Prueba una nueva API de Lighthouse para medir el rendimiento y las prácticas recomendadas en todo un flujo de usuarios.
Lighthouse es una herramienta fantástica para probar el rendimiento y las prácticas recomendadas durante la carga inicial de la página. Sin embargo, tradicionalmente, ha sido difícil usar Lighthouse para analizar otros aspectos del ciclo de vida de una página, como los siguientes:
- La página se carga con una caché activa
- Páginas con un service worker activado
- Ten en cuenta las posibles interacciones del usuario
Esto significa que Lighthouse puede pasar por alto información vital. Las Métricas web esenciales se basan en todas las cargas de página, no solo en aquellas con una caché vacía. Además, las métricas como el Cambio de diseño acumulado (CLS) se pueden medir durante todo el tiempo que una página está abierta.
Lighthouse tiene una nueva API de flujo de usuarios que permite realizar pruebas de lab en cualquier momento durante el ciclo de vida de una página. Puppeteer se usa para crear secuencias de comandos de cargas de páginas y activar interacciones sintéticas del usuario. Lighthouse se puede invocar de varias maneras para capturar estadísticas clave durante esas interacciones. Esto significa que el rendimiento se puede medir durante la carga de la página y durante las interacciones con ella. Las verificaciones de accesibilidad se pueden ejecutar en CI, no solo en la vista inicial, sino en el flujo de confirmación de la compra para asegurarse de que no haya regresión.
Ahora, casi cualquier secuencia de comandos de Puppeteer escrita para garantizar un flujo de usuarios en funcionamiento puede tener Lighthouse insertado en cualquier momento para medir el rendimiento y las prácticas recomendadas en todo momento. En este instructivo, se describen los nuevos modos de Lighthouse que pueden medir diferentes partes de los flujos de usuarios: navegaciones, instantáneas y períodos.
Configuración
Las APIs de flujo de usuarios aún están en versión preliminar, pero ya están disponibles en Lighthouse. Para probar las demostraciones que se muestran a continuación, necesitarás la versión 14 de Node o una posterior. Crea un directorio vacío y, en él, ejecuta el siguiente comando:
# Default to ES modules.
echo '{"type": "module"}' > package.json
# Init npm project without the wizard.
npm init -y
# Dependencies for these examples.
npm install lighthouse puppeteer open
Navegaciones
El nuevo modo "navegación" de Lighthouse en realidad le asigna un nombre al comportamiento estándar de Lighthouse (hasta ahora): analizar la carga en frío de una página. Este es el modo que se debe usar para supervisar el rendimiento de la carga de la página, pero los flujos de usuarios también ofrecen la posibilidad de obtener nuevas estadísticas.
Para crear una secuencia de comandos de Lighthouse que capture la carga de una página, haz lo siguiente:
- Usa puppeteer para abrir el navegador.
- Inicia un flujo de usuarios de Lighthouse.
- Navega a la URL de destino.
import fs from 'fs';
import open from 'open';
import puppeteer from 'puppeteer';
import {startFlow} from 'lighthouse/lighthouse-core/fraggle-rock/api.js';
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const flow = await startFlow(page, {name: 'Single Navigation'});
await flow.navigate('https://web.dev/performance-scoring/');
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
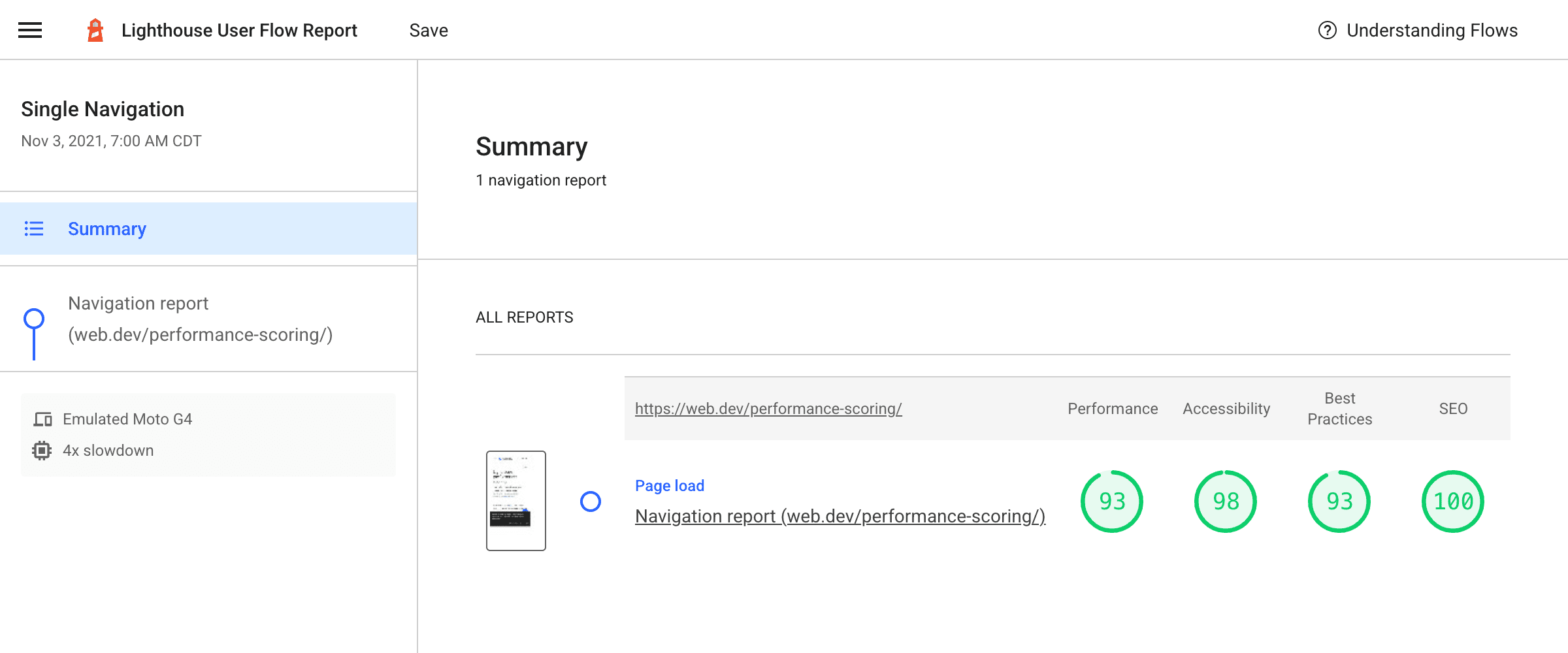
Este es el flujo más sencillo. Cuando se abre, el informe muestra una vista de resumen con solo el paso único. Si haces clic en ese paso, se mostrará un informe tradicional de Lighthouse para esa navegación.

Como es habitual en Lighthouse, esta página se carga con cualquier caché o almacenamiento local que se haya borrado primero, pero los usuarios reales que visitan un sitio tendrán una combinación de visitas con cachés frías y calientes, y puede haber una gran diferencia de rendimiento entre una carga fría como esta y un usuario que regresa a la página con una caché aún caliente.
Cómo capturar una carga en caliente
También puedes agregar una segunda navegación a esta secuencia de comandos. Esta vez, inhabilita la limpieza de la caché y el almacenamiento que Lighthouse hace de forma predeterminada en las navegaciones. En el siguiente ejemplo, se carga un artículo en web.dev para ver cuánto se beneficia del almacenamiento en caché:
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const testUrl = 'https://web.dev/performance-scoring/';
const flow = await startFlow(page, {name: 'Cold and warm navigations'});
await flow.navigate(testUrl, {
stepName: 'Cold navigation'
});
await flow.navigate(testUrl, {
stepName: 'Warm navigation',
configContext: {
settingsOverrides: {disableStorageReset: true},
},
});
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
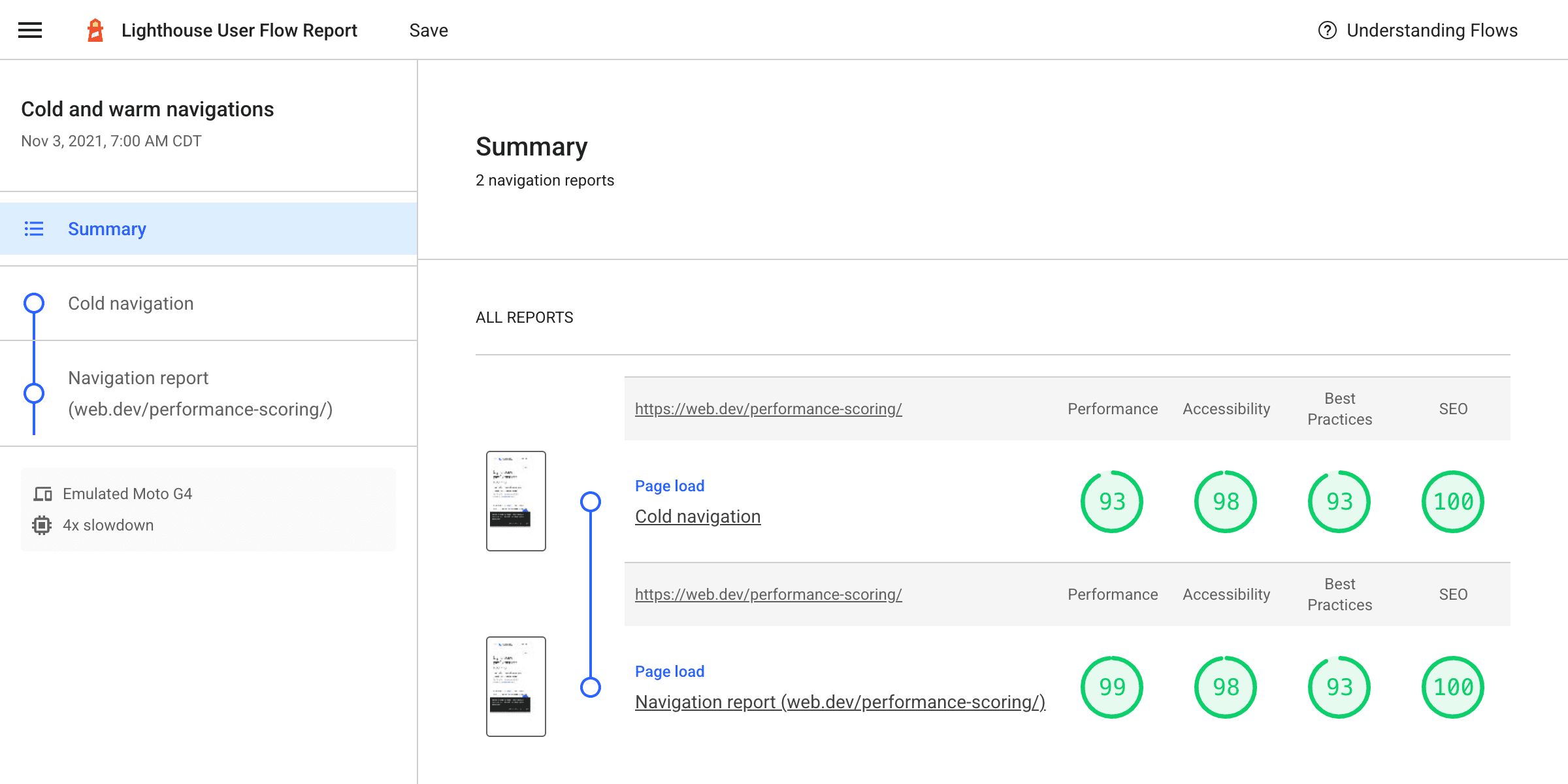
El informe de flujo resultante se ve de la siguiente manera:

La combinación de cargas en frío y en caliente ofrece un panorama más completo de lo que experimentan los usuarios reales. Si tienes un sitio en el que los usuarios cargan muchas páginas en la misma visita, es posible que esto te brinde una perspectiva más realista de lo que experimentan en el campo.
Instantáneas
Las instantáneas son un nuevo modo que ejecuta auditorías de Lighthouse en un momento determinado. A diferencia de una ejecución normal de Lighthouse, la página no se vuelve a cargar. Esto te permite configurar una página y probarla en su estado exacto: con un menú desplegable abierto o un formulario parcialmente completado, por ejemplo.
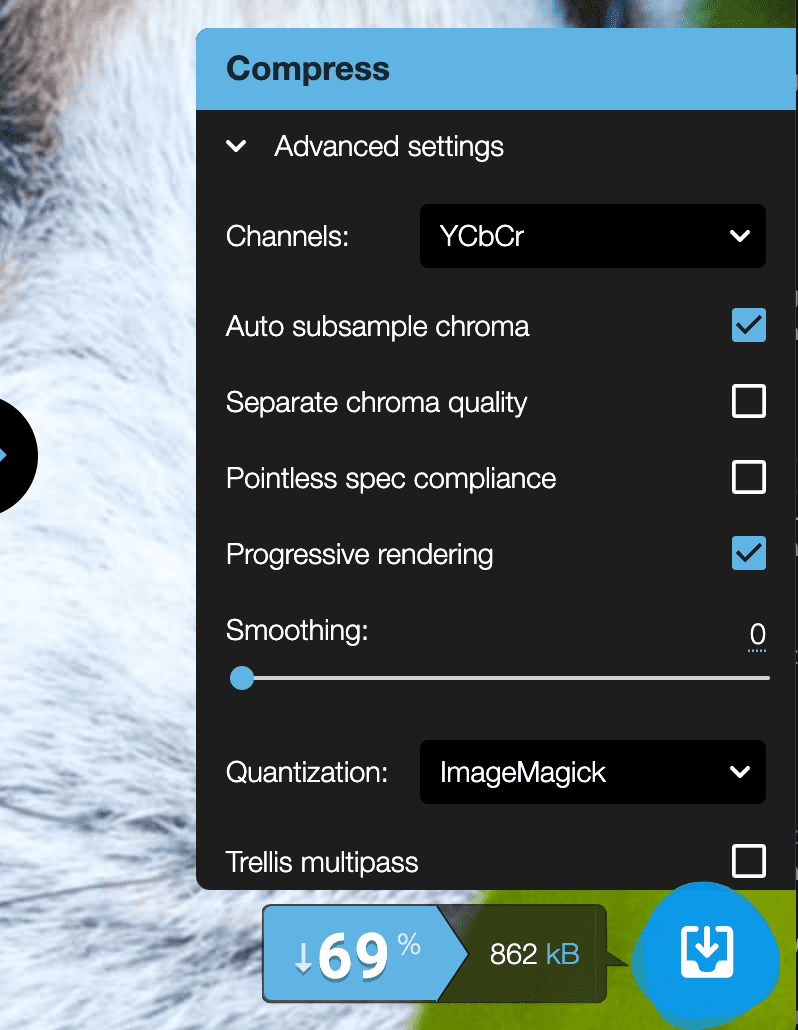
En este ejemplo, supongamos que quieres verificar que una IU nueva para la configuración avanzada en Squoosh pase las verificaciones automáticas de Lighthouse. Estos parámetros de configuración solo se pueden ver si se cargó una imagen y se expandió el menú de opciones para mostrar la configuración avanzada.

Este proceso se puede escribir con secuencias de comandos con Puppeteer, y puedes tomar una instantánea de Lighthouse en cada paso:
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const flow = await startFlow(page, {name: 'Squoosh snapshots'});
await page.goto('https://squoosh.app/', {waitUntil: 'networkidle0'});
// Wait for first demo-image button, then open it.
const demoImageSelector = 'ul[class*="demos"] button';
await page.waitForSelector(demoImageSelector);
await flow.snapshot({stepName: 'Page loaded'});
await page.click(demoImageSelector);
// Wait for advanced settings button in UI, then open them.
const advancedSettingsSelector = 'form label[class*="option-reveal"]';
await page.waitForSelector(advancedSettingsSelector);
await flow.snapshot({stepName: 'Demo loaded'});
await page.click(advancedSettingsSelector);
await flow.snapshot({stepName: 'Advanced settings opened'});
browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
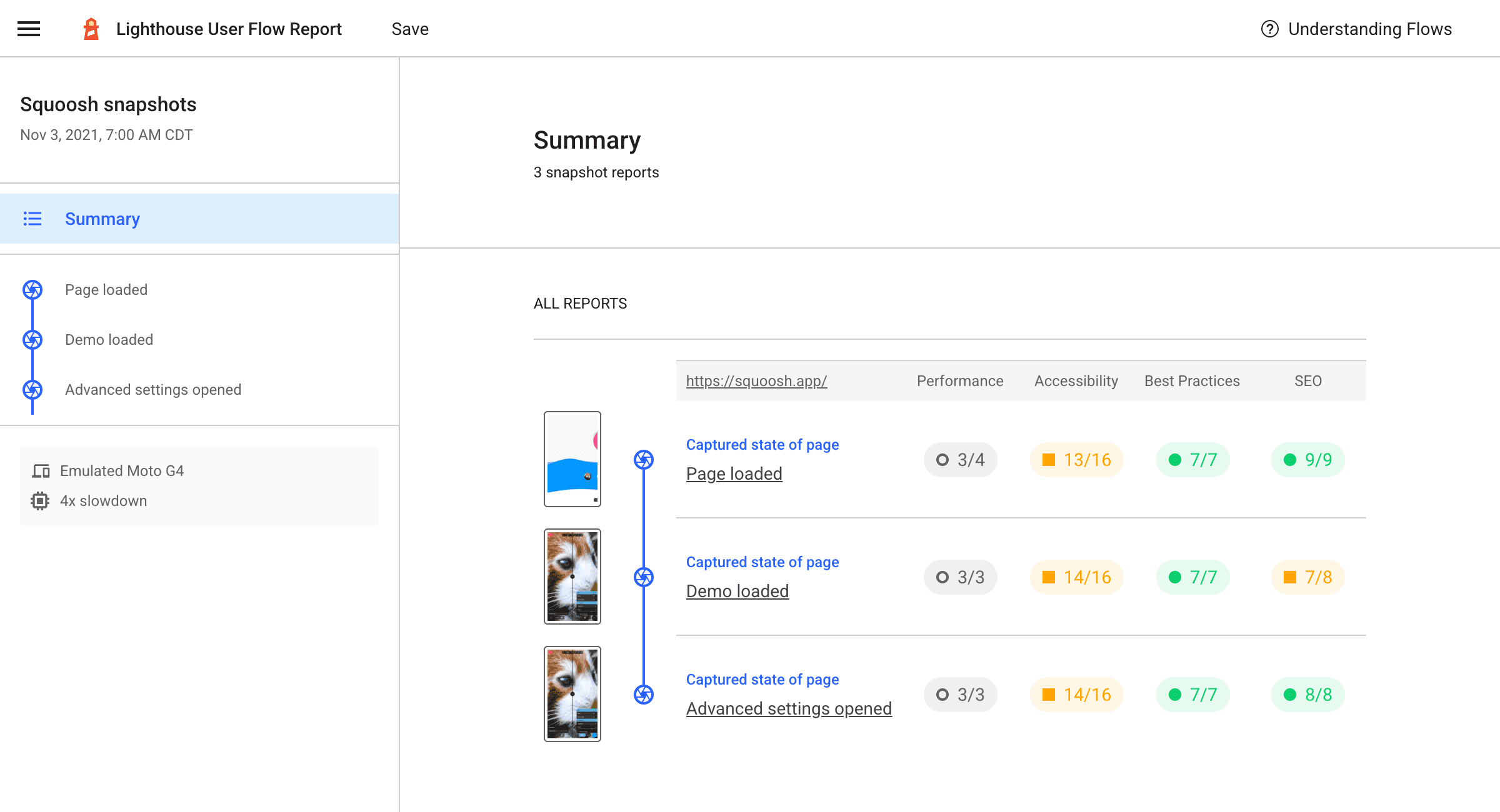
El informe resultante muestra que, en general, los resultados son buenos, pero es posible que haya algunos criterios de accesibilidad que deban verificarse manualmente:

Períodos
Una de las mayores diferencias entre los resultados de rendimiento en el campo (como los de CrUX) y en el laboratorio (como los de Lighthouse) es la falta de entradas del usuario. Aquí es donde un período (el último modo de flujo de usuarios) puede ser útil.
Un período ejecuta auditorías de Lighthouse durante un período determinado, que puede incluir o no una navegación. Esta es una excelente manera de capturar lo que sucede con una página durante las interacciones. Por ejemplo, de forma predeterminada, Lighthouse mide el CLS durante la carga de la página, pero en el campo, el CLS se mide desde la navegación inicial hasta que se cierra la página. Si las interacciones del usuario son el activador del CLS, Lighthouse no podría detectarlo ni ayudar a solucionarlo.
Para demostrar esto, aquí hay un sitio de prueba que simula que se insertan anuncios en un artículo durante el desplazamiento sin que se haya reservado espacio para ellos. En una serie larga de tarjetas, se agrega un cuadrado rojo ocasional cuando su espacio entra en el viewport. Como no se reservó espacio para estos cuadrados rojos, las tarjetas debajo de ellos se desplazan, lo que provoca cambios de diseño.
Una navegación normal de Lighthouse tendrá un CLS de 0. Sin embargo, una vez que se desplace, la página tendrá cambios de diseño problemáticos y el valor de CLS aumentará.
La siguiente secuencia de comandos generará un informe de flujo de usuarios con ambas acciones para mostrar la diferencia.
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
// Get a session handle to be able to send protocol commands to the page.
const session = await page.target().createCDPSession();
const testUrl = 'https://pie-charmed-treatment.glitch.me/';
const flow = await startFlow(page, {name: 'CLS during navigation and on scroll'});
// Regular Lighthouse navigation.
await flow.navigate(testUrl, {stepName: 'Navigate only'});
// Navigate and scroll timespan.
await flow.startTimespan({stepName: 'Navigate and scroll'});
await page.goto(testUrl, {waitUntil: 'networkidle0'});
// We need the ability to scroll like a user. There's not a direct puppeteer function for this, but we can use the DevTools Protocol and issue a Input.synthesizeScrollGesture event, which has convenient parameters like repetitions and delay to somewhat simulate a more natural scrolling gesture.
// https://chromedevtools.github.io/devtools-protocol/tot/Input/#method-synthesizeScrollGesture
await session.send('Input.synthesizeScrollGesture', {
x: 100,
y: 600,
yDistance: -2500,
speed: 1000,
repeatCount: 2,
repeatDelayMs: 250,
});
await flow.endTimespan();
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
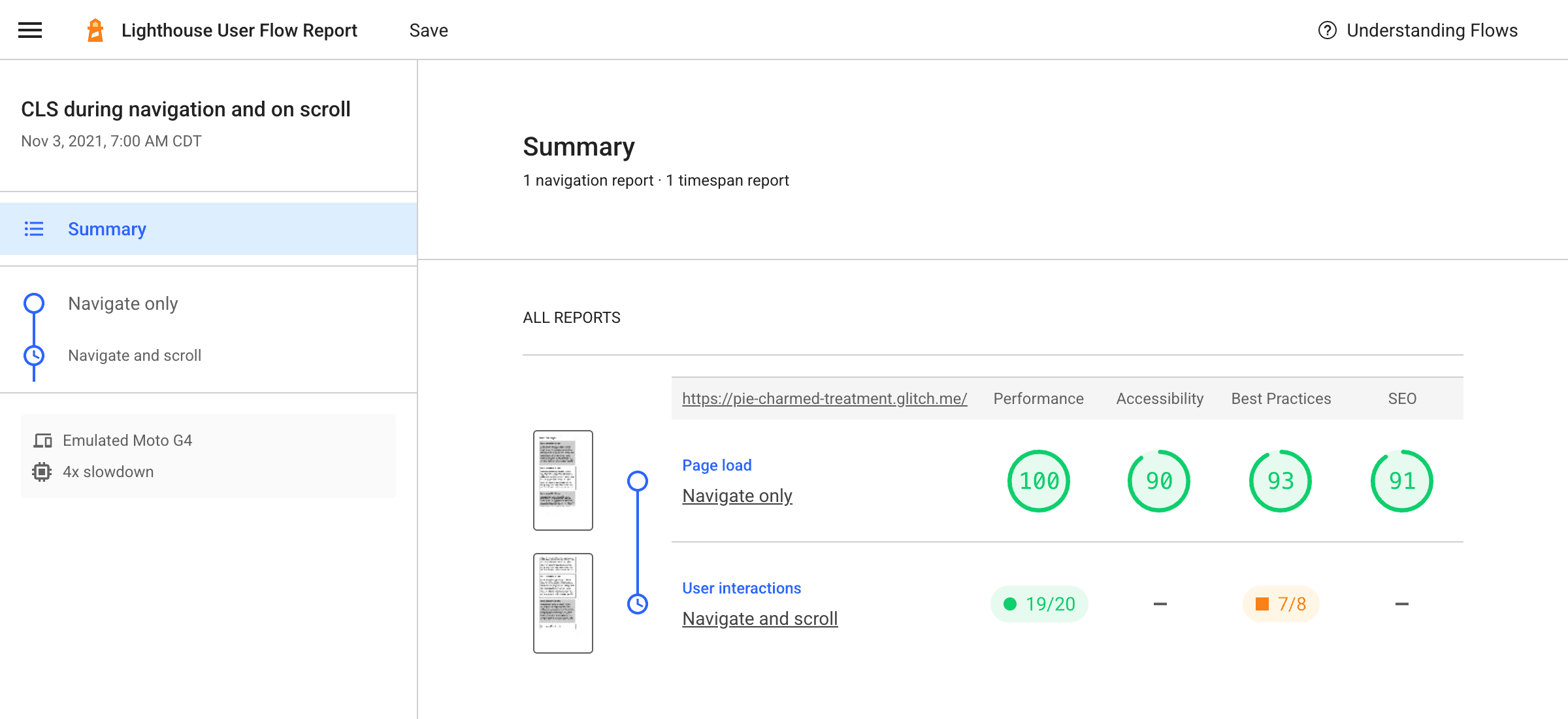
Esto genera un informe que compara una navegación normal con un período que contiene una navegación y un desplazamiento después:

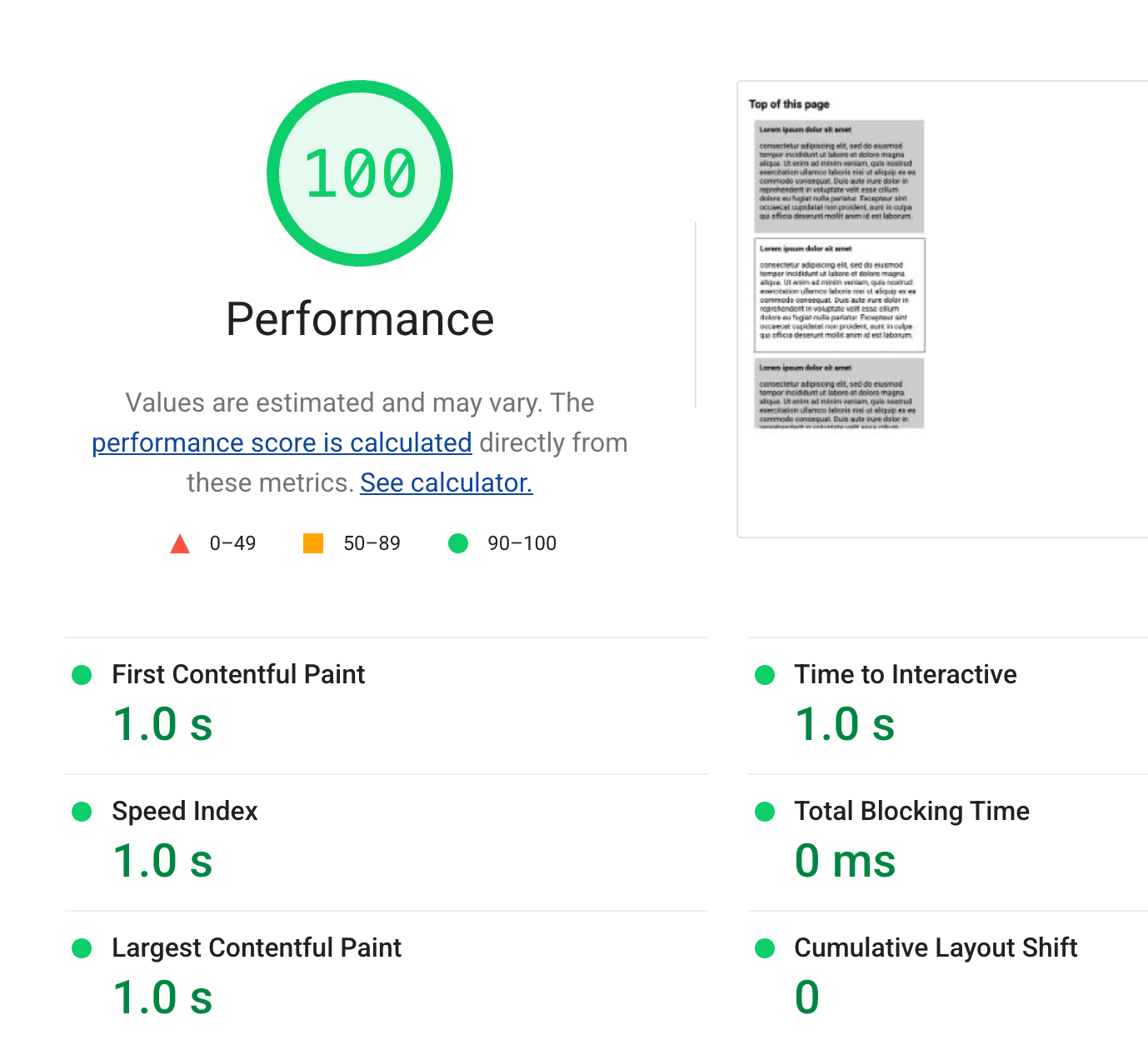
Si analizamos cada paso, el paso de solo navegación muestra un CLS de 0. Excelente sitio.

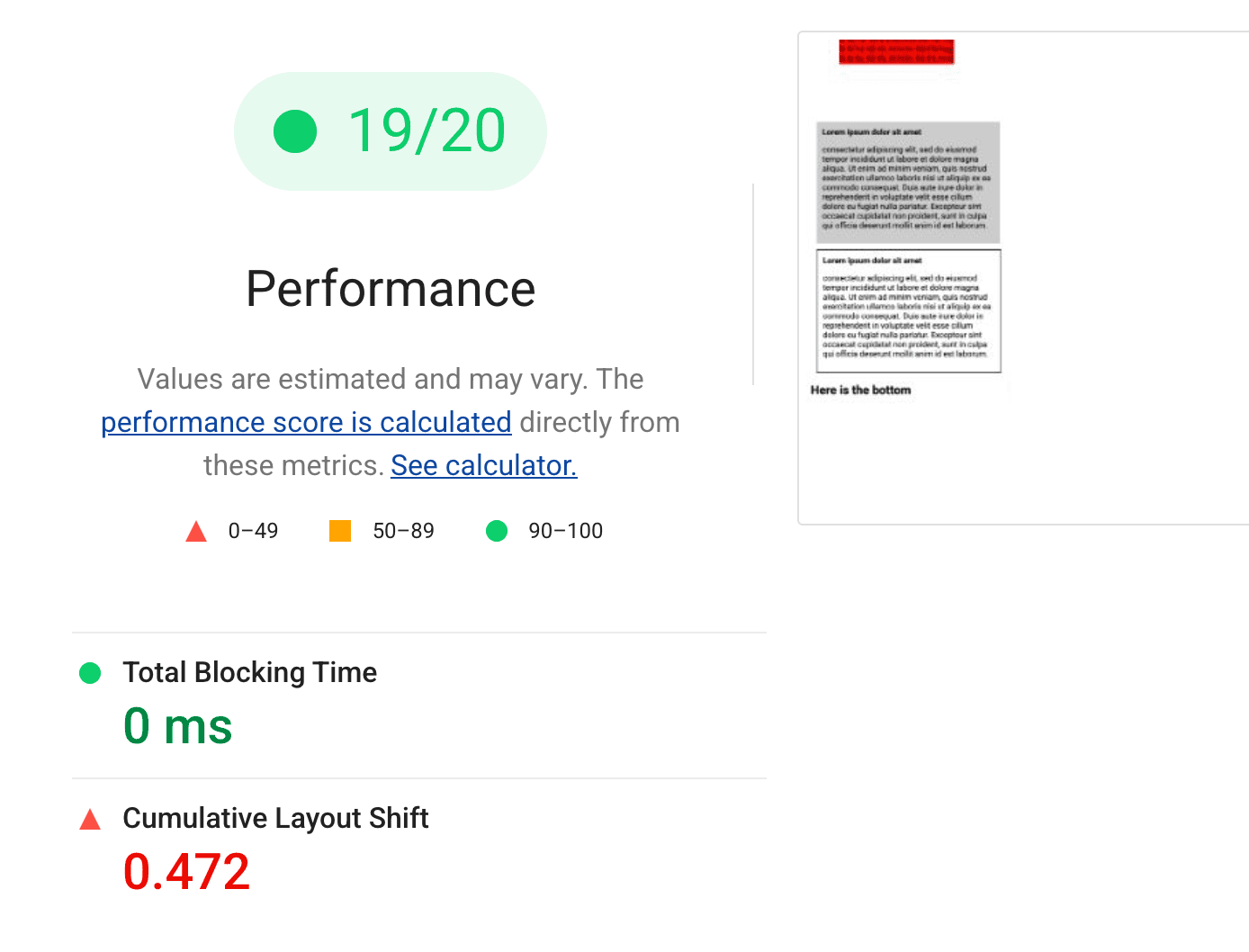
Sin embargo, el paso "Navegar y desplazarse" cuenta una historia diferente. Actualmente, solo el Tiempo de bloqueo total y el Cambio de diseño acumulado están disponibles en períodos, pero el contenido cargado de forma diferida en esta página reduce claramente el CLS del sitio.

Anteriormente, Lighthouse no podía identificar este comportamiento problemático de la CLS, aunque es casi seguro que apareciera en la experiencia de los usuarios reales. Las pruebas de rendimiento sobre interacciones de secuencias de comandos mejoran significativamente la fidelidad del lab.
Buscar comentarios
Las nuevas APIs de flujo de usuarios en Lighthouse pueden hacer muchas cosas nuevas, pero aún puede ser complicado medir el tipo de situaciones que encuentran tus usuarios.
Si tienes preguntas, comunícate con nosotros en los foros de debate de Lighthouse y envía cualquier error o sugerencia a la herramienta de seguimiento de errores.

