ลองใช้ Lighthouse API ใหม่เพื่อวัดประสิทธิภาพและแนวทางปฏิบัติแนะนำตลอดเส้นทางของผู้ใช้
Lighthouse เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการทดสอบประสิทธิภาพและแนวทางปฏิบัติแนะนำระหว่างการโหลดหน้าเว็บครั้งแรก อย่างไรก็ตาม เดิมทีการใช้ Lighthouse เพื่อวิเคราะห์แง่มุมอื่นๆ ของหน้าเว็บนั้นเป็นเรื่องยาก เช่น
- การโหลดหน้าเว็บด้วยแคชที่อุ่น
- หน้าเว็บที่มี Service Worker ที่เปิดใช้งาน
- พิจารณาการโต้ตอบที่เป็นไปได้ของผู้ใช้
ซึ่งหมายความว่า Lighthouse อาจพลาดข้อมูลสำคัญ Core Web Vitals จะอิงตามการโหลดหน้าเว็บทั้งหมด ไม่ใช่แค่หน้าเว็บที่มีแคชว่าง นอกจากนี้ เมตริกต่างๆ เช่น การเปลี่ยนแปลงเลย์เอาต์สะสม (CLS) ยังสามารถวัดได้ตลอดระยะเวลาที่หน้าเว็บเปิดอยู่
Lighthouse มี API เส้นทางของผู้ใช้แบบใหม่ที่ช่วยให้ทำการทดสอบในห้องทดลองได้ทุกเมื่อภายในอายุการใช้งานของหน้าเว็บ Puppeteer ใช้เพื่อเขียนสคริปต์การโหลดหน้าเว็บและเรียกใช้การโต้ตอบของผู้ใช้จำลอง และสามารถเรียกใช้ Lighthouse ได้หลายวิธีเพื่อบันทึกข้อมูลเชิงลึกที่สำคัญระหว่างการโต้ตอบเหล่านั้น ซึ่งหมายความว่าสามารถวัดประสิทธิภาพได้ในระหว่างการโหลดหน้าเว็บและระหว่างการโต้ตอบกับหน้าเว็บ คุณสามารถเรียกใช้การตรวจสอบการช่วยเหลือพิเศษใน CI ได้ ไม่ใช่แค่ในมุมมองแรก แต่เรียกใช้ได้ในส่วนลึกของขั้นตอนการชำระเงินเพื่อให้แน่ใจว่าไม่มีสิ่งใดถดถอย
ตอนนี้สคริปต์ Puppeteer เกือบทุกรายการที่เขียนขึ้นเพื่อให้มั่นใจว่าหน้าเว็บทำงานได้ตามปกติสามารถแทรก Lighthouse ได้ทุกเมื่อเพื่อวัดประสิทธิภาพและแนวทางปฏิบัติแนะนำตลอด บทแนะนํานี้จะอธิบายโหมด Lighthouse ใหม่ซึ่งวัดส่วนต่างๆ ของเส้นทางของผู้ใช้ได้ ได้แก่ การนำทาง ภาพรวม และช่วงเวลา
ตั้งค่า
API ของเส้นทางของผู้ใช้ยังอยู่ในเวอร์ชันตัวอย่าง แต่พร้อมใช้งานใน Lighthouse แล้ววันนี้ หากต้องการลองใช้เดโมด้านล่าง คุณจะต้องมี Node เวอร์ชัน 14 ขึ้นไป สร้างไดเรกทอรีว่างและเรียกใช้คำสั่งต่อไปนี้ในไดเรกทอรีนั้น
# Default to ES modules.
echo '{"type": "module"}' > package.json
# Init npm project without the wizard.
npm init -y
# Dependencies for these examples.
npm install lighthouse puppeteer open
การนำทาง
โหมด "การไปยังส่วนต่างๆ" ใหม่ของ Lighthouse เป็นการระบุชื่อลักษณะการทํางานมาตรฐานของ Lighthouse (จนถึงตอนนี้) ซึ่งก็คือการวิเคราะห์การโหลดหน้าเว็บครั้งแรก โหมดนี้ใช้เพื่อตรวจสอบประสิทธิภาพการโหลดหน้าเว็บ แต่โฟลว์ของผู้ใช้ยังเปิดโอกาสให้ได้รับข้อมูลเชิงลึกใหม่ๆ ด้วย
วิธีเขียนสคริปต์ให้ Lighthouse จับภาพการโหลดหน้าเว็บ
- ใช้ Puppeteer เพื่อเปิดเบราว์เซอร์
- เริ่มโฟลว์ผู้ใช้ Lighthouse
- ไปที่ URL เป้าหมาย
import fs from 'fs';
import open from 'open';
import puppeteer from 'puppeteer';
import {startFlow} from 'lighthouse/lighthouse-core/fraggle-rock/api.js';
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const flow = await startFlow(page, {name: 'Single Navigation'});
await flow.navigate('https://web.dev/performance-scoring/');
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
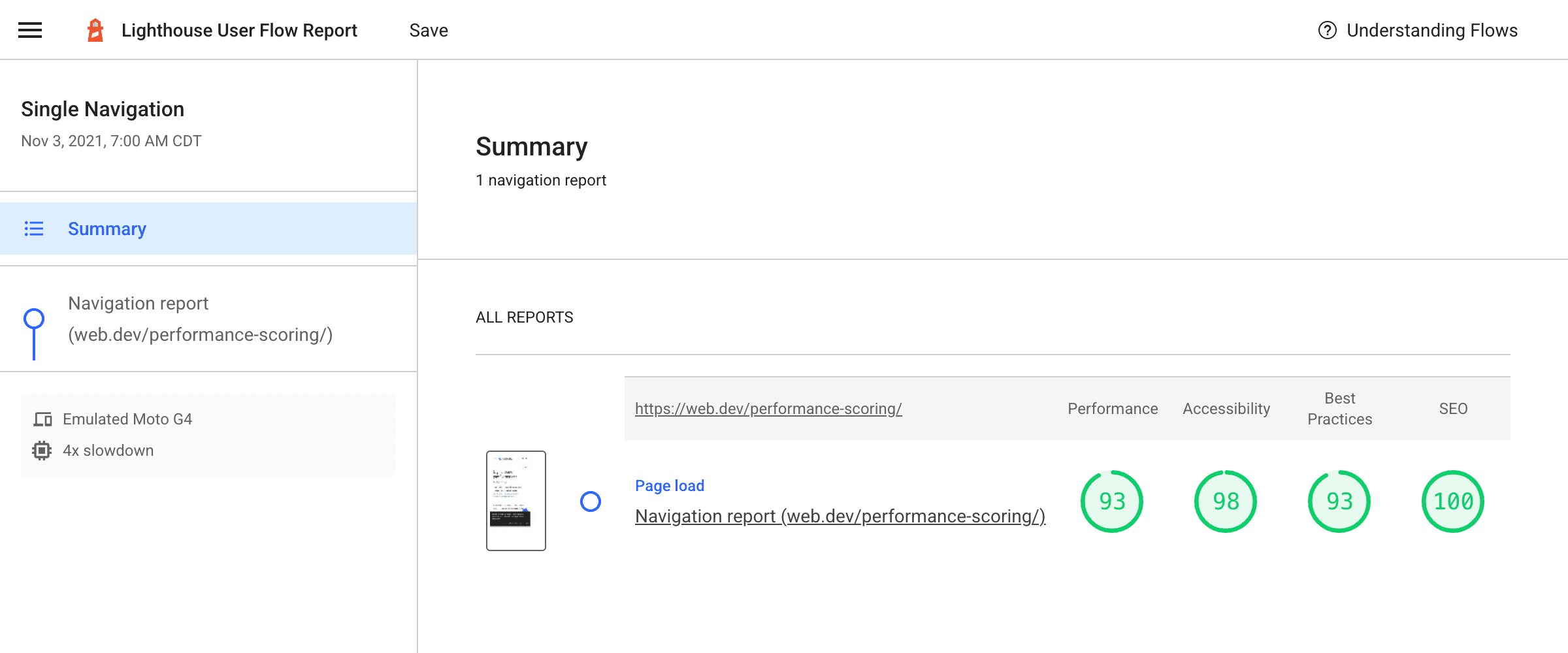
ซึ่งเป็นขั้นตอนที่ง่ายที่สุด เมื่อเปิด รายงานจะแสดงมุมมองข้อมูลสรุปที่มีเพียงขั้นตอนเดียว การคลิกขั้นตอนดังกล่าวจะแสดงรายงาน Lighthouse แบบดั้งเดิมสําหรับการนําทางนั้น

ตามปกติของ Lighthouse หน้านี้จะโหลดโดยล้างแคชหรือพื้นที่เก็บข้อมูลในเครื่องก่อน แต่ผู้ใช้จริงที่เข้าชมเว็บไซต์จะมีการเข้าชมแบบผสมผสานกันระหว่างแคชที่เย็นและแคชที่อุ่น และประสิทธิภาพอาจแตกต่างกันมากระหว่างการโหลดแบบเย็นเช่นนี้กับผู้ใช้ที่กลับมาที่หน้าเว็บด้วยแคชที่ยังคงอุ่นอยู่
การบันทึกการโหลดเมื่ออยู่ในหน่วยความจำแล้ว
นอกจากนี้ คุณยังเพิ่มการนําทางที่ 2 ลงในสคริปต์นี้ได้ โดยครั้งนี้จะปิดใช้การล้างแคชและพื้นที่เก็บข้อมูลซึ่ง Lighthouse ทําในการนําทางโดยค่าเริ่มต้น ตัวอย่างถัดไปนี้จะโหลดบทความใน web.dev เองเพื่อดูว่าแคชมีประโยชน์มากน้อยเพียงใด
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const testUrl = 'https://web.dev/performance-scoring/';
const flow = await startFlow(page, {name: 'Cold and warm navigations'});
await flow.navigate(testUrl, {
stepName: 'Cold navigation'
});
await flow.navigate(testUrl, {
stepName: 'Warm navigation',
configContext: {
settingsOverrides: {disableStorageReset: true},
},
});
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
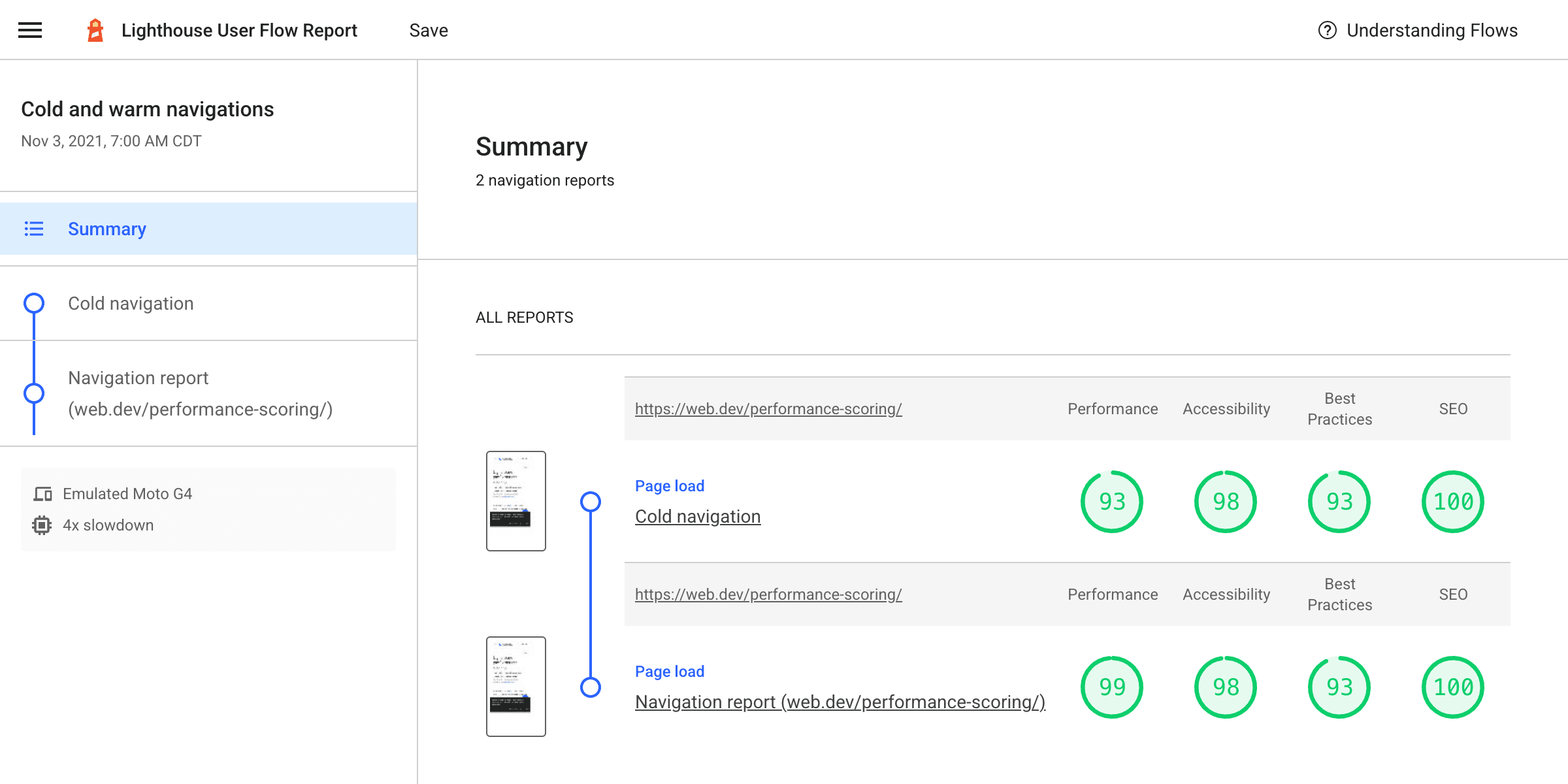
รายงานขั้นตอนที่ได้จะมีลักษณะดังนี้

การรวมการโหลดแบบ Cold และ Warm เข้าด้วยกันจะให้ภาพรวมที่สมบูรณ์ยิ่งขึ้นเกี่ยวกับประสบการณ์ของผู้ใช้จริง หากคุณมีเว็บไซต์ที่ผู้ใช้โหลดหน้าเว็บหลายหน้าในการเข้าชมครั้งเดียวกัน ข้อมูลนี้อาจช่วยให้คุณเห็นภาพประสบการณ์การใช้งานจริงของผู้ใช้มากขึ้น
สแนปชอต
ภาพรวมเป็นโหมดใหม่ที่เรียกใช้การตรวจสอบ Lighthouse ณ จุดหนึ่งๆ ระบบจะไม่โหลดหน้าเว็บซ้ำ ซึ่งแตกต่างจากการเรียกใช้ Lighthouse ปกติ ซึ่งจะช่วยให้คุณตั้งค่าหน้าเว็บและทดสอบหน้าเว็บในสถานะที่ถูกต้องได้ เช่น หน้าเว็บที่เปิดเมนูแบบเลื่อนลงอยู่หรือแบบฟอร์มที่กรอกข้อมูลไว้บางส่วน
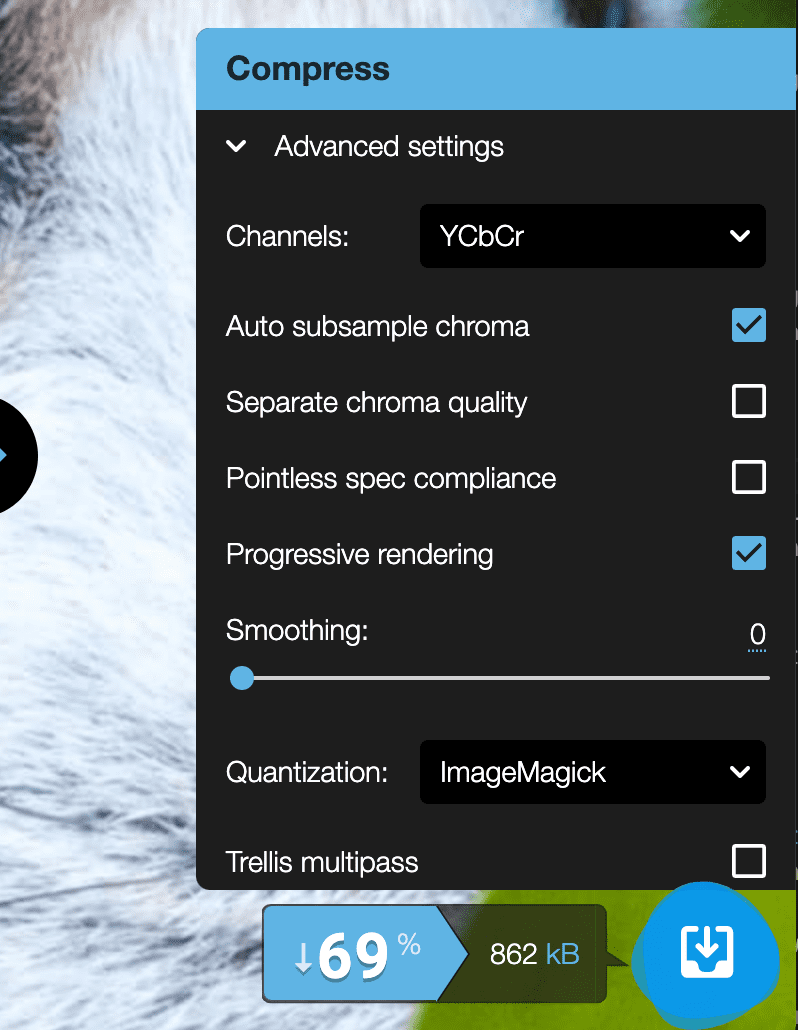
ในตัวอย่างนี้ สมมติว่าคุณต้องการตรวจสอบว่า UI ใหม่บางอย่างสําหรับการตั้งค่าขั้นสูงภายใน Squoosh ผ่านการตรวจสอบ Lighthouse อัตโนมัติ การตั้งค่าเหล่านี้จะปรากฏก็ต่อเมื่อโหลดรูปภาพแล้วและขยายเมนูตัวเลือกเพื่อแสดงการตั้งค่าขั้นสูง

กระบวนการนี้เขียนสคริปต์ได้ด้วย Puppeteer และคุณสามารถจับภาพหน้าจอ Lighthouse ในแต่ละขั้นตอนได้
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const flow = await startFlow(page, {name: 'Squoosh snapshots'});
await page.goto('https://squoosh.app/', {waitUntil: 'networkidle0'});
// Wait for first demo-image button, then open it.
const demoImageSelector = 'ul[class*="demos"] button';
await page.waitForSelector(demoImageSelector);
await flow.snapshot({stepName: 'Page loaded'});
await page.click(demoImageSelector);
// Wait for advanced settings button in UI, then open them.
const advancedSettingsSelector = 'form label[class*="option-reveal"]';
await page.waitForSelector(advancedSettingsSelector);
await flow.snapshot({stepName: 'Demo loaded'});
await page.click(advancedSettingsSelector);
await flow.snapshot({stepName: 'Advanced settings opened'});
browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
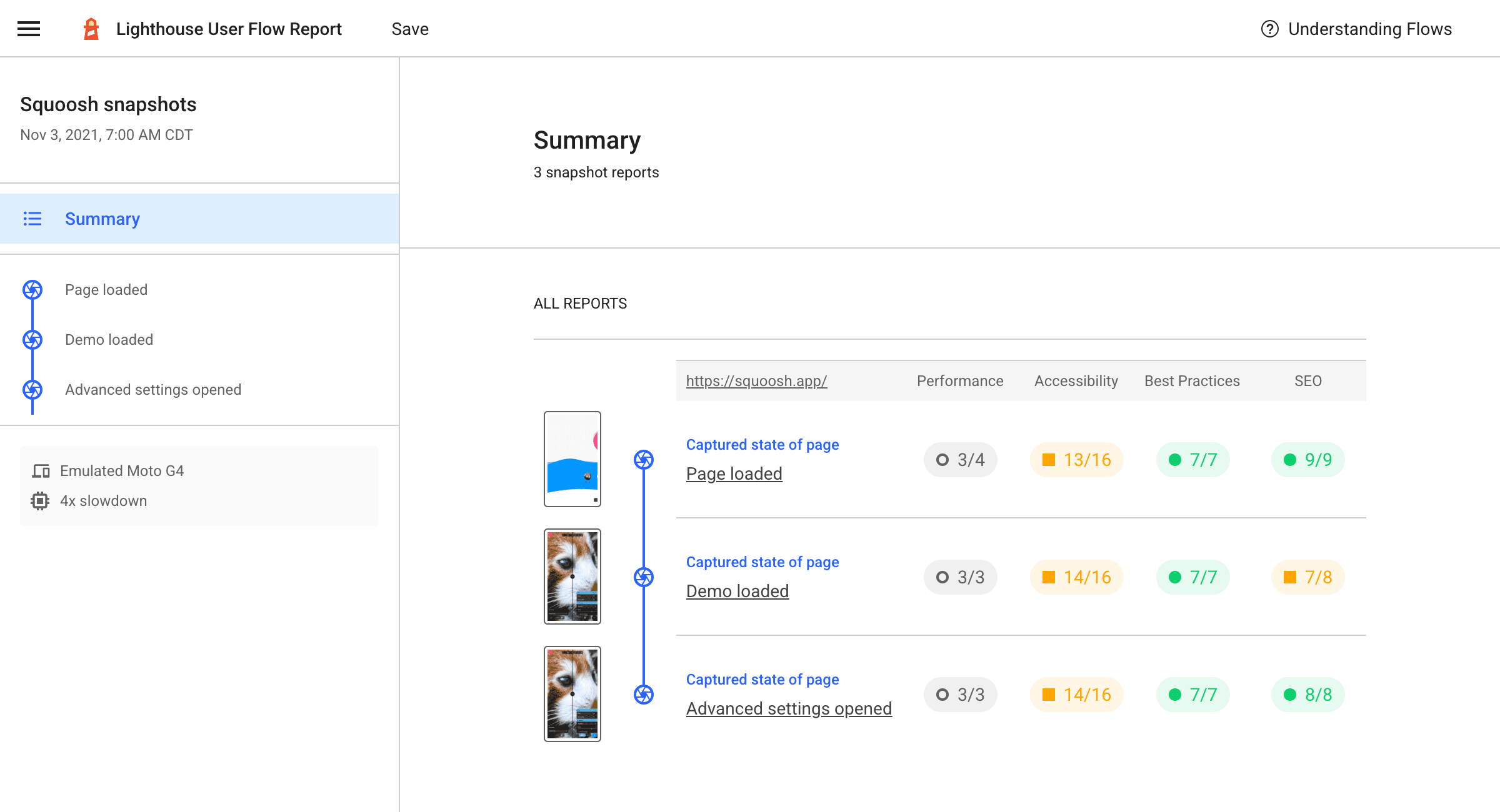
รายงานที่แสดงผลจะระบุว่าโดยทั่วไปแล้วผลลัพธ์นั้นดี แต่อาจมีเกณฑ์การช่วยเหลือพิเศษบางอย่างที่ต้องตรวจสอบด้วยตนเอง ดังนี้

ช่วงเวลา
ความแตกต่างที่ใหญ่ที่สุดอย่างหนึ่งระหว่างผลลัพธ์ด้านประสิทธิภาพในสนาม (เช่น จาก CrUX) กับในแล็บ (เช่น จาก Lighthouse) คือไม่มีข้อมูลป้อนจากผู้ใช้ ตรงนี้เป็นช่วงที่ช่วงเวลา (โหมดเส้นทางของผู้ใช้ล่าสุด) มีประโยชน์
ช่วงเวลาจะเรียกใช้การตรวจสอบ Lighthouse ในช่วงระยะเวลาหนึ่ง ซึ่งอาจรวมหรือไม่รวมการนําทางก็ได้ ซึ่งเป็นวิธีที่ยอดเยี่ยมในการบันทึกสิ่งที่เกิดขึ้นกับหน้าเว็บระหว่างการโต้ตอบ ตัวอย่างเช่น โดยค่าเริ่มต้น Lighthouse จะวัด CLS ระหว่างการโหลดหน้าเว็บ แต่ในภาคสนาม ระบบจะวัด CLS ตั้งแต่การนําทางครั้งแรกจนกว่าหน้าเว็บจะปิด หากการโต้ตอบของผู้ใช้ทริกเกอร์ CLS ขึ้นมา Lighthouse ก่อนหน้านี้จะตรวจจับและช่วยแก้ไขไม่ได้
ต่อไปนี้เป็นเว็บไซต์ทดสอบที่จำลองการแทรกโฆษณาลงในบทความขณะเลื่อนโดยไม่มีการจองพื้นที่ไว้ให้โฆษณา ในชุดการ์ดที่ยาว ระบบจะเพิ่มสี่เหลี่ยมจัตุรัสสีแดงเป็นครั้งคราวเมื่อช่องของการ์ดนั้นเข้าสู่วิวพอร์ต เนื่องจากไม่ได้จองพื้นที่ไว้สําหรับสี่เหลี่ยมจัตุรัสสีแดงเหล่านี้ การ์ดที่อยู่ด้านล่างจึงเลื่อนออก ทำให้เลย์เอาต์เปลี่ยน
การนำทางของ Lighthouse แบบปกติจะมี CLS เป็น 0 อย่างไรก็ตาม เมื่อเลื่อนดู หน้าเว็บจะมีปัญหาเรื่องเลย์เอาต์ที่เลื่อนไปมา และค่า CLS จะเพิ่มขึ้น
สคริปต์ต่อไปนี้จะสร้างรายงานเส้นทางของผู้ใช้ที่มีทั้ง 2 การดำเนินการเพื่อแสดงความแตกต่าง
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
// Get a session handle to be able to send protocol commands to the page.
const session = await page.target().createCDPSession();
const testUrl = 'https://pie-charmed-treatment.glitch.me/';
const flow = await startFlow(page, {name: 'CLS during navigation and on scroll'});
// Regular Lighthouse navigation.
await flow.navigate(testUrl, {stepName: 'Navigate only'});
// Navigate and scroll timespan.
await flow.startTimespan({stepName: 'Navigate and scroll'});
await page.goto(testUrl, {waitUntil: 'networkidle0'});
// We need the ability to scroll like a user. There's not a direct puppeteer function for this, but we can use the DevTools Protocol and issue a Input.synthesizeScrollGesture event, which has convenient parameters like repetitions and delay to somewhat simulate a more natural scrolling gesture.
// https://chromedevtools.github.io/devtools-protocol/tot/Input/#method-synthesizeScrollGesture
await session.send('Input.synthesizeScrollGesture', {
x: 100,
y: 600,
yDistance: -2500,
speed: 1000,
repeatCount: 2,
repeatDelayMs: 250,
});
await flow.endTimespan();
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
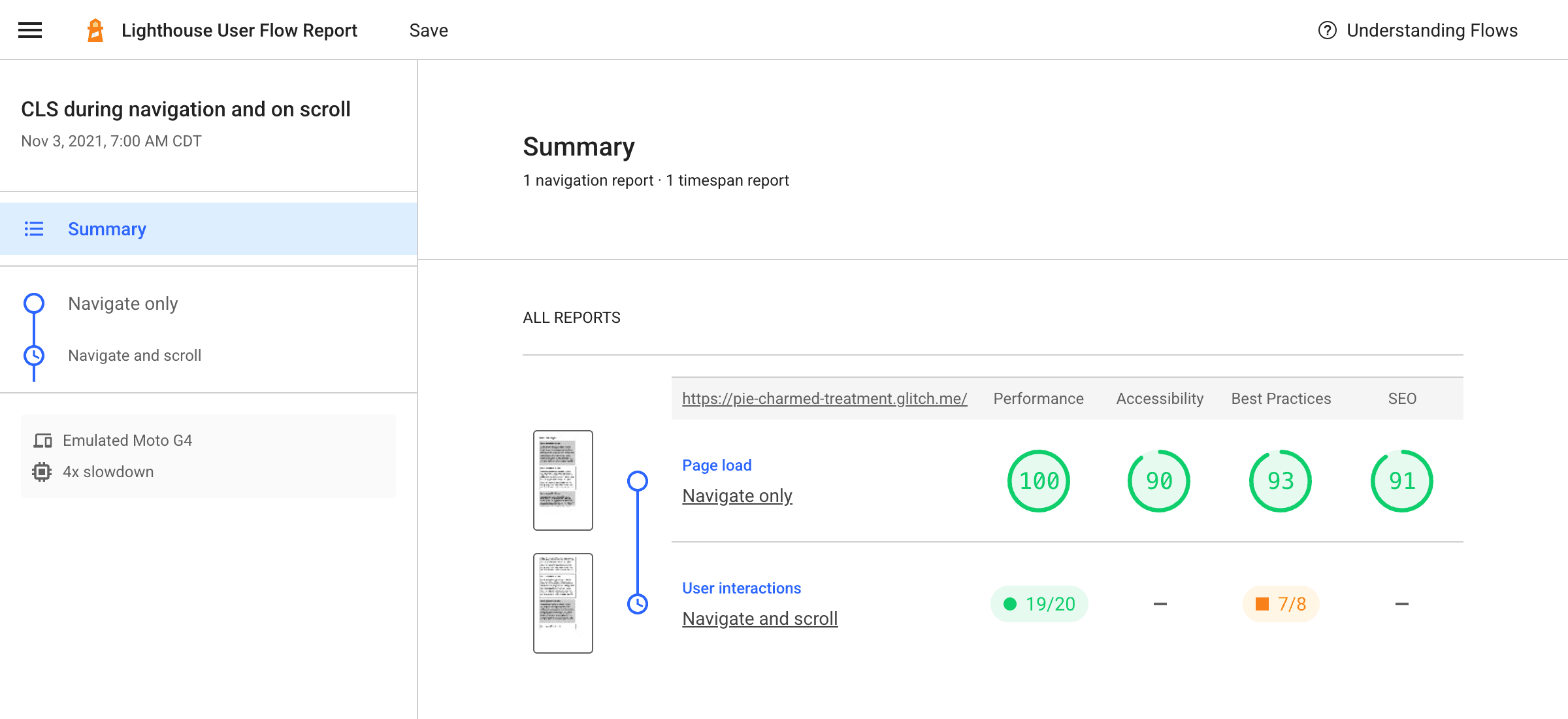
ซึ่งจะสร้างรายงานที่เปรียบเทียบการนําทางปกติกับช่วงเวลาที่มีทั้งการนําทางและการเลื่อน

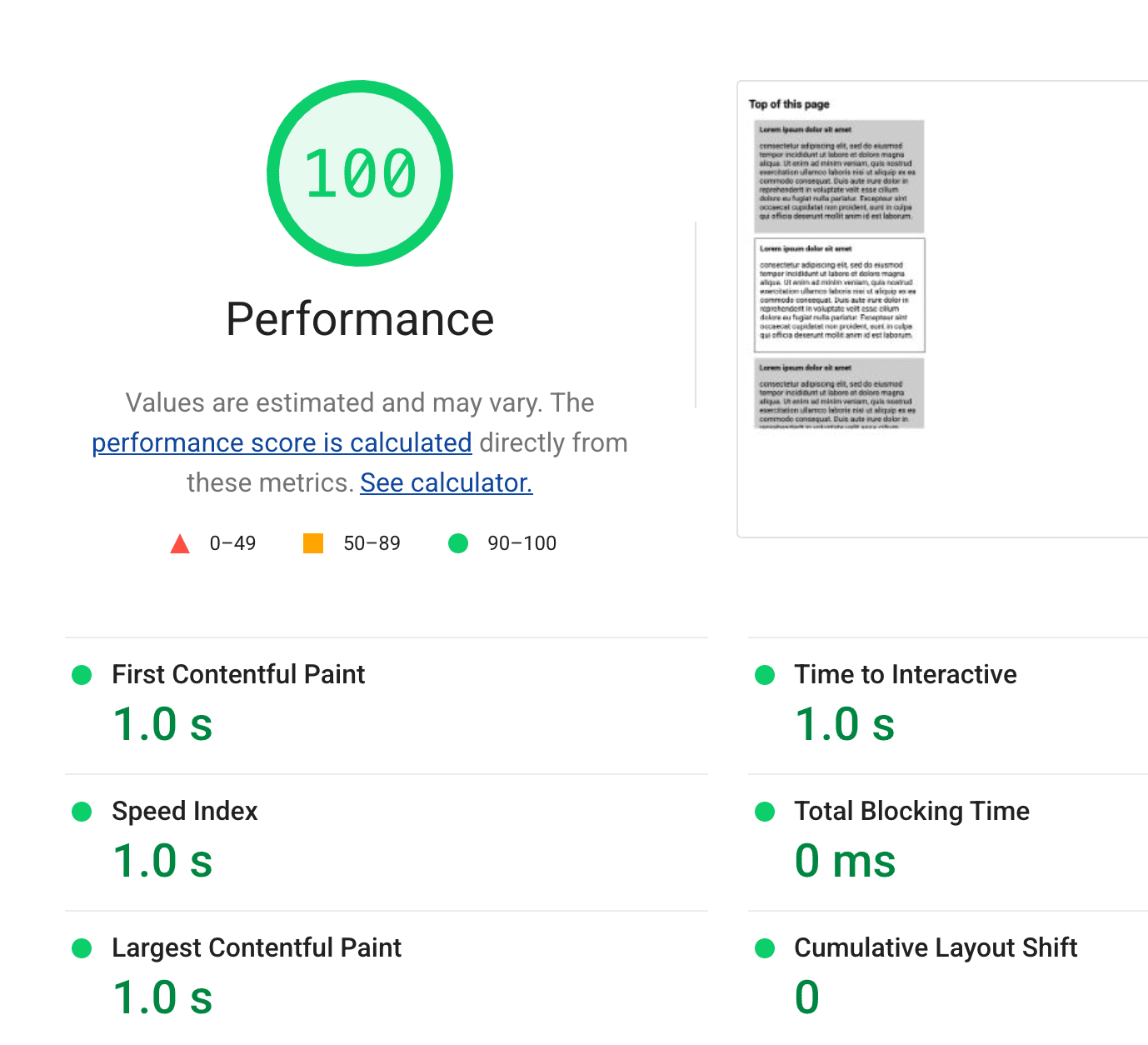
เมื่อเจาะลึกแต่ละขั้นตอน ขั้นตอนที่มีการไปยังส่วนต่างๆ เท่านั้นจะแสดง CLS เป็น 0 เว็บไซต์ดีมาก

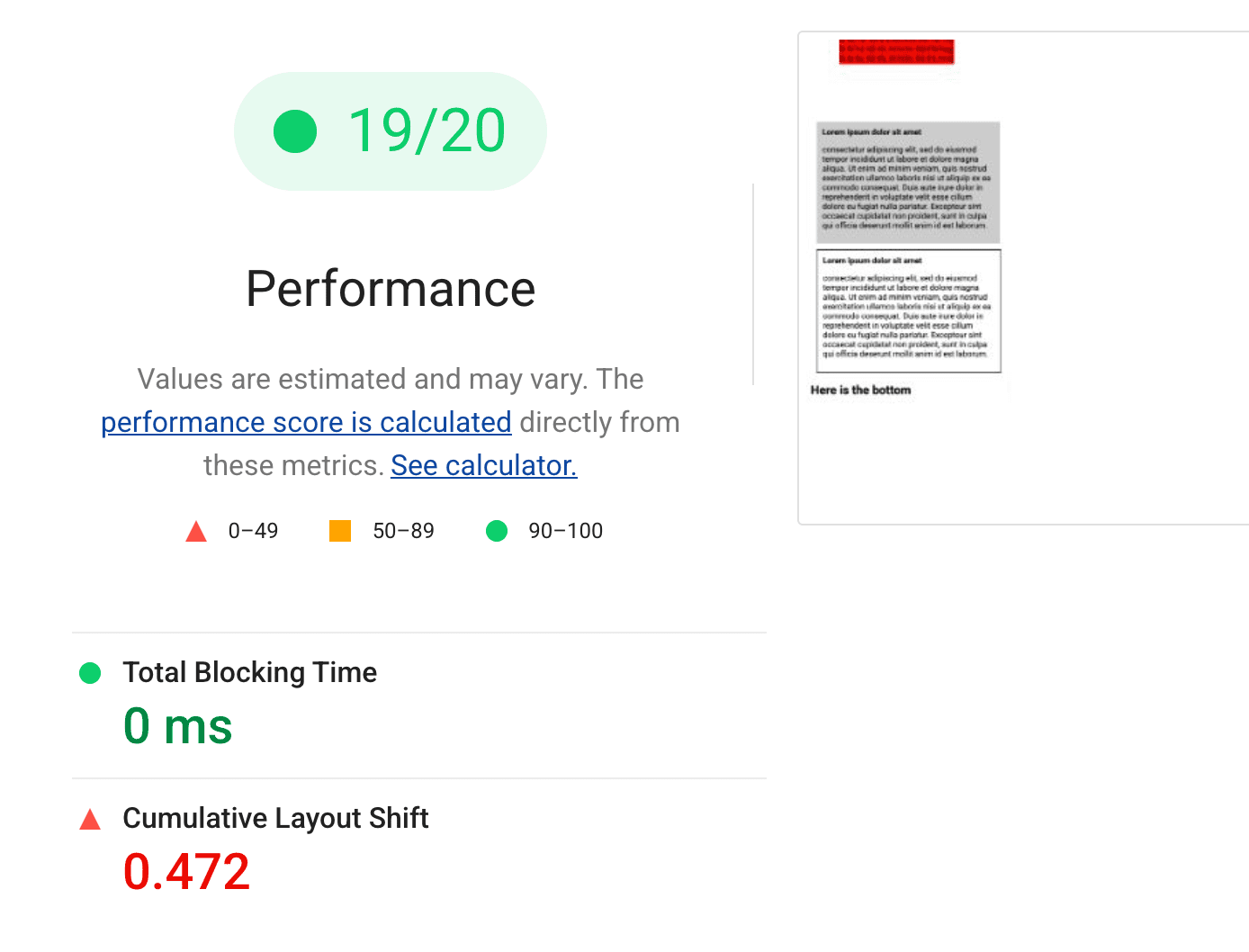
แต่ขั้นตอน "ไปยังส่วนต่างๆ และเลื่อน" กลับเป็นอย่างอื่น ปัจจุบันมีเพียง "เวลาการบล็อกทั้งหมด" และ "การจัดวางที่เลื่อนไปเรื่อยๆ ทั้งหมด" เท่านั้นที่ใช้ได้ในช่วงระยะเวลา แต่เนื้อหาที่โหลดแบบเลื่อนในหน้านี้ทำให้ CLS ของเว็บไซต์ลดลงอย่างชัดเจน

ก่อนหน้านี้ Lighthouse ไม่สามารถระบุลักษณะการทำงานที่เป็นปัญหาของ CLS ได้ แม้ว่าจะปรากฏในประสบการณ์ของผู้ใช้จริงเกือบแน่นอน การทดสอบประสิทธิภาพผ่านการโต้ตอบที่ใช้สคริปต์ช่วยเพิ่มความน่าเชื่อถือของห้องทดลองได้อย่างมาก
ต้องการความคิดเห็น
User Flow API ใหม่ใน Lighthouse ทําสิ่งใหม่ๆ ได้มากมาย แต่การวัดประเภทสถานการณ์ที่ผู้ใช้พบอาจยังซับซ้อนอยู่
หากมีข้อสงสัย โปรดติดต่อเราในฟอรัมการสนทนาของ Lighthouse และรายงานข้อบกพร่องหรือข้อเสนอแนะในเครื่องมือติดตามปัญหา

