Kullanıcı akışı boyunca performansı ve en iyi uygulamaları ölçmek için yeni bir Lighthouse API'yi deneyin.
Lighthouse, ilk sayfa yüklemesi sırasında performansı ve en iyi uygulamaları test etmek için mükemmel bir araçtır. Ancak Lighthouse'u kullanarak sayfanın ömrünün diğer yönlerini (ör. aşağıdakiler) analiz etmek geleneksel olarak zordu:
- Sayfa, sıcak önbelleğe sahip olarak yüklenir
- Etkin bir hizmet çalışanı içeren sayfalar
- Olası kullanıcı etkileşimlerini hesaba katma
Bu nedenle Lighthouse, önemli bilgileri kaçırabilir. Önemli Web Verileri, yalnızca boş önbelleği olan sayfa yüklemelerini değil, tüm sayfa yüklemelerini temel alır. Ayrıca, Cumulative Layout Shift (CLS) gibi metrikler, sayfa açık olduğu süre boyunca ölçülebilir.
Lighthouse, bir sayfanın kullanım ömrünün herhangi bir noktasında laboratuvar testine olanak tanıyan yeni bir kullanıcı akışı API'sine sahiptir. Puppeteer, sayfa yüklemelerinin komut dosyasını oluşturmak ve sentetik kullanıcı etkileşimlerini tetiklemek için kullanılır. Lighthouse, bu etkileşimler sırasında önemli analizleri yakalamak için birden fazla şekilde çağrılabilir. Bu, performansın sayfa yükleme sırasında ve sayfayla etkileşim sırasında ölçülebilir olduğu anlamına gelir. Erişilebilirlik kontrolleri, hiçbir şeyin geriye gitmediğinden emin olmak için yalnızca ilk görünümde değil, ödeme akışınızın derinliklerinde de CI'de çalıştırılabilir.
Çalışan bir kullanıcı akışı sağlamak için yazılan hemen hemen her Puppeteer komut dosyasına artık performansı ve en iyi uygulamaları ölçmek için Lighthouse'ı herhangi bir noktada ekleyebilirsiniz. Bu eğitimde, kullanıcı akışlarının farklı bölümlerini (gezinmeler, anlık görüntüler ve zaman aralıkları) ölçebilen yeni Lighthouse modları ele alınmaktadır.
Kurulum
Kullanıcı akışı API'leri hâlâ önizleme aşamasındadır ancak Lighthouse'ta kullanılabilir durumdadır. Aşağıdaki demoları denemek için Node 14 veya sonraki bir sürüme ihtiyacınız vardır. Boş bir dizin oluşturup içinde şunları çalıştırın:
# Default to ES modules.
echo '{"type": "module"}' > package.json
# Init npm project without the wizard.
npm init -y
# Dependencies for these examples.
npm install lighthouse puppeteer open
Gezinmeler
Yeni Lighthouse "gezinme" modu, aslında (şimdiye kadar) standart Lighthouse davranışına bir ad veriyor: Bir sayfanın soğuk yüklemesini analiz etme. Bu, sayfa yükleme performansını izlemek için kullanılacak moddur ancak kullanıcı akışları yeni analizler elde etme olanağı da sunar.
Lighthouse'un bir sayfa yüklemesini yakalamasını komut dosyası ile belirlemek için:
- Tarayıcıyı açmak için Puppeteer'ı kullanın.
- Lighthouse kullanıcı işlemleri akışı başlatın.
- Hedef URL'ye gidin.
import fs from 'fs';
import open from 'open';
import puppeteer from 'puppeteer';
import {startFlow} from 'lighthouse/lighthouse-core/fraggle-rock/api.js';
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const flow = await startFlow(page, {name: 'Single Navigation'});
await flow.navigate('https://web.dev/performance-scoring/');
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
Bu, en basit akıştır. Rapor açıldığında yalnızca tek bir adımın yer aldığı bir özet görünümü gösterilir. Bu adımı tıkladığınızda, ilgili gezinme için geleneksel bir Lighthouse raporu gösterilir.

Lighthouse'ta olduğu gibi, bu sayfa ilk olarak tüm önbellekleri veya yerel depolama alanlarını temizleyerek yüklenir. Ancak siteyi ziyaret eden gerçek kullanıcılar, soğuk ve sıcak önbelleğe sahip ziyaretlerin bir karışımını yapar. Bu gibi soğuk yükleme ile sayfaya hâlâ sıcak önbelleğe sahip bir kullanıcının dönüşü arasında büyük bir performans farkı olabilir.
Sıcak yükleme yakalama
Bu komut dosyasına ikinci bir gezinme de ekleyebilirsiniz. Bu sefer Lighthouse'ın gezinmelerde varsayılan olarak yaptığı önbelleğin ve depolama alanının temizlenmesini devre dışı bırakabilirsiniz. Aşağıdaki örnekte, önbelleğe almanın ne kadar fayda sağladığını görmek için web.dev'deki bir makale yüklenir:
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const testUrl = 'https://web.dev/performance-scoring/';
const flow = await startFlow(page, {name: 'Cold and warm navigations'});
await flow.navigate(testUrl, {
stepName: 'Cold navigation'
});
await flow.navigate(testUrl, {
stepName: 'Warm navigation',
configContext: {
settingsOverrides: {disableStorageReset: true},
},
});
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
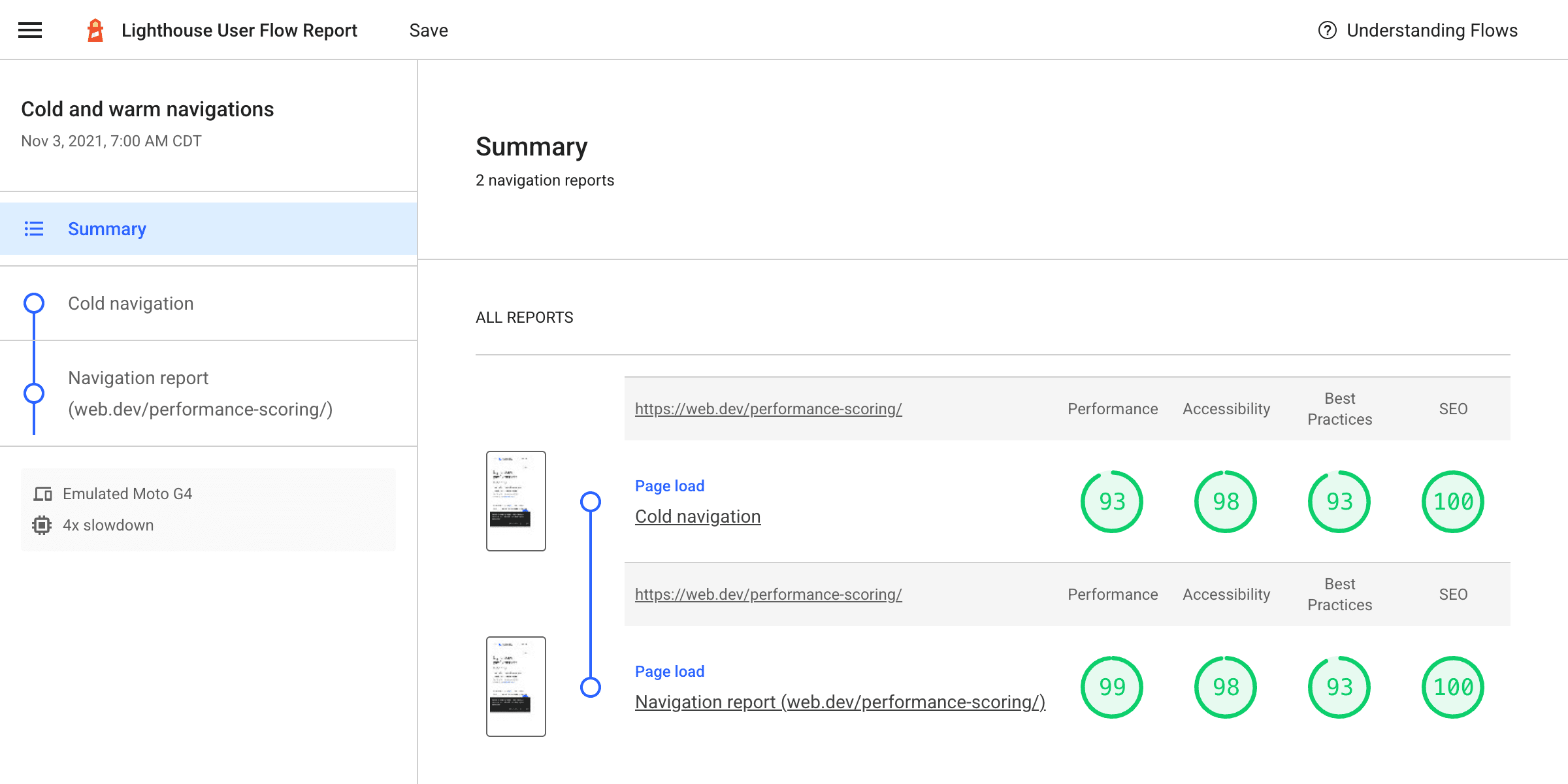
Elde edilen akış raporu aşağıdaki gibi görünür:

Soğuk ve sıcak yüklemelerin bir arada kullanılması, gerçek kullanıcıların nelerle karşılaştığını daha net bir şekilde görmenizi sağlar. Kullanıcıların aynı ziyarette birçok sayfa yüklediği bir siteniz varsa bu, kullanıcıların sahada yaşadıkları deneyime dair daha gerçekçi bir bakış açısı sunabilir.
Anlık Görüntüler
Anlık görüntüler, Lighthouse denetimlerini tek bir zamanda çalıştıran yeni bir moddur. Normal bir Lighthouse çalıştırmasının aksine sayfa yeniden yüklenmez. Bu sayede, bir sayfa oluşturup tam olarak test edebilirsiniz (ör. açılır menü açık veya form kısmen doldurulmuş halde).
Bu örnekte, Squoosh'taki Gelişmiş Ayarlar için bazı yeni kullanıcı arayüzlerinin otomatik Lighthouse kontrollerini geçip geçmediğini kontrol etmek istediğinizi varsayalım. Bu ayarlar yalnızca bir resim yüklendiğinde ve seçenek menüsü gelişmiş ayarları gösterecek şekilde genişletildiğinde görünür.

Bu işlem Puppeteer ile komut dosyası olarak yazılabilir ve her adımda Lighthouse anlık görüntüsü alabilirsiniz:
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const flow = await startFlow(page, {name: 'Squoosh snapshots'});
await page.goto('https://squoosh.app/', {waitUntil: 'networkidle0'});
// Wait for first demo-image button, then open it.
const demoImageSelector = 'ul[class*="demos"] button';
await page.waitForSelector(demoImageSelector);
await flow.snapshot({stepName: 'Page loaded'});
await page.click(demoImageSelector);
// Wait for advanced settings button in UI, then open them.
const advancedSettingsSelector = 'form label[class*="option-reveal"]';
await page.waitForSelector(advancedSettingsSelector);
await flow.snapshot({stepName: 'Demo loaded'});
await page.click(advancedSettingsSelector);
await flow.snapshot({stepName: 'Advanced settings opened'});
browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
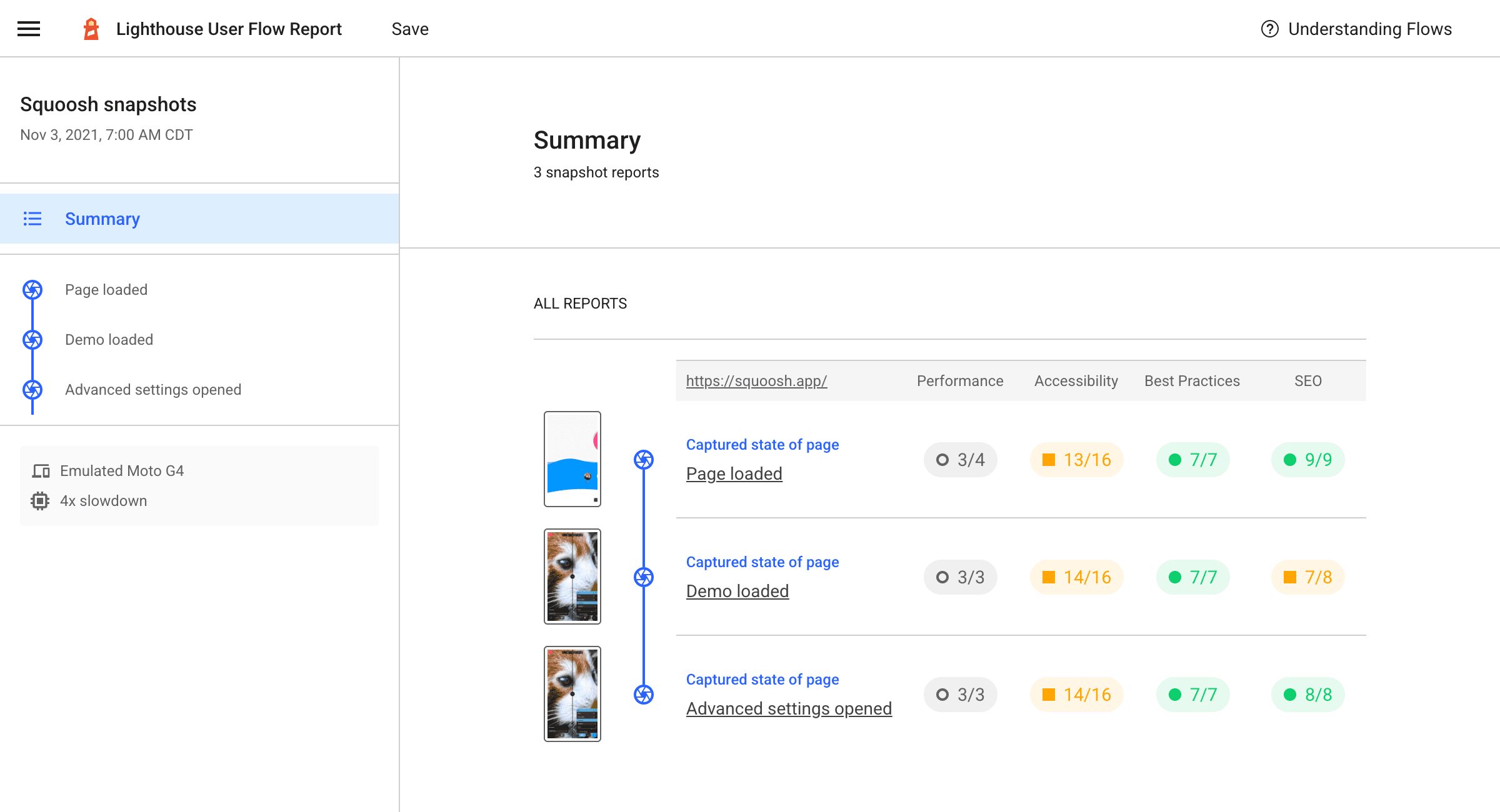
Elde edilen rapor, sonuçların genel olarak iyi olduğunu gösterir ancak manuel olarak kontrol edilmesi gereken bazı erişilebilirlik ölçütleri olabilir:

Zaman aralıkları
Alandaki (ör. CrUX) ve laboratuvardaki (ör. Lighthouse) performans sonuçları arasındaki en büyük farklardan biri, kullanıcı girişinin olmamasıdır. Bu noktada, son kullanıcı akışı modu olan bir zaman aralığı size yardımcı olabilir.
Bir zaman aralığı, Lighthouse denetimlerini belirli bir süre boyunca çalıştırır. Bu süre içinde gezinme yer alabilir veya olmayabilir. Bu, etkileşimler sırasında bir sayfada neler olduğunu yakalamanın mükemmel bir yoludur. Örneğin, Lighthouse varsayılan olarak CLS'yi sayfa yükleme sırasında ölçer ancak sahada CLS, ilk gezinmeden sayfa kapanana kadar ölçülür. CLS'yi tetikleyen kullanıcı etkileşimleri varsa Lighthouse daha önce bunu yakalayamaz ve düzeltmenize yardımcı olamazdı.
Bunu göstermek için, kaydırma sırasında reklamların kendilerine ayrılmış alan olmadan bir makaleye yerleştirilmesini simüle eden bir test sitesi burada verilmiştir. Uzun bir kart dizisinde, yuvası görüntü alanına girdiğinde ara sıra kırmızı bir kare eklenir. Bu kırmızı kareler için alan ayrılmadığından, altlarındaki kartlar yoldan çekilir ve düzen kaymalarına neden olur.
Normal bir Lighthouse navigasyonunun CLS değeri 0 olur. Ancak sayfa kaydırıldığında sorunlu düzen değişiklikleri olur ve CLS değeri yükselir.
Aşağıdaki komut dosyası, farkı göstermek için her iki işlemi de içeren bir kullanıcı akışı raporu oluşturur.
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
// Get a session handle to be able to send protocol commands to the page.
const session = await page.target().createCDPSession();
const testUrl = 'https://pie-charmed-treatment.glitch.me/';
const flow = await startFlow(page, {name: 'CLS during navigation and on scroll'});
// Regular Lighthouse navigation.
await flow.navigate(testUrl, {stepName: 'Navigate only'});
// Navigate and scroll timespan.
await flow.startTimespan({stepName: 'Navigate and scroll'});
await page.goto(testUrl, {waitUntil: 'networkidle0'});
// We need the ability to scroll like a user. There's not a direct puppeteer function for this, but we can use the DevTools Protocol and issue a Input.synthesizeScrollGesture event, which has convenient parameters like repetitions and delay to somewhat simulate a more natural scrolling gesture.
// https://chromedevtools.github.io/devtools-protocol/tot/Input/#method-synthesizeScrollGesture
await session.send('Input.synthesizeScrollGesture', {
x: 100,
y: 600,
yDistance: -2500,
speed: 1000,
repeatCount: 2,
repeatDelayMs: 250,
});
await flow.endTimespan();
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
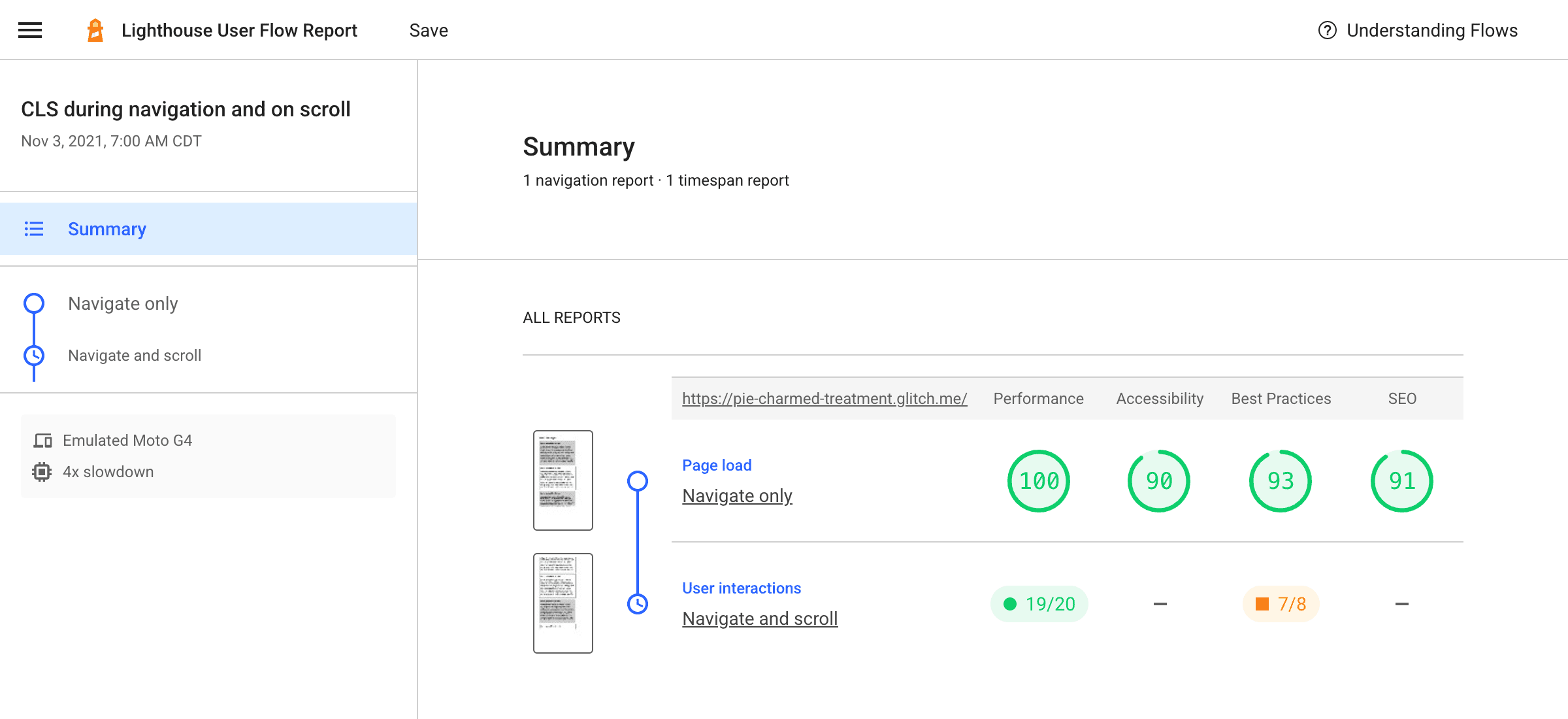
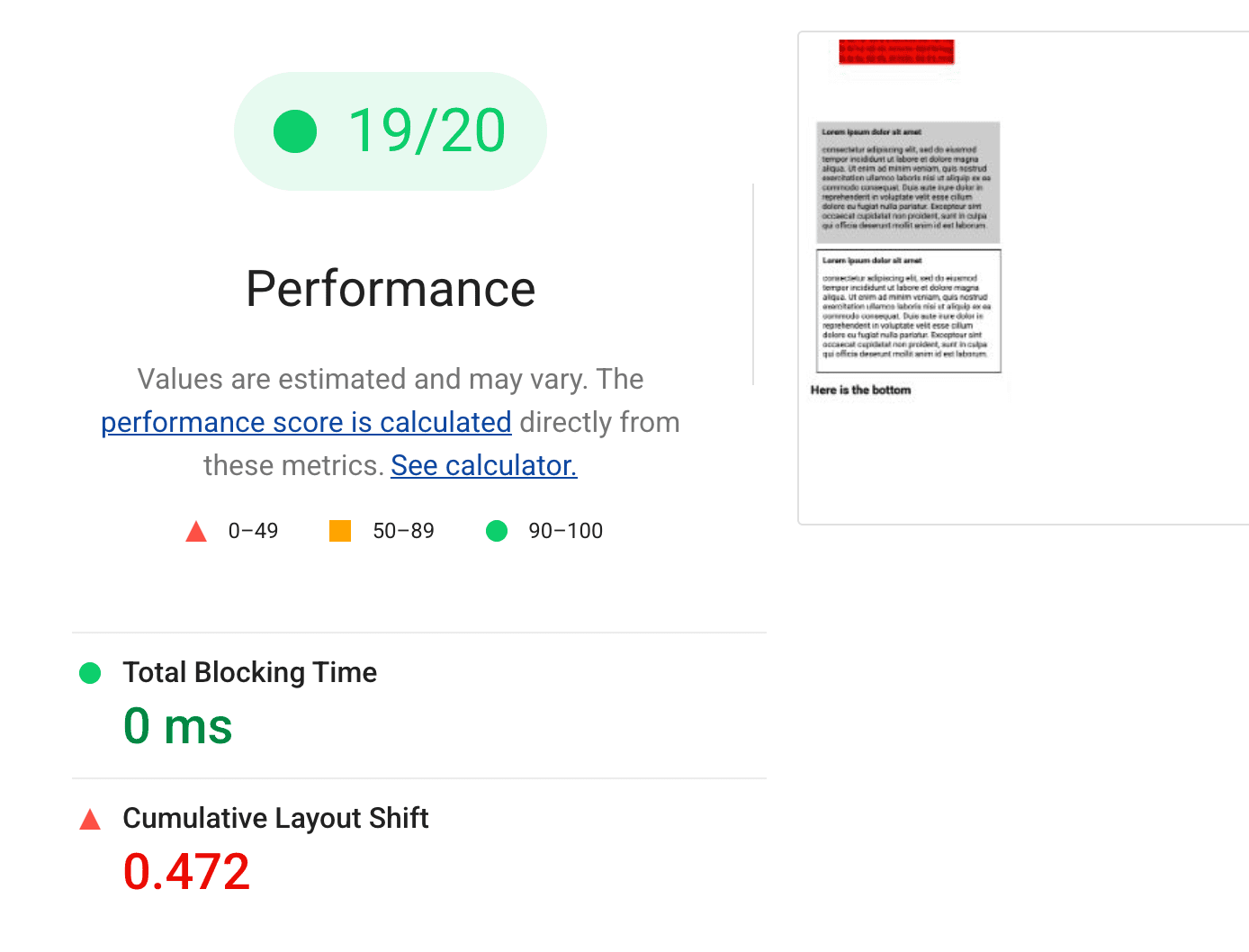
Bu işlem, normal bir gezinmeyi hem gezinme hem de kaydırma içeren bir zaman aralığıyla karşılaştıran bir rapor oluşturur:

Her adıma baktığımızda, yalnızca gezinme adımında CLS'nin 0 olduğunu görüyoruz. Harika bir site.

Ancak "Gezinme ve kaydırma" adımı farklı bir hikaye anlatıyor. Şu anda yalnızca toplam engelleme süresi ve kümülatif düzen kayması zaman aralıkları mevcuttur ancak bu sayfadaki yavaş yüklenmiş içerik, sitenin CLS'sini açıkça düşürmektedir.

Daha önce Lighthouse, bu sorunlu CLS davranışını tanımlayamıyordu ancak bu durum gerçek kullanıcıların deneyiminde neredeyse kesin olarak ortaya çıkıyordu. Komut dosyası etkileşimleri üzerinden performans testi, laboratuvar doğruluğunu önemli ölçüde artırır.
Geri bildirim alma
Lighthouse'taki yeni kullanıcı akışı API'leri birçok yeni şey yapabilir ancak kullanıcılarınızın karşılaştığı senaryo türlerini ölçmek yine de karmaşık olabilir.
Sorularınız varsa lütfen Lighthouse tartışma forumlarından bize ulaşın. Hataları veya önerileri sorun izleyiciye gönderebilirsiniz.

