Как добавить Lighthouse в систему непрерывной интеграции, такую как GitHub Actions.
Lighthouse CI — это набор инструментов для использования Lighthouse во время непрерывной интеграции. Lighthouse CI можно включить в рабочие процессы разработчиков многими способами. В этом руководстве рассматриваются следующие темы:
- Использование интерфейса командной строки Lighthouse CI.
- Настройка поставщика CI для запуска Lighthouse CI.
- Настройка действия GitHub и проверка статуса для Lighthouse CI. Это автоматически отобразит результаты Lighthouse в запросах на извлечение GitHub.
- Создание панели мониторинга производительности и хранилища данных для отчетов Lighthouse.
Обзор
Lighthouse CI — это набор бесплатных инструментов, которые облегчают использование Lighthouse для мониторинга производительности. Один отчет Lighthouse предоставляет снимок производительности веб-страницы на момент ее запуска; Lighthouse CI показывает, как эти результаты менялись с течением времени. Это можно использовать для определения влияния определенных изменений кода или обеспечения соблюдения пороговых значений производительности в ходе процессов непрерывной интеграции. Хотя мониторинг производительности является наиболее распространенным вариантом использования Lighthouse CI, его можно использовать для мониторинга других аспектов отчета Lighthouse, например, SEO или доступности.
Основная функциональность Lighthouse CI обеспечивается интерфейсом командной строки Lighthouse CI. (Примечание: это отдельный инструмент, нежели Lighthouse CLI .) Lighthouse CI CLI предоставляет набор команд для использования Lighthouse CI. Например, команда autorun выполняет несколько запусков Lighthouse, определяет средний отчет Lighthouse и загружает отчет для хранения. Это поведение можно значительно настроить, передав дополнительные флаги или настроив файл конфигурации Lighthouse CI, lighthouserc.js .
Хотя основные функциональные возможности Lighthouse CI в основном инкапсулированы в интерфейсе командной строки Lighthouse CI, Lighthouse CI обычно используется одним из следующих подходов:
- Запуск Lighthouse CI как части непрерывной интеграции
- Использование действия Lighthouse CI GitHub, которое запускается и комментирует каждый запрос на извлечение
- Отслеживание производительности с течением времени с помощью панели мониторинга, предоставляемой Lighthouse Server.
Все эти подходы построены на базе интерфейса командной строки Lighthouse CI.
Альтернативы Lighthouse CI включают сторонние службы мониторинга производительности или написание собственного скрипта для сбора данных о производительности в процессе CI. Вам следует рассмотреть возможность использования стороннего сервиса, если вы предпочитаете, чтобы кто-то другой занимался управлением вашего сервера мониторинга производительности и тестовых устройств, или если вам нужны возможности уведомлений (например, электронная почта или интеграция со Slack) без необходимости самостоятельной разработки этих функций.
Используйте Lighthouse CI локально
В этом разделе объясняется, как запустить и установить Lighthouse CI CLI локально и как настроить lighthouserc.js . Запуск Lighthouse CI CLI локально — это самый простой способ убедиться, что ваш lighthouserc.js настроен правильно.
Установите интерфейс командной строки Lighthouse CI.
npm install -g @lhci/cliLighthouse CI настраивается путем размещения файла
lighthouserc.jsв корне репозитория вашего проекта. Этот файл является обязательным и будет содержать информацию о конфигурации, связанную с Lighthouse CI. Хотя Lighthouse CI можно настроить для использования без репозитория git , инструкции в этой статье предполагают, что репозиторий вашего проекта настроен на использование git.В корне вашего репозитория создайте файл конфигурации
lighthouserc.js.touch lighthouserc.jsДобавьте следующий код в
lighthouserc.js. Этот код представляет собой пустую конфигурацию Lighthouse CI. Вы будете дополнять эту конфигурацию на последующих шагах.module.exports = { ci: { collect: { /* Add configuration here */ }, upload: { /* Add configuration here */ }, }, };Каждый раз, когда запускается Lighthouse CI, он запускает сервер для обслуживания вашего сайта. Этот сервер позволяет Lighthouse загружать ваш сайт, даже если другие серверы не запущены. Когда Lighthouse CI завершает работу, он автоматически отключает сервер. Чтобы гарантировать, что обслуживание работает правильно, следует настроить свойства
staticDistDirилиstartServerCommand.Если ваш сайт статический, добавьте свойство
staticDistDirк объектуci.collect, чтобы указать, где находятся ваши статические файлы. Lighthouse CI будет использовать свой собственный сервер для обслуживания этих файлов во время тестирования вашего сайта. Если ваш сайт не статический, добавьте свойствоstartServerCommandк объектуci.collect, чтобы указать команду, которая запускает ваш сервер. Lighthouse CI запустит новый серверный процесс во время тестирования и завершит его после.// Static site example collect: { staticDistDir: './public', }// Dynamic site example collect: { startServerCommand: 'npm run start', }Добавьте свойство
urlк объектуci.collect, чтобы указать URL, по которым Lighthouse CI должен запустить Lighthouse. Значение свойстваurlдолжно быть предоставлено как массив URL; этот массив может содержать один или несколько URL. По умолчанию Lighthouse CI запустит Lighthouse три раза по каждому URL.collect: { // ... url: ['http://localhost:8080'] }Добавьте
targetсвойство к объектуci.uploadи задайте значение'temporary-public-storage'. Отчет(ы) Lighthouse, собранные Lighthouse CI, будут загружены во временное публичное хранилище. Отчет останется там в течение семи дней, а затем будет автоматически удален. В этом руководстве по настройке используется опция загрузки "временное публичное хранилище", поскольку она быстро настраивается. Для получения информации о других способах хранения отчетов Lighthouse обратитесь к документации .upload: { target: 'temporary-public-storage', }Место хранения отчета будет примерно таким:
https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1580152437799-46441.report.html(Этот URL-адрес не будет работать, поскольку отчет уже удален.)
Запустите Lighthouse CI CLI из терминала с помощью команды
autorun. Это запустит Lighthouse три раза и загрузит медианный отчет Lighthouse.lhci autorunЕсли вы правильно настроили Lighthouse CI, запуск этой команды должен выдать примерно такой вывод:
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Started a web server on port 65324... Running Lighthouse 3 time(s) on http://localhost:65324/index.html Run #1...done. Run #2...done. Run #3...done. Done running Lighthouse! Uploading median LHR of http://localhost:65324/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591720514021-82403.report.html No GitHub token set, skipping GitHub status check. Done running autorun.Вы можете игнорировать сообщение
GitHub token not setв выводе консоли. Токен GitHub необходим только в том случае, если вы хотите использовать Lighthouse CI с действием GitHub. Как настроить действие GitHub, объясняется далее в этой статье.Нажав на ссылку в выходных данных, которая начинается с
https://storage.googleapis.com...вы перейдете к отчету Lighthouse, соответствующему среднему запуску Lighthouse.Параметры по умолчанию, используемые
autorun, можно переопределить с помощью командной строки илиlighthouserc.js. Например, конфигурацияlighthouserc.jsниже указывает, что пять запусков Lighthouse должны собираться каждый раз при запускеautorun.Обновите
lighthouserc.js, чтобы использовать свойствоnumberOfRuns:module.exports = { // ... collect: { numberOfRuns: 5 }, // ... }, };Повторно выполните команду
autorun:lhci autorunВывод терминала должен показать, что Lighthouse был запущен пять раз, а не три, как по умолчанию:
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Automatically determined ./dist as `staticDistDir`. Set it explicitly in lighthouserc.json if incorrect. Started a web server on port 64444... Running Lighthouse 5 time(s) on http://localhost:64444/index.html Run #1...done. Run #2...done. Run #3...done. Run #4...done. Run #5...done. Done running Lighthouse! Uploading median LHR of http://localhost:64444/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591716944028-6048.report.html No GitHub token set, skipping GitHub status check. Done running autorun.Чтобы узнать о других параметрах конфигурации, обратитесь к документации по конфигурации Lighthouse CI.
Настройте процесс CI для запуска Lighthouse CI
Lighthouse CI можно использовать с вашим любимым инструментом CI. Раздел «Настройте поставщика CI » документации Lighthouse CI содержит примеры кода, показывающие, как включить Lighthouse CI в файлы конфигурации обычных инструментов CI. В частности, эти примеры кода показывают, как запустить Lighthouse CI для сбора показателей производительности в процессе CI.
Использование Lighthouse CI для сбора показателей производительности — хорошее место для начала мониторинга производительности. Однако продвинутые пользователи могут захотеть пойти дальше и использовать Lighthouse CI для сбоя сборок, если они не соответствуют предопределенным критериям, таким как прохождение определенных аудитов Lighthouse или соответствие всем бюджетам производительности. Это поведение настраивается с помощью свойства assert файла lighthouserc.js .
Lighthouse CI поддерживает три уровня утверждений:
-
off.: игнорировать утверждения -
warn: выводить ошибки на stderr -
error: вывести ошибки на stderr и выйти из Lighthouse CI с ненулевым кодом выхода
Ниже приведен пример конфигурации lighthouserc.js , которая включает утверждения. Он устанавливает утверждения для оценок категорий производительности и доступности Lighthouse. Чтобы попробовать это, добавьте утверждения, показанные ниже, в файл lighthouserc.js , затем перезапустите Lighthouse CI.
module.exports = {
ci: {
collect: {
// ...
},
assert: {
assertions: {
'categories:performance': ['warn', {minScore: 1}],
'categories:accessibility': ['error', {minScore: 1}]
}
},
upload: {
// ...
},
},
};
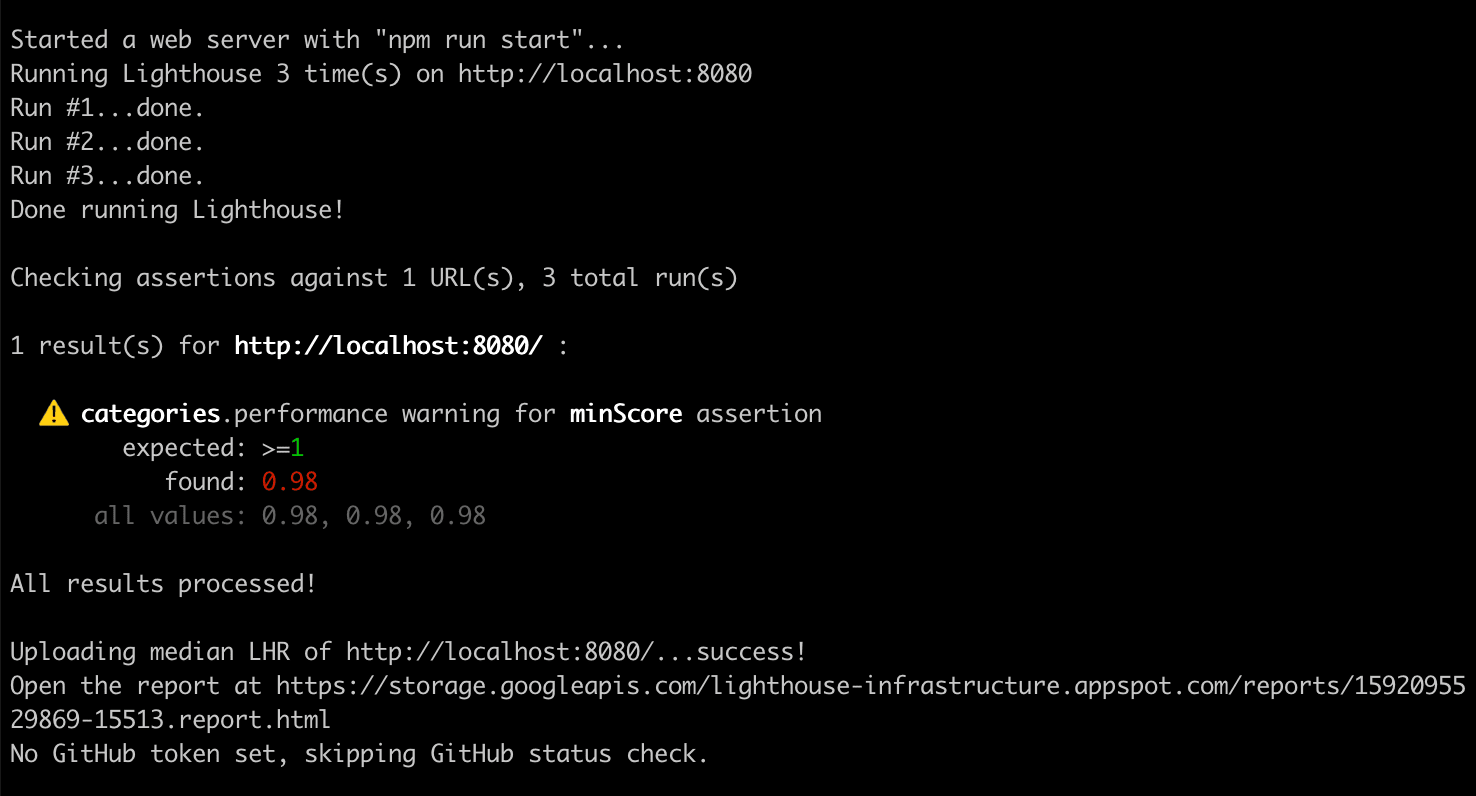
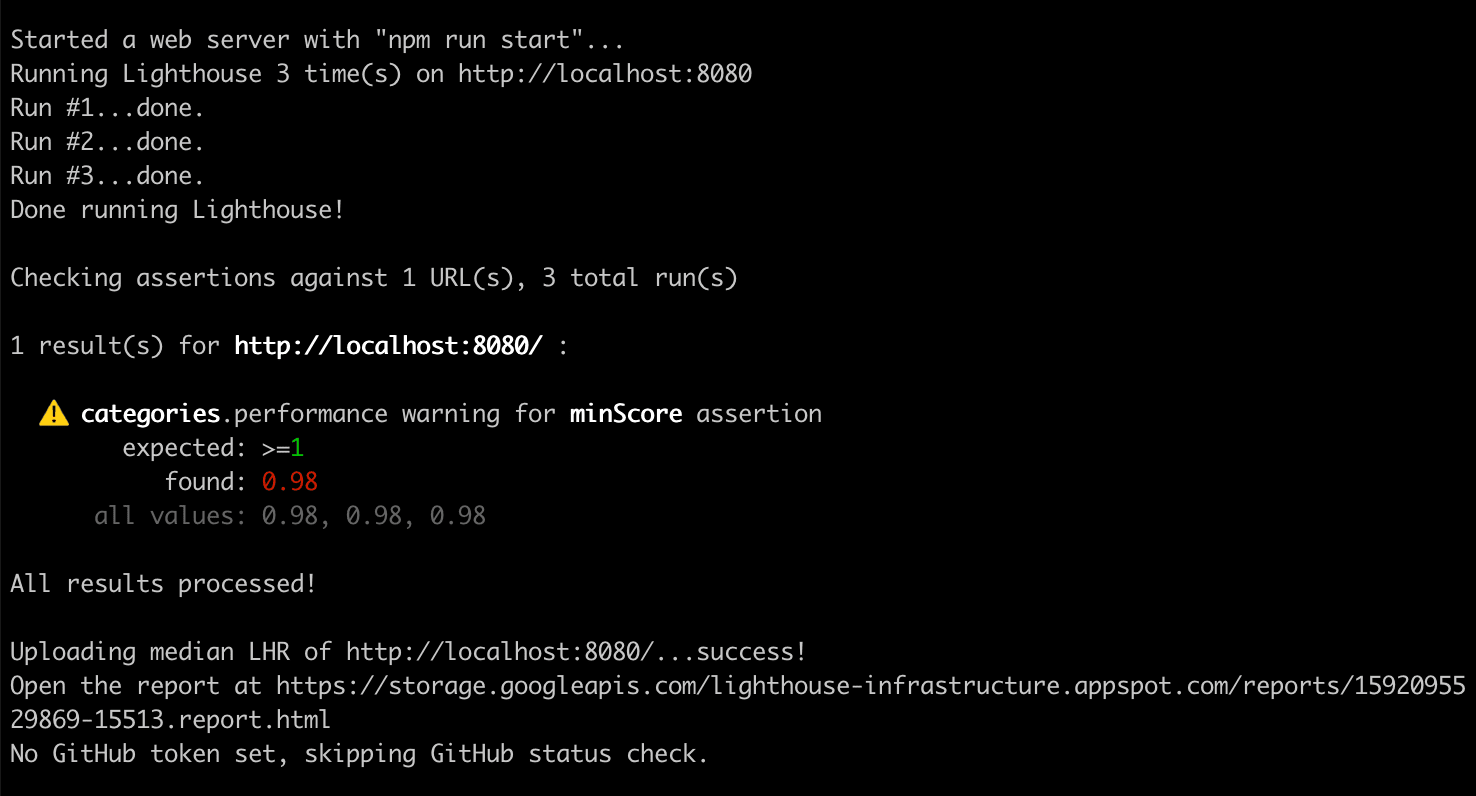
Вывод консоли, который он генерирует, выглядит следующим образом:

Более подробную информацию об утверждениях Lighthouse CI можно найти в документации .
Настройте действие GitHub для запуска Lighthouse CI
Действие GitHub можно использовать для запуска Lighthouse CI. Это будет генерировать новый отчет Lighthouse каждый раз, когда изменение кода отправляется в любую ветку репозитория GitHub. Используйте это в сочетании с проверкой статуса, чтобы отображать эти результаты в каждом запросе на извлечение.

В корне вашего репозитория создайте каталог с именем
.github/workflows. Рабочие процессы вашего проекта будут находиться в этом каталоге. Рабочий процесс — это процесс, который запускается в заранее определенное время (например, когда код отправляется) и состоит из одного или нескольких действий.mkdir .github mkdir .github/workflowsВ
.github/workflowsсоздайте файл с именемlighthouse-ci.yaml. Этот файл будет содержать конфигурацию для нового рабочего процесса.touch lighthouse-ci.yamlДобавьте следующий текст в
lighthouse-ci.yaml.name: Build project and run Lighthouse CI on: [push] jobs: lhci: name: Lighthouse CI runs-on: ubuntu-latest steps: - uses: actions/checkout@v1 - name: Use Node.js 10.x uses: actions/setup-node@v1 with: node-version: 10.x - name: npm install run: | npm install - name: run Lighthouse CI run: | npm install -g @lhci/cli@0.3.x lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"Эта конфигурация устанавливает рабочий процесс, состоящий из одного задания, которое будет запускаться всякий раз, когда новый код отправляется в репозиторий. Это задание состоит из четырех шагов:
- Проверьте репозиторий, с которым будет работать Lighthouse CI.
- Установка и настройка Node
- Установить необходимые пакеты npm
- Запустите Lighthouse CI и загрузите результаты во временное публичное хранилище.
Зафиксируйте эти изменения и отправьте их на GitHub. Если вы правильно выполнили шаги выше, отправка кода на GitHub запустит рабочий процесс, который вы только что добавили.
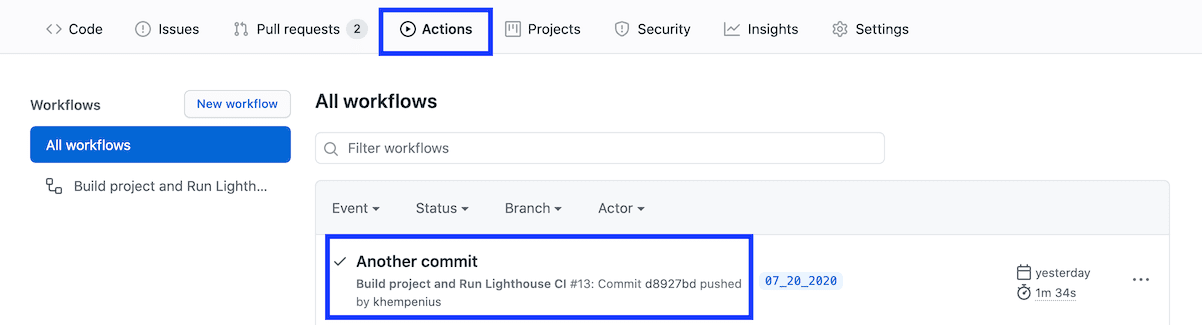
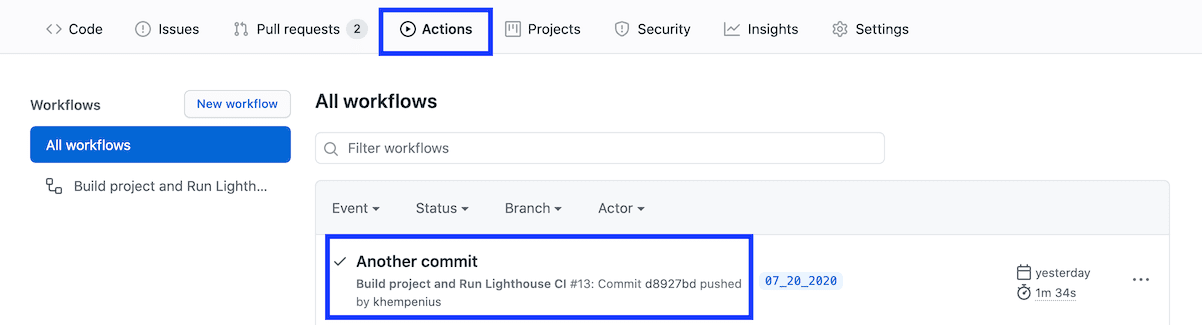
Чтобы подтвердить, что Lighthouse CI сработал, и просмотреть отчет, который он сгенерировал, перейдите на вкладку Actions вашего проекта. Вы должны увидеть рабочий процесс Build project и Run Lighthouse CI, указанный под вашим последним коммитом.

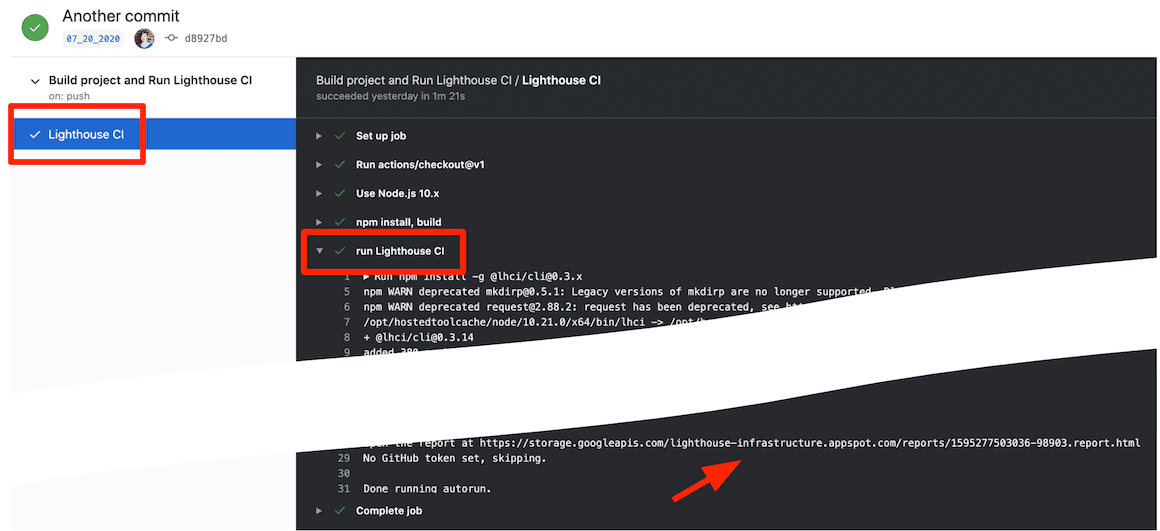
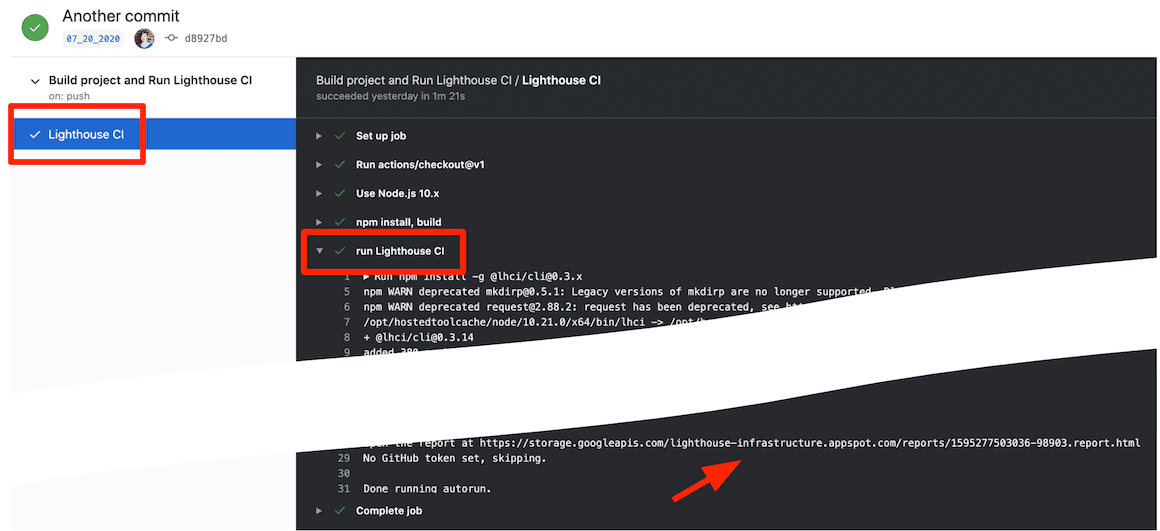
Вы можете перейти к отчету Lighthouse, соответствующему определенному коммиту, из вкладки Действия . Щелкните коммит, щелкните шаг рабочего процесса Lighthouse CI , затем разверните результаты выполнения шага Lighthouse CI .

Вы только что настроили действие GitHub для запуска Lighthouse CI. Это будет наиболее полезно при использовании в сочетании с проверкой статуса GitHub.
Настройте проверку статуса GitHub
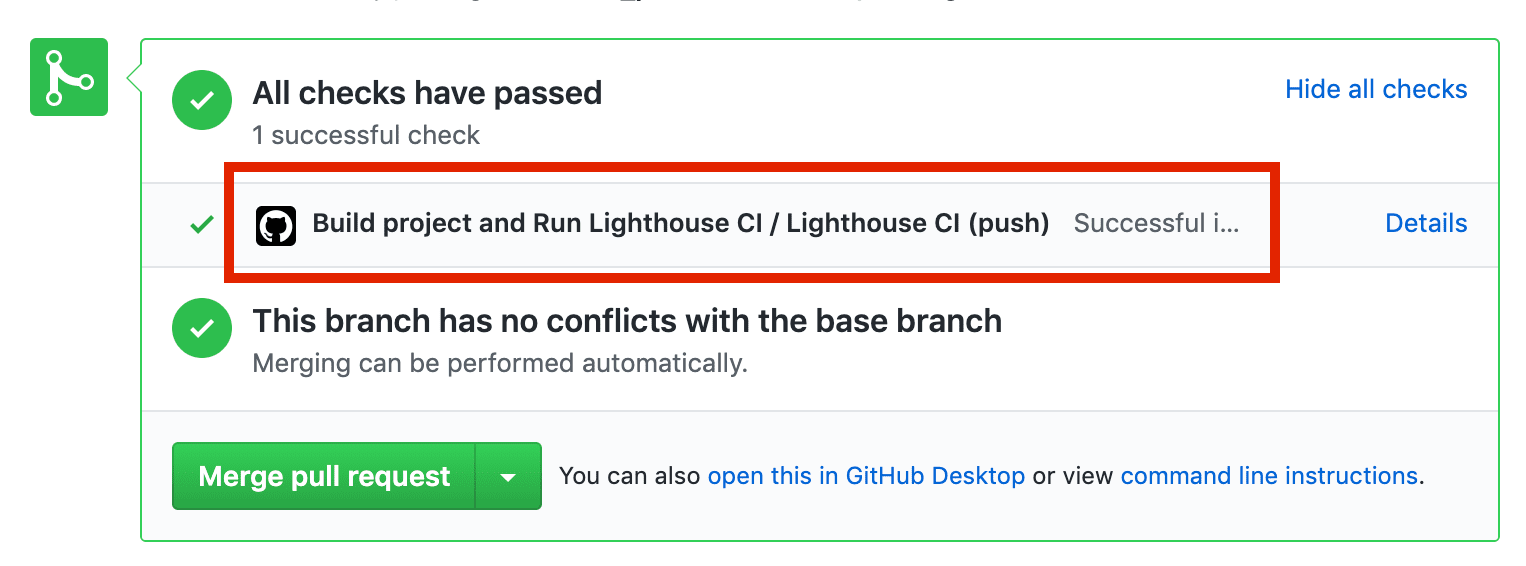
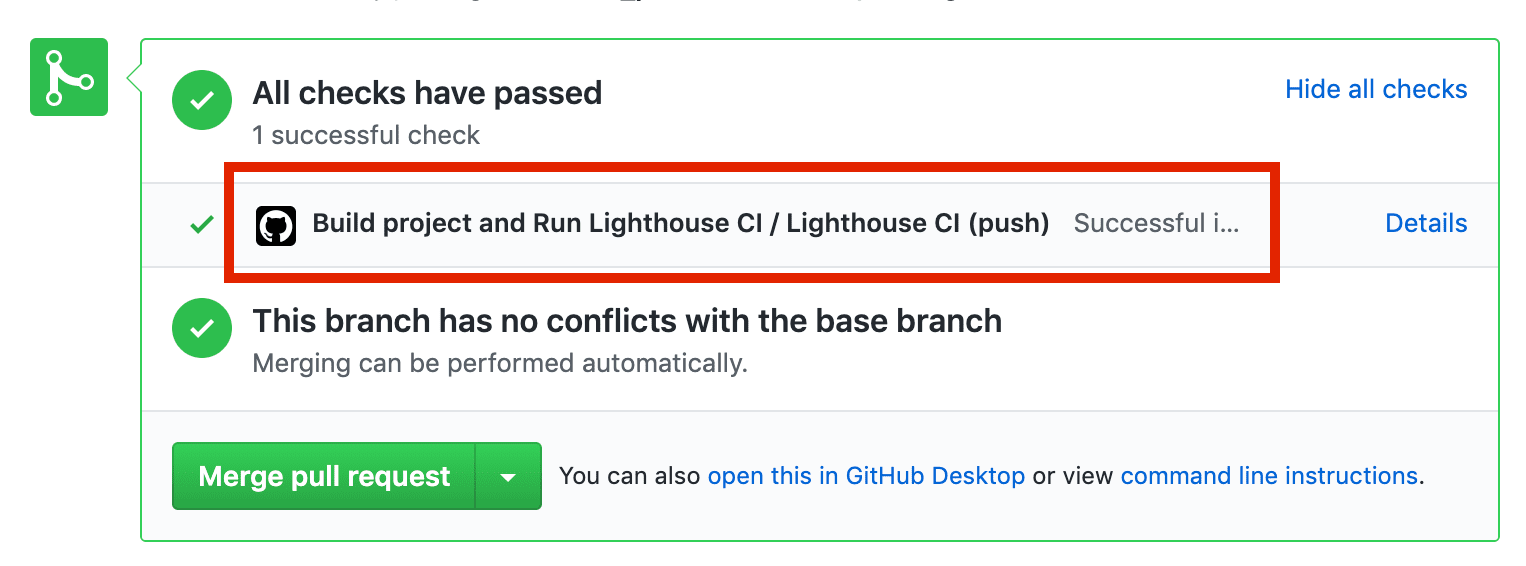
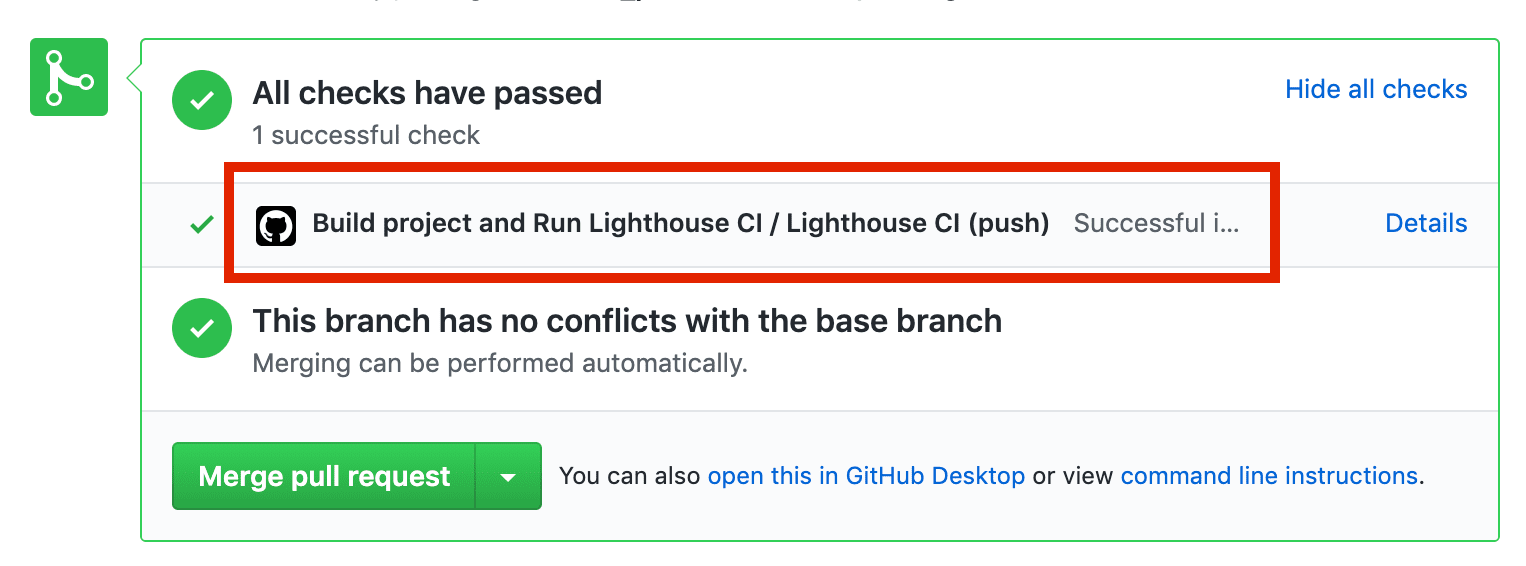
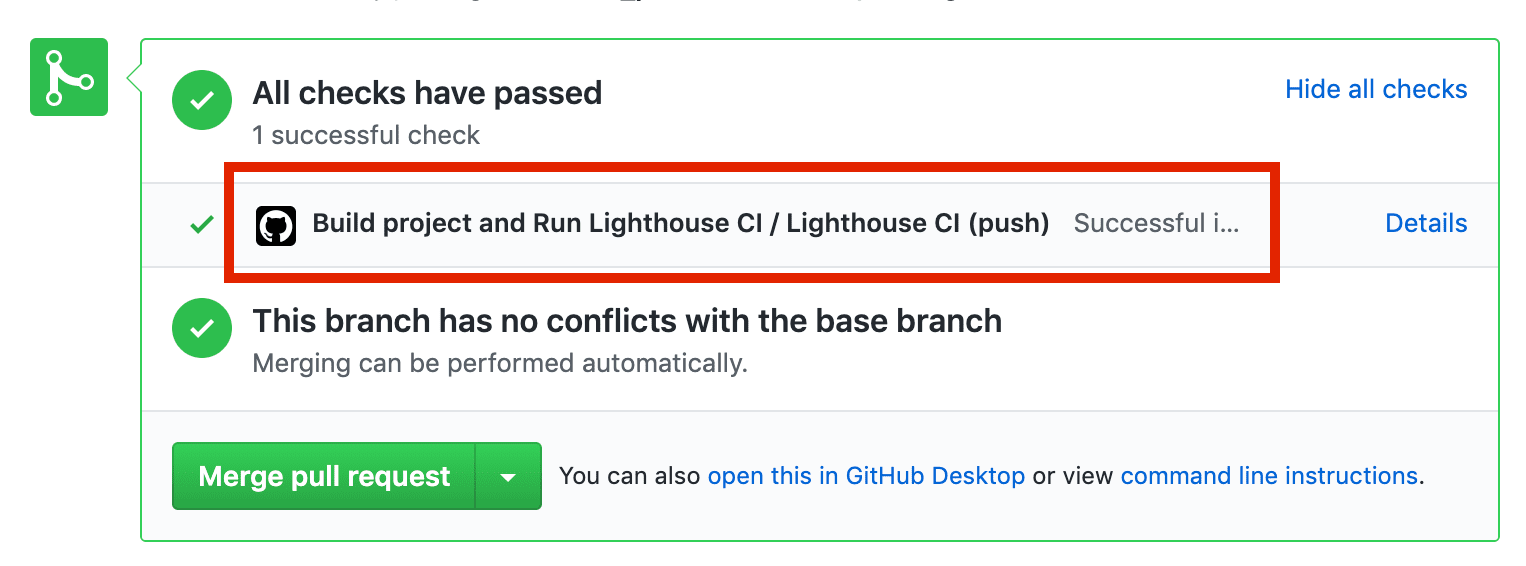
Проверка статуса, если она настроена, представляет собой сообщение, которое появляется в каждом PR и обычно включает в себя такую информацию, как результаты теста или успешность сборки.

Ниже объясняется, как настроить проверку статуса для Lighthouse CI.
Перейдите на страницу приложения Lighthouse CI GitHub и нажмите «Настроить» .
(Необязательно) Если вы являетесь членом нескольких организаций на GitHub, выберите организацию, владеющую репозиторием, для которого вы хотите использовать Lighthouse CI.
Выберите All repositories, если вы хотите включить Lighthouse CI во всех репозиториях, или выберите Only select repositories, если вы хотите использовать его только в определенных репозиториях, а затем выберите репозитории. Затем нажмите Install & Authorize .
Скопируйте отображаемый токен. Он понадобится вам на следующем шаге.
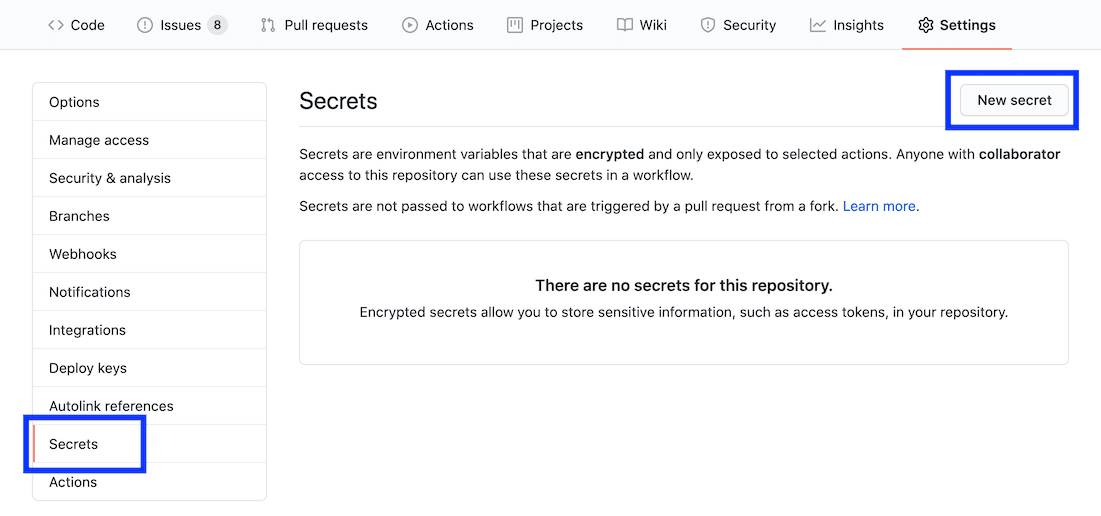
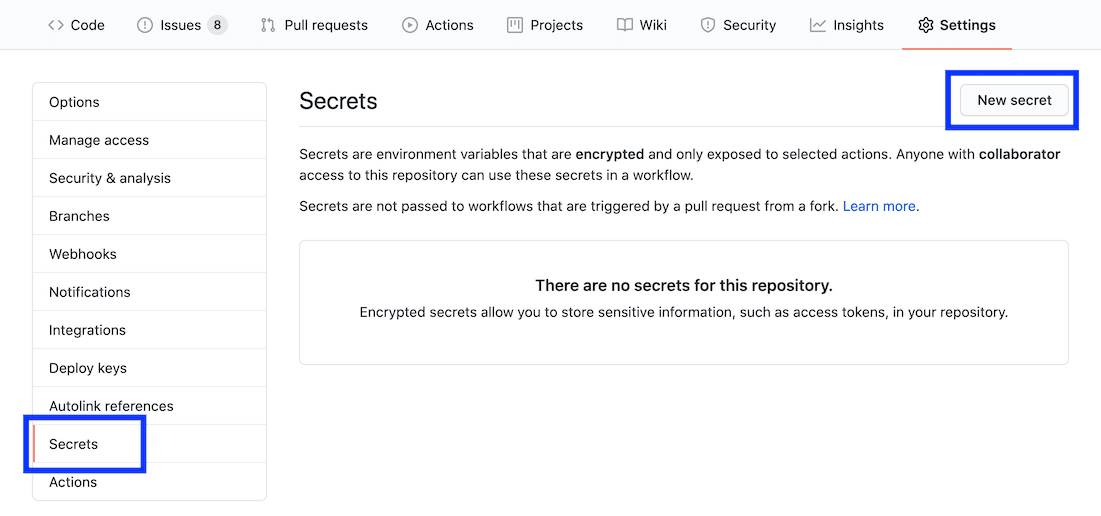
Чтобы добавить токен, перейдите на страницу настроек вашего репозитория GitHub, нажмите «Секреты» , затем нажмите « Добавить новый секрет» .

Установите для поля «Имя» значение
LHCI_GITHUB_APP_TOKEN, а для поля «Значение» — токен, скопированный на последнем шаге, а затем нажмите кнопку «Добавить секрет» .Перейдите в файл
lighthouse-ci.yamlи добавьте новый секрет среды в команду «запустить Lighthouse CI».
- name: run Lighthouse CI
run: |
npm install -g @lhci/cli@0.3.x
lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"
+ env:
+ LHCI_GITHUB_APP_TOKEN: $
- Проверка статуса готова к использованию. Чтобы протестировать ее, создайте новый запрос на извлечение или отправьте коммит в существующий запрос на извлечение.
Настройте сервер Lighthouse CI
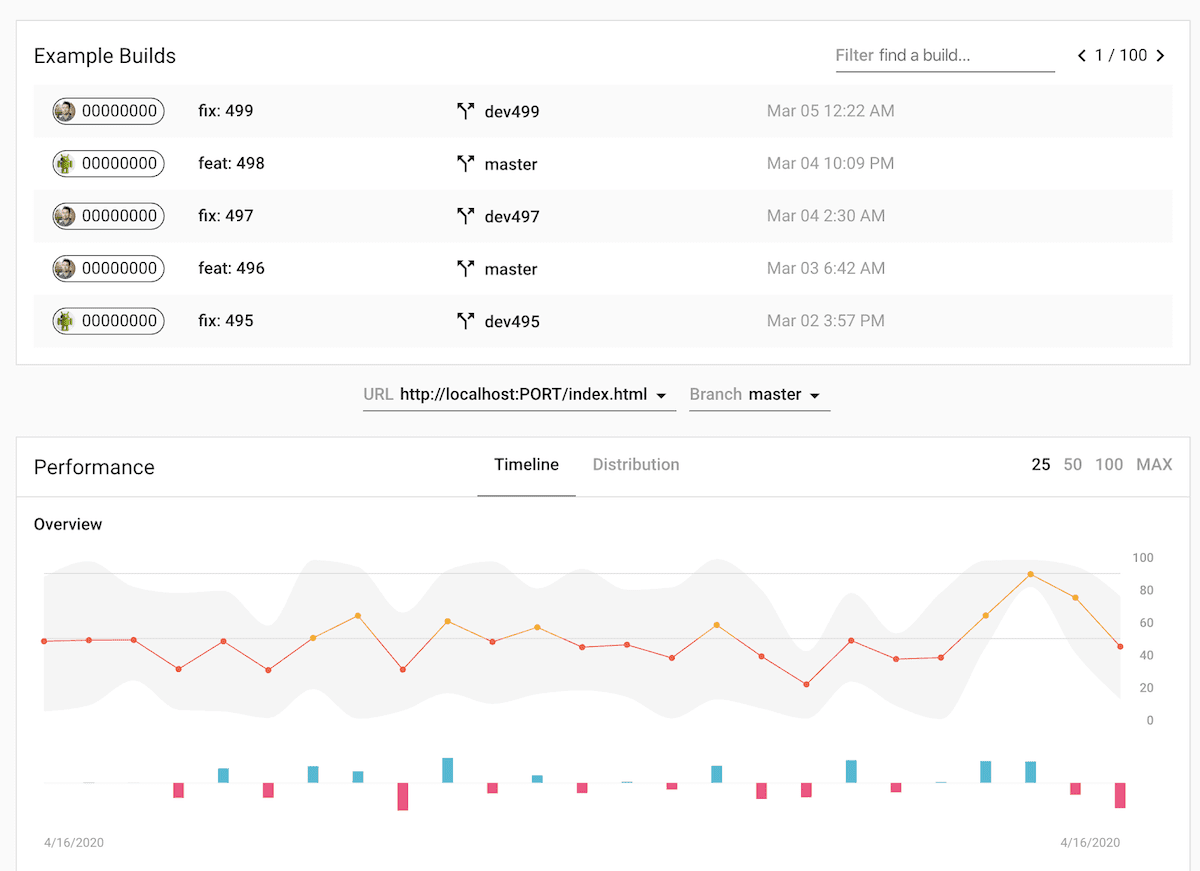
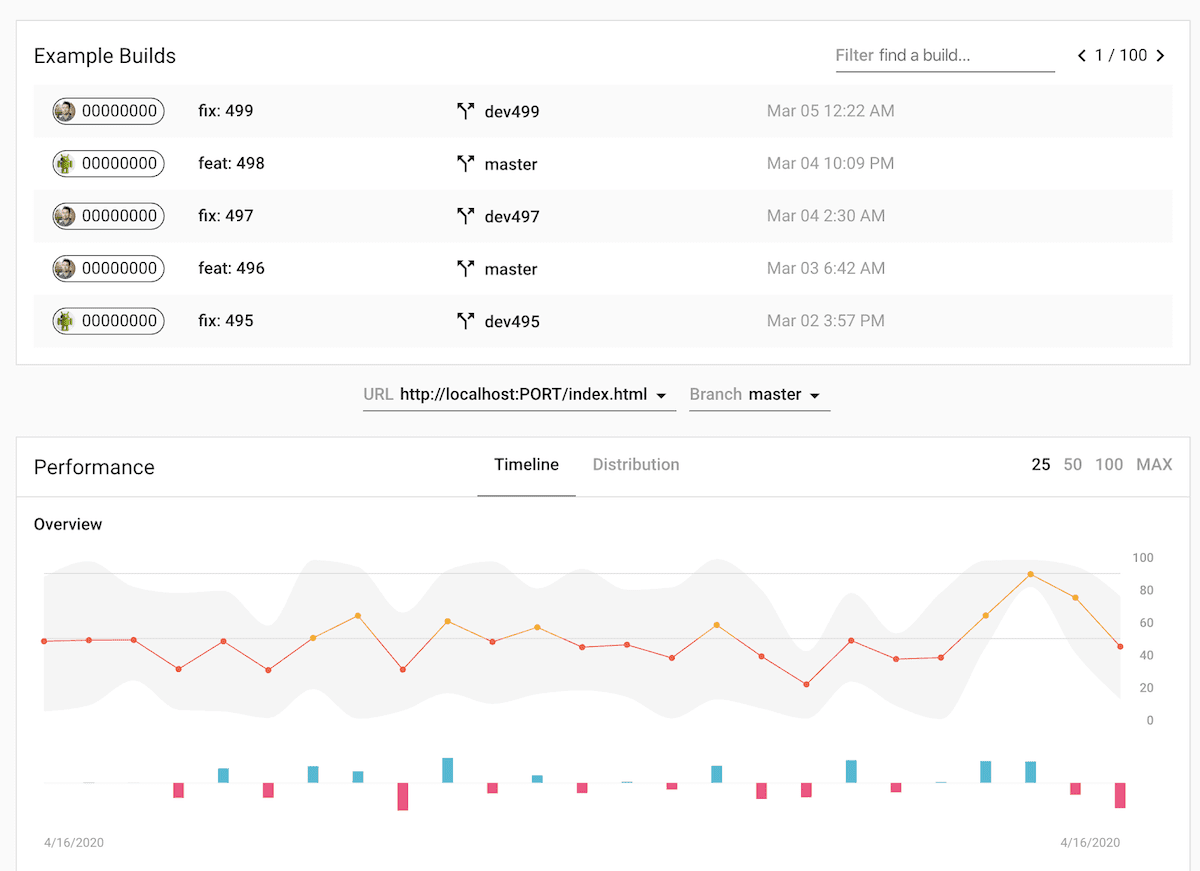
Сервер Lighthouse CI предоставляет панель инструментов для изучения исторических отчетов Lighthouse. Он также может выступать в качестве частного долгосрочного хранилища данных для отчетов Lighthouse.


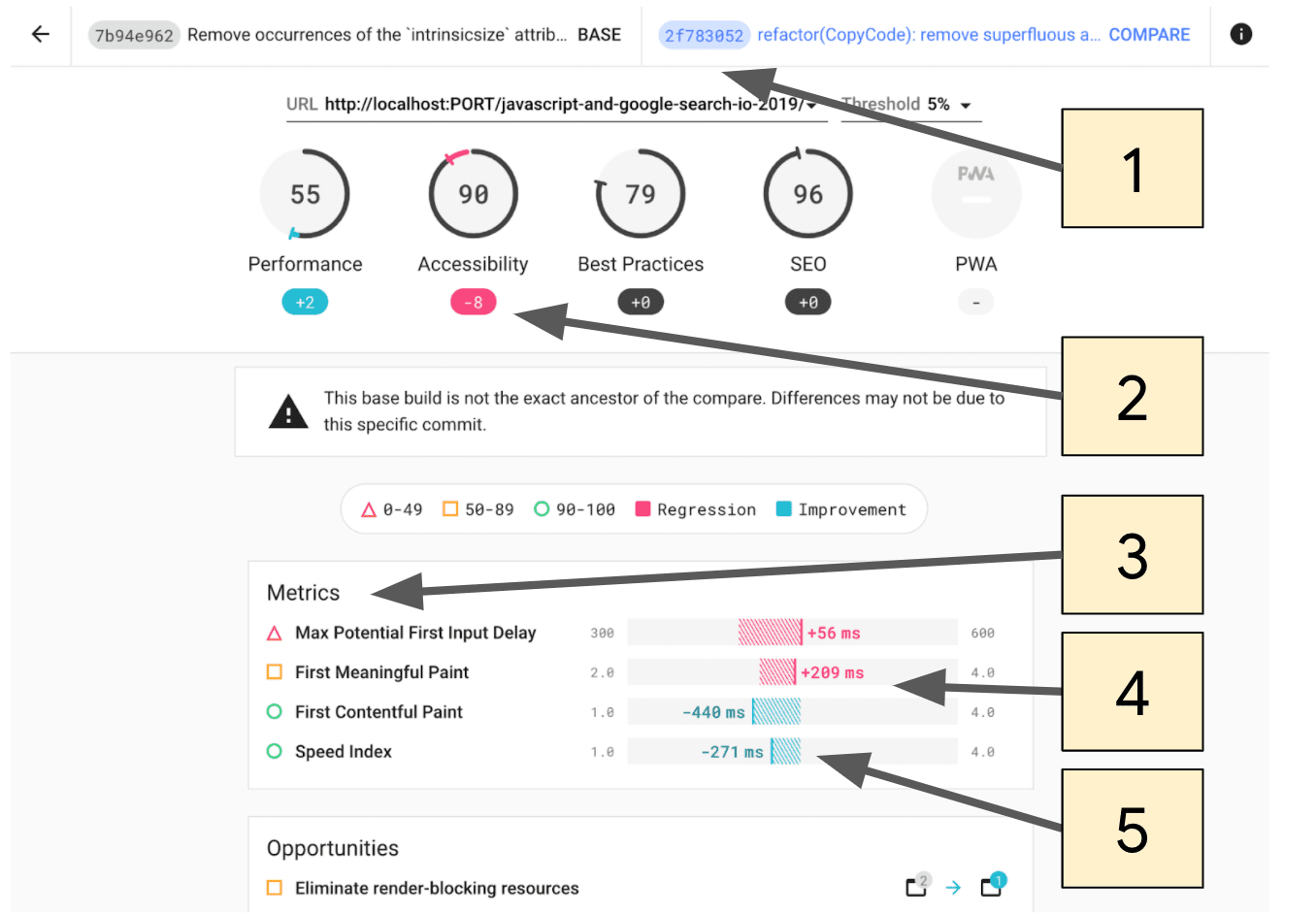
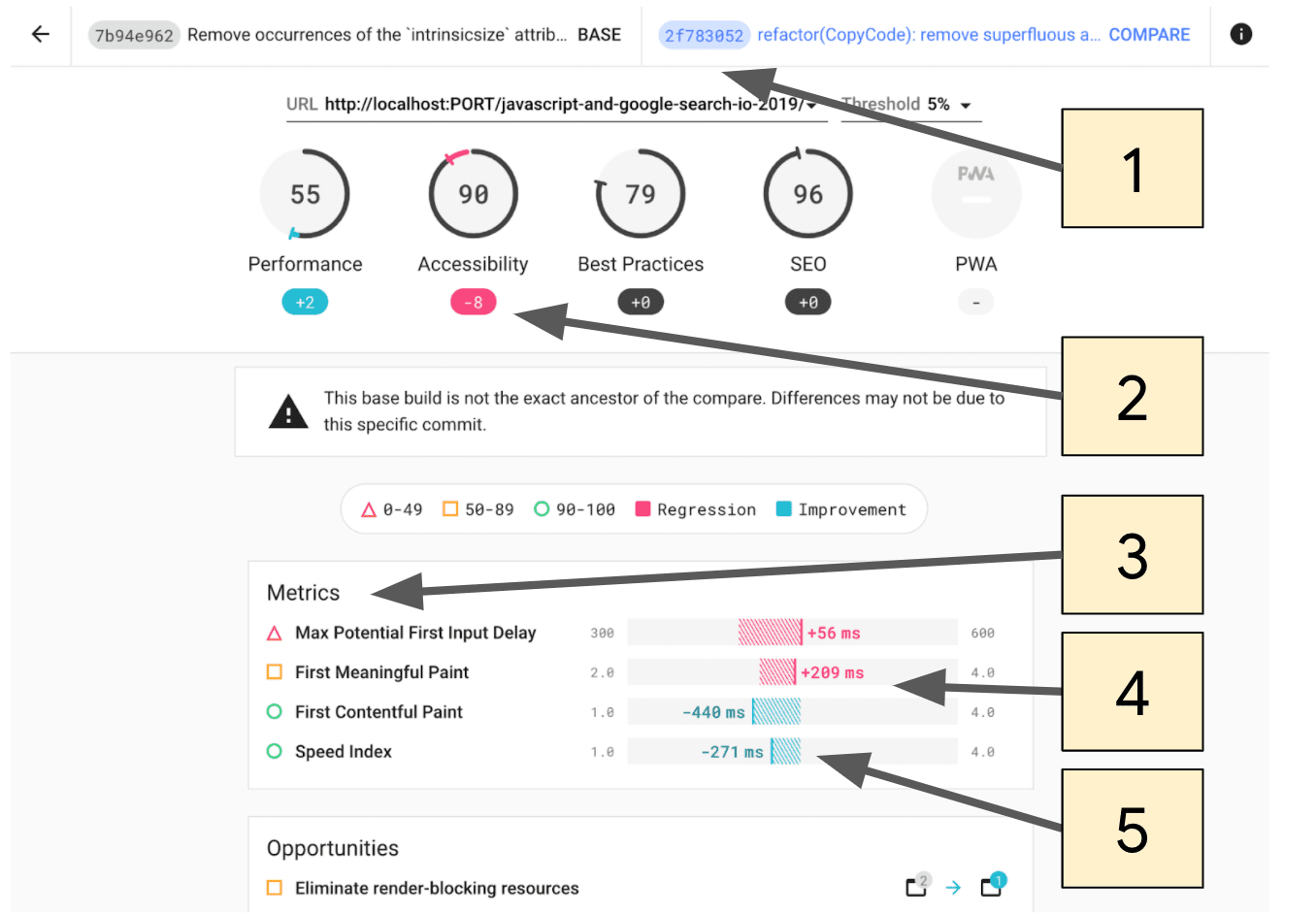
- Выберите, какие коммиты следует сравнить.
- Величина, на которую изменилась оценка Lighthouse между двумя фиксациями.
- В этом разделе отображаются только те показатели, которые изменились между двумя фиксациями.
- Регрессии выделены розовым цветом.
- Улучшения выделены синим цветом.
Lighthouse CI Server лучше всего подходит пользователям, которые умеют развертывать и управлять собственной инфраструктурой.
Информацию о настройке сервера Lighthouse CI, включая рецепты использования Heroku и Docker для развертывания, см. в этих инструкциях .
Узнать больше
,Как добавить Lighthouse в систему непрерывной интеграции, такую как GitHub Actions.
Lighthouse CI — это набор инструментов для использования Lighthouse во время непрерывной интеграции. Lighthouse CI можно включить в рабочие процессы разработчиков многими способами. В этом руководстве рассматриваются следующие темы:
- Использование интерфейса командной строки Lighthouse CI.
- Настройка поставщика CI для запуска Lighthouse CI.
- Настройка действия GitHub и проверка статуса для Lighthouse CI. Это автоматически отобразит результаты Lighthouse в запросах на извлечение GitHub.
- Создание панели мониторинга производительности и хранилища данных для отчетов Lighthouse.
Обзор
Lighthouse CI — это набор бесплатных инструментов, которые облегчают использование Lighthouse для мониторинга производительности. Один отчет Lighthouse предоставляет снимок производительности веб-страницы на момент ее запуска; Lighthouse CI показывает, как эти результаты менялись с течением времени. Это можно использовать для определения влияния определенных изменений кода или обеспечения соблюдения пороговых значений производительности в ходе процессов непрерывной интеграции. Хотя мониторинг производительности является наиболее распространенным вариантом использования Lighthouse CI, его можно использовать для мониторинга других аспектов отчета Lighthouse, например, SEO или доступности.
Основная функциональность Lighthouse CI обеспечивается интерфейсом командной строки Lighthouse CI. (Примечание: это отдельный инструмент, нежели Lighthouse CLI .) Lighthouse CI CLI предоставляет набор команд для использования Lighthouse CI. Например, команда autorun выполняет несколько запусков Lighthouse, определяет средний отчет Lighthouse и загружает отчет для хранения. Это поведение можно значительно настроить, передав дополнительные флаги или настроив файл конфигурации Lighthouse CI, lighthouserc.js .
Хотя основные функциональные возможности Lighthouse CI в основном инкапсулированы в интерфейсе командной строки Lighthouse CI, Lighthouse CI обычно используется одним из следующих подходов:
- Запуск Lighthouse CI как части непрерывной интеграции
- Использование действия Lighthouse CI GitHub, которое запускается и комментирует каждый запрос на извлечение
- Отслеживание производительности с течением времени с помощью панели мониторинга, предоставляемой Lighthouse Server.
Все эти подходы построены на базе интерфейса командной строки Lighthouse CI.
Альтернативы Lighthouse CI включают сторонние службы мониторинга производительности или написание собственного скрипта для сбора данных о производительности в процессе CI. Вам следует рассмотреть возможность использования стороннего сервиса, если вы предпочитаете, чтобы кто-то другой занимался управлением вашего сервера мониторинга производительности и тестовых устройств, или если вам нужны возможности уведомлений (например, электронная почта или интеграция со Slack) без необходимости самостоятельной разработки этих функций.
Используйте Lighthouse CI локально
В этом разделе объясняется, как запустить и установить Lighthouse CI CLI локально и как настроить lighthouserc.js . Запуск Lighthouse CI CLI локально — это самый простой способ убедиться, что ваш lighthouserc.js настроен правильно.
Установите интерфейс командной строки Lighthouse CI.
npm install -g @lhci/cliLighthouse CI настраивается путем размещения файла
lighthouserc.jsв корне репозитория вашего проекта. Этот файл является обязательным и будет содержать информацию о конфигурации, связанную с Lighthouse CI. Хотя Lighthouse CI можно настроить для использования без репозитория git , инструкции в этой статье предполагают, что репозиторий вашего проекта настроен на использование git.В корне вашего репозитория создайте файл конфигурации
lighthouserc.js.touch lighthouserc.jsДобавьте следующий код в
lighthouserc.js. Этот код представляет собой пустую конфигурацию Lighthouse CI. Вы будете дополнять эту конфигурацию на последующих шагах.module.exports = { ci: { collect: { /* Add configuration here */ }, upload: { /* Add configuration here */ }, }, };Каждый раз, когда запускается Lighthouse CI, он запускает сервер для обслуживания вашего сайта. Этот сервер позволяет Lighthouse загружать ваш сайт, даже если другие серверы не запущены. Когда Lighthouse CI завершает работу, он автоматически отключает сервер. Чтобы гарантировать, что обслуживание работает правильно, следует настроить свойства
staticDistDirилиstartServerCommand.Если ваш сайт статический, добавьте свойство
staticDistDirк объектуci.collect, чтобы указать, где находятся ваши статические файлы. Lighthouse CI будет использовать свой собственный сервер для обслуживания этих файлов во время тестирования вашего сайта. Если ваш сайт не статический, добавьте свойствоstartServerCommandк объектуci.collect, чтобы указать команду, которая запускает ваш сервер. Lighthouse CI запустит новый серверный процесс во время тестирования и завершит его после.// Static site example collect: { staticDistDir: './public', }// Dynamic site example collect: { startServerCommand: 'npm run start', }Добавьте свойство
urlк объектуci.collect, чтобы указать URL, по которым Lighthouse CI должен запустить Lighthouse. Значение свойстваurlдолжно быть предоставлено как массив URL; этот массив может содержать один или несколько URL. По умолчанию Lighthouse CI запустит Lighthouse три раза по каждому URL.collect: { // ... url: ['http://localhost:8080'] }Добавьте
targetсвойство к объектуci.uploadи задайте значение'temporary-public-storage'. Отчет(ы) Lighthouse, собранные Lighthouse CI, будут загружены во временное публичное хранилище. Отчет останется там в течение семи дней, а затем будет автоматически удален. В этом руководстве по настройке используется опция загрузки "временное публичное хранилище", поскольку она быстро настраивается. Для получения информации о других способах хранения отчетов Lighthouse обратитесь к документации .upload: { target: 'temporary-public-storage', }Место хранения отчета будет примерно таким:
https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1580152437799-46441.report.html(Этот URL-адрес не будет работать, поскольку отчет уже удален.)
Запустите Lighthouse CI CLI из терминала с помощью команды
autorun. Это запустит Lighthouse три раза и загрузит медианный отчет Lighthouse.lhci autorunЕсли вы правильно настроили Lighthouse CI, запуск этой команды должен выдать примерно такой вывод:
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Started a web server on port 65324... Running Lighthouse 3 time(s) on http://localhost:65324/index.html Run #1...done. Run #2...done. Run #3...done. Done running Lighthouse! Uploading median LHR of http://localhost:65324/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591720514021-82403.report.html No GitHub token set, skipping GitHub status check. Done running autorun.Вы можете игнорировать сообщение
GitHub token not setв выводе консоли. Токен GitHub необходим только в том случае, если вы хотите использовать Lighthouse CI с действием GitHub. Как настроить действие GitHub, объясняется далее в этой статье.Нажав на ссылку в выходных данных, которая начинается с
https://storage.googleapis.com...вы перейдете к отчету Lighthouse, соответствующему среднему запуску Lighthouse.Параметры по умолчанию, используемые
autorun, можно переопределить с помощью командной строки илиlighthouserc.js. Например, конфигурацияlighthouserc.jsниже указывает, что пять запусков Lighthouse должны собираться каждый раз при запускеautorun.Обновите
lighthouserc.js, чтобы использовать свойствоnumberOfRuns:module.exports = { // ... collect: { numberOfRuns: 5 }, // ... }, };Повторно выполните команду
autorun:lhci autorunВывод терминала должен показать, что Lighthouse был запущен пять раз, а не три, как по умолчанию:
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Automatically determined ./dist as `staticDistDir`. Set it explicitly in lighthouserc.json if incorrect. Started a web server on port 64444... Running Lighthouse 5 time(s) on http://localhost:64444/index.html Run #1...done. Run #2...done. Run #3...done. Run #4...done. Run #5...done. Done running Lighthouse! Uploading median LHR of http://localhost:64444/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591716944028-6048.report.html No GitHub token set, skipping GitHub status check. Done running autorun.Чтобы узнать о других параметрах конфигурации, обратитесь к документации по конфигурации Lighthouse CI.
Настройте процесс CI для запуска Lighthouse CI
Lighthouse CI можно использовать с вашим любимым инструментом CI. Раздел «Настройте поставщика CI » документации Lighthouse CI содержит примеры кода, показывающие, как включить Lighthouse CI в файлы конфигурации обычных инструментов CI. В частности, эти примеры кода показывают, как запустить Lighthouse CI для сбора показателей производительности в процессе CI.
Использование Lighthouse CI для сбора показателей производительности — хорошее место для начала мониторинга производительности. Однако продвинутые пользователи могут захотеть пойти дальше и использовать Lighthouse CI для сбоя сборок, если они не соответствуют предопределенным критериям, таким как прохождение определенных аудитов Lighthouse или соответствие всем бюджетам производительности. Это поведение настраивается с помощью свойства assert файла lighthouserc.js .
Lighthouse CI поддерживает три уровня утверждений:
-
off.: игнорировать утверждения -
warn: выводить ошибки на stderr -
error: вывести ошибки на stderr и выйти из Lighthouse CI с ненулевым кодом выхода
Ниже приведен пример конфигурации lighthouserc.js , которая включает утверждения. Он устанавливает утверждения для оценок категорий производительности и доступности Lighthouse. Чтобы попробовать это, добавьте утверждения, показанные ниже, в файл lighthouserc.js , затем перезапустите Lighthouse CI.
module.exports = {
ci: {
collect: {
// ...
},
assert: {
assertions: {
'categories:performance': ['warn', {minScore: 1}],
'categories:accessibility': ['error', {minScore: 1}]
}
},
upload: {
// ...
},
},
};
Вывод консоли, который он генерирует, выглядит следующим образом:

Более подробную информацию об утверждениях Lighthouse CI можно найти в документации .
Настройте действие GitHub для запуска Lighthouse CI
Действие GitHub можно использовать для запуска Lighthouse CI. Это будет генерировать новый отчет Lighthouse каждый раз, когда изменение кода отправляется в любую ветку репозитория GitHub. Используйте это в сочетании с проверкой статуса, чтобы отображать эти результаты в каждом запросе на извлечение.

В корне вашего репозитория создайте каталог с именем
.github/workflows. Рабочие процессы вашего проекта будут находиться в этом каталоге. Рабочий процесс — это процесс, который запускается в заранее определенное время (например, когда код отправляется) и состоит из одного или нескольких действий.mkdir .github mkdir .github/workflowsВ
.github/workflowsсоздайте файл с именемlighthouse-ci.yaml. Этот файл будет содержать конфигурацию для нового рабочего процесса.touch lighthouse-ci.yamlДобавьте следующий текст в
lighthouse-ci.yaml.name: Build project and run Lighthouse CI on: [push] jobs: lhci: name: Lighthouse CI runs-on: ubuntu-latest steps: - uses: actions/checkout@v1 - name: Use Node.js 10.x uses: actions/setup-node@v1 with: node-version: 10.x - name: npm install run: | npm install - name: run Lighthouse CI run: | npm install -g @lhci/cli@0.3.x lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"Эта конфигурация устанавливает рабочий процесс, состоящий из одного задания, которое будет запускаться всякий раз, когда новый код отправляется в репозиторий. Это задание состоит из четырех шагов:
- Проверьте репозиторий, с которым будет работать Lighthouse CI.
- Установка и настройка Node
- Установить необходимые пакеты npm
- Запустите Lighthouse CI и загрузите результаты во временное публичное хранилище.
Зафиксируйте эти изменения и отправьте их на GitHub. Если вы правильно выполнили шаги выше, отправка кода на GitHub запустит рабочий процесс, который вы только что добавили.
Чтобы подтвердить, что Lighthouse CI сработал, и просмотреть отчет, который он сгенерировал, перейдите на вкладку Actions вашего проекта. Вы должны увидеть рабочий процесс Build project и Run Lighthouse CI, указанный под вашим последним коммитом.

Вы можете перейти к отчету Lighthouse, соответствующему определенному коммиту, из вкладки Действия . Щелкните коммит, щелкните шаг рабочего процесса Lighthouse CI , затем разверните результаты выполнения шага Lighthouse CI .

Вы только что настроили действие GitHub для запуска Lighthouse CI. Это будет наиболее полезно при использовании в сочетании с проверкой статуса GitHub.
Настройте проверку статуса GitHub
Проверка статуса, если она настроена, представляет собой сообщение, которое появляется в каждом PR и обычно включает в себя такую информацию, как результаты теста или успешность сборки.

Ниже объясняется, как настроить проверку статуса для Lighthouse CI.
Перейдите на страницу приложения Lighthouse CI GitHub и нажмите «Настроить» .
(Необязательно) Если вы являетесь членом нескольких организаций на GitHub, выберите организацию, владеющую репозиторием, для которого вы хотите использовать Lighthouse CI.
Выберите All repositories, если вы хотите включить Lighthouse CI во всех репозиториях, или выберите Only select repositories, если вы хотите использовать его только в определенных репозиториях, а затем выберите репозитории. Затем нажмите Install & Authorize .
Скопируйте отображаемый токен. Он понадобится вам на следующем шаге.
Чтобы добавить токен, перейдите на страницу настроек вашего репозитория GitHub, нажмите «Секреты» , затем нажмите « Добавить новый секрет» .

Установите для поля «Имя» значение
LHCI_GITHUB_APP_TOKEN, а для поля «Значение» — токен, скопированный на последнем шаге, а затем нажмите кнопку «Добавить секрет» .Перейдите в файл
lighthouse-ci.yamlи добавьте новый секрет среды в команду «запустить Lighthouse CI».
- name: run Lighthouse CI
run: |
npm install -g @lhci/cli@0.3.x
lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"
+ env:
+ LHCI_GITHUB_APP_TOKEN: $
- Проверка статуса готова к использованию. Чтобы протестировать ее, создайте новый запрос на извлечение или отправьте коммит в существующий запрос на извлечение.
Настройте сервер Lighthouse CI
Сервер Lighthouse CI предоставляет панель инструментов для изучения исторических отчетов Lighthouse. Он также может выступать в качестве частного долгосрочного хранилища данных для отчетов Lighthouse.


- Выберите, какие коммиты следует сравнить.
- Величина, на которую изменилась оценка Lighthouse между двумя фиксациями.
- В этом разделе отображаются только те показатели, которые изменились между двумя фиксациями.
- Регрессии выделены розовым цветом.
- Улучшения выделены синим цветом.
Lighthouse CI Server лучше всего подходит пользователям, которые умеют развертывать и управлять собственной инфраструктурой.
Информацию о настройке сервера Lighthouse CI, включая рецепты использования Heroku и Docker для развертывания, см. в этих инструкциях .


