Cómo agregar Lighthouse a un sistema de integración continua, como Acciones de GitHub
Lighthouse CI es un paquete de herramientas para usar Lighthouse durante la integración continua. La CI de Lighthouse se puede incorporar a los flujos de trabajo de los desarrolladores de muchas maneras diferentes. En esta guía, se abordan los siguientes temas:
- Usa la CLI de Lighthouse CI.
- Configura tu proveedor de CI para ejecutar Lighthouse CI.
- Configura una acción de GitHub y una verificación de estado para Lighthouse CI. Esto mostrará automáticamente los resultados de Lighthouse en las solicitudes de extracción de GitHub.
- Crear un panel de rendimiento y un almacén de datos para los informes de Lighthouse
Descripción general
Lighthouse CI es un paquete de herramientas gratuitas que facilitan el uso de Lighthouse para la supervisión del rendimiento. Un solo informe de Lighthouse proporciona un resumen del rendimiento de una página web en el momento en que se ejecuta. Lighthouse CI muestra cómo cambiaron estos resultados con el tiempo. Se puede usar para identificar el impacto de cambios de código específicos o garantizar que se cumplan los umbrales de rendimiento durante procesos de integración continua. Aunque la supervisión del rendimiento es el caso de uso más común para la CI de Lighthouse, se puede usar para supervisar otros aspectos del informe de Lighthouse, por ejemplo, el SEO o la accesibilidad.
La interfaz de línea de comandos de Lighthouse CI proporciona la funcionalidad principal de Lighthouse CI. (Nota: Esta es una herramienta independiente de la CLI de Lighthouse). La CLI de Lighthouse CI proporciona un conjunto de comandos para usar Lighthouse CI. Por ejemplo, el comando autorun ejecuta varias ejecuciones de Lighthouse, identifica el informe de Lighthouse medio y lo sube para su almacenamiento. Este comportamiento se puede personalizar en gran medida pasando marcas adicionales o personalizando el archivo de configuración de Lighthouse CI, lighthouserc.js.
Aunque la funcionalidad principal de Lighthouse CI se encapsula principalmente en la CLI de Lighthouse CI, por lo general, se usa a través de uno de los siguientes enfoques:
- Cómo ejecutar la CI de Lighthouse como parte de la integración continua
- Usar una acción de GitHub de CI de Lighthouse que se ejecuta y comenta en cada solicitud de extracción
- Hacer un seguimiento del rendimiento a lo largo del tiempo mediante el panel que proporciona el servidor de Lighthouse
Todos estos enfoques se basan en la CLI de Lighthouse CI.
Entre las alternativas a Lighthouse CI, se incluyen servicios de supervisión de rendimiento de terceros o escribir tu propia secuencia de comandos para recopilar datos de rendimiento durante el proceso de CI. Considera usar un servicio de terceros si prefieres que otra persona se encargue de la administración de tu servidor de supervisión de rendimiento y de los dispositivos de prueba, o si deseas tener capacidades de notificación (como la integración de correo electrónico o Slack) sin tener que compilar estas funciones por tu cuenta.
Usa Lighthouse CI de forma local
En esta sección, se explica cómo ejecutar e instalar la CLI de Lighthouse CI de forma local y cómo configurar lighthouserc.js. Ejecutar la CLI de Lighthouse CI de forma local es la manera más fácil de asegurarte de que tu lighthouserc.js esté configurado correctamente.
Instala la CLI de Lighthouse CI.
npm install -g @lhci/cliPara configurar Lighthouse CI, coloca un archivo
lighthouserc.jsen la raíz del repositorio de tu proyecto. Este archivo es obligatorio y contendrá información de configuración relacionada con la CI de Lighthouse. Aunque Lighthouse CI se puede configurar para usarlo sin un repositorio de GitHub, en las instrucciones de este artículo se supone que el repositorio de tu proyecto está configurado para usar GitHub.En la raíz de tu repositorio, crea un archivo de configuración
lighthouserc.js.touch lighthouserc.jsAgrega el siguiente código a
lighthouserc.js. Este código es una configuración de CI de Lighthouse vacía. Agregarás más elementos a esta configuración en pasos posteriores.module.exports = { ci: { collect: { /* Add configuration here */ }, upload: { /* Add configuration here */ }, }, };Cada vez que se ejecuta Lighthouse CI, se inicia un servidor para entregar tu sitio. Este servidor permite que Lighthouse cargue tu sitio incluso cuando no se ejecutan otros servidores. Cuando Lighthouse CI termine de ejecutarse, apagará automáticamente el servidor. Para asegurarte de que la publicación funcione correctamente, debes configurar las propiedades
staticDistDirostartServerCommand.Si tu sitio es estático, agrega la propiedad
staticDistDiral objetoci.collectpara indicar dónde se encuentran tus archivos estáticos. Lighthouse CI usará su propio servidor para entregar estos archivos mientras prueba tu sitio. Si tu sitio no es estático, agrega la propiedadstartServerCommandal objetoci.collectpara indicar el comando que inicia el servidor. Lighthouse CI iniciará un nuevo proceso de servidor durante las pruebas y lo cerrará después.// Static site example collect: { staticDistDir: './public', }// Dynamic site example collect: { startServerCommand: 'npm run start', }Agrega la propiedad
urlal objetoci.collectpara indicar las URLs en las que Lighthouse CI debe ejecutar Lighthouse. El valor de la propiedadurlse debe proporcionar como un array de URLs. Este array puede contener una o más URLs. De forma predeterminada, Lighthouse CI ejecutará Lighthouse tres veces en cada URL.collect: { // ... url: ['http://localhost:8080'] }Agrega la propiedad
targetal objetoci.uploady establece el valor en'temporary-public-storage'. Los informes de Lighthouse que recopile Lighthouse CI se subirán al almacenamiento público temporal. El informe permanecerá allí durante siete días y, luego, se borrará automáticamente. En esta guía de configuración, se usa la opción de carga de "almacenamiento público temporal" porque es rápida de configurar. Para obtener información sobre otras formas de almacenar informes de Lighthouse, consulta la documentación.upload: { target: 'temporary-public-storage', }La ubicación de almacenamiento del informe será similar a la siguiente:
https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1580152437799-46441.report.html(Esta URL no funcionará porque el informe ya se borró).
Ejecuta la CLI de Lighthouse CI desde la terminal con el comando
autorun. Esto ejecutará Lighthouse tres veces y subirá el informe mediano de Lighthouse.lhci autorunSi configuraste correctamente Lighthouse CI, ejecutar este comando debería generar un resultado similar al siguiente:
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Started a web server on port 65324... Running Lighthouse 3 time(s) on http://localhost:65324/index.html Run #1...done. Run #2...done. Run #3...done. Done running Lighthouse! Uploading median LHR of http://localhost:65324/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591720514021-82403.report.html No GitHub token set, skipping GitHub status check. Done running autorun.Puedes ignorar el mensaje
GitHub token not seten el resultado de la consola. Un token de GitHub solo es necesario si deseas usar la CI de Lighthouse con una acción de GitHub. Más adelante en este artículo, se explica cómo configurar una acción de GitHub.Si haces clic en el vínculo del resultado que comienza con
https://storage.googleapis.com..., se te dirigirá al informe de Lighthouse correspondiente a la ejecución mediana de Lighthouse.Los valores predeterminados que usa
autorunse pueden anular a través de la línea de comandos olighthouserc.js. Por ejemplo, la configuración delighthouserc.jsque se muestra a continuación indica que se deben recopilar cinco ejecuciones de Lighthouse cada vez que se ejecutaautorun.Actualiza
lighthouserc.jspara usar la propiedadnumberOfRuns:module.exports = { // ... collect: { numberOfRuns: 5 }, // ... }, };Vuelve a ejecutar el comando
autorun:lhci autorunEl resultado de la terminal debería mostrar que Lighthouse se ejecutó cinco veces en lugar de las tres predeterminadas:
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Automatically determined ./dist as `staticDistDir`. Set it explicitly in lighthouserc.json if incorrect. Started a web server on port 64444... Running Lighthouse 5 time(s) on http://localhost:64444/index.html Run #1...done. Run #2...done. Run #3...done. Run #4...done. Run #5...done. Done running Lighthouse! Uploading median LHR of http://localhost:64444/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591716944028-6048.report.html No GitHub token set, skipping GitHub status check. Done running autorun.Para obtener información sobre otras opciones de configuración, consulta la documentación de configuración de Lighthouse CI.
Configura tu proceso de CI para ejecutar Lighthouse CI
Lighthouse CI se puede usar con tu herramienta de CI favorita. La sección Configura tu proveedor de CI de la documentación de CI de Lighthouse contiene muestras de código que muestran cómo incorporar Lighthouse CI en los archivos de configuración de herramientas de CI comunes. Específicamente, en estas muestras de código, se muestra cómo ejecutar Lighthouse CI para recopilar mediciones de rendimiento durante el proceso de CI.
Usar Lighthouse CI para recopilar mediciones de rendimiento es un buen punto de partida para comenzar con la supervisión del rendimiento. Sin embargo, los usuarios avanzados pueden querer ir un paso más allá y usar Lighthouse CI para que las compilaciones fallen si no cumplen con criterios predefinidos, como aprobar auditorías de Lighthouse en particular o cumplir con todos los presupuestos de rendimiento. Este comportamiento se configura a través de la
propiedad assert
del archivo lighthouserc.js.
Lighthouse CI admite tres niveles de aserciones:
off: Ignora las asercioneswarn: Imprime las fallas en stderr.error: Imprime errores en stderr y sale de Lighthouse CI con un código de salida distinto de cero.
A continuación, se muestra un ejemplo de una configuración de lighthouserc.js que incluye afirmaciones. Establece aserciones para las puntuaciones de las categorías de rendimiento y accesibilidad de Lighthouse. Para probar esto, agrega las aserciones que se muestran a continuación a
tu archivo lighthouserc.js y, luego, vuelve a ejecutar Lighthouse CI.
module.exports = {
ci: {
collect: {
// ...
},
assert: {
assertions: {
'categories:performance': ['warn', {minScore: 1}],
'categories:accessibility': ['error', {minScore: 1}]
}
},
upload: {
// ...
},
},
};
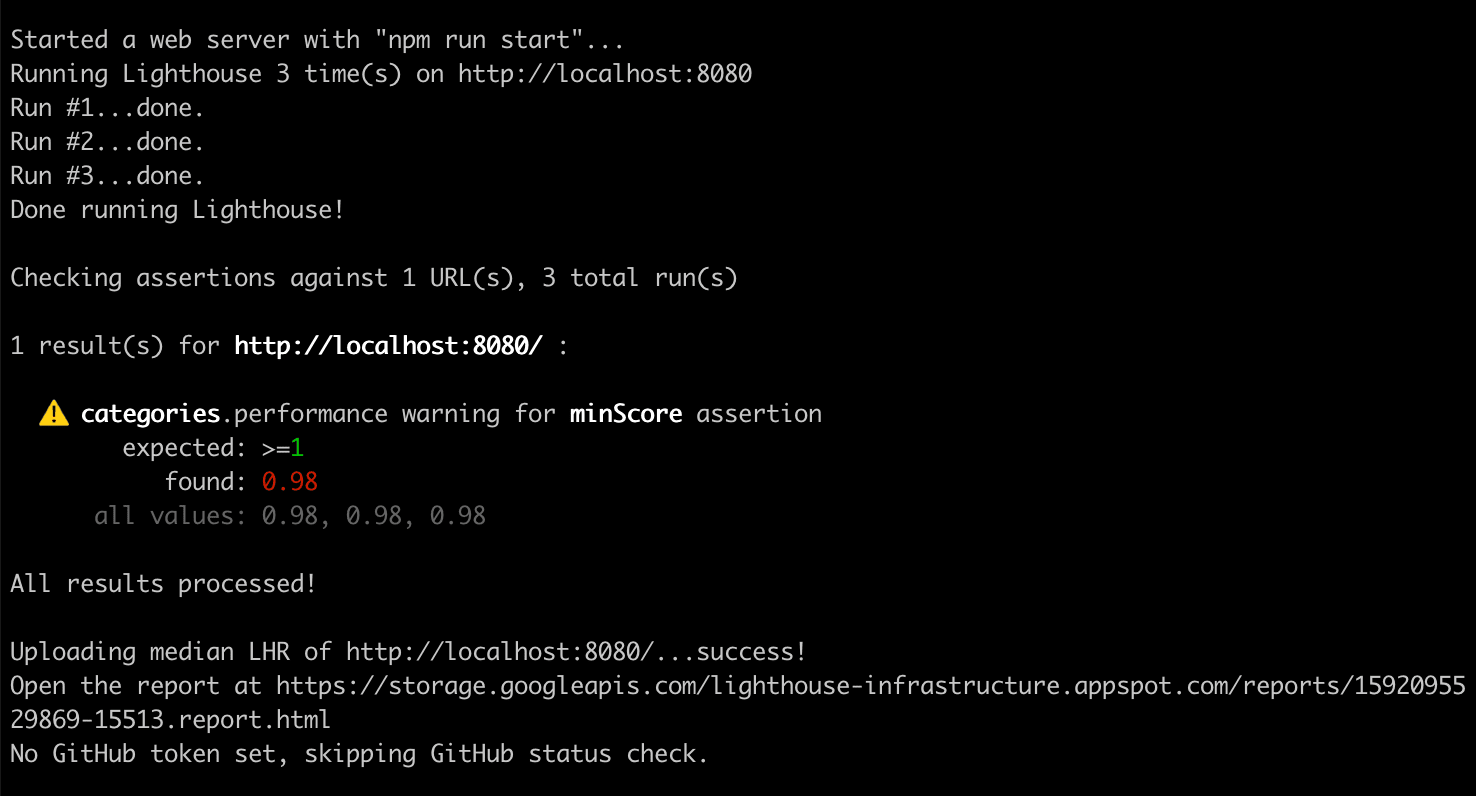
El resultado de la consola que genera se ve de la siguiente manera:

Para obtener más información sobre las aserciones de CI de Lighthouse, consulta la documentación.
Configura una acción de GitHub para ejecutar la CI de Lighthouse
Se puede usar una acción de GitHub para ejecutar la CI de Lighthouse. Esto generará un informe Lighthouse nuevo cada vez que se envíe un cambio de código a cualquier rama de un repositorio de GitHub. Úsalo junto con una verificación de estado para mostrar estos resultados en cada solicitud de extracción.

En la raíz de tu repositorio, crea un directorio llamado
.github/workflows. Los flujos de trabajo de tu proyecto se ubicarán en este directorio. Un flujo de trabajo es un proceso que se ejecuta en un momento predeterminado (por ejemplo, cuando se envía código) y se compone de una o más acciones.mkdir .github mkdir .github/workflowsEn
.github/workflows, crea un archivo llamadolighthouse-ci.yaml. Este archivo contendrá la configuración de un flujo de trabajo nuevo.touch lighthouse-ci.yamlAgrega el siguiente texto a
lighthouse-ci.yaml.name: Build project and run Lighthouse CI on: [push] jobs: lhci: name: Lighthouse CI runs-on: ubuntu-latest steps: - uses: actions/checkout@v1 - name: Use Node.js 10.x uses: actions/setup-node@v1 with: node-version: 10.x - name: npm install run: | npm install - name: run Lighthouse CI run: | npm install -g @lhci/cli@0.3.x lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"Esta configuración establece un flujo de trabajo que consta de un solo trabajo que se ejecutará cada vez que se envíe código nuevo al repositorio. Esta tarea tiene cuatro pasos:
- Consulta el repositorio en el que se ejecutará Lighthouse CI
- Instala y configura Node
- Instala los paquetes de npm obligatorios
- Ejecuta Lighthouse CI y sube los resultados al almacenamiento público temporal.
Confirma estos cambios y envíalos a GitHub. Si seguiste correctamente los pasos anteriores, enviar código a GitHub activará la ejecución del flujo de trabajo que acabas de agregar.
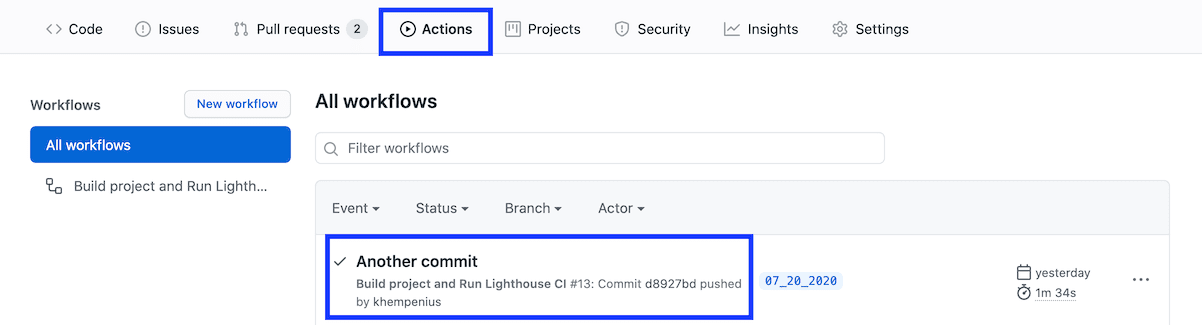
Para confirmar que se activó Lighthouse CI y ver el informe que generó, ve a la pestaña Actions de tu proyecto. Deberías ver el flujo de trabajo Build project and Run Lighthouse CI en la confirmación más reciente.

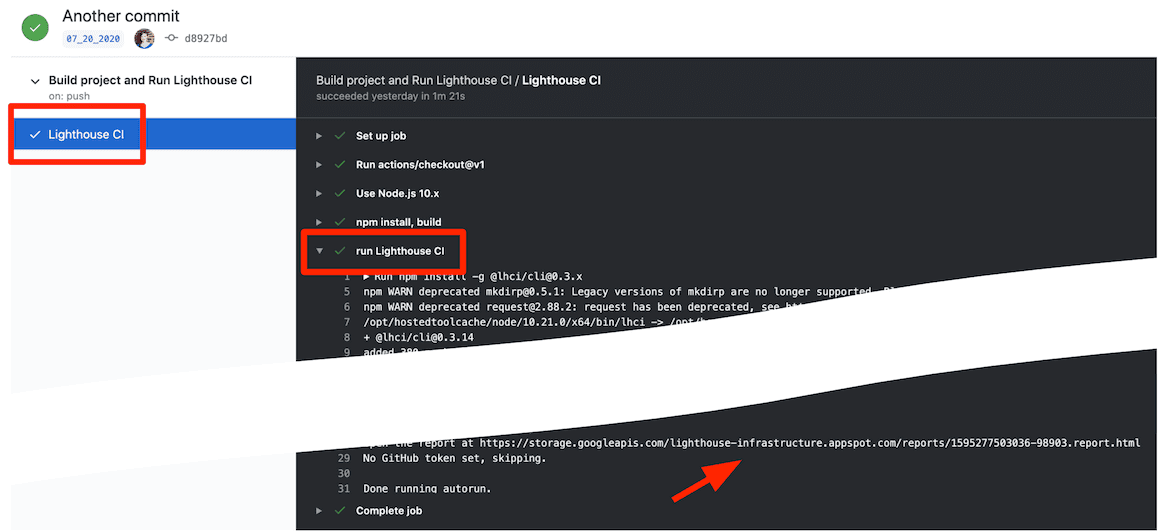
Puedes navegar al informe de Lighthouse correspondiente a una confirmación en particular desde la pestaña Actions. Haz clic en la confirmación, en el paso del flujo de trabajo Lighthouse CI y, luego, expande los resultados del paso run Lighthouse CI.

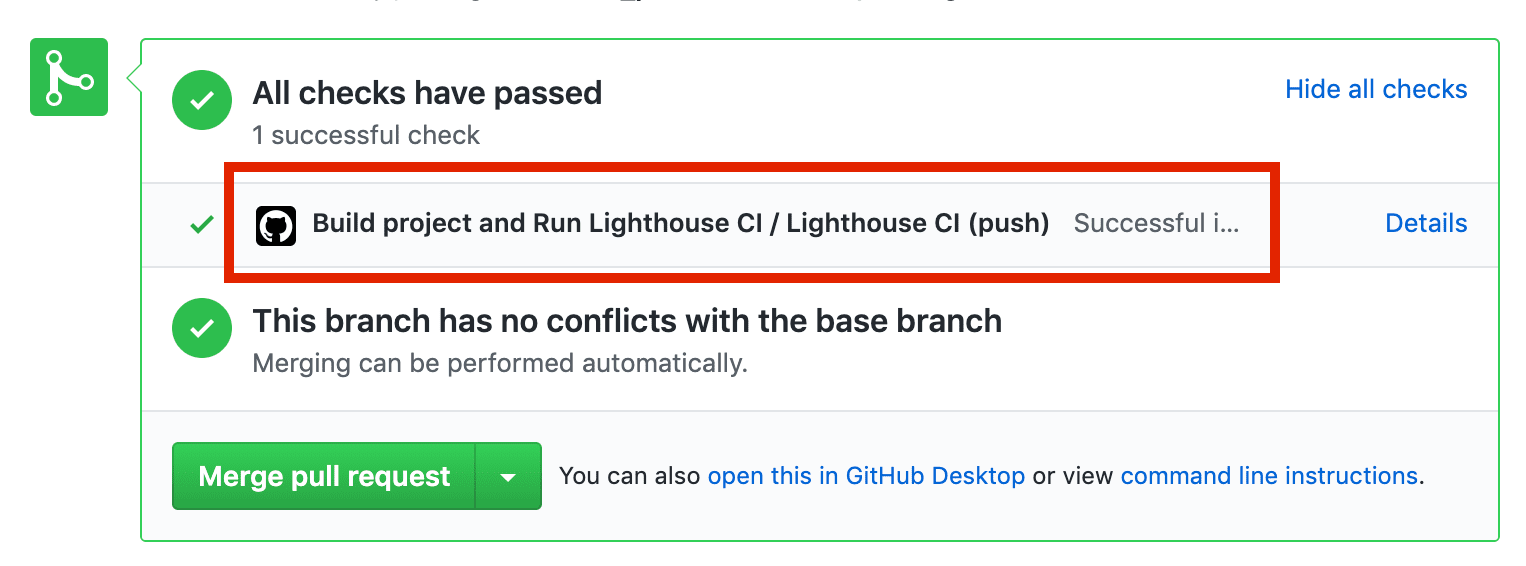
Acabas de configurar una acción de GitHub para ejecutar la CI de Lighthouse. Esto será más útil cuando se use junto con una verificación de estado de GitHub.
Configura una verificación de estado de GitHub
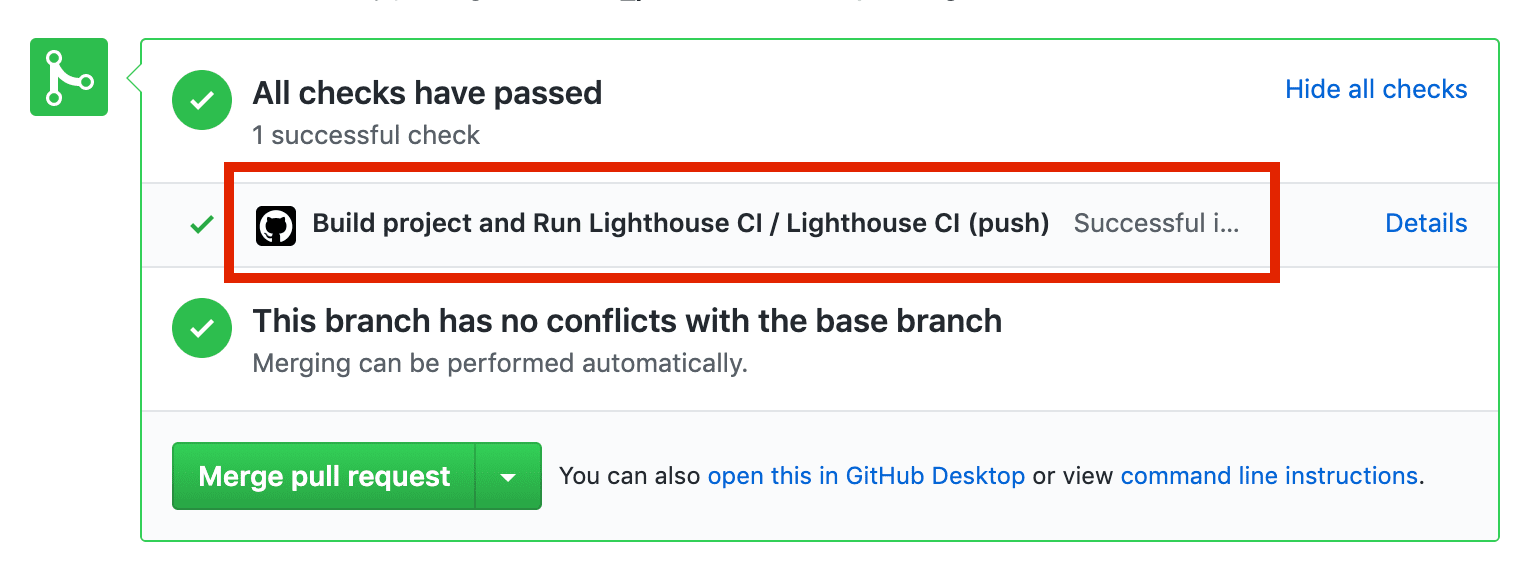
Si se configura, una verificación de estado es un mensaje que aparece en cada PR y, por lo general, incluye información como los resultados de una prueba o el éxito de una compilación.

En los siguientes pasos, se explica cómo configurar una verificación de estado para Lighthouse CI.
Ve a la página de la app de GitHub de Lighthouse CI y haz clic en Configurar.
(Opcional) Si formas parte de varias organizaciones en GitHub, elige la organización a la que pertenece el repositorio para el que deseas usar la CI de Lighthouse.
Selecciona Todos los repositorios si deseas habilitar Lighthouse CI en todos los repositorios o Solo repositorios seleccionados si solo deseas usarlo en repositorios específicos y, luego, selecciona los repositorios. Luego, haz clic en Install & Authorize.
Copia el token que se muestra. La necesitarás en el próximo paso.
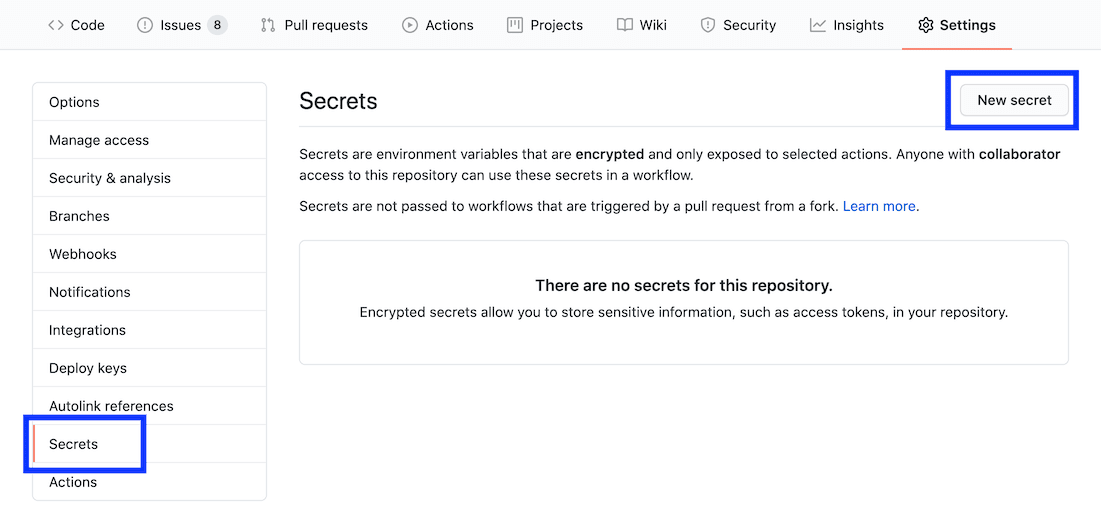
Para agregar el token, navega a la página Configuración de tu repositorio de GitHub, haz clic en Secretos y, luego, en Agregar un secreto nuevo.

Establece el campo Nombre en
LHCI_GITHUB_APP_TOKENy el campo Valor en el token que copiaste en el último paso. Luego, haz clic en el botón Agregar secreto.Ve al archivo
lighthouse-ci.yamly agrega el nuevo secreto de entorno al comando "run Lighthouse CI".
- name: run Lighthouse CI
run: |
npm install -g @lhci/cli@0.3.x
lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"
+ env:
+ LHCI_GITHUB_APP_TOKEN: $
- La verificación de estado está lista para usarse. Para probarlo, crea una solicitud de extracción nueva o envía una confirmación a una solicitud de extracción existente.
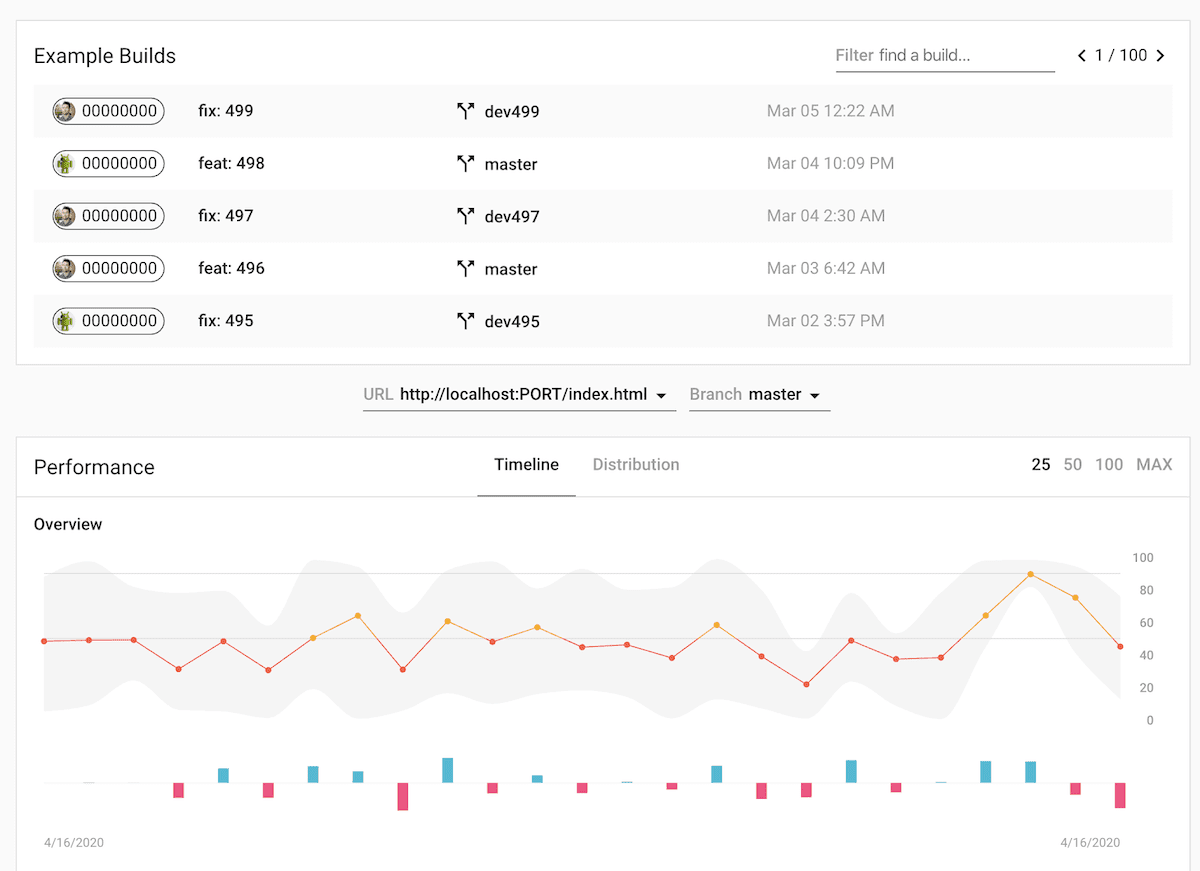
Configura el servidor de CI de Lighthouse
El servidor de CI de Lighthouse proporciona un panel para explorar los informes históricos de Lighthouse. También puede actuar como un almacén de datos privado a largo plazo para los informes de Lighthouse.


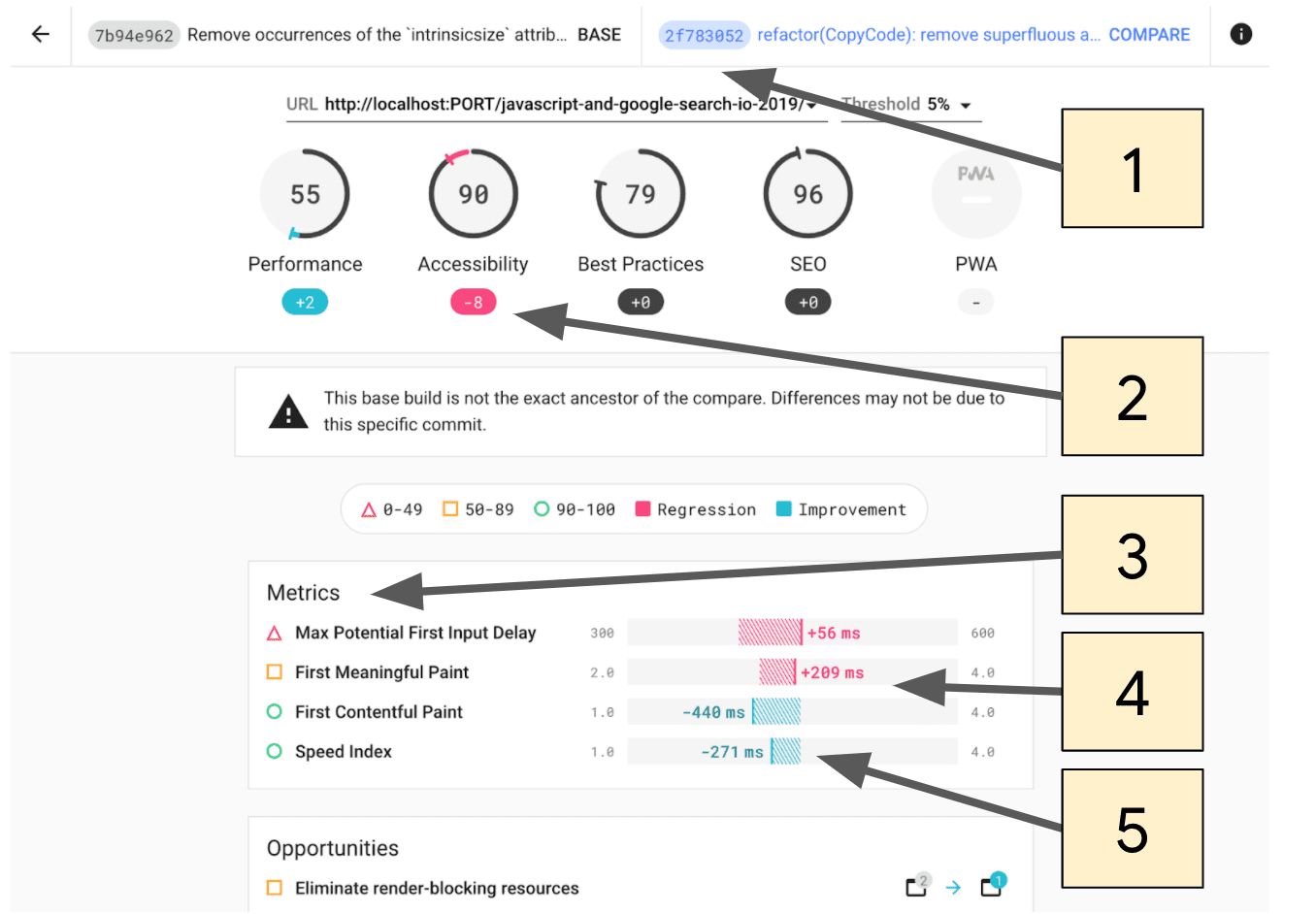
- Elige qué confirmaciones quieres comparar.
- Es la cantidad en la que cambió la puntuación de Lighthouse entre los dos commits.
- En esta sección, solo se muestran las métricas que cambiaron entre los dos commits.
- Las regresiones se destacan en rosa.
- Las mejoras se destacan en azul.
El servidor de CI de Lighthouse es más adecuado para los usuarios que se sienten cómodos implementando y administrando su propia infraestructura.
Para obtener información sobre cómo configurar el servidor de CI de Lighthouse, incluidas las recetas para usar Heroku y Docker para la implementación, consulta estas instrucciones.


