Probieren Sie die neue Lighthouse API aus, um die Leistung und Best Practices während des gesamten Nutzerflusses zu messen.
Lighthouse ist ein hervorragendes Tool, um die Leistung und Best Practices beim ersten Laden der Seite zu testen. Bisher war es jedoch schwierig, mit Lighthouse andere Aspekte des Lebenszyklus einer Seite zu analysieren, z. B.:
- Seite wird mit einem warmen Cache geladen
- Seiten mit einem aktivierten Service Worker
- Potenzielle Nutzerinteraktionen berücksichtigen
Das bedeutet, dass Lighthouse wichtige Informationen übersehen kann. Die Core Web Vitals basieren auf allen Seitenladevorgängen, nicht nur auf denen mit einem leeren Cache. Außerdem können Messwerte wie der Cumulative Layout Shift (CLS) während der gesamten Zeit gemessen werden, in der eine Seite geöffnet ist.
Lighthouse hat eine neue User Flow API, mit der Labortests jederzeit während der Lebensdauer einer Seite möglich sind. Puppeteer wird verwendet, um Seitenladevorgänge zu scripten und synthetische Nutzerinteraktionen auszulösen. Lighthouse kann auf verschiedene Arten aufgerufen werden, um während dieser Interaktionen wichtige Informationen zu erfassen. Das bedeutet, dass die Leistung sowohl beim Laden der Seite als auch bei Interaktionen mit der Seite gemessen werden kann. Prüfungen der Barrierefreiheit können im CI nicht nur für die erste Ansicht, sondern auch für den gesamten Bezahlvorgang ausgeführt werden, um sicherzustellen, dass keine Rückschritte auftreten.
In fast jedes Puppeteer-Script, das für einen funktionierenden Nutzerfluss geschrieben wurde, kann jetzt an beliebiger Stelle Lighthouse eingefügt werden, um die Leistung und Best Practices zu messen. In dieser Anleitung werden die neuen Lighthouse-Modi beschrieben, mit denen verschiedene Teile des Nutzerflusses gemessen werden können: Navigationen, Snapshots und Zeiträume.
Einrichtung
Die APIs für den Nutzerfluss befinden sich noch in der Vorabversion, sind aber bereits in Lighthouse verfügbar. Für die folgenden Demos benötigen Sie Node-Version 14 oder höher. Erstellen Sie ein leeres Verzeichnis und führen Sie darin Folgendes aus:
# Default to ES modules.
echo '{"type": "module"}' > package.json
# Init npm project without the wizard.
npm init -y
# Dependencies for these examples.
npm install lighthouse puppeteer open
Navigation
Der neue Lighthouse-Navigationsmodus gibt dem bisherigen Standardverhalten von Lighthouse einen Namen: die Analyse des Kaltstarts einer Seite. Dieser Modus eignet sich zum Überwachen der Seitenladeleistung. Nutzerflüsse bieten jedoch auch die Möglichkeit, neue Erkenntnisse zu gewinnen.
So erstellen Sie ein Script, mit dem Lighthouse das Laden einer Seite erfasst:
- Öffnen Sie den Browser mit Puppeteer.
- Starten Sie einen Lighthouse-User Flow.
- Rufen Sie die Ziel-URL auf.
import fs from 'fs';
import open from 'open';
import puppeteer from 'puppeteer';
import {startFlow} from 'lighthouse/lighthouse-core/fraggle-rock/api.js';
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const flow = await startFlow(page, {name: 'Single Navigation'});
await flow.navigate('https://web.dev/performance-scoring/');
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
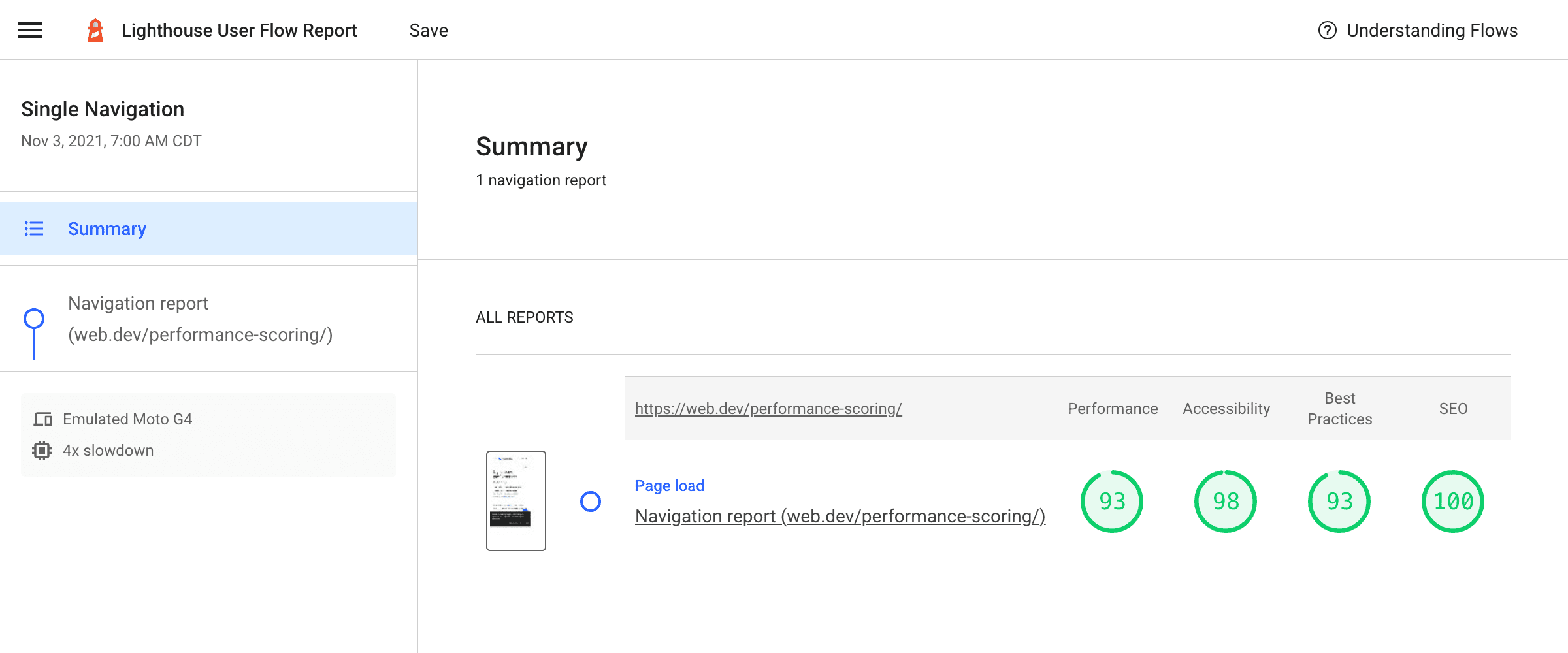
Das ist der einfachste Ablauf. Beim Öffnen wird eine Zusammenfassung mit nur einem Schritt angezeigt. Wenn Sie auf diesen Schritt klicken, wird ein herkömmlicher Lighthouse-Bericht für diese Navigation angezeigt.

Wie bei Lighthouse üblich, wird diese Seite geladen, nachdem der Cache oder lokale Speicherplatz zuerst geleert wurde. Bei echten Nutzern, die eine Website besuchen, gibt es jedoch eine Mischung aus Besuchen mit kaltem und warmem Cache. Es kann also einen großen Leistungsunterschied zwischen einer solchen Kaltstart-Ladung und einem Nutzer geben, der mit einem noch warmen Cache zur Seite zurückkehrt.
Warmes Laden erfassen
Sie können diesem Script auch eine zweite Navigation hinzufügen und dabei das Leeren des Caches und des Speichers deaktivieren, das Lighthouse standardmäßig bei Navigationen vornimmt. Im nächsten Beispiel wird ein Artikel auf web.dev geladen, um zu sehen, wie sehr das Caching von Vorteil ist:
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const testUrl = 'https://web.dev/performance-scoring/';
const flow = await startFlow(page, {name: 'Cold and warm navigations'});
await flow.navigate(testUrl, {
stepName: 'Cold navigation'
});
await flow.navigate(testUrl, {
stepName: 'Warm navigation',
configContext: {
settingsOverrides: {disableStorageReset: true},
},
});
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
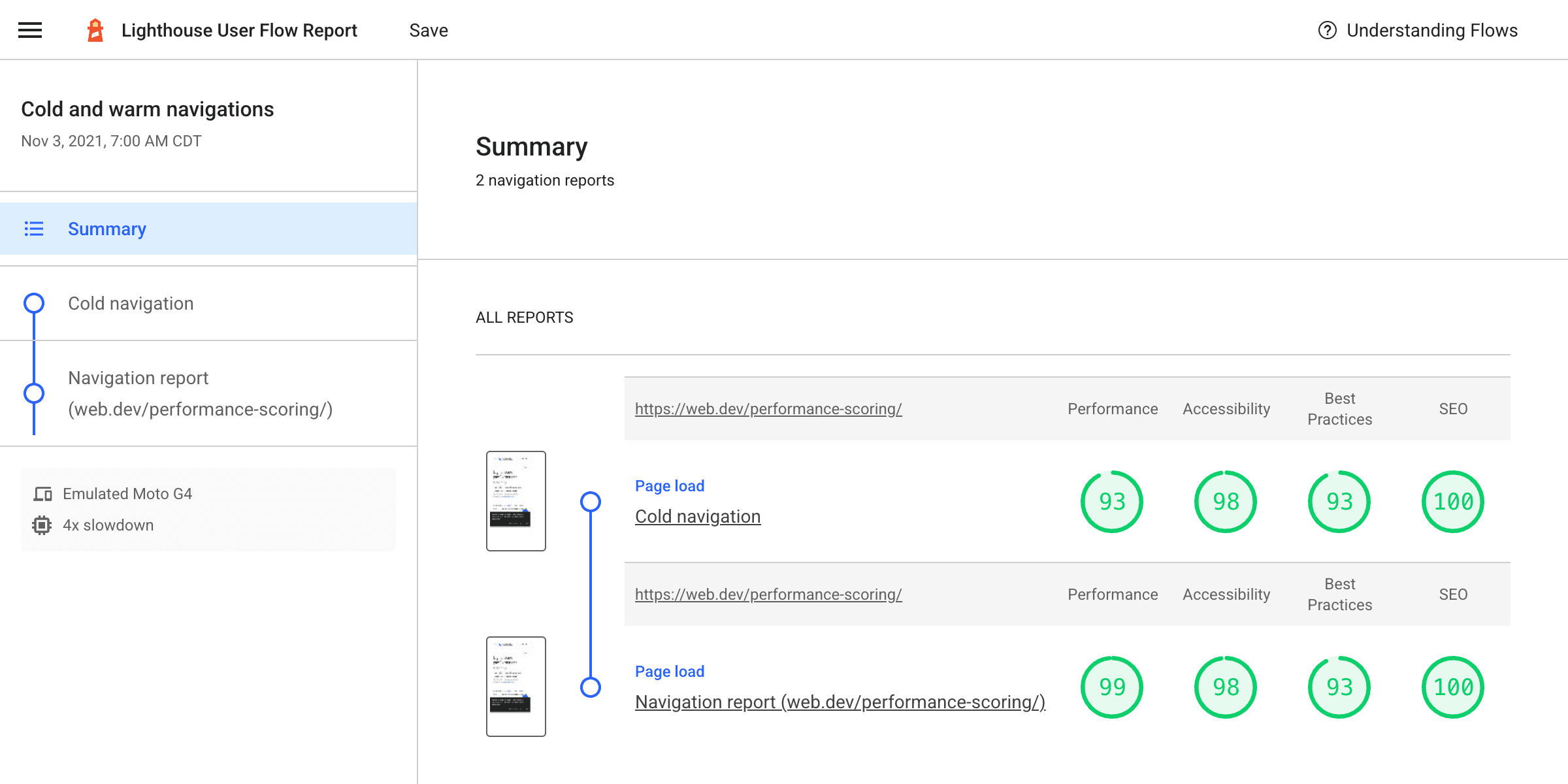
Der resultierende Ablaufbericht sieht in etwa so aus:

Die Kombination aus Kalt- und Warmstart bietet ein umfassenderes Bild davon, was echte Nutzer erleben. Wenn Sie eine Website haben, auf der Nutzer viele Seiten pro Besuch laden, erhalten Sie so möglicherweise einen realistischeren Überblick darüber, was Nutzer in der Praxis erleben.
Snapshots
Snapshots sind ein neuer Modus, bei dem Lighthouse-Analysen zu einem bestimmten Zeitpunkt ausgeführt werden. Im Gegensatz zu einem normalen Lighthouse-Lauf wird die Seite nicht neu geladen. So können Sie eine Seite einrichten und in genau dem Zustand testen, in dem sie sich befindet, z. B. mit einem geöffneten Drop-down-Menü oder einem teilweise ausgefüllten Formular.
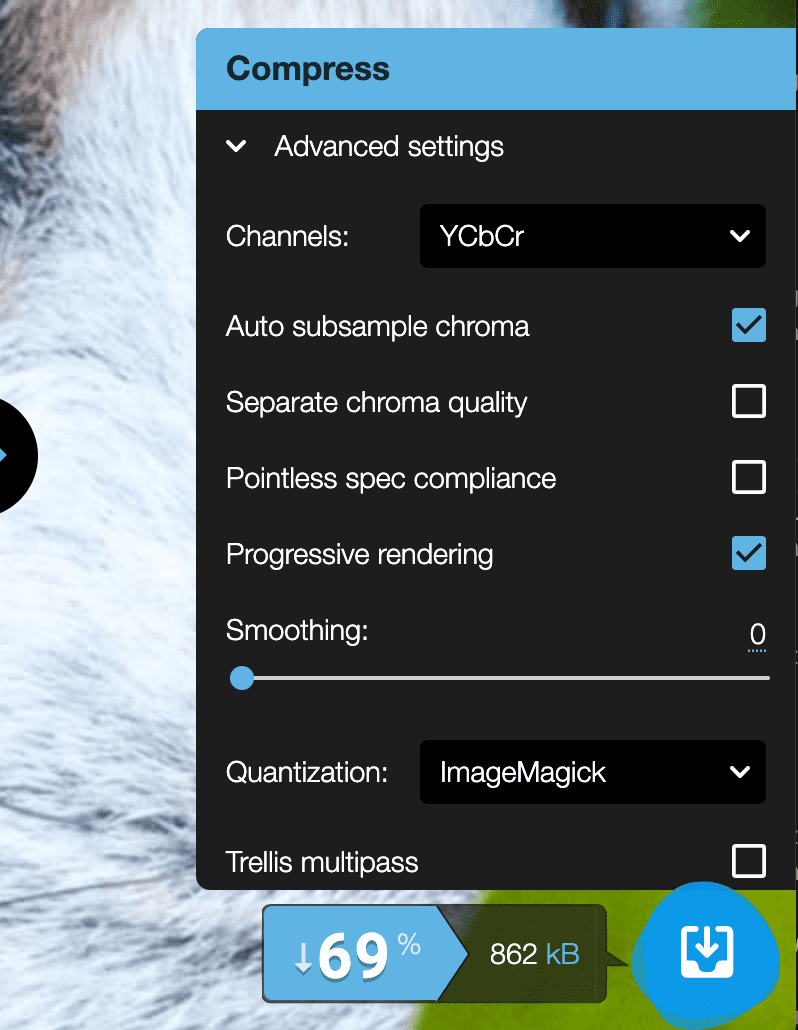
Angenommen, Sie möchten prüfen, ob eine neue Benutzeroberfläche für die erweiterten Einstellungen in Squoosh die automatisierten Lighthouse-Prüfungen besteht. Diese Einstellungen sind nur sichtbar, wenn ein Bild geladen wurde und das Optionsmenü maximiert ist, um die erweiterten Einstellungen zu sehen.

Dieser Prozess kann mit Puppeteer scriptet werden und Sie können bei jedem Schritt einen Lighthouse-Snapshot erstellen:
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const flow = await startFlow(page, {name: 'Squoosh snapshots'});
await page.goto('https://squoosh.app/', {waitUntil: 'networkidle0'});
// Wait for first demo-image button, then open it.
const demoImageSelector = 'ul[class*="demos"] button';
await page.waitForSelector(demoImageSelector);
await flow.snapshot({stepName: 'Page loaded'});
await page.click(demoImageSelector);
// Wait for advanced settings button in UI, then open them.
const advancedSettingsSelector = 'form label[class*="option-reveal"]';
await page.waitForSelector(advancedSettingsSelector);
await flow.snapshot({stepName: 'Demo loaded'});
await page.click(advancedSettingsSelector);
await flow.snapshot({stepName: 'Advanced settings opened'});
browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
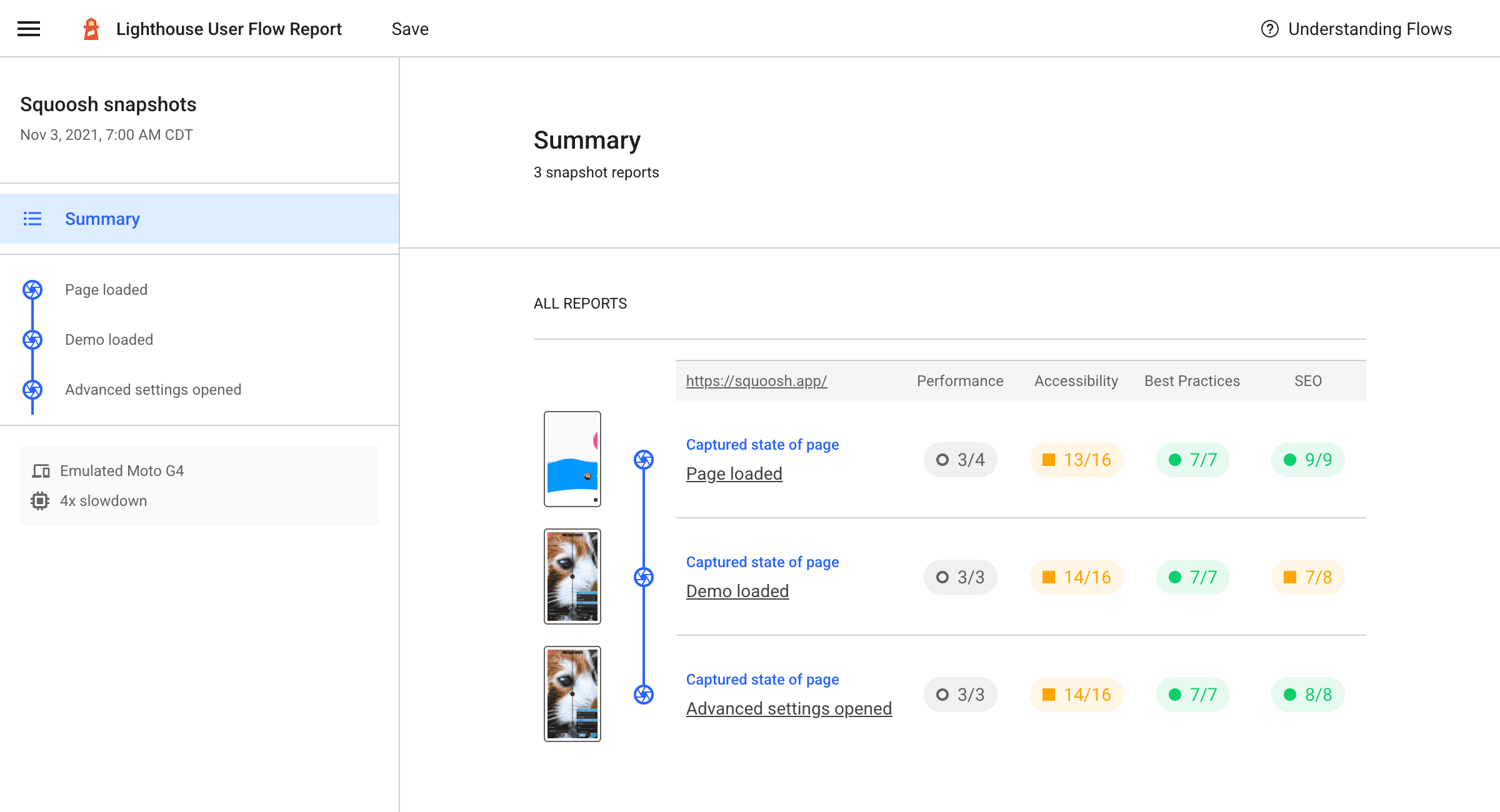
Der Bericht zeigt, dass die Ergebnisse im Allgemeinen gut sind, es gibt jedoch einige Kriterien für die Barrierefreiheit, die manuell geprüft werden müssen:

Zeiträume
Einer der größten Unterschiede zwischen den Leistungsergebnissen in der Praxis (z. B. aus CrUX) und im Lab (z. B. aus Lighthouse) ist der fehlende Nutzerinput. Hier kann ein Zeitraum – der letzte User Flow-Modus – helfen.
Bei einem Zeitraum werden Lighthouse-Analysen über einen bestimmten Zeitraum ausgeführt, der eine Navigation enthalten kann oder nicht. So können Sie genau nachvollziehen, was auf einer Seite während der Interaktionen passiert. Beispielsweise wird der CLS in Lighthouse standardmäßig während des Seitenaufbaus gemessen. In der Praxis wird er jedoch von der ersten Navigation bis zum Schließen der Seite gemessen. Wenn Nutzerinteraktionen der Auslöser für CLS sind, konnte Lighthouse dies bisher nicht erkennen und keine Hilfe zur Behebung anbieten.
Zur Veranschaulichung finden Sie hier eine Testwebsite, auf der simuliert wird, dass Anzeigen beim Scrollen in einen Artikel eingefügt werden, ohne dass dafür Platz reserviert wurde. In einer langen Reihe von Karten wird gelegentlich ein rotes Quadrat hinzugefügt, wenn der entsprechende Slot in den Darstellungsbereich gelangt. Da für diese roten Quadrate kein Platz reserviert wurde, werden die Karten darunter verschoben, was zu Layoutänderungen führt.
Eine normale Lighthouse-Navigation hat einen CLS von 0. Beim Scrollen kommt es jedoch zu problematischen Layoutverschiebungen und der CLS-Wert steigt.
Das folgende Script erstellt einen Bericht zum Nutzerfluss mit beiden Aktionen, um den Unterschied zu verdeutlichen.
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
// Get a session handle to be able to send protocol commands to the page.
const session = await page.target().createCDPSession();
const testUrl = 'https://pie-charmed-treatment.glitch.me/';
const flow = await startFlow(page, {name: 'CLS during navigation and on scroll'});
// Regular Lighthouse navigation.
await flow.navigate(testUrl, {stepName: 'Navigate only'});
// Navigate and scroll timespan.
await flow.startTimespan({stepName: 'Navigate and scroll'});
await page.goto(testUrl, {waitUntil: 'networkidle0'});
// We need the ability to scroll like a user. There's not a direct puppeteer function for this, but we can use the DevTools Protocol and issue a Input.synthesizeScrollGesture event, which has convenient parameters like repetitions and delay to somewhat simulate a more natural scrolling gesture.
// https://chromedevtools.github.io/devtools-protocol/tot/Input/#method-synthesizeScrollGesture
await session.send('Input.synthesizeScrollGesture', {
x: 100,
y: 600,
yDistance: -2500,
speed: 1000,
repeatCount: 2,
repeatDelayMs: 250,
});
await flow.endTimespan();
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
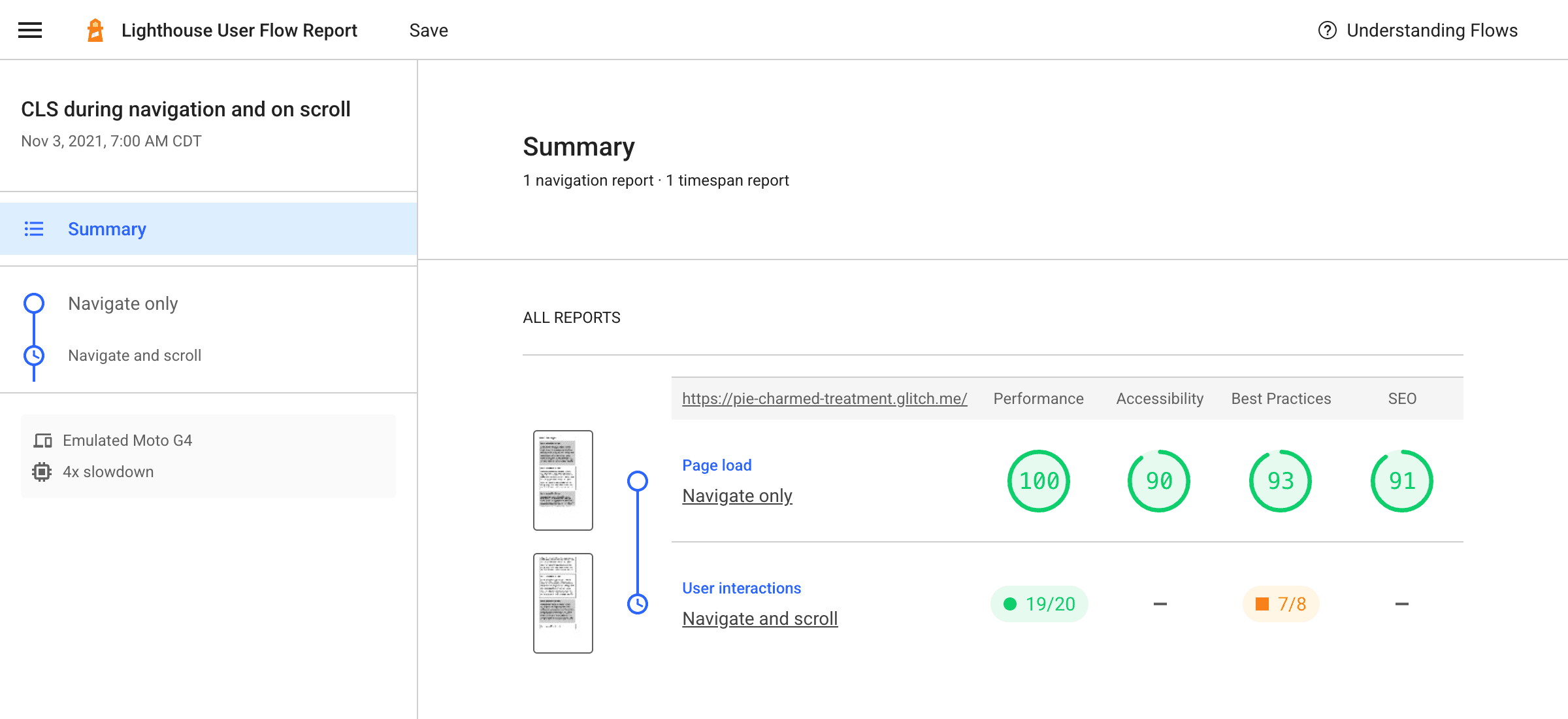
Dadurch wird ein Bericht erstellt, in dem eine normale Navigation mit einem Zeitraum verglichen wird, der sowohl eine Navigation als auch ein Scrollen enthält:

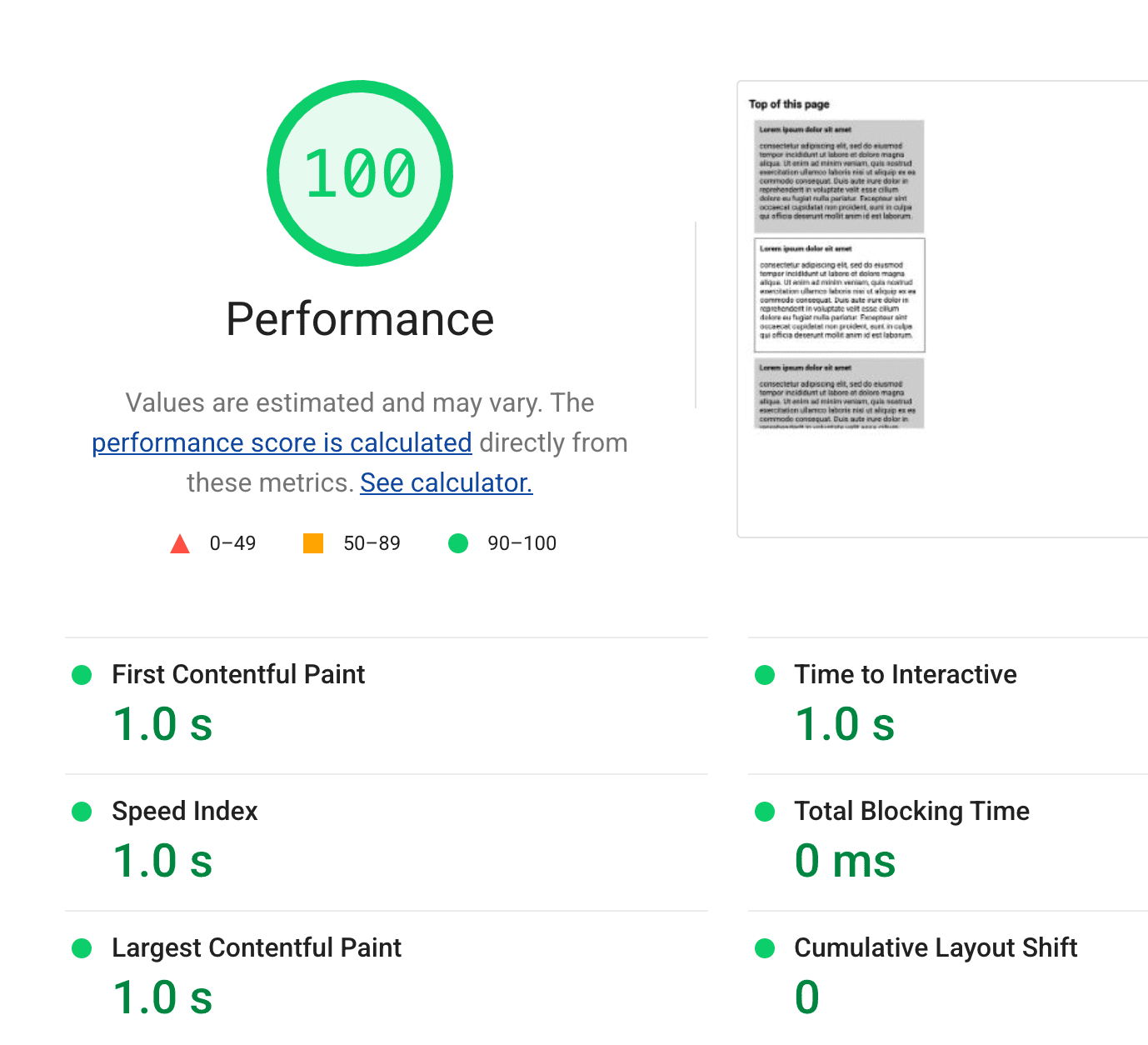
Bei der Analyse der einzelnen Schritte zeigt der Schritt, der nur zur Navigation dient, einen CLS von 0. Tolle Website!

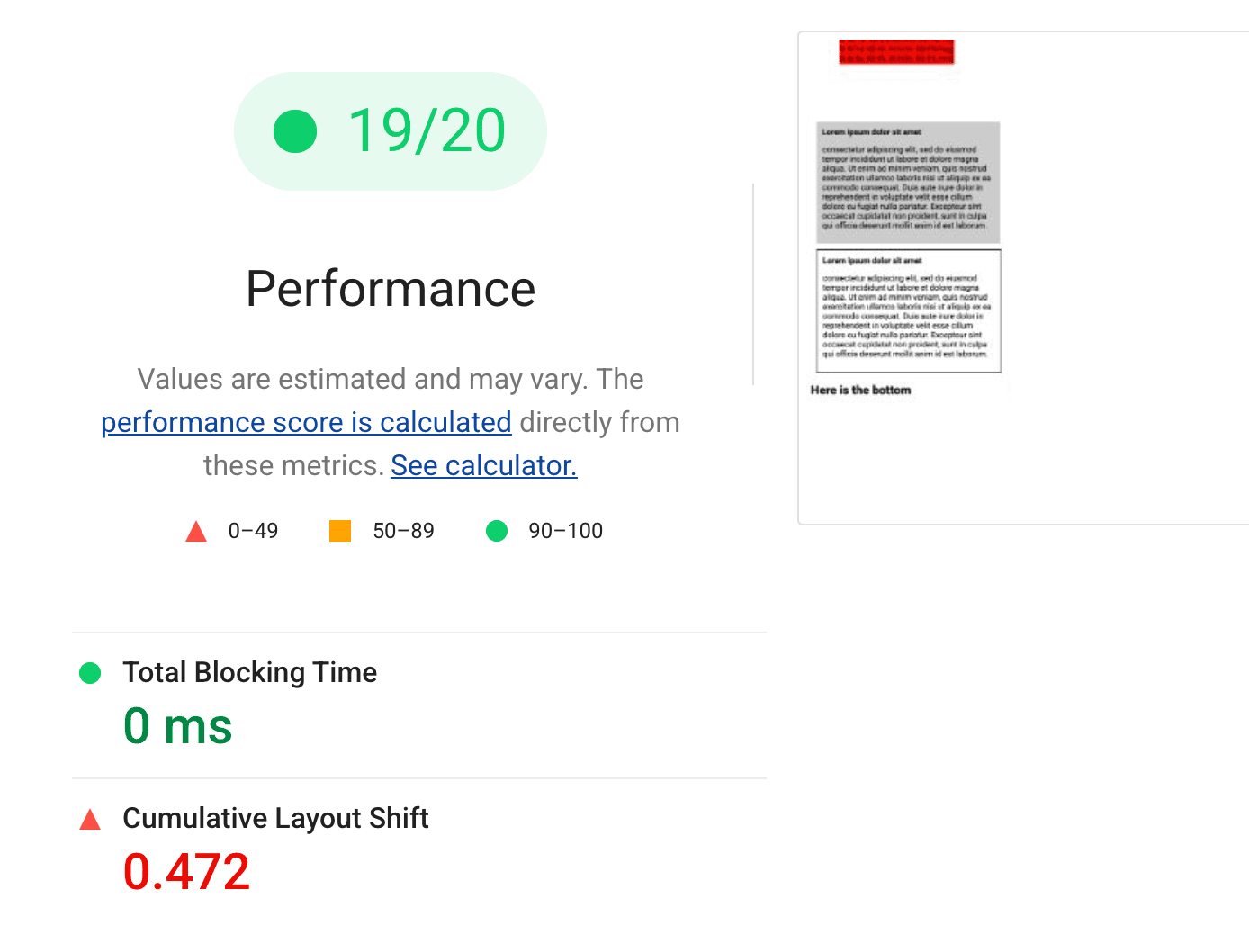
Beim Schritt „Navigieren und scrollen“ sieht das jedoch anders aus. Derzeit sind nur „Gesamte Blockierungszeit“ und „Kumulativer Layout-Verschiebeeffekt“ in Zeiträumen verfügbar. Die CLS für die Website wird jedoch deutlich durch die verzögert geladenen Inhalte auf dieser Seite beeinträchtigt.

Bisher konnte Lighthouse dieses problematische CLS-Verhalten nicht erkennen, obwohl es sich fast mit Sicherheit auf die Nutzerfreundlichkeit auswirken würde. Leistungstests mit geskripteten Interaktionen verbessern die Lab-Fidelität erheblich.
Feedback einholen
Die neuen APIs für den Nutzerfluss in Lighthouse bieten viele neue Möglichkeiten, aber es kann dennoch schwierig sein, die Art der Szenarien zu messen, mit denen Ihre Nutzer konfrontiert sind.
Wenn Sie Fragen haben, können Sie sich in den Lighthouse-Diskussionsforen an uns wenden. Fehler oder Vorschläge können Sie im Issue Tracker melden.

