Новые метрики, обновление показателя производительности, новые проверки и многое другое.
Сегодня мы выпускаем Lighthouse 6.0!
Lighthouse — это автоматизированный инструмент аудита веб-сайтов, который помогает разработчикам предоставлять возможности и диагностику для улучшения пользовательского опыта своих сайтов. Он доступен в Chrome DevTools, npm (в виде модуля Node и CLI) или в виде расширения браузера (в Chrome и Firefox ). Он поддерживает многие сервисы Google, включая web.dev/measure и PageSpeed Insights .
Lighthouse 6.0 доступен сразу на npm и в Chrome Canary . Другие сервисы Google, использующие Lighthouse, получат обновление к концу месяца. Он появится в стабильной версии Chrome 84 (середина июля).
Чтобы попробовать интерфейс командной строки Lighthouse Node, используйте следующие команды: bash npm install -g lighthouse lighthouse https://www.example.com --view
Эта версия Lighthouse содержит большое количество изменений, перечисленных в журнале изменений версии 6.0 . Мы рассмотрим основные моменты в этой статье.
- Новые метрики
- Обновление оценки производительности
- Новые аудиты
- Маяк CI
- Переименована панель Chrome DevTools.
- Мобильная эмуляция
- Расширение для браузера
- Бюджеты
- Ссылки на исходное местоположение
- На горизонте
- Спасибо!
Новые метрики

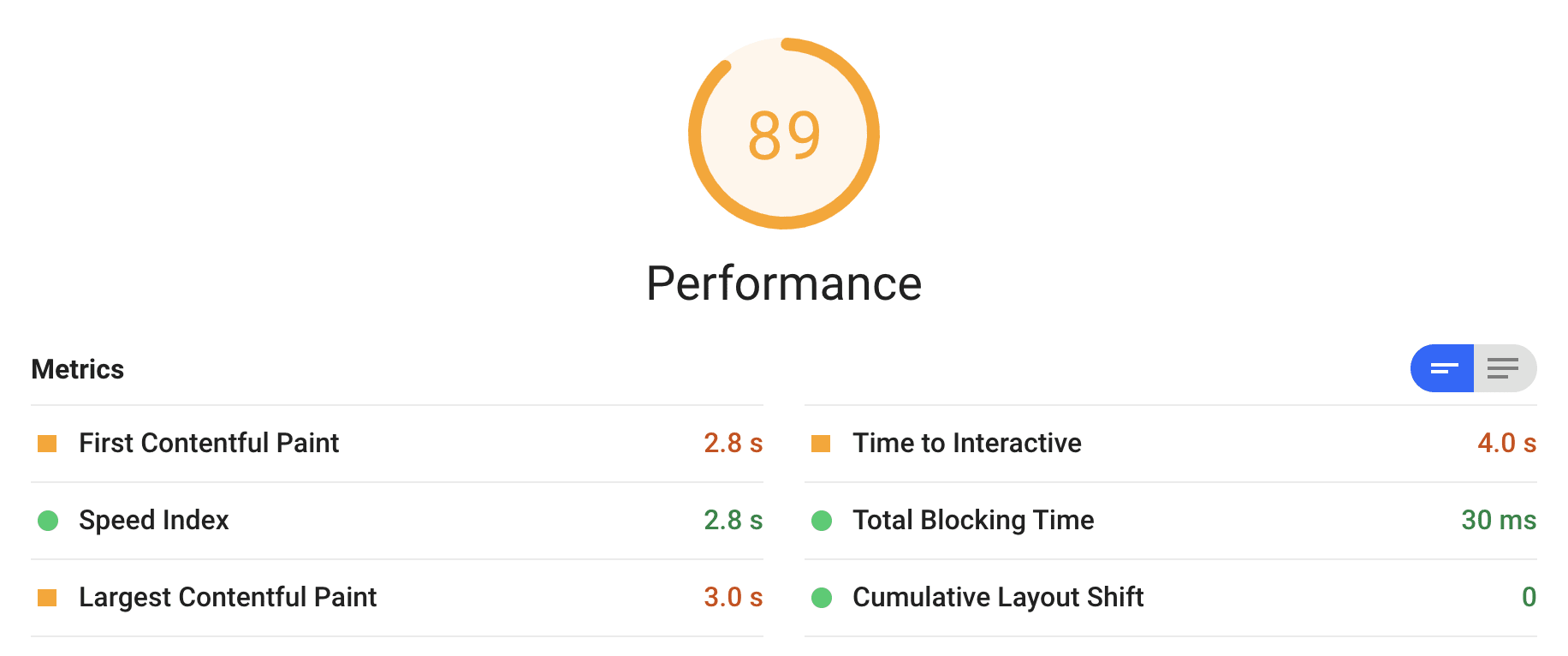
Lighthouse 6.0 добавляет в отчет три новых показателя. Две из этих новых метрик — «Наибольшая отрисовка контента» (LCP) и «Совокупный сдвиг макета» (CLS) — являются лабораторными реализациями Core Web Vitals .
Самая большая содержательная краска (LCP)
Наибольшая отрисовка контента (LCP) — это показатель воспринимаемого опыта загрузки. Во время загрузки страницы он отмечает точку, когда основной или «самый большой» контент загружен и виден пользователю. LCP является важным дополнением к First Contentful Paint (FCP), которое фиксирует только самое начало процесса загрузки. LCP дает разработчикам сигнал о том, насколько быстро пользователь действительно сможет увидеть содержимое страницы. Оценка LCP ниже 2,5 секунд считается «хорошей».
Для получения дополнительной информации посмотрите этот подробный обзор LCP Пола Айриша.
Совокупное изменение макета (CLS)
Совокупный сдвиг макета (CLS) — это показатель визуальной стабильности. Он определяет, насколько визуально смещается содержимое страницы. Низкий показатель CLS является сигналом для разработчиков о том, что их пользователи не испытывают нежелательных изменений в контенте; оценка CLS ниже 0,10 считается «хорошей».
CLS в лабораторной среде измеряется до конца загрузки страницы. В то время как в полевых условиях вы можете измерить CLS вплоть до первого взаимодействия с пользователем или включая весь ввод пользователя.
Для получения дополнительной информации посмотрите этот подробный обзор CLS от Энни Салливан.
Общее время блокировки (TBT)
Общее время блокировки (TBT) количественно определяет скорость реагирования на нагрузку, измеряя общее количество времени, в течение которого основной поток был заблокирован достаточно долго, чтобы предотвратить реакцию ввода. TBT измеряет общее количество времени между первой отрисовкой контента (FCP) и временем до интерактивности (TTI). Это сопутствующий показатель TTI, который вносит больше нюансов в количественную оценку активности основного потока, которая блокирует способность пользователя взаимодействовать с вашей страницей.
Кроме того, TBT хорошо коррелирует с полем метрики «Задержка первого ввода» (FID), которая является ключевым параметром сети.
Обновление оценки производительности
Показатель производительности в Lighthouse рассчитывается на основе взвешенной смеси нескольких показателей, позволяющих суммировать скорость страницы. Ниже приведена формула оценки производительности 6,0.
| Фаза | Имя метрики | Метрический вес |
|---|---|---|
| Ранний (15%) | Первая содержательная краска (FCP) | 15% |
| Средний (40%) | Индекс скорости (СИ) | 15% |
| Самая большая содержательная краска (LCP) | 25% | |
| Поздно (15%) | Время интерактивного (TTI) | 15% |
| Основная тема (25%) | Общее время блокировки (TBT) | 25% |
| Предсказуемость (5%) | Совокупное изменение макета (CLS) | 5% |
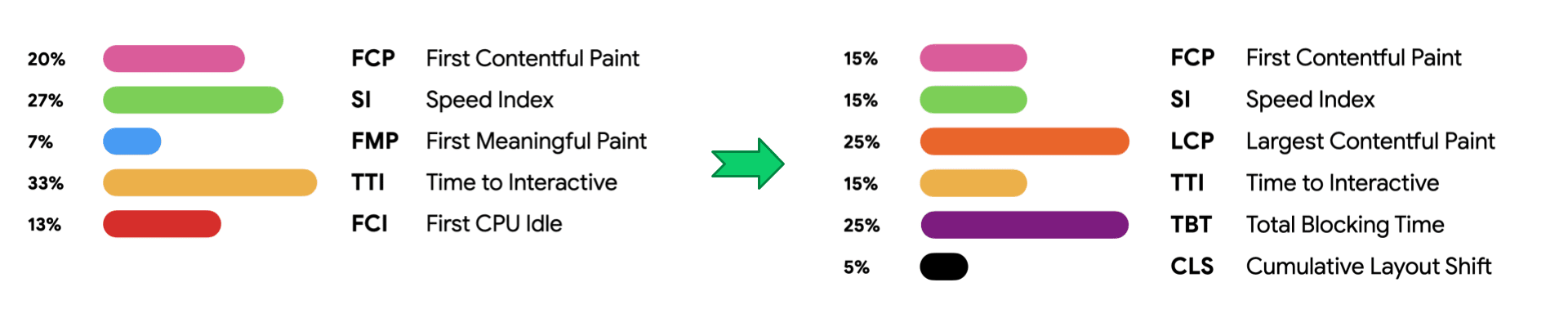
Были добавлены три новых показателя, но три старых были удалены: «Первая значимая отрисовка», «Первый простой ЦП» и «Максимальный потенциальный FID». Веса остальных метрик были изменены, чтобы подчеркнуть интерактивность основного потока и предсказуемость макета.
Для сравнения вот скоринг версии 5:
| Фаза | Имя метрики | Масса |
|---|---|---|
| Ранний (23%) | Первая содержательная краска (FCP) | 23% |
| Средний (34%) | Индекс скорости (СИ) | 27% |
| Первая значимая краска (FMP) | 7% | |
| Готово (46%) | Время интерактивности (TTI) | 33% |
| Первый простой ЦП (FCI) | 13% | |
| Основная тема | Максимальный потенциал ПИД | 0% |

Некоторые основные моменты изменений в оценке между версиями Lighthouse 5 и 6:
- Вес TTI уменьшен с 33% до 15% . Это было прямым ответом на отзывы пользователей о изменчивости TTI, а также на несоответствия в оптимизации показателей, что привело к улучшению пользовательского опыта. TTI по-прежнему является полезным сигналом, когда страница полностью интерактивна, однако при использовании TBT в качестве дополнения вариативность снижается . Мы надеемся, что с этим изменением оценки разработчики будут более эффективно стимулироваться к оптимизации интерактивности пользователей.
- Вес FCP уменьшен с 23% до 15%. Измерение только при рисовании первого пикселя (FCP) не дало нам полной картины. Сочетание этого с измерением того, когда пользователи могут видеть то, что их, скорее всего, интересует (LCP), лучше отражает опыт загрузки.
- Максимальный потенциальный FID устарел . Он больше не отображается в отчете, но по-прежнему доступен в формате JSON. Теперь для количественной оценки вашей интерактивности рекомендуется использовать TBT, а не mpFID.
- Функция First Meaningful Paint устарела. Этот показатель был слишком разнообразным и не имел реального пути к стандартизации, поскольку реализация специфична для внутренних механизмов рендеринга Chrome. Хотя некоторые команды считают, что выбор времени FMP на их сайте целесообразен, этот показатель не получит дополнительных улучшений.
- Первый режим простоя ЦП устарел, поскольку он недостаточно отличается от TTI. TBT и TTI сейчас являются основными показателями интерактивности.
- Вес CLS относительно невелик, хотя мы ожидаем увеличить его в будущей основной версии.
Сдвиги в баллах
Как эти изменения влияют на оценки реальных сайтов? Мы опубликовали анализ изменений оценок с использованием двух наборов данных: общего набора сайтов и набора статических сайтов, созданных с помощью Eleventy . Таким образом, ~20% сайтов имеют заметно более высокие оценки, ~30% почти не имеют изменений и ~50% видят снижение как минимум на пять пунктов.
Изменения в баллах можно разбить на три основных компонента:
- оценить изменения веса
- исправления ошибок в базовых реализациях метрик
- изменения индивидуальной кривой оценки
Изменения весов оценок и введение трех новых показателей привели к большей части общих изменений оценок. Новые показатели, которые разработчикам еще предстоит оптимизировать, имеют значительный вес в оценке производительности версии 6. В то время как средний балл производительности тестового корпуса в версии 5 составлял около 50, средний балл по новым метрикам «Общее время блокировки» и «Наибольшая контентная отрисовка» составлял около 30. Вместе эти два показателя составляют 50% веса в Lighthouse версии 6. показатель производительности, поэтому, естественно, на большом проценте сайтов наблюдалось снижение.
Исправления ошибок в базовом вычислении метрик могут привести к получению разных оценок. Это затрагивает относительно небольшое количество сайтов, но в определенных ситуациях может иметь значительные последствия. В целом, около 8 % сайтов улучшили оценку из-за изменений в реализации метрик, а около 4 % сайтов увидели снижение оценки из-за изменений в реализации метрик. Эти исправления не затронули примерно 88% сайтов.
Изменения кривой индивидуальных оценок также повлияли на общие сдвиги оценок, хотя и очень незначительно. Мы периодически проверяем соответствие кривой оценки наблюдаемым метрикам в наборе данных HTTPArchive . Исключая сайты, на которых произошли серьезные изменения в реализации, незначительные корректировки кривой оценок по отдельным показателям улучшили оценки примерно 3% сайтов и снизили оценки примерно 4% сайтов. Это изменение не затронуло примерно 93% сайтов.
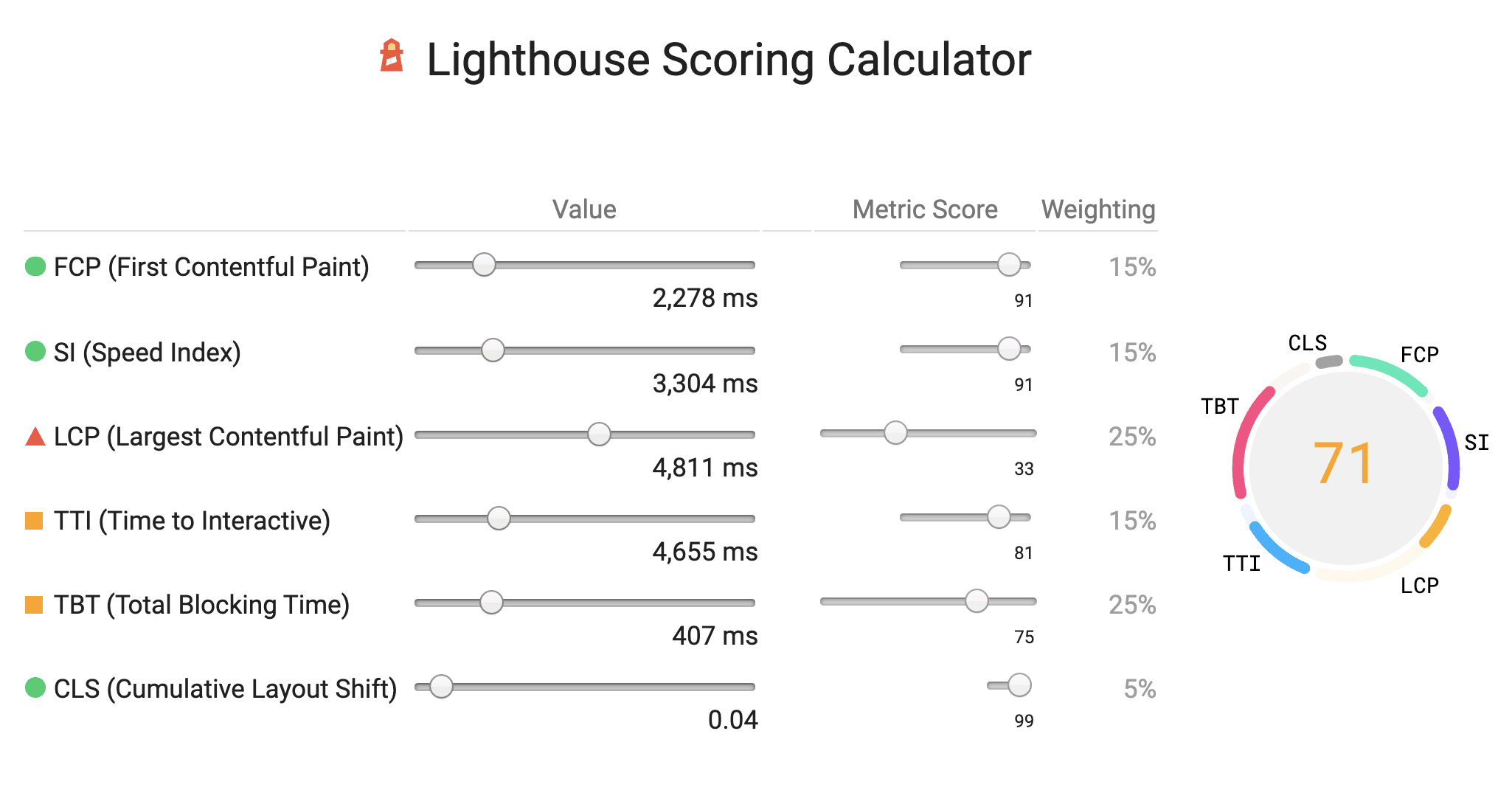
Калькулятор подсчета очков
Мы опубликовали калькулятор оценок , который поможет вам изучить систему оценки эффективности. Калькулятор также позволяет сравнить результаты Lighthouse версии 5 и 6. Когда вы запускаете аудит с помощью Lighthouse 6.0, в отчете содержится ссылка на калькулятор с заполненными результатами.

Новые аудиты
Неиспользуемый JavaScript
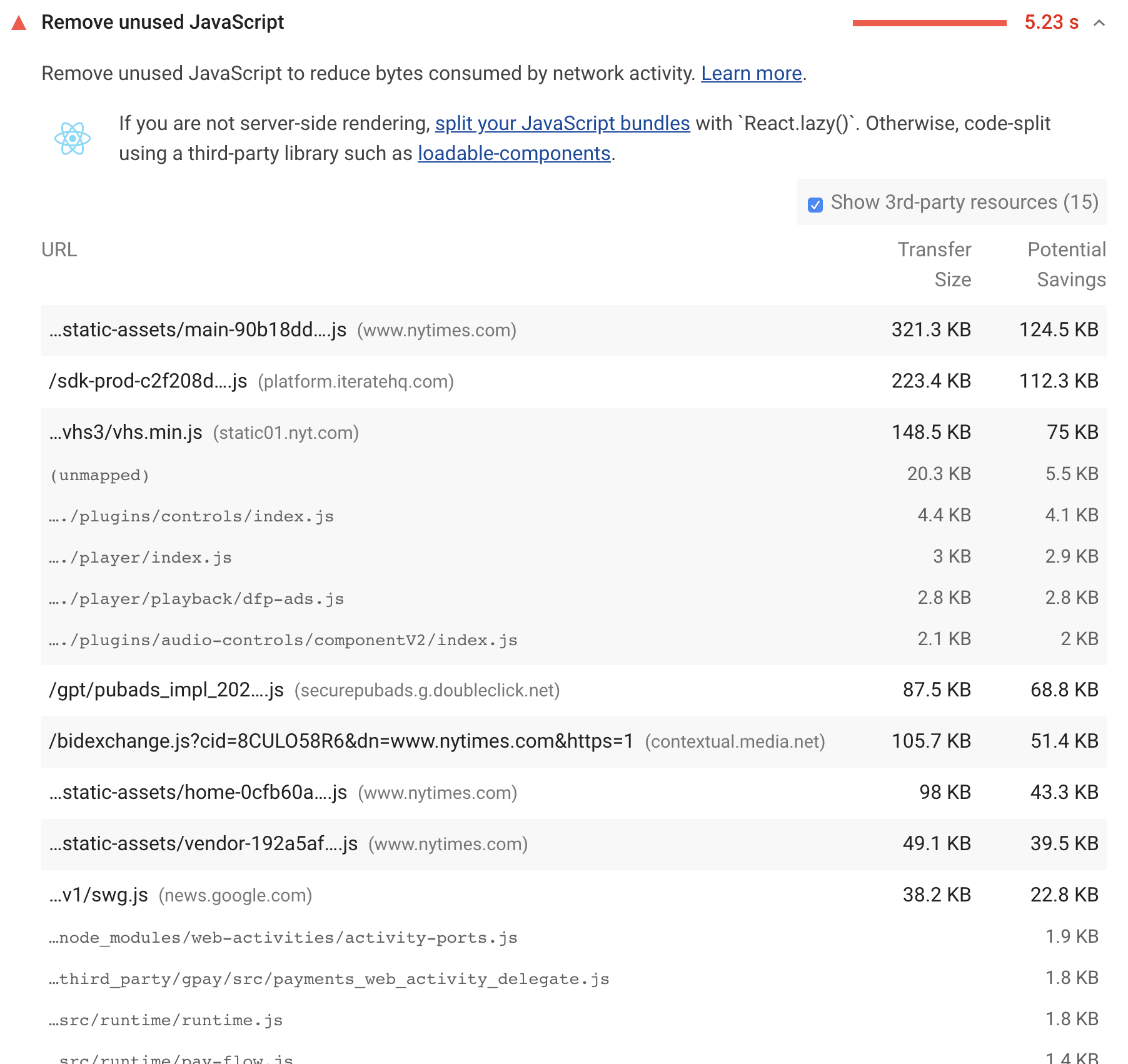
Мы используем покрытие кода DevTools в новом аудите: Неиспользуемый JavaScript .
Этот аудит не является чем-то совершенно новым: он был добавлен в середине 2017 года , но из-за снижения производительности он был отключен по умолчанию, чтобы Lighthouse оставался максимально быстрым. Сбор данных о покрытии теперь стал гораздо более эффективным, поэтому мы можем включить его по умолчанию.
Аудит доступности
Lighthouse использует замечательную библиотеку Axe-Core для поддержки категории доступности. В Lighthouse 6.0 мы добавили следующие проверки:
- ария-скрытое тело
- ария-скрытый фокус
- имя-поля-ввода aria
- имя-поля-переключения арии
- несколько меток поля формы
- порядок заголовков
- Дубликат-идентификатор активен
- дубликат-идентификатор-ария
Маскируемая иконка
Маскируемые значки — это новый формат значков, благодаря которому значки вашего PWA будут отлично выглядеть на всех типах устройств. Чтобы ваш PWA выглядел как можно лучше, мы ввели новый аудит, позволяющий проверить, поддерживает ли ваш манифест.json этот новый формат.
Объявление кодировки
Элемент мета-кодировки объявляет, какую кодировку символов следует использовать для интерпретации HTML-документа. Если этот элемент отсутствует или объявлен в документе поздно, браузеры используют ряд эвристик, чтобы угадать, какую кодировку следует использовать. Если браузер угадывает неправильно и обнаруживается элемент поздней мета-кодировки, парсер обычно отбрасывает всю проделанную работу и начинает заново, что приводит к ухудшению работы пользователя. Этот новый аудит проверяет, что страница имеет действительную кодировку символов и она определена заранее.
Маяк CI
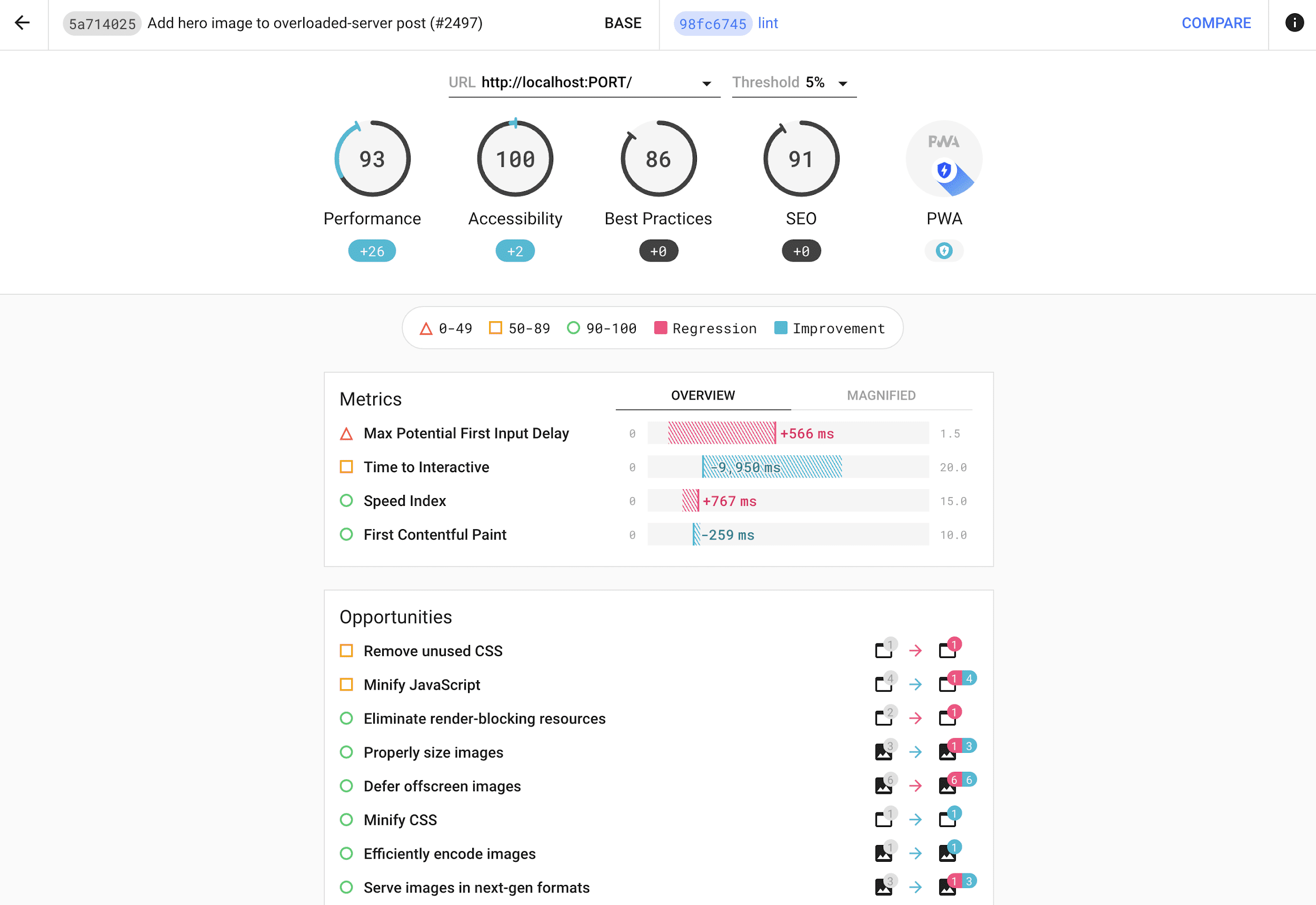
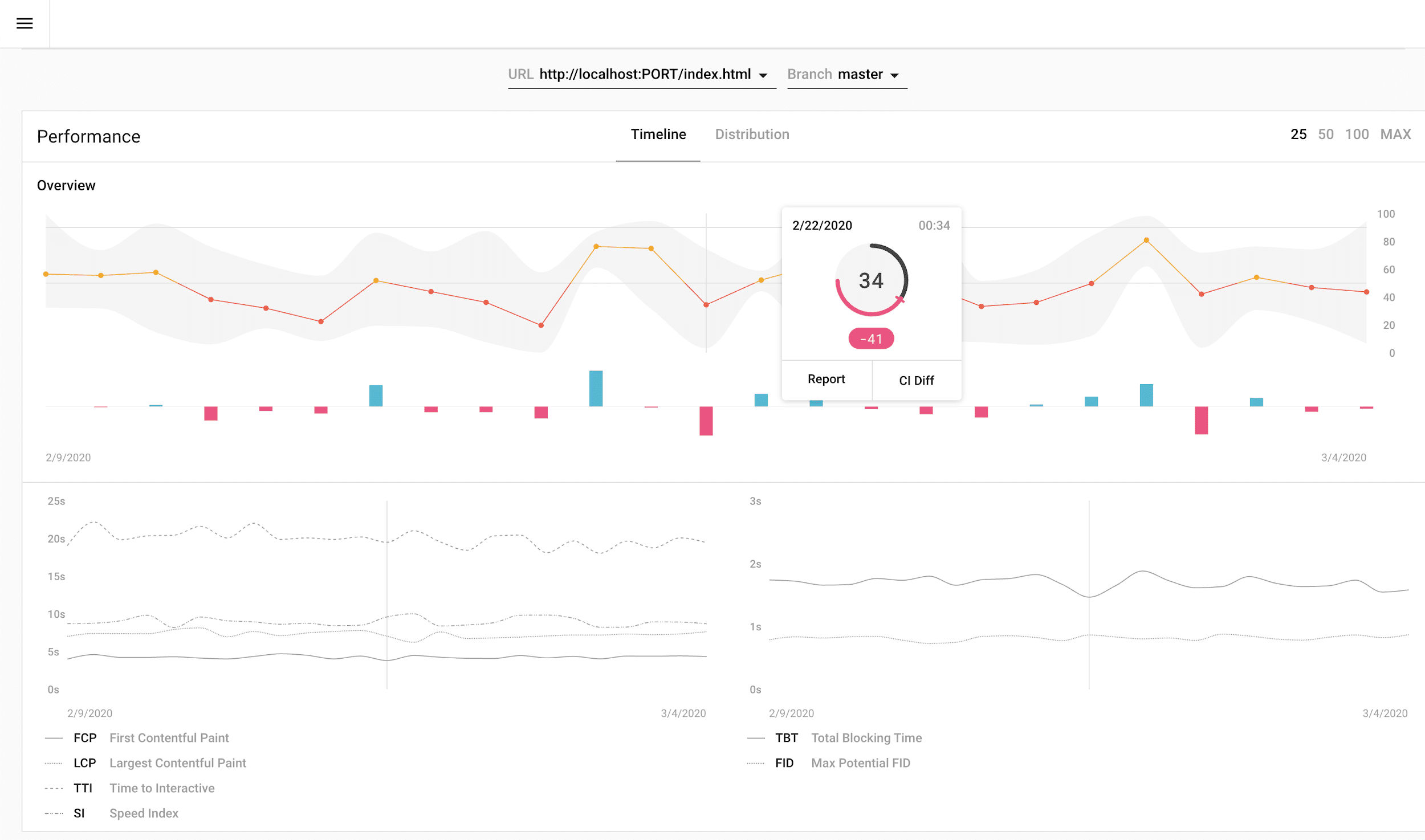
На CDS в ноябре прошлого года мы анонсировали Lighthouse CI , Node CLI и сервер с открытым исходным кодом, который отслеживает результаты Lighthouse при каждой фиксации в вашем конвейере непрерывной интеграции, и мы прошли долгий путь с момента альфа-выпуска. Lighthouse CI теперь поддерживает множество поставщиков CI, включая Travis, Circle, GitLab и GitHub Actions. Готовые к развертыванию образы Docker упрощают настройку, а комплексный редизайн информационной панели теперь выявляет тенденции по каждой категории и метрике в Lighthouse для детального анализа.
Начните использовать Lighthouse CI в своем проекте сегодня, следуя нашему руководству по началу работы .



Переименована панель Chrome DevTools.
Мы переименовали панель «Аудит» в панель «Маяк» . Хватит сказано!
В зависимости от размера окна DevTools панель, вероятно, находится за кнопкой » . Вы можете перетащить вкладку, чтобы изменить порядок.
Чтобы быстро открыть панель с меню команд :
- Нажмите «Control+Shift+J» (или «Command+Option+J» на Mac), чтобы открыть DevTools.
- Нажмите
Control+Shift+P(илиCommand+Shift+Pна Mac), чтобы открыть меню команд . - Начните вводить «Маяк».
- Нажмите
Enter.
Мобильная эмуляция
Lighthouse следует мышлению, ориентированному на мобильные устройства. Проблемы с производительностью более очевидны в типичных мобильных условиях, но разработчики часто не проводят тестирование в таких условиях. Вот почему в конфигурации Lighthouse по умолчанию применяется эмуляция мобильных устройств. Эмуляция состоит из:
- Имитация медленной работы сети и процессора (с помощью механизма моделирования Lantern ).
- Эмуляция экрана устройства (то же, что и в Chrome DevTools).
С самого начала Lighthouse использовала Nexus 5X в качестве эталонного устройства. В последние годы большинство инженеров по производительности использовали Moto G4 в целях тестирования. Теперь Lighthouse следует этому примеру и сменила эталонное устройство на Moto G4. На практике это изменение не очень заметно, но вот все изменения, которые можно обнаружить на веб-странице:
- Размер экрана изменен с 412x660 пикселей на 360x640 пикселей.
- Строка пользовательского агента немного изменена: часть устройства, которая раньше называлась
Nexus 5 Build/MRA58Nтеперь будетMoto G (4).
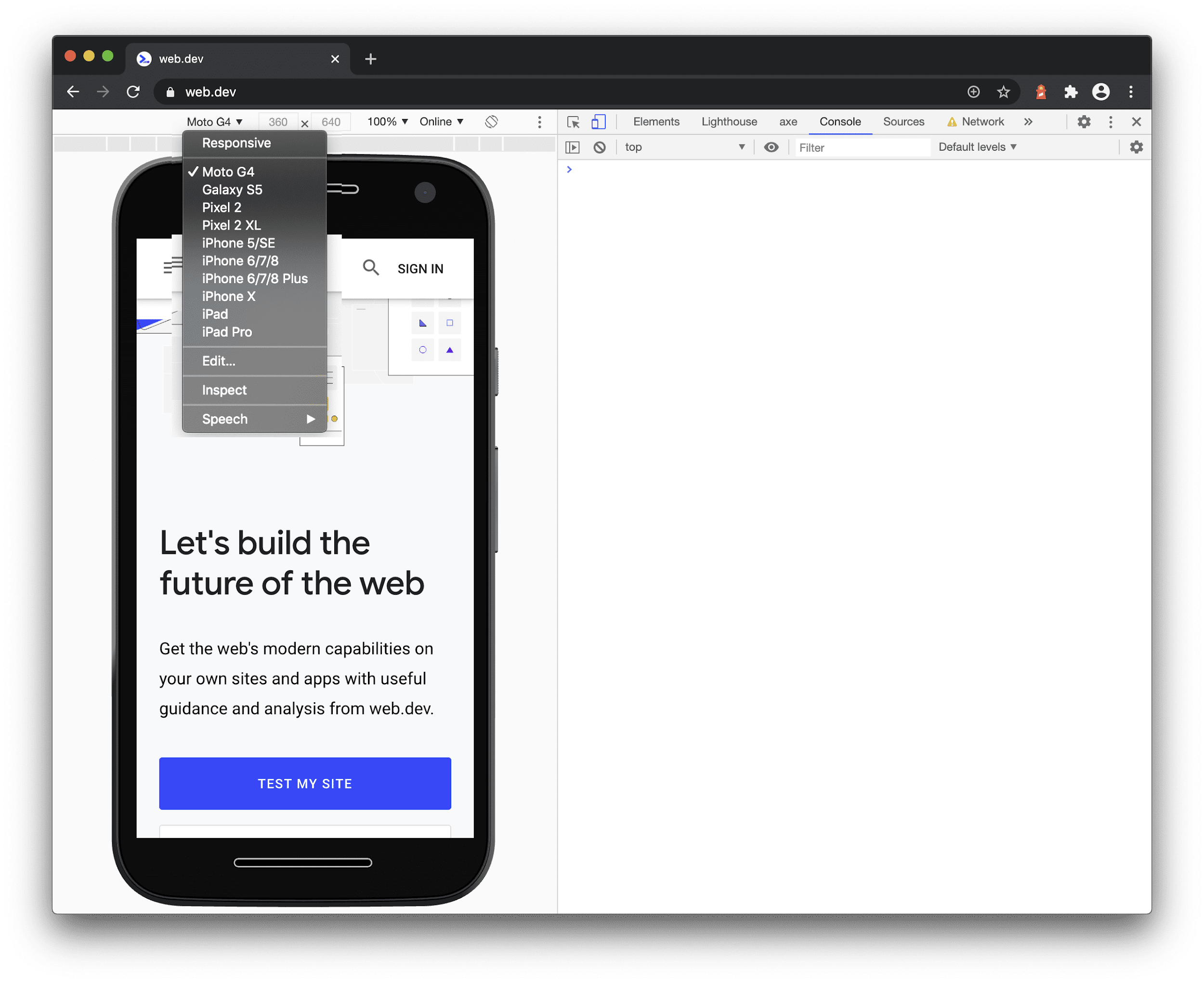
Начиная с Chrome 81, Moto G4 также доступен в списке эмуляции устройств Chrome DevTools.

Расширение для браузера
Расширение Chrome для Lighthouse стало удобным способом запуска Lighthouse локально. К сожалению, его было сложно поддерживать. Мы посчитали, что, поскольку панель Chrome DevTools Lighthouse удобнее (отчет интегрируется с другими панелями), мы могли бы сократить наши инженерные затраты, упростив расширение Chrome.
Вместо локального запуска Lighthouse расширение теперь использует API PageSpeed Insights . Мы понимаем, что для некоторых наших пользователей это не будет достаточной заменой. Вот ключевые различия:
- PageSpeed Insights не может проверять частные веб-сайты, поскольку он запускается через удаленный сервер, а не через локальный экземпляр Chrome. Если вам нужно провести аудит закрытого веб-сайта, используйте панель DevTools Lighthouse или Node CLI.
- PageSpeed Insights не гарантирует использование последней версии Lighthouse. Если вы хотите использовать последнюю версию, используйте Node CLI. Расширение для браузера получит обновление примерно через 1-2 недели после выпуска.
- PageSpeed Insights — это API Google. Его использование означает принятие Условий обслуживания API Google. Если вы не хотите или не можете принять условия обслуживания, используйте панель DevTools Lighthouse или Node CLI.
Хорошей новостью является то, что упрощение истории продукта позволило нам сосредоточиться на других инженерных проблемах. В результате мы выпустили расширение Lighthouse Firefox !
Бюджеты
В Lighthouse 5.0 были представлены бюджеты производительности , которые поддерживали добавление пороговых значений для того, сколько ресурсов каждого типа (например, скриптов, изображений или CSS) может обслуживать страница.
В Lighthouse 6.0 добавлена поддержка показателей бюджетирования , поэтому теперь вы можете устанавливать пороговые значения для конкретных показателей, таких как FCP. На данный момент бюджеты доступны только для Node CLI и Lighthouse CI.
Ссылки на исходное местоположение
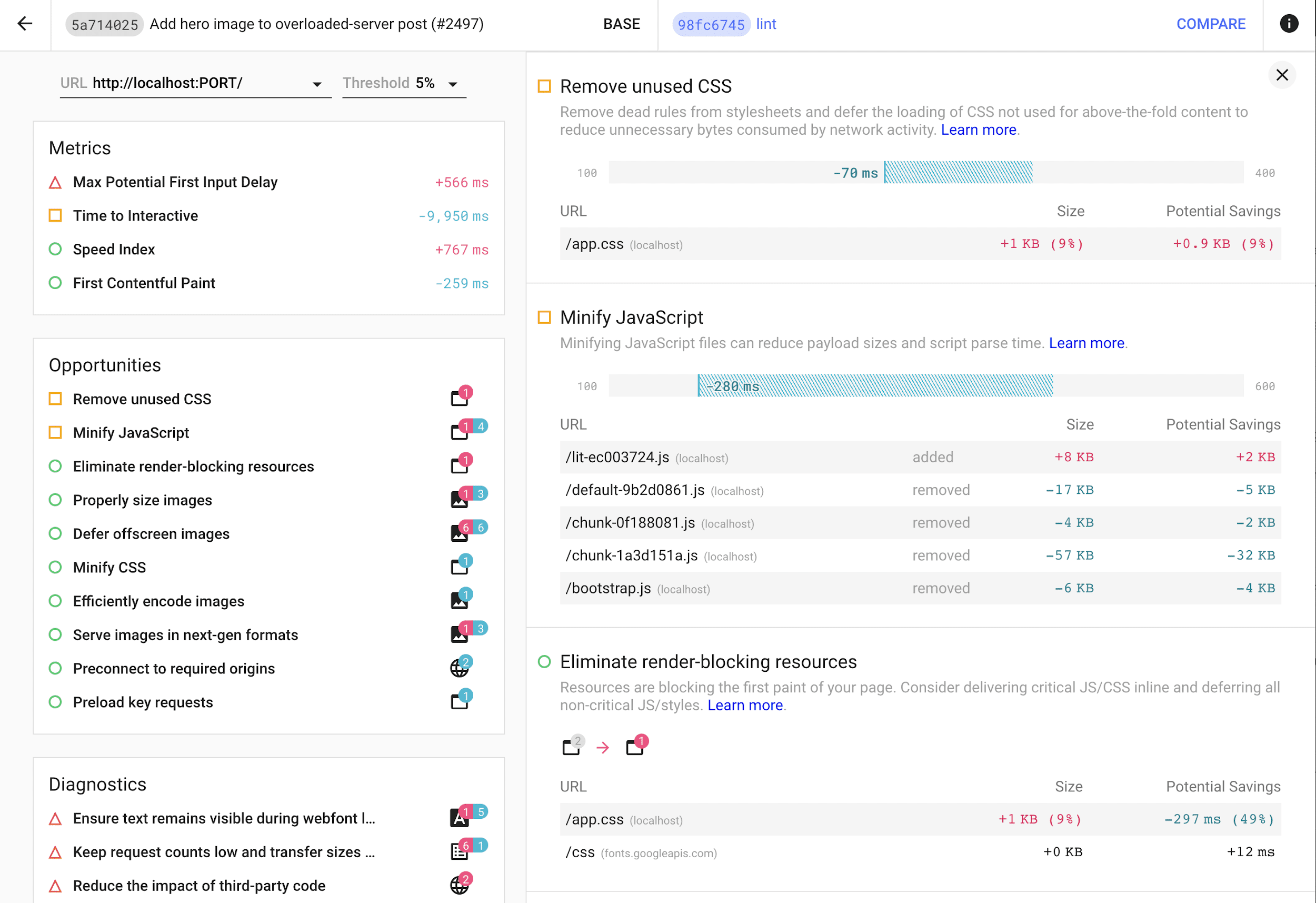
Некоторые из проблем, которые Lighthouse обнаруживает на странице, можно отнести к определенной строке исходного кода, и в отчете будут указаны точный файл и строка, которые имеют отношение к делу. Чтобы упростить изучение этого в DevTools, щелкните места, указанные в отчете, чтобы открыть соответствующие файлы на панели «Источники» .
На горизонте
Lighthouse начала экспериментировать со сбором исходных карт для реализации новых функций, таких как:
- Обнаружение повторяющихся модулей в пакетах JavaScript.
- Обнаружение чрезмерных полифилов или преобразований в коде, отправляемом в современные браузеры.
- Дополнение аудита неиспользуемого JavaScript для обеспечения детализации на уровне модуля.
- Визуализации в виде древовидной карты, выделяющие модули, требующие действий.
- Отображение исходного исходного кода для элементов отчета с «местоположением источника».

Эти функции будут включены по умолчанию в будущей версии Lighthouse. На данный момент вы можете просмотреть экспериментальные проверки Lighthouse с помощью следующего флага CLI:
lighthouse https://web.dev --view --preset experimental
Спасибо!
Мы благодарим вас за использование Lighthouse и обратную связь. Ваши отзывы помогают нам улучшить Lighthouse, и мы надеемся, что Lighthouse 6.0 облегчит вам повышение производительности ваших веб-сайтов.
Что вы можете сделать дальше?
- Откройте Chrome Canary и попробуйте панель Lighthouse .
- Используйте Node CLI:
npm install -g lighthouse && lighthouse https://yoursite.com --view. - Запустите Lighthouse CI в своем проекте.
- Просмотрите аудиторскую документацию Lighthouse .
- Удачи, делая Интернет лучше!
Мы увлечены Интернетом, и нам нравится работать с сообществом разработчиков над созданием инструментов, которые помогут улучшить Интернет. Lighthouse — это проект с открытым исходным кодом, и мы выражаем огромную благодарность всем участникам, которые помогают во всем: от исправления опечаток до рефакторинга документации и новых проверок. Хотите внести свой вклад? Загляните в репозиторий Lighthouse на GitHub .


