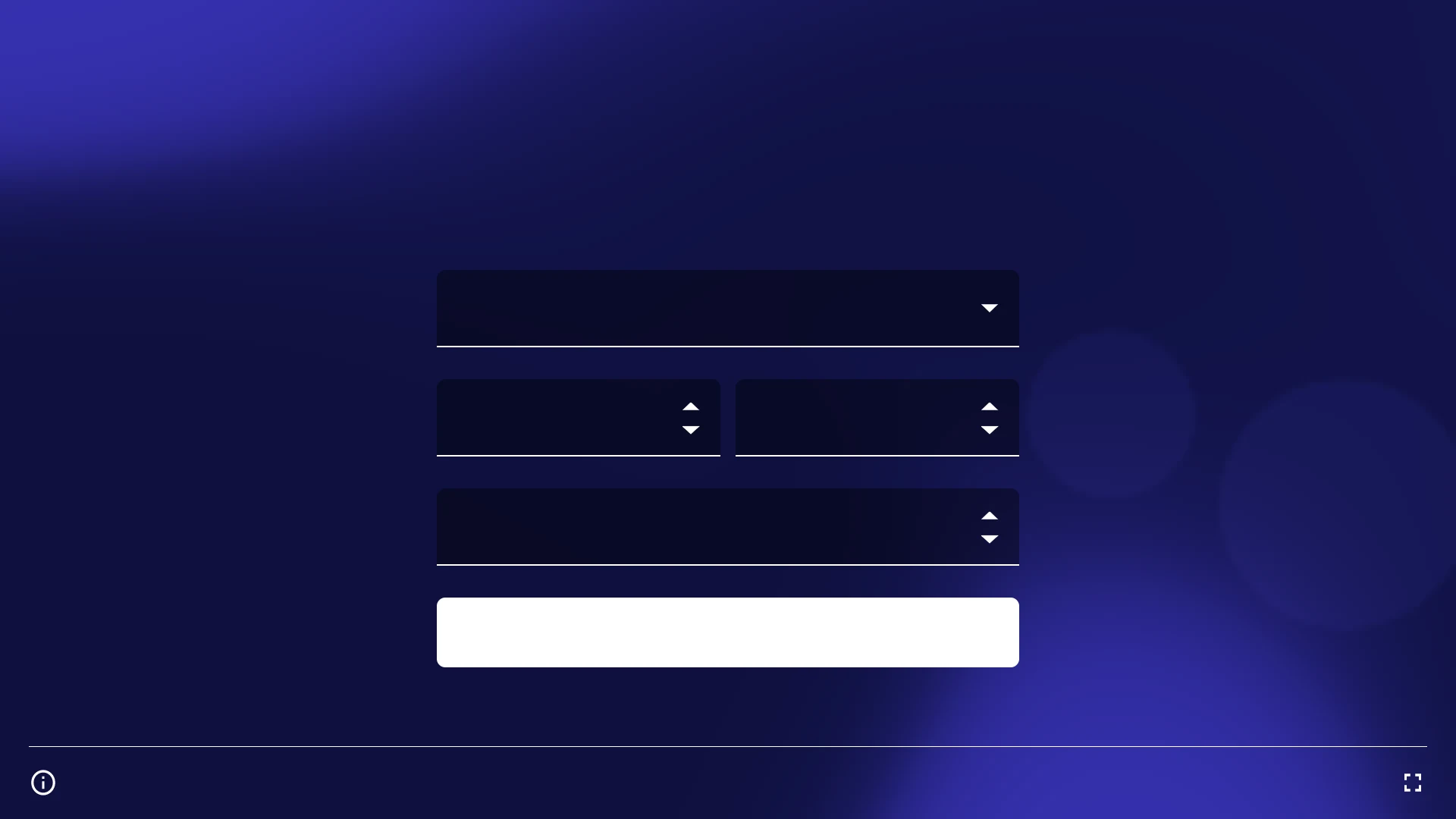
Setelah sekitar 62 KB JS gzip didownload dan DOM dibuat, pengguna dapat melihat aplikasi kita. Aplikasi ini secara teknis interaktif. Namun, melihat visualnya menunjukkan realitas yang berbeda. Font web masih dimuat di latar belakang dan hingga siap, pengguna tidak dapat melihat teks. Meskipun status ini memenuhi syarat sebagai First Meaningful Paint (FMP), status ini tentu tidak memenuhi syarat sebagai interaktif yang benar, karena pengguna tidak dapat mengetahui apa yang dimaksud dengan input. Aplikasi memerlukan waktu satu detik lagi di 3G dan 3 detik di 2G hingga siap digunakan. Secara keseluruhan, aplikasi memerlukan waktu 6 detik di 3G dan 11 detik di 2G untuk menjadi interaktif.
Analisis waterfall
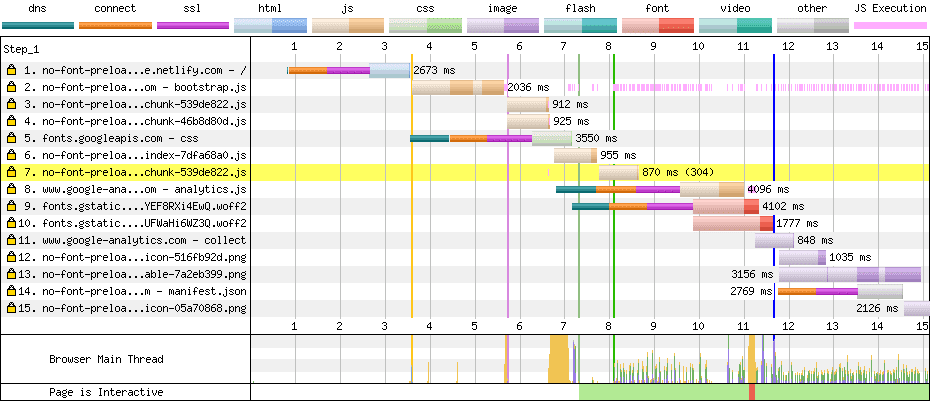
Setelah mengetahui apa yang dilihat pengguna, kita perlu mencari tahu alasannya. Untuk melakukannya, kita dapat melihat waterfall dan menganalisis alasan resource dimuat terlalu lambat. Dalam rekaman aktivitas 2G untuk PROXX, kita dapat melihat dua tanda bahaya utama:
- Ada beberapa garis tipis multiwarna.
- File JavaScript membentuk rantai. Misalnya, resource kedua hanya mulai dimuat setelah resource pertama selesai, dan resource ketiga hanya dimulai saat resource kedua selesai.

Mengurangi jumlah koneksi
Setiap garis tipis (dns, connect, ssl) menunjukkan pembuatan koneksi HTTP baru. Menyiapkan koneksi baru membutuhkan biaya karena memerlukan waktu sekitar 1 detik di 3G dan sekitar 2,5 detik di 2G. Di waterfall, kita melihat koneksi baru untuk:
- Permintaan #1:
index.htmlkami - Permintaan #5: Gaya font dari
fonts.googleapis.com - Permintaan #8: Google Analytics
- Permintaan #9: File font dari
fonts.gstatic.com - Permintaan #14: Manifes aplikasi web
Koneksi baru untuk index.html tidak dapat dihindari. Browser harus membuat koneksi ke server kami untuk mendapatkan konten. Koneksi baru untuk Google Analytics dapat dihindari dengan menyisipkan sesuatu seperti Analytics Minimal, tetapi Google Analytics tidak memblokir aplikasi kita agar tidak merender atau menjadi interaktif, sehingga kita tidak terlalu peduli dengan seberapa cepat aplikasi dimuat. Idealnya, Google Analytics harus dimuat pada waktu tidak ada aktivitas, saat semua hal lainnya telah dimuat. Dengan demikian, aplikasi tidak akan menggunakan bandwidth atau daya pemrosesan selama pemuatan awal. Koneksi baru untuk manifes aplikasi web ditetapkan oleh spesifikasi pengambilan, karena manifes harus dimuat melalui koneksi tanpa kredensial. Sekali lagi, manifes aplikasi web tidak memblokir aplikasi kita agar tidak merender atau menjadi interaktif, jadi kita tidak perlu terlalu memperhatikannya.
Namun, kedua font dan gayanya menjadi masalah karena memblokir rendering dan juga interaktivitas. Jika kita melihat CSS yang dikirimkan oleh fonts.googleapis.com, CSS tersebut hanyalah dua aturan @font-face, satu untuk setiap font. Gaya font sebenarnya sangat kecil, sehingga kami memutuskan untuk menyisipkannya ke dalam HTML, sehingga menghapus satu koneksi yang tidak diperlukan. Untuk menghindari biaya penyiapan koneksi untuk file font, kita dapat menyalinnya ke server kita sendiri.
Melakukan paralelisasi beban
Melihat waterfall, kita dapat melihat bahwa setelah file JavaScript pertama selesai dimuat, file baru akan langsung mulai dimuat. Hal ini umum terjadi pada dependensi modul. Modul utama kita mungkin memiliki impor statis, sehingga JavaScript tidak dapat berjalan hingga impor tersebut dimuat. Hal penting yang perlu dipahami di sini adalah jenis dependensi ini diketahui pada waktu build. Kita dapat menggunakan tag <link rel="preload"> untuk memastikan semua dependensi mulai dimuat saat kita menerima HTML.
Hasil
Mari kita lihat apa yang telah dicapai oleh perubahan kita. Penting untuk tidak mengubah variabel lain dalam penyiapan pengujian yang dapat mendistorsi hasil, jadi kita akan menggunakan penyiapan sederhana WebPageTest untuk sisa artikel ini dan melihat filmstrip:
Perubahan ini mengurangi TTI dari 11 menjadi 8,5, yang kira-kira adalah waktu penyiapan koneksi 2,5 detik yang ingin kami hapus. Bagus.
Pra-rendering
Meskipun baru saja mengurangi TTI, kami belum benar-benar memengaruhi layar putih yang sangat lama yang harus dilalui pengguna selama 8,5 detik. Bisa dibilang, peningkatan terbesar untuk FMP dapat dicapai dengan mengirimkan markup bergaya di index.html Anda. Teknik umum untuk mencapai hal ini adalah pra-rendering dan rendering sisi server, yang terkait erat dan dijelaskan dalam Rendering di Web. Kedua teknik tersebut menjalankan aplikasi web di Node dan melakukan serialisasi DOM yang dihasilkan ke HTML. Rendering sisi server melakukan hal ini per permintaan di sisi server, sedangkan pra-rendering melakukannya pada waktu build dan menyimpan output sebagai index.html baru Anda. Karena PROXX adalah aplikasi JAMStack dan tidak memiliki sisi server, kami memutuskan untuk menerapkan pra-rendering.
Ada banyak cara untuk mengimplementasikan pra-perender. Di PROXX, kami memilih untuk menggunakan Puppeteer, yang memulai Chrome tanpa UI dan memungkinkan Anda mengontrol instance tersebut dari jarak jauh dengan Node API. Kita menggunakannya untuk memasukkan markup dan JavaScript, lalu membaca kembali DOM sebagai string HTML. Karena menggunakan Modul CSS, kita mendapatkan penyertaan inline CSS untuk gaya yang kita perlukan secara gratis.
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.setContent(rawIndexHTML);
await page.evaluate(codeToRun);
const renderedHTML = await page.content();
browser.close();
await writeFile("index.html", renderedHTML);
Dengan adanya hal ini, kami dapat mengharapkan peningkatan untuk FMP. Kita masih perlu memuat dan menjalankan jumlah JavaScript yang sama seperti sebelumnya, sehingga kita tidak boleh berharap TTI akan banyak berubah. Jika ada, index.html kita menjadi lebih besar dan mungkin sedikit menunda TTI. Hanya ada satu cara untuk mengetahuinya: menjalankan WebPageTest.
First Meaningful Paint kami telah berpindah dari 8,5 detik menjadi 4,9 detik, yang merupakan peningkatan yang sangat besar. TTI kami masih terjadi sekitar 8,5 detik sehingga sebagian besar tidak terpengaruh oleh perubahan ini. Yang kita lakukan di sini adalah perubahan persepsi. Beberapa orang bahkan mungkin menyebutnya sulap tangan. Dengan merender visual perantara game, kami mengubah performa pemuatan yang dirasakan menjadi lebih baik.
Penggabungan
Metrik lain yang diberikan DevTools dan WebPageTest adalah Time To First Byte (TTFB). Ini adalah waktu yang diperlukan dari byte pertama permintaan yang dikirim hingga byte pertama respons yang diterima. Waktu ini juga sering disebut Waktu Round Trip (RTT), meskipun secara teknis ada perbedaan antara kedua angka ini: RTT tidak menyertakan waktu pemrosesan permintaan di sisi server. DevTools dan WebPageTest memvisualisasikan TTFB dengan warna terang dalam blok permintaan/respons.

Melihat waterfall, kita dapat melihat bahwa semua permintaan menghabiskan sebagian besar waktunya untuk menunggu byte pertama respons tiba.
Masalah ini adalah tujuan awal dari Push HTTP/2. Developer aplikasi tahu bahwa resource tertentu diperlukan dan dapat mendorong resource tersebut. Pada saat klien menyadari bahwa klien perlu mengambil resource tambahan, resource tersebut sudah ada di cache browser. Push HTTP/2 ternyata terlalu sulit untuk dilakukan dengan benar dan tidak direkomendasikan. Ruang masalah ini akan ditinjau kembali selama standarisasi HTTP/3. Untuk saat ini, solusi termudah adalah menyisipkan semua resource penting dengan mengorbankan efisiensi penyimpanan dalam cache.
CSS penting kami sudah disematkan berkat Modul CSS dan pre-renderer berbasis Puppeteer. Untuk JavaScript, kita perlu menyejajarkan modul penting dan dependensinya. Tugas ini memiliki tingkat kesulitan yang bervariasi, berdasarkan bundler yang Anda gunakan.
Hal ini memangkas TTI kami sebesar 1 detik. Sekarang kita telah mencapai titik saat index.html berisi semua yang diperlukan untuk rendering awal dan menjadi interaktif. HTML dapat dirender saat masih didownload, sehingga membuat FMP. Saat HTML selesai mengurai dan mengeksekusi, aplikasi akan menjadi interaktif.
Pemisahan kode yang agresif
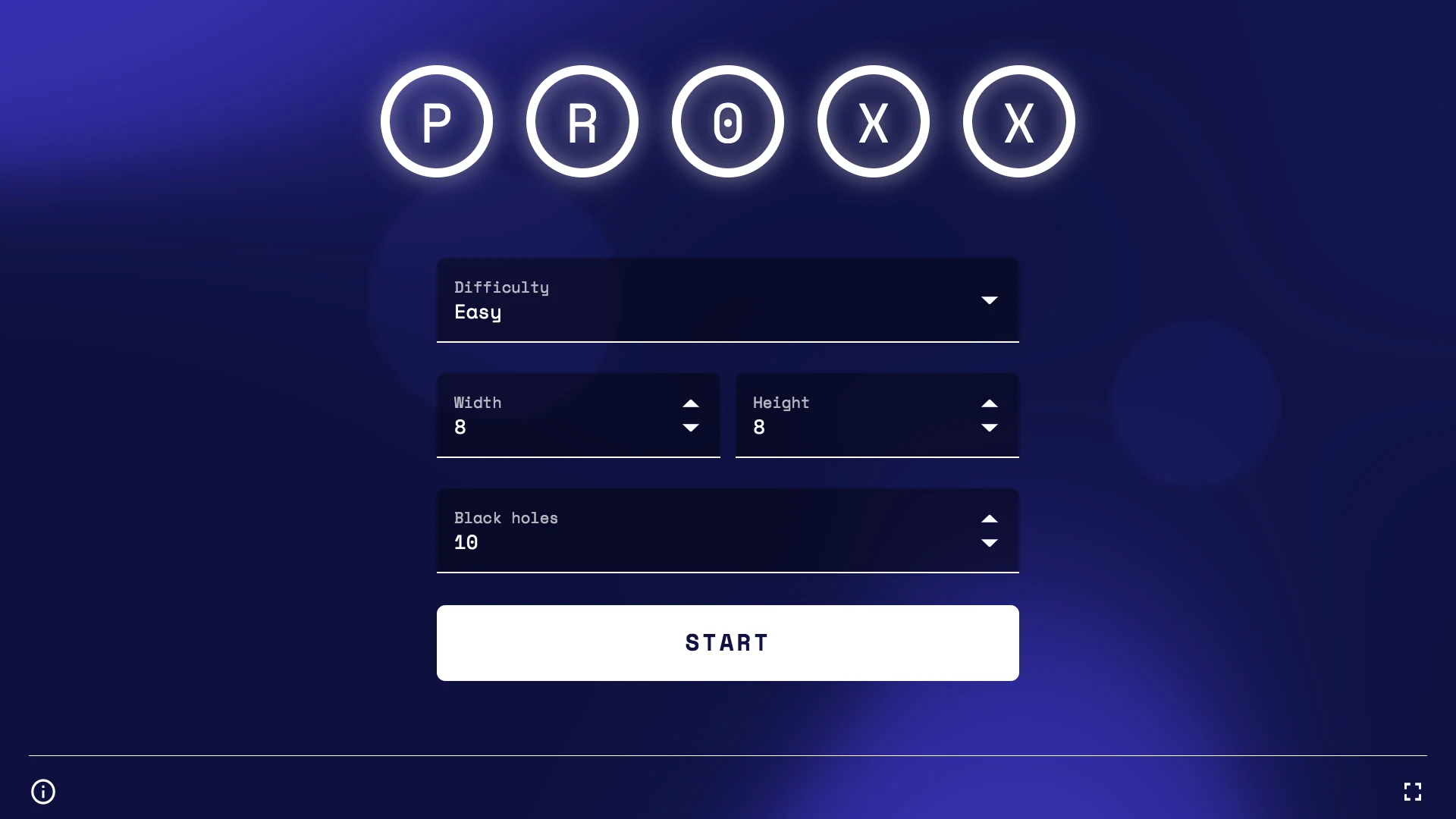
Ya, index.html kami berisi semua yang diperlukan untuk menjadi interaktif. Namun, setelah diperiksa lebih cermat, ternyata file tersebut juga berisi semua hal lainnya. index.html kami berukuran sekitar 43 KB. Mari kita hubungkan dengan hal yang dapat berinteraksi dengan pengguna di awal: Kita memiliki formulir untuk mengonfigurasi game yang berisi beberapa komponen, tombol mulai, dan mungkin beberapa kode untuk mempertahankan dan memuat setelan pengguna. Cukup begitu saja. 43 KB sepertinya banyak.

Untuk memahami asal ukuran paket, kita dapat menggunakan source map explorer atau alat serupa untuk menguraikan komponen paket. Seperti yang diprediksi, paket kami berisi logika game, mesin rendering, layar menang, layar kalah, dan banyak utilitas. Hanya sebagian kecil dari modul ini yang diperlukan untuk halaman landing. Memindahkan semua hal yang tidak benar-benar diperlukan untuk interaktivitas ke dalam modul yang dimuat secara lambat akan menurunkan TTI secara signifikan.

Yang perlu kita lakukan adalah pemisahan kode. Pemisahan kode memecah paket monolitik Anda menjadi bagian-bagian yang lebih kecil yang dapat dimuat lambat sesuai permintaan. Bundler populer seperti Webpack, Rollup, dan Parcel mendukung pemisahan kode dengan menggunakan import() dinamis. Bundler akan menganalisis kode Anda dan menyisipkan semua modul yang diimpor secara statis. Semua yang Anda impor secara dinamis akan dimasukkan ke dalam filenya sendiri dan hanya akan diambil dari jaringan setelah panggilan import() dieksekusi. Tentu saja, mengakses jaringan memiliki biaya dan hanya boleh dilakukan jika Anda memiliki waktu luang. Mantranya adalah mengimpor modul yang sangat diperlukan secara statis pada waktu pemuatan dan memuat semua yang lain secara dinamis. Namun, Anda tidak boleh menunggu hingga saat-saat terakhir untuk memuat lambat modul yang pasti akan digunakan. Idle Until Urgent Phil Walton adalah pola yang bagus untuk menemukan jalan tengah yang sehat antara pemuatan lambat dan pemuatan cepat.
Di PROXX, kita membuat file lazy.js yang secara statis mengimpor semua hal yang tidak kita perlukan. Dalam file utama, kita dapat secara dinamis mengimpor lazy.js. Namun, beberapa komponen Preact kami berakhir di lazy.js, yang ternyata sedikit rumit karena Preact tidak dapat menangani komponen yang dimuat lambat secara langsung. Karena alasan ini, kita menulis wrapper komponen deferred kecil yang memungkinkan kita merender placeholder hingga komponen yang sebenarnya dimuat.
export default function deferred(componentPromise) {
return class Deferred extends Component {
constructor(props) {
super(props);
this.state = {
LoadedComponent: undefined
};
componentPromise.then(component => {
this.setState({ LoadedComponent: component });
});
}
render({ loaded, loading }, { LoadedComponent }) {
if (LoadedComponent) {
return loaded(LoadedComponent);
}
return loading();
}
};
}
Dengan ini, kita dapat menggunakan Promise komponen dalam fungsi render(). Misalnya, komponen <Nebula>, yang merender gambar latar animasi, akan diganti dengan <div> kosong saat komponen dimuat. Setelah komponen dimuat dan siap digunakan, <div> akan diganti dengan komponen yang sebenarnya.
const NebulaDeferred = deferred(
import("/components/nebula").then(m => m.default)
);
return (
// ...
<NebulaDeferred
loading={() => <div />}
loaded={Nebula => <Nebula />}
/>
);
Dengan semua hal ini, kami mengurangi index.html menjadi hanya 20 KB, kurang dari setengah ukuran aslinya. Apa dampaknya terhadap FMP dan TTI? WebPageTest akan memberi tahu Anda.
FMP dan TTI kami hanya berbeda 100 md, karena hanya masalah penguraian dan eksekusi JavaScript yang disematkan. Hanya dalam waktu 5,4 detik di jaringan 2G, aplikasi sudah sepenuhnya interaktif. Semua modul lainnya yang kurang penting dimuat di latar belakang.
Lebih Banyak Trik Tangan
Jika melihat daftar modul penting di atas, Anda akan melihat bahwa mesin rendering bukan bagian dari modul penting. Tentu saja, game tidak dapat dimulai hingga kita memiliki mesin rendering untuk merender game. Kita dapat menonaktifkan tombol "Mulai" hingga mesin rendering siap memulai game, tetapi menurut pengalaman kami, pengguna biasanya memerlukan waktu yang cukup lama untuk mengonfigurasi setelan game sehingga hal ini tidak diperlukan. Sebagian besar waktu, mesin rendering dan modul lainnya yang tersisa selesai dimuat pada saat pengguna menekan "Mulai". Dalam kasus yang jarang terjadi, jika pengguna lebih cepat daripada koneksi jaringannya, kami akan menampilkan layar pemuatan sederhana yang menunggu modul yang tersisa selesai.
Kesimpulan
Pengukuran itu penting. Untuk menghindari pemborosan waktu pada masalah yang tidak nyata, sebaiknya selalu lakukan pengukuran terlebih dahulu sebelum menerapkan pengoptimalan. Selain itu, pengukuran harus dilakukan pada perangkat nyata dengan koneksi 3G atau di WebPageTest jika tidak ada perangkat nyata.
Filmstrip dapat memberikan insight tentang rasa pengguna saat memuat aplikasi Anda. Waterfall dapat memberi tahu Anda resource apa yang bertanggung jawab atas waktu pemuatan yang berpotensi lama. Berikut adalah checklist hal-hal yang dapat Anda lakukan untuk meningkatkan performa pemuatan:
- Kirimkan sebanyak mungkin aset melalui satu koneksi.
- Pemuatan ulang atau bahkan resource inline yang diperlukan untuk rendering dan interaktivitas pertama.
- Lakukan pra-rendering aplikasi untuk meningkatkan performa pemuatan yang dirasakan.
- Gunakan pemisahan kode yang agresif untuk mengurangi jumlah kode yang diperlukan untuk interaktivitas.
Nantikan bagian 2, tempat kita membahas cara mengoptimalkan performa runtime di perangkat yang sangat dibatasi.


