Попробуйте новый API Lighthouse для измерения производительности и передовых методов на всех этапах взаимодействия с пользователем.
Lighthouse — это фантастический инструмент для тестирования производительности и передовых методов во время начальной загрузки страницы. Однако традиционно было сложно использовать Lighthouse для анализа других аспектов жизни страницы, таких как:
- Загрузка страницы с теплым кэшем
- Страницы с активированным Service Worker
- Учет потенциальных взаимодействий пользователей
Это означает, что Lighthouse может упустить важную информацию. Основные веб-показатели основаны на всех загрузках страниц, а не только на тех, у которых кэш пуст. Кроме того, такие показатели, как кумулятивный сдвиг макета (CLS), можно измерить за все время, пока страница открыта.
Lighthouse имеет новый API потока пользователя, который позволяет проводить лабораторное тестирование в любой момент жизненного цикла страницы. Puppeteer используется для скриптования загрузки страниц и запуска синтетических взаимодействий пользователя, а Lighthouse можно вызывать несколькими способами для сбора ключевых сведений во время этих взаимодействий. Это означает, что производительность может быть измерена во время загрузки страницы и во время взаимодействия со страницей. Проверки доступности могут быть запущены в CI, не только на начальном представлении, но и глубоко в вашем потоке оформления заказа, чтобы убедиться, что ничего не регрессирует.
Почти любой скрипт Puppeteer, написанный для обеспечения рабочего потока пользователя, теперь может иметь Lighthouse, вставленный в любой момент для измерения производительности и лучших практик на протяжении всего процесса. В этом руководстве будут рассмотрены новые режимы Lighthouse, которые могут измерять различные части потоков пользователя: навигации, снимки и временные интервалы.
Настраивать
API потока пользователя все еще находятся в стадии предварительного просмотра, но они доступны в Lighthouse уже сегодня. Чтобы опробовать приведенные ниже демо, вам понадобится Node версии 14 или более поздней. Создайте пустой каталог и в нем запустите:
# Default to ES modules.
echo '{"type": "module"}' > package.json
# Init npm project without the wizard.
npm init -y
# Dependencies for these examples.
npm install lighthouse puppeteer open
Навигации
Новый режим «навигации» Lighthouse на самом деле дает название (до сих пор) стандартному поведению Lighthouse: анализировать холодную загрузку страницы. Это режим, который используется для мониторинга производительности загрузки страницы, но потоки пользователей также открывают возможность новых идей.
Чтобы создать скрипт Lighthouse, фиксирующий загрузку страницы:
- Используйте puppeteer, чтобы открыть браузер.
- Запустите поток пользователей Lighthouse.
- Перейдите к целевому URL-адресу.
import fs from 'fs';
import open from 'open';
import puppeteer from 'puppeteer';
import {startFlow} from 'lighthouse/lighthouse-core/fraggle-rock/api.js';
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const flow = await startFlow(page, {name: 'Single Navigation'});
await flow.navigate('https://web.dev/performance-scoring/');
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
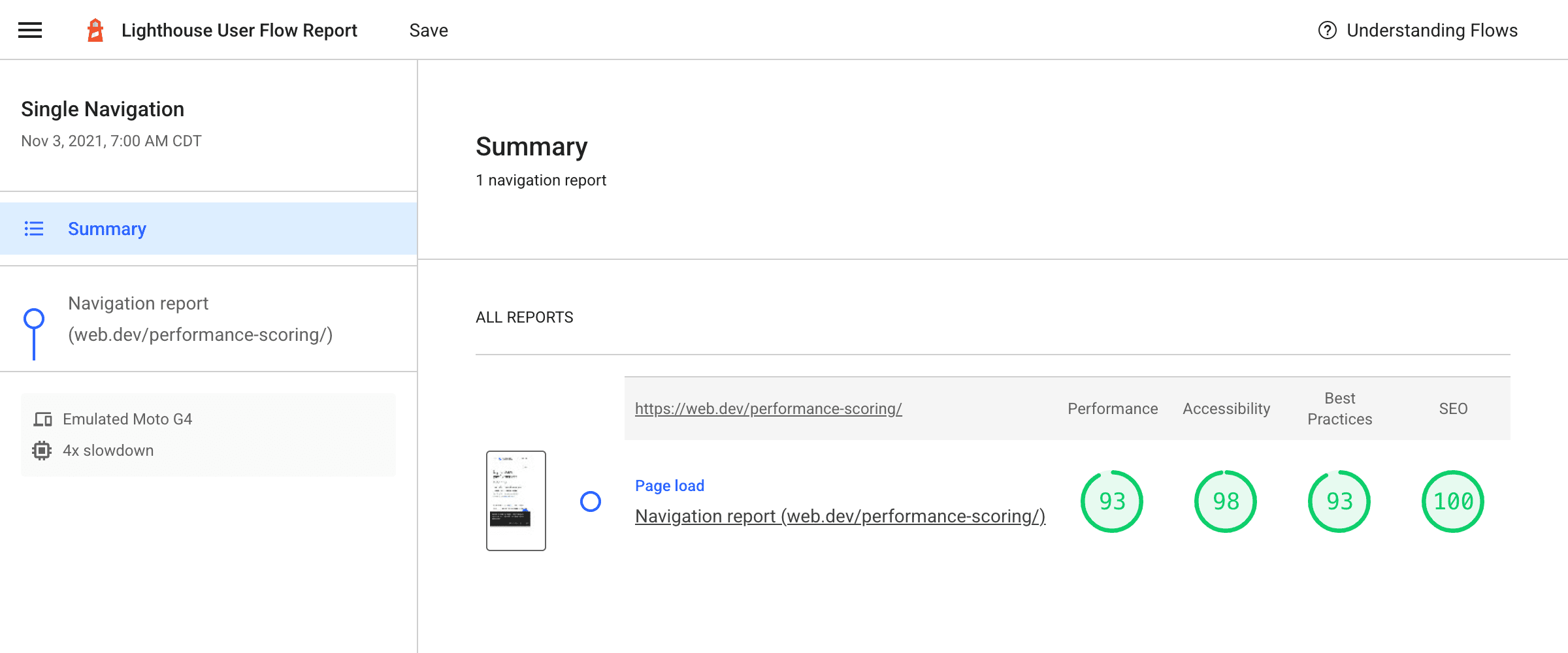
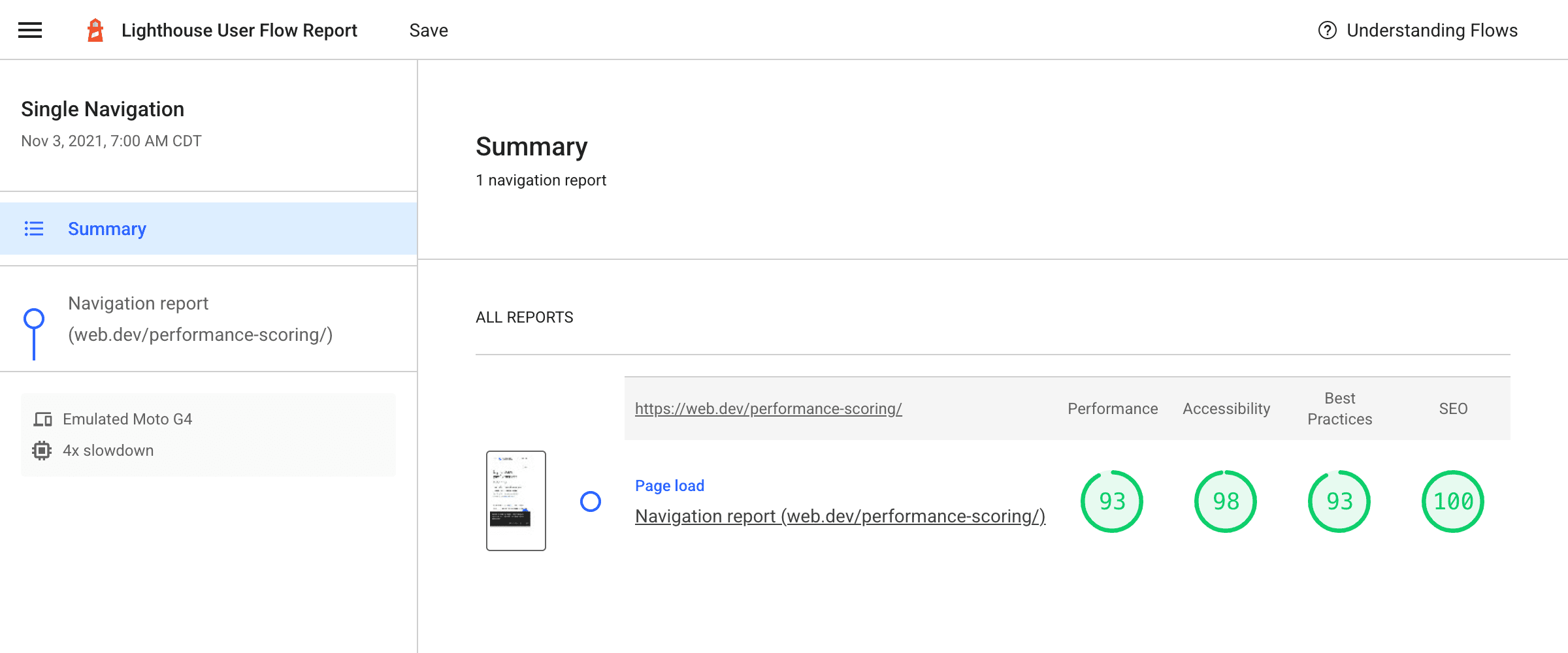
Это самый простой поток. При открытии отчет показывает сводное представление только с одним шагом. Щелчок по этому шагу откроет традиционный отчет Lighthouse для этой навигации.

Как обычно бывает с Lighthouse, эта страница загружается с предварительно очищенным кэшем или локальным хранилищем, но реальные пользователи, посещающие сайт, будут иметь смешанные посещения с холодным и теплым кэшем, и может быть большая разница в производительности между такой холодной загрузкой и пользователем, возвращающимся на страницу с еще теплым кэшем.
Захват теплого груза
Вы также можете добавить вторую навигацию к этому скрипту, на этот раз отключив очистку кэша и хранилища, которую Lighthouse делает по умолчанию в навигациях. Следующий пример загружает статью на самом web.dev, чтобы увидеть, насколько она выигрывает от кэширования:
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const testUrl = 'https://web.dev/performance-scoring/';
const flow = await startFlow(page, {name: 'Cold and warm navigations'});
await flow.navigate(testUrl, {
stepName: 'Cold navigation'
});
await flow.navigate(testUrl, {
stepName: 'Warm navigation',
configContext: {
settingsOverrides: {disableStorageReset: true},
},
});
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
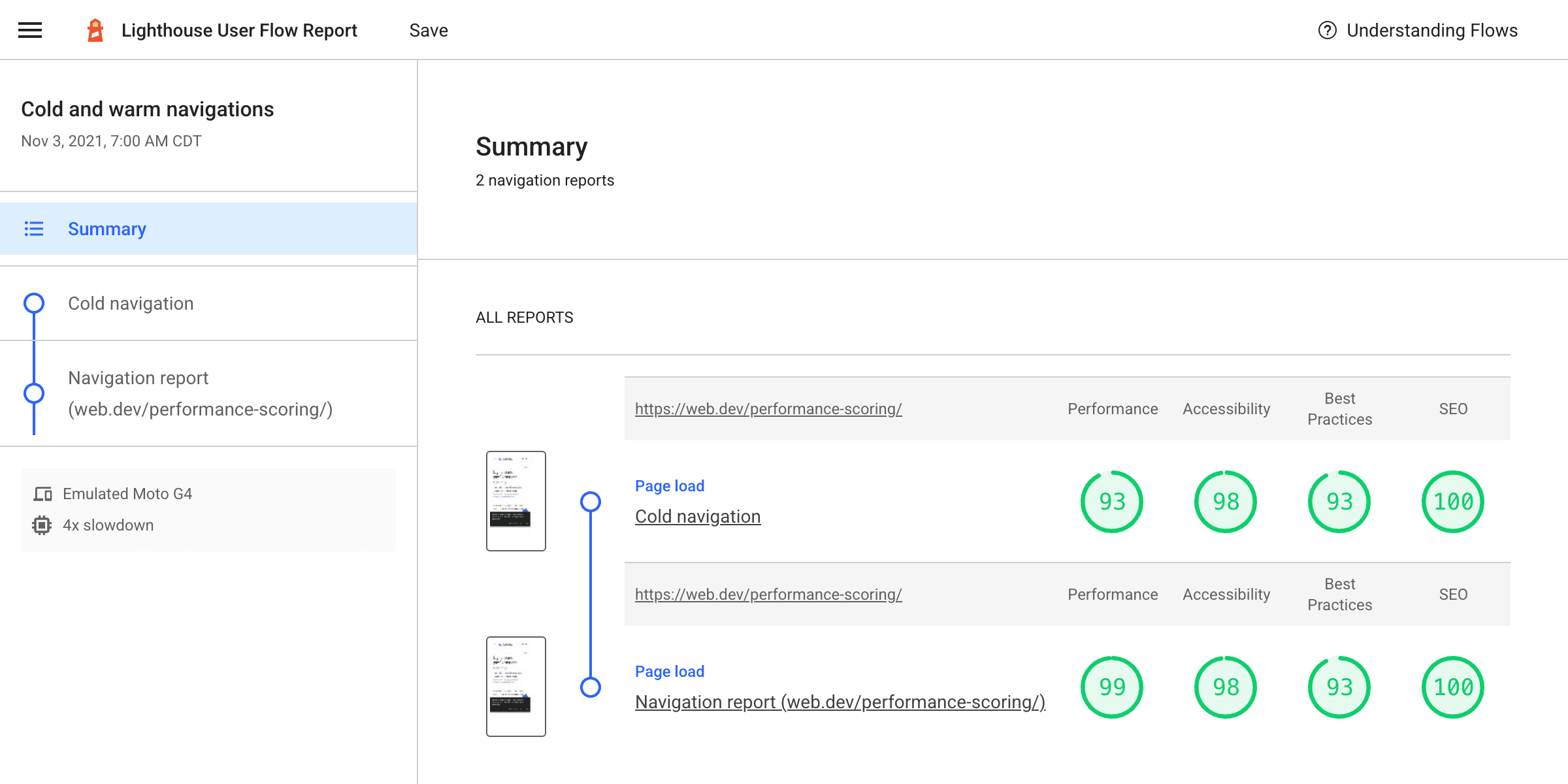
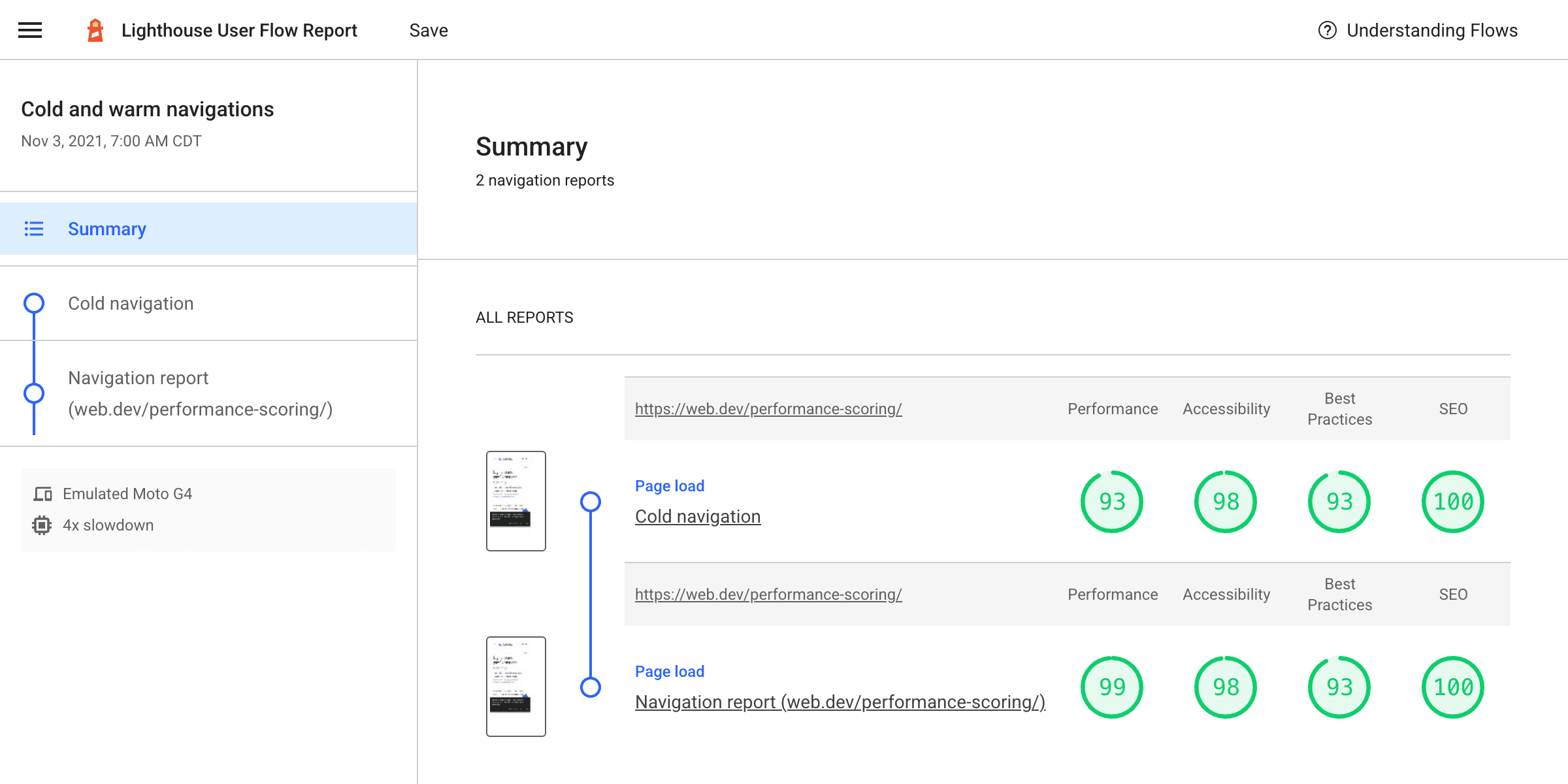
Итоговый отчет о потоке выглядит примерно так:

Комбинация холодных и теплых загрузок дает более полную картину того, что испытывают реальные пользователи. Если у вас есть сайт, на котором пользователи загружают много страниц за одно посещение, это может дать вам более реалистичный взгляд на то, что они испытывают в этой области.
Снимки
Снимки — это новый режим, который запускает аудит Lighthouse в один момент времени. В отличие от обычного запуска Lighthouse, страница не перезагружается. Это открывает возможность настроить страницу и протестировать ее в ее точном состоянии: например, с открытым раскрывающимся списком или частично заполненной формой.
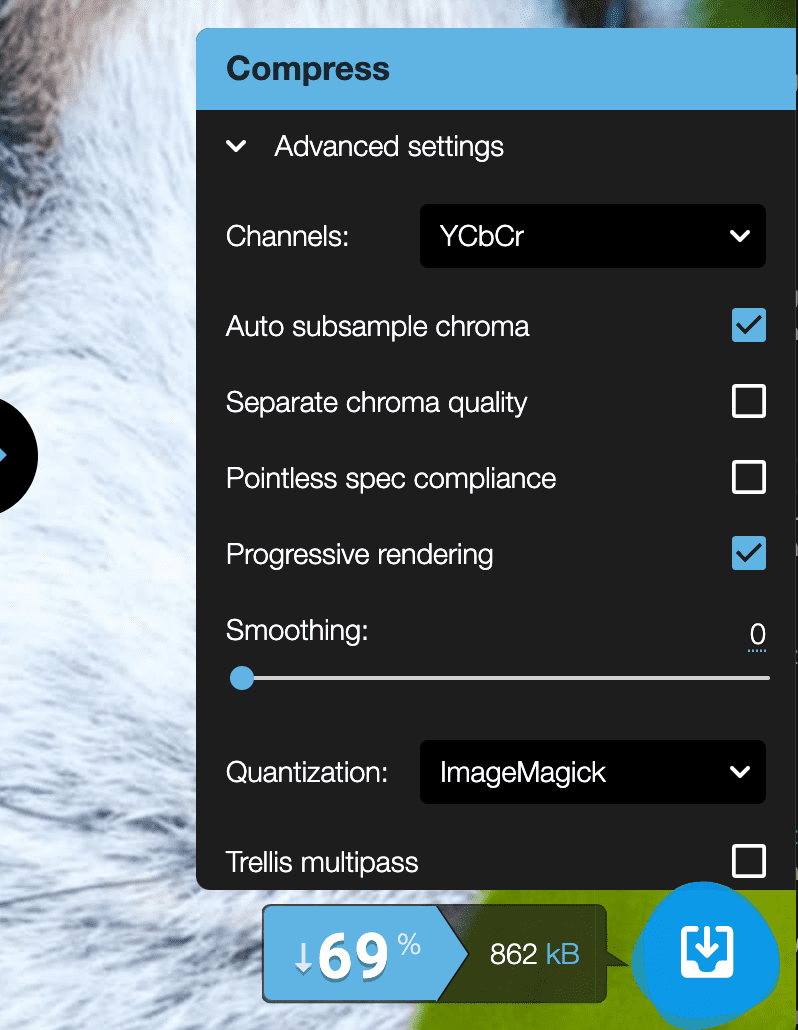
Для этого примера предположим, что вы хотите проверить, что некоторый новый пользовательский интерфейс для расширенных настроек в Squoosh проходит автоматизированные проверки Lighthouse. Эти настройки видны только в том случае, если загружено изображение и меню параметров развернуто для отображения расширенных настроек.

Этот процесс можно запрограммировать с помощью Puppeteer, и вы фактически можете сделать снимок Lighthouse на каждом этапе:
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const flow = await startFlow(page, {name: 'Squoosh snapshots'});
await page.goto('https://squoosh.app/', {waitUntil: 'networkidle0'});
// Wait for first demo-image button, then open it.
const demoImageSelector = 'ul[class*="demos"] button';
await page.waitForSelector(demoImageSelector);
await flow.snapshot({stepName: 'Page loaded'});
await page.click(demoImageSelector);
// Wait for advanced settings button in UI, then open them.
const advancedSettingsSelector = 'form label[class*="option-reveal"]';
await page.waitForSelector(advancedSettingsSelector);
await flow.snapshot({stepName: 'Demo loaded'});
await page.click(advancedSettingsSelector);
await flow.snapshot({stepName: 'Advanced settings opened'});
browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
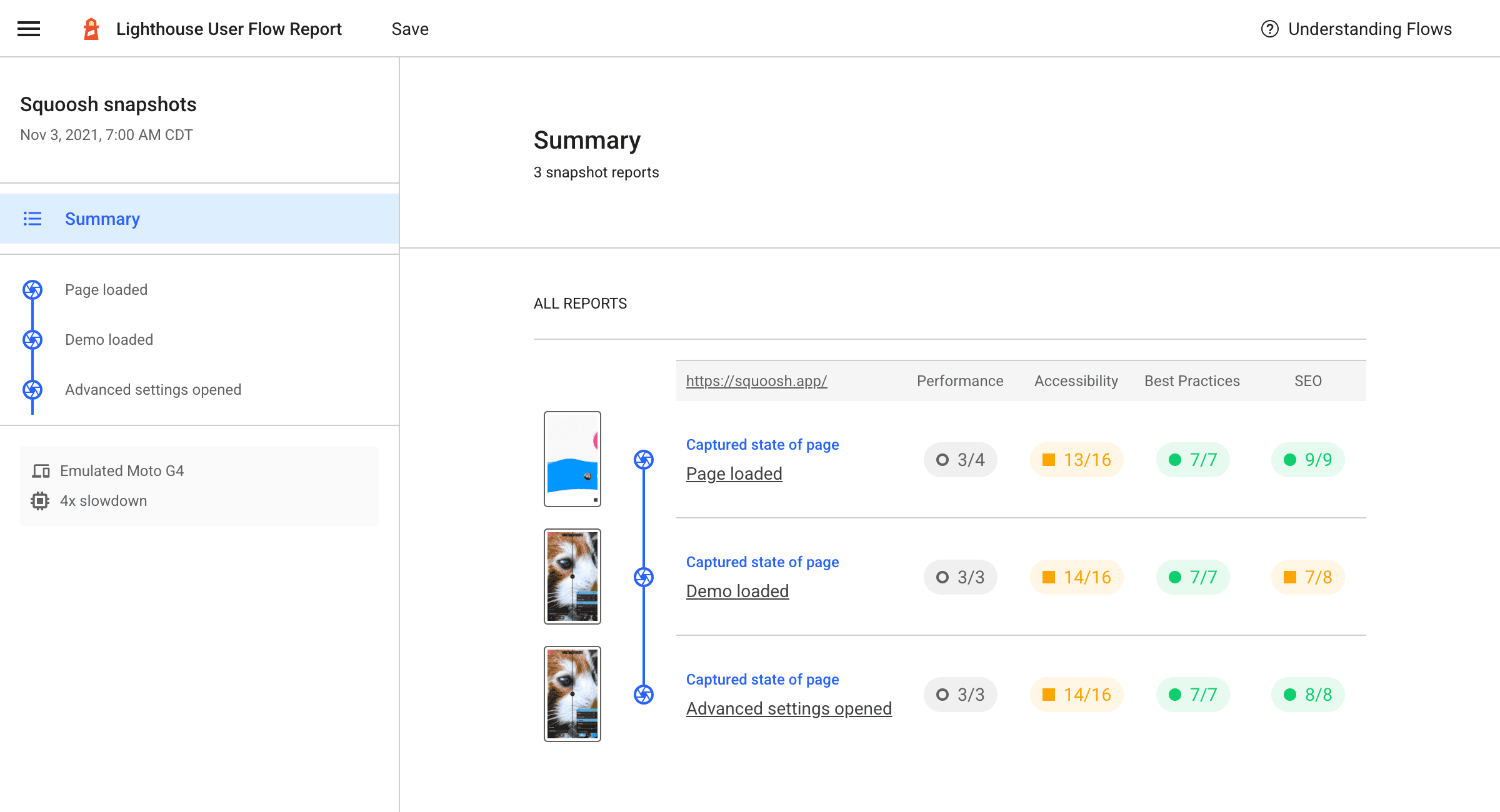
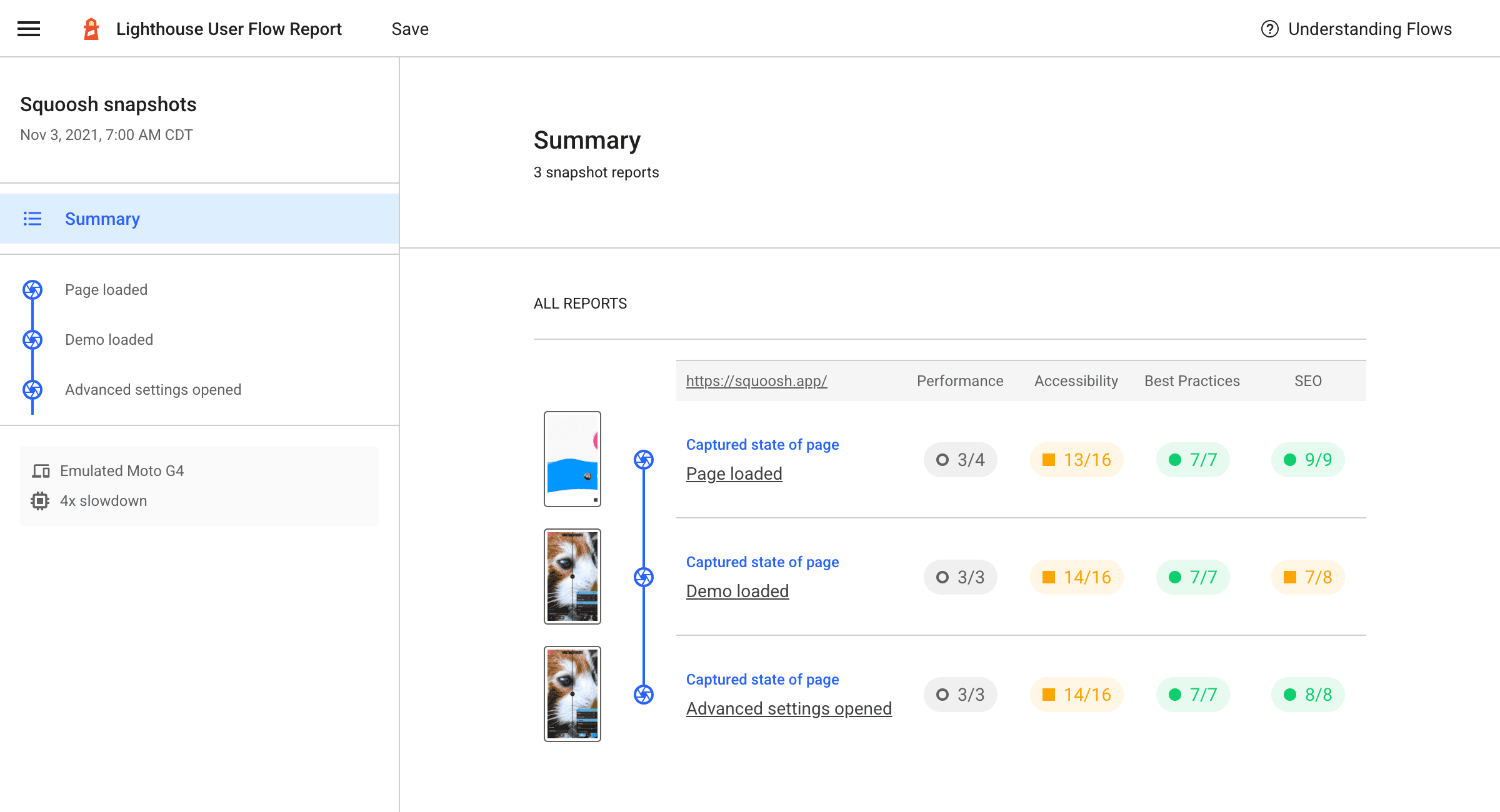
Полученный отчет показывает, что результаты в целом хорошие, но могут быть некоторые критерии доступности, которые необходимо проверить вручную:

Временные интервалы
Одно из самых больших различий между результатами производительности в полевых условиях (например, от CrUX) и в лабораторных условиях (например, от Lighthouse) — это отсутствие пользовательского ввода. Здесь может помочь временной интервал — последний режим потока пользователя.
Временной интервал запускает аудит Lighthouse в течение некоторого периода времени, который может включать или не включать навигацию. Это отличный способ зафиксировать, что происходит со страницей во время взаимодействия. Например, по умолчанию Lighthouse измеряет CLS во время загрузки страницы, но в полевых условиях CLS измеряется от начальной навигации до закрытия страницы. Если взаимодействие пользователя является триггером CLS, то это то, что Lighthouse ранее не мог бы поймать и помочь исправить.
Чтобы продемонстрировать это, вот тестовый сайт , который имитирует рекламу, вставленную в статью во время прокрутки без зарезервированного для нее места. В длинной серии карточек случайный красный квадрат добавляется, когда его слот попадает в область просмотра. Поскольку место для этих красных квадратов не зарезервировано, карточки под ними смещаются в сторону, вызывая сдвиги макета.
Обычная навигация Lighthouse будет иметь CLS, равный 0. Однако после прокрутки страницы будут наблюдаться проблемные сдвиги макета, и значение CLS увеличится.
Следующий скрипт создаст отчет о потоке действий пользователя с обоими действиями, чтобы продемонстрировать разницу.
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
// Get a session handle to be able to send protocol commands to the page.
const session = await page.target().createCDPSession();
const testUrl = 'https://pie-charmed-treatment.glitch.me/';
const flow = await startFlow(page, {name: 'CLS during navigation and on scroll'});
// Regular Lighthouse navigation.
await flow.navigate(testUrl, {stepName: 'Navigate only'});
// Navigate and scroll timespan.
await flow.startTimespan({stepName: 'Navigate and scroll'});
await page.goto(testUrl, {waitUntil: 'networkidle0'});
// We need the ability to scroll like a user. There's not a direct puppeteer function for this, but we can use the DevTools Protocol and issue a Input.synthesizeScrollGesture event, which has convenient parameters like repetitions and delay to somewhat simulate a more natural scrolling gesture.
// https://chromedevtools.github.io/devtools-protocol/tot/Input/#method-synthesizeScrollGesture
await session.send('Input.synthesizeScrollGesture', {
x: 100,
y: 600,
yDistance: -2500,
speed: 1000,
repeatCount: 2,
repeatDelayMs: 250,
});
await flow.endTimespan();
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
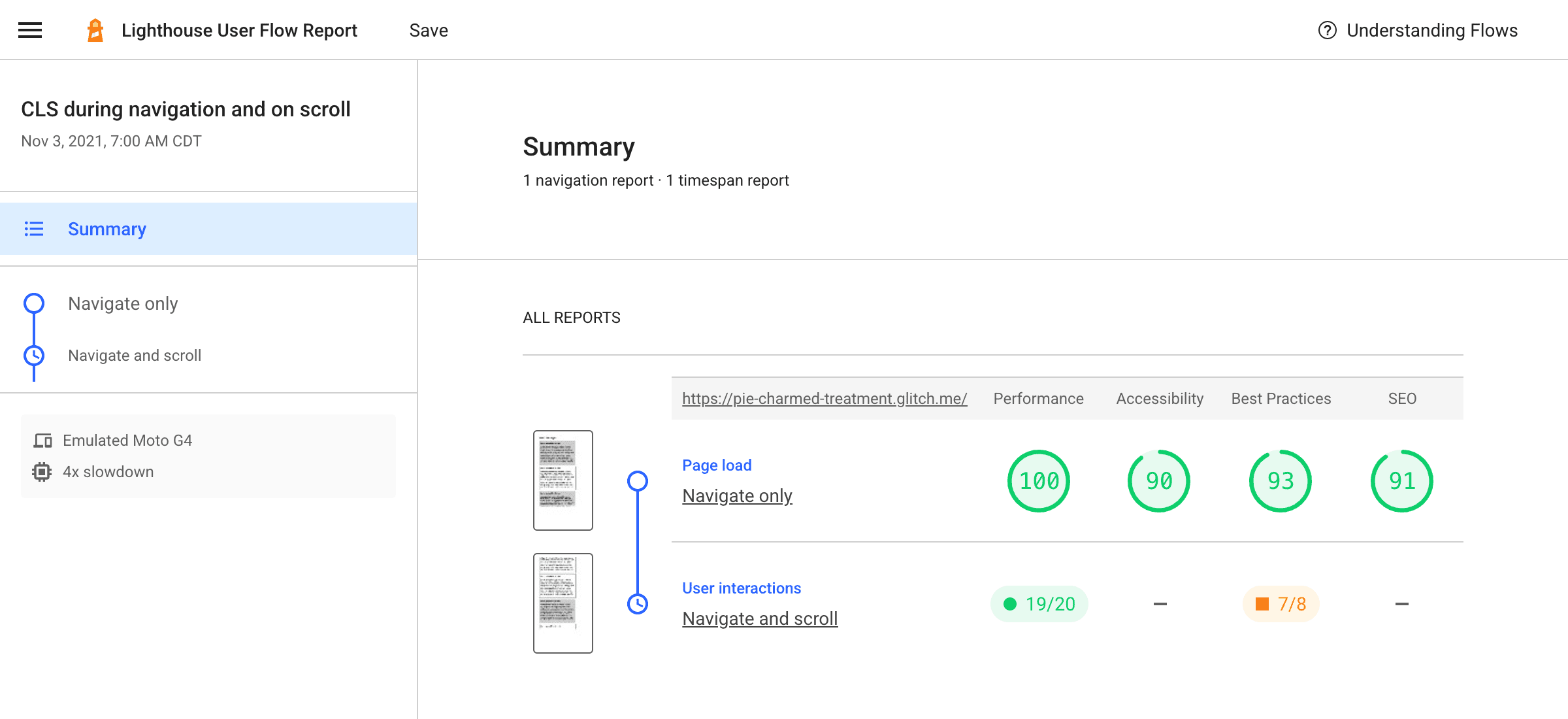
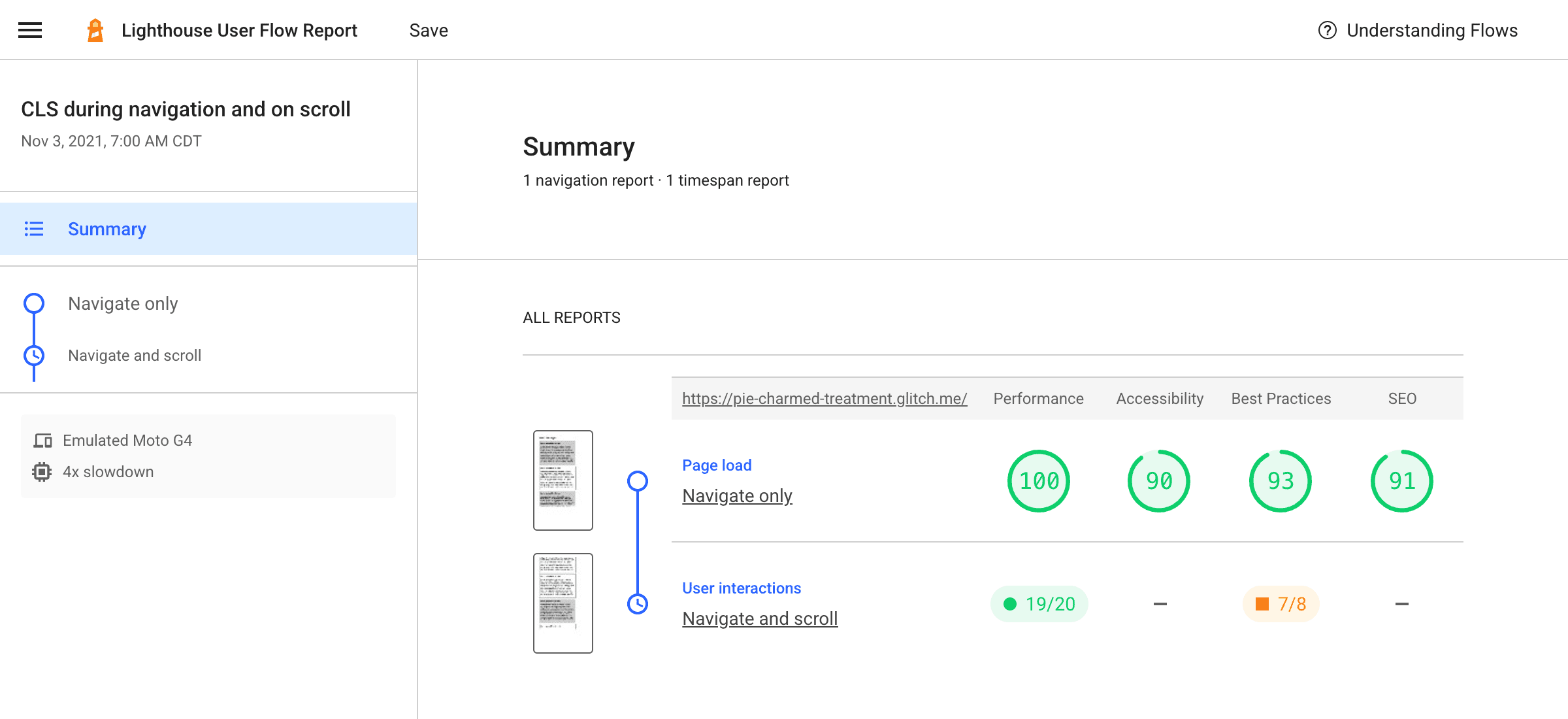
Это создает отчет, сравнивающий обычную навигацию с временным интервалом, который содержит как навигацию, так и последующую прокрутку:

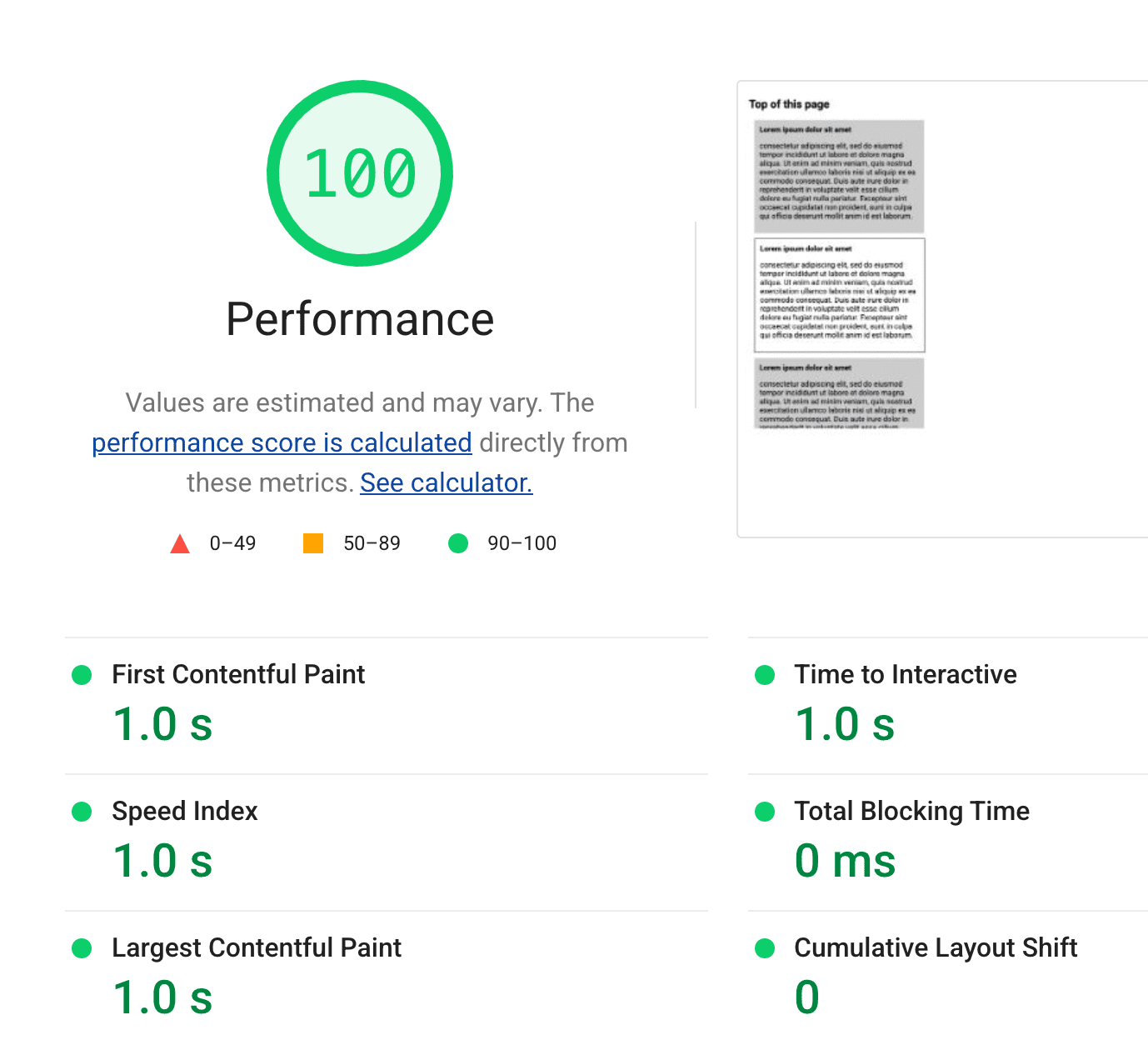
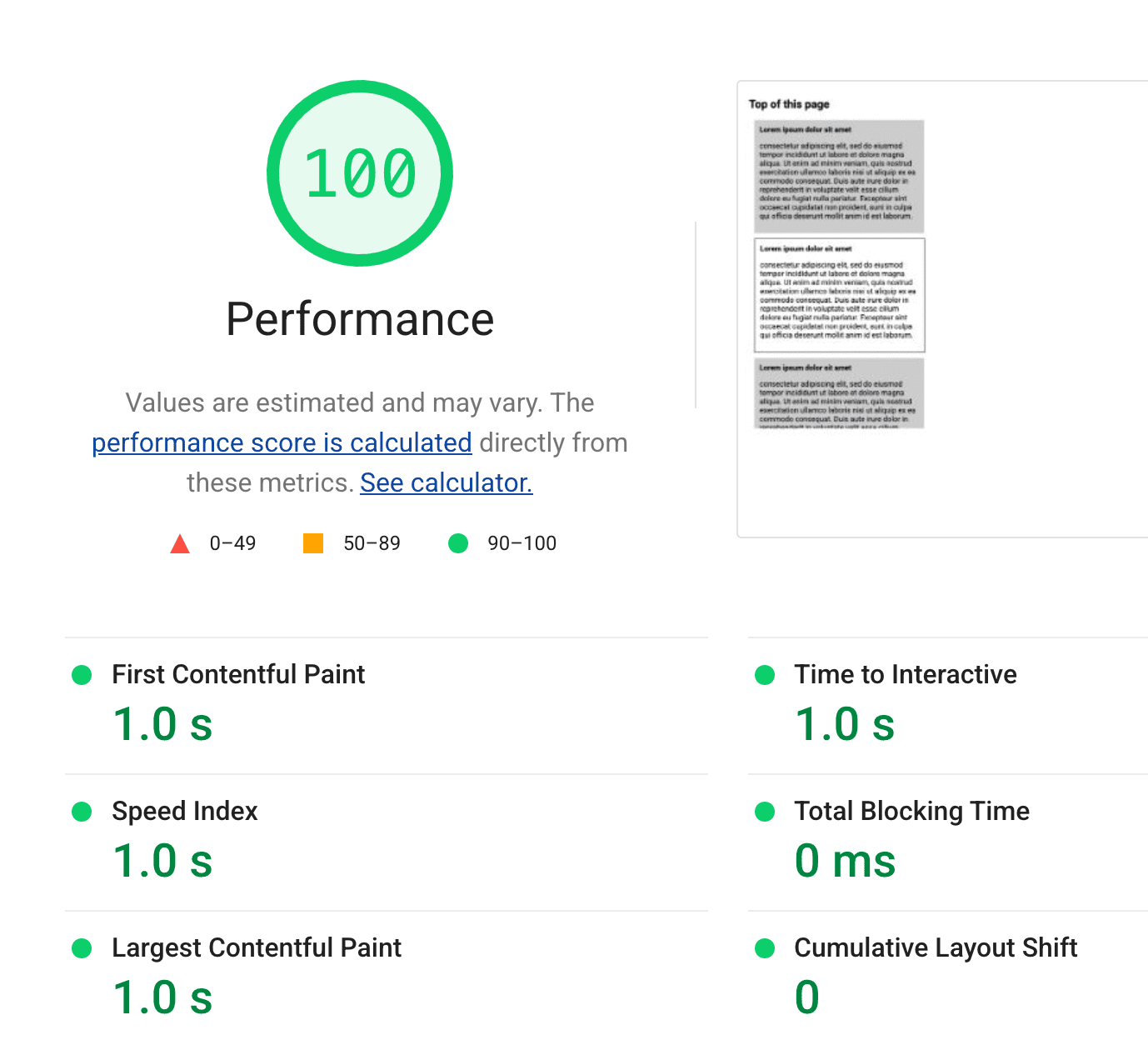
Если рассмотреть каждый шаг, то только для навигации CLS равен 0. Отличный сайт!

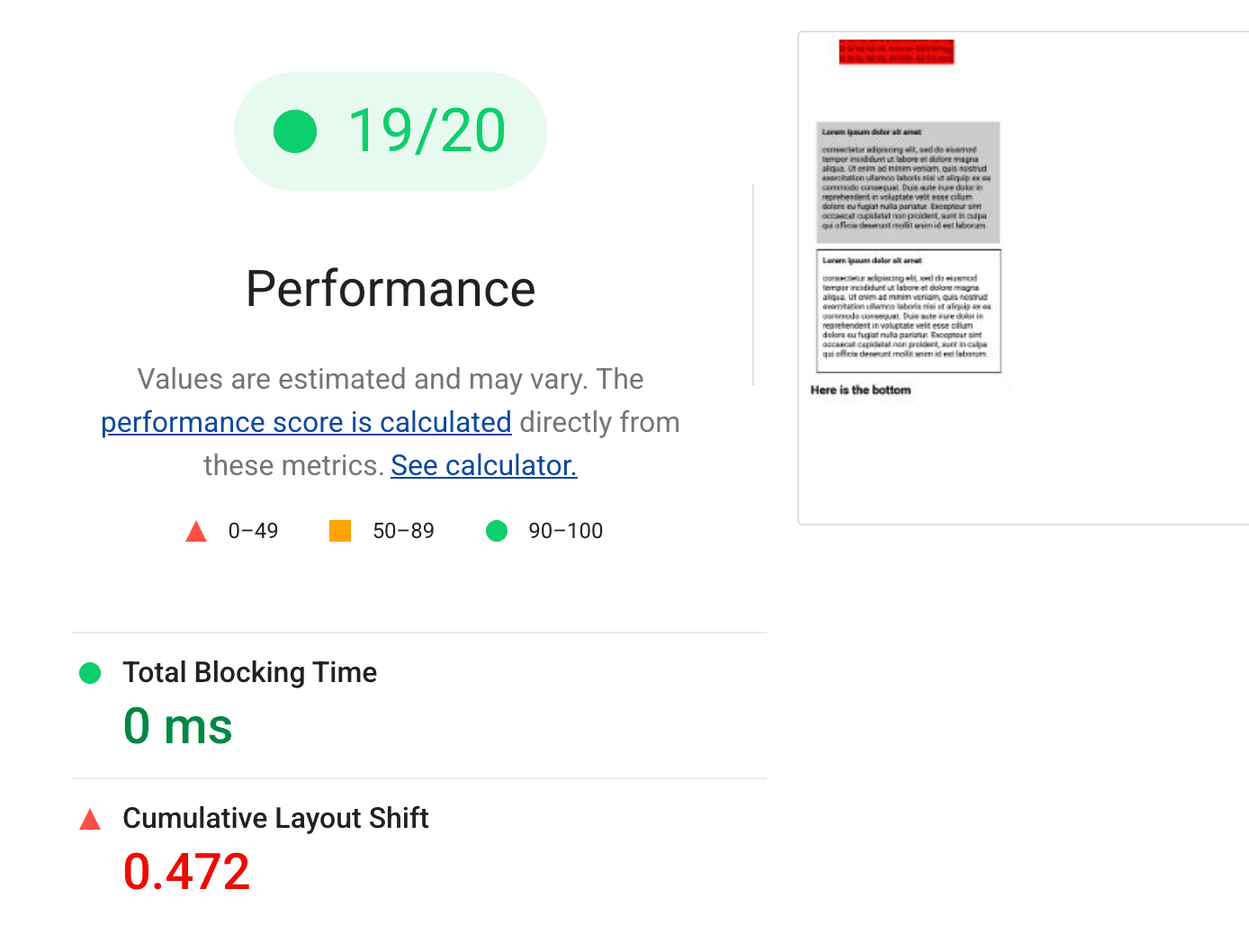
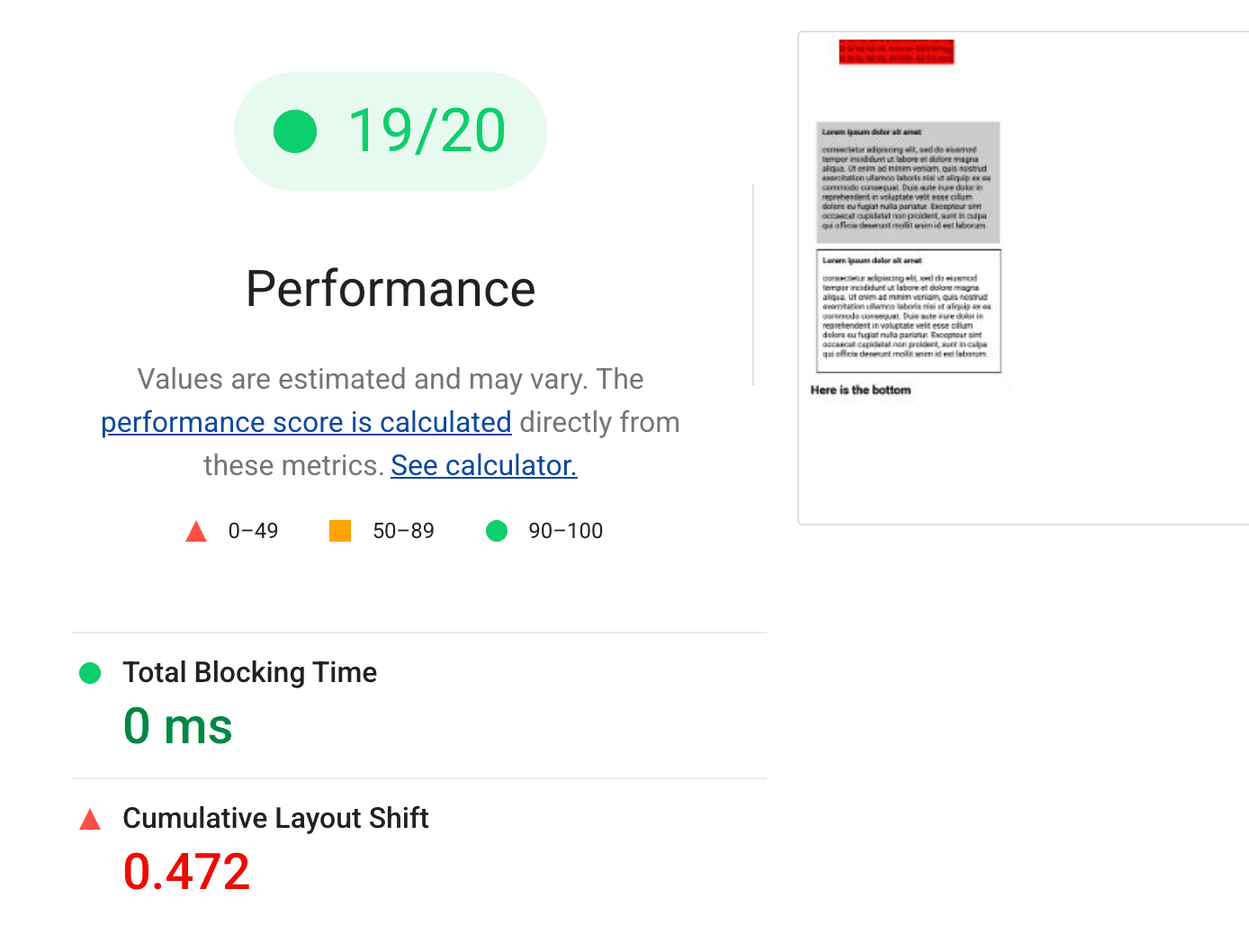
Однако шаг «Навигация и прокрутка» говорит об обратном. В настоящее время доступны только Total Blocking Time и Cumulative Layout Shift в виде временных интервалов, но лениво загруженный контент на этой странице явно снижает CLS для сайта.

Раньше Lighthouse не мог бы определить это проблемное поведение CLS, хотя оно почти наверняка проявилось бы в опыте реальных пользователей. Тестирование производительности по сравнению с заскриптованными взаимодействиями значительно повышает точность лабораторных исследований.
Ищу обратную связь
Новые API потоков пользователей в Lighthouse могут выполнять множество новых функций, но все равно может быть сложно оценить типы сценариев, с которыми сталкиваются ваши пользователи.
Пожалуйста, обращайтесь с любыми вопросами на форумы обсуждения Lighthouse, а также сообщайте об ошибках или предложениях в систему отслеживания ошибок .
,Попробуйте новый API Lighthouse для измерения производительности и передовых методов на всех этапах взаимодействия с пользователем.
Lighthouse — это фантастический инструмент для тестирования производительности и передовых методов во время начальной загрузки страницы. Однако традиционно было сложно использовать Lighthouse для анализа других аспектов жизни страницы, таких как:
- Загрузка страницы с теплым кэшем
- Страницы с активированным Service Worker
- Учет потенциальных взаимодействий пользователей
Это означает, что Lighthouse может упустить важную информацию. Основные веб-показатели основаны на всех загрузках страниц, а не только на тех, у которых кэш пуст. Кроме того, такие показатели, как кумулятивный сдвиг макета (CLS), можно измерить за все время, пока страница открыта.
Lighthouse имеет новый API потока пользователя, который позволяет проводить лабораторное тестирование в любой момент жизненного цикла страницы. Puppeteer используется для скриптования загрузки страниц и запуска синтетических взаимодействий пользователя, а Lighthouse можно вызывать несколькими способами для сбора ключевых сведений во время этих взаимодействий. Это означает, что производительность может быть измерена во время загрузки страницы и во время взаимодействия со страницей. Проверки доступности могут быть запущены в CI, не только на начальном представлении, но и глубоко в вашем потоке оформления заказа, чтобы убедиться, что ничего не регрессирует.
Почти любой скрипт Puppeteer, написанный для обеспечения рабочего потока пользователя, теперь может иметь Lighthouse, вставленный в любой момент для измерения производительности и лучших практик на протяжении всего процесса. В этом руководстве будут рассмотрены новые режимы Lighthouse, которые могут измерять различные части потоков пользователя: навигации, снимки и временные интервалы.
Настраивать
API потока пользователя все еще находятся в стадии предварительного просмотра, но они доступны в Lighthouse уже сегодня. Чтобы опробовать приведенные ниже демо, вам понадобится Node версии 14 или более поздней. Создайте пустой каталог и в нем запустите:
# Default to ES modules.
echo '{"type": "module"}' > package.json
# Init npm project without the wizard.
npm init -y
# Dependencies for these examples.
npm install lighthouse puppeteer open
Навигации
Новый режим «навигации» Lighthouse на самом деле дает название (до сих пор) стандартному поведению Lighthouse: анализировать холодную загрузку страницы. Это режим, который используется для мониторинга производительности загрузки страницы, но потоки пользователей также открывают возможность новых идей.
Чтобы создать скрипт Lighthouse, фиксирующий загрузку страницы:
- Используйте puppeteer, чтобы открыть браузер.
- Запустите поток пользователей Lighthouse.
- Перейдите к целевому URL-адресу.
import fs from 'fs';
import open from 'open';
import puppeteer from 'puppeteer';
import {startFlow} from 'lighthouse/lighthouse-core/fraggle-rock/api.js';
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const flow = await startFlow(page, {name: 'Single Navigation'});
await flow.navigate('https://web.dev/performance-scoring/');
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
Это самый простой поток. При открытии отчет показывает сводное представление только с одним шагом. Щелчок по этому шагу откроет традиционный отчет Lighthouse для этой навигации.

Как обычно бывает с Lighthouse, эта страница загружается с предварительно очищенным кэшем или локальным хранилищем, но реальные пользователи, посещающие сайт, будут иметь смешанные посещения с холодным и теплым кэшем, и может быть большая разница в производительности между такой холодной загрузкой и пользователем, возвращающимся на страницу с еще теплым кэшем.
Захват теплого груза
Вы также можете добавить вторую навигацию к этому скрипту, на этот раз отключив очистку кэша и хранилища, которую Lighthouse делает по умолчанию в навигациях. Следующий пример загружает статью на самом web.dev, чтобы увидеть, насколько она выигрывает от кэширования:
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const testUrl = 'https://web.dev/performance-scoring/';
const flow = await startFlow(page, {name: 'Cold and warm navigations'});
await flow.navigate(testUrl, {
stepName: 'Cold navigation'
});
await flow.navigate(testUrl, {
stepName: 'Warm navigation',
configContext: {
settingsOverrides: {disableStorageReset: true},
},
});
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
Итоговый отчет о потоке выглядит примерно так:

Комбинация холодных и теплых загрузок дает более полную картину того, что испытывают реальные пользователи. Если у вас есть сайт, на котором пользователи загружают много страниц за одно посещение, это может дать вам более реалистичный взгляд на то, что они испытывают в этой области.
Снимки
Снимки — это новый режим, который запускает аудит Lighthouse в один момент времени. В отличие от обычного запуска Lighthouse, страница не перезагружается. Это открывает возможность настроить страницу и протестировать ее в ее точном состоянии: например, с открытым раскрывающимся списком или частично заполненной формой.
Для этого примера предположим, что вы хотите проверить, что некоторый новый пользовательский интерфейс для расширенных настроек в Squoosh проходит автоматизированные проверки Lighthouse. Эти настройки видны только в том случае, если загружено изображение и меню параметров развернуто для отображения расширенных настроек.

Этот процесс можно запрограммировать с помощью Puppeteer, и вы фактически можете сделать снимок Lighthouse на каждом этапе:
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const flow = await startFlow(page, {name: 'Squoosh snapshots'});
await page.goto('https://squoosh.app/', {waitUntil: 'networkidle0'});
// Wait for first demo-image button, then open it.
const demoImageSelector = 'ul[class*="demos"] button';
await page.waitForSelector(demoImageSelector);
await flow.snapshot({stepName: 'Page loaded'});
await page.click(demoImageSelector);
// Wait for advanced settings button in UI, then open them.
const advancedSettingsSelector = 'form label[class*="option-reveal"]';
await page.waitForSelector(advancedSettingsSelector);
await flow.snapshot({stepName: 'Demo loaded'});
await page.click(advancedSettingsSelector);
await flow.snapshot({stepName: 'Advanced settings opened'});
browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
Полученный отчет показывает, что результаты в целом хорошие, но могут быть некоторые критерии доступности, которые необходимо проверить вручную:

Временные интервалы
Одно из самых больших различий между результатами производительности в полевых условиях (например, от CrUX) и в лабораторных условиях (например, от Lighthouse) — это отсутствие пользовательского ввода. Здесь может помочь временной интервал — последний режим потока пользователя.
Временной интервал запускает аудит Lighthouse в течение некоторого периода времени, который может включать или не включать навигацию. Это отличный способ зафиксировать, что происходит со страницей во время взаимодействия. Например, по умолчанию Lighthouse измеряет CLS во время загрузки страницы, но в полевых условиях CLS измеряется от начальной навигации до закрытия страницы. Если взаимодействие пользователя является триггером CLS, то это то, что Lighthouse ранее не мог бы поймать и помочь исправить.
Чтобы продемонстрировать это, вот тестовый сайт , который имитирует рекламу, вставленную в статью во время прокрутки без зарезервированного для нее места. В длинной серии карточек случайный красный квадрат добавляется, когда его слот попадает в область просмотра. Поскольку место для этих красных квадратов не зарезервировано, карточки под ними смещаются в сторону, вызывая сдвиги макета.
Обычная навигация Lighthouse будет иметь CLS, равный 0. Однако после прокрутки страницы будут наблюдаться проблемные сдвиги макета, и значение CLS увеличится.
Следующий скрипт создаст отчет о потоке действий пользователя с обоими действиями, чтобы продемонстрировать разницу.
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
// Get a session handle to be able to send protocol commands to the page.
const session = await page.target().createCDPSession();
const testUrl = 'https://pie-charmed-treatment.glitch.me/';
const flow = await startFlow(page, {name: 'CLS during navigation and on scroll'});
// Regular Lighthouse navigation.
await flow.navigate(testUrl, {stepName: 'Navigate only'});
// Navigate and scroll timespan.
await flow.startTimespan({stepName: 'Navigate and scroll'});
await page.goto(testUrl, {waitUntil: 'networkidle0'});
// We need the ability to scroll like a user. There's not a direct puppeteer function for this, but we can use the DevTools Protocol and issue a Input.synthesizeScrollGesture event, which has convenient parameters like repetitions and delay to somewhat simulate a more natural scrolling gesture.
// https://chromedevtools.github.io/devtools-protocol/tot/Input/#method-synthesizeScrollGesture
await session.send('Input.synthesizeScrollGesture', {
x: 100,
y: 600,
yDistance: -2500,
speed: 1000,
repeatCount: 2,
repeatDelayMs: 250,
});
await flow.endTimespan();
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
Это создает отчет, сравнивающий обычную навигацию с временным интервалом, который содержит как навигацию, так и последующую прокрутку:

Если рассмотреть каждый шаг, то только для навигации CLS равен 0. Отличный сайт!

Однако шаг «Навигация и прокрутка» говорит об обратном. В настоящее время доступны только Total Blocking Time и Cumulative Layout Shift в виде временных интервалов, но лениво загруженный контент на этой странице явно снижает CLS для сайта.

Раньше Lighthouse не мог бы определить это проблемное поведение CLS, хотя оно почти наверняка проявилось бы в опыте реальных пользователей. Тестирование производительности по сравнению с заскриптованными взаимодействиями значительно повышает точность лабораторных исследований.
Ищу обратную связь
Новые API потоков пользователей в Lighthouse могут выполнять множество новых функций, но все равно может быть сложно оценить типы сценариев, с которыми сталкиваются ваши пользователи.
Пожалуйста, обращайтесь с любыми вопросами на форумы обсуждения Lighthouse, а также сообщайте об ошибках или предложениях в систему отслеживания ошибок .


